Font Awesome comes with some really nice icons that are used by many. I was looking for an icon pack that would provide a bit more customization options and power up the default Elemnentor icon pack.
To make my website more attractive, I tried several other icon packs in Elementor. But the Happy Line icon is the one that I was able to deliver as I was expecting.
According to Designmodo, “Line icons are the reflection of the delicate and exquisite nature of the agency behind the website. They perfectly illustrate the point and add freshness and crispness to a design.”
In this following guide, I’ll show you how to use Line Icon on the Elementor website for free using the Happy Addons icon feature and make your website look gorgeous.
Before we get started, let’s find the answer to why you should use the HappyAddons line icon on your website.
Let’s get started.
Why Need Line Icon?

Line icon is one of the effective elements that web designers use to decorate their websites. Using this, you can easily visualize a picture that can impact your visitor’s attention, sometimes helping them find things they are looking for. On a website, icons may be used for several purposes.
Here are some common uses of line icons in a website.
- It is used to show social channels.
- You easily highlight key points using icons.
- It’s also used instead of images.
- You can add icons to your infographics.
- It can increase the user’s attention to a specific topic.
- You can beautify the design of your website using a line icon.
How to Use Happy Line Icon
In this part of our blog, I’ll show you how to use the ‘Happy Line Icon‘ feature on your Elementor website.
Pre-requisites:
To use the stunning widget, you need the following plugins on your WordPress site:
- Elementor (Free)
- Happy Addons (Free)
Table of Contents:
- Install Elementor & Happy Addons
- Create a New Page
- Add Free Elementor Template
- Add ‘Happy Line Icon’ Feature to Your Web Page
- Give Your Website Stunning Look with Happy Addons ‘Line Icon’
- Final Preview of Our Page
Step 1: Install Elementor & Happy Addons
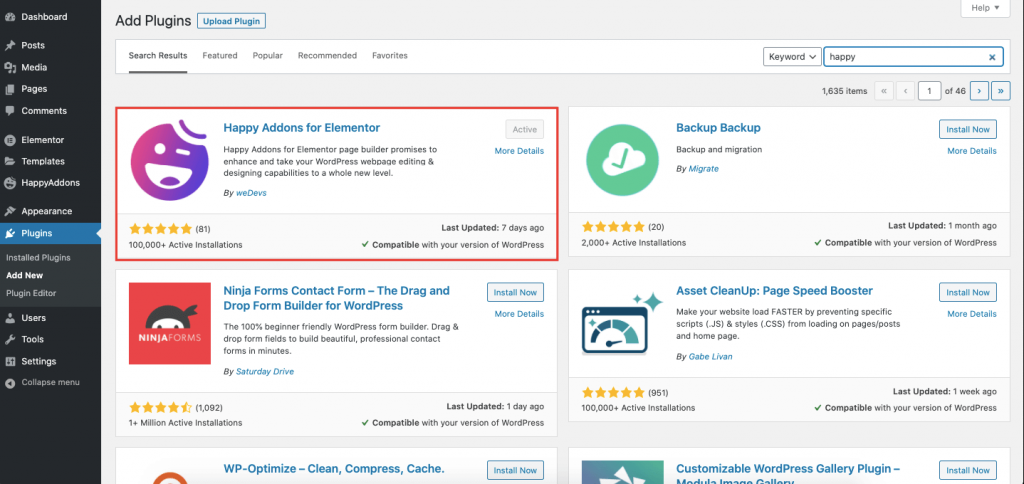
First, you need to Install Elementor. Then, you have to Install Happy Addons and activate the plugins to enable them.

You can check out this blog to understand how to use the Elementor page builder.
Step 2: Create a New Page
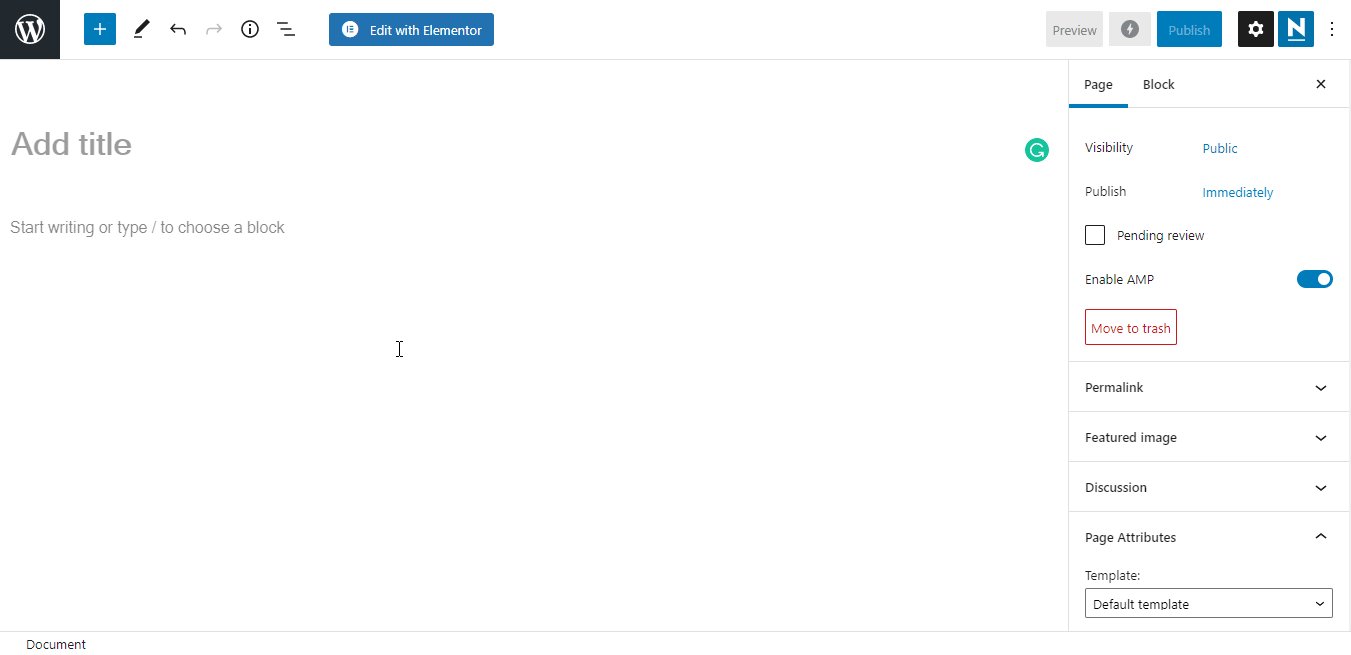
To create a new page, you need to visit WP Admin–> Pages–> Add New.
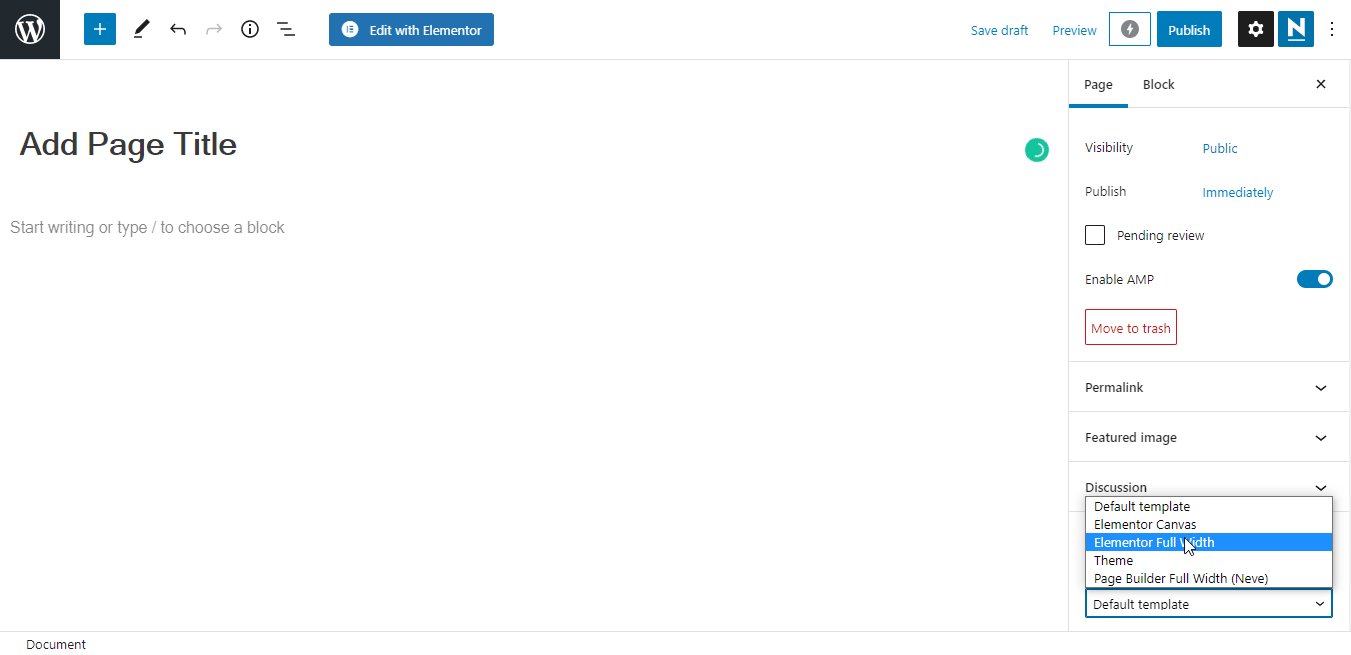
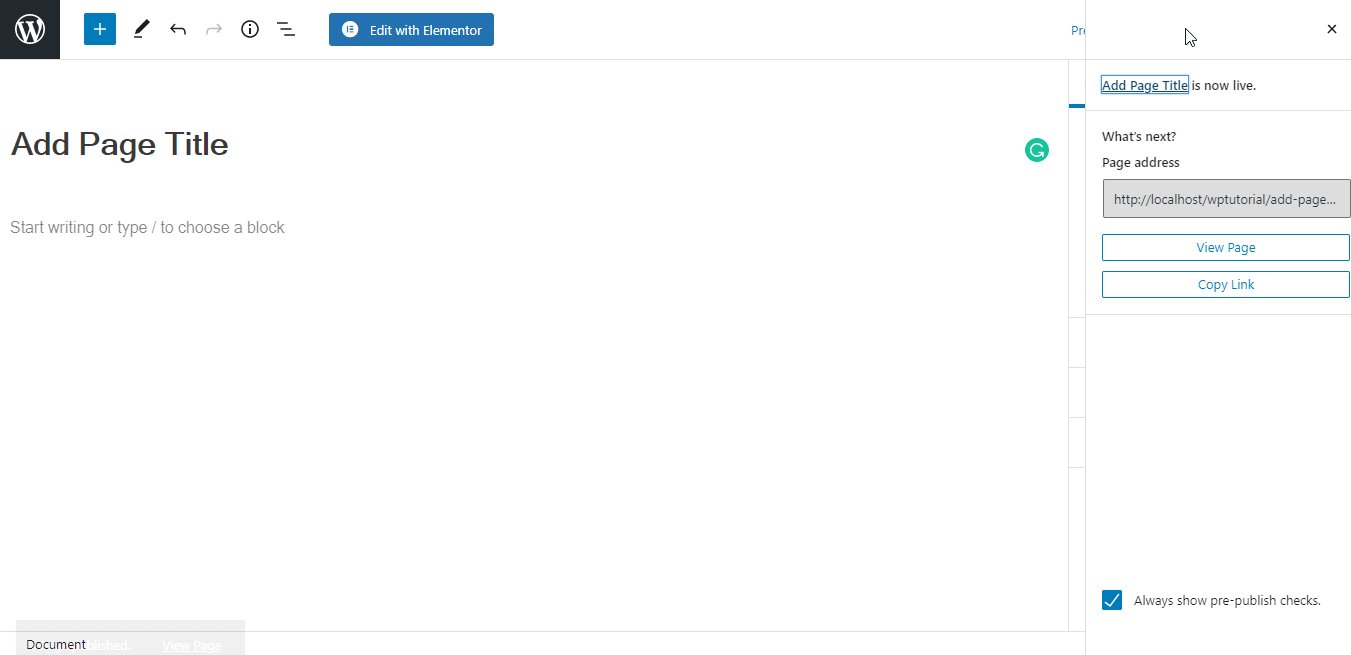
On the next page, you will get the page setting options. First, add a Page Title, set the Template ‘Elementor Canvas‘, click the Publish button.
Finally, click the ‘Edit with Elementor‘ button for customization.

Step 3: Add Happy Addons Free Template
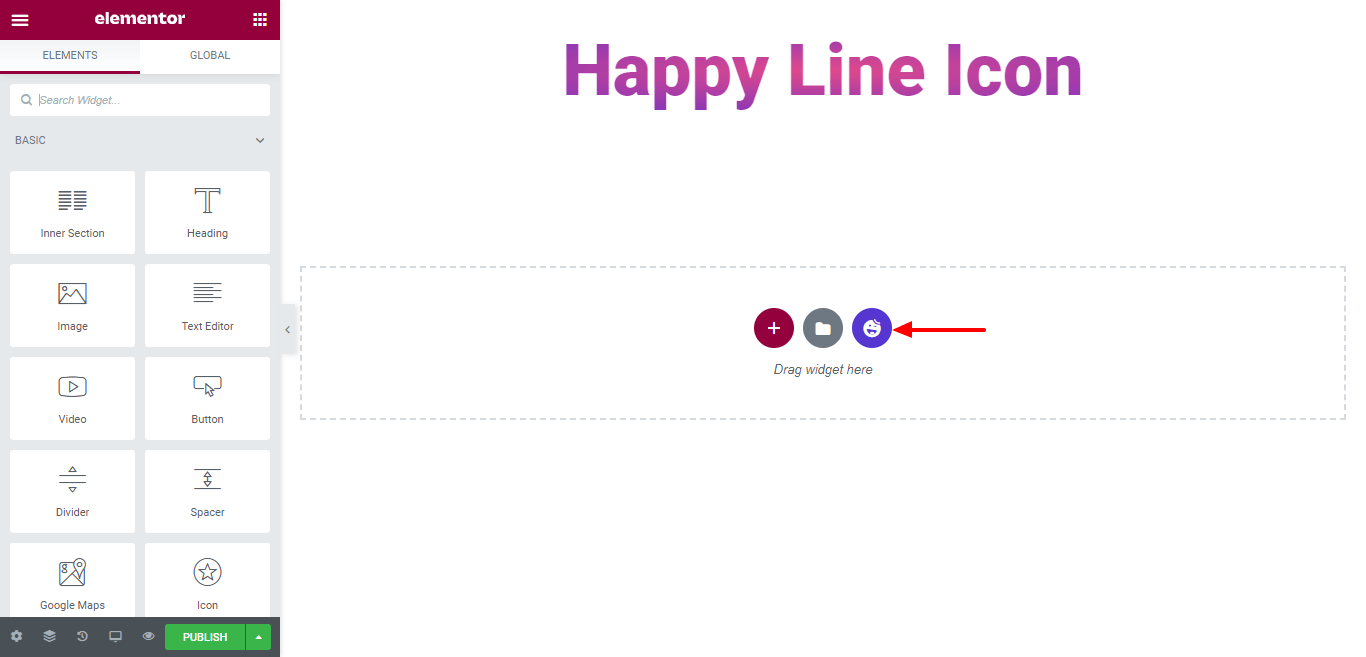
After finishing the page setting, let’s move forward to the next step Add a Happy Addons Free Template. To do this, you should click the Happy Addons template icon first.

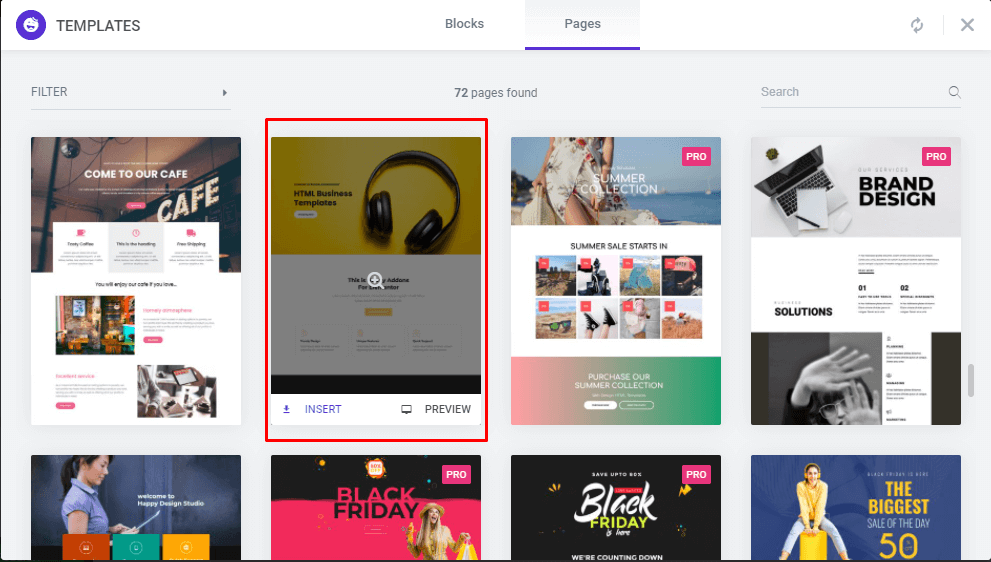
On the next screen, you’ll get the Templates Library of Happy Addons. Choose a free template that you like most and Insert it into your web page.

If you need, you can also select the pro templates that are more advanced and have extra functionality.
Check out Happy Addons full page editing templates.
Step 4: Add ‘Happy Line Icon’ Feature to Your Web Page
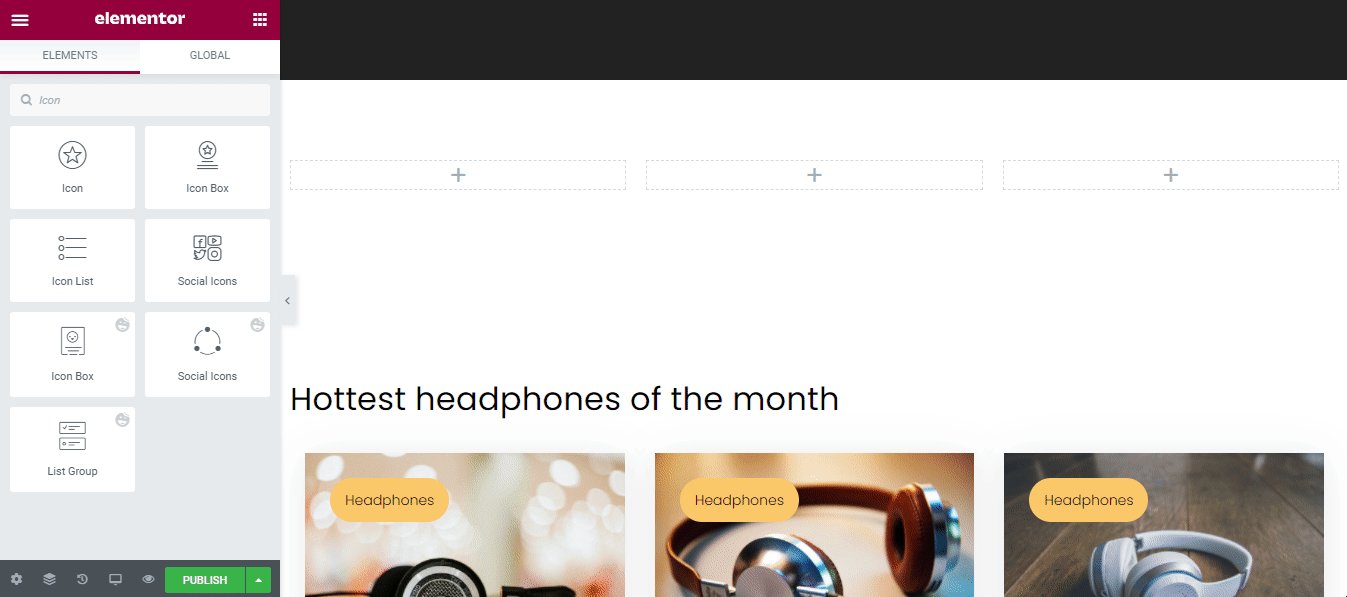
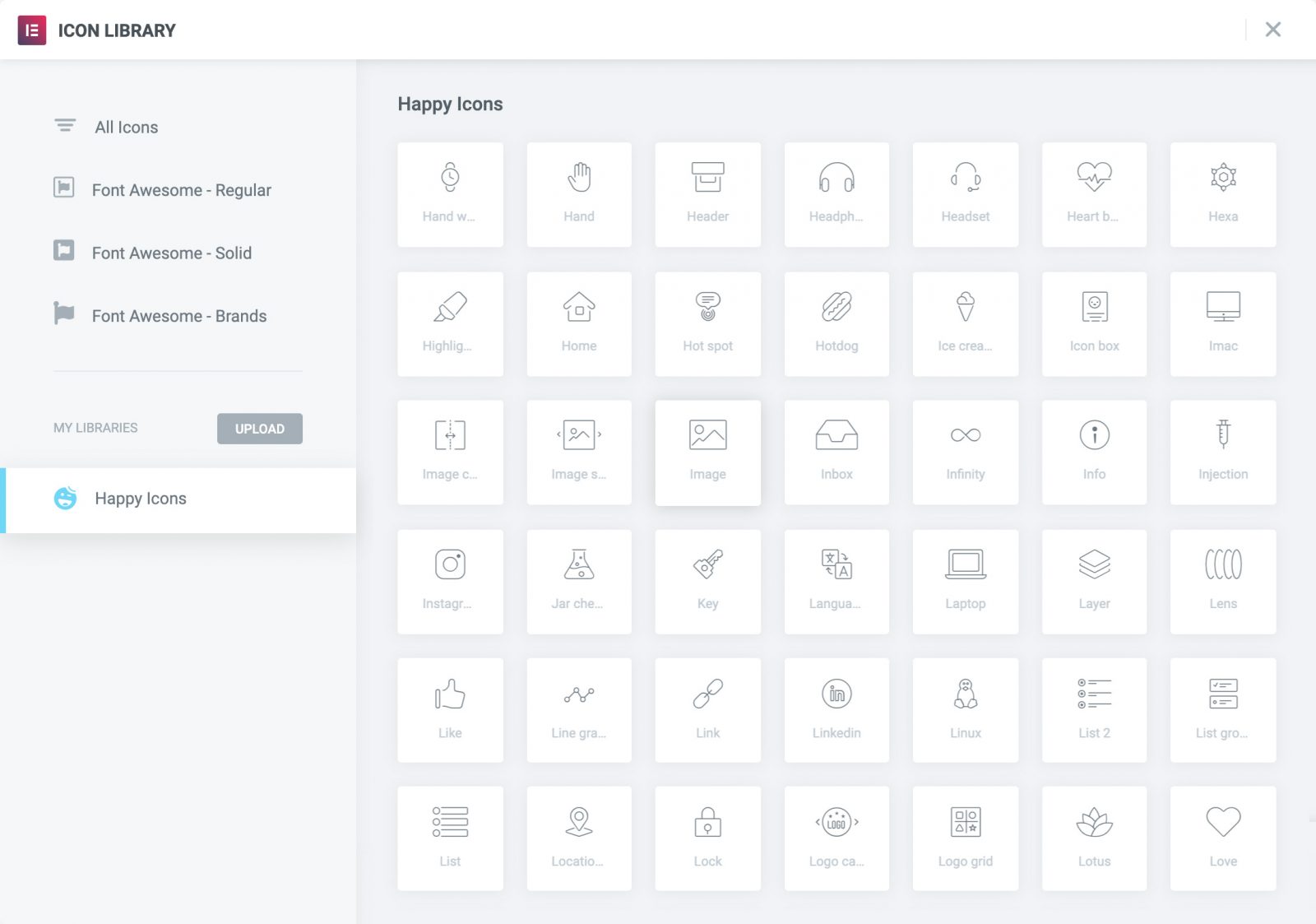
After inserting the Happy free template, you need to add Happy Line Icon features on your webpage. To do this, I’ve added three columns where I’ll add ‘Icon’ widget of Elementor. Let’s do it.

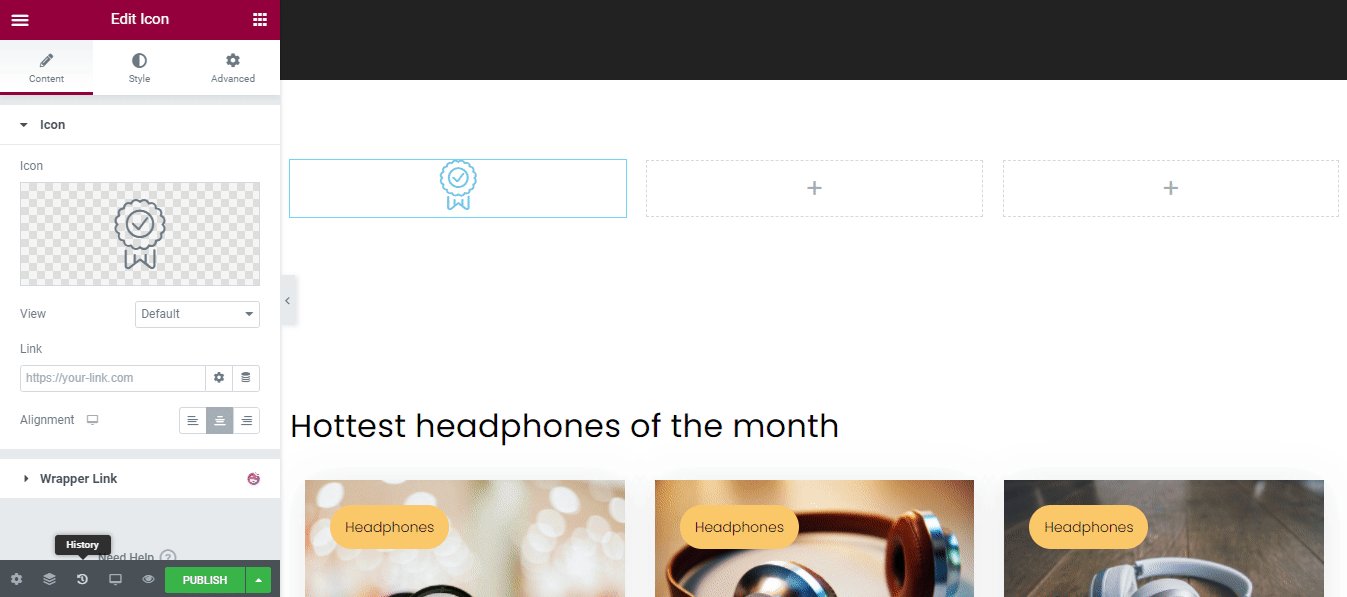
In the same way, we have also added icon to the other columns.
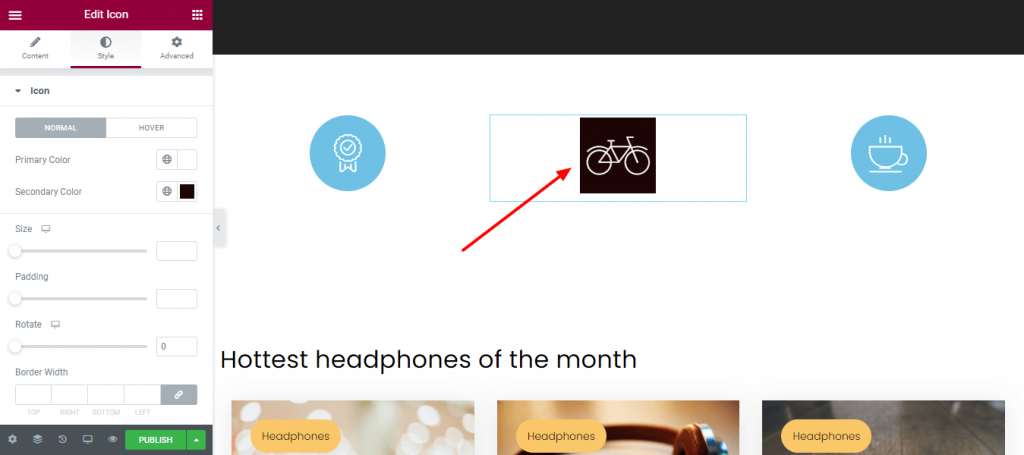
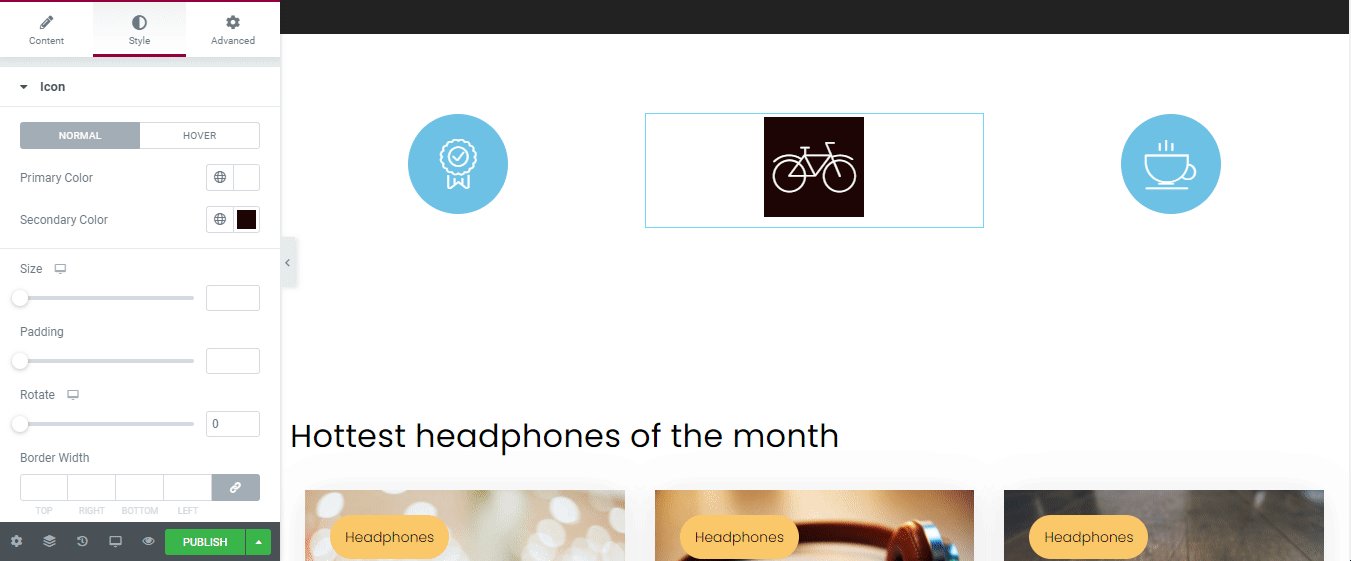
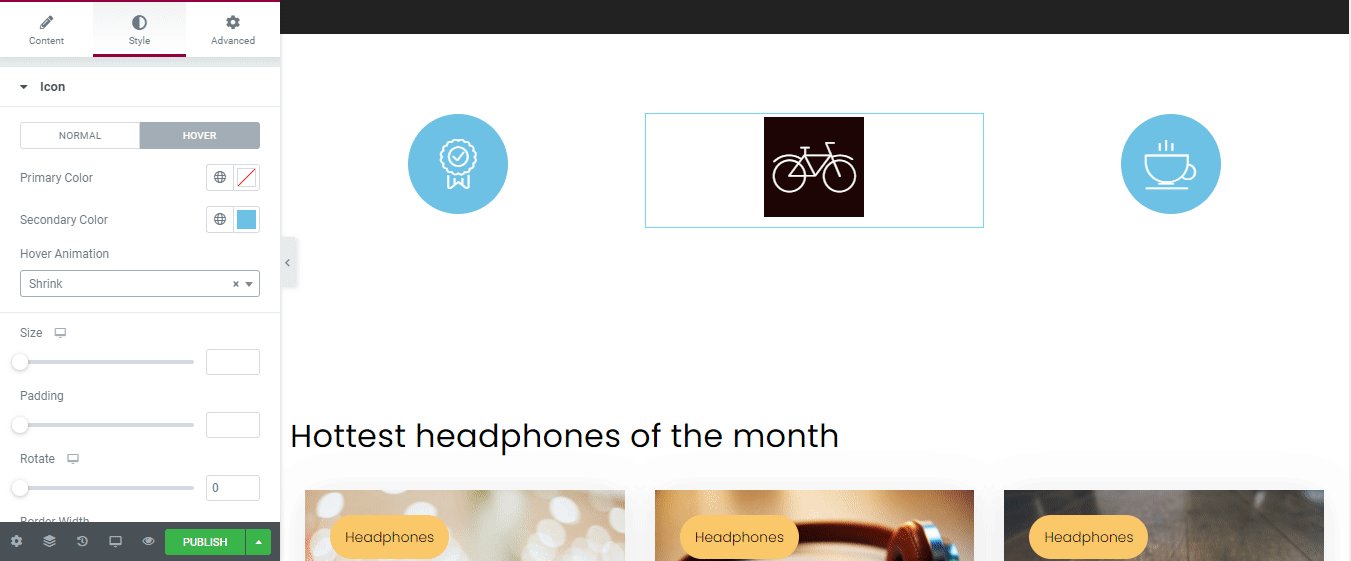
Step 5: Give Your Website a Stunning Look with Happy Addons ‘Line Icon’
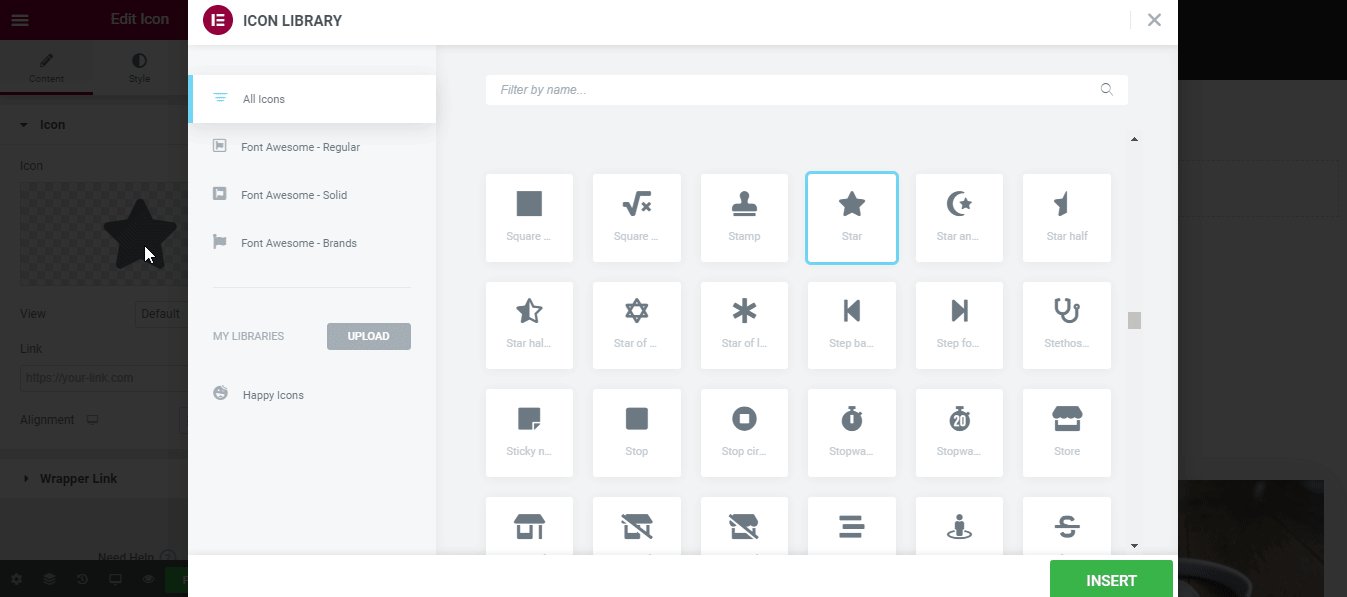
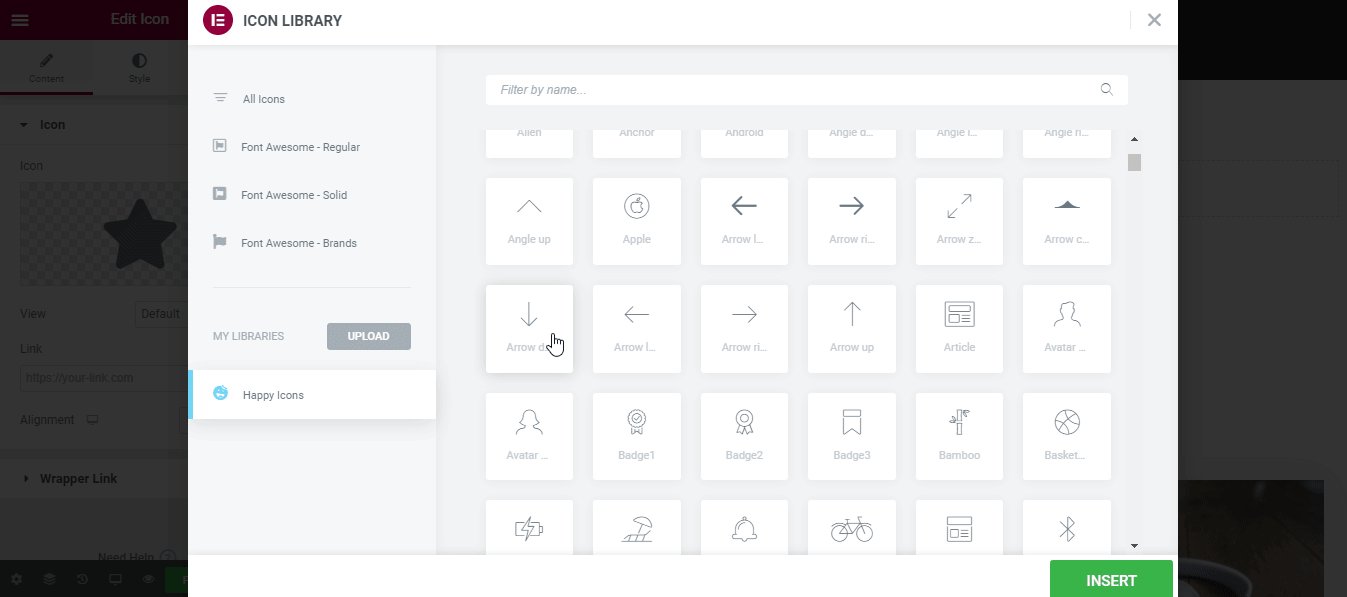
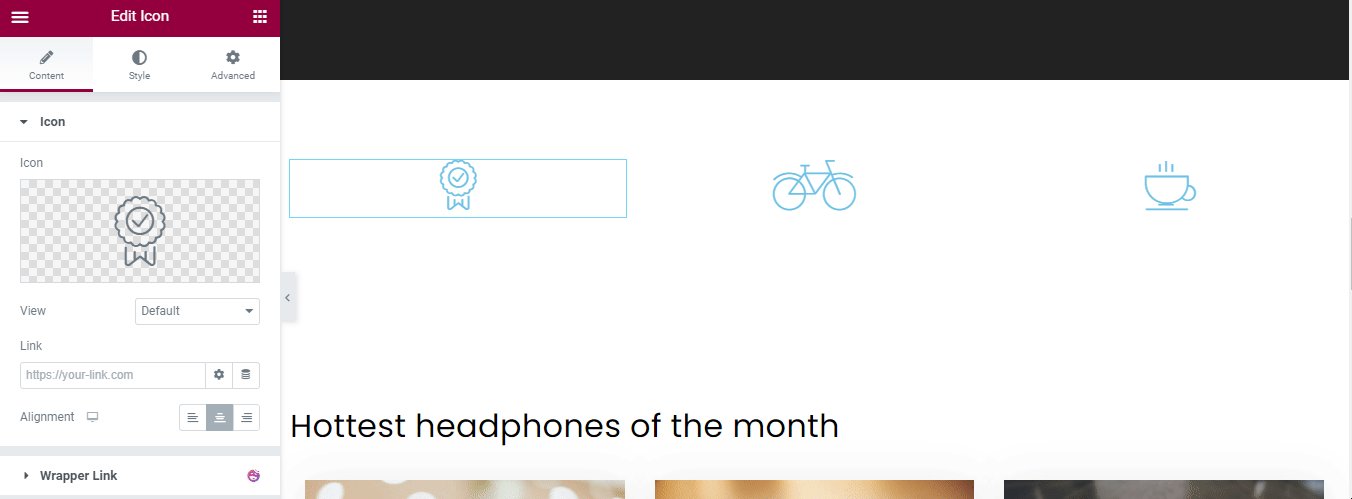
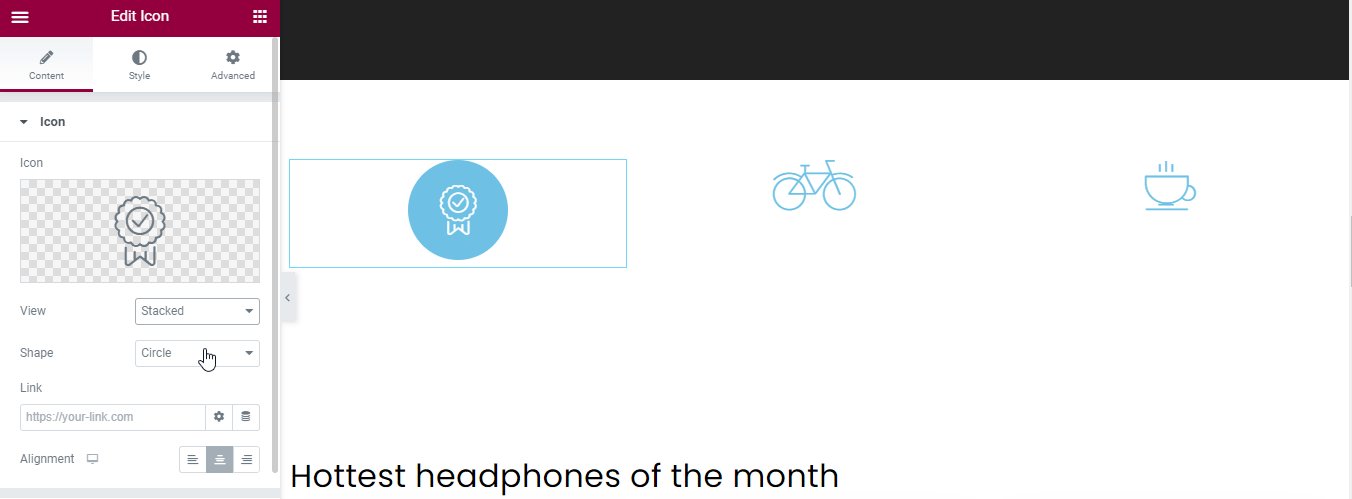
Now, it’s time to customize the icon in our own style. First, let’s work on the Icon Content setting. Here, you can set Icon view, shape, link, and alignment. Let’s set it.

After set the icon Content, we’ll focus on the style of icon.

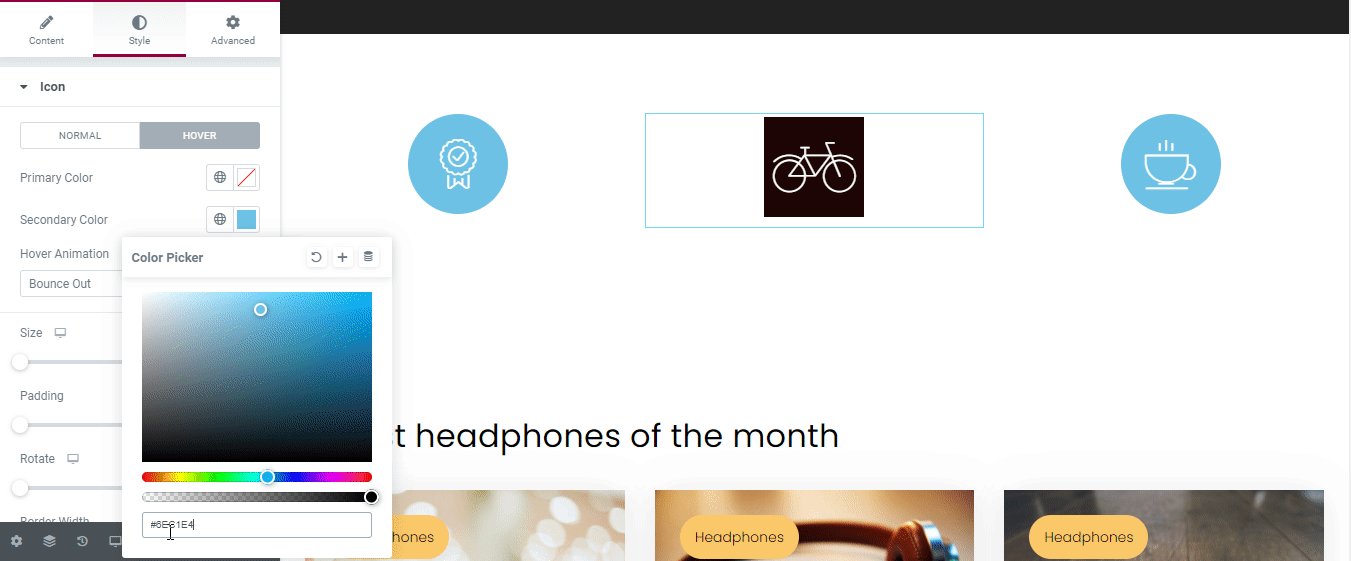
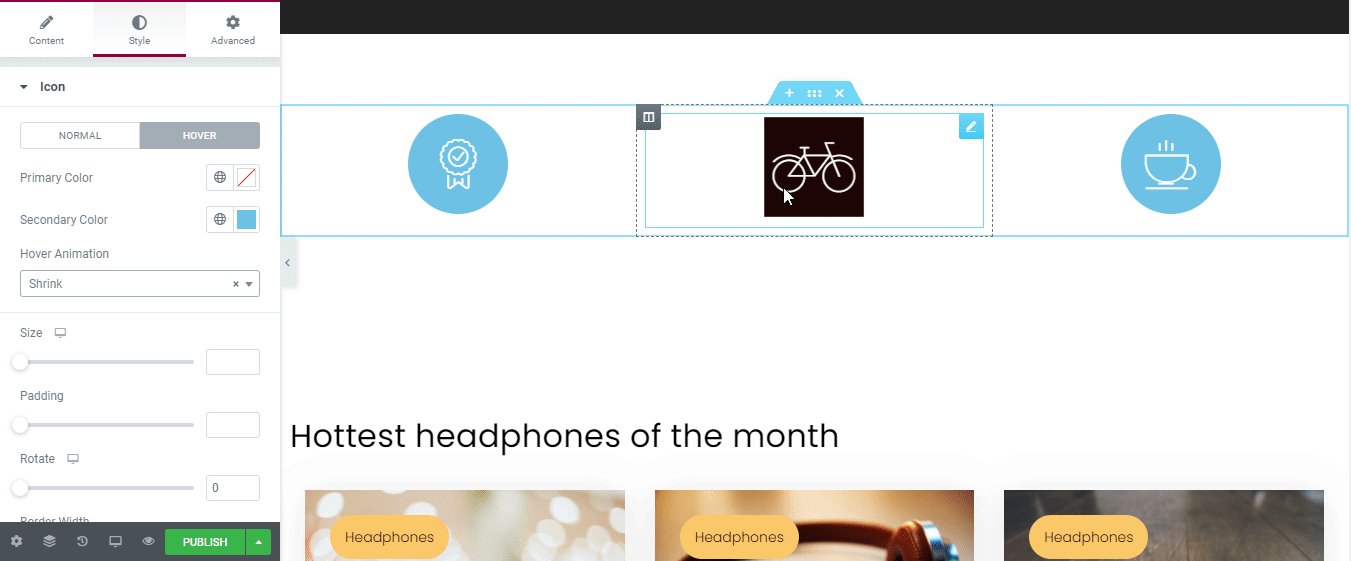
You can also set Hover Style in the icons.

Final Preview of Our Page
After working with this great free Line Icon feature of Happy Addons, let’s see what our page looks like.

Why is the Happy Line Icon Better than Other Available Icons?

Up until now, to add icons to your Elementor website, it has only been possible to use the Font Awesome icon. But Font Awesome does not have a lot of varieties. On top of that, they are very simple in design and don’t have the advanced controlling options to modernize your website’s look.
To make things better, HappyAddons recently launched an exclusive free feature, Happy Line Icon.
Now, you can easily add icons and customize the design of your website in an organized way. Also, you can give a stunning look for a better user experience.
Here, I’ve discussed why the modern Happy Icon is better than other Elementor Addons icons.
- Easy & free to use
- Unique 500+ line icons
- Better customization
- Exclusive design
- Multipurpose usage
Conclusion
The use of the line icon is increasing day-to-day on modern websites. That’s why web designers are looking for more good-looking and smart icon tools for their websites.
In this blog, I’ve covered all the necessary details about line icon and their use case. I have also shown how to use the modern Happy Icon and shared why I prefer it over others.
If you are confused or have any questions regarding this article, raise your voice in the comment below. Share the blog on your social channels if you like it.
Don’t forget to subscribe to our newsletters for free WordPress and Elementor tutorial blogs for free.


