Font Awesome comes with some really nice icons that are used by many. But many users also look for an icon pack that provides a bit more customization options and powers up the default Elementor icon pack.
To make my website more attractive, our clients have previously tried several other icon packs in Elementor. But the Happy Line icon is the one that they have found to be one of the best.
According to Designmodo, ‘Line icons are the reflection of the delicate and exquisite nature of the agency behind the website. They perfectly illustrate the point and add freshness and crispness to a design.’
In this guide, we’ll show you how to use the Happy Line Icon on your Elementor website for free and make your website look modern, professional, and visually appealing.
Before we dive in, let’s first understand why the HappyAddons Line Icon is a must-have for your website. Let’s get started.
Why Do You Need Line Icon?

Line icons are one of the effective elements that web designers use to decorate their websites. Using this, you can easily visualize a picture that can impact your visitor’s attention, sometimes helping them find things they are looking for. On a website, icons may be used for several purposes.
1. Clean and Modern Look
Line icons are simple, elegant, and minimal. They give your website a modern and professional appearance without cluttering your design. Visitors feel the site is neat and easy to navigate.
2. Enhance User Experience (UX)
Icons help users understand content quickly. For example, a shopping cart icon instantly tells users where to check out. Line icons are clear and intuitive, improving overall usability.
3. Easy to Customize
Happy Line Icons allow you to change color, size, and style easily. You can make them fit perfectly with your website’s brand and theme.
4. Perfect for Responsive Design
Line icons scale perfectly on any device, whether it’s a phone, tablet, or desktop. Your website will look sharp and professional everywhere.
5. Add Visual Appeal and Focus
Icons catch the user’s eye and can highlight important sections or features. They guide visitors to take action, like clicking a button or reading more about a service.
How to Use the Happy Line Icon on Elementor Websites
In this part of our blog, I’ll show you how to use the Happy Line Icon widget on your Elementor website. But to get started with the process, you must ensure the following plugins are installed and activated on your website.
- Elementor (Free)
- HappyAddons (Free)
Let’s follow the steps as explained below.
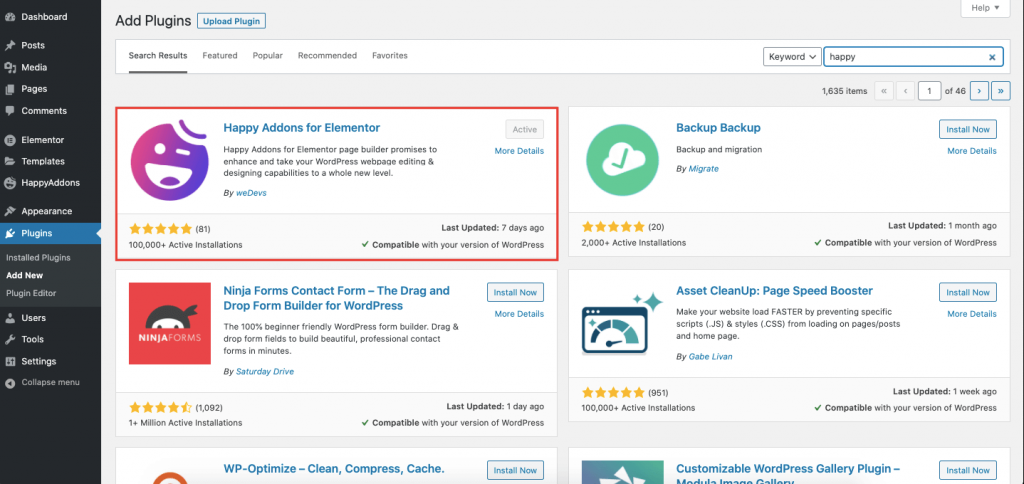
Step 1: Install Elementor & HappyAddons
First, you need to install Elementor. Then, you have to install HappyAddons and activate the plugins to enable them.

You can check out this blog to understand how to use the Elementor page builder.
Step 2: Create a New Page
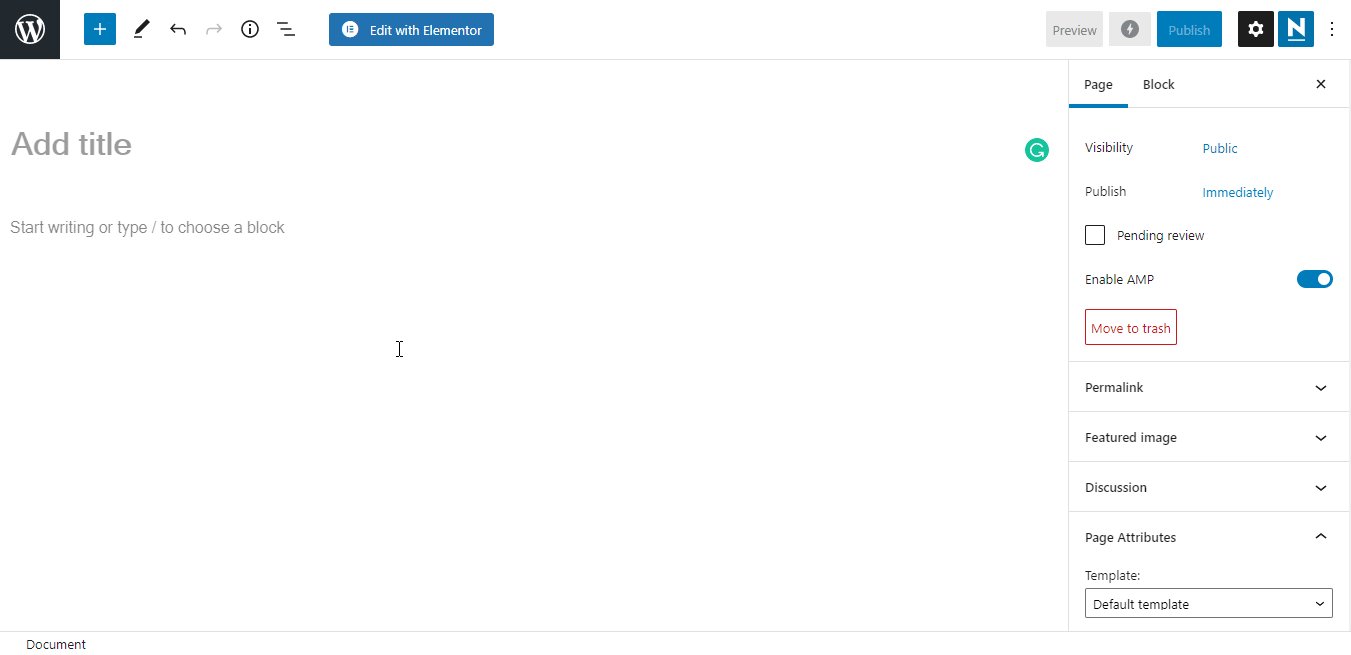
To create a new page, you need to visit WP Admin–> Pages–> Add New.
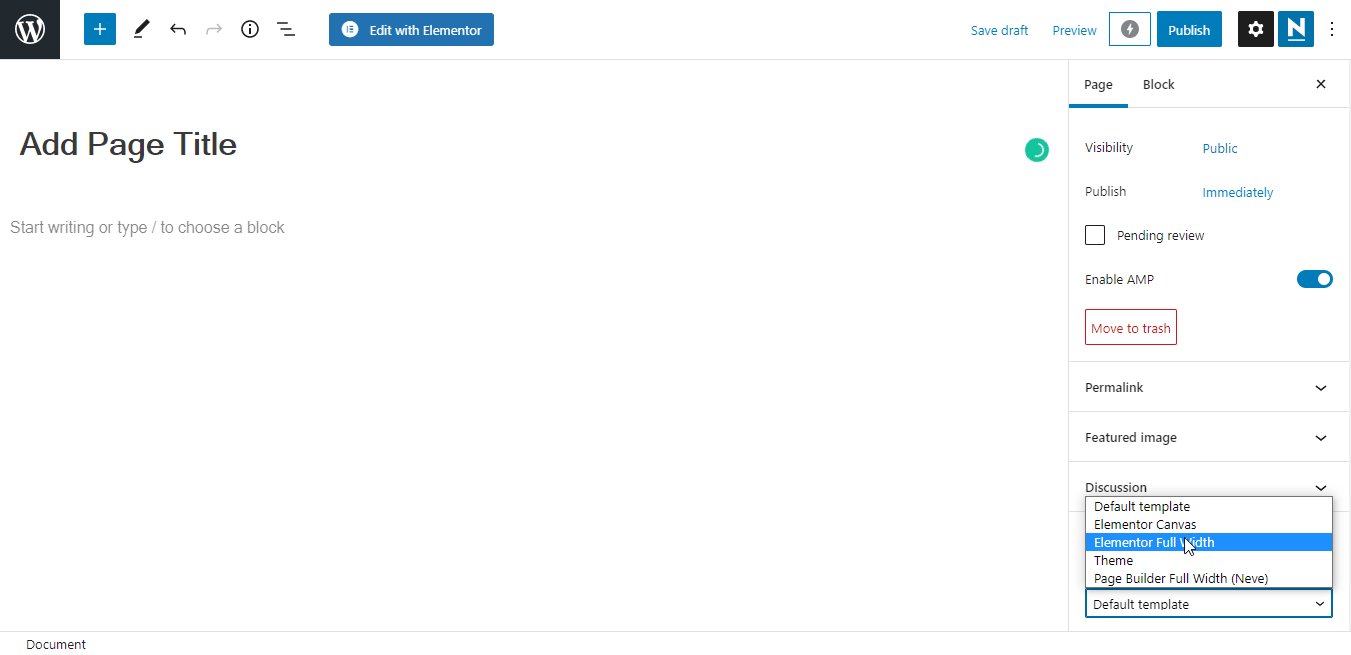
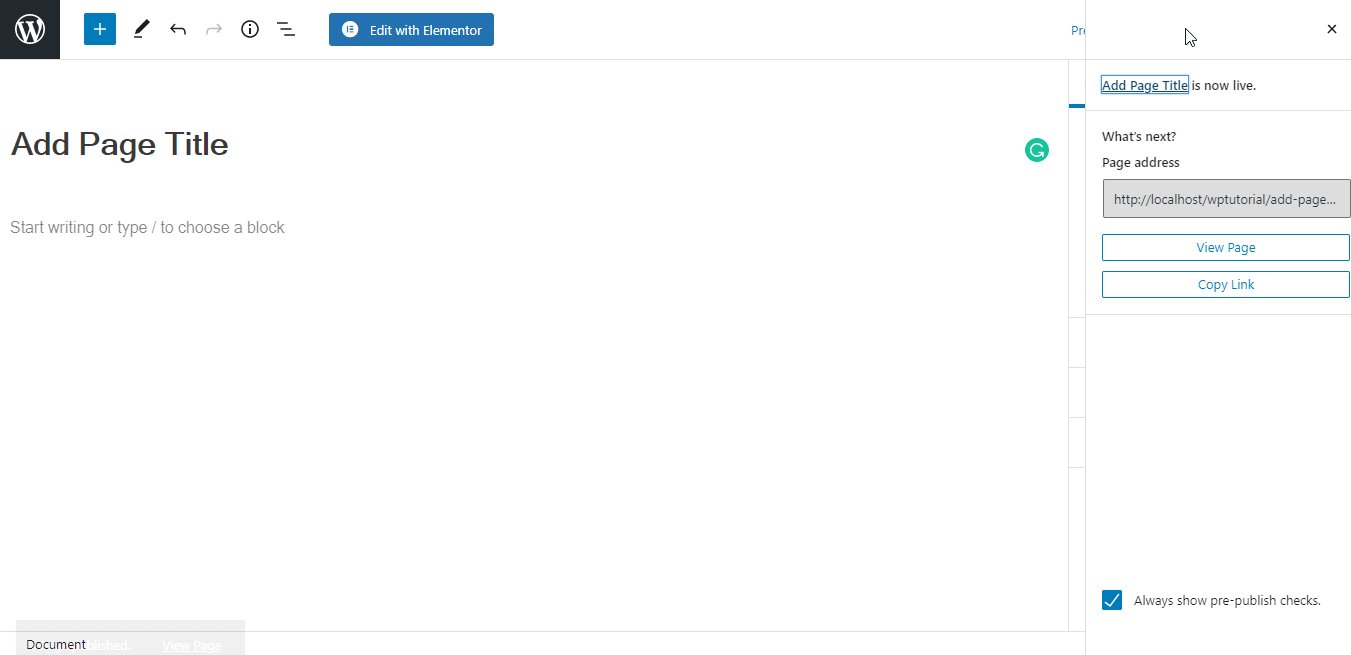
On the next page, you will get the page setting options. First, add a Page Title, set the Template ‘Elementor Canvas‘, and click the Publish button.
Finally, click the ‘Edit with Elementor‘ button for customization.

Step 3: Add HappyAddons Free Template
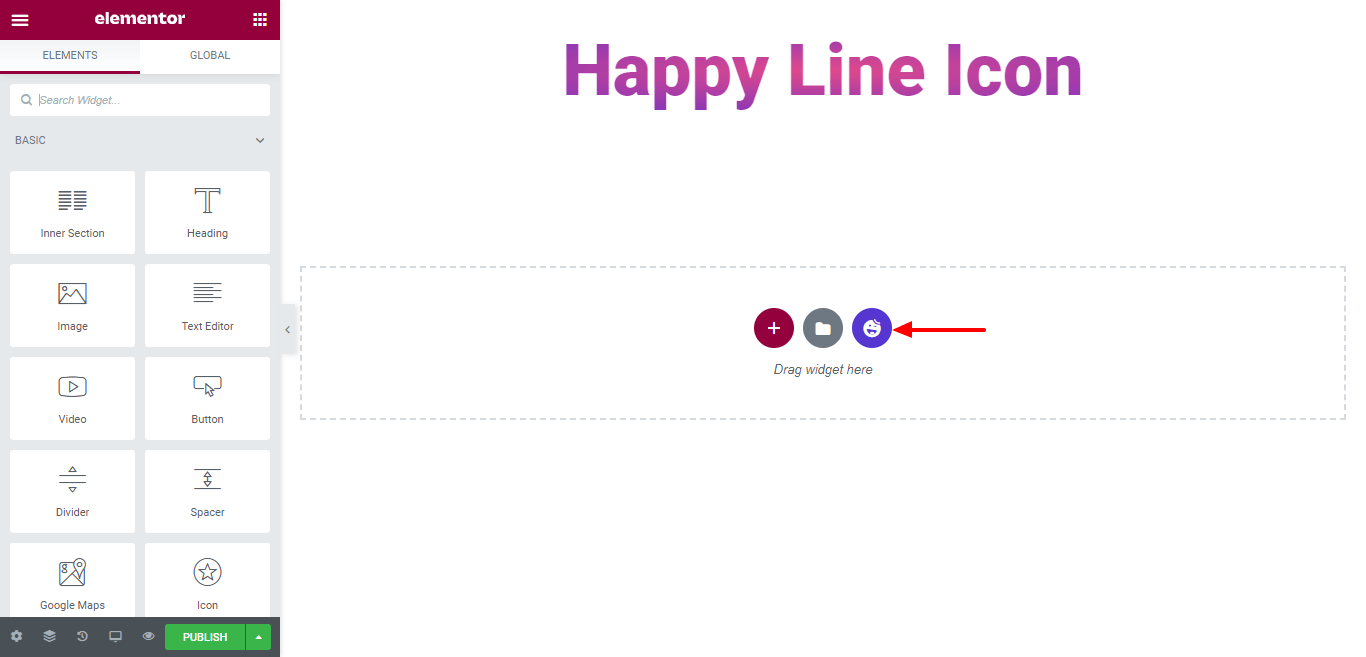
After finishing the page setting, let’s move forward to the next step Add a HappyAddons Free Template. To do this, you should click the HappyAddons template icon first.

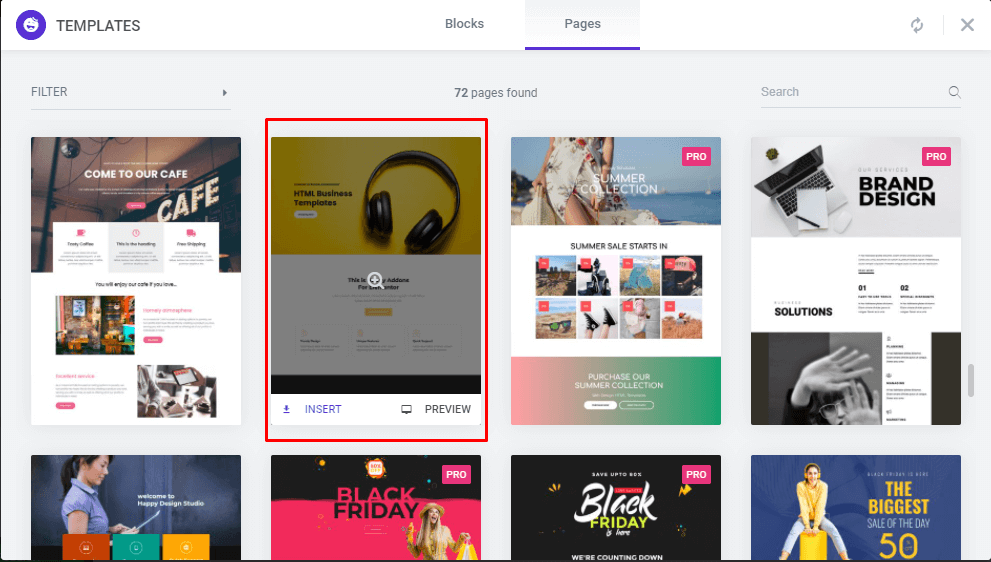
On the next screen, you’ll get the Templates Library of HappyAddons. Choose a free template that you like most and Insert it into your web page.

If you need, you can also select the pro templates that are more advanced and have extra functionality.
Check out HappyAddons full-page editing templates.
Step 4: Add ‘Happy Line Icon’ Feature to Your Web Page
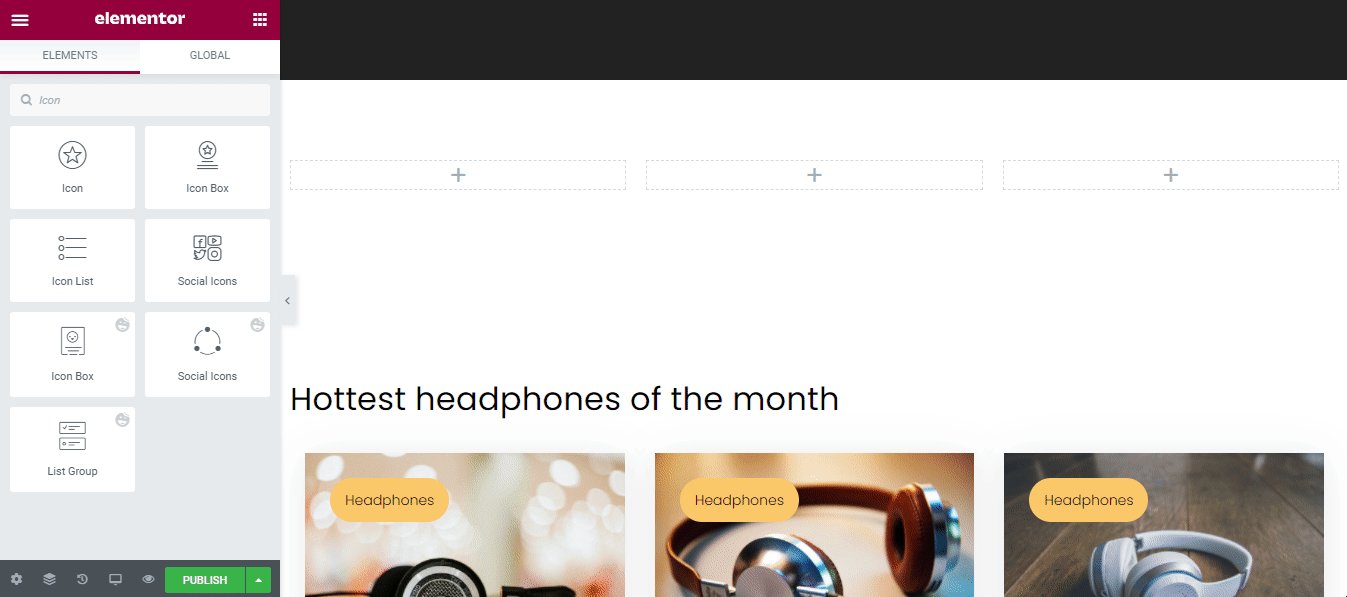
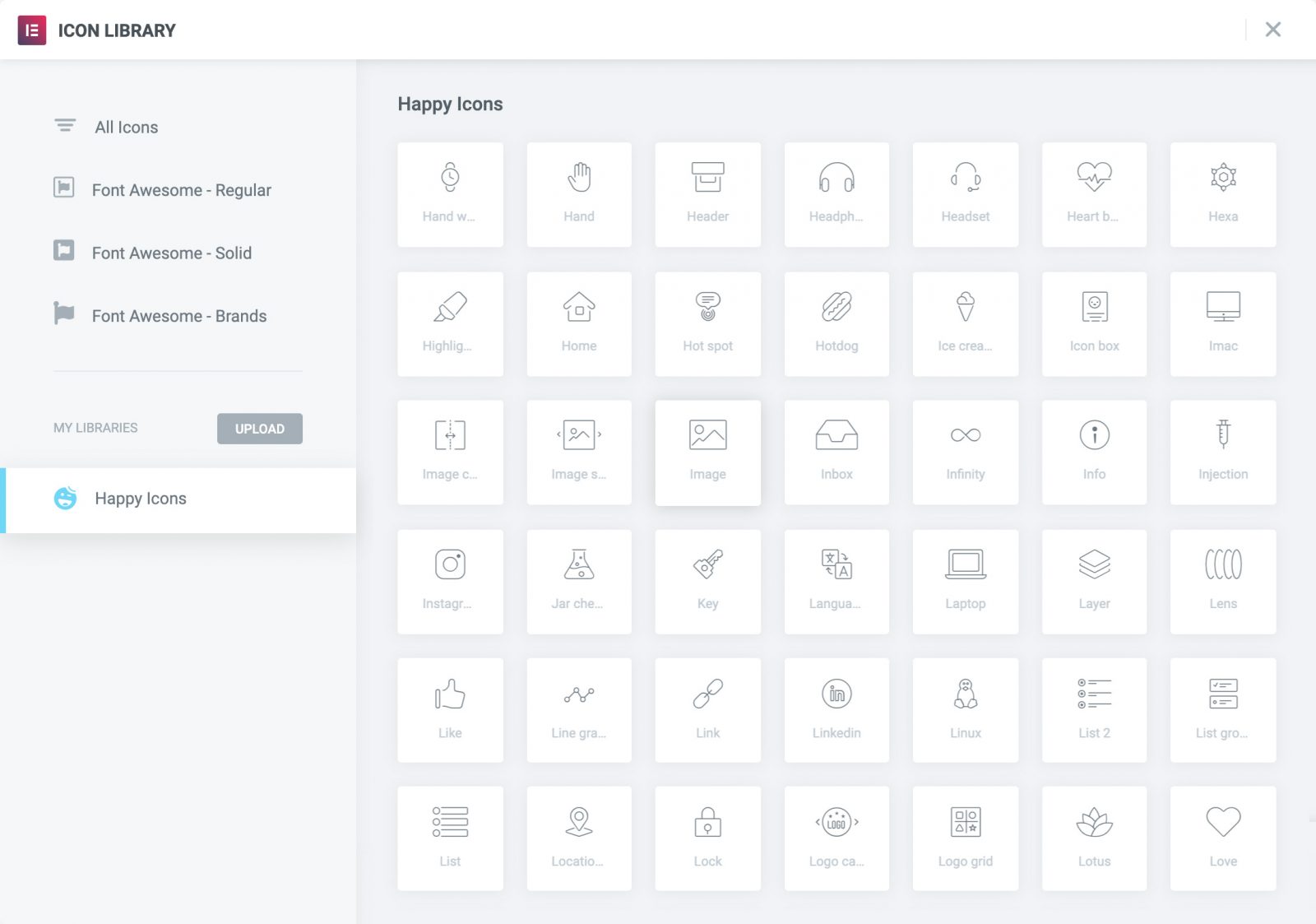
After inserting the Happy free template, you need to add Happy Line Icon features to your webpage. To do this, I’ve added three columns where I’ll add the ‘Icon’ widget of Elementor. Let’s do it.

In the same way, we have also added icon to the other columns.
Step 5: Give Your Website a Stunning Look with HappyAddons ‘Line Icon’
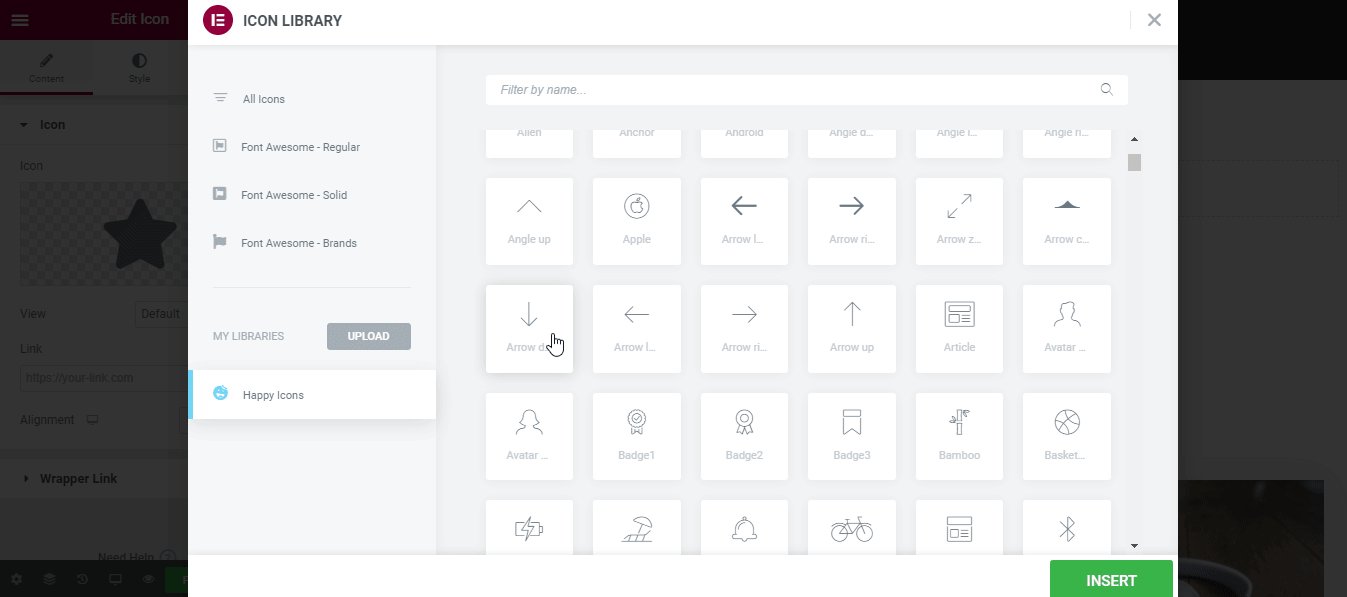
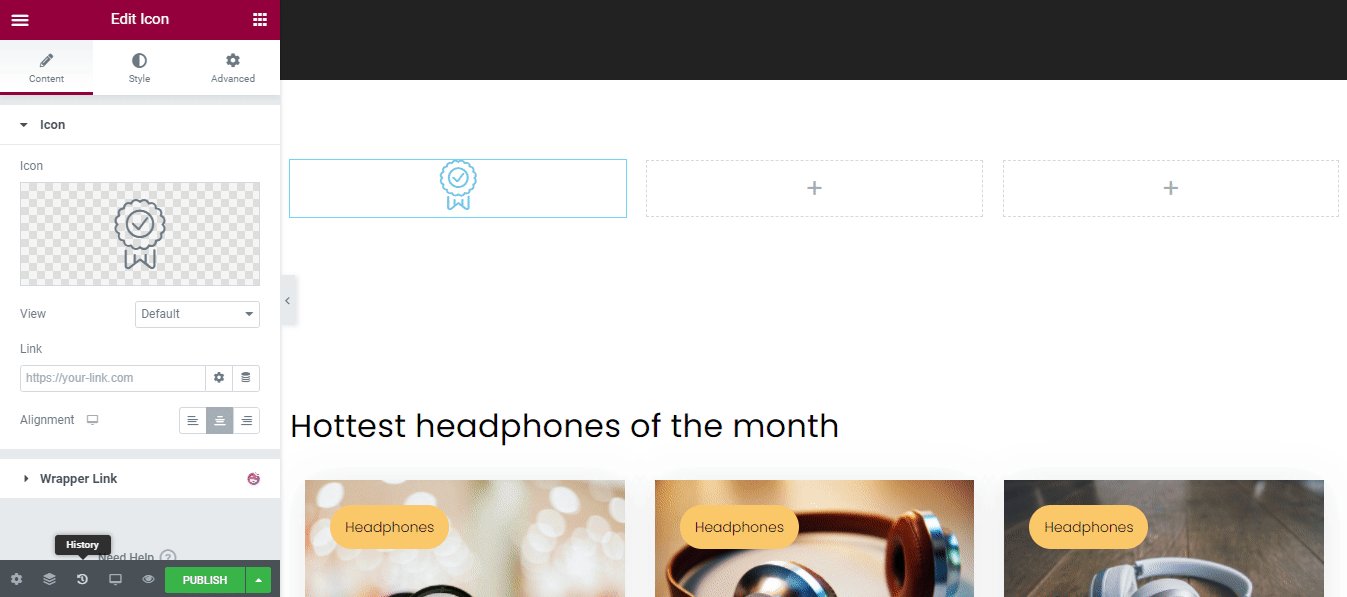
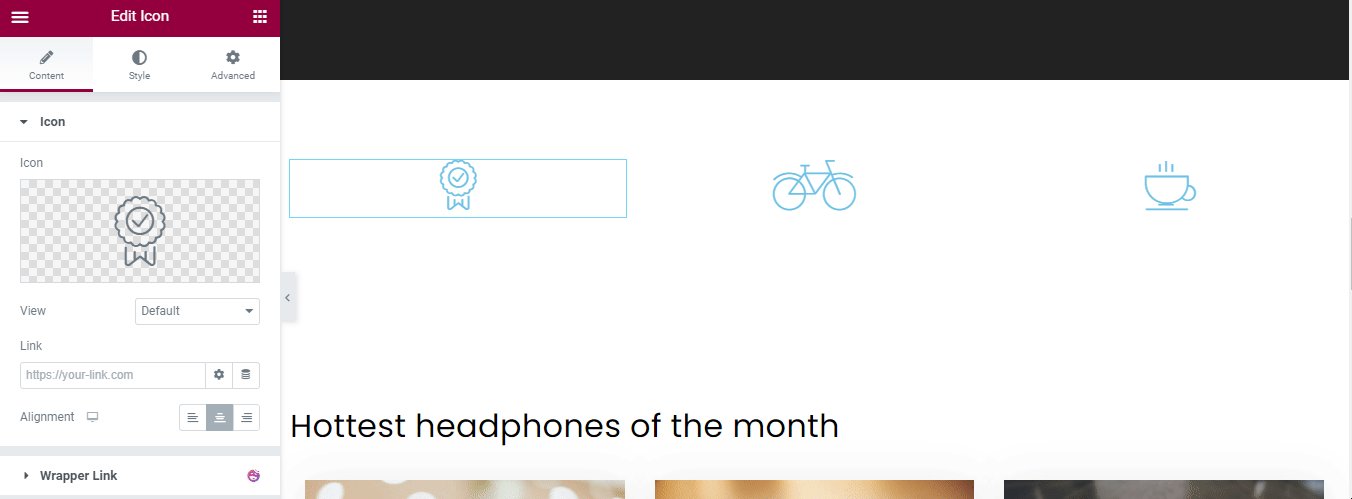
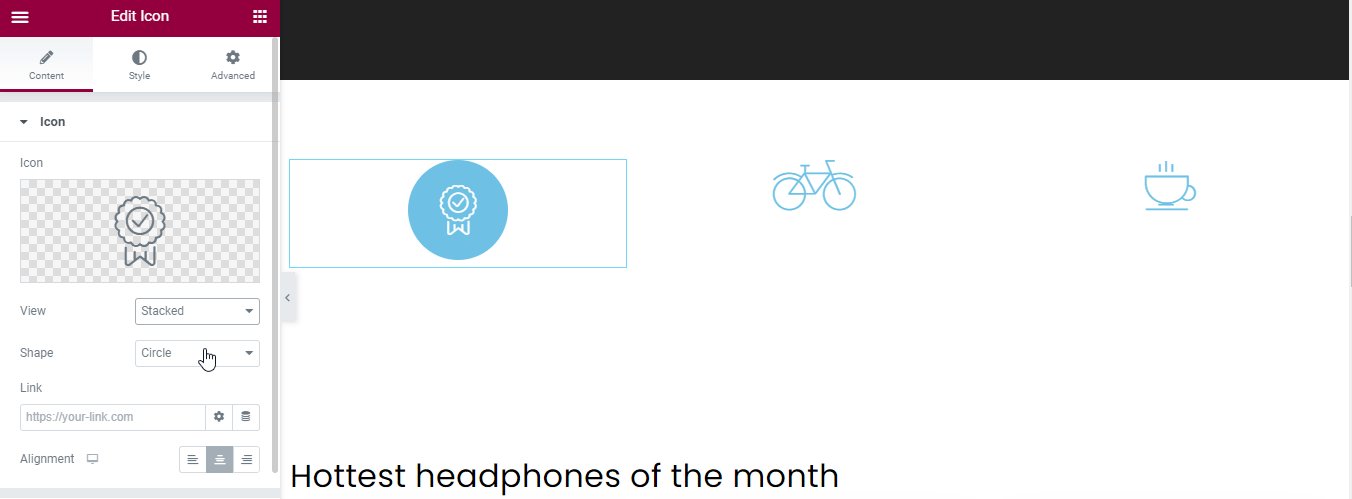
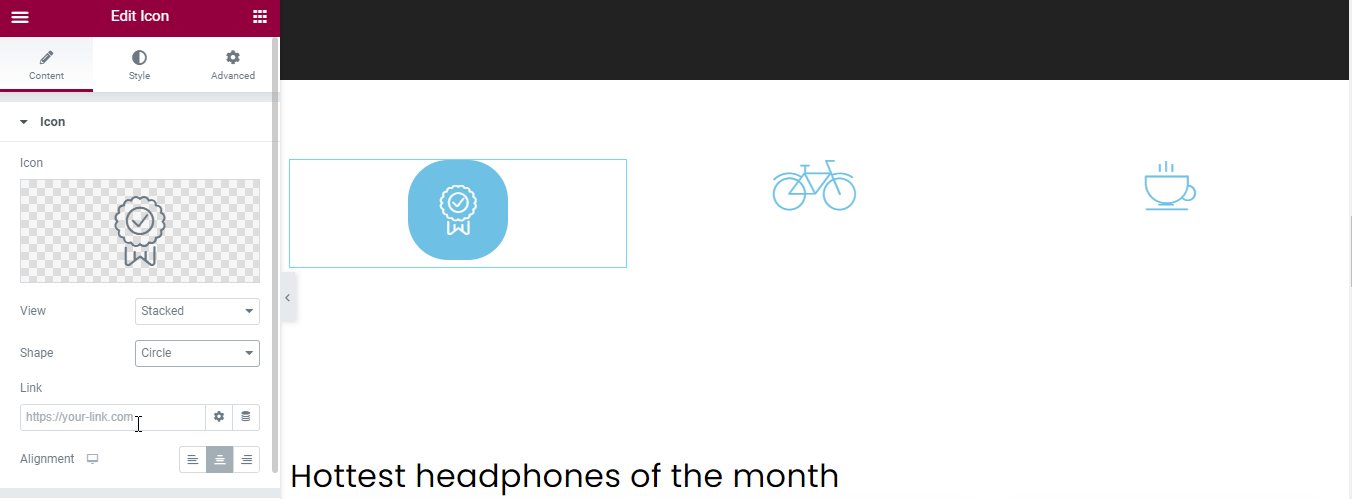
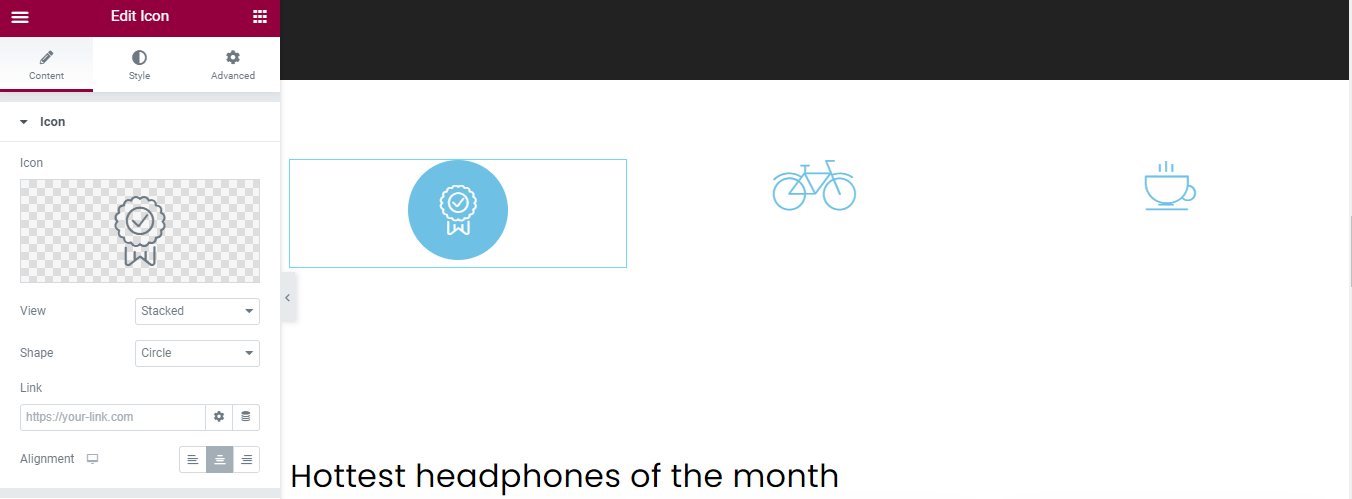
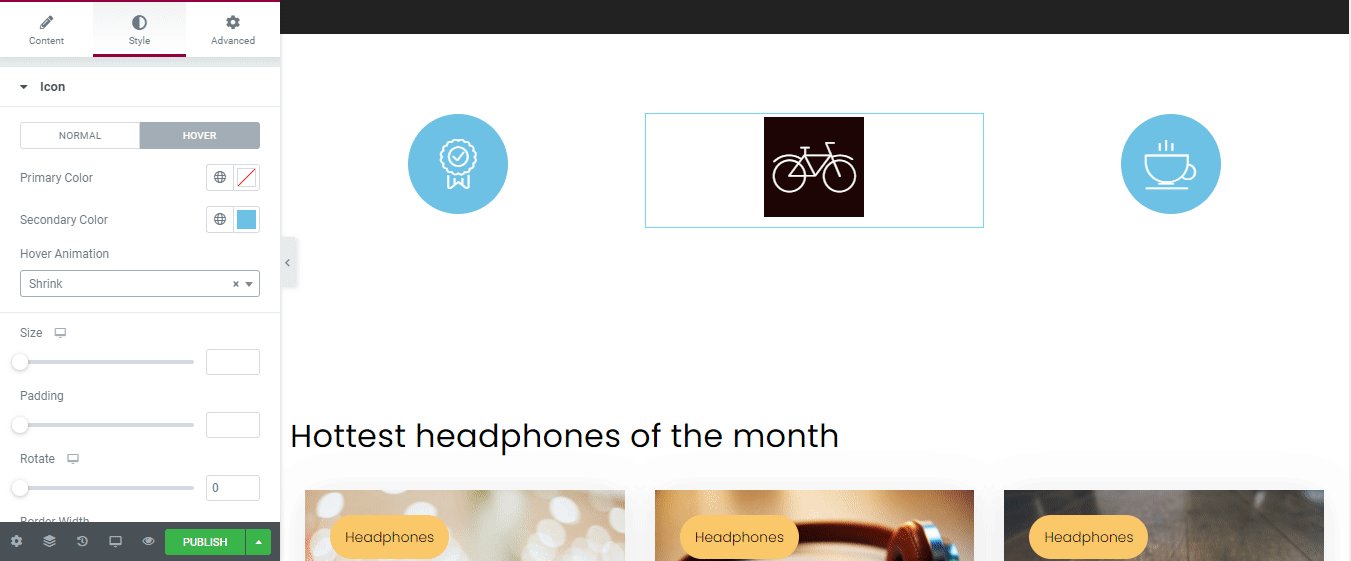
Now, it’s time to customize the icon in our own style. First, let’s work on the Icon Content setting. Here, you can set Icon view, shape, link, and alignment. Let’s set it.

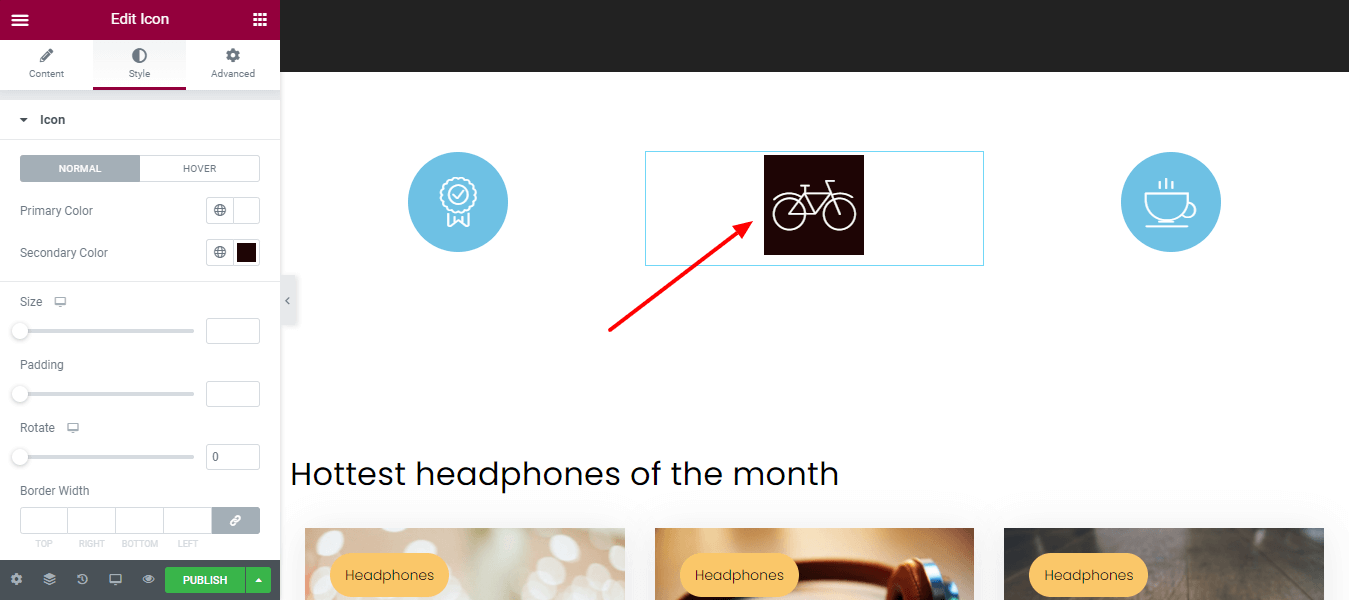
After setting the icon Content, we’ll focus on the style of the icon.

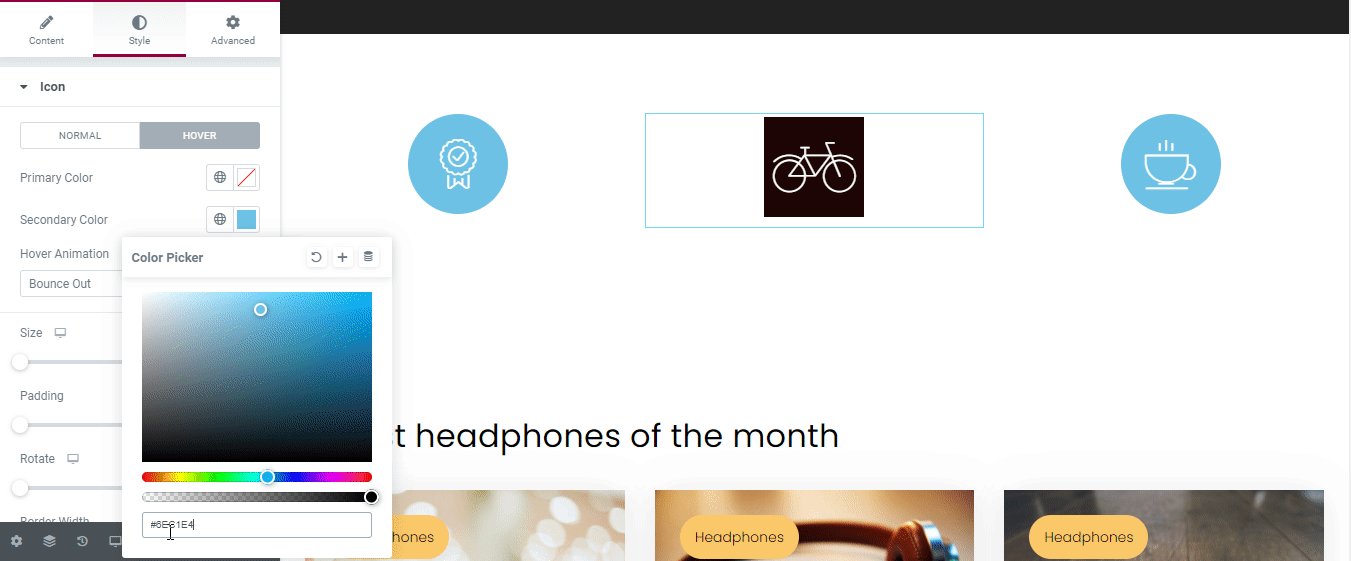
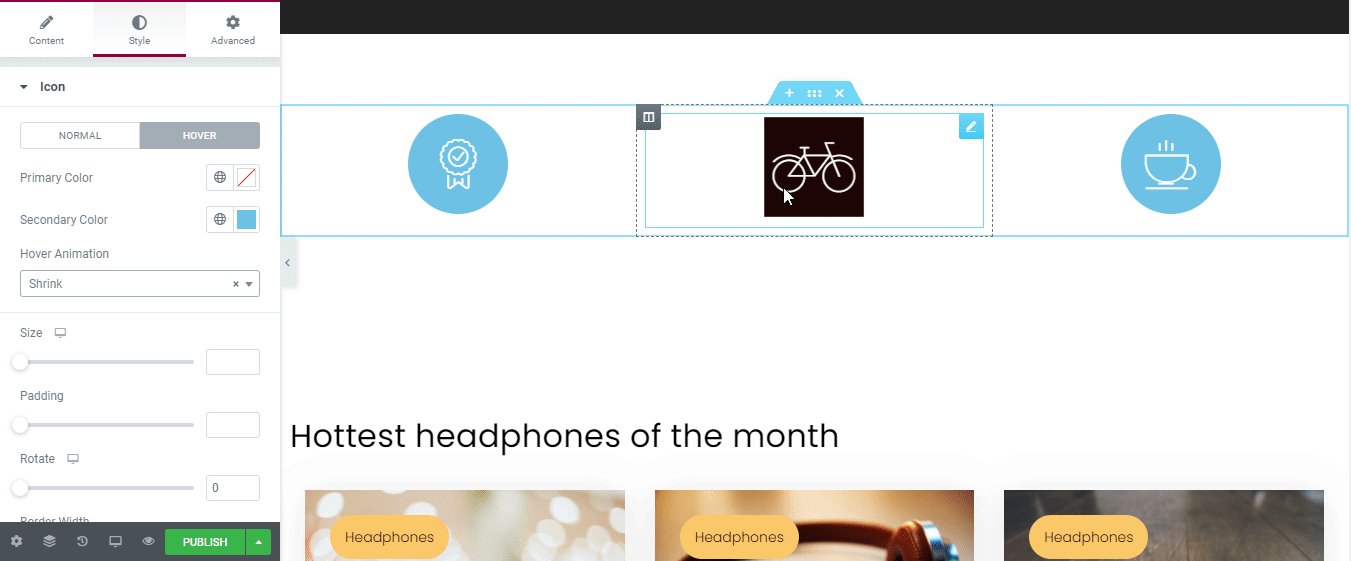
You can also set Hover Style in the icons.

Final Preview of Our Page
After working with this great free Line Icon feature of HappyAddons, let’s see what our page looks like.

Hope you enjoyed the tutorial as explained above. But if you still expect a better visual presentation of the process, check the video clip attached below covering the entire tutorial. Hope you like the video tutorial and find it useful a lot.
Why is the Happy Line Icon Better than Other Available Icons?

Up until now, to add icons to your Elementor website, it has only been possible to use the Font Awesome icon. But Font Awesome does not have a lot of variety. On top of that, they are very simple in design and don’t have the advanced controlling options to modernize your website’s look.
To make things better, HappyAddons recently launched an exclusive free feature, Happy Line Icon.
Now, you can easily add icons and customize the design of your website in an organized way. Also, you can give a stunning look for a better user experience.
Here, I’ve discussed why the modern Happy Icon is better than other Elementor Addons icons.
- Easy & free to use
- Unique 500+ line icons
- Better customization
- Exclusive design
- Multipurpose usage
Conclusion
The use of the line icon is increasing day by day on modern websites. That’s why web designers are looking for more good-looking and smart icon tools for their websites.
In this blog, I’ve covered all the necessary details about line icon and their use case. I have also shown how to use the modern Happy Icon and shared why I prefer it over others.
If you are confused or have any questions regarding this article, raise your voice in the comments below. Share the blog on your social channels if you like it.
Don’t forget to subscribe to our free WordPress and Elementor tutorial newsletters.



