The online shopping world is growing faster than ever. This massive growth shows how people are now more comfortable buying things online rather than going to physical stores. So, for any online business owner, creating an attractive and easy-to-use online store layout has become paramount.
Accoding to Statista, in 2024, eCommerce business was in charge of around $6.09 trillion in deals and is relied upon to hit $8.09 trillion by 2028!
Today’s customers expect more than just good products. They also want a smooth, visually pleasing, and enjoyable shopping experience. And these are impossible without a well-designed store layout. Even a few years ago, people had to hire professional designers to do all these tasks.
But today, you can create amazing layouts for your online store on WordPress using Elementor and HappyAddons plugins, no matter if you are a no-code designer. In this post, we’ll explain a step-by-step guide on how to create product layout design with Elementor. Get started!
What Is Product Layout Design?
Product layout design means arranging your products on a web page in a clear and organized way so visitors can easily find what they’re looking for. A good layout guides users smoothly from one category to another so they can explore all products in the store without any confusion.
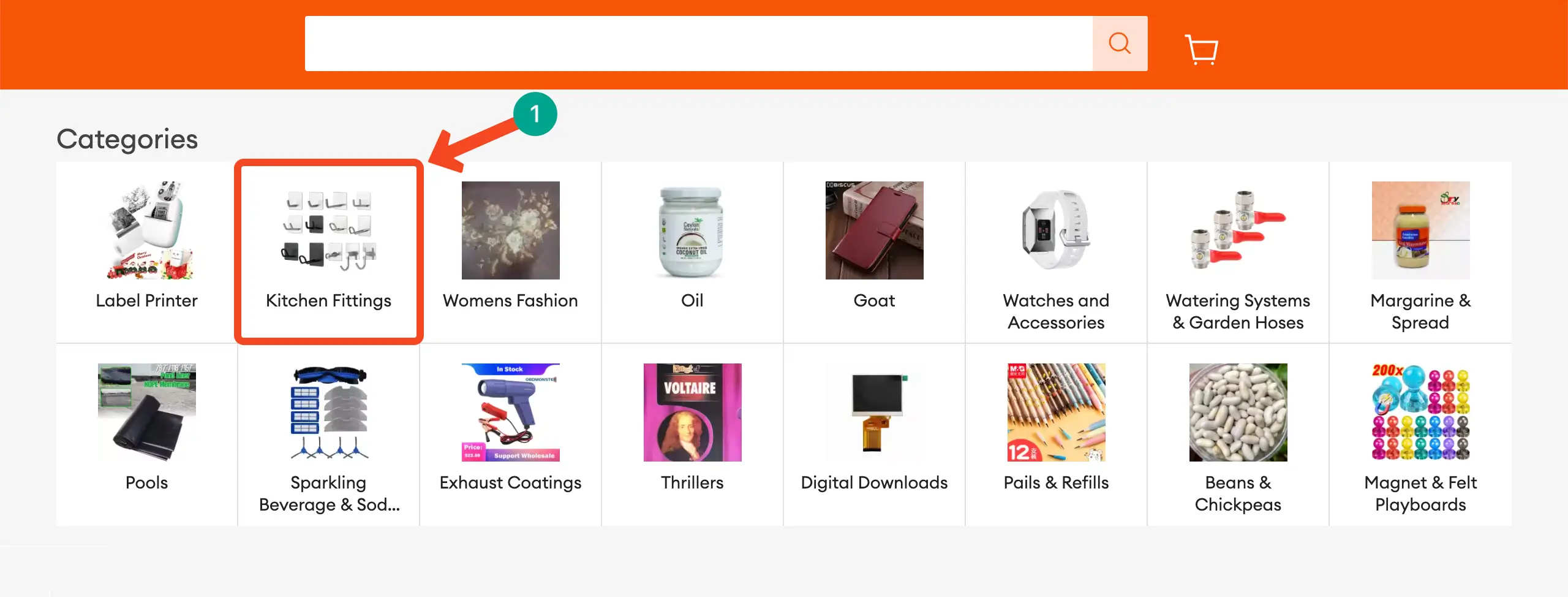
For example, if you want to get any kitchen fitting item, then the product layout will easily tell you where to click.

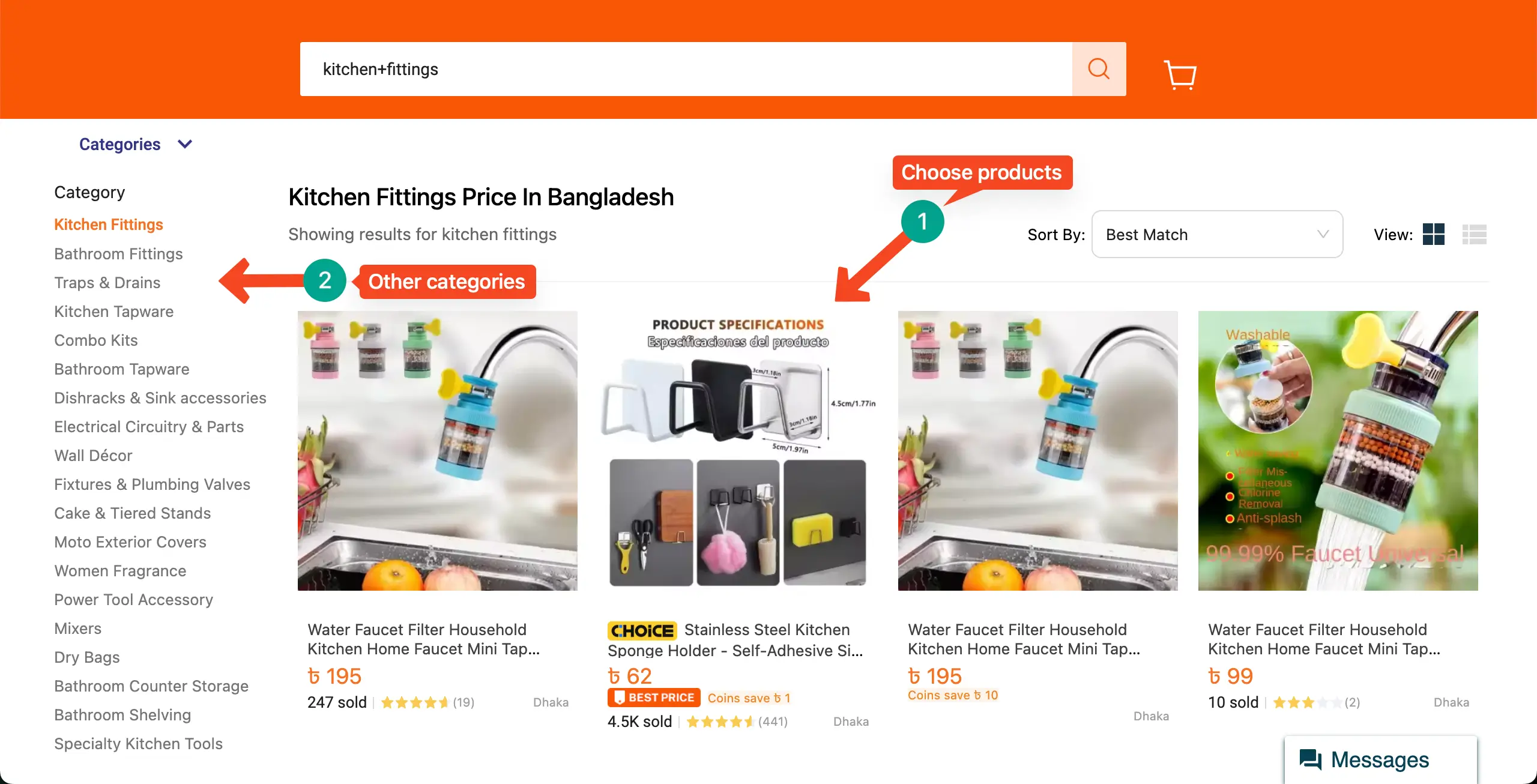
After choosing the kitchen fitting category, you will see numerous kitchen fitting items on the new page. If you want to switch to other items, you’ll find other categories as well on the same page.

Note: While designing product layouts, you can also create sub-categories inside categories if desired.
Remember that a well-planned product layout not only improves user experience but also increases sales and customer satisfaction. When products are clearly presented, visitors spend more time exploring your site and are more likely to complete a purchase.
Types of Product Layout Design
There are several types of product layout designs, and each one serves a different purpose depending on the type of website and products you sell. Before you start designing, it’s important to understand these layout types so you can choose the one that best fits your online store’s structure and goals.
The right layout will help you organize your products clearly and guide customers through a smooth shopping experience.

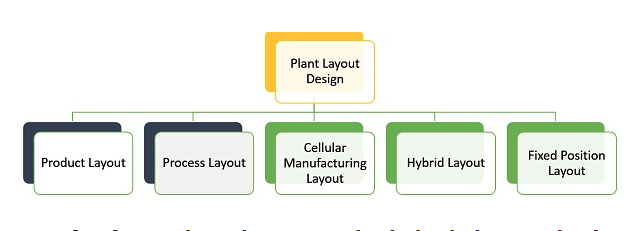
Let’s know the types of product design layouts:
- Product Layout
- Process Layout
- Cellular Layout
- Combination/Hybrid Layout
- Fixed-position Layout
- And Other Layout
The Difference between Product Layout and Process Layout
There are different strategies for grouping, which are normally called layout. They are product layout, process layout, fixed position layout, cellular layout, and hybrid layout. Among them, Product and Process layouts are the most important.

Let’s now take a look at the differences between product layout and process layout in the table below.
| Factor | Product Layout | Process Layout |
| Definition | Products are displayed in a sequence based on categories, collections, or types (e.g., Men’s Fashion → Shirts → T-Shirts) | Products are arranged based on their purpose or function, like New Arrivals, On Sale, or Top Rated |
| Flow of Work | Customers move smoothly through well-structured product categories and subcategories | Customers browse products through filters, tags, or functions rather than fixed categories |
| User Experience | Easier for users to find products by type or category; creates a clear shopping journey | Offers flexibility for users to discover items based on interests or shopping goals |
| Best Use Case | Perfect for stores with a large number of similar or related products (like electronics, clothing, or cosmetics) | Better for stores offering mixed or varied products (like marketplaces or multi-brand stores) |
| Flexibility | Less flexible — the structure stays the same unless product categories change | More flexible — you can rearrange items easily based on campaigns or promotions |
| Design Focus | Focuses on building strong category-based sections and product grids | Focuses on dynamic sorting, filtering, and smart product recommendations |
| Maintenance | Once the layout is set, it needs minimal changes | Needs regular updates to match trends, deals, or user preferences |
| Example | An online fashion store with sections like Men, Women, and Kids → Clothing → Accessories | A general eCommerce site showing tabs like Most Popular, Discount Offers, and Recently Viewed |
How to Create Product Layout Designs with Elementor
Before getting started with the process, there are several prerequisites you must meet. You need to ensure the following plugins are installed and activated on your website. We have attached their links as well to the names so you can easily find their respective pages.
Hope you already know what Elementor is. It’s currently the most popular no-code web design tool. Using this plugin, anyone can design web pages from scratch just by dragging and dropping. However, all the WooCommerce-related widgets are reserved only for the premium version of the plugin.
HappyAddons is a prominent addon of the plugin. It comes with many additional widgets that can further power up your WooCommerce site, which Elementor cannot do. Here again, WooCommerce widgets are available in the premium version.
This is why you need all the plugins mentioned above on your website. Once they are ready, start following the tutorial as mentioned below.
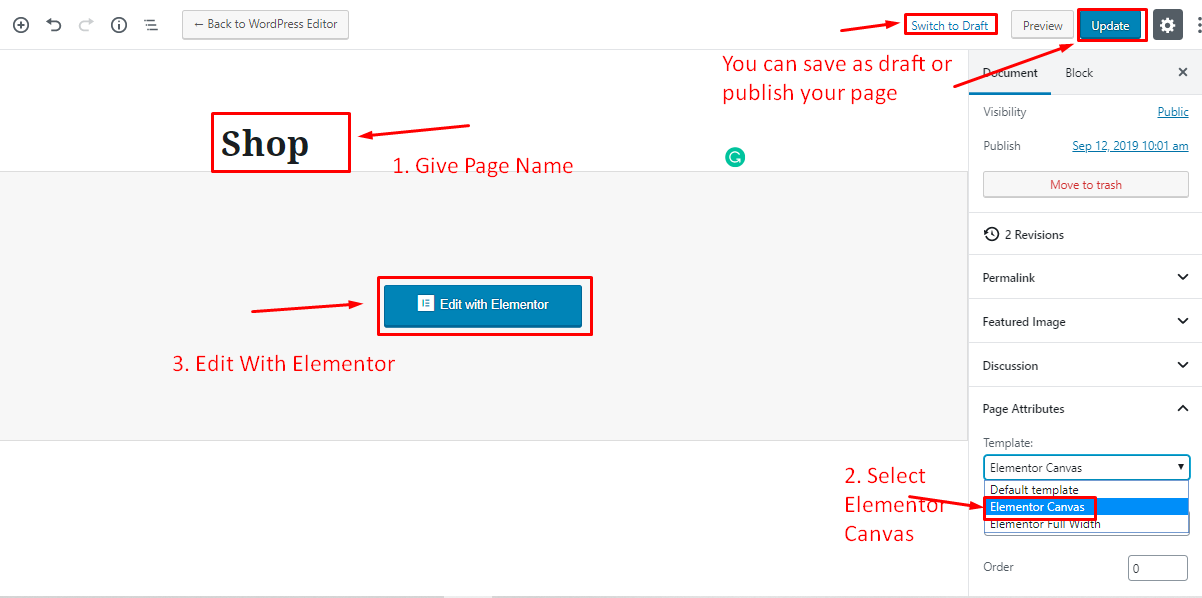
Step One: Create a Blank Page
- Add a page, then give a title
- Select Elementor Canvas
- You can save it as a draft or publish it.
Since we created this page before, it shows “Switch to Draft” and “Update“.

Step Two: Adding Header
It’s easy to add a Header using HappyAddons. To add a header, check out the tutorial
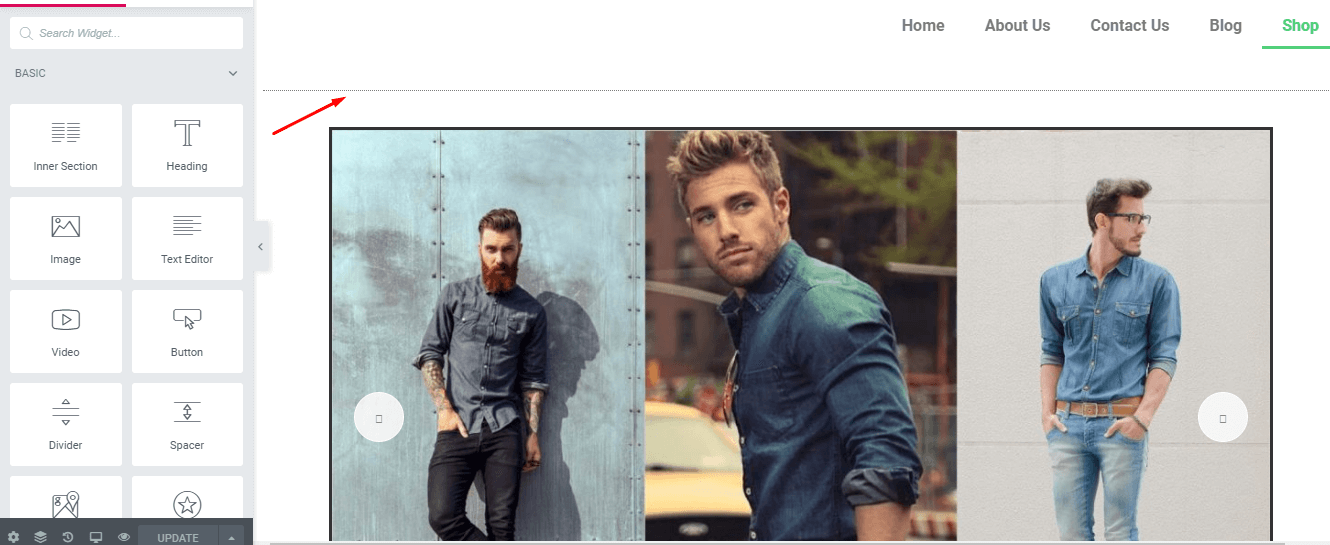
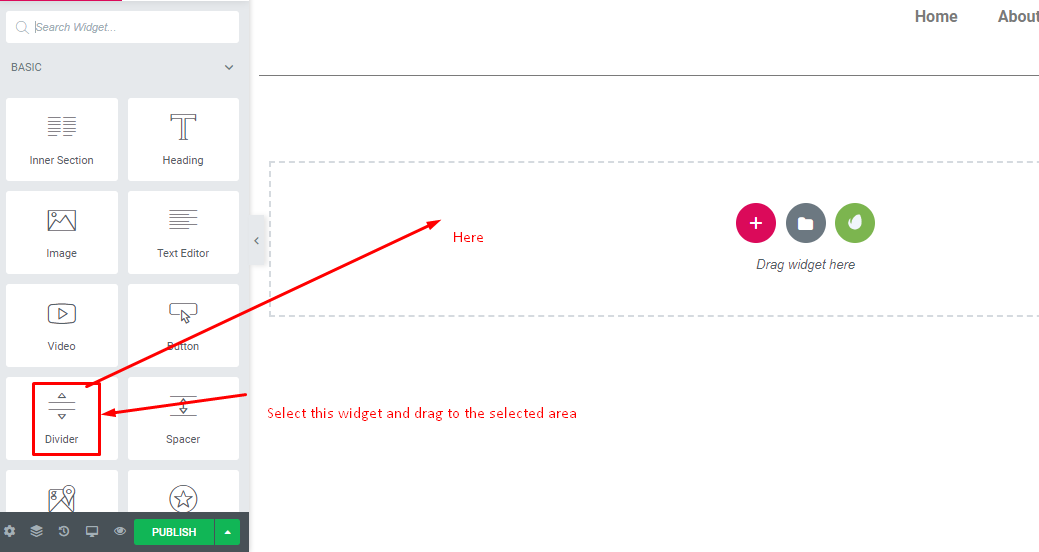
Step Three: Adding Divider
- To add a divider under the header, like

- Select the “Divider Widget” and drag it to the selected area.

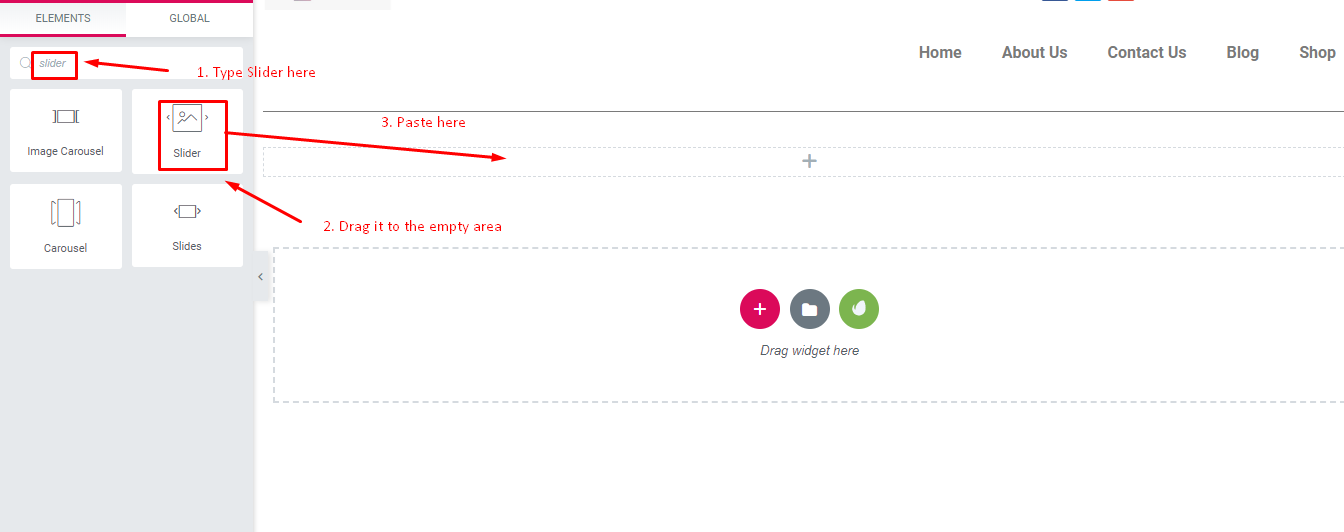
Step Four: Adding a Slider
It’s very easy, quick, and customizable.
- Click on the “+” button. Select a blank page and then a slider. And drag it to the blank area.

- This will appear like this.

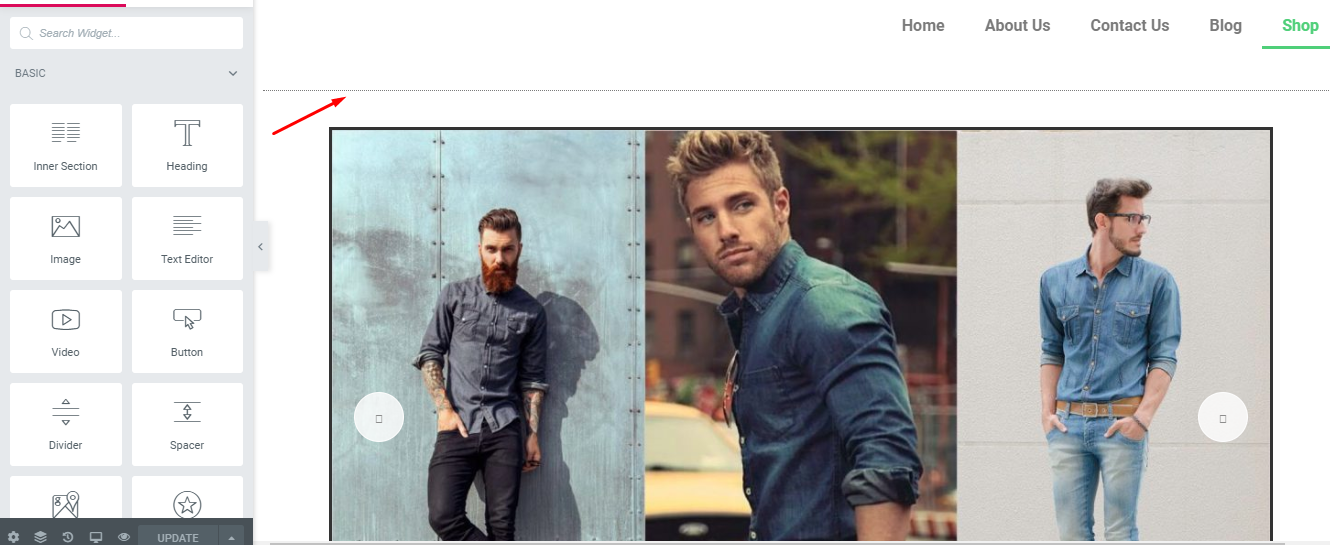
- Then click on the “Carousel Images” And add images. After adding images your slider looks like this.

Step Five: Adding Header Text under the Slider
It’s all up to you how you prefer to design your product layout page. To do this-
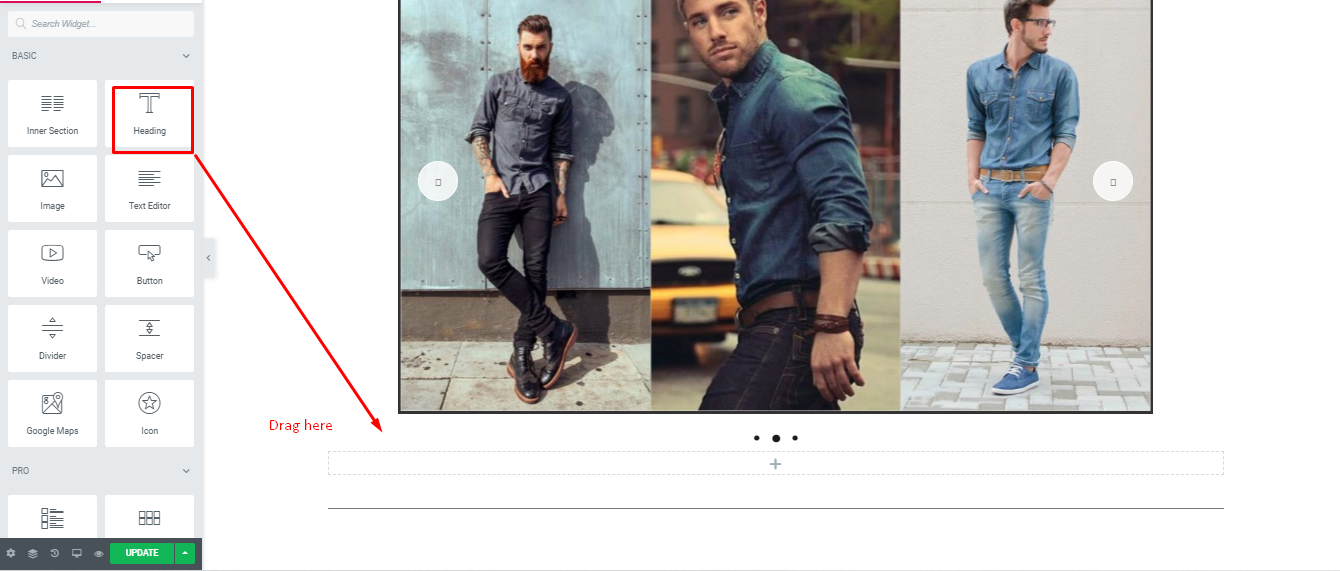
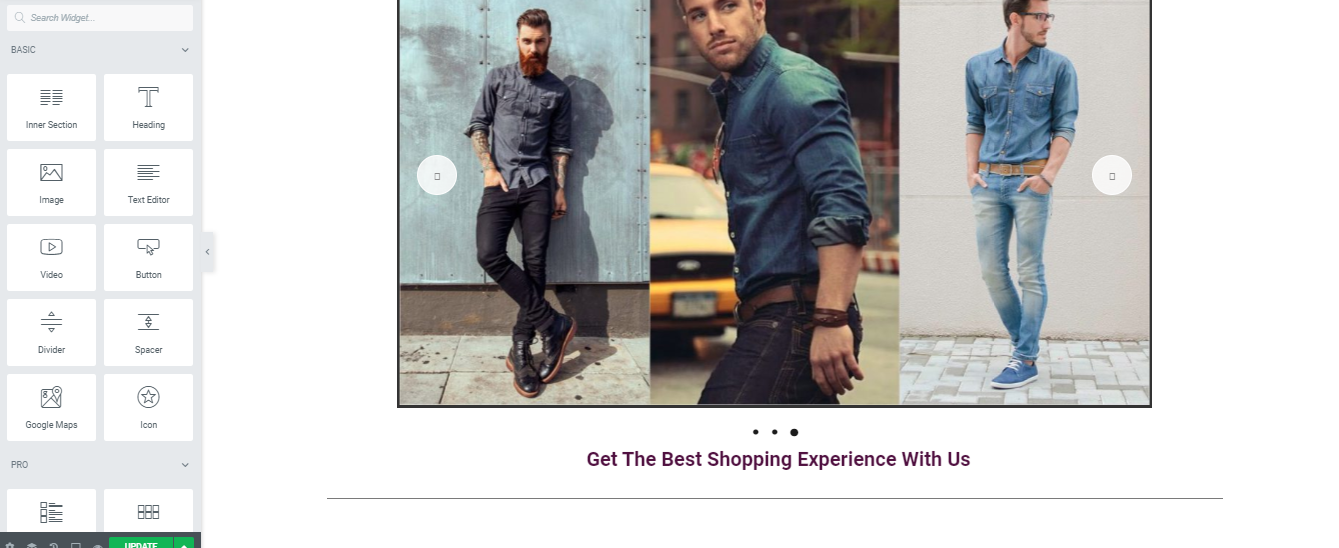
- Select a blank block and then “Header Text widget“

- Now, type a slogan or a customer engagement sentence
You can float your images and other things using Happy Addon. Check out the complete tutorial on how to float elements with Happy Addon.

Step Six: Creating a Layout with The Elementor Widget
You can design different types of layouts according to your needs. Here, we used the Elementor core widget. So you can try this one.
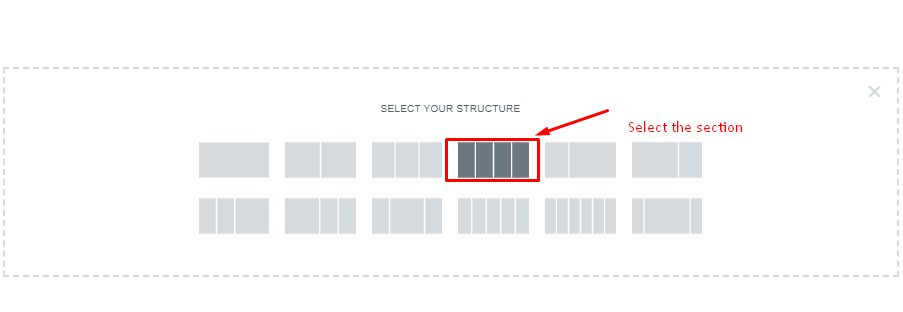
- Select a blank block according to your product quantity. Add a section that you want.

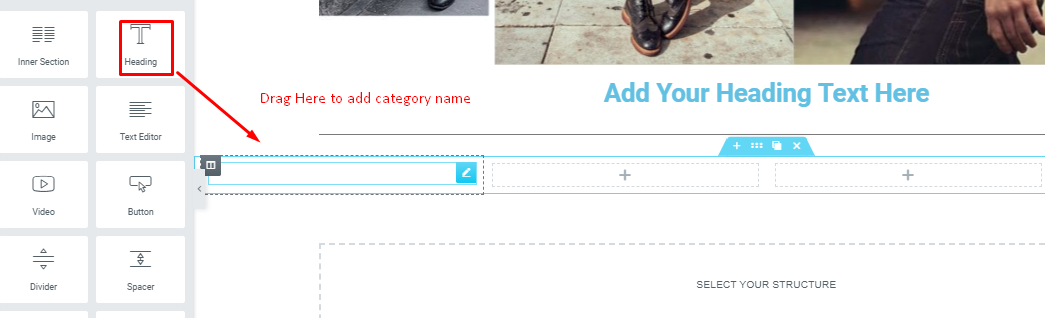
- After selecting the section then, select “Text Header” to add a category name.

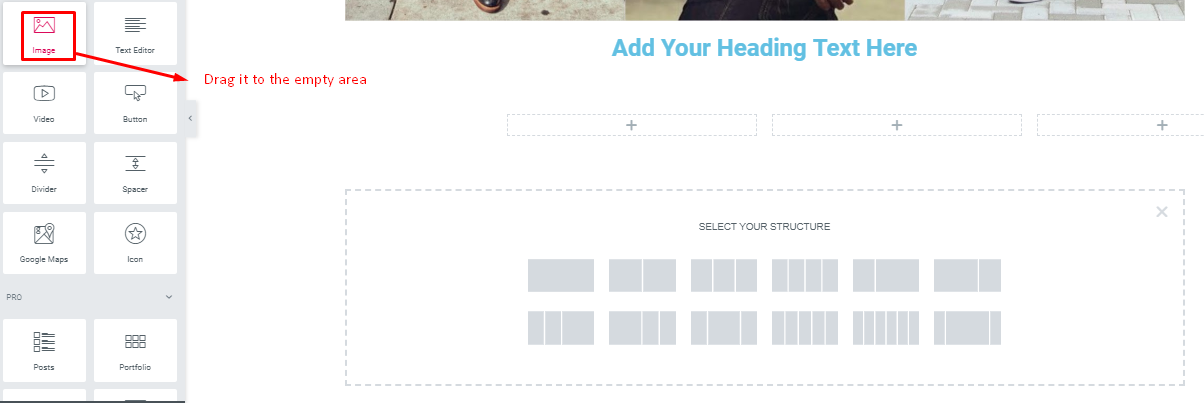
- Here, you can design your own preferred layout. Try to experience the widgets to get different types of design flavor. Then, you can insert the images in the box with the category name.

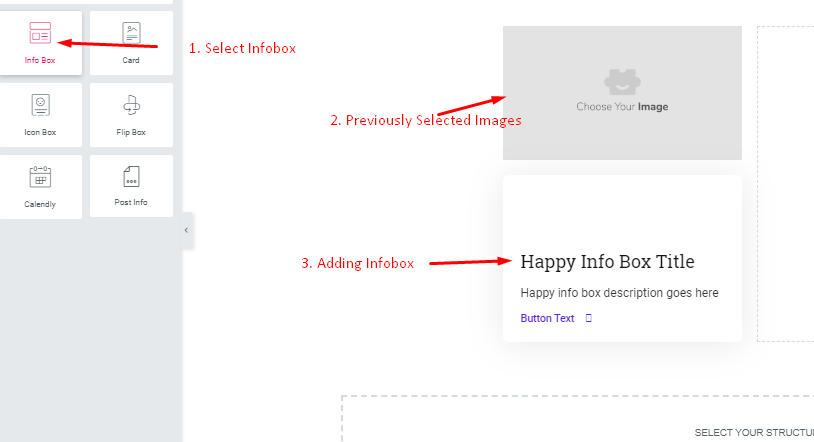
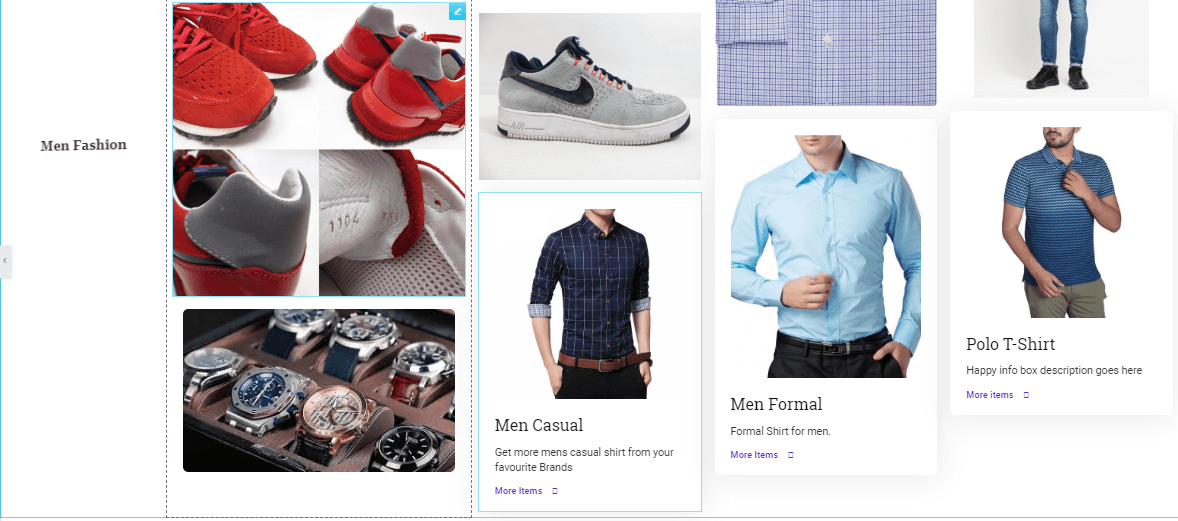
- To add an infobox along with images. Drag the infobox widget to the empty area. And similarly, insert the images along with details.

- Then, you can experience the widget on the left side of the window to make different styles or layouts.

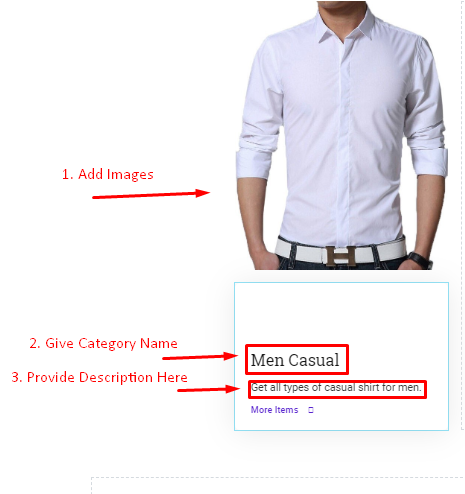
- Add images in the same way we added in the above section
- Then, give a category name
- Provide a product description

- By following this way you can design your own layout only using Elementor widgets. You can also do the same process for other categories.

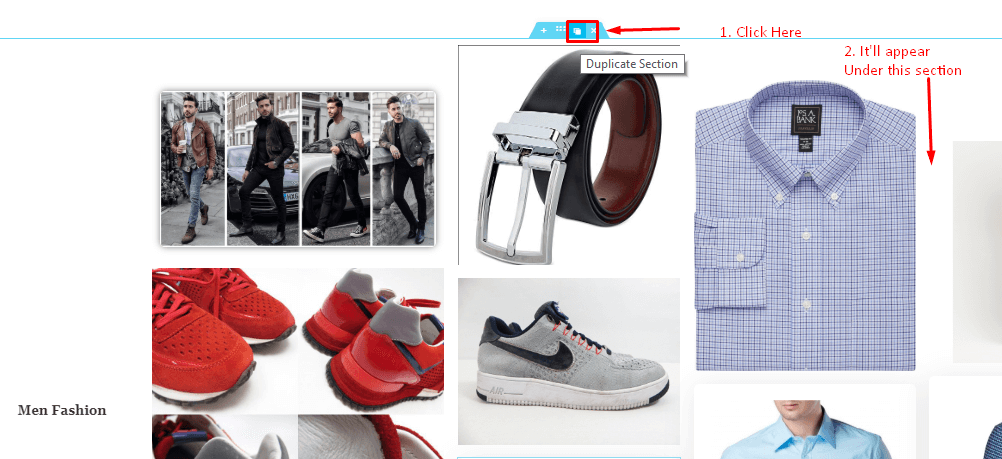
- To save time, you can duplicate the section that you have already created
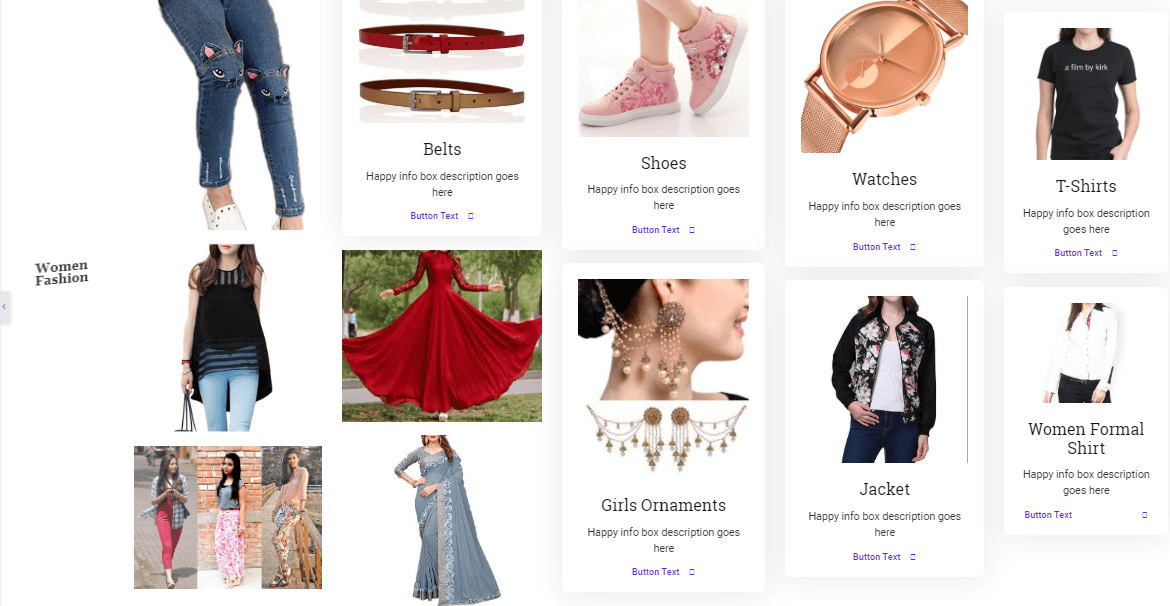
- By following the same process, you just need to add women’s fashionable photos

So this is the complete process of product layout design using Elementor Pro along with Happyaddons.

There is an interesting thing we want to share with you. Do you know that you can float any type of elements within your site with HappyAddons? Yes, this is the first addon that enables users to float elements without a single line of code. Moreover, it’s Free!
Watch out for the full video given below.
Final Thrills on Product Layout Design
Using Elementor Widgets along with Happy Addons, you can now create or design amazing stuff.
So, without any delay, just download Elementor Pro for your WordPress site along with Happy Addons and design your dream website.
Please let us know in the comments section if you have any questions or queries.







12 Responses
Hello Nahid,
Thanks for the blog. It is a very informative one. I am new in Elementor and find it very helpful for me. Thanks for your assistance.
Most Welcome Debra B. Mendez
It’s very inspiring to us know that. So stay with us to get more updated information regarding WordPress and Elementor in the near future.
I adore studying and I believe this website got some genuinely useful stuff on it! .
Hello Sirgliofrei, You’re welcome
Glad to know that you have got something useful. Stay with us for more amazing stuff.
I will right away grab your rss as I can not find your email subscription link or newsletter service. Do you’ve any? Kindly let me know so that I could subscribe. Thanks.
Yeah, of course, we do have. You can find it on our homepage. There you can easily subscribe for more amazing things.
Some genuinely interesting information, well written and generally user pleasant.
Thanks for your appreciation. Keep following us and sharing our blog.
I was recommended this blog by means of my cousin. I’m no longer certain whether or not this post is written through him as no one else know such distinct about my difficulty. You are wonderful! Thank you!
Hello
Thanks for your appreciation. Yes, you can share with anyone who wants to design a product layout for his/her WordPress eCommerce website.
Hey, good day
Thanks for the amazing article man I really find it very relevant and helpful. Keep up the good work. I’m looking for more such good article.
Hello Vikas, You’re most welcome
Thanks for your precious time and consideration to read our blog. Keep in touch with us.