Haven’t you tried the new Gutenberg WordPress editor yet? With the new release of WordPress 5.0 Kirk in December 2018, they introduced a default block editor, Gutenberg.
Gutenberg is a new page builder that has been designed to work seamlessly with core WordPress. It makes the content creation easier and smarter than before.
Whether you have updated your site to WordPress 5.0 or not, you should have basic knowledge of Gutenberg. Otherwise, you can’t understand how it revolves around the editing experience of WordPress users into something new and better.
Today, we will share some WordPress Gutenberg tips and tricks with you. And how you can save time by using Gutenberg as your default WordPress editor.
WordPress Gutenberg Editor – Why Should You Switch

Gutenberg is a new WordPress Editor that changed the post-writing experience of WordPress bloggers notably. It employs a number of “blocks” that you can use to customize your content and layout in WordPress.
Gutenberg blocks let you create all types of content in different ways, including text, images, videos, tables, and others. It’s super easy now to manage the contents at your fingertips. Moreover, you can save your time and energy remarkably with its advanced functionalities. It facilitates you with easy copy-paste, drag & drop options, shortcodes, a user-friendly interface, and so forth.
However, you may consider why I would switch the editor while the classic editor works great for me.
Well, this is the beginning only. You must get familiar with this WordPress block editor if you want to beat your competitors in the long run. Because already the WordPress industry has started to update its products by making them Gutenberg-compatible.
Not to mention, the Gutenberg editor is shaping the future of WordPress. That can be easily guessed from the speech of WordPress co-founder- Matt Mullenweg at 2019 WordPress Camp US.
Note: If you are a new Gutenberg user, go through this Beginner’s Guide for easy understanding.
15- Effective WordPress Gutenberg Tips & Tricks
Easy Keyboard Shortcuts
WordPress introduced a number of Keyboard Shortcuts for Gutenberg users who are truly easy to remember. It will definitely speed up your working process on Gutenberg. Besides using universal shortcuts like Ctrl C, Ctrl V, etc, you can use other useful shortcuts in this new editor.
You can find the shortcut menu by clicking the ellipsis in the right corner. Or press Shift + Alt + H to view the full list of keyboard shortcuts. Here are some of the shortcuts listed below:
In addition, check these shortcuts too.
- Ctrl + Alt Backspace delete the select block
- To insert a new block before the selected block(s)- Control + Alt + T
- To insert a new block after the selected block(s)- Ctrl + Alt + Y
- Display help – shift + Alt + H
- Save your changes – Ctrl + S
- Undo your last changes – Ctrl + Z
- Redo your last undo – Ctrl + Shift + Z
- Show or hide the settings sidebar Ctrl + Shift +,
- Go to the next part of the editor Ctrl + ’
- Navigate to the previous part of the editor Ctrl + Shift + ’
- Navigate to the next part of the editor (alternative) Shift + Alt + N
- Navigate to the previous part of the editor Tables (alternatives) Shift + Alt + P
These shortcuts will minimize your content creation time and increase efficiency as well. However, here we mentioned the shortcuts for Windows only. You can also check them for Mac users as well.
Different Writing Modes
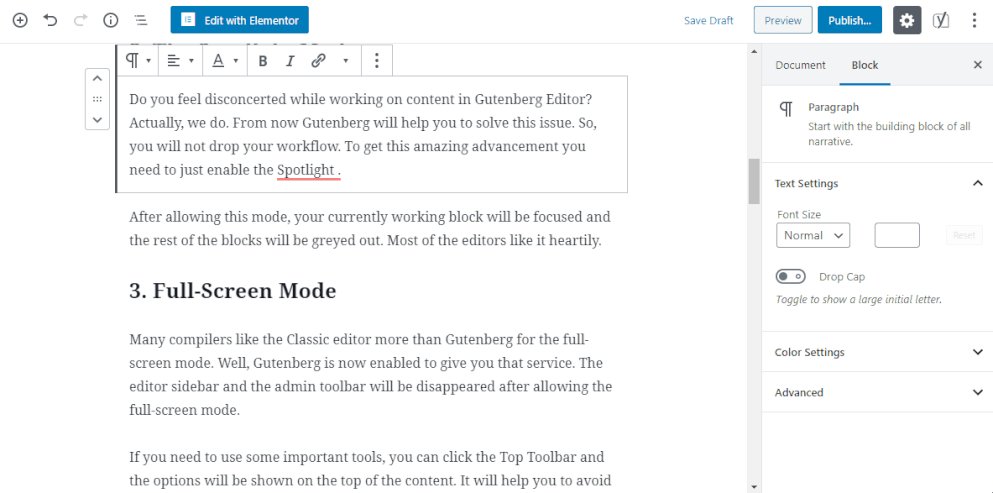
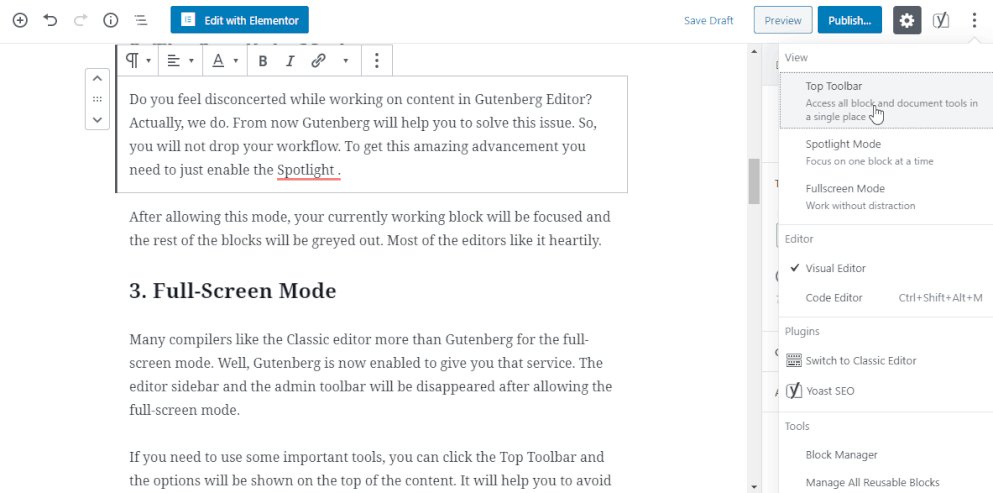
Gutenberg lets its users use multiple view options while creating a post. You can change the editing mode according to your preferences. In order to change a view click on the ellipsis in the top right corner of the page. There you will get three options like:
- Top Toolbar
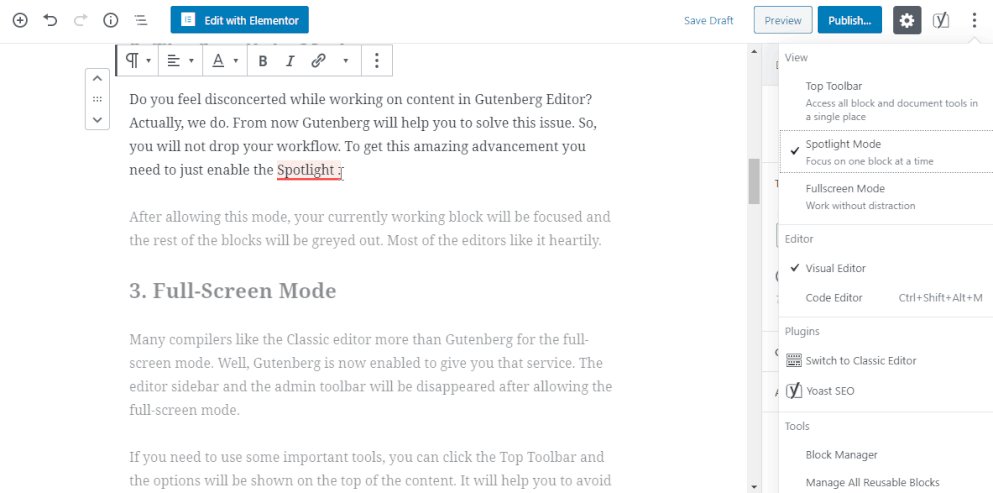
- Spotlight Mode
- Fullscreen Mode
You can select the best view that suits your needs. Let’s see how they work in Gutenberg.
Top Toolbar Mode: This display option allows you to access all blocks and documents in a single place Spot.
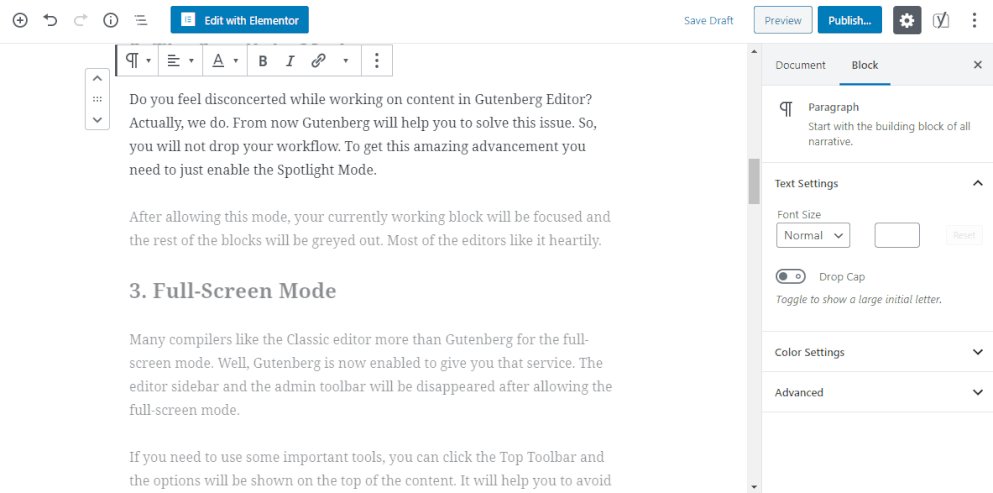
Spotlight Mode: Spotlight mode lets you focus on one block at a time. After activating this mode, it highlights the only block you are currently working on. The other blocks will remain fades that you are not working on.

Fullscreen Mode: This mode removes all the distractions and allows you to work single-mindedly. It will diminish all the unnecessary menu items from the page. So that you can get a fullscreen editor to build your content.
As a newbie, give a shot to each option and decide which one is perfect for you. Although, each option is designed considering particular user demand.
Copy/Paste from Anywhere (Google Docs, Microsoft, etc)
With the classic editor, you may face problems copying content from Google docs or Microsoft Word. In that case, you have to copy the content first and then upload the image. But Gutenberg editor resolves this problem.
Now you can easily copy the entire content, including the media file, at once and simply paste it directly on Gutenberg. And it will keep the format of copied content unchanged.
Just copy the content from Google Docs and paste it straight into the WordPress new editor. It will separate all the headings and paragraphs into blocks automatically. Yes, it is as simple as it sounds!
Switch between Visual Editor and Code Editor
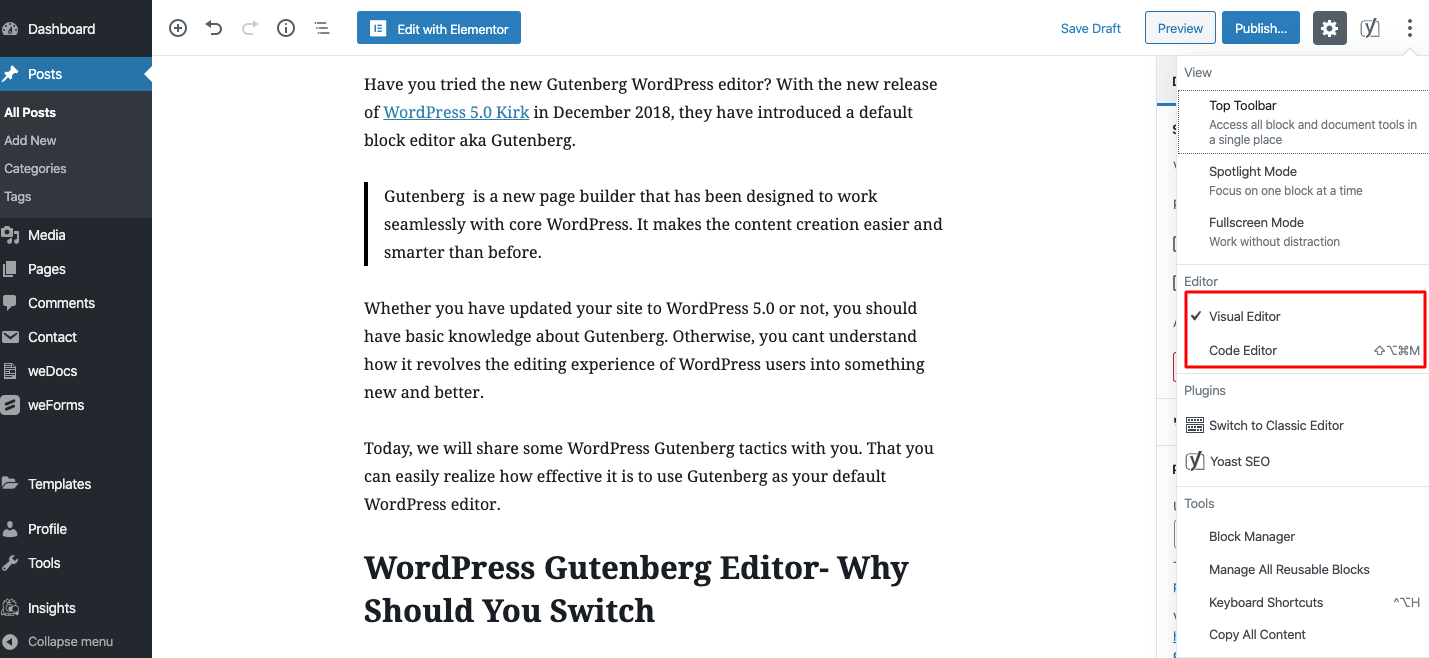
Gutenberg allows the users to switch between the code editor and visual editor pane. You can get this option by clicking on the ellipsis at the page’s right corner. It helps you to manage the content more effectively. Now, you can add/edit the code of the page without leaving that page.

Perhaps, this feature is helpful for advanced and technical users who may want to add some extra code to the page.
Gutenberg Outlines Your Document
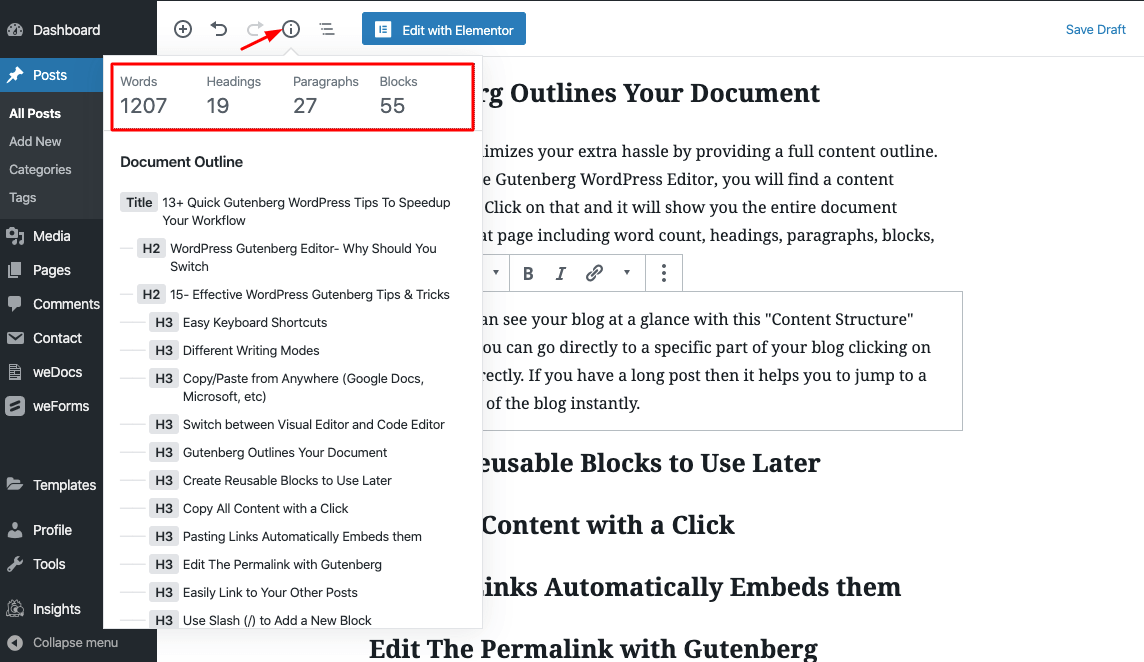
Gutenberg minimizes your extra hassle by providing a full content outline. At the top of the Gutenberg WordPress Editor, you will find a content structure icon. Click on that, and it will show you the entire document structure of that page, including word count, headings, paragraphs, blocks, etc.

It means you can see your blog at a glance with this “Content Structure” feature. Also, you can go directly to a specific part of your blog by clicking on the heading directly. If you have a long post, it helps you jump to a particular part of the blog instantly.
Copy All Content with a Click
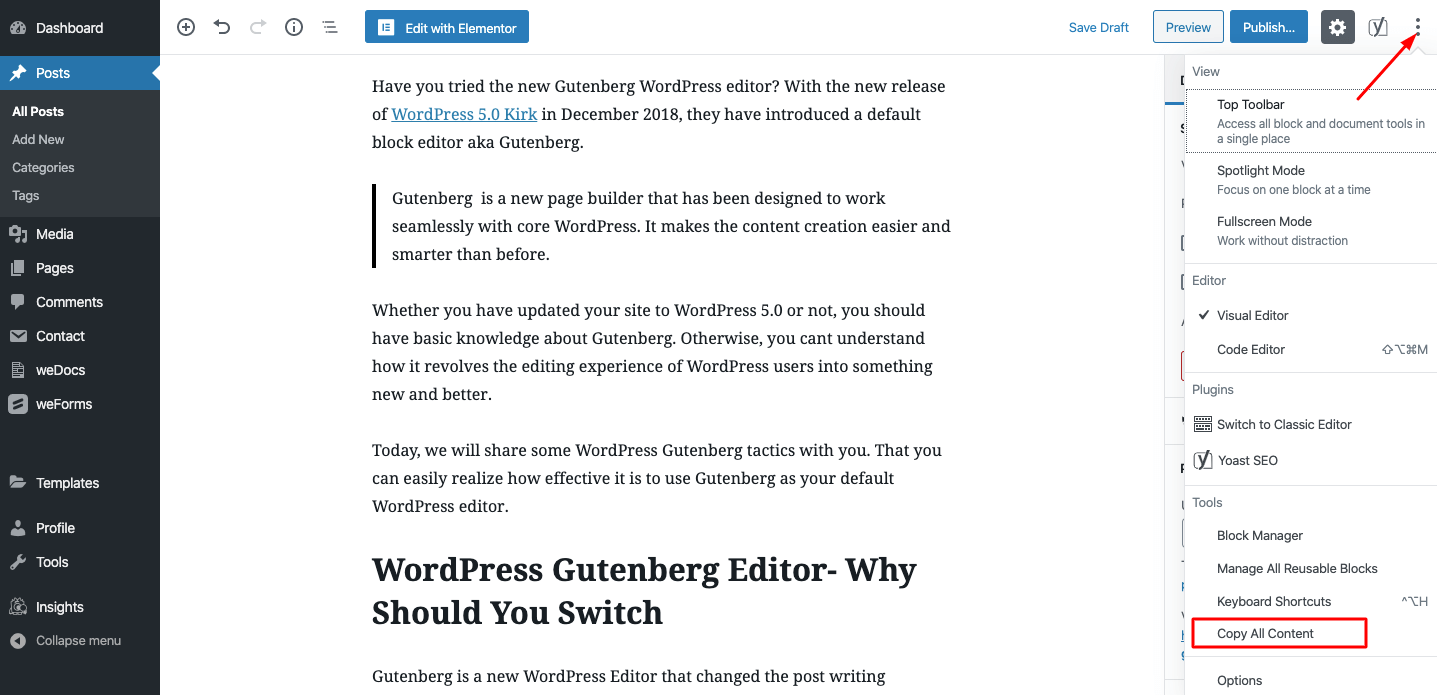
You can copy all the content of the page with one click only. Go to the ellipses icon at the top right to see more tools and options menu. There you will find an option “Copy All Content” at the bottom of the menu. Click this option to copy all the content on your page. Now you can transfer the copied content to any other page.

Alternatively, you can use the shortcut Ctrl+A to select all content and Ctrl+C to copy it.
Pasting Links Automatically Embeds Them
Another amazing feature of Gutenberg. You don’t need to select the embed block. Just paste the copied link directly to the desired block. Gutenberg will automatically embed it into the site. It will detect and convert the link into viewable content. Also, you have the flexibility to add captions at the bottom of your embedded content.
Easily Link to Your Other Posts

Also, you can easily link to your other posts in the Gutenberg editor. Select the text you want to link with and search directly from the editor using the related keyword.
Create Multi-Column
With Gutenberg WordPress now, you can create unique content layouts easily. This block editor offers a multi-column functionality to its users. You can add up to 6 columns to your page. And arrange your content in an attractive way for your readers. This feature was not available in the Classic editor.
Use Slash (/) to Add a New Block
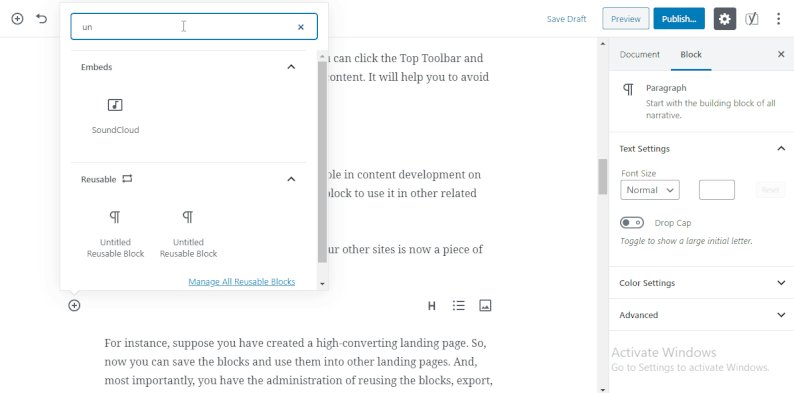
This is another hidden gem of Gutemberg. Since there is a convenient way to add a block on the page. But you can take a quick path also. When you are ready to insert a new block on your post just type the command “/”. A menu of all block names will appear in front of you. Then start writing the name of that particular block you want, and Gutenberg will auto-suggest the option. It’s quite an easy and simple way to add a block if you know what you exactly want.
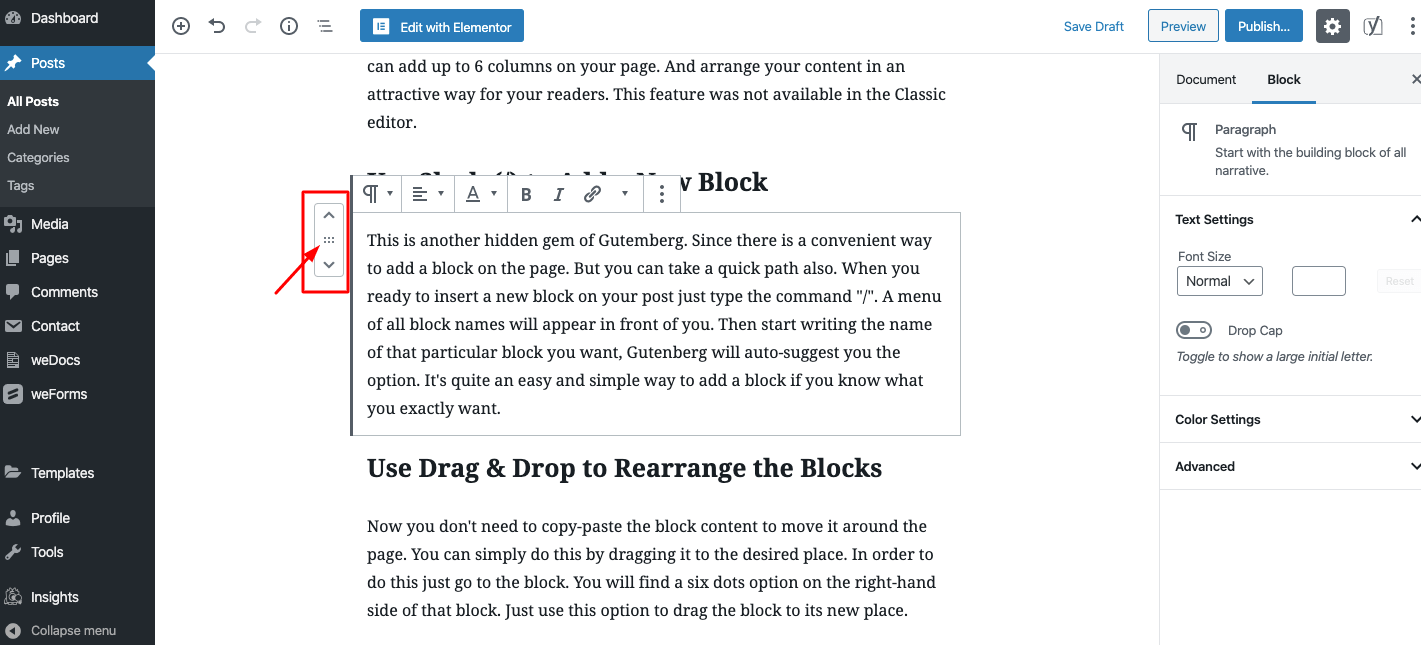
Use Drag & Drop to Rearrange the Blocks
Now you don’t need to copy-paste the block content to move it around the page. You can simply do this by dragging it to the desired place. In order to do this just go to the block. You will find a six dots option on the right-hand side of that block. Just use this option to drag the block to its new place.

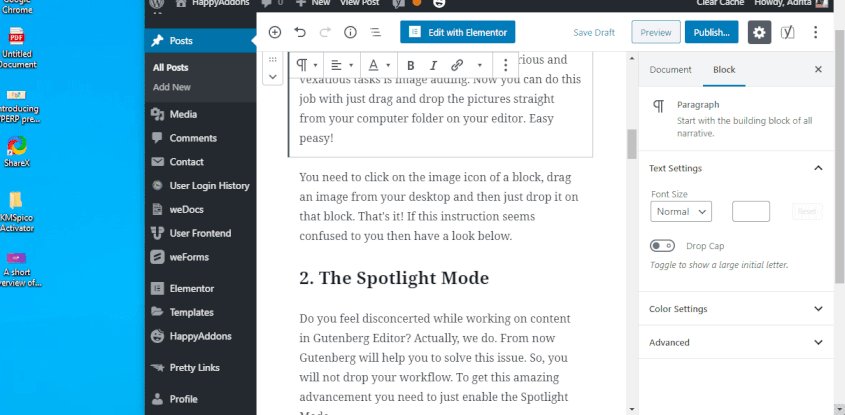
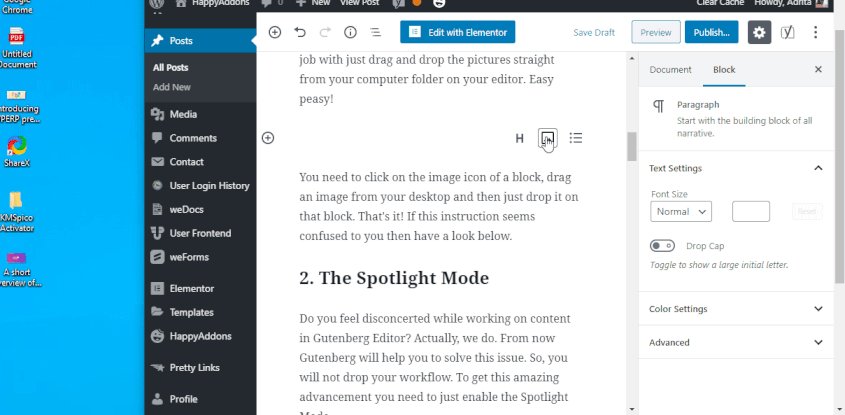
Add Images by Dragging them from Your Desktop
Gutenberg lets you insert an image by dragging it from any folder of your PC and placing it exactly where you want to.

This option is not only limited to your PC only. You can even drag an image from the internet directly and add them to your blog.
Wrapping Text Around Images
As we mentioned before, with Gutenberg, you can make your content more appealing for your readers. You can represent your plain text wrapping with images on your blog. It will make your content attractive and more lively.

Transform Blocks into Different Blocks
You can save your time by converting a block to another block type if you need it. For instance, you can transform a regular text block into a heading, quotes, lists, preformatted text. Also, you can convert other block types into a similar or related block.
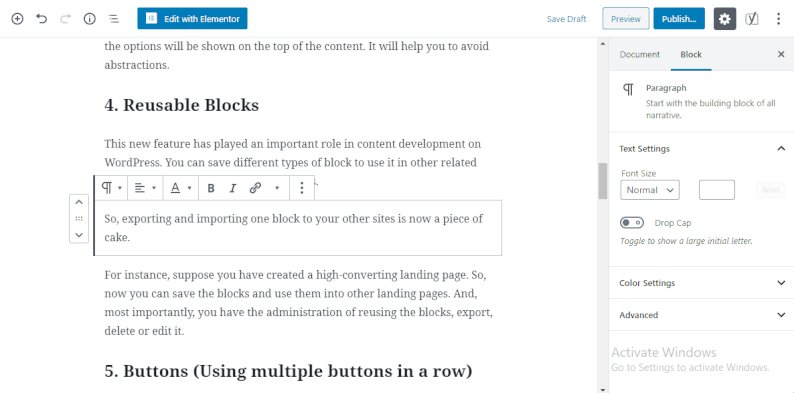
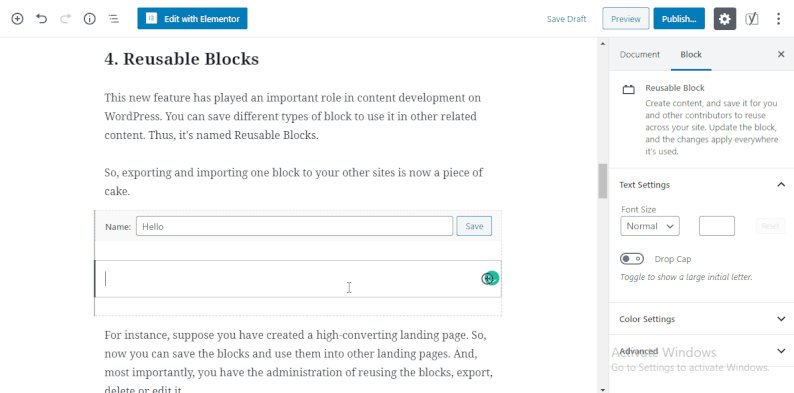
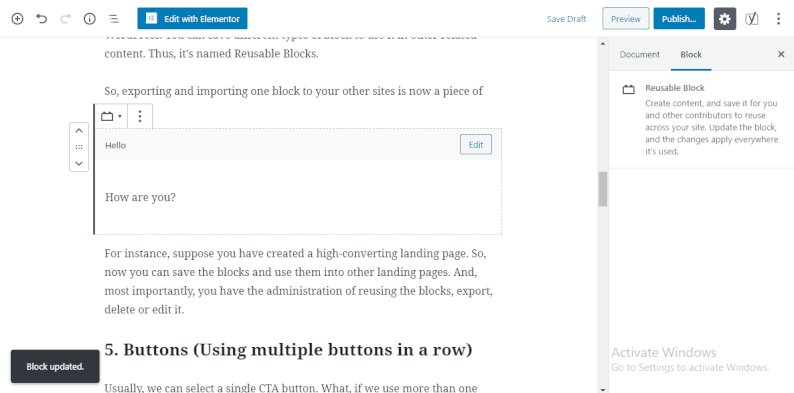
Create Reusable Blocks to Use Later
Gutenberg allows you to create a block template and save it for future usages. So that you don’t need to create the same block again and again. You can design it for once and save it by a specific name. And use it in other blog posts when you need. It takes only a few steps to create a reusable block in Gutenberg.

It will save your time and energy both.
Furthermore, you will get more features with Gutenberg WordPress to make your working process faster than ever. At first, it may take a few times to get habituated with this new WordPress editor. But believe me, it won’t take much time either. And once you get familiar with all the functionalities it will accelerate your workflow.
All you need to add your required Gutenberg Blocks and design it as per your requirements. Moreover, you can edit your content layout and explore more features from the right side Document menu.
Perhaps, you can check the new updates of WordPress Block Editor.
Get HappyAddons to Explore More Gutenberg Options

As you may know, there are many helpful add-ons are available to make your web development easy as pie. If you are an Elementor user then you HappyAddons can be a good choice for you. This powerful WordPress Plugin lets you add advanced functionalities like animation, sliders, cross-domain copy paste and others without doing any code.
HappyAddons offers 50+ widgets and 15+ unique features to take your website to the next level. Once that was only possible for the professionals, now HappyAddons makes it possible for all even newbies. Web developers also use this Elementor addons to make their deliveries faster than ever.
Use WordPress Gutenberg to Save Time On Your Blog
Gutenberg comes with the aim of making WordPress easier to use. This block editor gives you more flexibility during writing a blog. Now you can effortlessly include diverse content types in a post/page with Gutenberg.
Moreover, it’s more compatible with the modern approach. And WordPress also gives emphasis on Gutenberg, even in its upcoming updates. So, you can’t ignore this WordPress editor for so long.
So, have you started using WordPress Gutenberg for your site? Are you facing any issues? Please share your thoughts and experiences with us in the comment section below!




2 Responses
This blog is always great for knowing trending information about WordPress easy work ability.
The key points are fabulous. Well done Sabirah!
Hello Patricia,
It’s a pleasure to hear from you. We have some other blogs on this topic, you may also go through those content. I hope you will love them.
Have a great day!