It is a good practice to publish blogs regularly. When you publish a new blog, your old blogs will go down the list gradually, and after some time, they will vanish from your initial blog page. That way, older posts might stop generating new traffic. And that is certainly not what you want, right?
Bloggers worldwide publish 7.5 million posts a day. WordPress users alone publish around 70 million posts every single month.
Well, we got the perfect solution for you in the form of the Elementor Post Carousel widget of Happy Addons. This will help you place your blogs in an interactive way. Using this post carousel for WordPress content will help you break the default WordPress design and help you shuffle your old and new blogs. And it will certainly help you generate more traffic.
So, today, we will show how you can use this post carousel widget to break the regular old-new hierarchy of WordPress and give your own twist to your blog site.
Why Use Post Carousel Widget for Your WordPress Site?

Before we show you how to use the Elementor Post Carousel, let us discuss some more advantages of using this post carousel for Elementor.
Most of your readers land on your blog page and only skim through the blog posts that are shown on top. They won’t even bother or don’t have the time to dig deep and find your old posts. And if, unfortunately, some of your old posts don’t get ranking, then they will generate zero traffic.
Telling people to swipe left on a carousel can increase the average engagement rate from 1.83% to 2%
searchenginejournal
You may have some evergreen content on your site that has the capability of generating traffic year after year. Or you have written an interesting article on a topic some time ago that has come into trend now. But, over time, those blog posts have sunk so deep that they have stopped generating traffic.
However, blogs will generate traffic no matter how old they are if you are smart with their placement.
And that is where the Post Carousel Widget of Happy Addons will help. If you have used Elementor (+ Happy Addons ) to create your WordPress site, then you are lucky. Because then you can use this amazing widget to create the perfect post carousels for your blogs.
Now, let’s get on to the tutorial part, shall we?
How to Use Elementor Post Carousel Widget by Happy Addons to Redesign Your Blog Site
After its release, Elementor became a household name in the realm of page builders. It now has 5 million active installations, and that is no surprise. It currently has 90+ widgets (free+pro). In the free version, they have an “Image Carousel” widget, and in the pro version, there is the ” Media Carousel” widget.
But one thing missing from their rich widget list is an Elementor Post Carousel widget. With the Image Carousel and Media Carousel widget, you can create carousels for your media types, but not your post types.
For that, you need to look at third-party addons like Happy Addons. Its Post Carousel widget will help you create the perfect interactive blog design page and break the WordPress stereotype. So, let us see how to use this widget with the following steps.
Using Elementor Post Carousel
Here is the step-by-step guide on how to use the Elementor Post Carousel widget of Happy Addons.
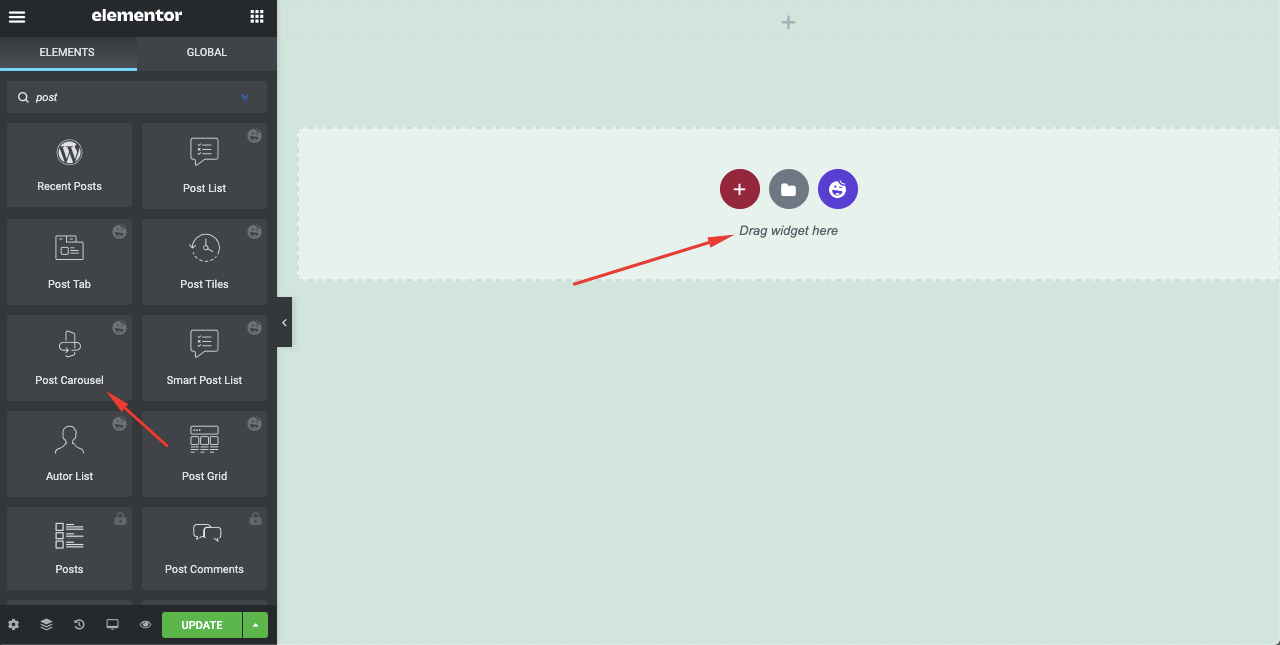
Step 1: Select the Post Carousel Widget from the Elementor Menu
First of all, you need to select the Post Carousel widget from the left side menu bar, then drag and drop the widget onto the selected area to customize.

Step 2: Add Contents from the Content Section
Now, you need to select the contents that you want to display. You can show posts, pages, and other custom post types, or you can select the posts manually.
Remember, if you are using our Live Copy paste option, you need to select the manual selection option.
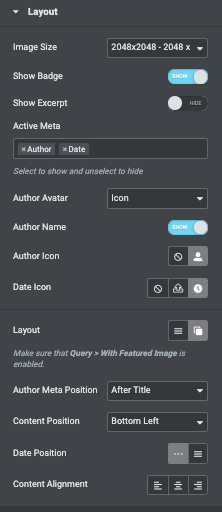
You will find all the options In the Content section. There you will find the options to edit ‘Layout‘, ‘Query‘, ‘Carousel Settings‘, and ‘Wrapper Links‘.
You can change Image Size, choose whether to Show Badge, Show Excerpt, select Excerpt Length, enable Active Meta, choose Author Avatar. Also, you can hide or show the Author’s Name. If you are running a guest post site then you can hide the author name.
If your images are not transparent or conflict with your headings, then you should select the Content Over Image option from Layout. Also, adjust your image position, content alignment, date position accordingly.

Note: When you work on the post-image layout. Make sure that Query -> With Featured Image is enabled.
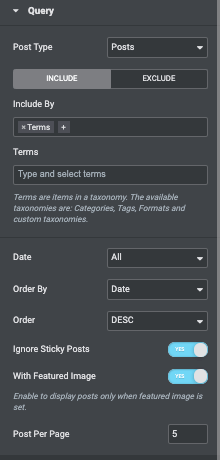
Select what kind of posts you want to show, what posts to include or exclude, whether to show the feature image or not, order of the posts ( by date, ID, Menu, Author, Title, Random, etc), descending or ascending order. And according to your page design, select the number of posts you want to show in the Post Carousel.
You will find all the options In the ‘Query‘ section.

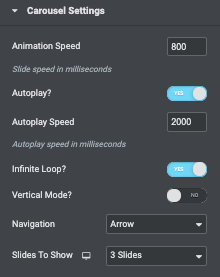
In Carousel Settings, you can edit your Animation Speed, Autoplay, Autoplay Speed, Infinite Loop, Navigation, and more.

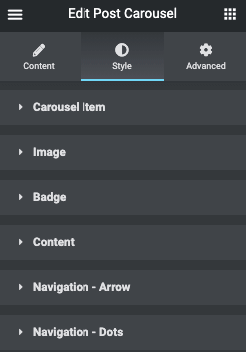
Step 3: Customize Your Carousel from the Styling Section
In the ‘Style‘ section, you will have options to customize your Elementor Post Carousel widget. You will have options to design the ‘ Carousel Items,’ ‘ Image,’ ‘ Badge,’ ‘ Content,’ Navigation-Arrow’, and ‘ Navigation-Dots’.
You can add height, item padding, border-type, border-radius, box-shadow, background type, and color. You can change image padding, width, height, border radius, hover animation hover overlay color, etc.

To know more about the styling options, refer to this article.
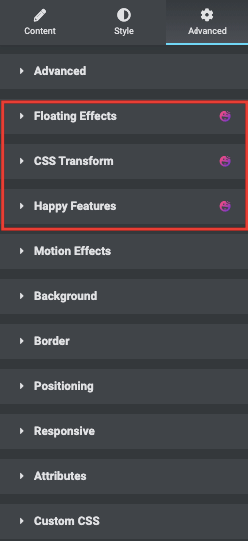
Step 4: Use Advanced Section to Give More Effect
If you want to add motion effects, happy effects, background, or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor.
Give a read to this Document to know more about Advanced features and their uses.

I personally like the Floating effects of Happy Addons.
Now that you are done, click the publish button and see the beautiful post carousel on your blog page.

That’s it!
FAQ(s) Regarding Elementor Post Carousel
How do I use the post slider and carousel?
Post Carousel and Post Slider allow you to display posts in a more interactive way. A slider or a carousel of your posts will attract your readers and improve your conversion rate, bounce rate. Not only that, it displays your blog in a more responsive way.
What is Post Carousel?
Post Carousel is mainly used on Instagram. This post consists of up to 10 images or videos, and users can swipe left to view all the contents.
Where do posts appear in WordPress?
Posts in WordPress are found in the Archives, Categories, Recent Posts, and other widgets. They are also displayed in the RSS feed of your site. Moreover, you can control how many posts will be displayed at a time in the reading settings.
Are pages or posts better for SEO?
Generally, posts are better for SEO than pages. Because pages are static content, whereas posts are temporal content you want to categorize, tag, and archive.
Give Your WordPress Blog Site a New Life!
People don’t have the time or attention span to spend enough time on your website. The window is very limited. You have to make the most of it. So, rather than inviting your readers to find your articles, the best practice is to show them your engaging posts all at once.
And what better way to do that than using the Elementor Post Carousel widget of HappyAddons. It is without a doubt one of the best Elementor Post Carousel in the industry.
Redesign your blog page and give it a new life. Make it more engaging, responsive, and slick.