Photography doesn’t mean taking photos only, rather it means capturing feelings. At present, photography is not just a hobby only. It has turned into a profession. So, as a photographer, you must have a website to introduce your work to the world.
Especially if you’re a new photographer then you must create a personal photography website. Therefore, you can showcase your photographs to the world.
To make the path easier for new photographers, today we’ll introduce a full-fledged page builder and rich-featured addon to build your site professionally. In this article, we’ll show how you can easily create a photography website only using HappyAddons along with Elementor Plugin.
And at the end of this article, we’ll also discuss photography facts and its outgrowth in this current market.
What Makes Elementor The Best Website Builder

Elementor becomes popular with startup companies who intend to use WordPress for building their sites. It’s the leading page builder plugin having effective widgets which are quite enough to create stunning designs.
Basically, the Elementor page builder is unique for its easy use, cost-reducing, and drop-drag advantages. This plugin requires no coding knowledge for the users.
So it will be a great decision for new photographers to choose the Elementor page builder, especially those who like to create a website with WordPress. Therefore, you must know how to use Elementor and what is the outcome of it. Then you can create something special.
Furthermore, you can extend the power of this page builder by adding useful Elementor addons to make your designing journey easier yet more productive.
Let’s have a quick check about Elementor Plugin
Benefits of Elementor: Why You Should Build Your Site on Elementor
As a beginner, you may find it difficult to make a decision on which page builder will be suitable for you. So these facts speed up your decision in designing websites or web pages.
Firstly, the easy usability and cost-effective nature make WordPress popular over the last few years. In addition, Elementor extends the user experience better by providing an easy and interactive interface.
Let’s check the following benefits you will have using the Elementor plugin:
- Easy to drop and drag
- Quick editing facilities
- Unlimited widgets to utilize
- Easy to get unlimited templates
- Happy Addons will give you extra benefits
- Elementor Pro version extends more widget facilities
- And more (All about Elementor and its features)
How to Build a Photography Website Using Elementor?
To build a Photography Website with Elementor you will need the following-
- Elementor plugin
- Happy Addons Plugin
- Envato Elements (Optional)
- Photography Website Compatible Template
Let’s assume you have already configured your WordPress site and installed Elementor on your site. Now add the Happy addons plugin to your website with these 3-easy steps.
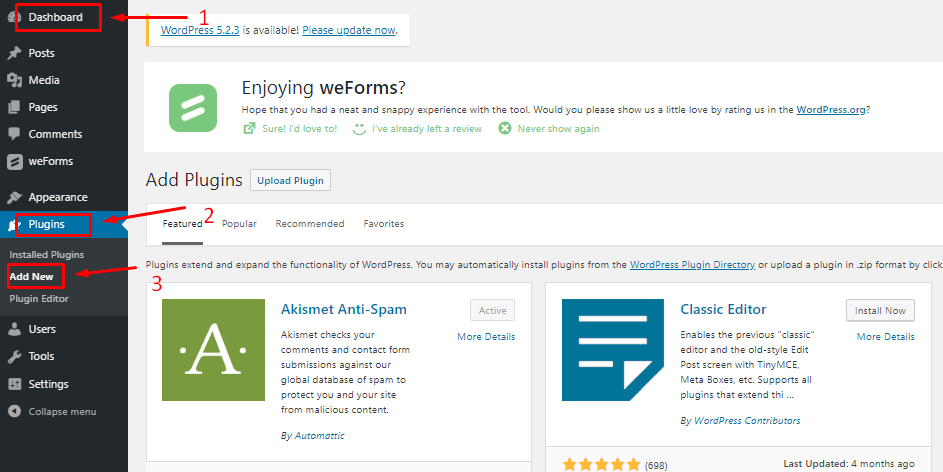
Step 01: Navigate WP-Admin Dashboard>Plugins>Add New Plugin.

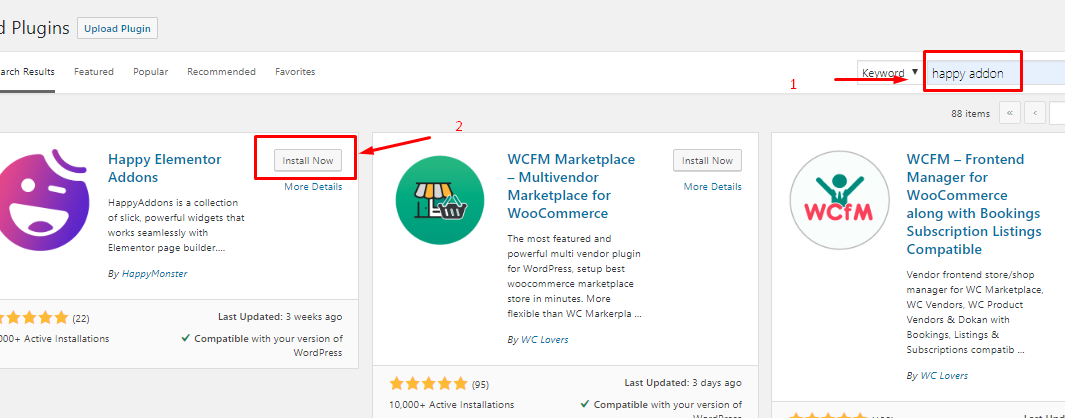
Step 02: Next, search for Happy Addons, then Click On Install Now.

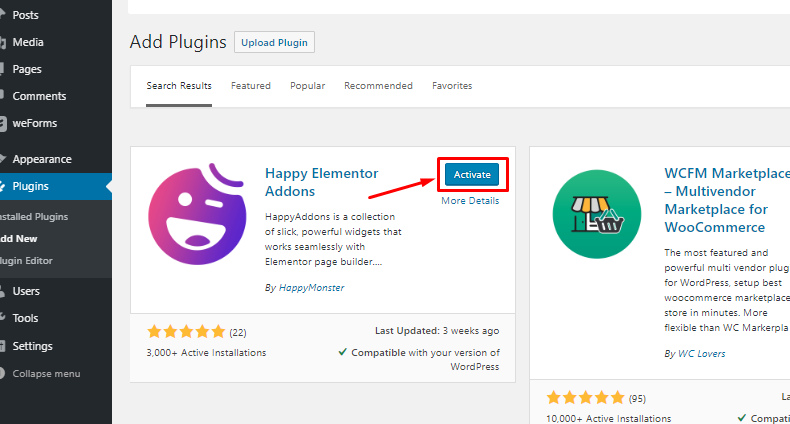
Step 03: Finally, hit the Activate button and get the addons on your board.

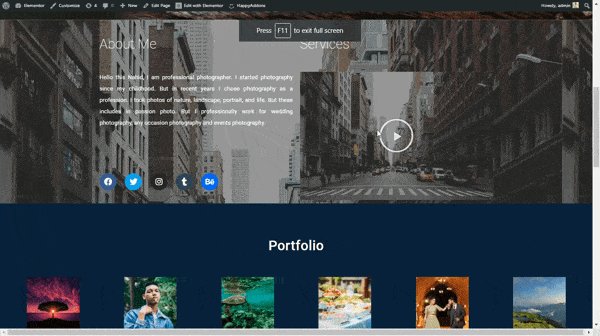
Okay, now you have all the tools in your hand to design a cool portfolio website. By completing this tutorial, you will be able to build a website like this:

Well, let’s get started building your first Photography Website with Happy Addons. Follow this simple 6-step tutorial accordingly:
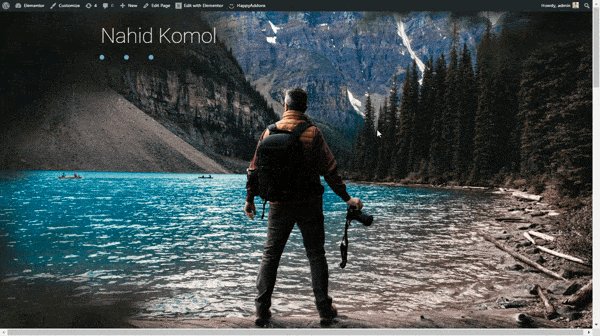
Step 1: Adding Header
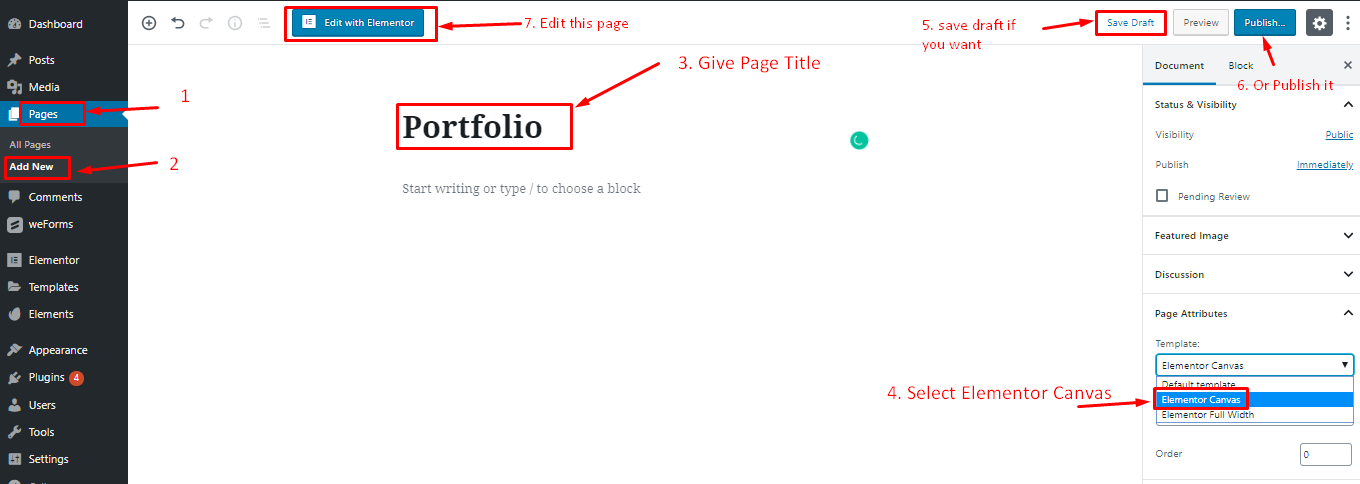
To start designing your site with Elementor, navigate WP-Admin>Pages>Add New Pages>Page Title

Then select “Elementor Canvas” to get a full empty page to start your design.
You can save it as a draft and publish it when you are done, or you can directly publish it.

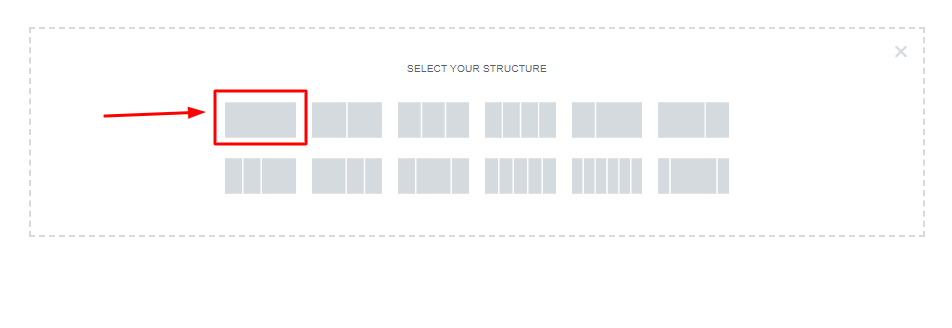
Now, select a single structure.

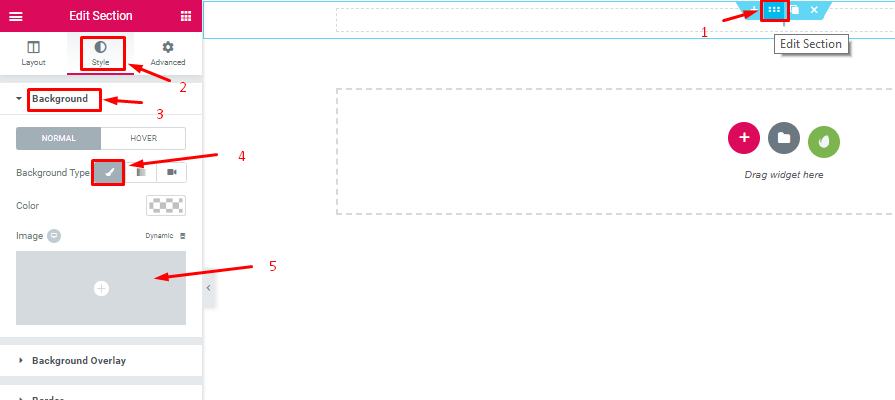
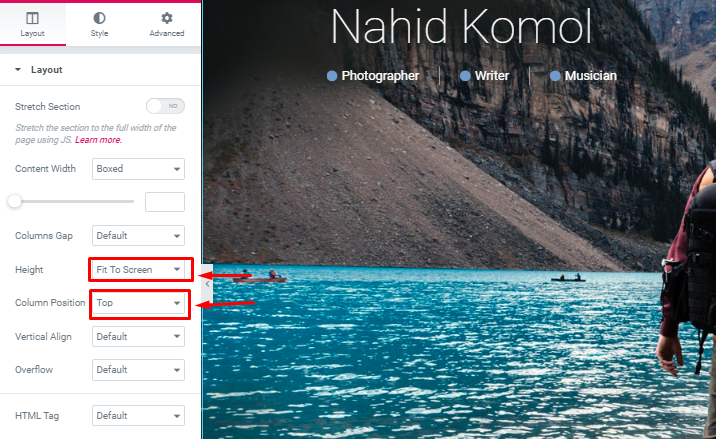
Then, select the DOT area and go to Style>Background>Background Icon>Select Images

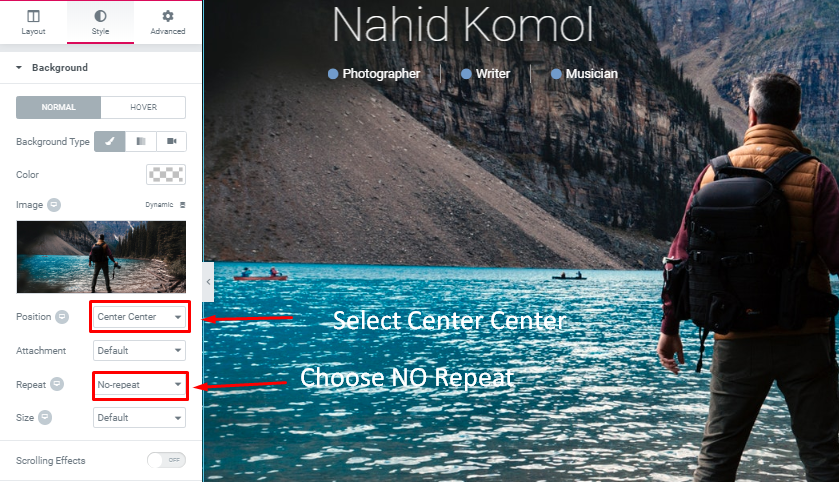
Now, go to the Style option, set the position as “center Center” and repeat as “no-repeat”

Select the height “Fit to screen” and column position as “Top”.
You can create a stunning sticky header using Elementor efficiently for your photography site.
Step 2: Adding Header Text & Icon
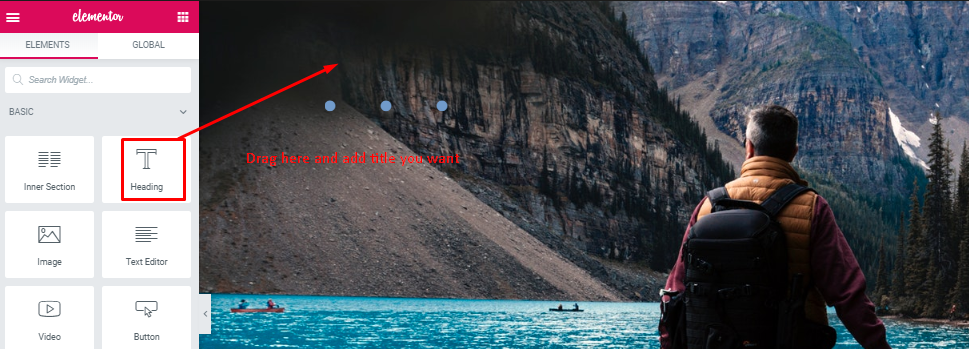
Now, you can add text to your header.

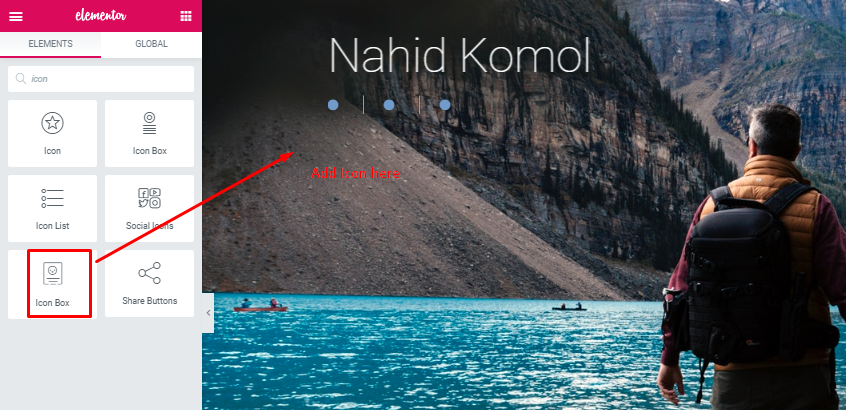
Select “Heading Widget” and you will get the same settings as other sections. So you can edit according to your design concept.

This is as similar to your added “Heading Widget”.
Step 3: Adding about me and the service section
Now, add the “About Me” & “Service” sections to your site.

As we have mentioned before add a single structure again.

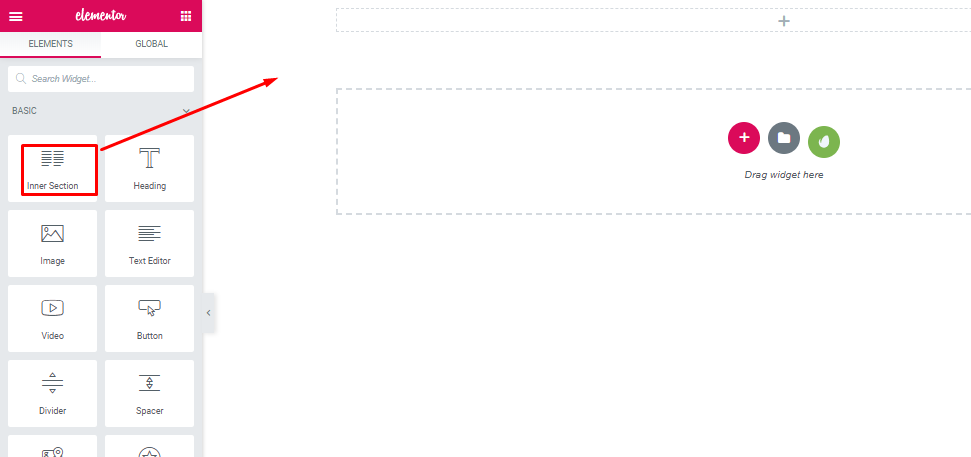
Drag the “Inner section widget” to the selected area. Two sections will appear in a single section.

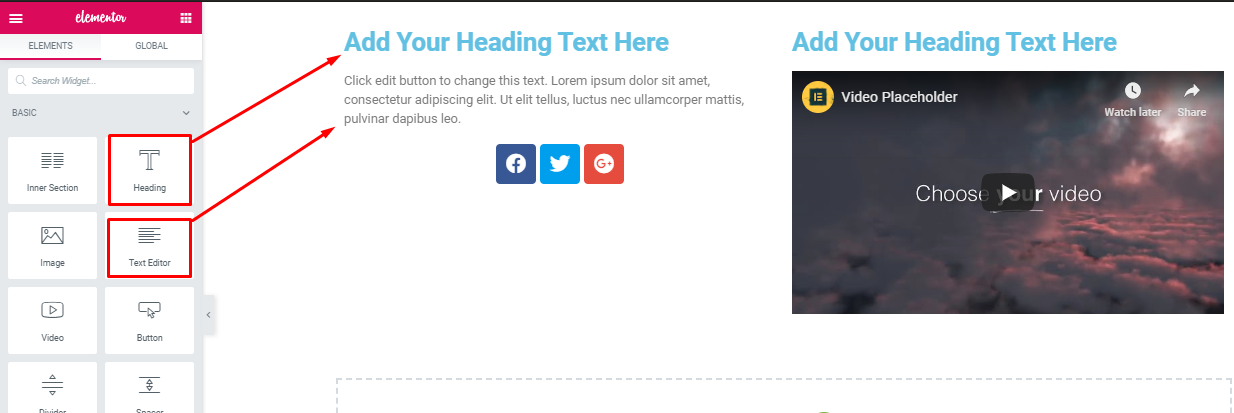
Then, select the “Heading Widget” and “Text Editor” widgets in the selected area.

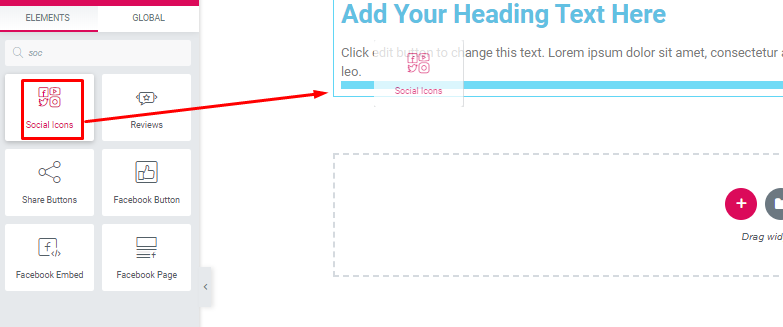
After that, drag “Social Widget” to the selected area.

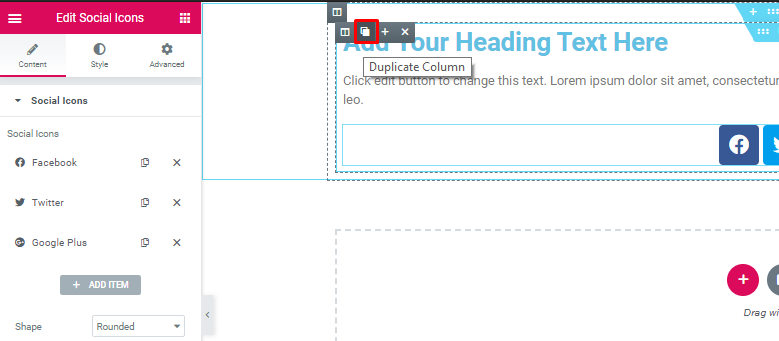
Next, duplicate the section.

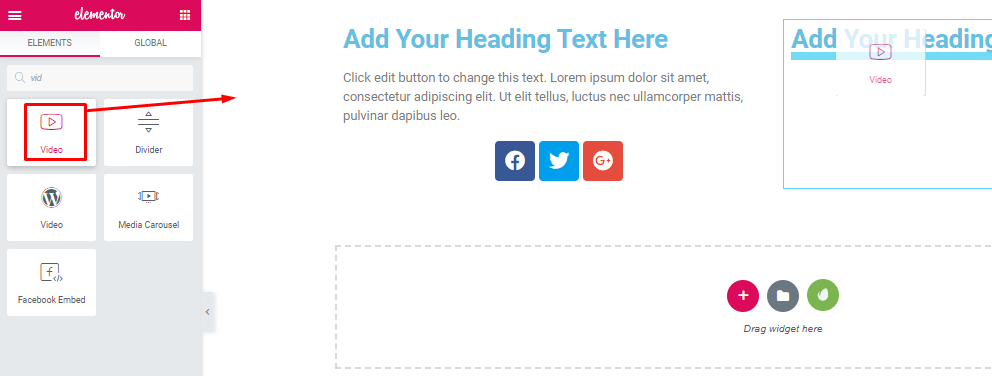
Then, select the “Video” widget in the selected area. Add the video that you want.
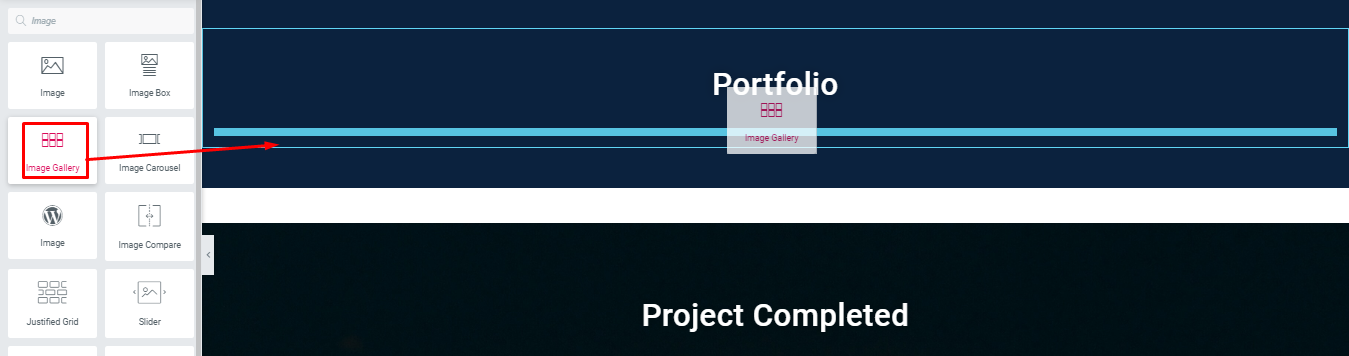
Step 4: Adding Portfolio
You can add this section following the same process as the header part.

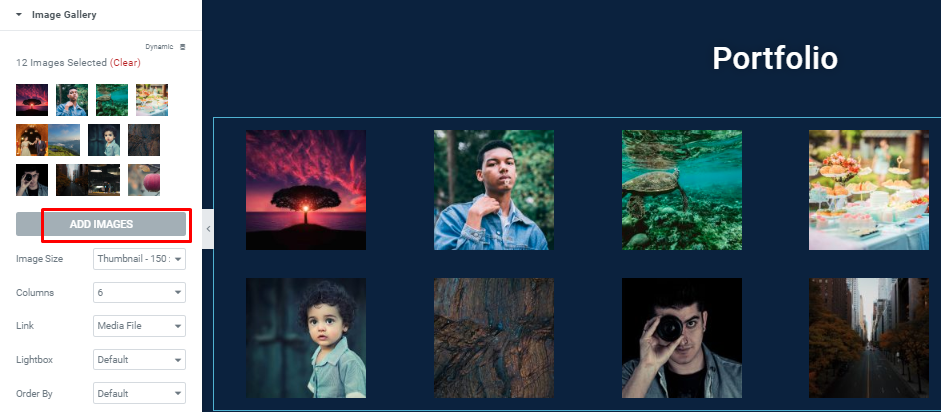
Drag “Images Gallery” to the selected area.

Here, you will be able to add images as you want. And also configure columns with other things.
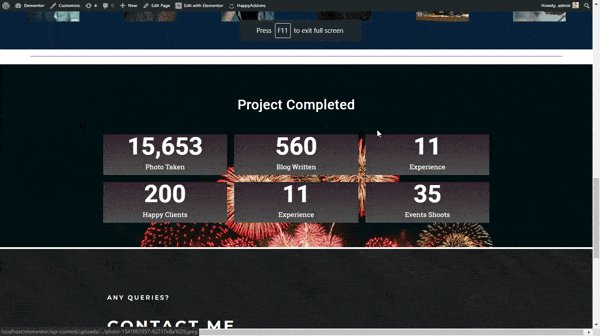
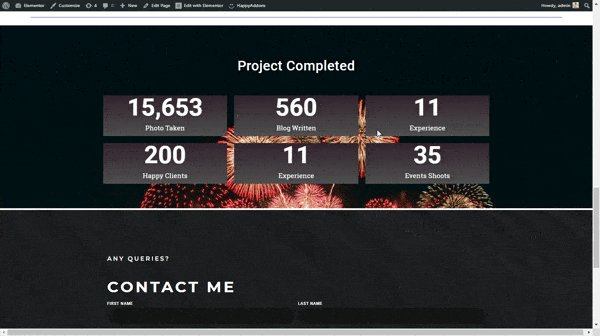
Step 5: Adding ‘Project Completed’ Section
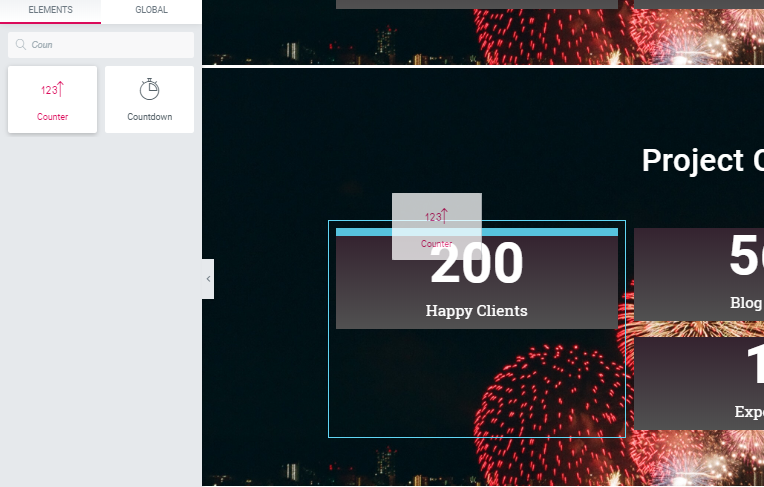
In this step, you can add the portfolio section.

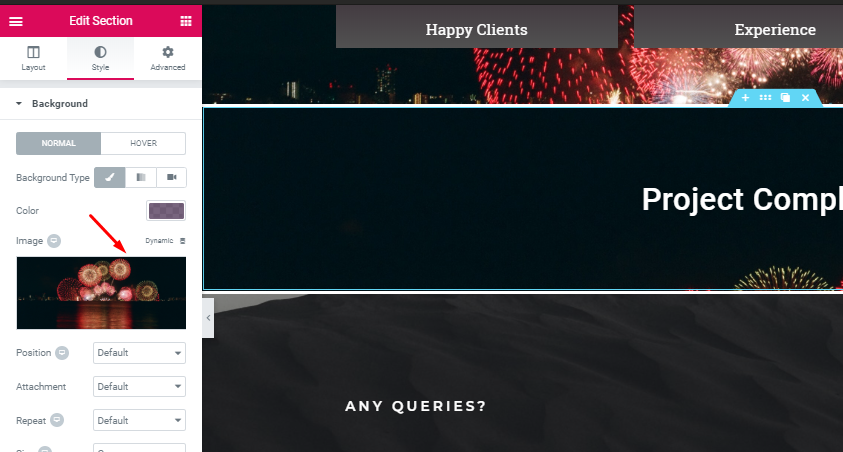
Choose a single section. And add “heading text” like the header part. Then select the style and add a background.

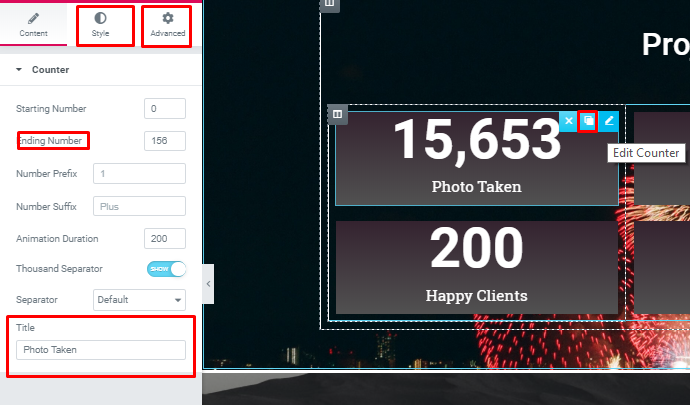
After adding the background, choose the counter widget.

- You’ll have other options to add in this section. You can explore many options with the option.
Step 6: Adding a Contact Form
Now, add a contact form in your design.

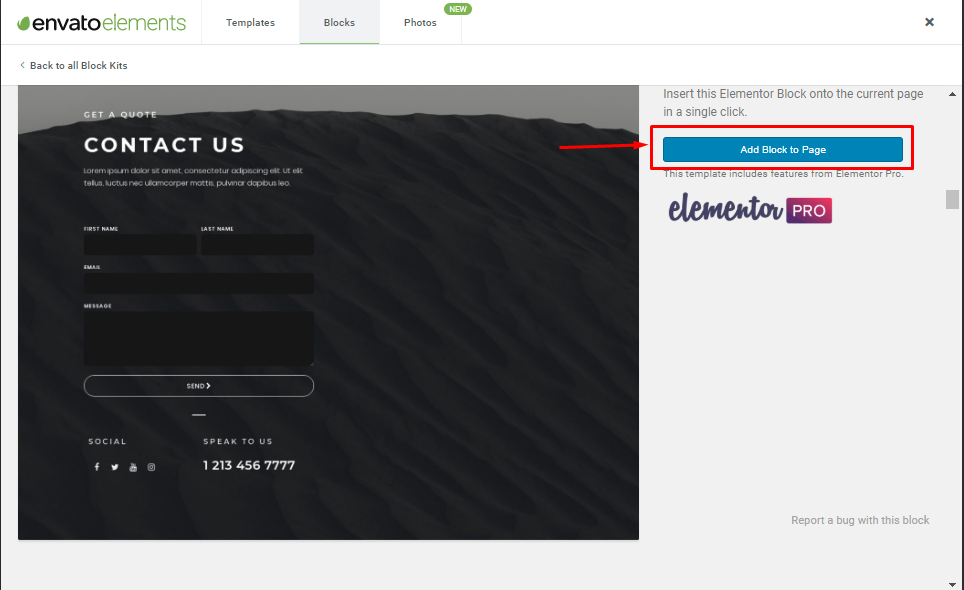
Select the “Envato Elements” button.

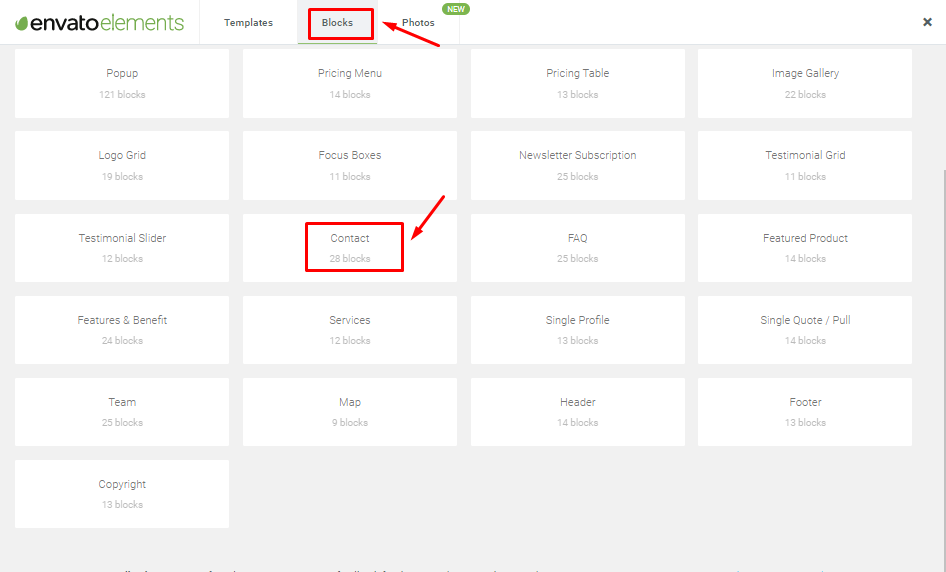
Now, select “Block” then “Contact”.

Then click the block to the page.

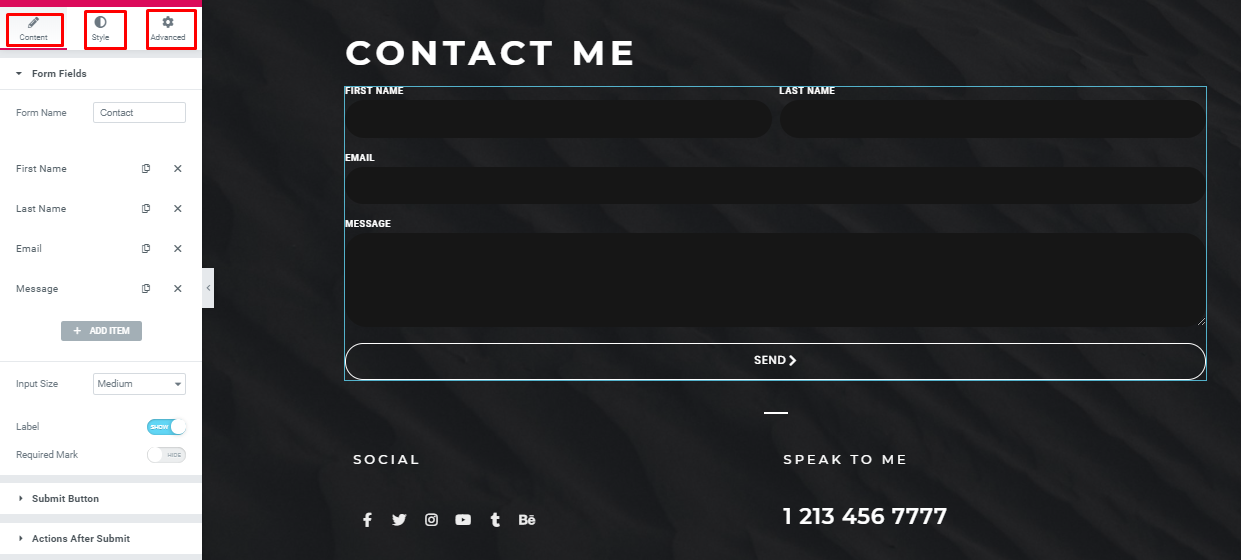
Here, you can add and edit as much as you want.
Therefore, by following these instructions, you can easily design a portfolio website or single page for your business or personal collection. In order to add some outstanding animation, you can insert Happy Effect into your site.
Why Photography Websites Builder Gets Popular Today

A professional photographer is a very desirable person on various occasions. The photographer is the real hero behind the scenes. Whatever we see in the movies or in television makes it more attractive and appealing.
So, in the near future, the demand for professional photographers will be increased. Though the world has appreciated this professional, the task is tough for the new photographer. They have to put a flag up among the professionals as they are new to this field.
In addition, you can develop a Multi-Seller Photography Business website like 500PX with WordPress by adding a multi-vendor marketplace plugin in WordPress.
So, a well-organized website can help a photographer show his portfolio to the world. You can get many popular photography website ideas from Google. Get ideas from those websites and make your site as per your imagination. Moreover, you can get global exposure by converting your site into a multilingual website with Elementor.
Final Thoughts
After the above discussion, you can assume that photography is an amazing profession now. And it has been creating a vibe among the young people.
Therefore, if you want to take photography as a serious profession, then you must have a website with a unique design and features. In that case, the Elementor page builder, along with the Happy Addon plugin can give you the opportunity to design your website by yourself.
So don’t miss the opportunity; get Happyaddon now.





20 Responses
I think this article will be very helpful to them who are fresher or professional in photography but they haven’t any website.
Good discussion…
Hello Tanim, You’re most welcome
Glad that you have found something special from this post. And you are absolutely right.
Thanks for your feedback
I am a professional Photographer. The information you put in this blog are just amazing. Yes I’ll also recommend this blog to my close’s one so that they can get help.
Hello Fazal, You’re most welcome
We are very glad to know that you have got something to learn. For further any updated tutorial, stay with us.
Cheers
Great article brother 🙂
So comprensive and well explained 🙂
This article will surely help elementor Newbies 🙂
Hello Fahim, You’re most welcome
It’s our pleasure to have such a warm appreciation from you. Keep in touch with us and get updated.
Cheers ?
if i can not purchase elementor, i can not create this website?
Hello Masum Rifat
In this article, we have made this tutorial according to the Elementor page builder. If you purchase the elementor pro version, you’ll get some extra benefits. But still, you can do this with the free version. To know more follow our other blog.
Thanks
You have mentioned very interesting details! ps nice web site.
Thanks for your interest in this blog. Cheers
Pretty! This was a really wonderful post. Thank you for your provided information.
Hello Christian
Thanks for your appreciation. And you’re most welcome.
Cheers ?
Hello very cool blog!! Guy .. Beautiful .. Wonderful .. I will bookmark your website and take the feeds also…I am glad to seek out a lot of useful info here in the put up, we want work out extra strategies in this regard, thank you for sharing.
Hello
It’s been glad for us to know something special from you. Stay with us and share our blog.
And you’re most welcome
Cheers ?
Hello, i think that i saw you visited my web site so i got here to “go back the choose”.I’m attempting to find issues to enhance my web site!I suppose its good enough to use a few of your ideas!!
Hello
It’s a blog for those who want to start a portfolio website. We always tried to keep our blog easy and readable so that every user can understand. So keep in touch with us for more interesting updated blogs.
I enjoy reading your article. It was very useful.
Thanks Emil for your complement. Read our other blog to know more interesting things. Cheers ?