You don’t need to be a professional to create a website anymore. Now, anyone can build a professional website regardless of technical skill level.
WordPress makes this possible for everyone. Moreover, you will get a number of pre-built templates to create a highly functional site with ease using Elementor & HappyAddon. Elementor is a user-friendly WordPress site builder with a visual editor and drag-and-drop functionality. That is the reason more than 5 million people around the world are using this page builder actively.
Even if you are a medical person, e.g., a doctor, and want to create a medical website, you are welcome to create it by yourself using Elementor. Most importantly, you don’t need to have any prior coding knowledge or software expertise to do so.
This is a comprehensive guide for creating a full-fledged medical website in less than 1 hour. But before deep driving, let me clear your dilemma-
Why Doctors Need a Professional Website

At first, let me show you some statistics:
- More than 70% of patients search online before confirming a physician.
- 86% of patients inform themselves online about medical topics and drugs.
- One in four 60+ patients uses Google to search for a physician.
- 66% start their medical searches at Google and then select doctors of their preferences.
These numbers clearly show that we are actually heading to an online world, and the medical sector isn’t falling behind. People love to explore things on their own, and that makes the doctor’s online presence so undeniable.
As a doctor, having a personal website can help you in many ways. Below, we are pointing out a few of them.
- Build authority, credibility, and trustworthiness
- Removes the gap between doctors and patients.
- Provide an online appointment facility
- Authentic reviews increase the reliability
- Improve the visibility on the web
Moreover, situations like this Covid-19 pandemic make us realize having a doctor’s online presence is important.
So, if you don’t have a website yet, then make the first move to create a medical website quickly. Follow this step-by-step guide to create a feature-rich professional website by yourself.
Functionalities You Should Add to Your Medical Website

A website will not serve your purpose properly unless you can customize it accordingly. To reach the ultimate goal, you need to create a perfect website that can attract people and make them spend more time on your website.
You can go through these tips to avoid the chance of failing your website. Usually, a medical website should contain some specific pages like:
- Homepage
- Service page
- About page
- Contact page
- Appointment page
- Location page
- Doctor page
Elementor will give you the flexibility to add more pages if you want. Each page is for a specific reason. Let’s find them out.
Homepage
The homepage must enable easy navigation, including search options and a link to every page on the website. A medical website, apart from offering lots of services, has a lot of information to offer about general or very specific diseases, treatments, news of recent outbreaks, etc.
Service Page
The services page is paramount to the success of a medical website. A user visiting a medical website has a specific problem in mind. By providing a well-detailed services page, you are ensuring that all the relevant information is available for the user to read and encourage them to use your medical facilities.
About Page
The About page is an important part of any website. It tells the story of the business and oftentimes serves to create a connection between the user and the business. It further serves to reassure potential clients and make them more willing to come and visit the medical facility.
Contact Page
In addition to the many mentions of phone numbers and emails, a medical website has to have a contact page with all the relevant information. It may include a map with directions to the facility and a contact form for those users who prefer to contact via it.
Location Page
If you have more than one location, you should consider having a separate locations page detailing all the different locations, with relevant details, appointment options, and links to their respective websites, if there are any.
Doctor Page
To make the users even more comfortable with your medical facility and be more willing to visit you, you have to create a doctor’s page talking about all the available doctors, their certificates, skills, and any other information you’d be willing to share like their email, working hours or similar.
Appointment Page
In addition to the call to action buttons calling to book an appointment, we recommend that you have a separate appointment page, possibly with a smart form, to make sure that nothing hinders your potential clients from booking their appointments with your medical clinic’s staff.
How to Create a Medical Website in WordPress Using Elementor and Happy Addons (8 Easy Steps)

As we said, you can create a full-fledged website using Elementor with ease. Plus, there are a lot of 3rd party integrations available to unfold more features and flexibility. Here, we are using Happy Addons as a 3rd party addons for its extremely powerful widgets.
We can’t resist the urge to say the fact that Happy Addons has touched the milestone to receive the 200,000+ active installations within 7 months only.
Here are the pre-requisites to create your medical website:
- Domain and Hosting
- A WordPress Site
- Elementor (Free)
- Happy Addons (Free and Pro)
Well, with Elementor Pro, you will get a readymade template to design your site effortlessly. Some ready templates are also available in core Elementor as well. But today, we will show you how to design a medical site from scratch at zero cost.
Let’s assume first that you have successfully purchased your domain and hosting package. Then make sure that you’ve successfully installed WordPress, Elementor & Happy Addons.
Now, kickstart your website, follow the below steps:
Step 01: Add Header to Your Home Page
Website customization is totally up to you. You can do whatever you want to do. The page builders Elementor and Happy Addons will give you the freedom to customize your website as per your requirements. But the first thing is to set a header for the first page of your website.
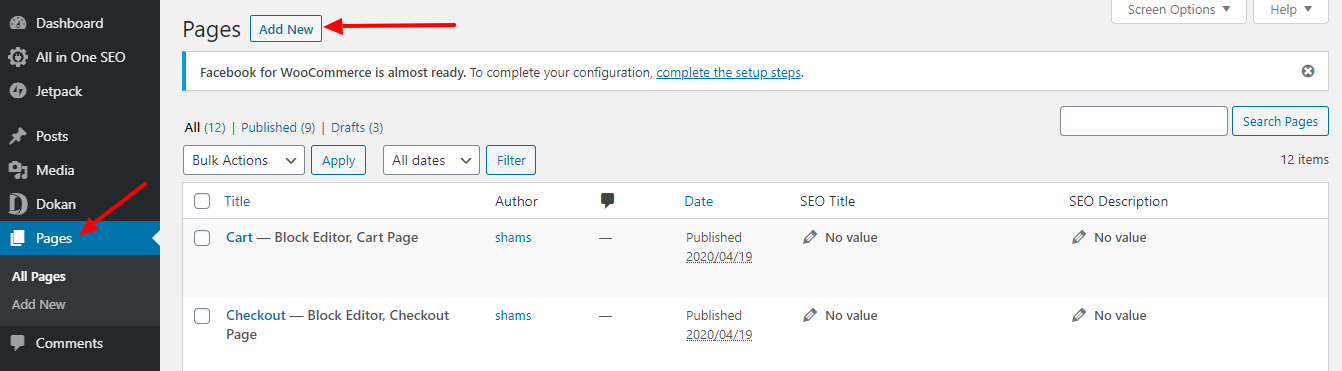
- To do so, click on ‘Page’ > ‘Add New’

You will get a new page.
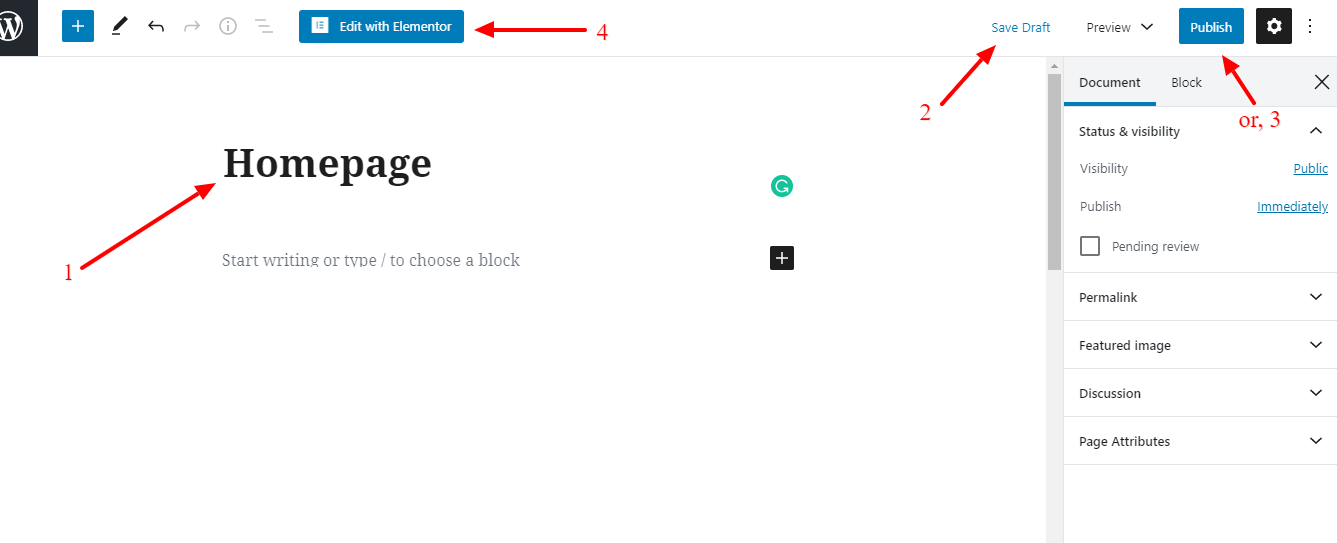
- Put a page name
- Save the draft or publish it
- Finally, press the “Edit with Elementor” button.

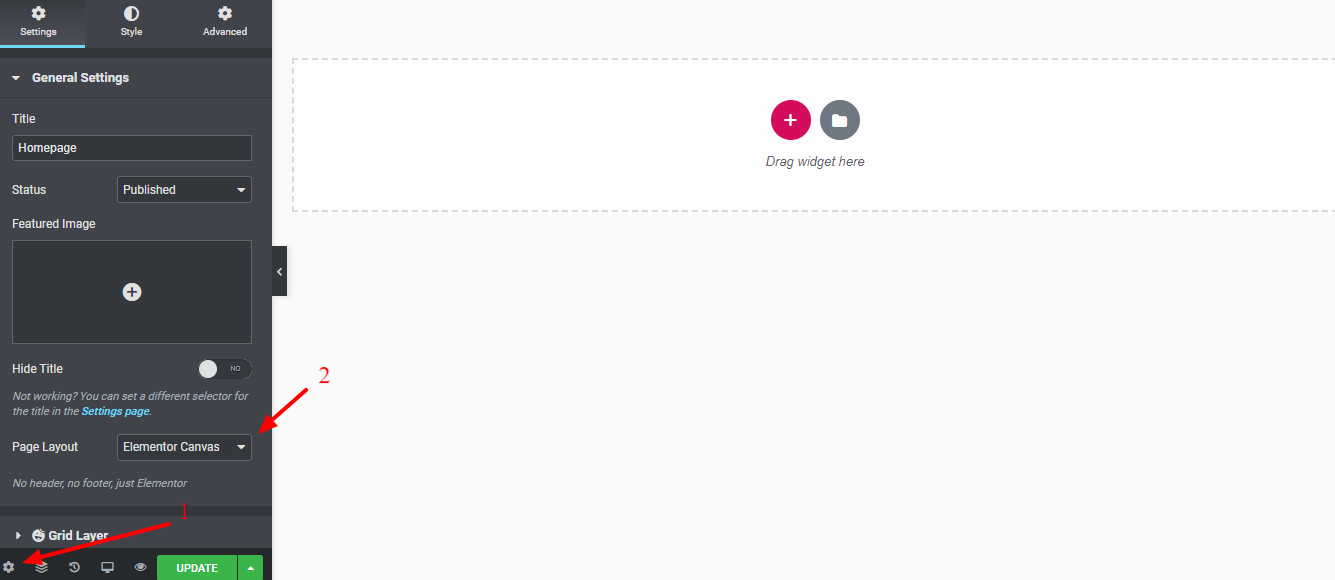
To get a fresh page to design,
- Press the setting icon
- Set page layout as “Elementor Canvas”

- Select the single-column

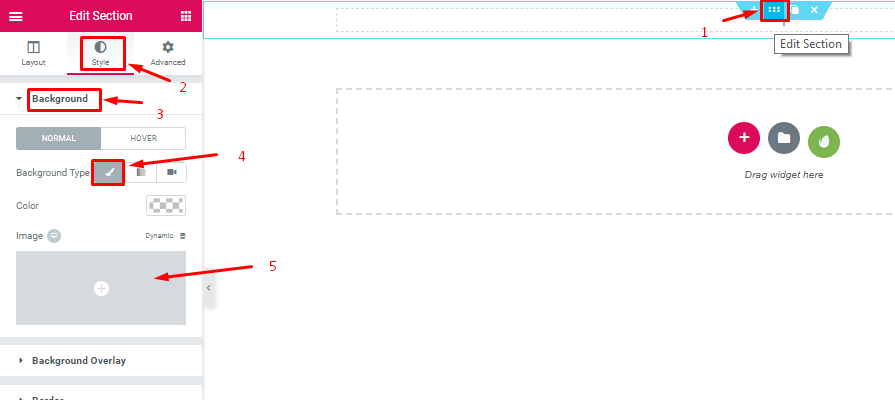
Now, you need to upload a cover image.
- Select the DOT option from the top right corner
- Go to Style > Background > Background Type
- Upload an image.

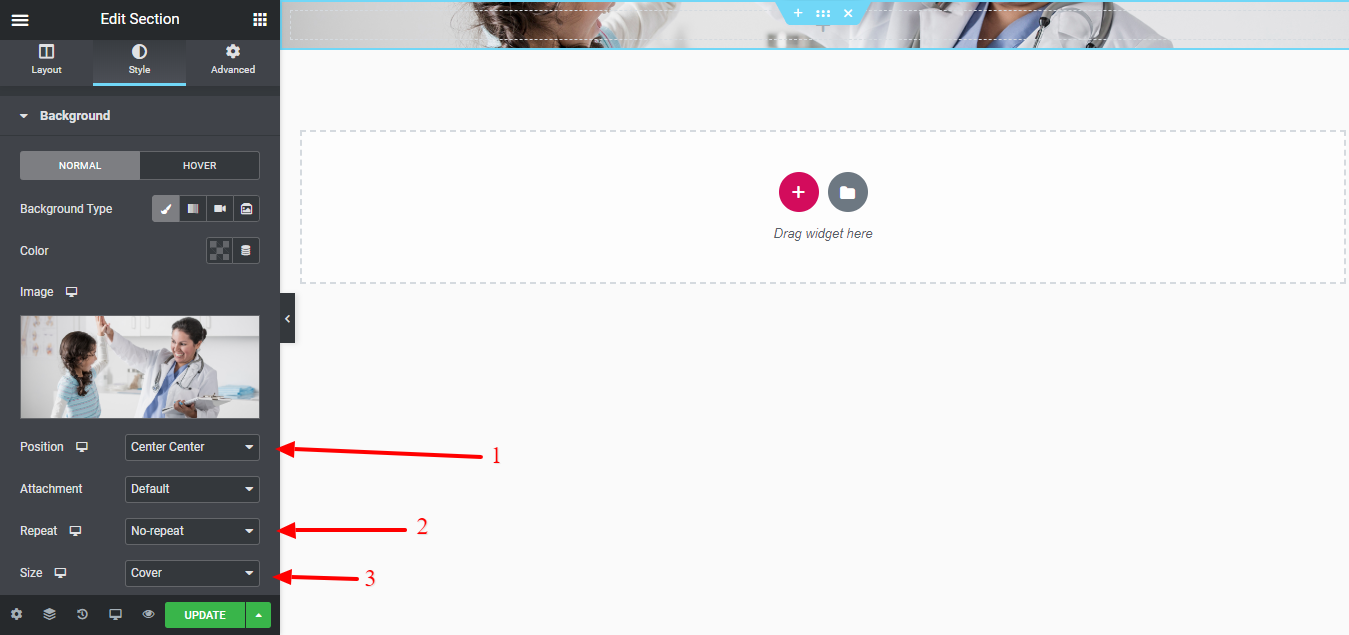
- Set position “Center Center”
- Repeat “No Repeat”
- Size “Cover”

- Click on the Layout option.
- Height “Fit to Screen”
- Column position “Top”.

Step 02: Add Header Text
Add a header text to your home page so that your visitors can realize where they actually arrived.
- Drag “Header Widget” to set the title.
- Now, customize the typography as per your design concept.

Step 03: Add “Service” Section
The service section should reflect what you offer to your patients. Suppose you sell medicine alongside consultancy that should be represented through the service section. So that your customer gets to know about yourself after visiting this page.
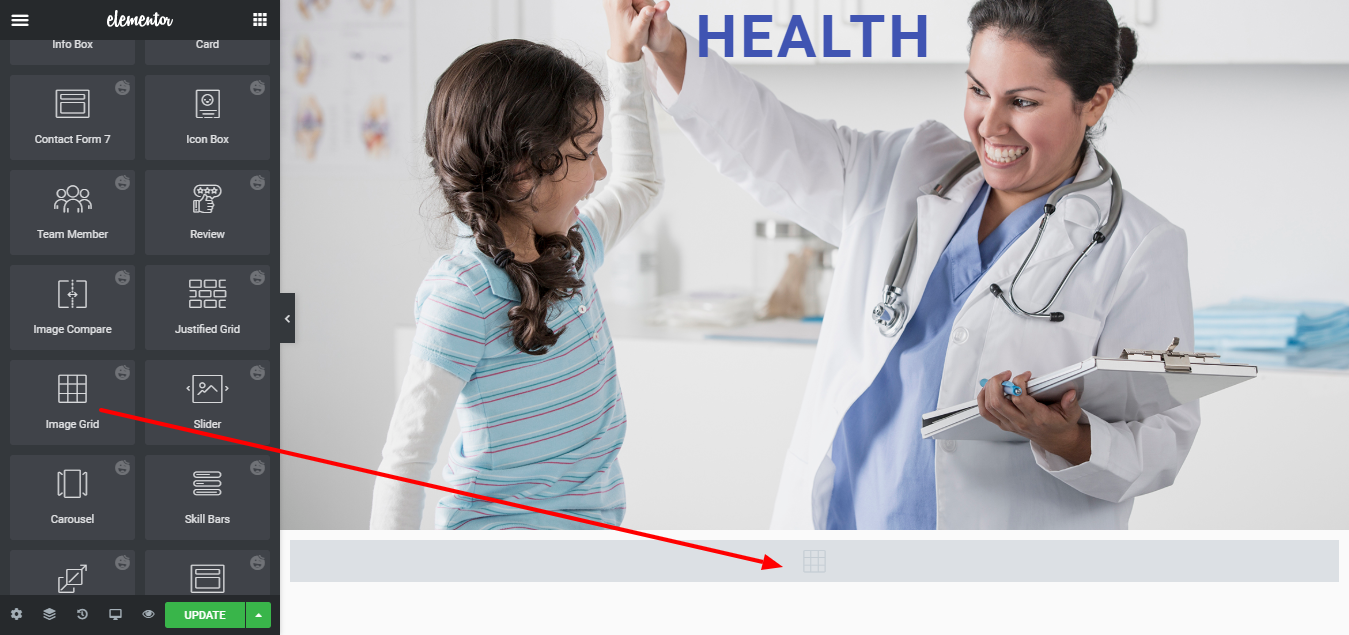
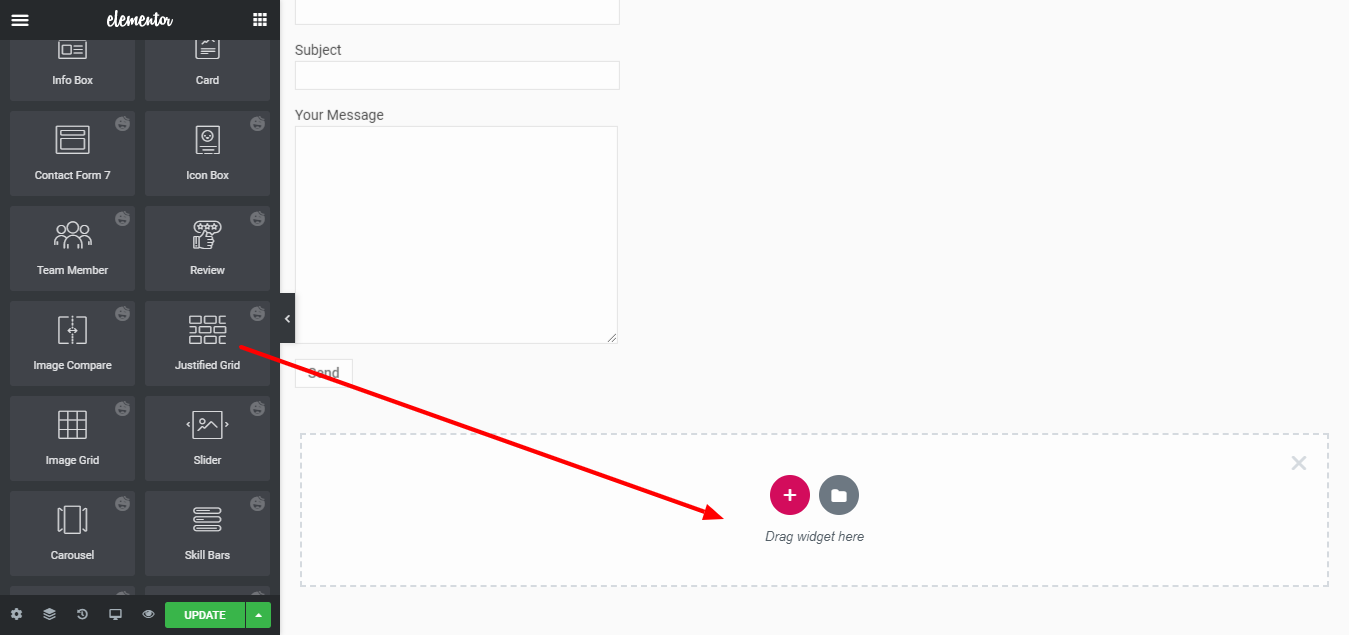
Now, we will add an “Image grid” to show case what services we offer.
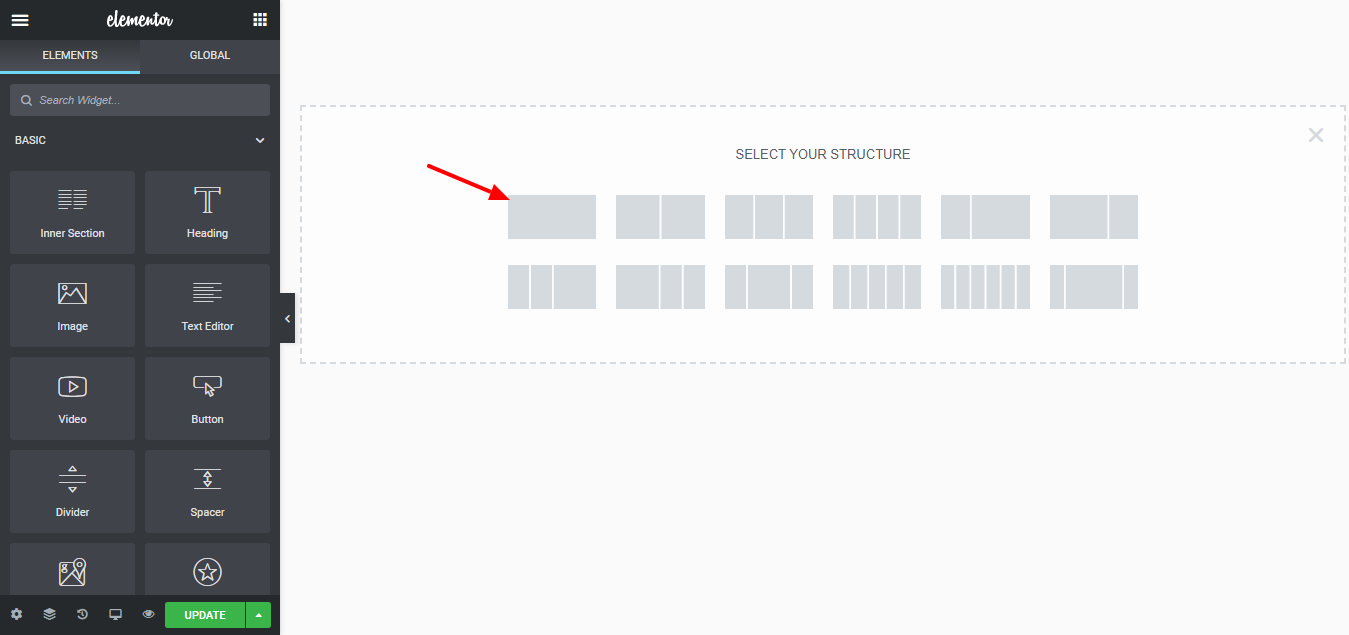
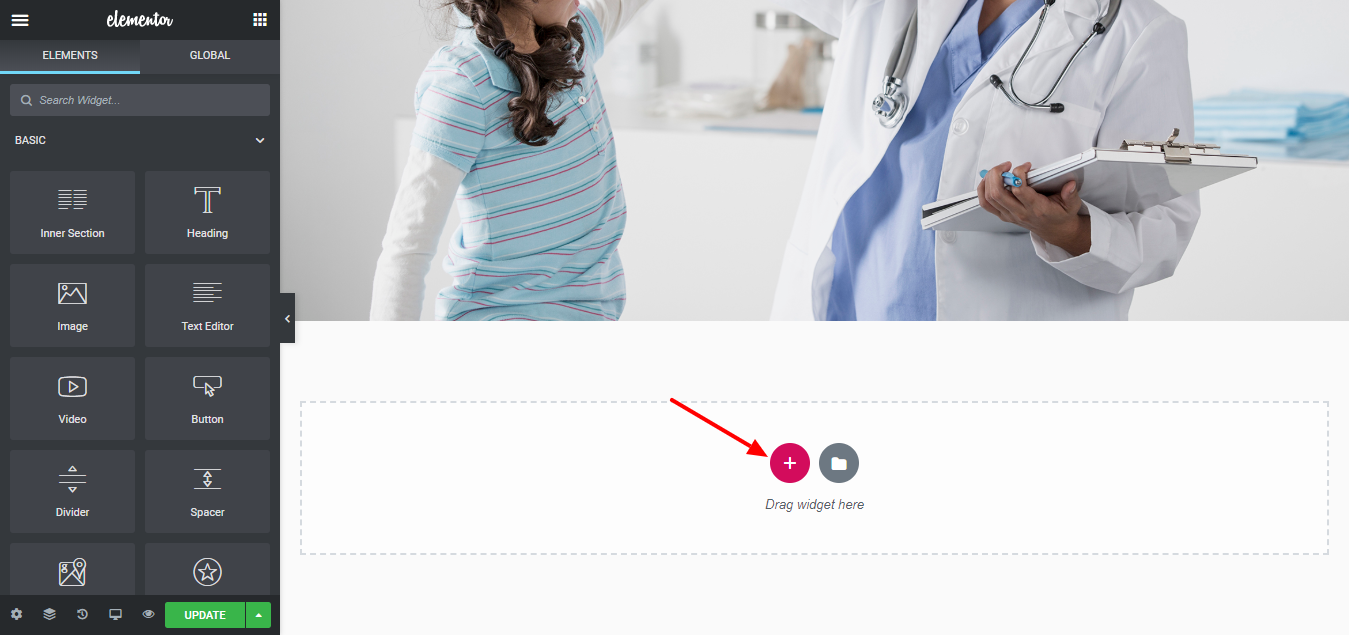
- Click on the plus sign to add a single structure.

- Drag an Image grid
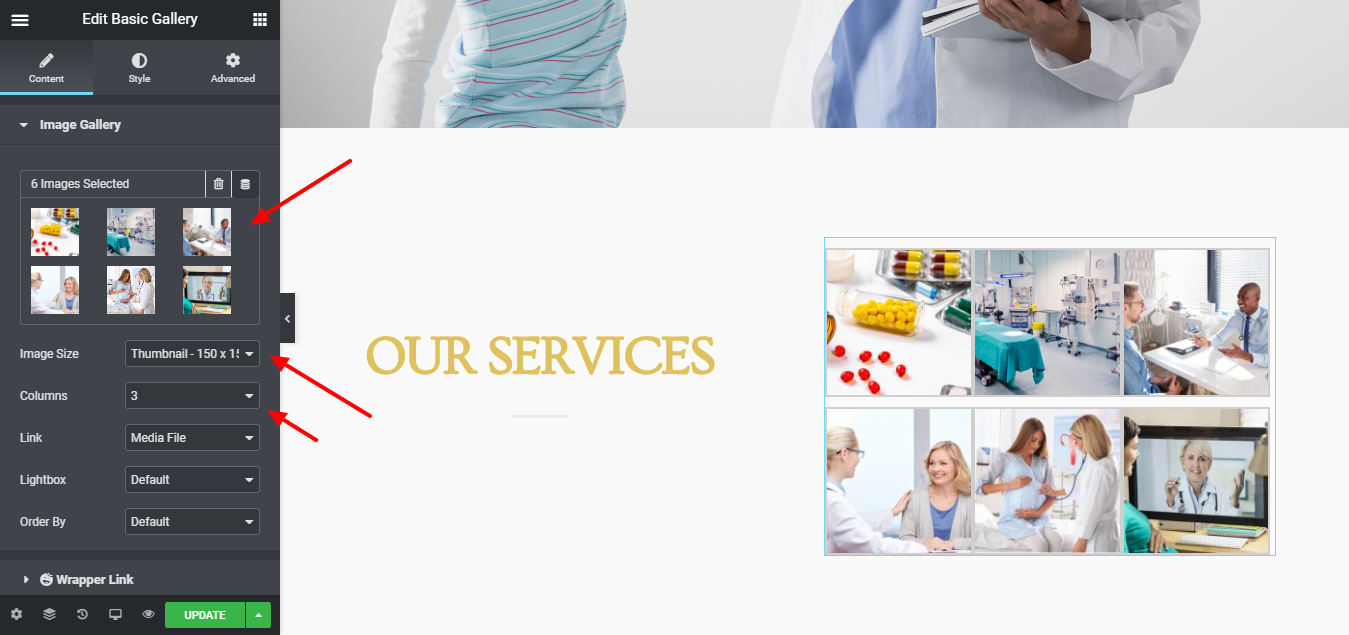
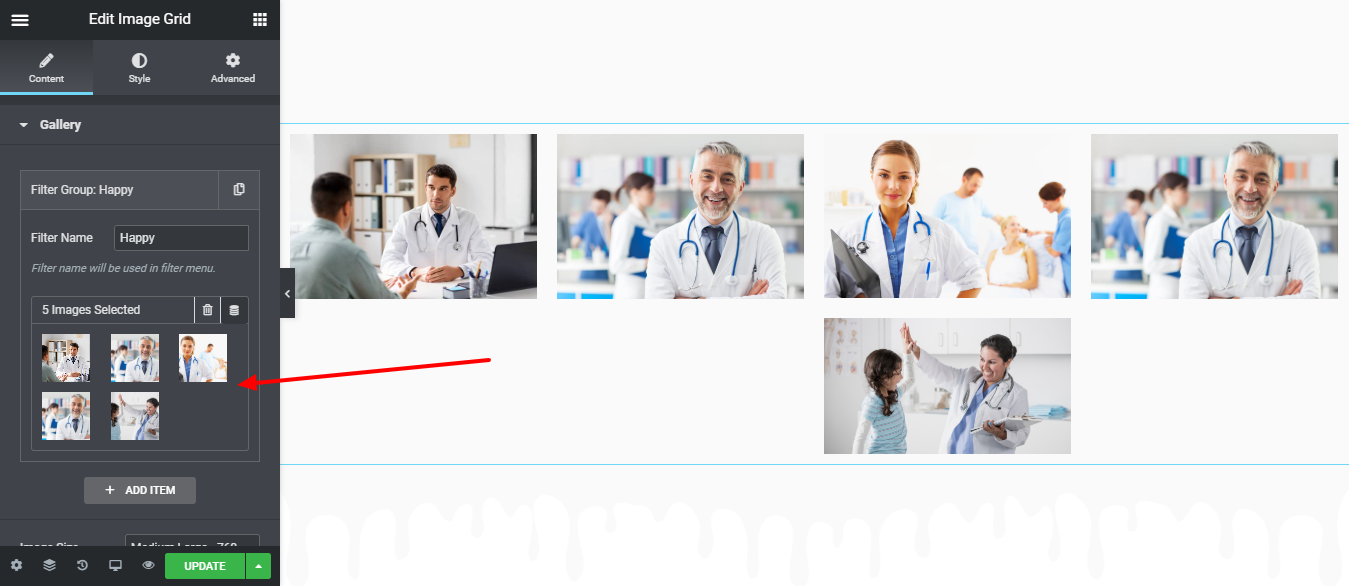
- Add images to the gallery.

After adding images to the gallery, it will look like the below.

Step 04: Add Doctor Profile
Take a Team Member widget and customize the following;
- Upload photo
- Add name
- Job title
- Bio
- Set social profiles

You can add more doctors like this way.
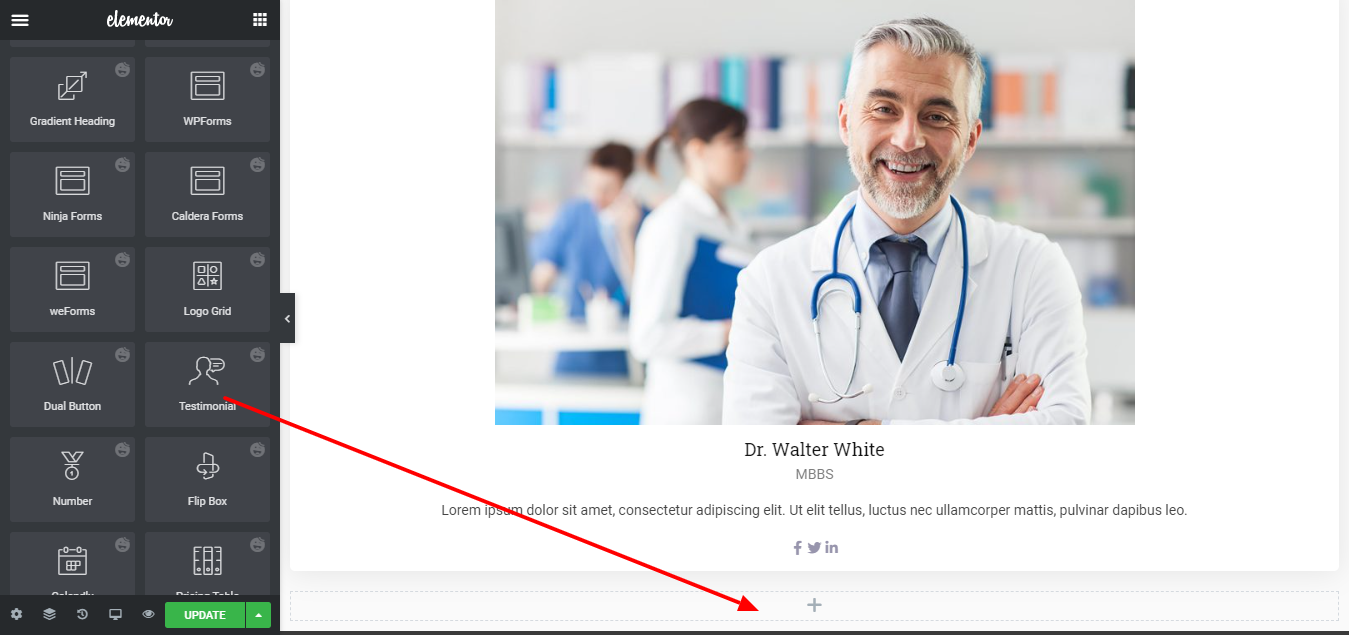
Step 05: Add Testimonial
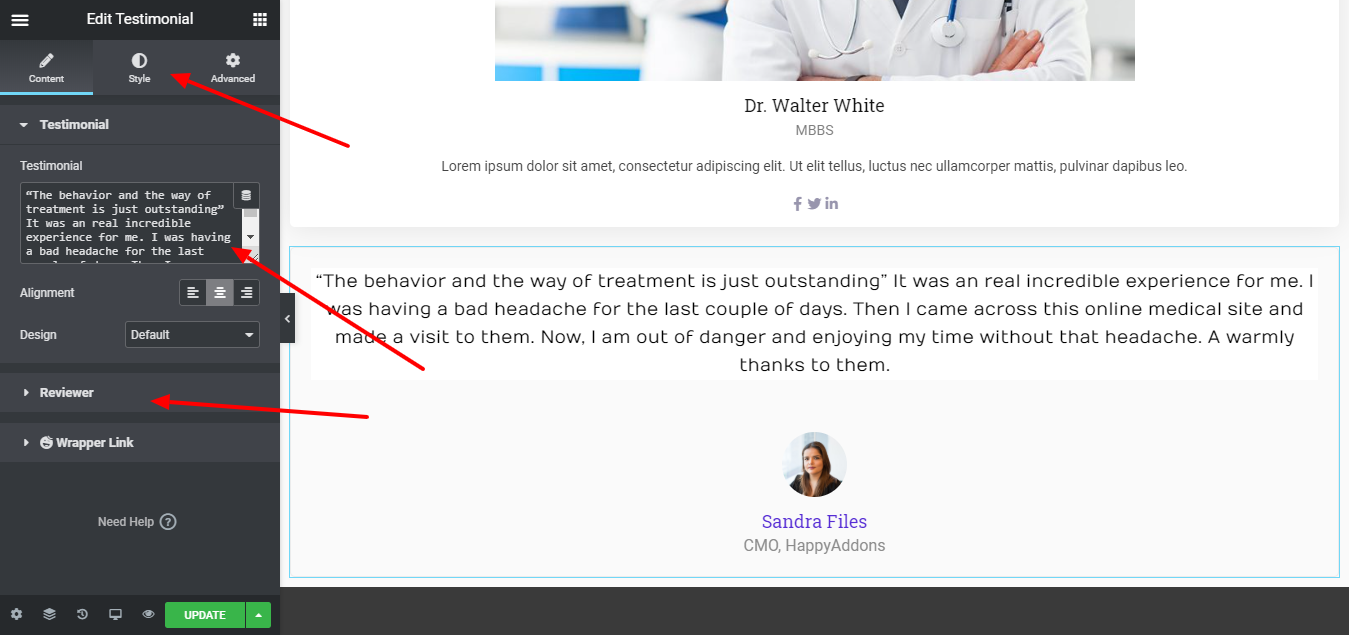
A well-presented testimonial can earn the credibility of your visitors. Basically, it is the discussion about what your patients talk about you. Therefore, create an eye-soothing testimonial with the HappyAddons Testimonial widget.
- Drag a testimonial widget to your interface

Let’s customize the testimonial widget.
- Add testimonial text on what he said about you.
- Add reviewer profile
- Customize the typography as per your design concept.

Step 06: Add A Contact Form
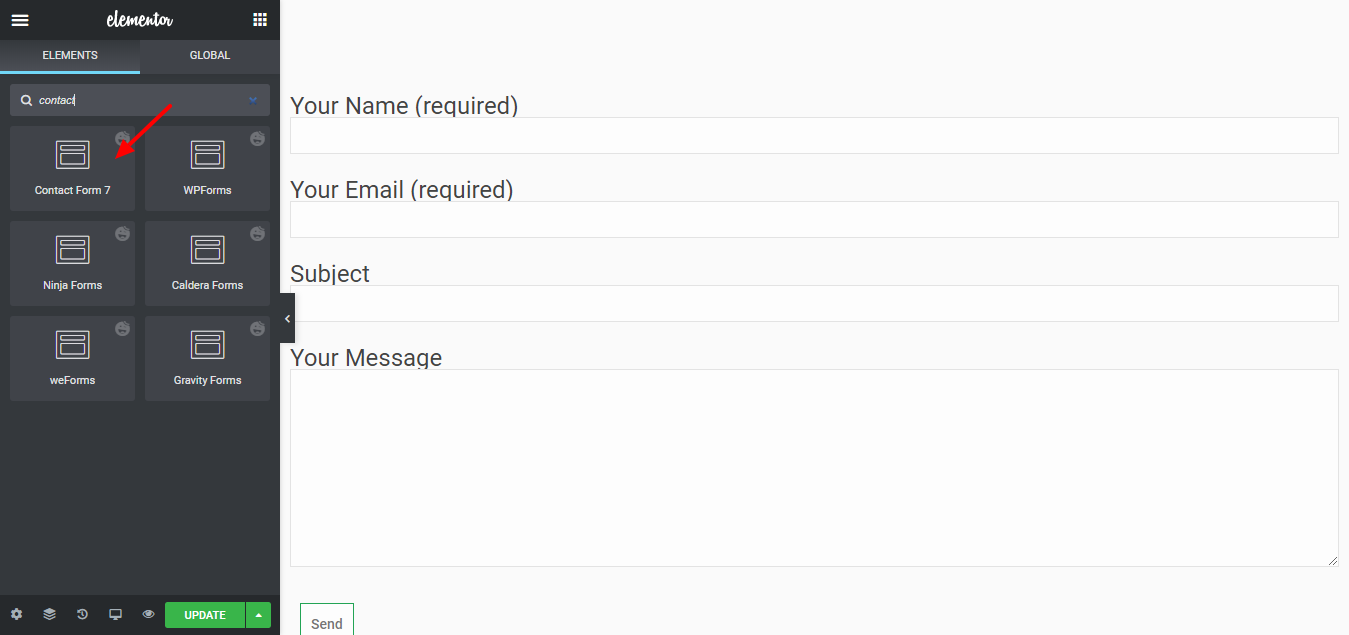
Let your patients contact you through a contact form. To add a contact form, get a single structure by clicking on the plus sign.
Then, drag “Contact Form 7” on your interface.

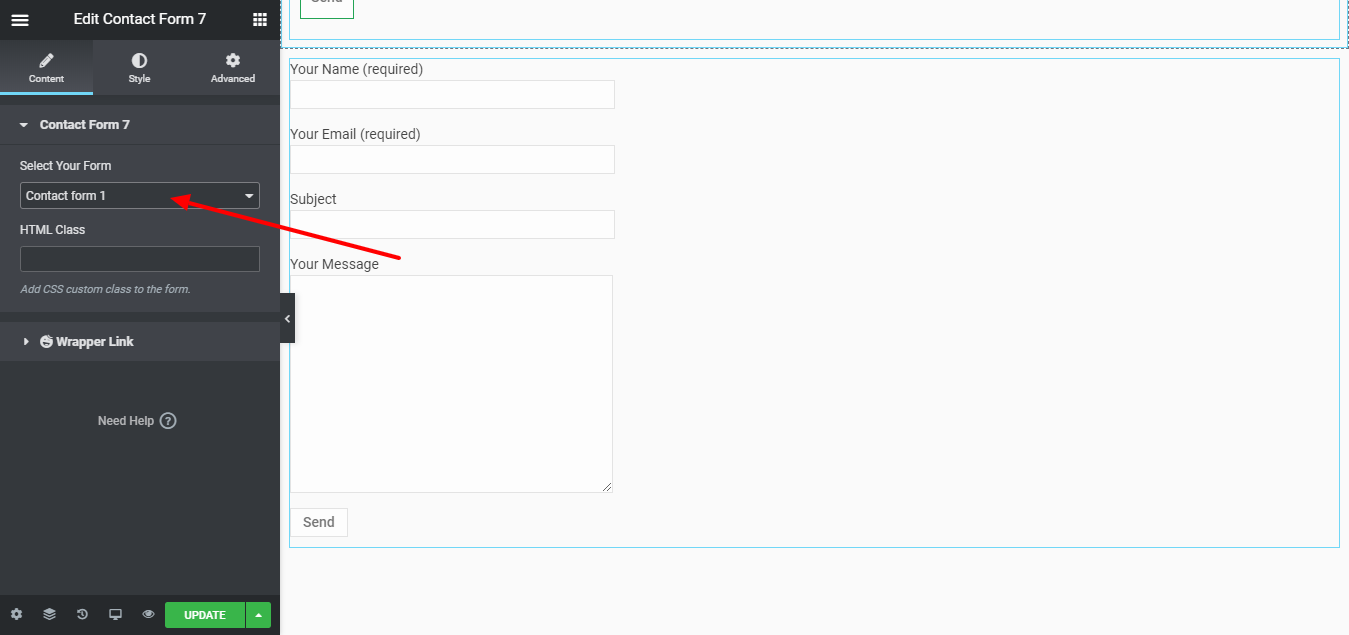
Select the contact form 1 from the drop-down list.

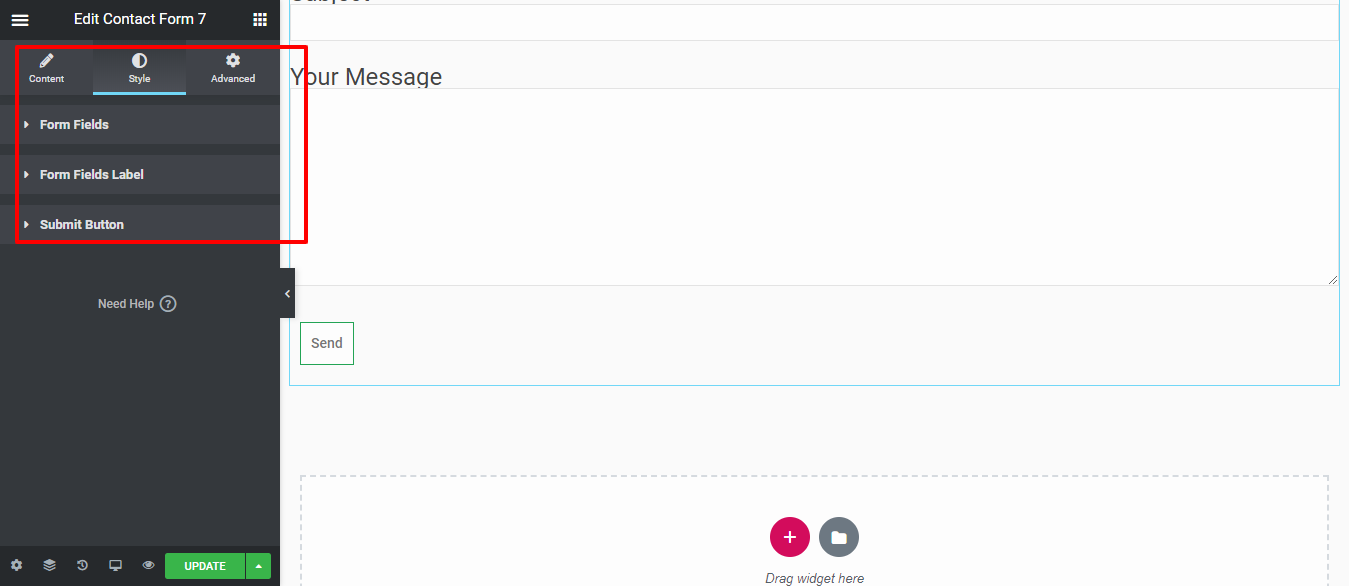
Customize the contact forms
- Form Fields
- Form Fields Label
- Submit Button

If you want to add motion effects, happy effects, background, or make the page responsive, click on ‘Advanced‘ to explore those options.
Step 07: Add a Gallery
As you know, a picture can tell a thousand words if you display it in the right way. Use the Justified Grid widget of Happy Addons and show your image as success stories.
Drag a justified grid to your interface

Upload images as many as you want to share with your visitors.

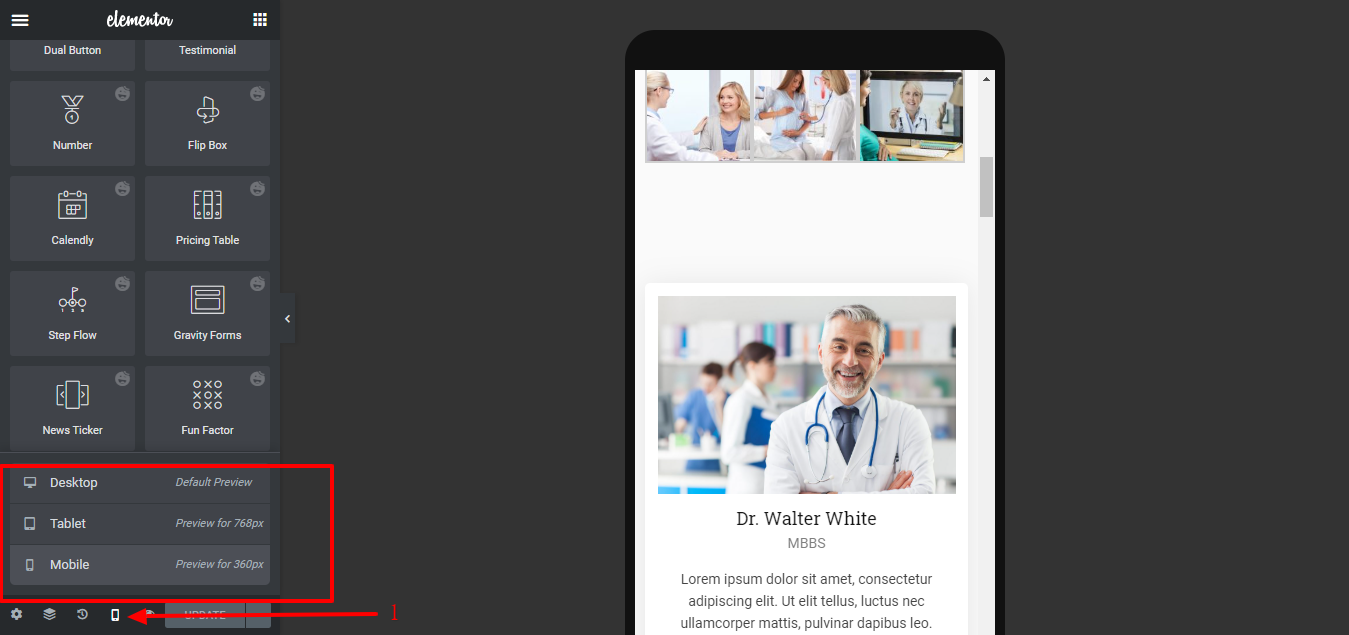
Step 08: Make Your Site Mobile Responsive
To go to mobile view, click on the desktop icon on the bottom left and choose mobile.

Now, go over the page and see if you can spot areas that could be improved, like reversing column order or adding padding to headlines.
Elementor gives you endless customization tools to design your site as per your imagination. All you need to do is explore those options with patience. Moreover, add advanced features like animated text, floating effects, and many more with HappyAddons.
Final Preview of Your Medical Website
Here is the final view of the page that you just created.

Congratulations! Your Homepage is ready to publish. Now, complete all the pages following the same designing procedures. Good luck!
You May Also Like: How To Create A Portfolio Website In WordPress With Elementor.
Note: Watch this short video if you need further assistance to create a medical website using Elementor all by yourself.
Elementor Medical Site FAQ

1. How Can I Create a Medical Website?
You can create a medical website all by yourself by following these steps:
- Find some look-alike websites for inspiration.
- Review those websites to make a unique list of features for your site.
- Decide how many pages of content you’ll need for your website.
- Choose a domain name and buy hosting for your site.
- Start designing your site using WordPress and Elementor.
2. How Do I Add Elementor to My WordPress Site?
You can add Elementor to your WordPress site in no time. All you need is to follow these 5 steps:
- Go to WP Dashboard > Plugins
- Click on the “Add New” button
- Type Elementor in the search box
- Click the “Install Now” button
- Activate it after completing the installation phase.
3. How Much Do Online Doctors Make?
An online doctor earns a healthy figure nowadays. According to ZipRecruiter, the average telemedicine physician salary in the United States is $216,958. Some telehealth companies pay by the hour with pay averaging between $100 and $150 per hour. Other companies pay per consult, averaging about $15-30/video consult and about 3-5 consults per hour.
4. Is Elementor Free with WordPress?
Elementor is absolutely free to download and use. It’s the ultimate & free WordPress page builder that lets you create beautiful WordPress websites in the easiest and quickest way possible.
5. Does Elementor Slow Down Your Website?
Elementor does slow down your WordPress site in some cases. It adds extra CSS and JavaScript, which can slow down your site. Their code also uses many divs. Coupled with premium Elementor plugins, this can make your site slower.
Read 15 Pro Tips to Speed up A WordPress Site (Beginners’ Guide) to get rid of this problem.
Get One Step Closer to Your Patient through a Well-organized Medical Website

It is a well-known fact that the number of doctors is inadequate for the number of population. This scenario becomes a nightmare if you take a look at third-world countries. Therefore, it is high time to ensure every doctor has his personal medical website.
This is no longer a dream, as Elementor gives you the opportunity to create a medical website without prior coding knowledge. And the third-party integrations make Elementor more powerful than ever before.
Happy Addons is such a 3rd party integration that extends the flexibility to shape your dream. High-functional tasks like animation, site sync, live copy/paste – you can do everything with Happy Addons.
With this duo of Elementor and HappyAddons create a medical website in a flash. Don’t forget to let us know your experience through the comment box below.





2 Responses