Personalizing your website becomes very easy with WordPress Page Builder like Elementor, which facilitates you with a simple yet effective drag-and-drop interface.
Elementor helps you to create your high-end and pixel-perfect design website.
Still, you may require some extra flexibility to customize your Elementor design. So you can portray your business more attractively to your target audience.
However, you can add your own brand flavor by applying CSS Code Snippets in Elementor and modifying it according to your site’s demand.
Cascading Style Sheet allows you to create the layout and display the presentation of your website.
Moreover, it adds a unique identification to your brand as per your imagination.
With CSS, you can define web page structure, insert an image or custom animation, add colors, set up the correct file format, edit text, style font properties, and create attractive layouts.
In short, CSS describes how elements should appear on a webpage.
Today, we will discuss how to add CSS code snippets to customize your Elementor website.
Why Should You Add CSS Code Snippets?

Elementor is fully compatible with building professional websites faster with a wide range of custom and creative widgets.
In Elementor, you will get a handful of options to design your site uniquely. You can give your site a distinct flavor and personal touch with a unique combination.
But still, you may feel something missing or want to introduce a new dimension of your business that will stand you out from the crowd.
In this situation, basic CSS knowledge can help you style your website as per your requirement.
“Imagination is everything. It is the preview of life’s coming attractions.” ― Albert Einstein
To bring some outstanding output and out of the box presentation, you must let your imagination fly.
Fortunately, you can mold your site design into any shape by adding CSS Code Snippets in your Elementor panel.
Moreover, if you are a technical gig and have a grip on programming language, then naturally, you may intend to contribute to the coding of your personal site.
Don’t get afraid if you are a novice!
It demands very basic knowledge to customize your Elementor site design with CSS Code Snippets.
Another problem is that Elementor’s own stylesheet may get affected by other plugins and themes you have installed on your site.
You can easily get rid of this issue by adding CSS Code Snippets in your Elementor design.
Above all, the insertion of CSS Code Snippets can be beneficial for you.
In short, it can-
- Extend the possibility of customization.
- Add a unique view of your brand.
- Amplify design sense and style structure.
- Create opportunities for personal coding.
- Lessen the feasibility of overridden.
Though Elementor provides many built-in design widgets, users may need more to satisfy their demands.
Don’t bother with the limitation.
With the basics of CSS, you can create your signature style to individualize your design created in Elementor.
Further, you can use powerful and feature-rich Elementor widget Happy Addons to add an elegant look to your website that allows you to create stunning animation with specially customized Happy Effect.
Well, if you want to emphasize the design style of your site simply add CSS Snippets Code on your Elementor board.
Insert CSS Code Snippets from Elementor Panel

Elementor Pro allows you to personalize your own design by adding CSS Code Snippet from its panel.
For instance, you can easily edit the widget’s style by following a few easy steps:
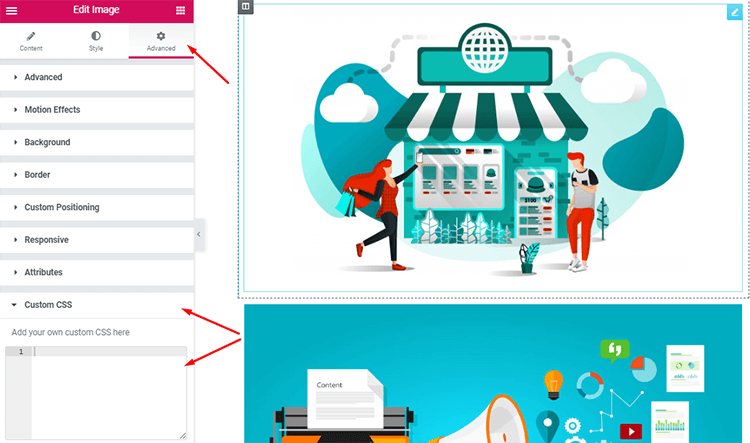
- First, go to the backend of your WordPress Dashboard and open the Elementor panel to edit your desired widget.
- Now you have to select the widget which you want to modify with your own design.
- After that, simply click on the “Advanced” tab.
- You will find the “Custom CSS” section there at the bottom.
- Add your personalized CSS code here and see the changes in real time.

You can witness all the previews after adding your own CSS Code snippet instantly.
Therefore, you can imply your imagination to beautify your website and evaluate it until you get satisfied.
Use WordPress Default Customizer

Don’t have Elementor Pro?
Nothing to worry about, you can still add CSS Code Snippet to your Elementor design through WordPress Customizer.
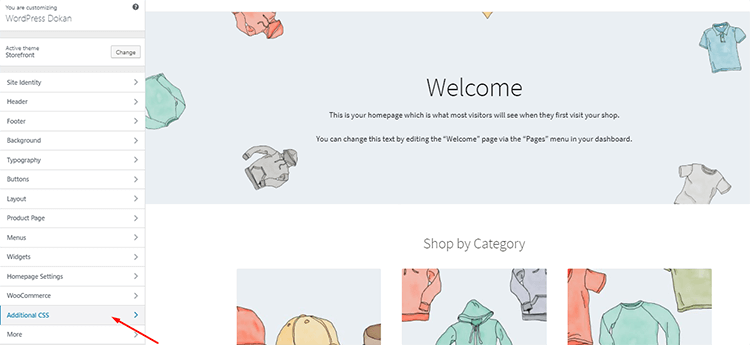
You have to navigate to your WordPress Dashboard -> Appearance -> Customize.
The default customization option of WordPress allows you to modify your site’s design by inserting your own CSS code.
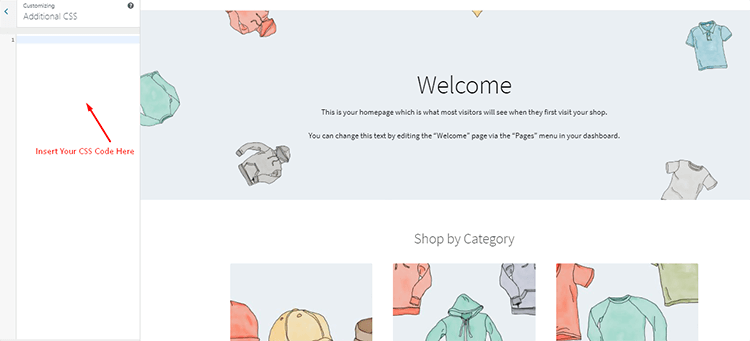
You will get the “Additional CSS” tab at the bottom of the customize page. Simply click on the tab, and you will get a space to insert your CSS code.

Further, write your CSS code here to personalize your design and save the changes to upgrade the style of your site.

Things to care about when adding CSS code
You should know the basics before adding CSS Code in your Elementor Page Builder:
- You need Element Pro to insert CSS code from Elementor Pro
- Insert the code at the mentioned place only
- Select the widget where you want to implement the CSS code first
- Use “selector” to target the wrapper element. Examples:
selector {color: red;} // For main element
selector .child-element {margin: 10px;} // For child element
.my-class {text-align: center;} // Or use any custom selector
Meet Happy Addons For Elementor

Super flexibility, unlimited design combination, and special animation effects make Happy Add-on popular within a short time period.
This powerful Elementor Addon can amplify the designing options and ease of customization so high that you can build a highly configured professional site without knowing any code.
It integrates with trendy designs, preset engines, and all-screen responsiveness to give your website a smart look and minimize site loading time.
HappyAddons introduces you to a never-seen feature in Elementor widgets to improve your experience in web design with specially featured Happy Effects.
Though Happy Addons expands the customization arena of Elementor Page Builder so wide, you still have the option to give your personal touch by inserting CSS Code Snippets in Elementor design.
Final Thought
Well, it’s really easy to add and maintain CSS Code Snippets in your Elementor design. You can design your own site by inserting CSS code and modifying the style of your site as per your requirements.
If you are a non-coder, don’t worry. Elementor itself gives you a lot of custom drag-and-drop controls to customize your site.
Subscribe to our newsletter
Get latest news & updates on Elementor
[yikes-mailchimp form=”1″]









14 Responses
I like what you guys are up also. Such smart work and reporting! Keep up the superb works guys I have incorporated you guys to my blogroll. I think it will improve the value of my site 🙂
Hello Derek,
Thanks for the appreciation. Stay with us. Thanks.
you have a great blog here! would you like to make some invite posts on my blog?
Hello Christian,
Thanks for your appreciation. I will inform you shortly. Keep in touch. Thanks.
so much great info on here, : D.
Hello Creole,
Thanks for your appreciation. have a good day!
I have been absent for some time, but now I remember why I used to love this website. Thanks , I will try and check back more frequently. How frequently you update your website?
Hello Chrisian
this is really nice to hear about. Hopefully, you’ll like it more in the near future. Yes, we do update our website according to our needs.
Elementor causes problems with setting links for svg images. How could I do this with the manual css option? is it possible to set up a link in css for my svg image? I tried this code below, but it’s not working 🙁
selector { a[href*=”http://…”}
Do you have any recommandations?
Thank you so much
Hi Joana,
Sorry to hear that,
can you please share the detailed code snippet. you can use these tools to share the code with us, “Pastebin / gist”.
Thanks.
Hi, thanks for the article. I’m having a little trouble getting my nav menu widget to look how I’d like and I was wondering if you (or anyone) could help me out with the CSS.
I want the Nav menu widget on my footer to have a border around each page, so I’ve added this snippet:
selector .elementor-nav-menu li { border: 2px solid; }
This has partially worked as there is now a border around each individual item on the menu. However, the border itself doesn’t fit the text well – it is far to narrow on the side margins and too tall vertically.
When adding the snippet ‘margin: -3px’ or similar, it only adjusts the margin in between the menu buttons, and not between the border and menu buttons themselves.
What CSS snippet can I add to edit the margins/dimensions of the borders that now wrap each of my nav menu page names?
Thank you.
Hi Hadi,
Gobinda Here,
Sorry to hear that you are going through a terrible condition. It’s really tough for us to investigate the issue of your problem right now. We are extremely sorry. But can you please share any inspiration of your desired design here: [email protected]? so that our team can have a loot into it. If possible we can add the snippet with here or publish a different content. And we like to suggest you try Elementor Pro. It comes with a vast amount of customization flexibility. There are plenty of templates also available in the market.
Thanks.
I am having problems with css in the widgets. Where you put a name and a title only the title shows up, the name does not when you hover over it. Is there something that I can do? This is the code I used. I welcome and advice that you can give.
.kevin-testimonial h3,p {
color: #FFDE01 !important;
}
.kevin-testimonial h3,p:hover {
color: #5804FA !important;
}
Hi Carol,
We are sorry for your trouble. Can you please share the website link with us? It’s quite impossible to find the problem only through the statement.
Your syntax seems ok.
:hover {css declarations;
}
Reference: https://www.w3schools.com/cssref/sel_hover.php
But we need to check the code on the live site. Here I’ve tried to replicate your issue, the element will hide on hover,
https://codepen.io/Gtarafdar/pen/RwaNbaE
& vice versa: the element will appear on hover effect,
https://codepen.io/Gtarafdar/pen/XWdJrMa
BTW you can create a stunning set of testimonials with Elementor and HappyAddons.
Demo: https://demo.happyaddons.com/elementor-testimonial-widget-demo/
Let us know if you find it helpful or not. We will try our best to help you in solving your problem.
Thanks.
Regards,
Gobinda Tarafdar,
Product Co-ordinator of HappyAddons | weDevs.