The new-age bounty of wireless internet has enabled customers to make better-informed decisions before buying a product. Numerous surveys have revealed that over 80% of customers prefer to check out reviews today before buying a product, whether online or offline.
Customers love to read reviews a lot that explain the key features of a product, its pros and cons, comparison with similar items, and customers’ satisfaction levels. According to Spiegel, the eCommerce conversion rate goes up by 380% when a website has product review sections.
Using the Elementor and HappyAddons’ product review widgets, you can create product review layouts without any coding. This article will introduce you to some best widgets of Elementor by which you can create stunning product review layouts for your website.
Also, we’ll provide you with some demo product review layouts and their downloadable links in the end. So, start reading without wasting any more time!
Table of Contents
- Why Should You Consider To Add Product Review Sections To Your Website?
- What Are The Must-Have Elements For A Product Review Page
- Widgets You Need To Create The Above Elements on Your Product Review Layouts
- How to Create Product Review Widgets: Step by Step Guide
- Give Your Product Page a Majestic Look With a Suitable Elementor Product Review Widget
- FAQs on Elementor Product Review Widgets/Sections
- Final Thoughts
Why Should You Consider To Add Product Review Sections To Your Website?
Reviews work like personal recommendations. According to Invespcro, 31% of customers spend more time with online businesses that have excellent product reviews. If you don’t add a review section to your website for fear of negative reviews, you are sure to miss many potential customers.
Check out why product review sections are important for a website.
Build Trust with Your Customers
When customers land on a website to buy a product, the first two things they look for are reviews and product information. They are more likely to trust the products that showcase the rating-review section clearly.
Highlight Key Features of Your Products
BrithLocal reveals that 88% of customers take online reviews just as personal recommendations. They spend twice as much time in review sections as they do in product descriptions. So, if you highlight the key features of your products in the review section, it can bring you more views and traction.
Boost Conversion Rate
There are many people around who don’t love to add the review section for fear of negative reviews. But Capterra found that 52% of customers love to rely on a product that has at least a few negative reviews. It can boost your conversion rates and sales quantity.
Improve Your SEO Score
Review sections allow you to cover long-tail keywords naturally. It can help you receive more traffic as customers love to read reviews before purchasing products. You can take Amazon Reviews, Trustpilot, and Google Reviews as examples.
Extend Users’ Session on Your Website
A smart review section doesn’t include only a mere number of feedback from the buyers. It often includes high-quality product photos, videos, and GIFs. So, the more interactive way you curate the review section, the more you can extend your users’ sessions.
What Are The Must-Have Elements For A Product Review Page
A product review page can maximize benefits for you only if you can create it smartly. Its ultimate goal should be convincing potential customers to buy from you. So, the review pages should be designed to enable customers to visualize the products in a real sense.
You must include the following elements in your product review pages to give your potential customers a feel like that.
1. Featured Image
A featured image is a primary image that represents the review page on whatever product you cover. An appealing featured image in the review section can help draw visitors in. Besides, sharing the review page link on social channels will bring you more traction.
2. Descriptive Images and Video
Descriptive images are the additional images that are added to the review page apart from the featured image. These additional images and videos help customers see the product from multiple angles and visualize its shape, size, and color.

3. Featured Product Section
A featured product section covers all the central elements of a product review page within a limited space. It includes the product name, a short description of the item, a featured image, a share button, and buttons.
4. Engaging Title and Subtitles
Engaging titles and subtitles can make your products stand out from lots of similar items available in the market. If you can include long-tail keywords in your title and subtitles, it can give you better SEO results as well.
5. Social Proof
Social proof refers to the ratings, reviews, and endorsements that testify to the satisfaction level of the customers who have purchased your products. Without social proof, a product review page carries no importance.

6. Feature List
A feature list helps to highlight the traits, attributes, and capabilities that deliver value to the customers. It enables a product to differentiate itself from the number of similar products available in the market.
7. Comparison with Other Products
When customers try to find the item they want from many similar items, they open several web tabs together to compare the features of those products. If you present a comparison of your product with other items on your review page, customers can check out everything in one single place.

6. Pricing Plans
Pricing is the most powerful thing that defines whether a product is worth buying. Suppose you have curated a wonderful product review page but forgot to add pricing there. Do you think, customers can decide whether to purchase it or not? Obviously not! So, don’t miss it in the review section.
8. CTA Buttons
Once a customer is convinced with your product, he may want to buy it. A CTA button on the review section can instantly allow them to buy the product. So, don’t forget to add CTA buttons like ‘Get It Now’ ‘Buy Now, ‘Buy Here’, and ‘Add to Cart’ to your review sections.
Widgets You Need To Create The Above Elements on Your Product Review Layouts
To create a convincing product review layout, you need to put together numerous design concepts and elements in one place. Elementor is a great WordPress plugin by which you can create countless product review layouts as you wish.
In this post today, we will present the free and pro widgets of Elementor and Happy Addons that will allow you to add the elements mentioned above to your product review sections.
# Image Swap Widget
If you want to add multiple photos to your product review section and show them one by one, you will need the Image Swap widget. It will allow you to add several effects to your image and make it more appealing.
# Card Widget
With the Card widget, you can powerfully explain your product and include beautiful texts, badges, images, links, and a CTA button.
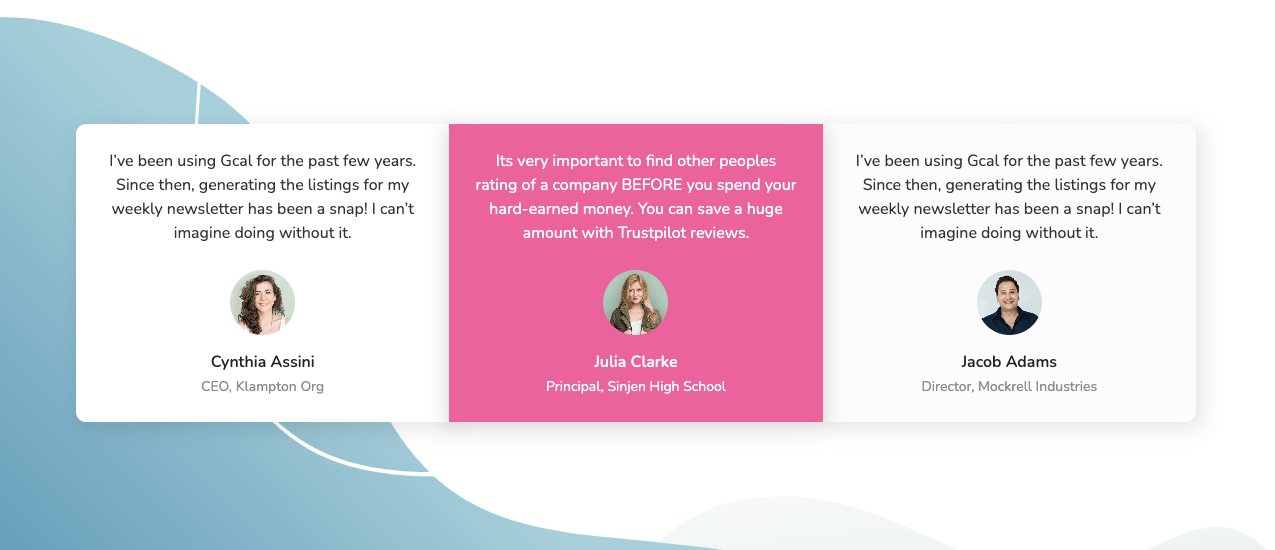
# Testimonial Widget
Using the Testimonial widget, you can add experts’ opinions and customers’ reviews to your product review section.
# Review Widget (Star Rating)
If you want to show customers’ reviews and ratings together but in separate classes, you can use the Review widget. It has multiple design options from which you can choose the best one to stand out in the competitive domain.
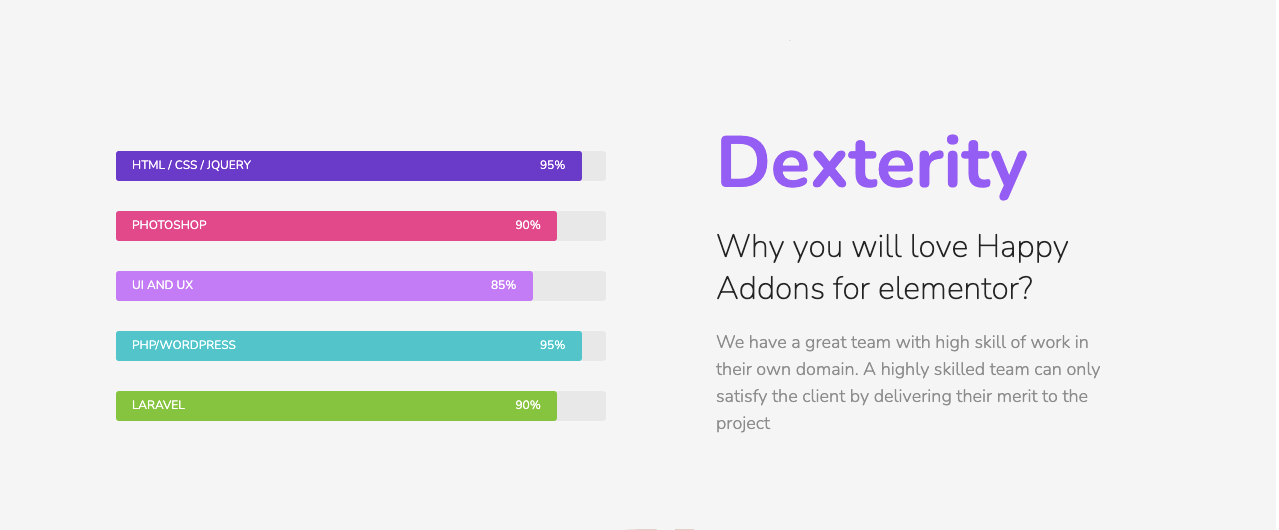
# Skill Bar Widget
The Skill Bar widget will help you visualize the strengths of your product in different aspects. You can even use this feature to visualize how your product is ahead of competitors in terms of its features.

# Creative Button Widget
Obviously, the sole purpose of writing a product review is to take your audience to the end of the sales funnel. Using the Creative Button widget, you can add appealing CTA buttons and impulse online users to buy that product.
# Dual Button Widget
The Dual Button widget will let you add two trendy CTA buttons to your website and make it more classy and sleek. Suppose you have two product versions: lite and pro. Using this widget, you can promote both of them together on the review page.
# Comparison Table Widget
You can use the Comparison Table widget to generate a table comparing your product with other similar products. It will help you create an edge over your competitors and make more sales.
# Pricing Table Widget
If you have multiple pricing packages for the same and want to show them together on the review page, the Pricing Table widget can be a great option.
# 360 Rotation (Optional)
eCommerce websites often showcase 360° views of their products so customers can see the product from every single angle. Using the 360 Rotation widget, you can do that in your product review section.
# Number Widget
Using the Number widget, you can create stunning number blocks with various styles and give a wonderful look to your product review sections.
# Heading Widget
The Heading widget will allow you to create interactive headings and subheadings to make your review section more informative.
# Text Editor Widget
The Text Editor widget will help you place, edit, and stylize the body text of the review section. It will allow you to detail the feature or any particular topic of your product with additional information.
# Image Widget
If you don’t want to use the Image Swap widget but rather wish to add static product pictures, you can use this Image widget.
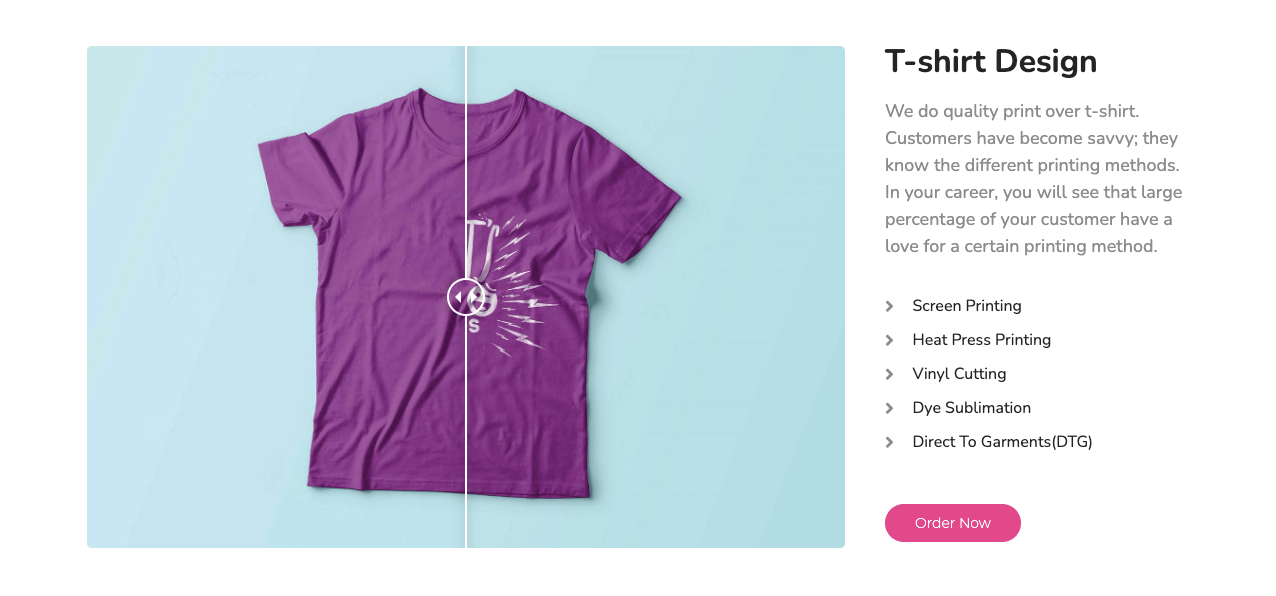
# Image Compare (Optional)
Suppose you have upgraded a product with new color, shape, texture, and variations and want to show how much it has changed compared to the last. You can use the Image Compare widget for that.

# Feature List Widget
The Feature List widget will allow you to showcase all the features of your products in a sequential way. You can even use this widget in the Comparison Table widget to make a comparison of your product with others.
# Sticky Video (Optional)
The Sticky Video widget will enable you to add video(s) to the product review section from YouTube, Vimeo, Dailymotion, or other self-hosted platforms.
# Accordion Widget (Optional)
If you want to add a FAQ section to your review page or below the review layout, you can do it using the Accordion widget. Not only does it cater to users’ queries, but it also helps you boost your SEO score.
#Fun Factor
Using the Fun Factor widget, you can present important information on your review page in a tweaking way that hooks customers’ eyes.
#Promo Box
If you want to add your deals and offers to your product review section, the Promo Box widget can help you right away. It can bring you more traction and engagement.
How to Create Product Review Widgets: Step by Step Guide
Here, we will walk you through some demo product review sections you can create with the widgets listed above. These will give you an idea of how your product review pages and sections should be.
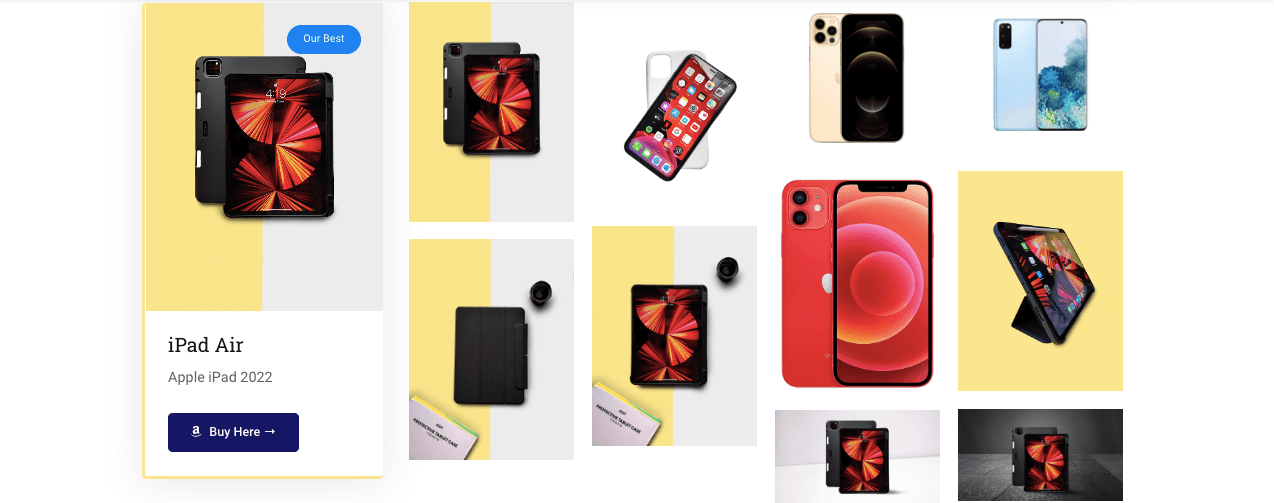
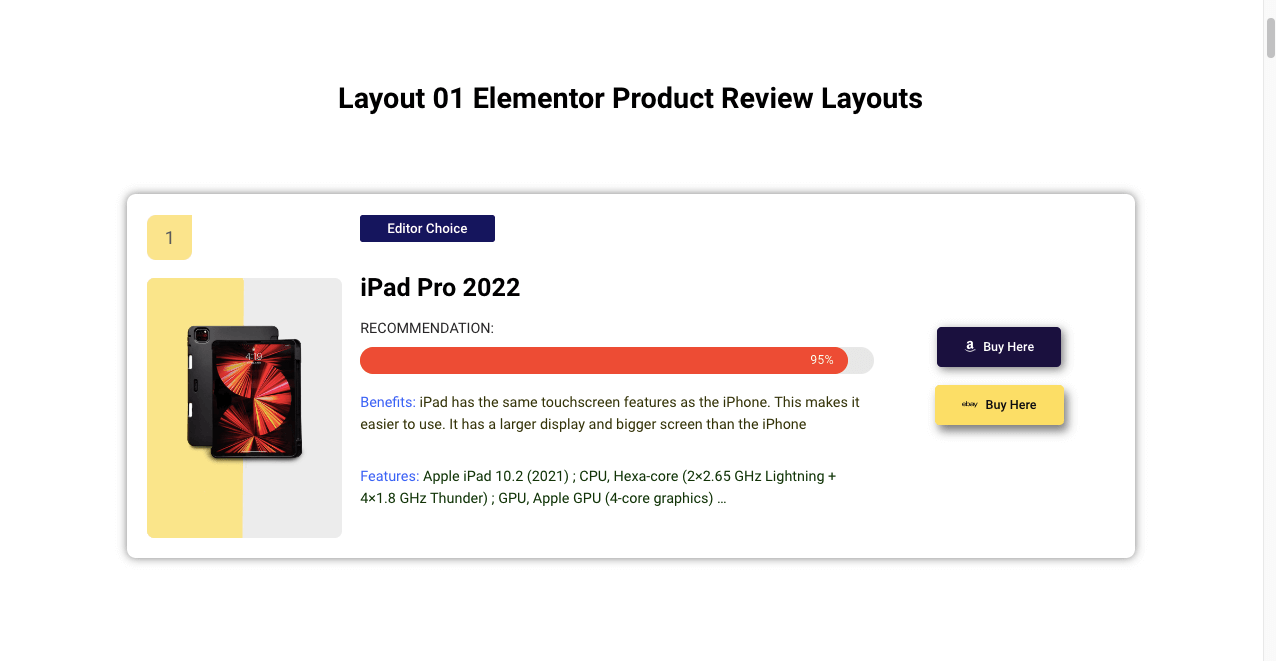
Layout 01: Featured Product Section

This is a product review layout for the featured product section. Hope you already know what a featured product section is, as we already covered it above. It represents the quick sum-up of including all the important aspects of a product.
To create this featured product section, we have used the following widgets:
- Number widget (HappyAddons)
- Image Swap (HappyAddons)
- Skill Bars (HappyAddons)
- Dual Button (HappyAddons)
- Button (Elementor)
- Heading (Elementor)
- Text Editor (Elementor)
The following video will show you how we have used these widgets to curate this layout. ⤵️
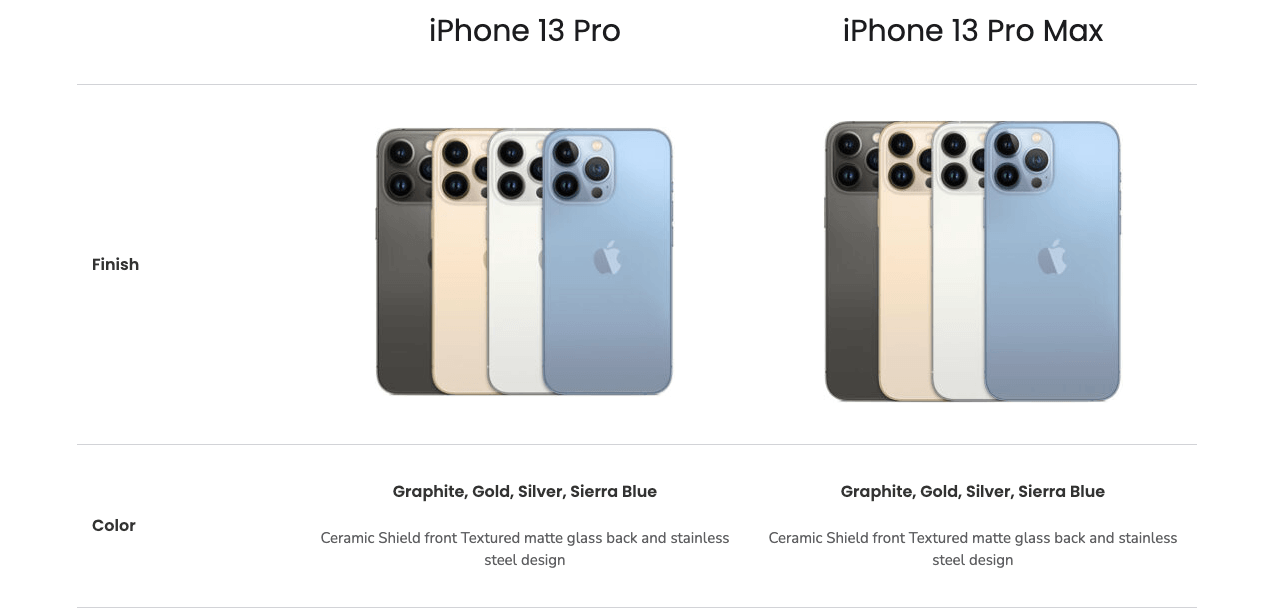
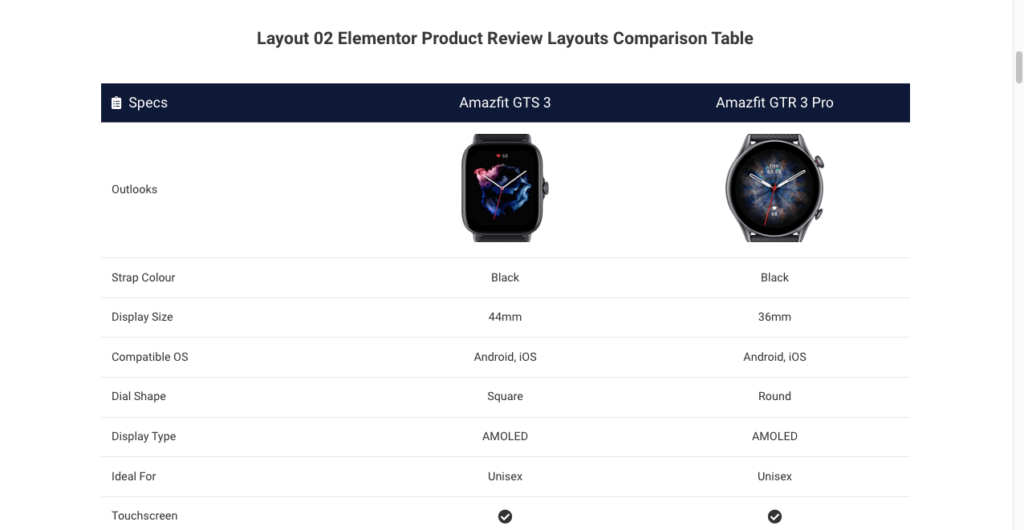
Layout 02: Comparison Table Section

This is a comparison table by which we have presented the similarities and dissimilarities of the two wristwatches. You can use such a table to showcase the similarities and contrasting points of any type of product in the review section.
Here we have used the Comparison Table widget of HappyAddons to create this comparison table. Don’t be confused with the ‘Buy Now’ CTA buttons at the end. You don’t need to use additional widgets. They are included in the Comparison Table widget.
Watch the video below to know about the comparison table we created with this widget. ⤵️
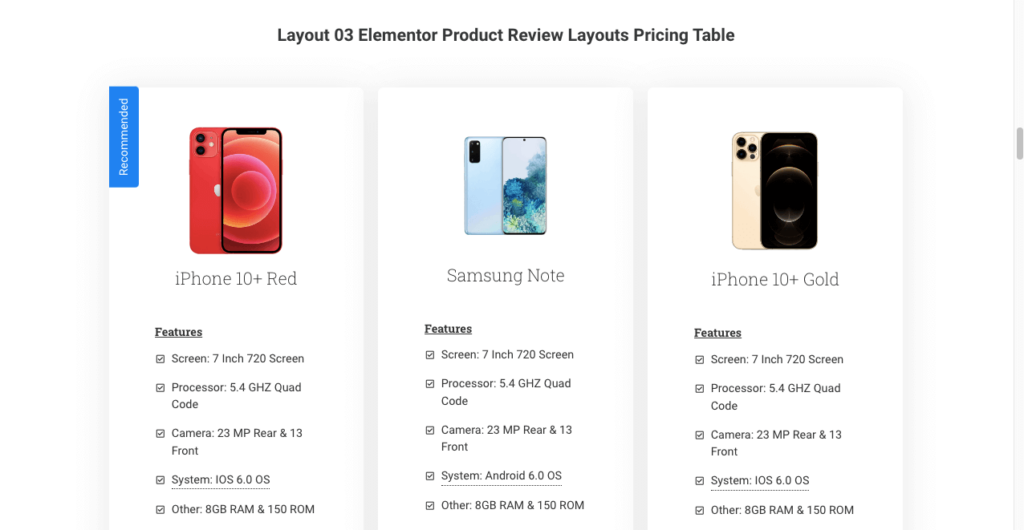
Layout 03: Pricing Table Section

The pricing table also allows you to showcase some key differences between multiple similar products you want. We have presented the key features of three mobile phones and their prices respectively in this pricing table.
Using the Pricing Table weight of HappyAddons, you can create such a pricing table on your product review page at any time. Here too, don’t be confused with the ‘Buy Here’ CTA buttons. Because they are included in the Pricing Table widget.
Watch the video below to know about the pricing table we created with this widget. ⤵️
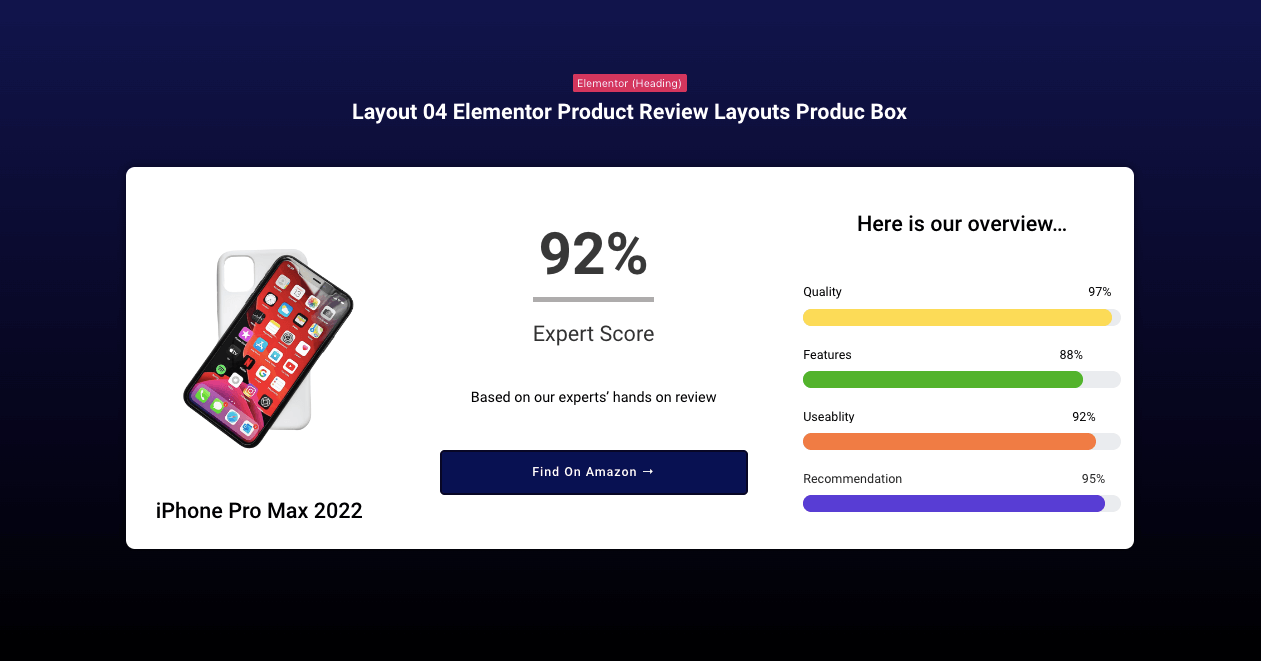
Layout 04: Advanced Featured Product Section

We are saying it is an advanced featured product section because you can see there are too many options on it. We have used the following widgets to curate this layout.
- Fun Factor (HappyAddons)
- Creative Button (HappyAddons)
- Skill Bars (HappyAddons)
- Text Editor (Elementor)
- Image (Elementor)
- Heading (Elementor)
The following video will show you how we have used these widgets to curate this layout. ⤵️
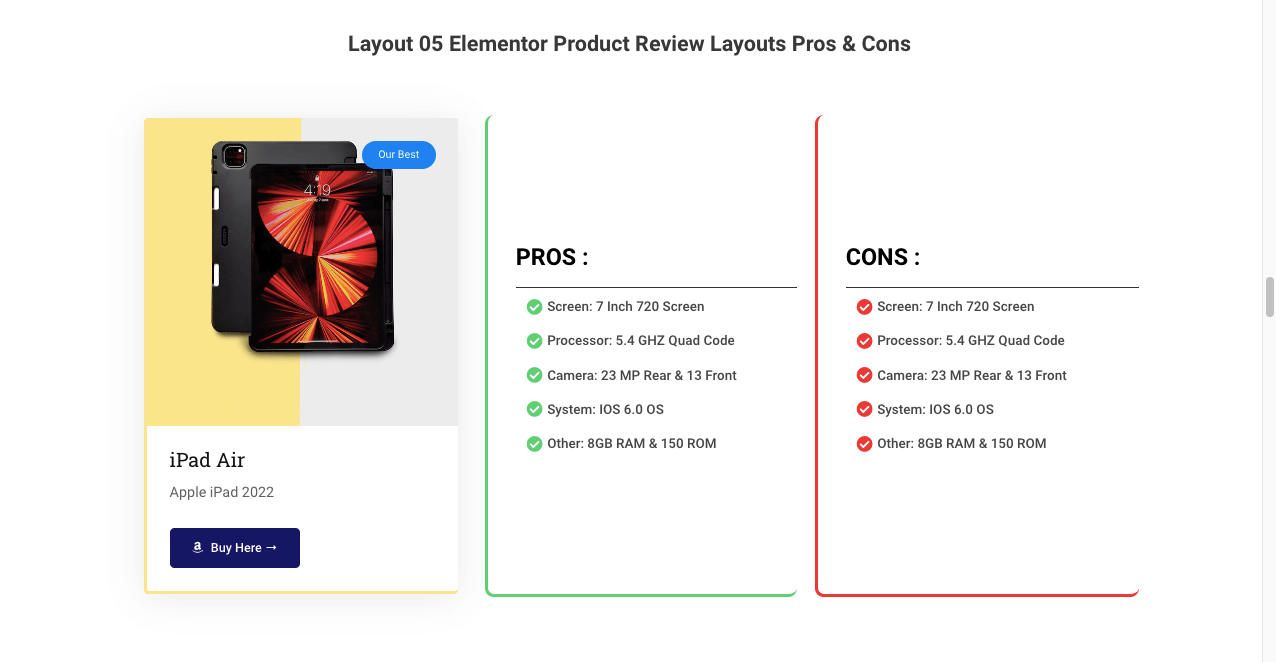
Layout 05: Pros and Cons Section

Pros and cons today are a mandatory part of any product review page. They help customers to make a quick decision about whether the product is worth buying or not. We have used the following widgets in this layout.
- Card widget (Happy Addons)
- Feature List (Happy Addons)
Watch the video below to know about the pricing table we created with these widgets. ⤵️
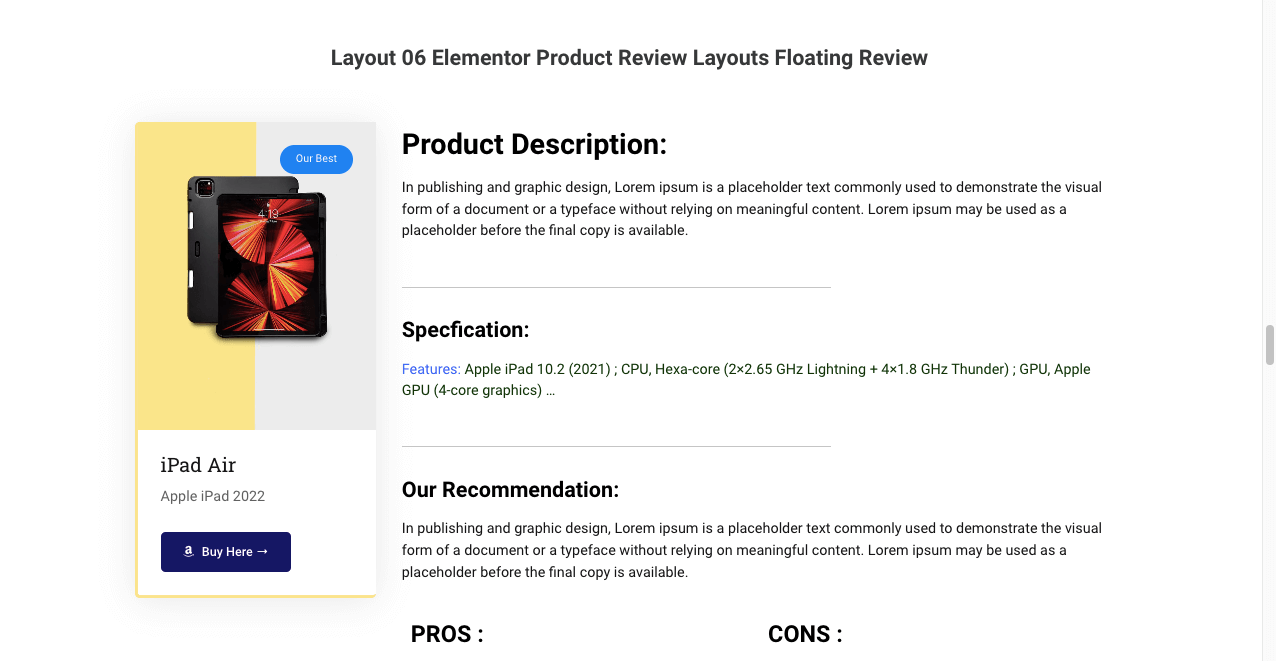
Layout 06: Elementor Product Review Page

Here is an entire product review page for you. If you want to create a dedicated web post or page for product reviews, you can take this as an ideal example. Below are the widgets that we have used to create this product review page.
- Card widget (HappyAddons)
- Feature List (HappyAddons)
- Sticky Video (HappyAddons)
- Testimonial (HappyAddons)
- Number widget (HappyAddons)
- Image Compare (HappyAddons)
- Image Grid (HappyAddons)
- Dual Button (HappyAddons)
- Heading (Elementor)
- Text Editor (Elementor)
- Divider (Elementor)
- Star Rating (Elementor)
- Accordion (Elementor)
The following video will show you how we have used these widgets to curate this layout. ⤵️
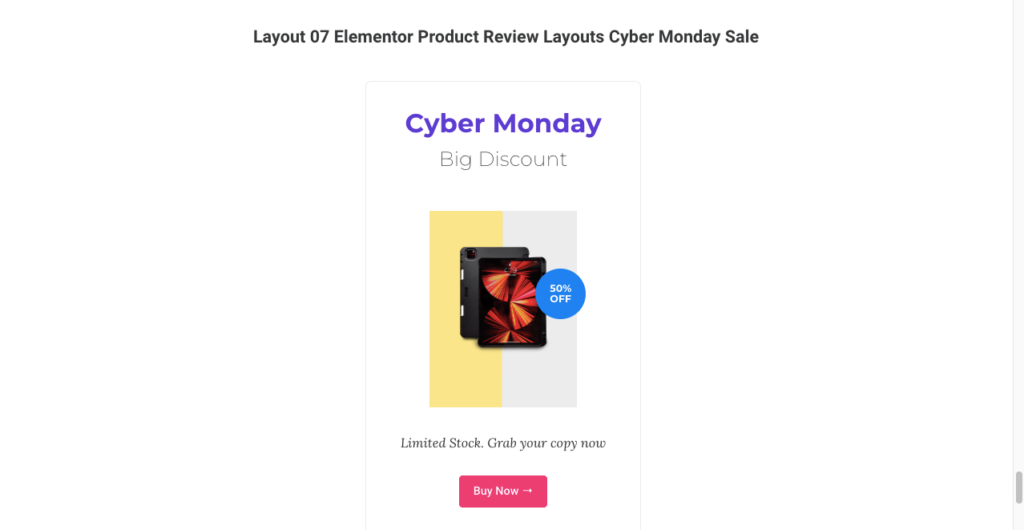
Layout 07: Promote Product Review Section

This is an example of adding promotional tweaks to your product review section. Doing it smartly can increase your conversion too. We have used the Promo Box widget of HappyAddons to add a 50% OFF badge over the product. You can use this widget to promote any type of product you want.
Watch the video below. ⤵️
Give Your Product Page a Majestic Look With a Suitable Elementor Product Review Widget
Hope now you have a definite idea of how your product review pages/sections should be. We have shared the possible perspective of how you can assemble the Elementor Product Review widgets to create amazing Elementor templates or sections for your websites.
You can use the Elementor Layouts as it is or change them according to your need. Interestingly, every widget stated here supports the Elementor Dynamic tag feature, which means you can set dynamic data within the widgets.
For example, our layout 06 is mainly designed for creating a product review landing page. You can create a custom post type with ACF or Jet Engine Custom Post Type creator tool for reviewing products. And you can use our Product Review Layout 06 as your custom post-type template design.
Use Elementor Pro’s Dynamic Tag feature to map all required fields and get an outstanding product review landing page template. If you are unfamiliar with Custom post types, then use this template as a static way. But again, the best practice is to make a different post template for the review posts, as it will help you reduce your workload.
We will cover the how-to-use jet engine or ACF Custom Post type tools with Elementor in the future if you want. Please make a comment below if you want us to cover CPT management tutorials in the near future.
BTW you can download the above product review layouts or templates from here. 👇
And good news for our Happy Addons pro users is that you can get all product review layouts using our Live Copy Paste feature.
PS: All the iPad images are collected from Unsplash.
FAQs on Elementor Product Review Widgets/Sections

Now, we are going to cover the most frequently asked questions commonly found on the web over the Elementor product review widgets
-
How do I create a FAQ in Elementor?
You can create a FAQ section on your web posts and pages with the Elementor Accordion widget. It can help you display texts on your website in a collapsed and condensed manner. It will save your web space a lot while allowing you to present an abundance of data.
-
How can I improve SEO on product review sections?
You can improve SEO on product review sections and pages in the following ways.
1. Include long-tail keywords in the review title and subtitles.
2. Share its link to social media channels with engaging text copies.
3. Add semantic/LSI keywords to the feature and body text section.
4. Write meaningful alt-tags when you add product photos and videos.
5. Creating inviting meta descriptions if you create dedicated review posts/pages.
6. Add tooltips with meaningful keywords wherever necessary. -
How do you increase sales with your product review sections?
Product review sections/pages usually get more traffic from the other web sections. You have to use this traffic to take them to the end of the sales funnel. Adding the following promotional materials to the review sections, you can impulse visitors to buy from you.
1. Add a discount badge.
2. Add a coupon badge.
3. Suggest similar products (as part of upsell).
4. Create an urgency showing stock is running out.
5. Offer an incentive (like free shipping) -
What are the things to include in a product comparison table?
A product comparison table helps you showcase the difference between two similar products. To make it more compelling and trustworthy to the customers, you must ensure the following things are available in a product comparison table.
1. Name of the product version.
2. Release time.
3. Product features.
4. Ingredients used.
5. Pricing plans.
6. Who is the winner?
7. For whom the product is best. -
How can I cover unique selling propositions on product review pages?
Ensure you cover the following points to highlight unique selling points on your product review pages.
1. Make a list of all the points that differentiate your brand from the others.
2. Show how your products can solve the problems of your customers.
3. Ensure them about your after-sale services.
4. Highlight some of your product values that can create emotional attachment.
Final Thoughts
You will understand the importance of product review in the 21st century once you learn how many dedicated review websites are available on the web. Capterra, Quora, Trustpilot, G2, and GetApp are some websites where you will find reviews of almost any kind of product you can think of.
Besides, there is one more thing we have to talk about, although it sounds bad. Today, you will find numerous affiliate marketers available on the web who willingly give negative reviews of others’ products so that customers buy more of their client’s products.
You might be a scapegoat for this malpractice. Hence, you cannot take lightly the importance of having product review sections on your website. Obviously, loyal customers will move your business forward with their honest reviews, but this is the age where you have to beat your own drum, too.
Hope this article has helped to meet your quest to create interactive product review templates/layouts with the Elementor product review widgets. If you find this useful, plz let us know through the comment section.






