The new Sticky Video widget of Happy Elementor Addons Pro will add another dimension to your website. You can add all kinds of videos and give your website a professional look quite easily.
Now, let’s see how you can set it up.
Step 1:
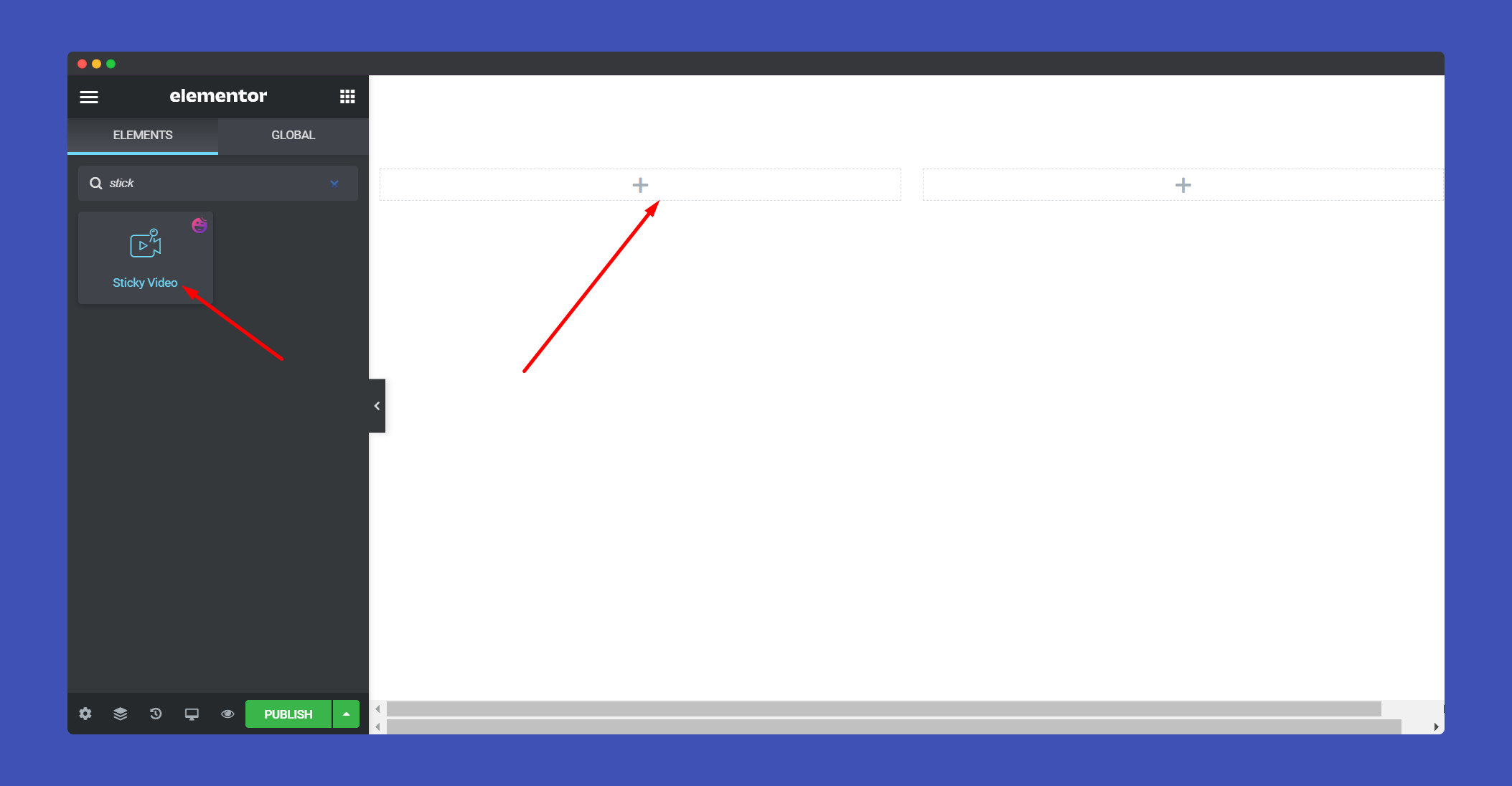
Select the Sticky Video widget from the menu bar on the left-hand side of your screen then drag and drop it in the selected area.

Step 2:
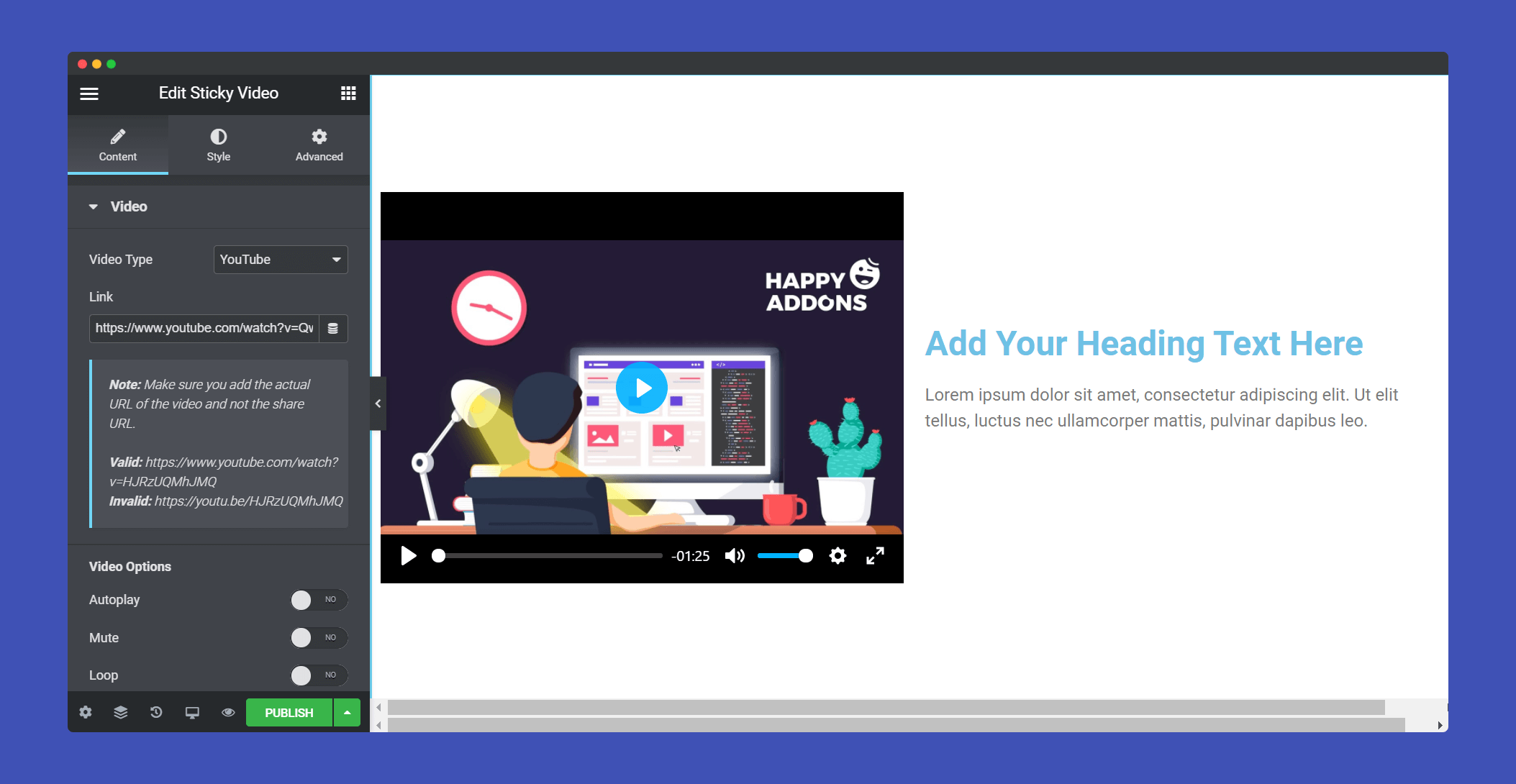
Now, when you drop the widget you will see a demo video already present in the video box. You need to start customizing from here.

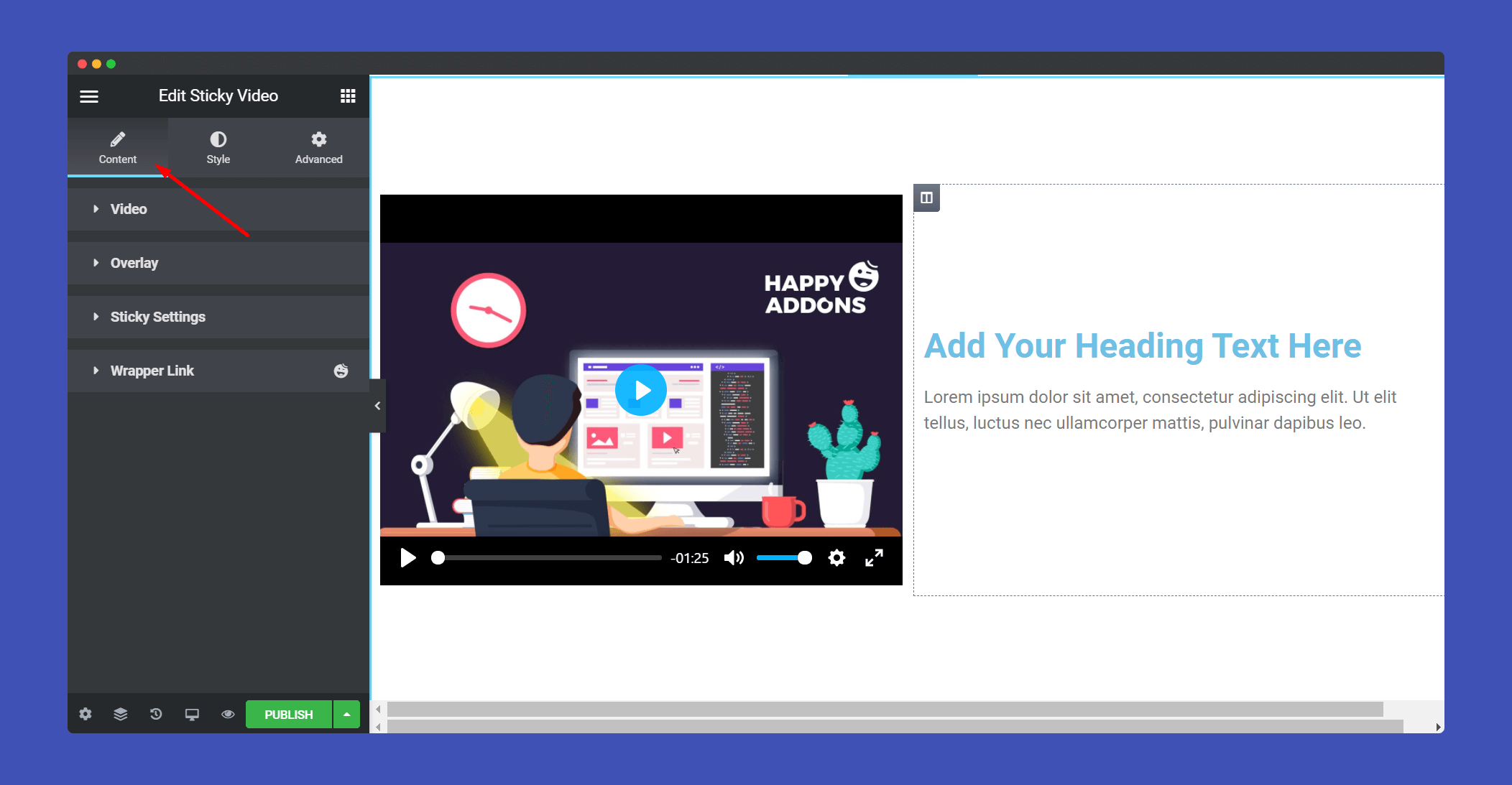
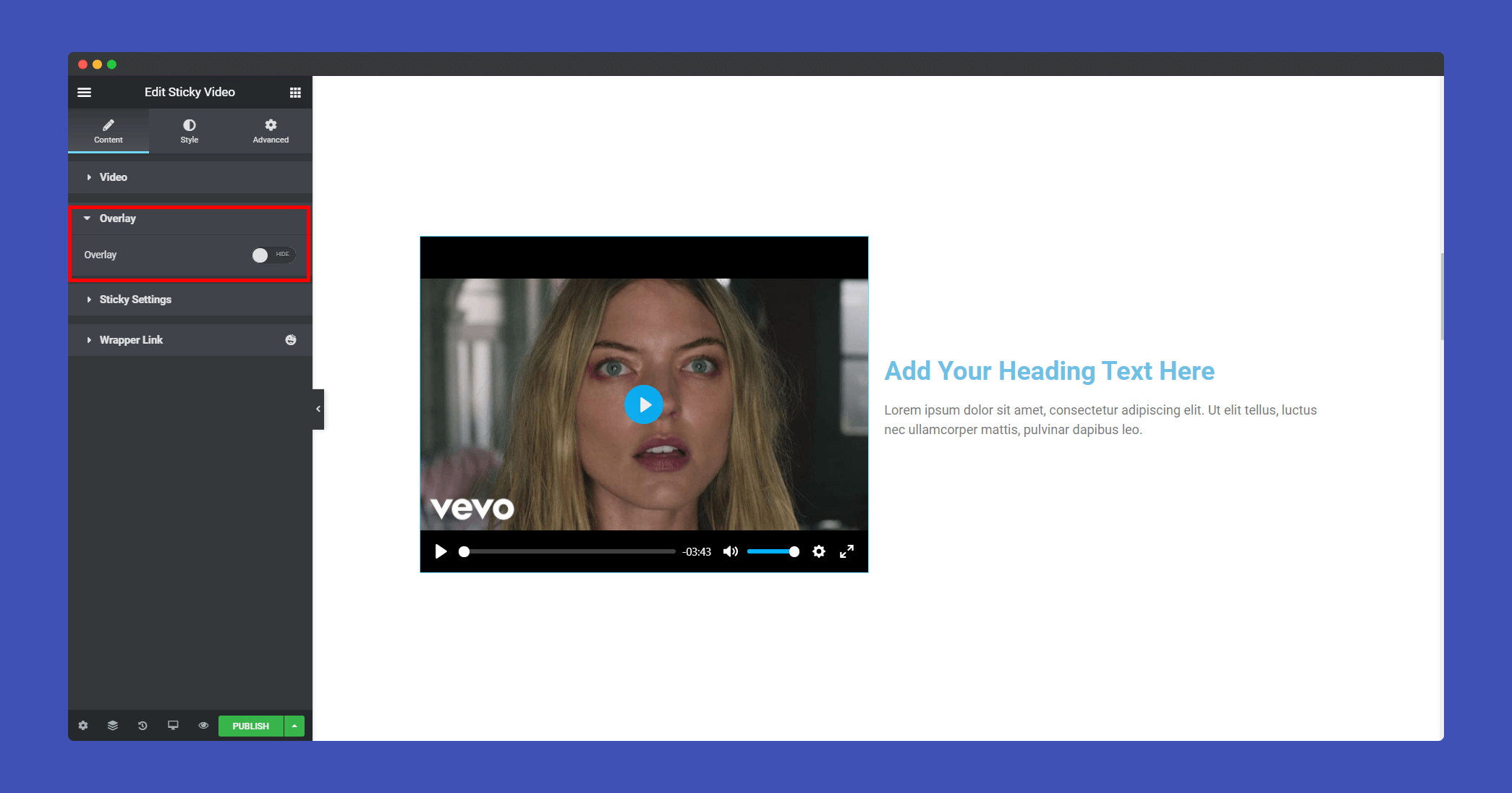
In the Content section, you will see options like Video, Overlay, Sticky Settings, Wrapper Link.

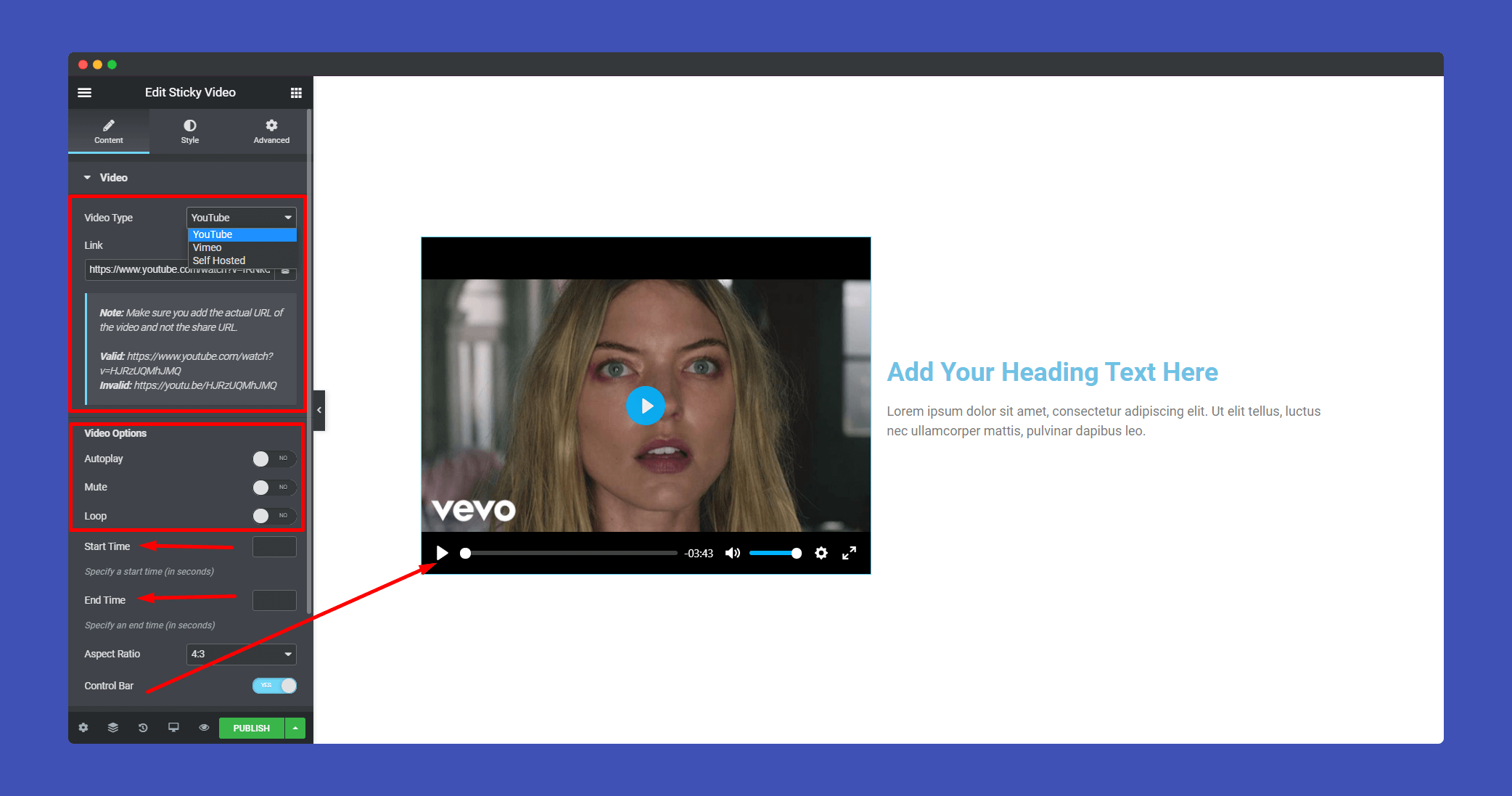
You can set a video directly from YouTube and Vimeo or you can set a video from your own server. If you enable the Autoplay option that means the video will start playing itself upon scrolling.
The Mute option will make the video mute from the start and if you enable the loop option then the video will play in a loop.
You can see there is the Start Time and End Time option. If you leave them blank then the video will start from the beginning and will run till the end. However, you can choose to start the video at a particular time and end at a particular time. Cool right?

Now, initially, the Overlay option will be disabled.

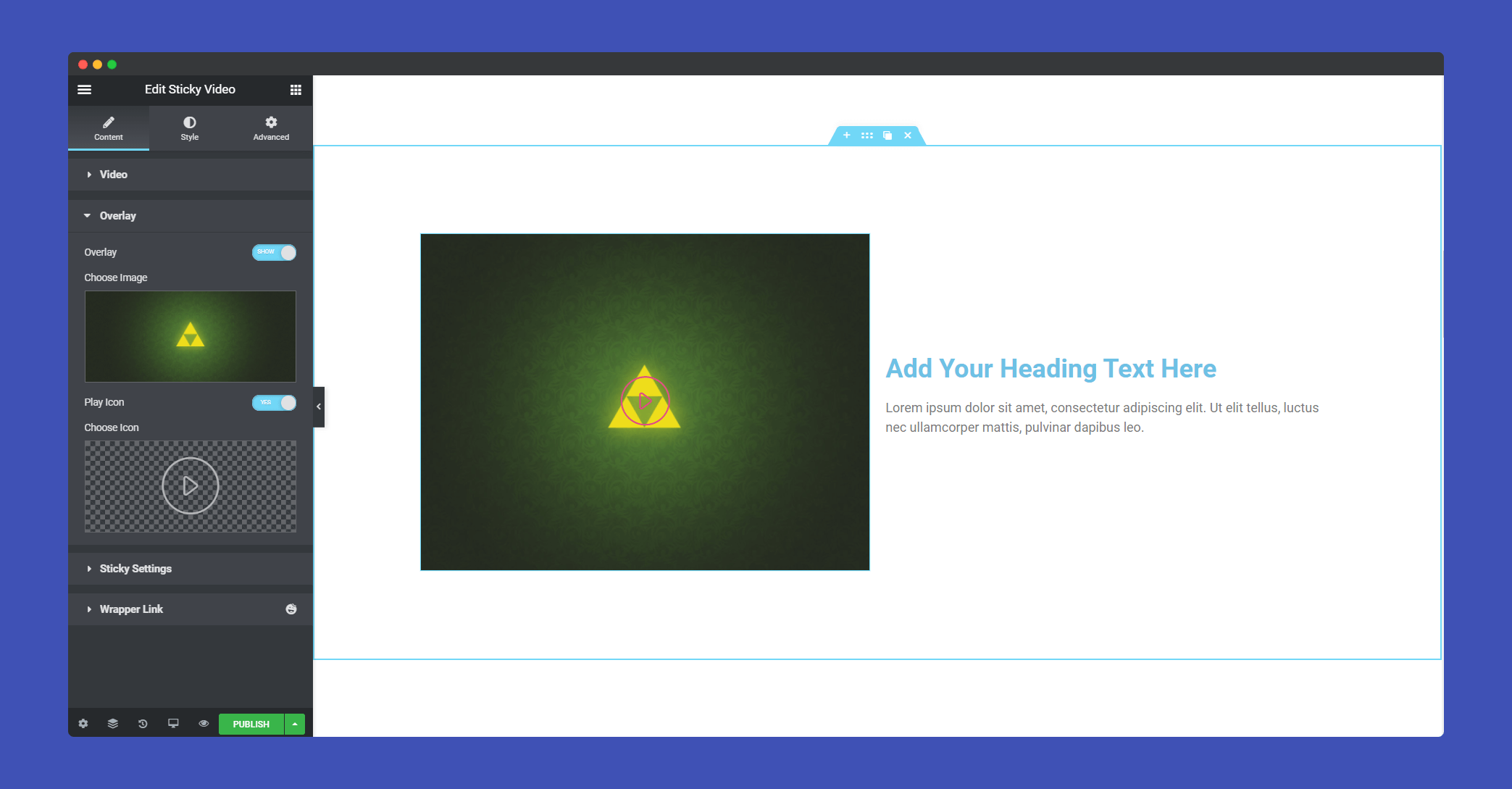
When you enable the Overlay option, you need to select an Image and also an Icon for your play button.

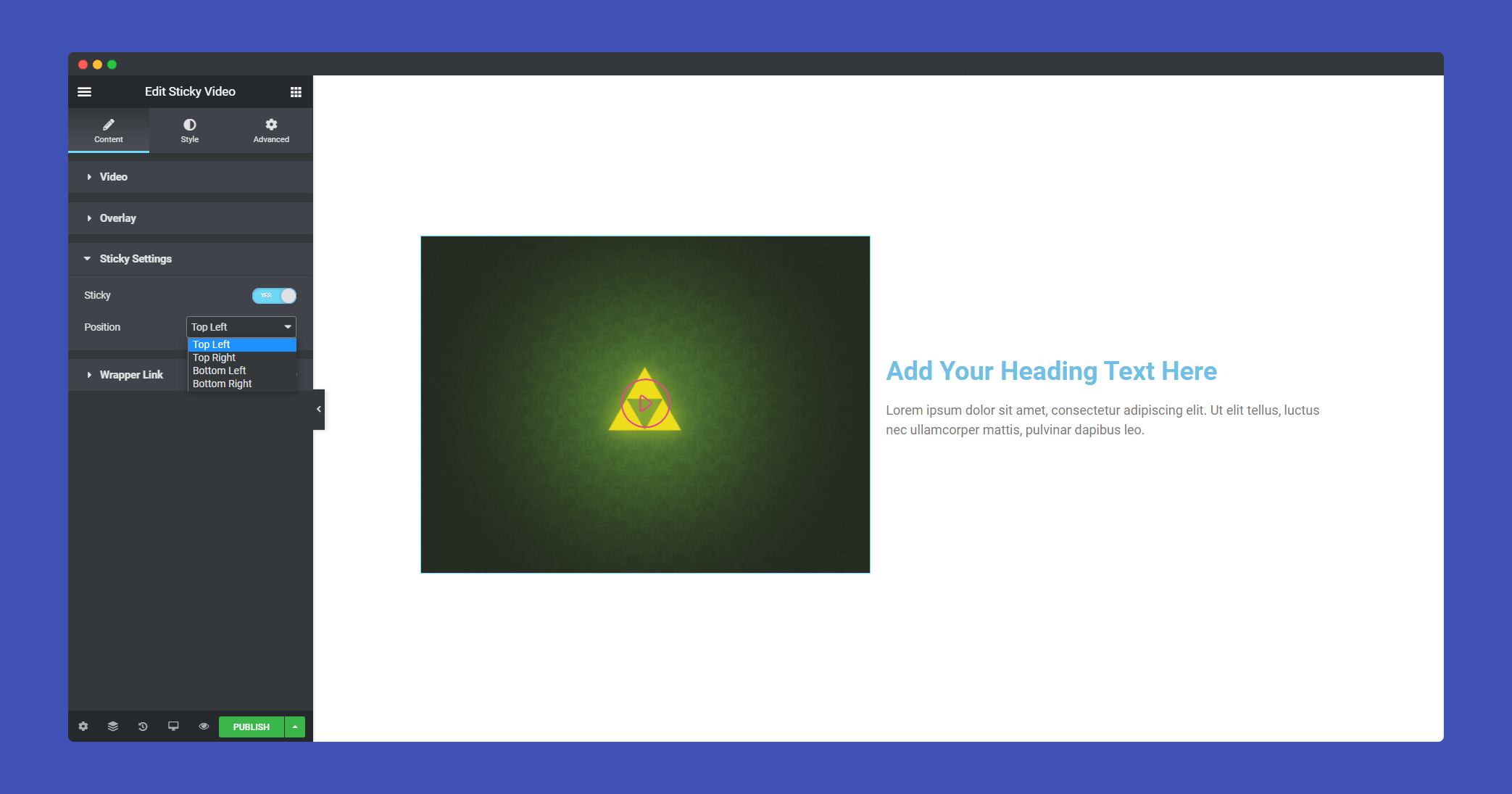
In the Sticky Settings part, you need to enable Sticky, and choose where you want to show your video, like,
- Top left
- Top right
- Bottom left
- Bottom right.

Step 3:
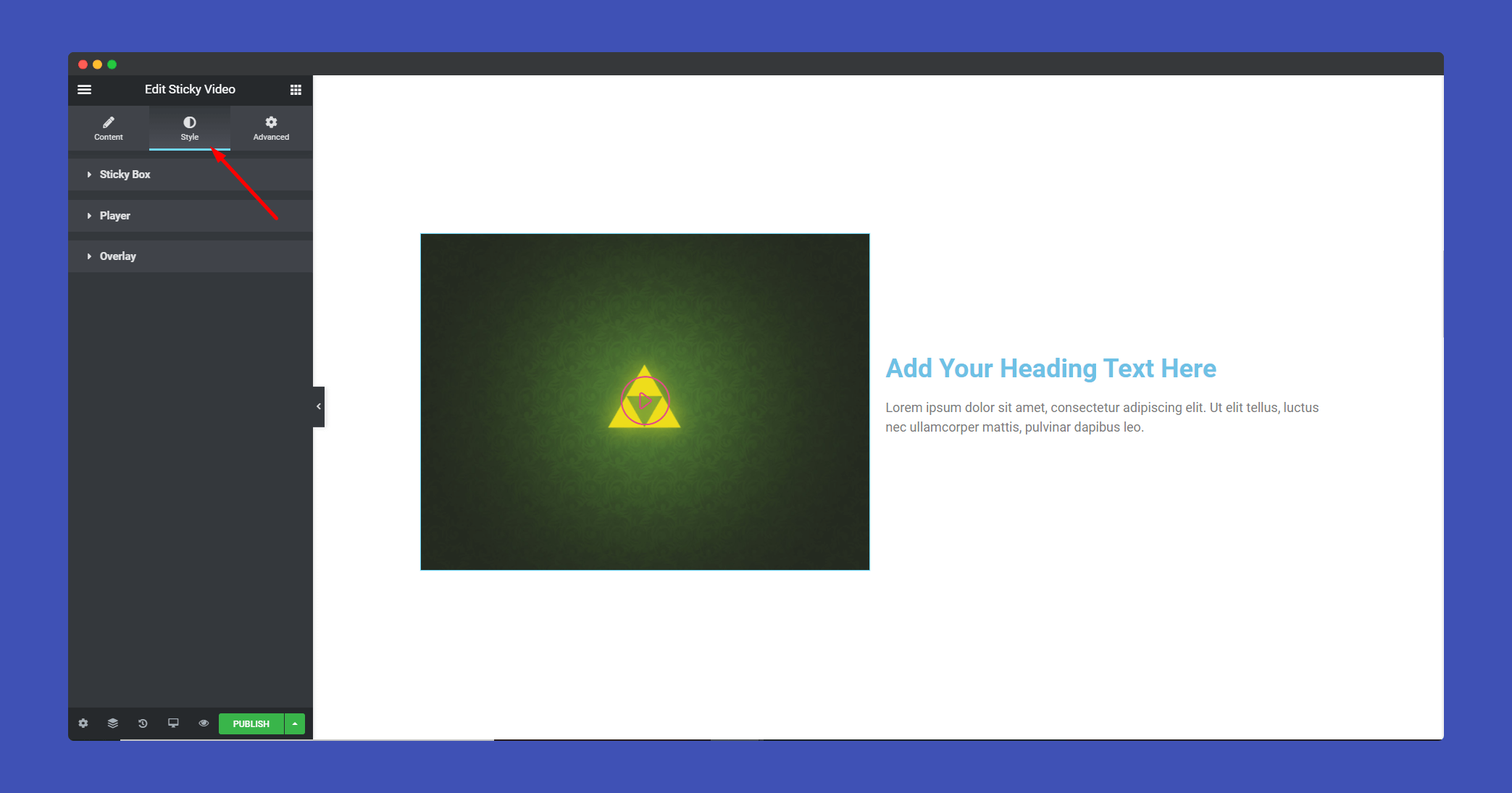
Now, in the Style section, you will get options for editing Sticky Box, Player, Overlay.

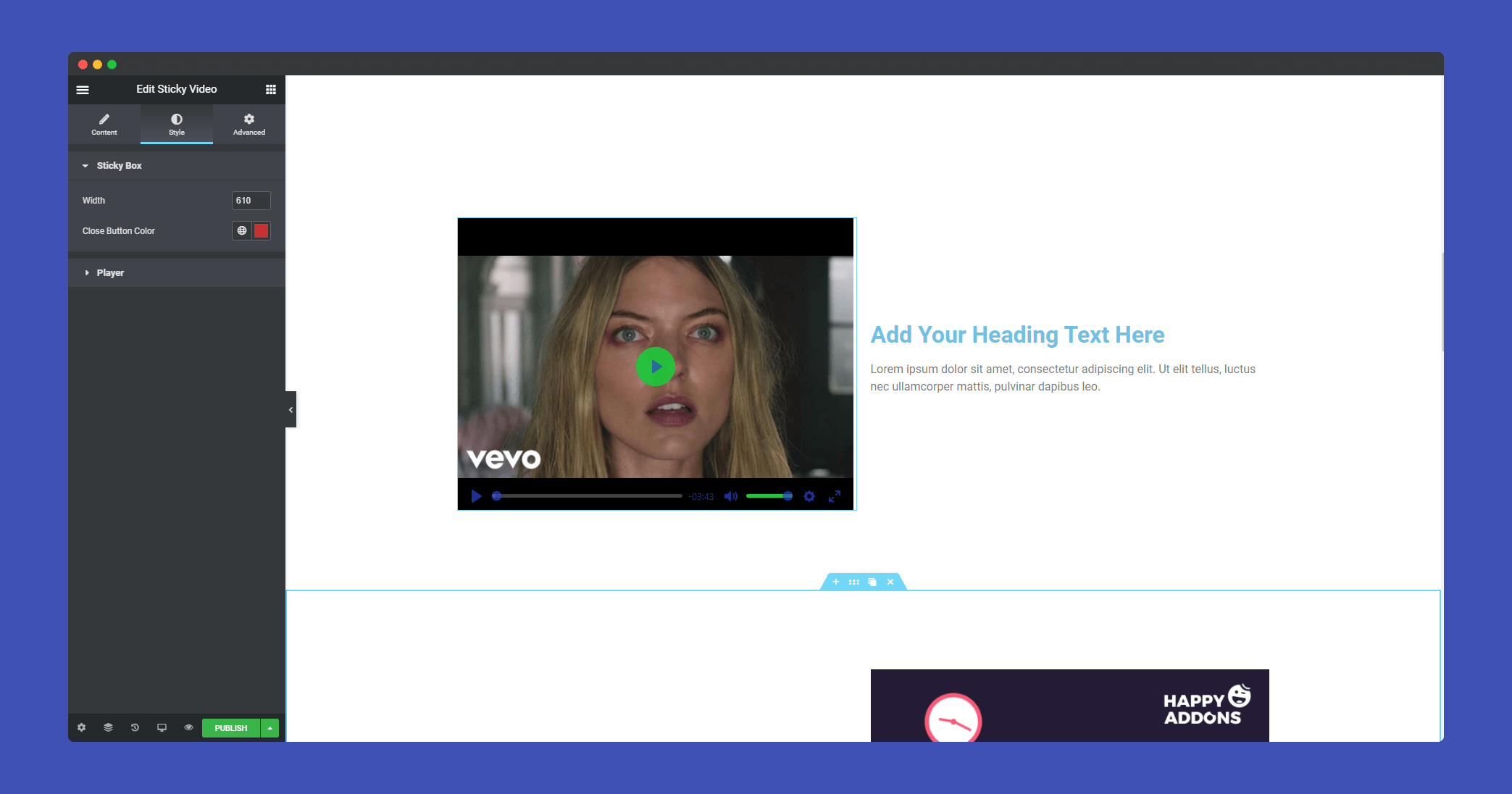
In the Sticky Box part, you can set the width of the sticky player and also choose the color of the closing button.

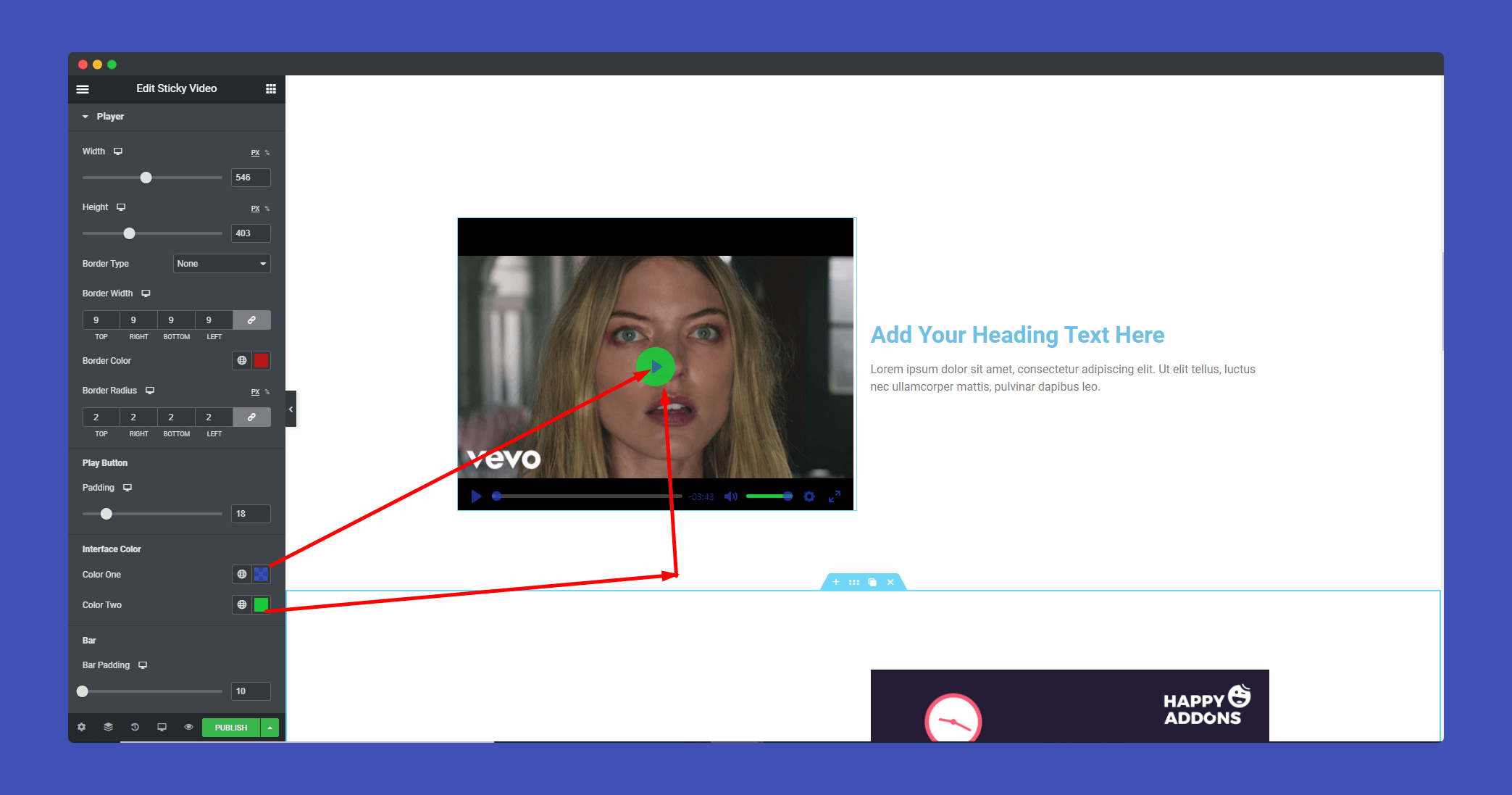
In the Player part, you can customize the width, height, border, border radius, padding, margins, and colors. There are colors for both the play button and the control.

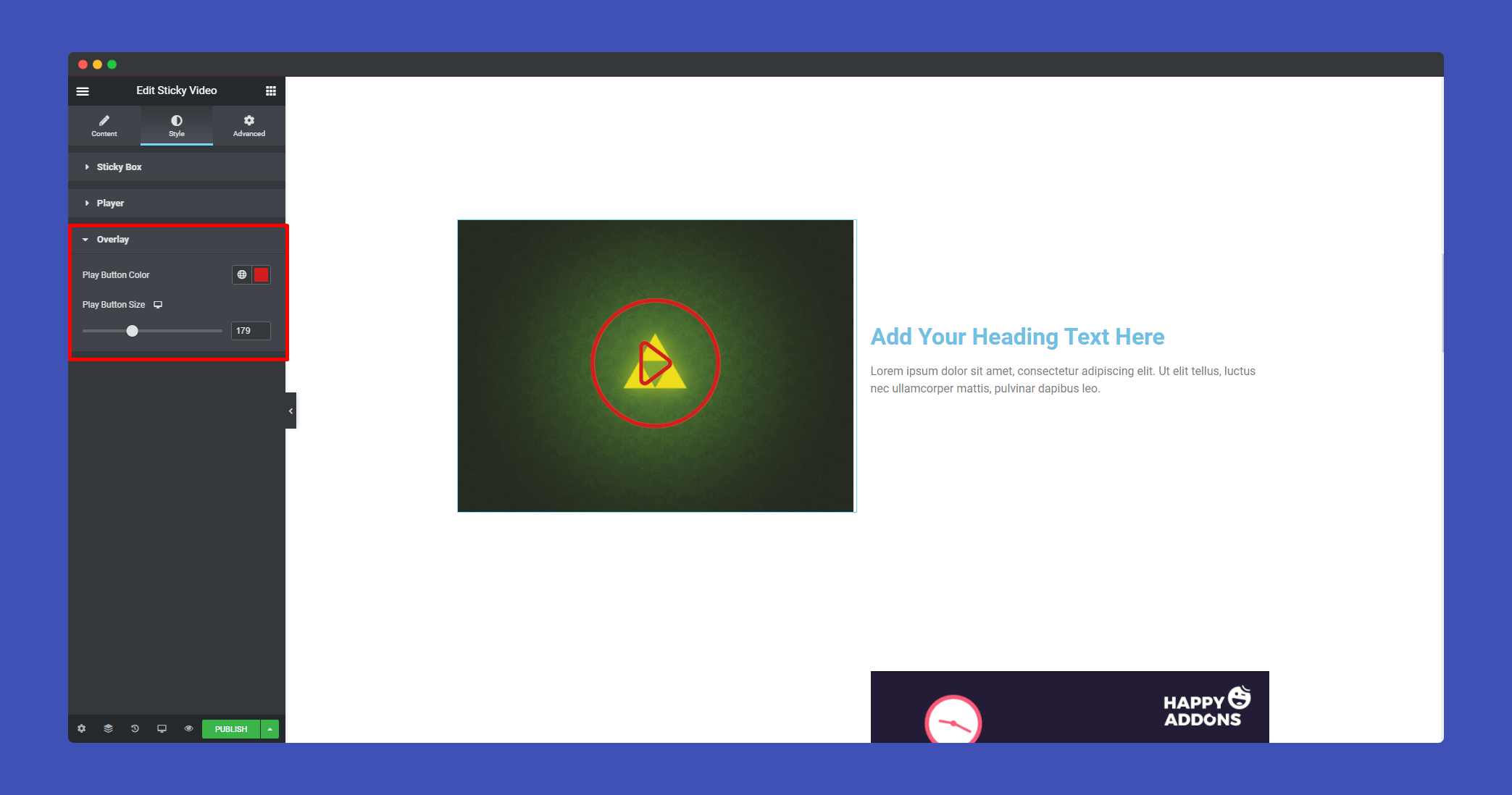
Lastly, at the Overlay part, you can select the play button color and its size.

Step 4:
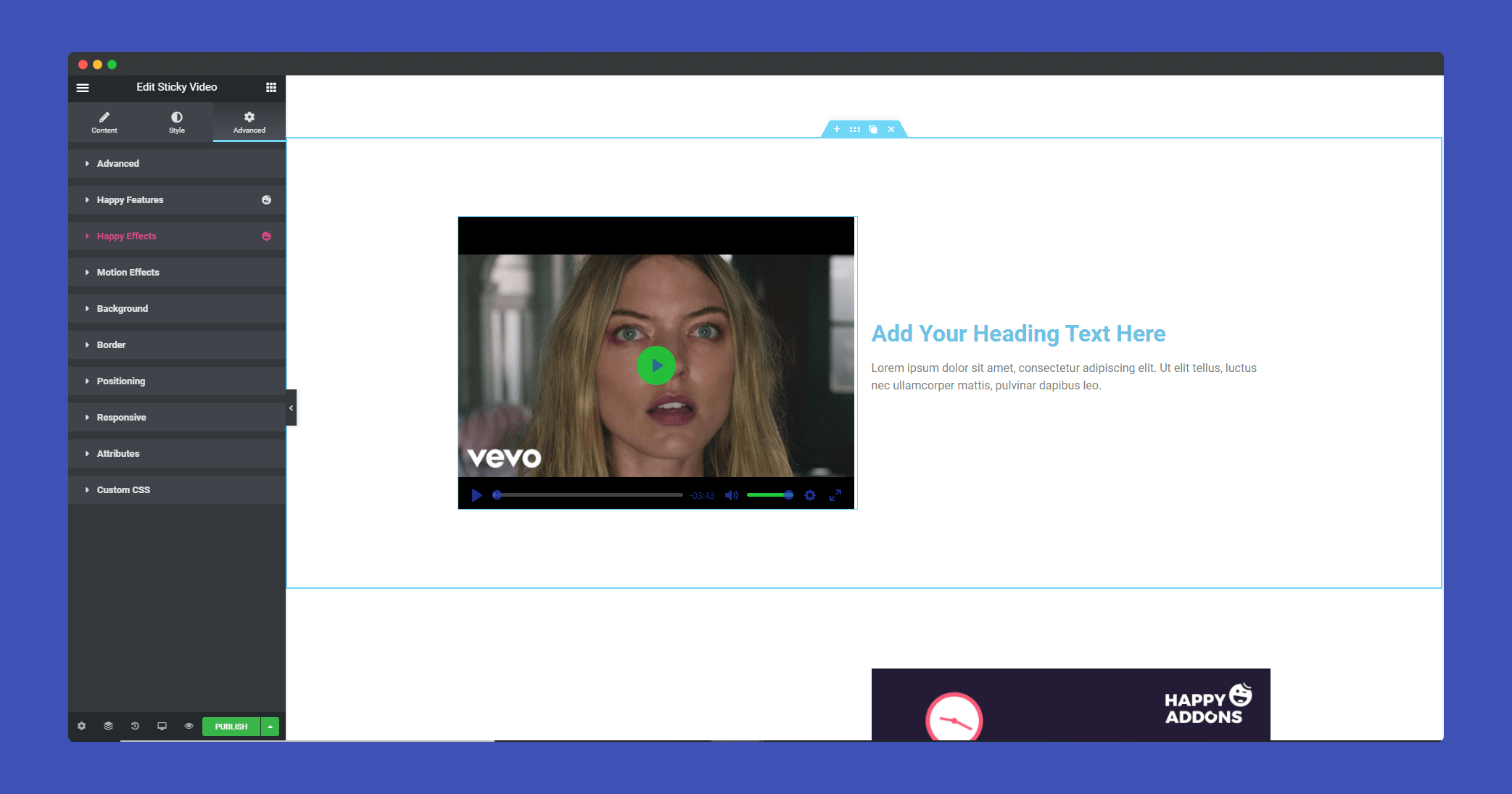
If you want to add motion effects, Happy Effects, background, or make the page responsive, click on ‘Advanced‘ to explore those options. the ‘Advanced’ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and their uses.

Finally, after completing all the customization click on ‘Publish’ to see your work live.




Note: When you click another video while playing one then that video will automatically stop. That means you can not play two videos at a time.
