Google’s mission is to help users find relevant and quality websites on the web. That’s why they always prioritize a website’s performance and speed so that visitors get all the information fast and in a more organized way.
Google’s new page experience signals combine core web vitals parameters with their existing search signals, including optimization for mobile devices, secure browsing, HTTPS security, and intrusive interstitial guidelines.
In this blog, we’ll talk about the necessary steps that Elementor takes to improve its performance based on the new Google Core Web Vitals.
Let’s get started.
Getting Introduced to Google Core Web Vitals

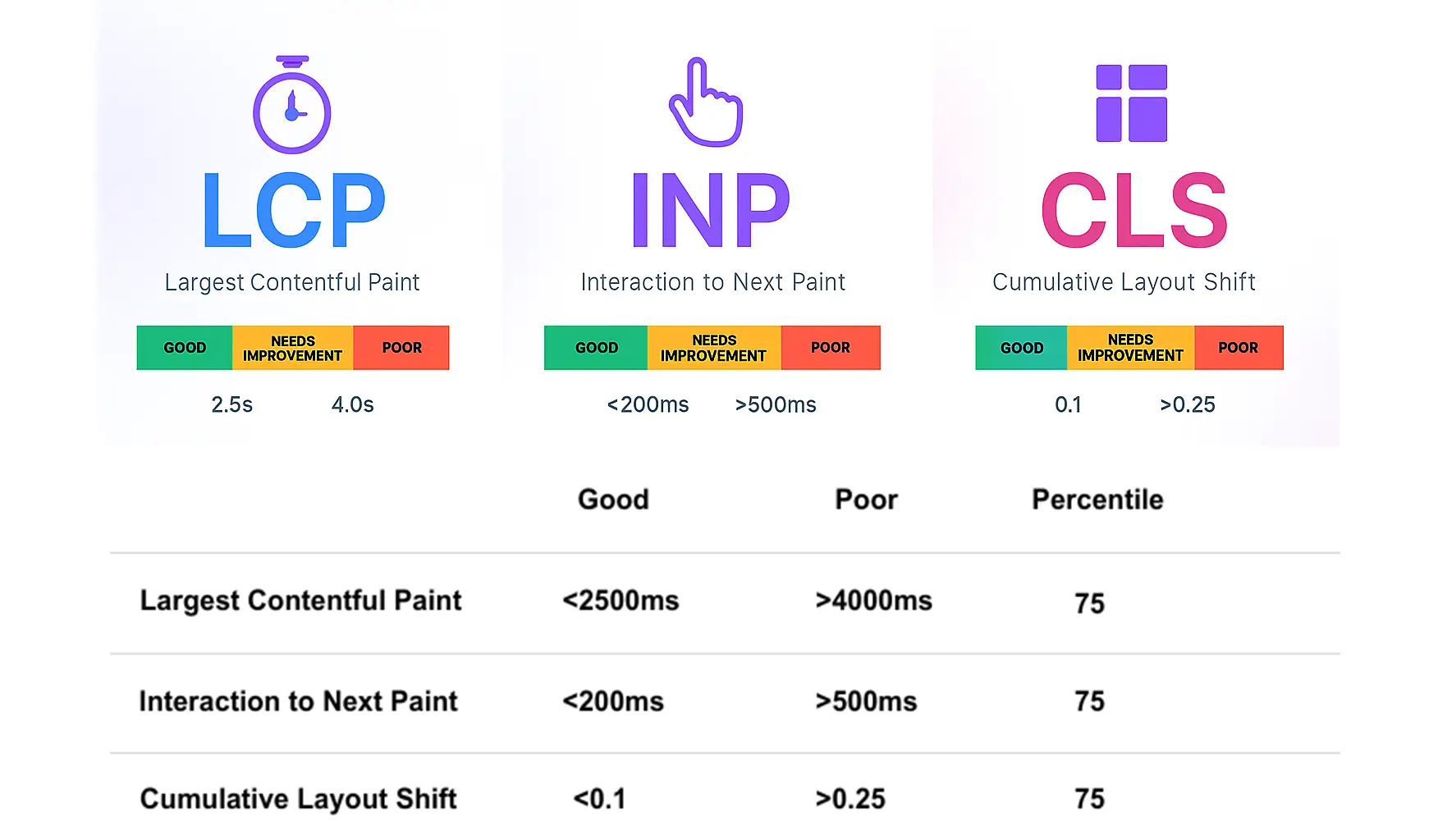
Google Core Web Vitals is a set of metrics that apply to web pages and will be measured by webmasters. Core Web Vitals primarily focus on three key aspects of the user experience: Largest Contentful Paint, Interaction to Next Paint (INP), and Cumulative Layout Shift.
Here’s how they work.
Largest Contentful Paint (LCP): The web pages LCP should occur within 2.5 seconds of when the page first starts loading. LCP measures the time it takes for the largest visible element, such as a hero image, video, or block of text, to become fully visible. Factors like server response times, render-blocking resources, and large media files often contribute to delays here.
Interaction to Next Paint (INP): This metric assesses the responsiveness of a page to user interactions like clicks, taps, or key presses. For a good user experience, pages should aim for an INP of 200 milliseconds or less. This metric captures the worst-case scenario of delays during the page’s lifetime, making it crucial for sites with interactive elements.
Cumulative Layout Shift (CLS): To ensure a good user experience, web pages should maintain a CLS of 0.1. or less. CLS quantifies unexpected layout shifts during page load, like when ads or images push content down unexpectedly. Common causes include unsized images, dynamically injected content, or web fonts causing reflows.
However, to ensure a better user experience, the new Google update also focuses on Mobile Friendly, HTTPS, Safe Browsing, and No Intrusive Interstitials of each website.
Why Google Core Web Vitals Matter Especially for Elementor Users

A well-designed Elementor website is not good enough if it won’t fit with the new Google update. Web creators always focus on their website performance because it’s one of the major metrics to get a higher ranking on Google.
There is no doubt that the new Core Web Vitals also affect Elementor users. Since Google announced this important algorithm, the R&D and SEO teams of Elementor have been working relentlessly to make sure that Elementor websites will go through this update.
They have already made some major improvements that affect web performance. And others will be added more in the upcoming Elementor releases.
In the following segment, you’ll get the idea of how Elementor has designed its work map based on this upcoming Google update.
Five-Track Plan to Improve Elementor Performance Regarding Google Core Web Vitals

Based on the new Core Web Vitals of Google, Elementor designed its 2021 plan that specifically cares about performance optimization. To make it work, Elementor set a five-track plan to improve Elementor performance.
How Does Elementor Handle The Issue
Elementor is the complete page builder plugin that has unlimited advanced widgets and features, which makes Elementor heavy.
As a matter of fact, these weighty features of Elementor reduce their users’ website performance.
It’s the biggest challenge that Elementor and its users have faced over the years.
Though Elementor has been working on this issue since its first release.
However, things are becoming more challenging now due to the new Google algorithm update. To make it more lightweight and super fast, Elementor has taken multiple steps.
- Load Only What You Need
- Minimize the Use of JavaScript/CSS Libraries and Leverage Native Browser Support
- Optimize Existing Internal JavaScript and CSS
- Improve Backend and Rendering Processes
- Updated, Slimmer, and Better Code Output
In the following segment, you’ll know. Let’s talk about them one by one.
One: Load Only What You Need
To improve the website’s front-end performance, speeding up each page, the latest version of Elementor and Elementor Pro introduced the optimized asset loading experiment, which only loads what you need or request.
The Elementor team has also added lazy loading options to certain widgets and will continue to do so in future versions. And the lazy loading techniques reduce the page size and number of HTTP requests while the page is loading, and will provide a faster experience for your visitors.
Two: Minimize the Use of JavaScript/CSS Libraries and Leverage Native Browser Support
Minimizing the usage of JavaScript/CSS libraries and leveraging native browser support are two major issues that will boost your website speed. The Elementor team pays attention to these two ranking facts and customizes its product.
Now, Elementor reduces the use of these types of CSS and JavaScript files and replaces them with native browser support.
Three: Optimize Existing Internal JavaScript and CSS
They plan to update and optimize Elementor’s existing internal JavaScript and CSS files continuously. To make a better web page loading, Elementor configures the Google Fonts loading method and also the font-display feature added to the Font Awesome library.
These improvements properly minimize the render-blocking processes of these libraries and add extra optimization of the remaining JS and CSS files.
Four: Improve Backend and Rendering Processes
Elementor 3.0 comes with improved CSS dynamic loading and rendering mechanisms. Now, Elementor crawls pages for elements with dynamic values on every page load. They also create a cache of all elements with dynamic values.
Five: Updated, Slimmer, and Better Code Output
Finally, Elementor is updating its coding structure continuously to reduce the size of the DOM. They have already started making these improvements in Elementor 3.0 and plan to remove more elements in Elementor 3.2.
Check out the blog to learn more Elementor improvements with the new Google update.
Bonus: Consider Uploading Optimized Images
Image optimization is the game-changing part that helps boost your website speed. That’s why you should be concerned about image optimization whenever you upload any image to your website.
And it’s not a very difficult deal. There are lots of free tools you can use to get your job done. TinyPNG is one of the favorite image optimizations that we often use to reduce our image sizes.
However, you can use a WordPress plugin to compress your remaining website images. These types of plugins also optimize your image whenever you upload a new one to your site.
How To Use Elementor (Step By Step Guide For Beginners)
How to Check Google Core Web Vitals Score
It’s necessary to check your Elementor website’s Google Core Web Vitals score. There are lots of free tools out there. Here we’ve picked some of them.
- web.dev: With this amazing tool, you can check your website performance, Accessibility, best practices, and SEO score.
- PageSpeed Insights: This is the official Google tool for checking the website speed.
- GTmetrix: It is also a popular website speed-checking free tool.
- Web Vitals Chrome Extensions: It’s a handy tool to quickly check your web performance using your Chrome browser.
Conclusion
These are the five necessary steps that Elementor has taken regarding the new Google Core Web Vitals. Now you can test a better user experience while visiting any Elementor website.
In this blog, we’ve shared every possible detail that Elementor users must know during this major Google algorithm update.
If you have any questions regarding this article, you can comment on it and share your experience with us. Don’t forget to subscribe to our newsletter. It’s free.





