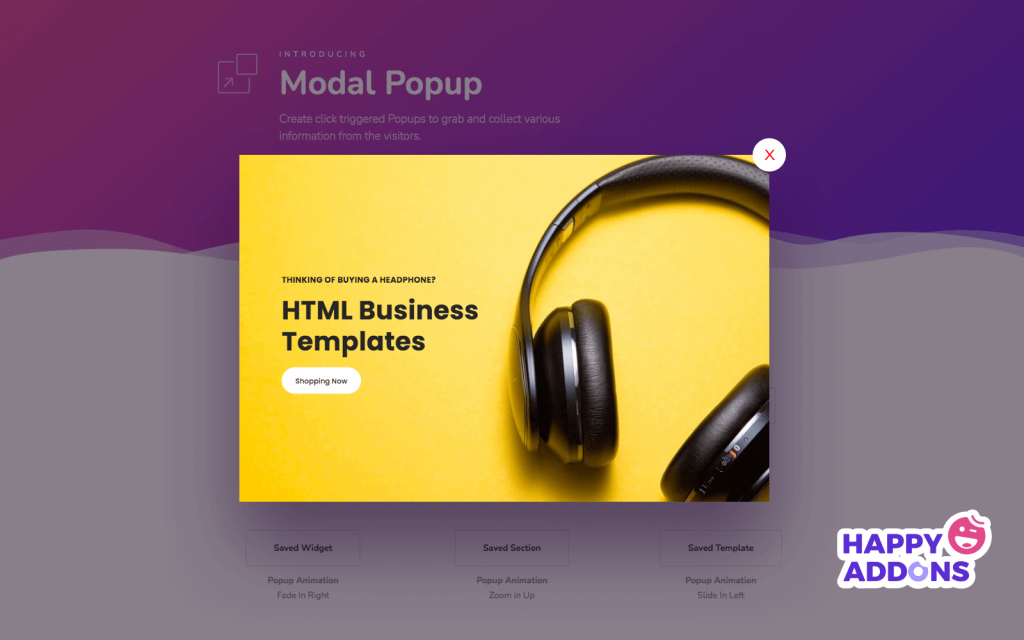
Popup is an amazing web element that allows you to show and collect various information from visitors. For example, you can use a popup to show newsletter forms for getting potential email leads from your customers.
Or you can set a popup to display your most important information for sharing with your users. You can even add a contact form in a modal popup so that your customers can easily contact you.
Now, the question is how to add a popup to your Elementor website.
Adding a popup in Elementor website is not difficult any more.
In this following guide, we’ll show you how to add popups on the Elementor website using Happy Addons Pro ‘Modal Popup’ widget.
Let’s get started:
Table of Contents
- Why Should Use Happy Addons Modal Popup Widget
- How to Use Modal Popup Widget in Elementor
- Conclusion
Why Should Use Happy Addons Modal Popup Widget
To help the Elementor users, Happy Addons Pro recently launched the Modal Popup widget. With this advanced and powerful widget, you can efficiently create and customize popups.
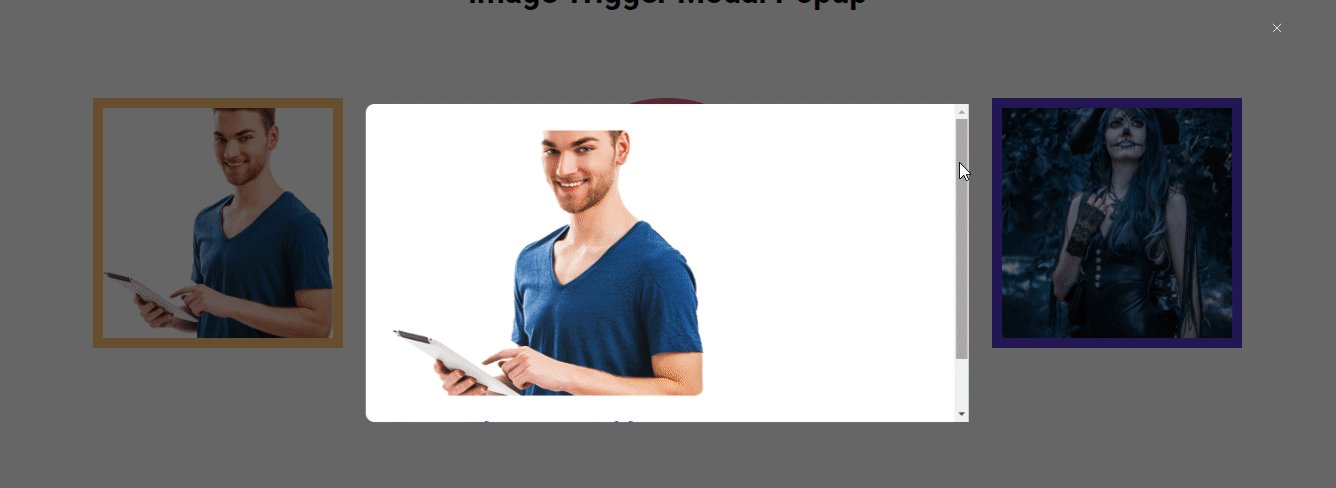
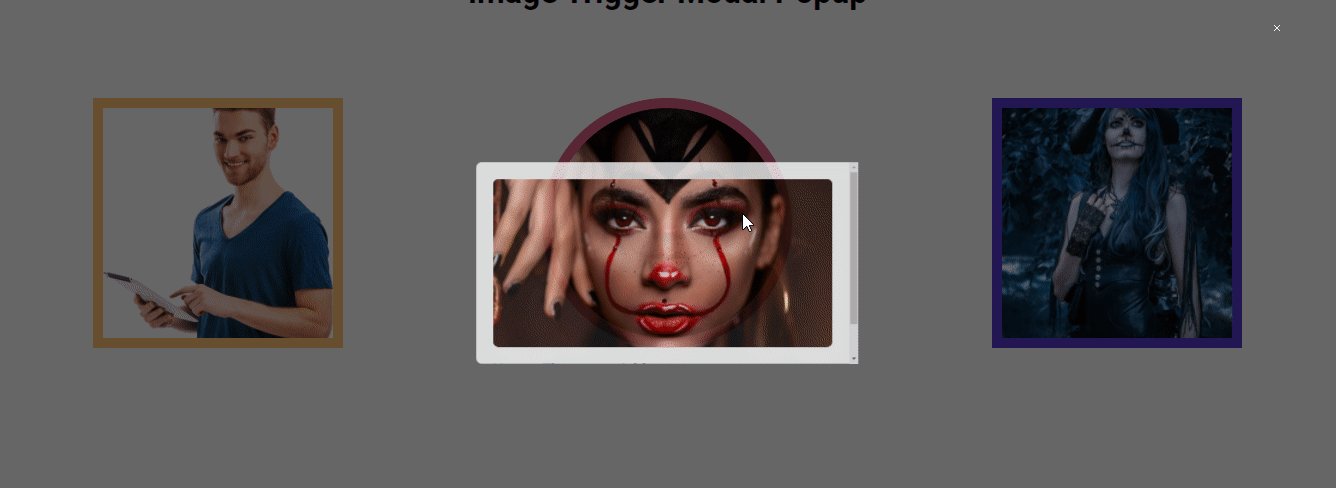
This handy widget comes with multiple trigger options that help you to make and display several popups to your website. You can set a popup with images, videos, simple text, shortcodes, widgets, saved templates, and more.
Here are key takeaways of using the Happy Addons Pro ‘Modal Popup’ widget to your Elementor website:
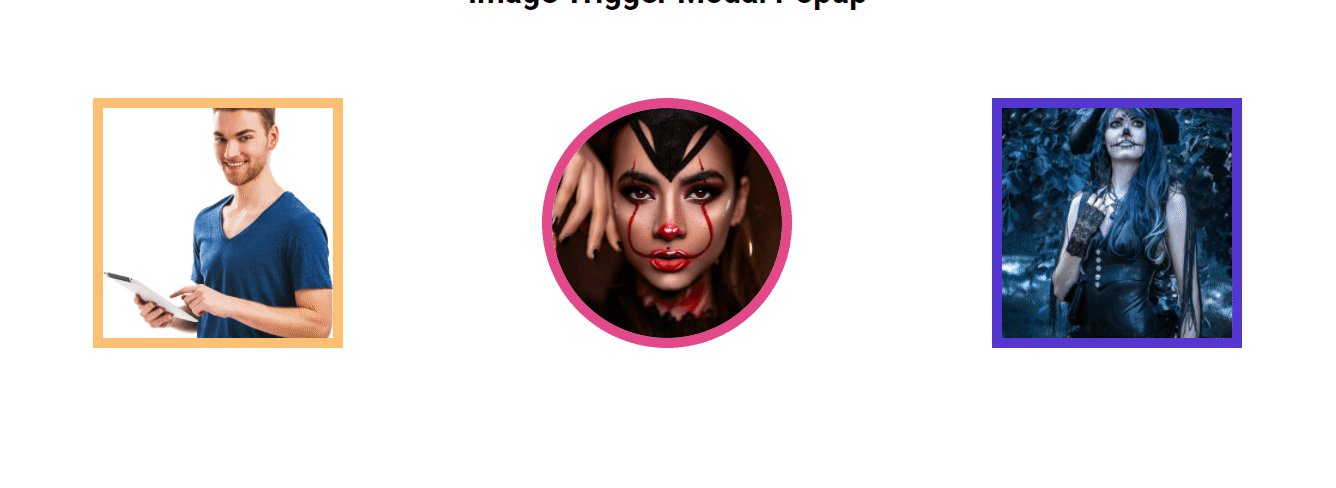
- Multiple trigger options
- Easy to customize
- Mobile responsive
- Able to add animation features
- Better user experience
- SEO compatible
How to Use Modal Popup Widget in Elementor

To use the awesome widget, you need the following things on your site:
- Elementor (Free)
- Happy Addons (Free)
- Happy Addons Pro
Let’s get started:
If you are a newbie check this guide for an easy start- How To Use Elementor To Build Your Website With Ease.
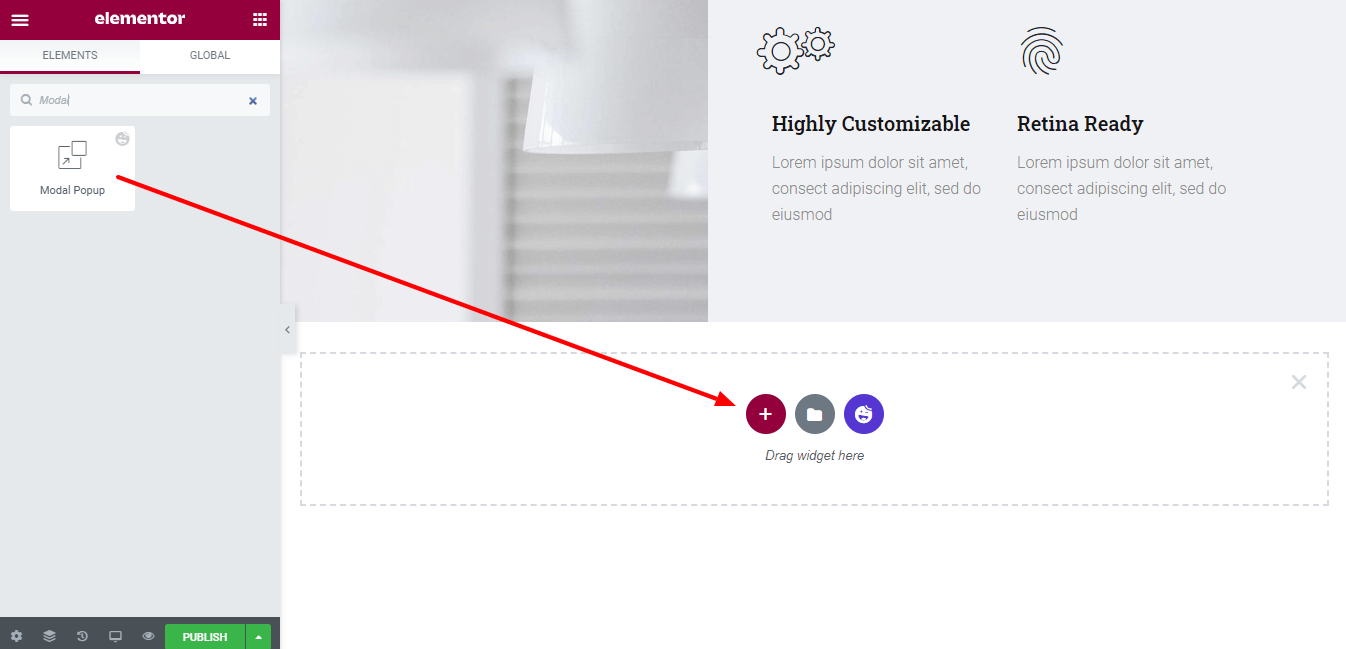
Step 1: Add Modal Popup Widget To Web Page
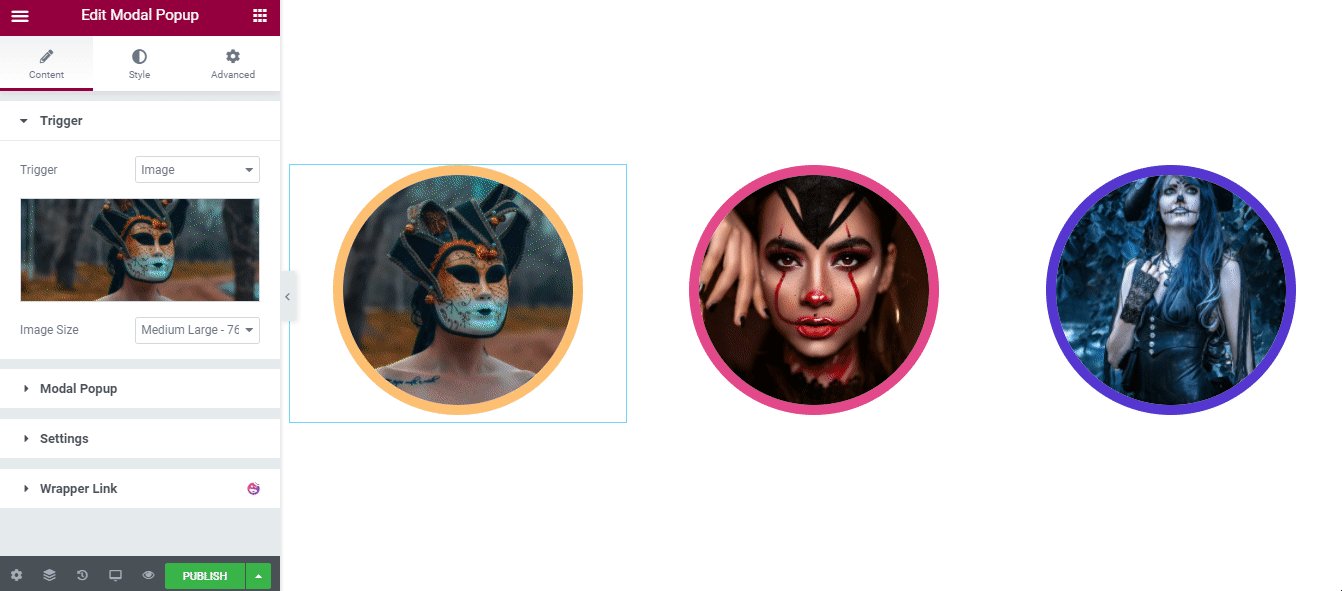
To work with the Modal Popup widget, you first need to find the widget from the left sidebar menu. Then drag and drop it to the selected area of your web page.

After adding the widget to our web page, we need to set up the popup design. Here, we’ve used a default modal popup for the page so that we do not need to work on it from scratch.
To work with the default design, we use an exclusive Happy Addons “Live Copy” feature.

Here is a guide on how to use live copy features.
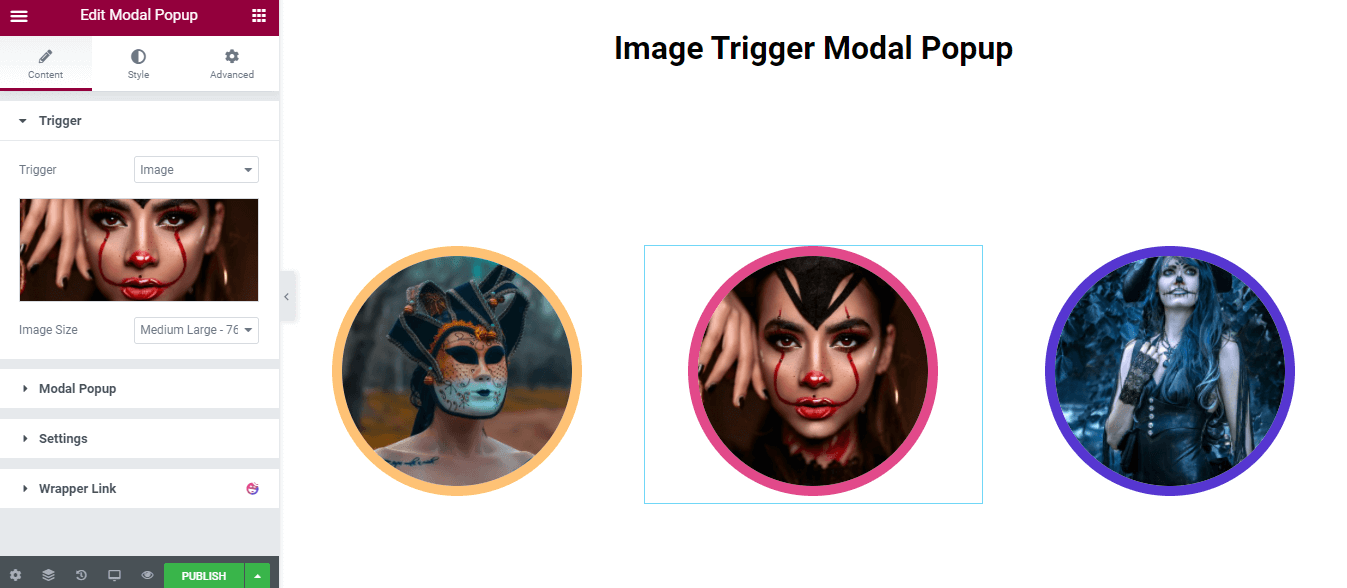
Step 2: Customize The Modal Popup Widget And Make It More Engaging
We’ve mentioned earlier that editing and redesigning the popup is easy and fun. This handy widget comes with tons of customization options so that you won’t need to worry about better modification.
To set and edit popup content, you need to go to the ‘Content‘ section. For styling, you have to go to the ‘Style‘ section.
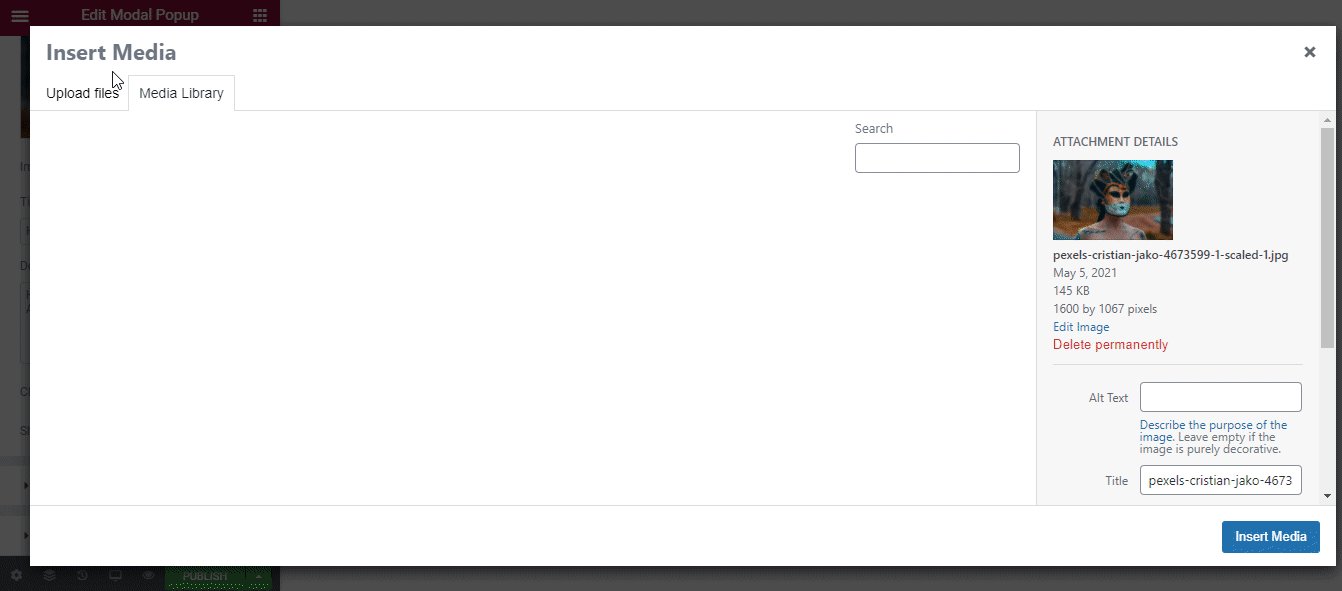
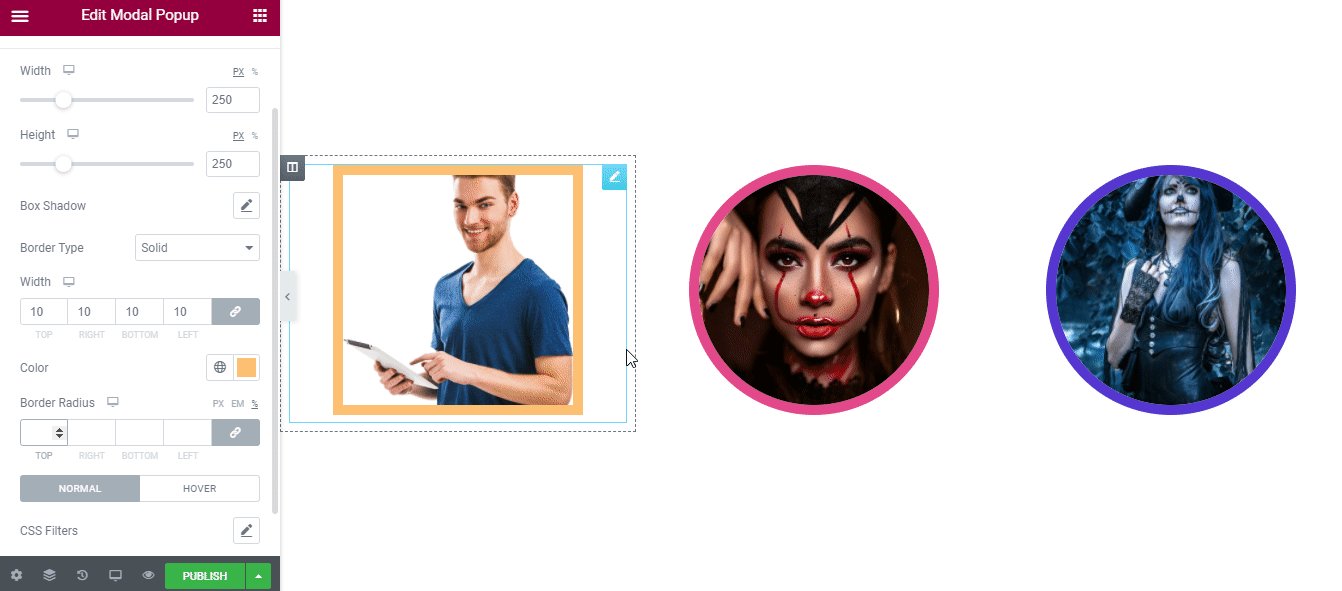
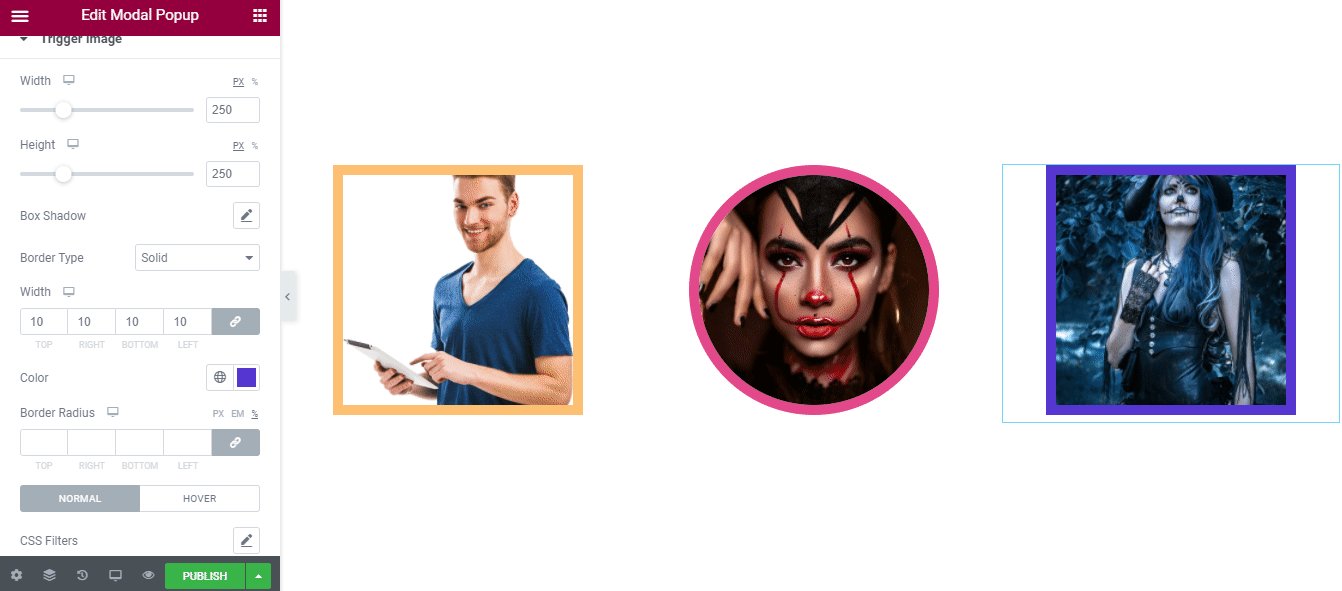
Let’s make some necessary changes to the popup image and its style.

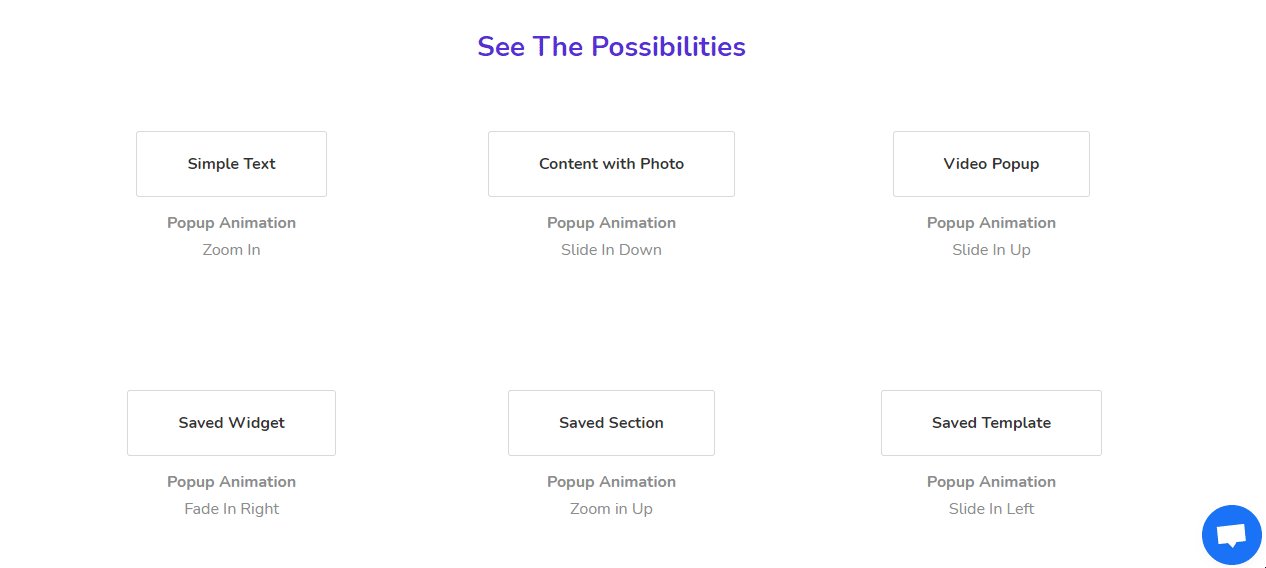
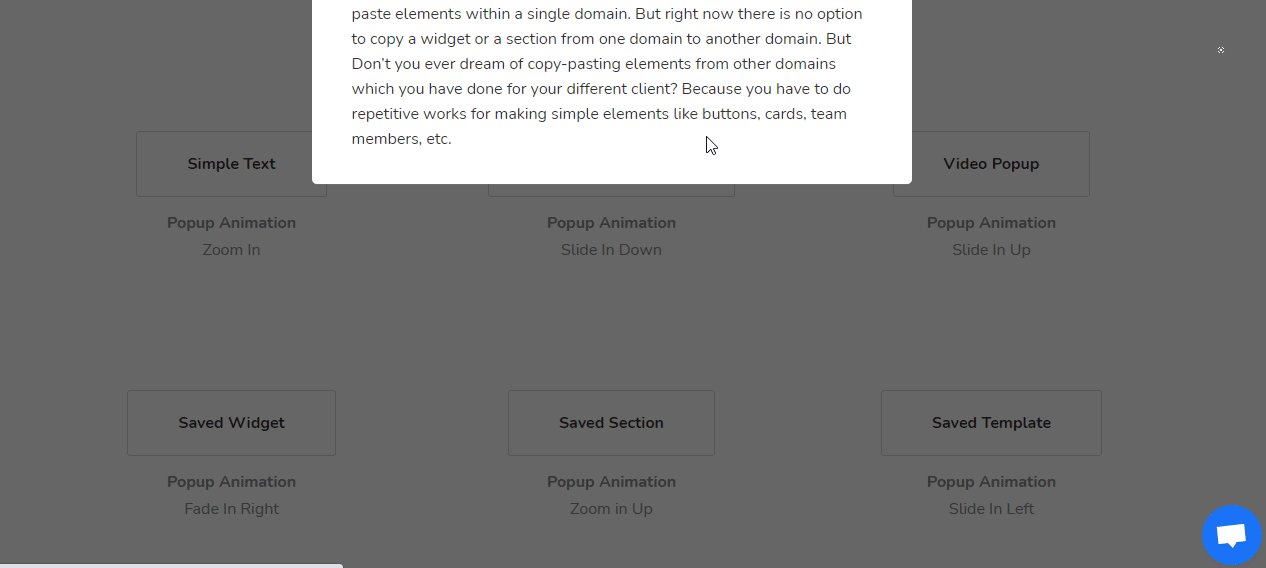
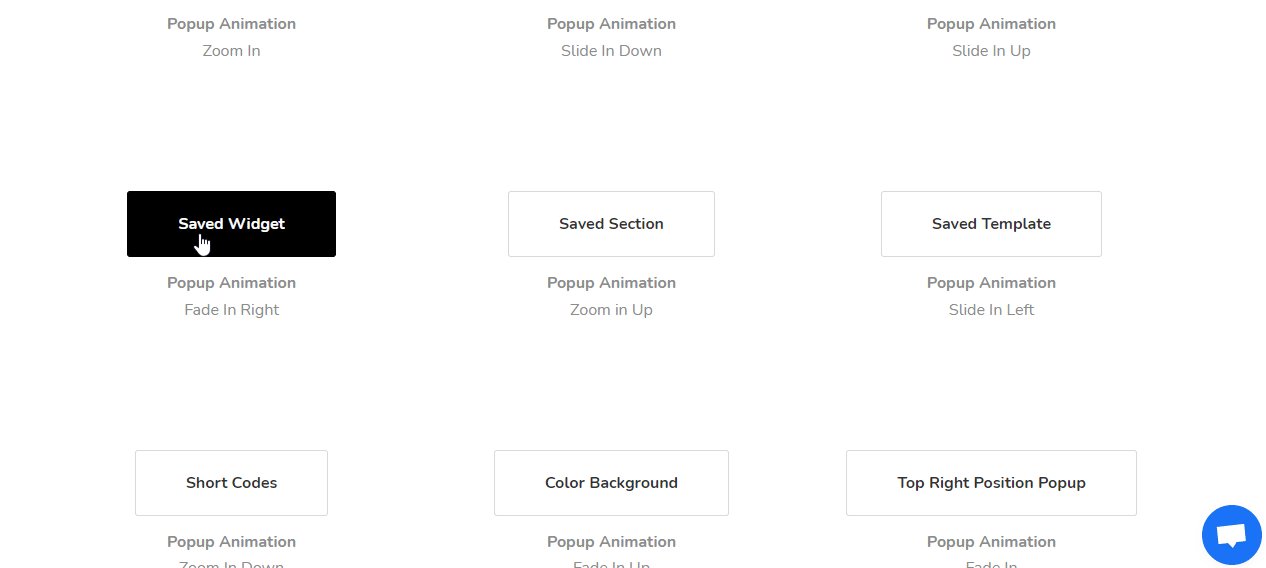
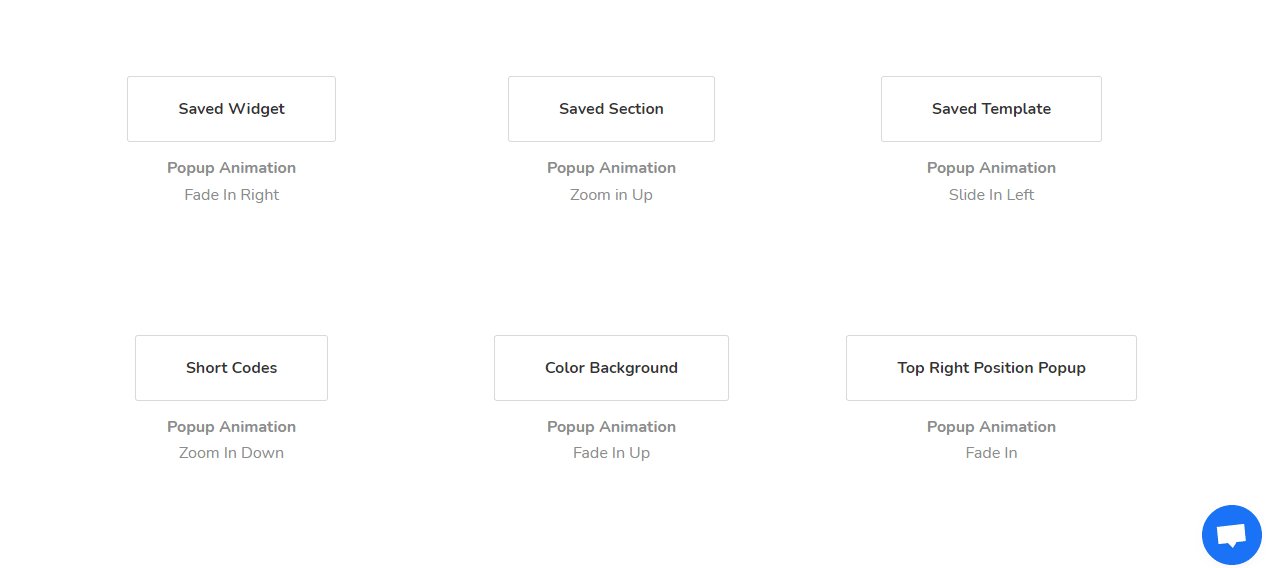
Here are some other possibilities that you’ll do with this advanced popup widget.

Explore Happy Addons Free & Pro widgets right now.
Final Preview of The Final Web Page
Let’s see the final preview of our web page along with this beautiful modal popup widget.

Conclusion
It’s common to see pop-ups on most websites nowadays. This advanced tool helps us show essential web elements to visitors and collect other information from them.
In this tutorial, we’ve shown how to add popups to the Elementor website using the powerful widget of Happy Addons. We have discussed some necessary reasons to use this widget. We hope this guide will help you a lot.
If you like this guide, spread it on your social channels and help others to use it.