Divi is one of the most popular WordPress themes and a visual page builder that lets you design websites in real-time. On the other hand, Elementor is recognized as the best WordPress page builder plugin that comes with the drag & drop feature to create and customize websites in minutes.
Both of these page builders are quite powerful. Along with many similarities like widgets, elements, and customization features, there are many differences.
People mostly use Divi builder when they are using Elegant Themes whereas Elementor is compatible with almost all the themes. This is one of the biggest reasons many users are now switching from Divi to Elementor. Pricing also plays a vital role in this selection process as well.
But you should know that there is no such way to convert your Divi site with one click. You have to recreate it from scratch.
Here we are going to share a step-by-step guide on how to recreate a website from Divi in Elementor by rebuilding it.
Prerequisites to Recreate a Website from Divi to Elementor

Before diving into the tutorial let’s check out the prerequisites.
First: Before recreating your Divi website make sure that you backup your website. You can use any WordPress backup plugins to do the process.
Second: If you use any WordPress caching plugin, you need to turn it off.
Third: It’s recommended to make a staging site before recreating. You can simply create a staging website using a website duplicator plugin.
Let’s get started:
How to Recreate Divi to Elementor: 5 Steps to Follow
To be honest, it’s not possible to convert the entire website or a specific web page from Divi to Elementor. Because Divi uses shortcodes to build web content while Elementor generates static HTML codes.
Here, we are going to show you how to rebuild your Divi website using the Elementor page builder.
Step 1: Install Elementor
Step 2. Remove Divi & Related Plugins
Step 3: Create New Page
Step 4: Add Content to the Page Using Elementor Widgets
Step 5: Use Elementor Templates to Design Your Website
Follow these above steps to redesign your website with Elementor.
Step 1: Install Elementor
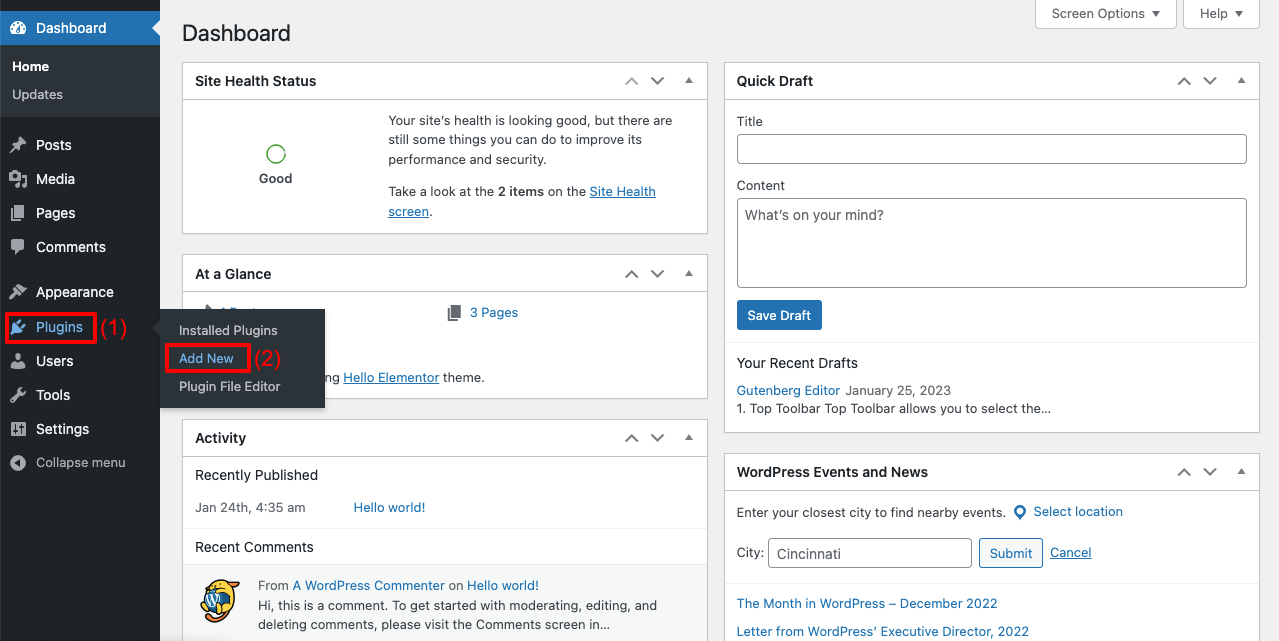
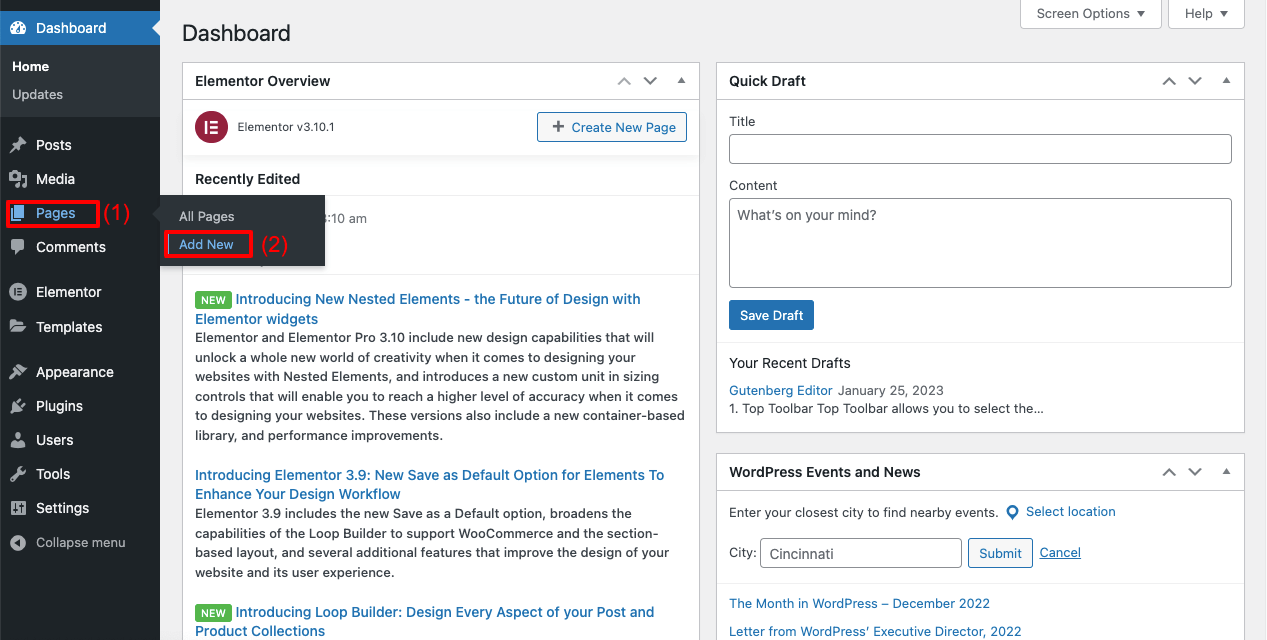
First, you need to go to the Plugins->Add New.

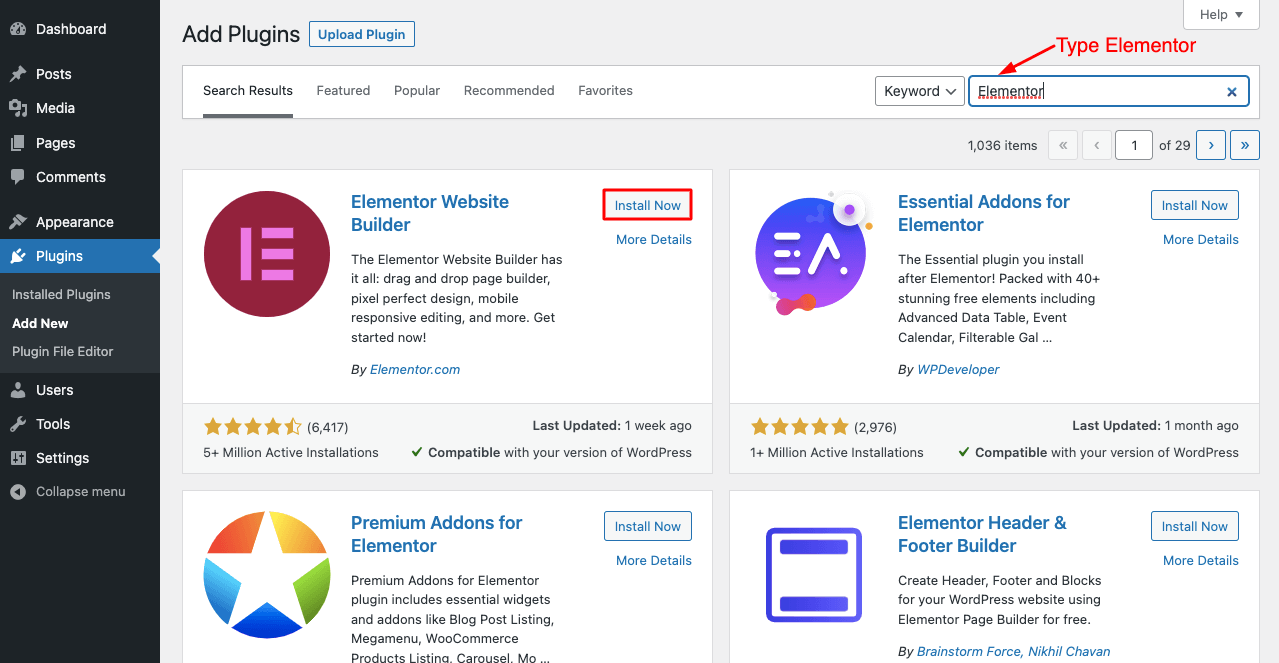
It will redirect you to the plugins page. Here, you should find the ‘Elementor’ plugin from the plugins directory by searching. Then click on the Install Now button to install the plugin. After that, you need to Activate the plugin.

Note: If you need Elementor pro features to design your website, you can Install the Elementor Pro.
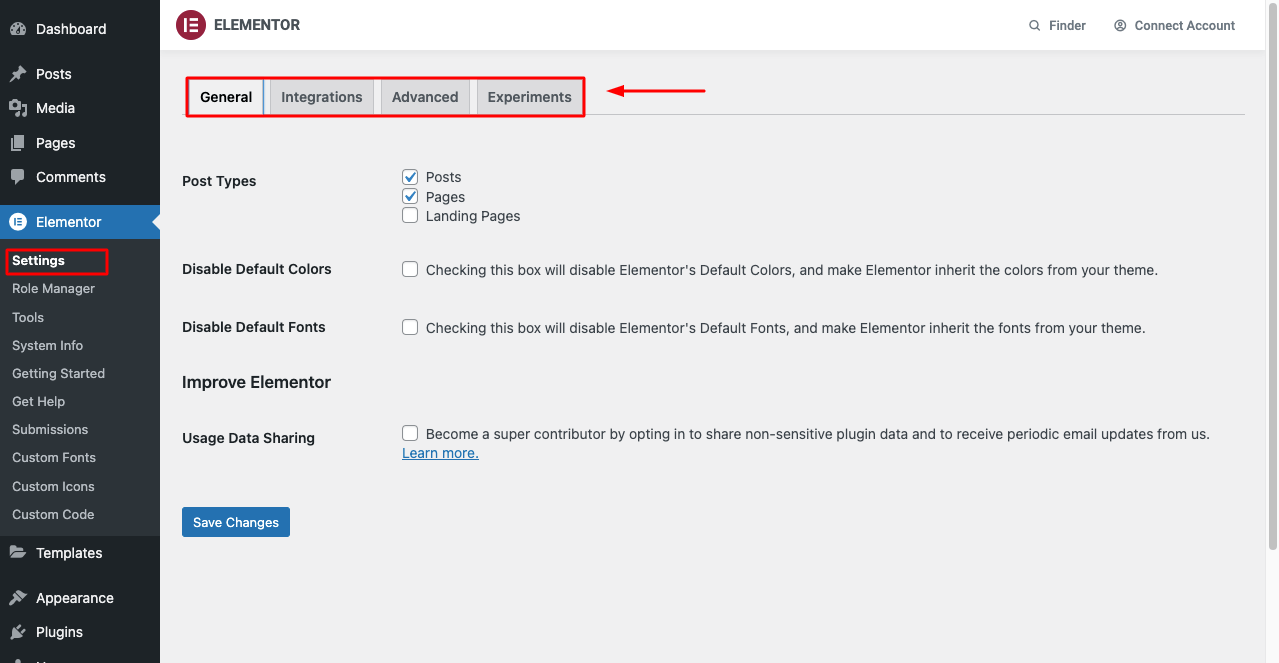
After finishing the plugin activation, you should go to the Elementor->Settings area to manage the basic settings of Elementor.

Step 2. Remove Divi & Related Plugins
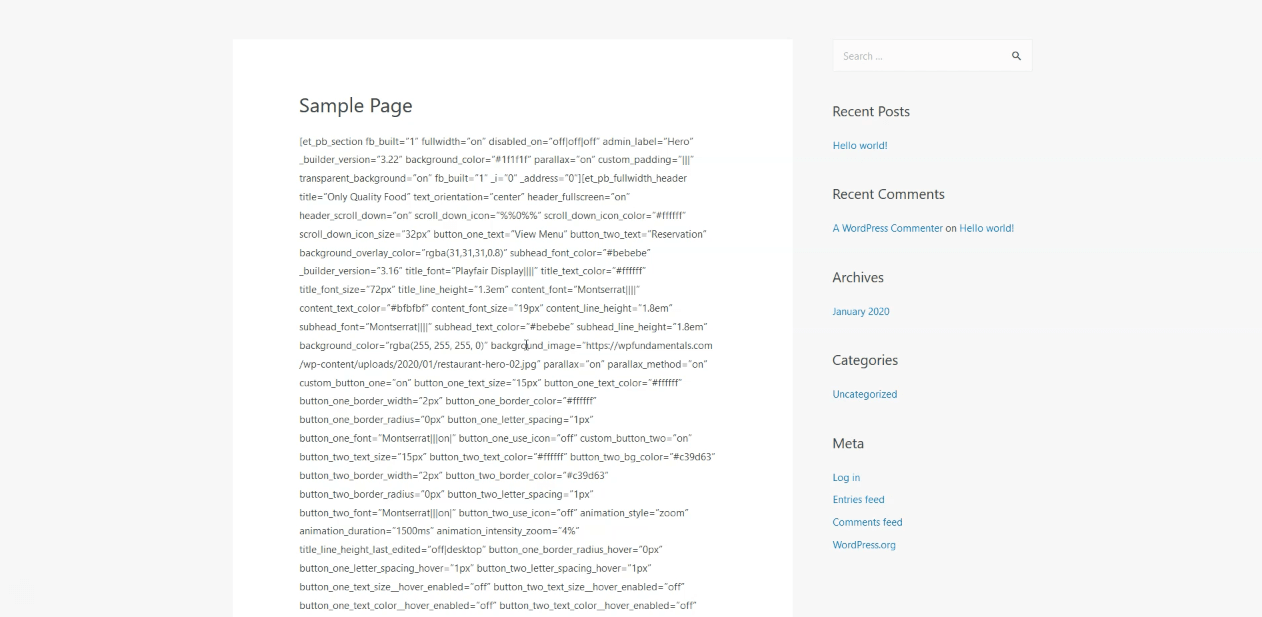
After completing the installation process, your next step is to deactivate Divi and its recommended plugins from your website. Then you’ll find lots of pages with the shortcodes left.

You have to remove these Shortcodes. To do this, you can use the ShortCode Cleaner to remove these broken shortcodes. If necessary, you use Garbage Collector to clean up your database.
Step 3: Create New Page
Now we are ready to recreate our website. First, we need to create a new page. To do this, visit the Pages->Add New.

We have created a new page (Demo Page). Also, we’ve set the page setting.
- Set the Page Layout->Elementor Canvas.
- Click the Publish button to publish the page.
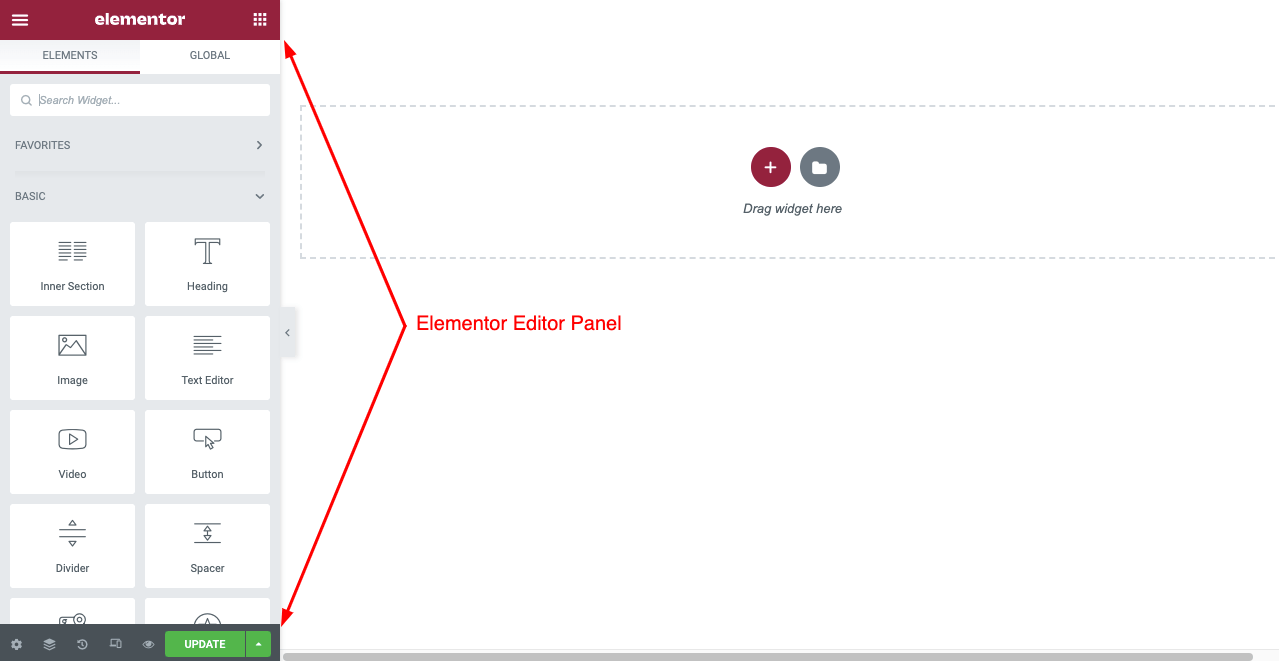
- Click on the Edit with Elementor button to open the page into the Elementor editor panel.
How To Use Elementor: Ultimate Guide For Beginners
Step 4: Add Content to the Page Using Elementor Widgets
Well done. You have successfully created your web page and are ready to edit it with the Elementor.

And it’s time to add content to the page. Elementor comes with drag & drop widgets that you can use to design your webpage.
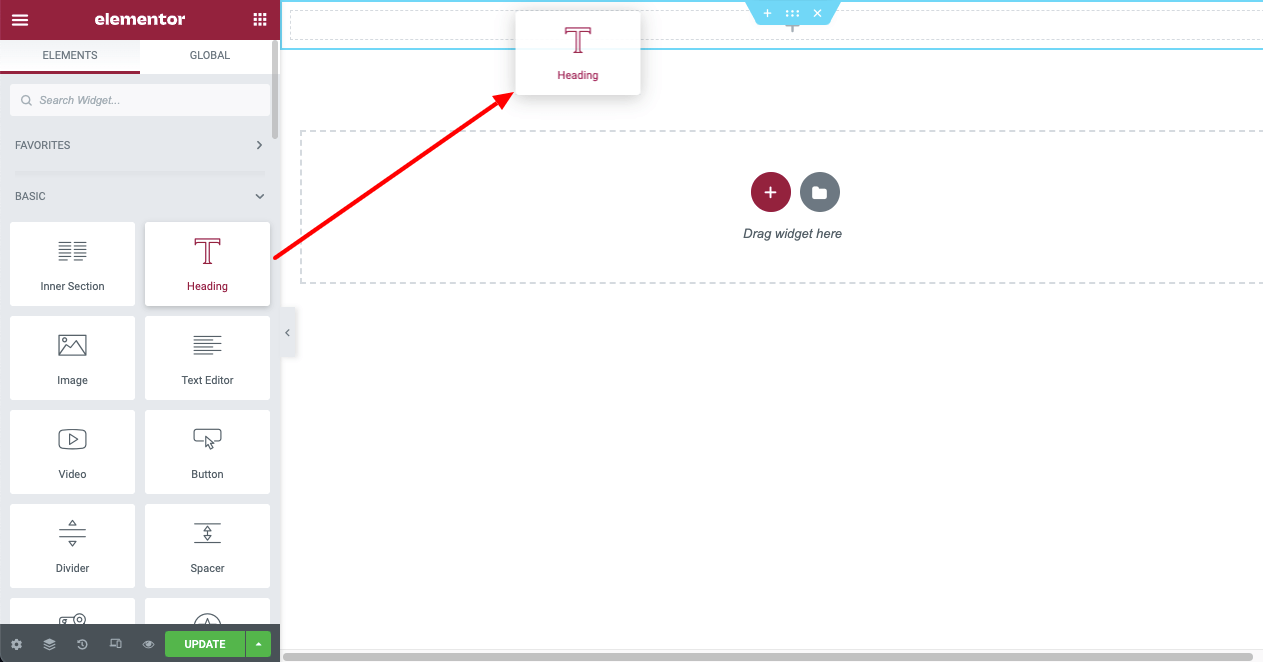
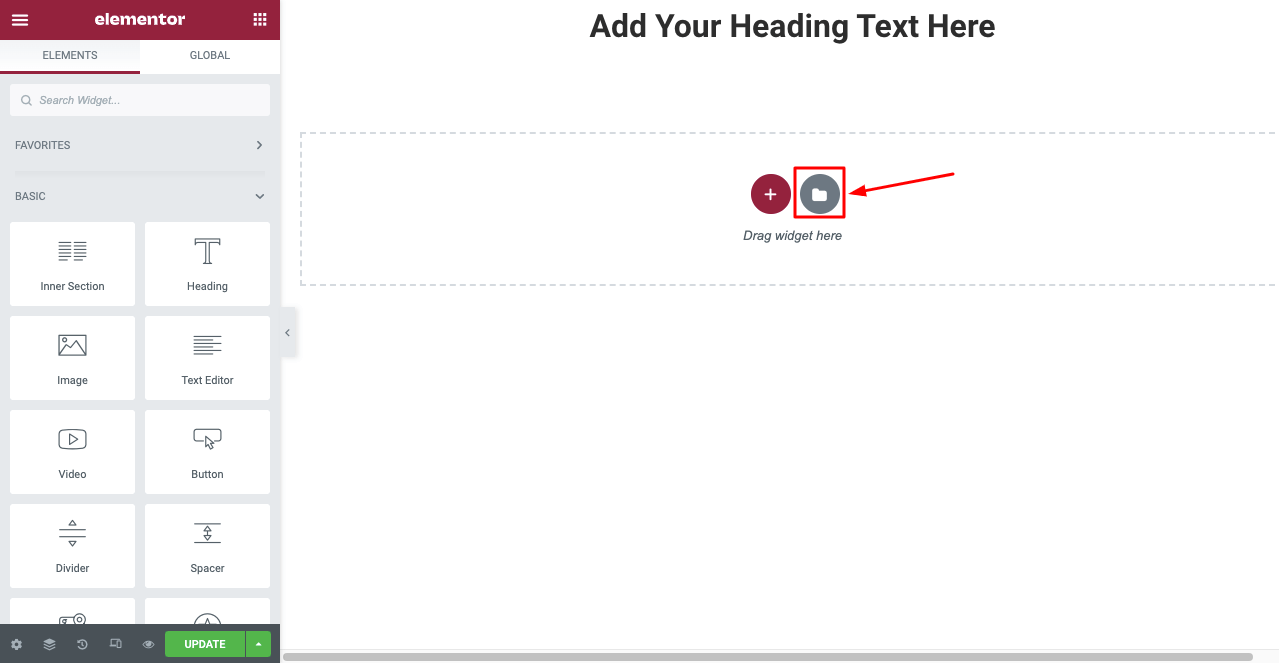
Let’s add a heading widget. Just find the Heading widget from the widget gallery. Then drag & drop the suitable widget place for your webpage.

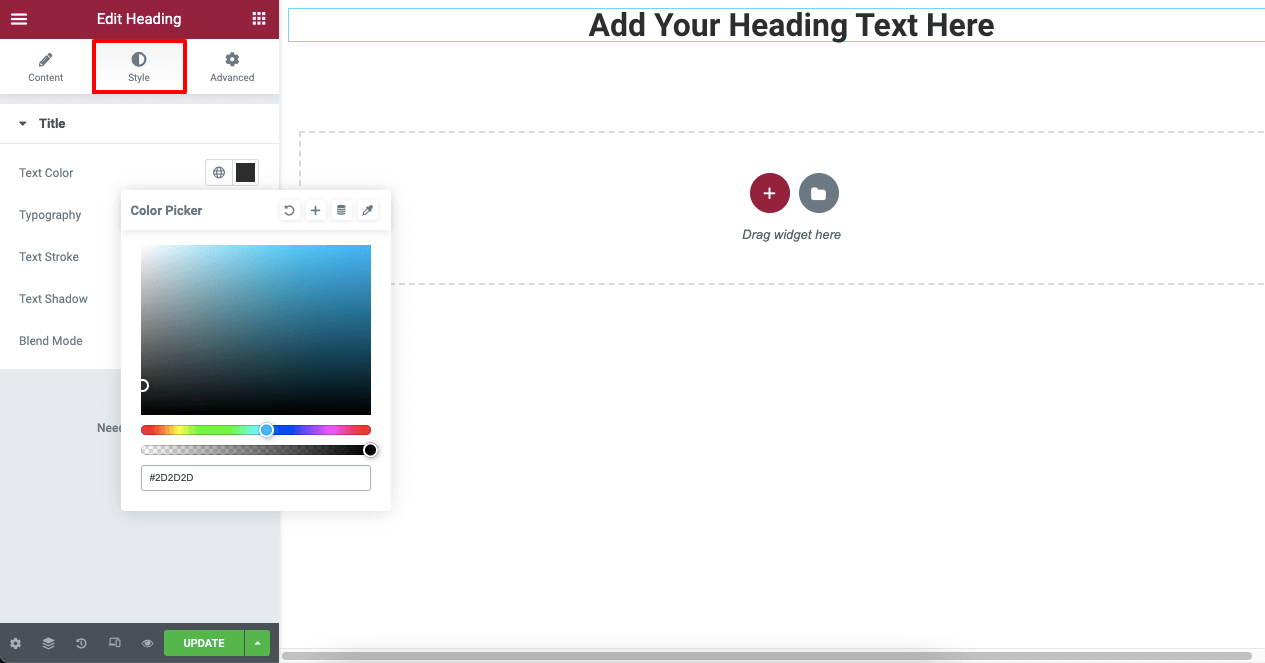
You can use the Style option to customize the heading.

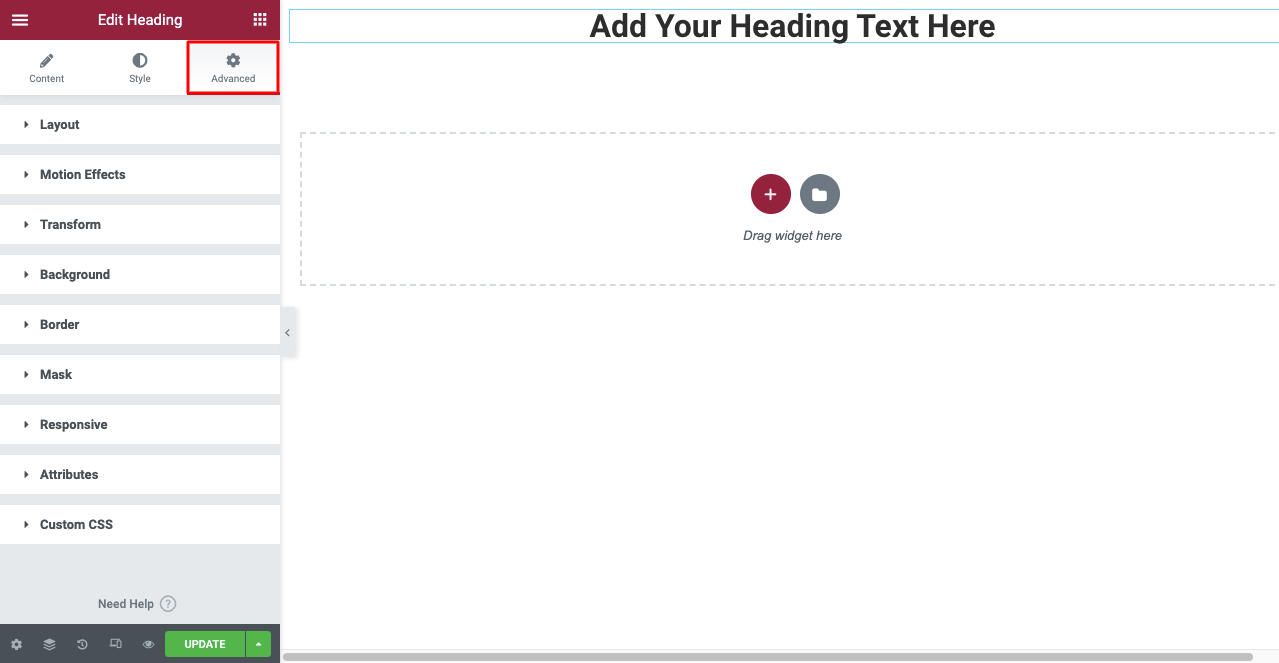
For more customization, you can use the Advanced features of Elementor.

Step 5: Use Elementor Templates to Design Your Website
Elementor also comes with some readymade website templates for designing a website. You can choose a suitable one based on your design purposes. However, you can customize these templates in your own way.
Let’s see how to use the Elementor website template.
First, click on the Template icon.

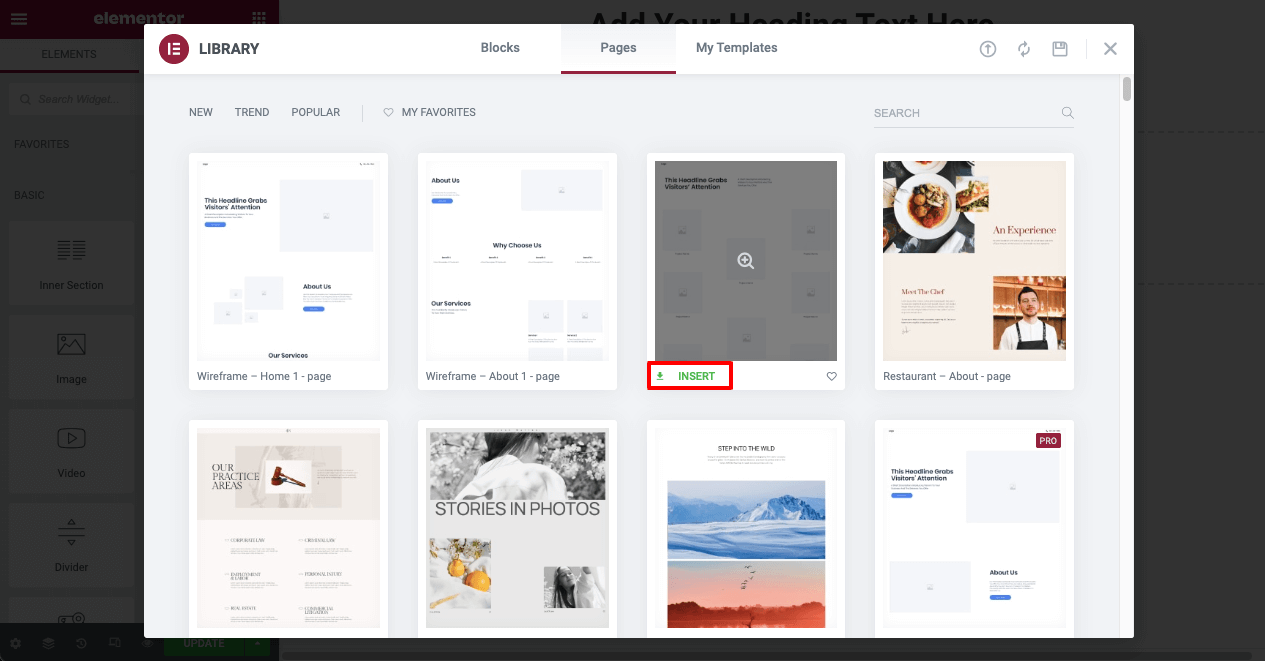
On the following modal popup, you’ll get all the Elementor Blocks & Templates.

You can choose the right template or blocks from here. To use this template, you need to click on the Install button and wait for a while for the installation.
That’s it.
FAQs on Divi And Elementor
Here, we’ve answered some basic questions regarding Elementor and Divi.
1. Which is better Elementor vs Divi?
It’s a common question that people always ask. Elementor is an easy-to-use and mostly used page builder plugin. While Divi is much harder but cheap in price than Elementor.
2. Are Divi and Elementor the same?
Divi Comes with both a Theme and a Plugin version while Elementor is a plugin. But Elementor recommends the Hello Theme.
3. Is Elementor faster than Divi?
It actually depends on your web hosting plan and your website contents. But in general, Elementor is faster than Divi.
4. Can I use Elementor with Divi?
Yes, you are able to use the Elementor with the Divi.
Are You Ready To Recreate Your Divi Website in Elementor?
A page builder like Elementor or Divi changes the website design era. Now you can easily design a website in real-time.
In this blog, we’ve shown how to recreate Divi to Elementor. We’ve also answered some basic questions regarding Elementor and Divi. If you have any questions, you can ask using the comment box below. We’ll answer it as early as possible.
If you find this blog helpful please share it on your social media. Don’t forget to join our newsletters to get more information related to WordPress and Elementor.
Why HappyAddons Pro is your ideal Elementor companion!
HappyAddons vs. The Rest: Unmatched Features and Stellar Support for your design journey
-
150+ exclusive collection of customisable widgets
-
20+ feature set to unleash your potential
-
500+ premium templates for inspiring designs
-
Our expert support team is always at your service
-
14-Days Money back. Peace of Mind Guaranteed
Subscribe to our newsletter
Get latest news & updates on Elementor



18 Responses
This post doesn’t make sense related to your heading.
Hello Mamun,
Thanks for stopping by.
We have shared the best possible way in a step flow order. Did we miss something? If we have missed any important parts please feel free to share them with us. We will definitely try to add them to our article. Regards,
Gobinda,
Team HappyAddons.
Hello,
I Agree with Mamun, this post is not to “Convert” from DIVI to Elementor, is to Re-Make your site using Elementor, there is no convertion at all.
Thanks, Daniel; now I understand where the confusion occurs. We will rethink that.
Regards,
Gobinda
Team HappyAddons.
funny!
delete Divi and rebuild from scratch
I lost 10 minutes of my time to read this useless article. what’s the reason lets you write a fake article? is to get visitors to earn from Google ads for example?. so bad… for me I added your website to blocked list.
nobody will be happy after reading this article.
So sorry Pamela,
We have tried a lot to find a better solution in converting Divi sites. Our users sometimes ask for that solution on our support channels. So we have prepared a possible solution for all of us who are looking for the solution. I’ve already shared your opinion with our concern team. We will rethink about the content to clear all the confusions.
Regards,
Gobinda
Product Coordinator | Team HappyAddons.
clickbait title!!! Nothing special here…and poor replies…very unprofesional.
Hi Marios,
Sorry for the inconvenience.
We have mentioned in other comments that this is the best possible way. And we have added a quote at the top of the content. https://ibb.co/Lvcqtzs
So many of our users ask for guidelines, and that’s why we have prepared this content. And we have covered every possible step to convert a Divi site.
Thanks.
Gobinda |Team HappyAddons
I don`t understand all the hate in the comments. The most helpful part is the first paragraph:
It is not possible. The rest is a perfect explanation what to do IF you would like to go through the pain to switch from Divi to Elementor.
No need for any apology. I think the article is helpful and I am glad that you did not delete it. It saved me a lot of time searching for an easy way!
Thanks Marcus for your kind words.
Regards,
Team HappyAddons
Since, both can export/import json format, I was expecting a tool to convert the json file between the two builders.
Without the tool, it would be best to discuss the conversion process on a per component basis. For example, things that Divi have which is not present in Elementor and vice-versa, and how to tackle the differences (i.e. how to bring the section dividers from divi to elementor, the animation differences, the divi conditional display which is not present in elementor, etc.) This info is more important than discussing, which is better.
And, I do agree with the others that the title does not justify the content. We all know why people are led to this article, and that is to seek for a solution to convert from divi to elementor. Telling them something what they are already doing is really disappointing.
Hello Tristan,
Thanks for stopping by and sharing your valuable feedback.
Actually, I understand your point. And already discussed with our dev team to figure out something to build. But it’s not that much easy. But we will sit again and rethink that.
To clear that confusion in the blog topic, we have mentioned everything in the first paragraph. And we have given a detailed process to replicate the content.
Thanks again.
Regards,
Gobinda
Team HappyAddons.
I am not agreed with the point that we can use Elementor and Divi at the same time.
Thanks, Sheikh, we don’t recommend that.
Regards,
Gobinda
Team HappyAddons.
heading doesn’t make any sense brother, Allah se darah don’t mislead with title.
Sahid Malla,
We have changed the title…
Thanks and regards,
Gobinda
Team HappyAddons.
The most useless article ever
Thanks for the Feedback Sam, can you please suggest us what we could do better in this article?
Regards,
Gobinda
Team HappyAddons.