A navigation menu is one of the most-visited parts of your website. It gives your visitors a clear direction about where they need to go to get their desired product or information. That’s why you need a well-structured menu for your site so that users can easily access your website content.
If you have a WordPress website, making a menu will not be difficult. But you may afraid to work inside the theme code or might be thinking it’s a job of only professionals.
To help you out, today we’ll show you how to create a standard navigation menu inside your WordPress site with ease. Here, you’ll learn both the process with coding and without having any technical knowledge at all.
Let’s have a quick look at what we’ll cover today in this blog-
- What is a Navigation Menu
- Different Types of Navigation Menu
- How to Create a WordPress Menu
- How To Create a Custom Menu in WordPress
- How to Add Navigation Menu Using Elementor
- FAQs on WordPress Menu
Read till the end to get an exclusive bonus on designing Mega Menu.
Let’s start with the basics-
What is a Navigation Menu?
A navigation menu is a list of links usually used to navigate to essential internal pages or other web content of a website. The navigation menu is mainly often seen as a horizontal bar on the top of the website.

However, you can find a menu in the sidebar & footer area of a website. It helps users to find important information about your website quickly. WordPress allows its users to create custom menus & sub-menus.
Also, you can add categories, blog posts, and custom links like Google Maps & social media channels into the menu.
Different Types of Navigation Menu
You are able to set different locations of a menu based on your current WordPress theme. Typically, a primary menu appears in the header, while a secondary menu appears in the footer. Also, many themes offer a navigation menu for mobile devices.
These are the typical navigation menus used for different purposes and different areas of a website-
- Horizontal Navigation Menu
- Dropdown Navigation Menu
- Footer Navigation Menu
- Hamburger Navigation Menu
- Vertical Sidebar Navigation Menu
1. Horizontal Navigation Menu
This is the example of a horizontal navigation bar that primarily appears top of a website.

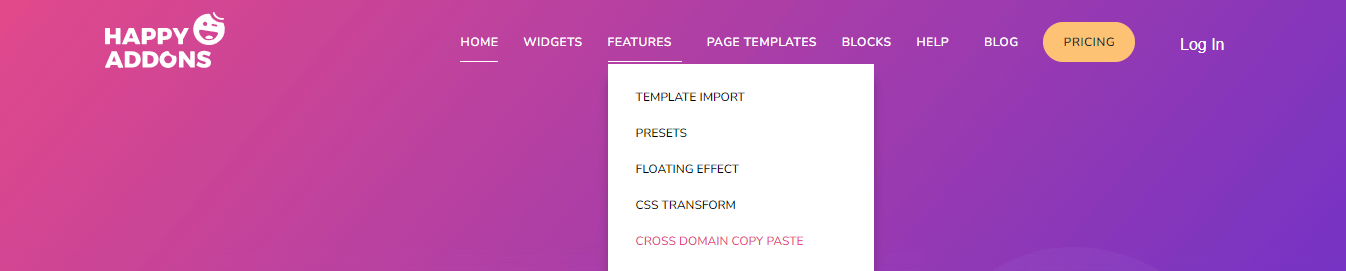
2. Dropdown Navigation Menu
In a dropdown menu, you can put multiple pages under a parent menu. Let’s see what a dropdown navigation menu looks like.

3. Footer Navigation Menu
This type of menu is mainly displayed at the bottom of the website. Here is an ideal example of a footer menu.

4. Hamburger Navigation Menu
You create a hamburger navigation menu for the mobile devices like the below menu.

5. Vertical Sidebar Navigation Menu
In many restaurant or food delivery websites, you will find this type of vertical sidebar navigation menu.
How to Create a WordPress Menu (3-Easy Methods)
Before diving into the tutorial, lets clear what we are showing in this blog. Here, we’re going to show how to create a menu in WordPress following three simple methods. You can choose anyone according to your need.
The methods are:
Method 1: Default WordPress Menu Setting
Method 2: Manually Adding Custom Code
Method 3: Using Elementor Page Builder
Method 1: Configure Default WordPress Menu Setting
It’s time to dive into the tutorial create our first navigation menu. If you follow these below steps, you’ll be able to create a menu for your website with ease.
Step 1: Create a New Menu in WordPress
Step 2: Add a New Page to WordPress Menu
Step 3: Organize Your Menu Structure
Step 4: Set Menu Location
Let’s get started:
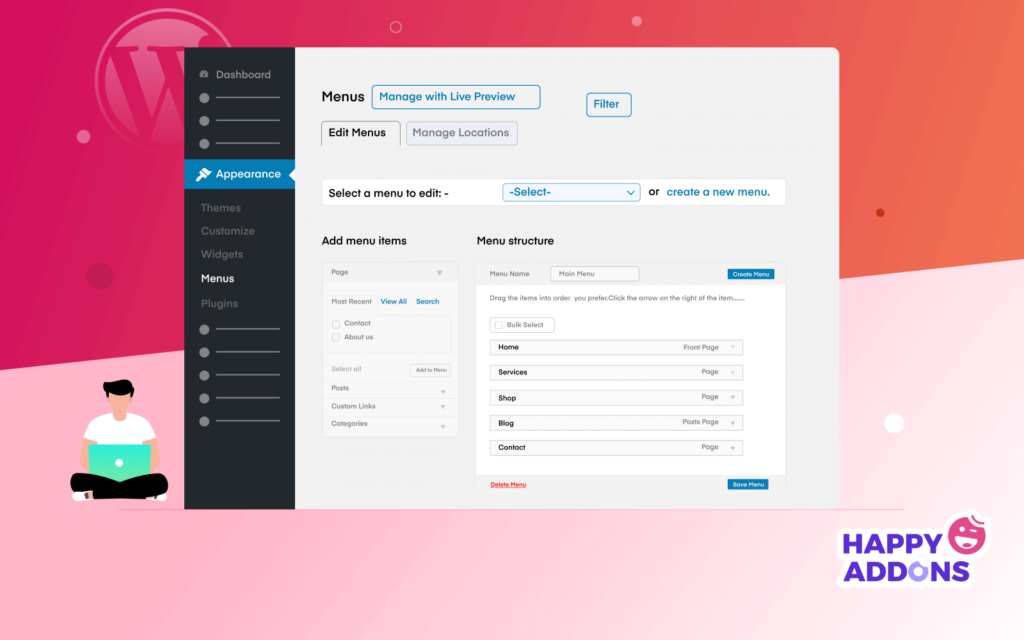
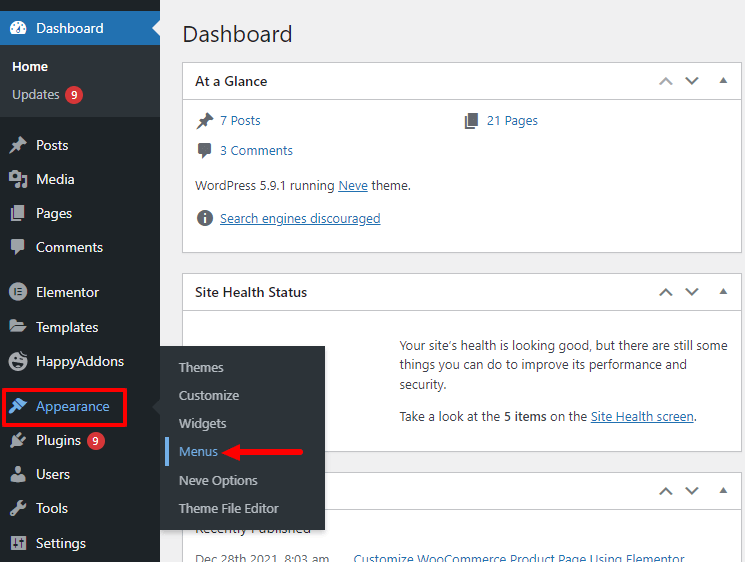
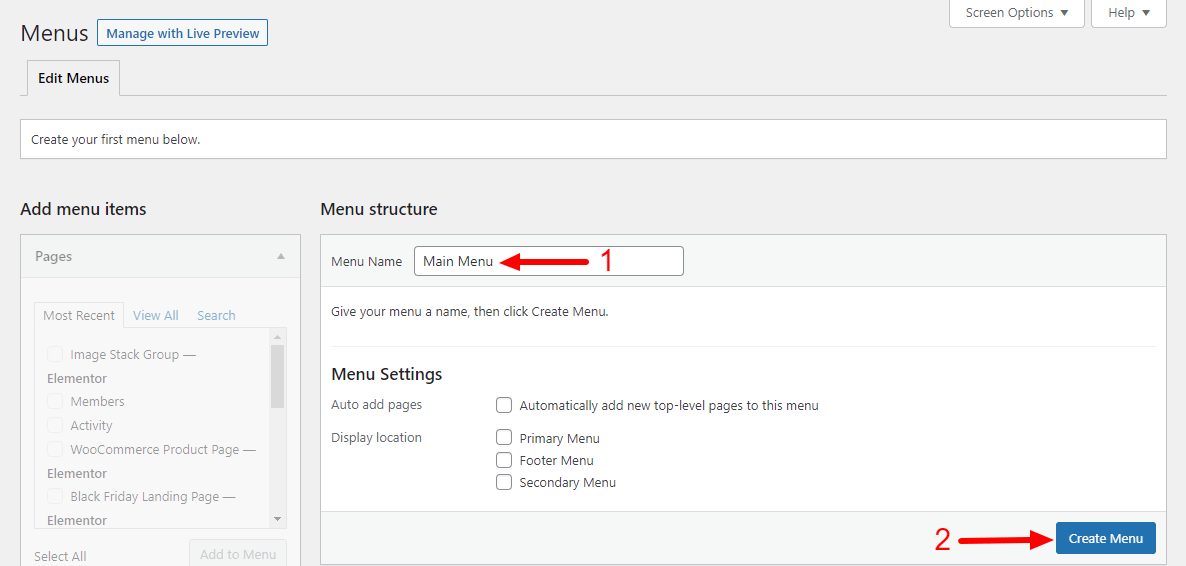
Step 1: Create a New Menu in WordPress
First, log in to your website dashboard area and go to the Appearance->Menus.

Second, you need to write the name of your menu into the Menu Name area. Finally, you have to click the Create Menu button to save the menu.

Step 2: How to Add a New Page to WordPress Menu
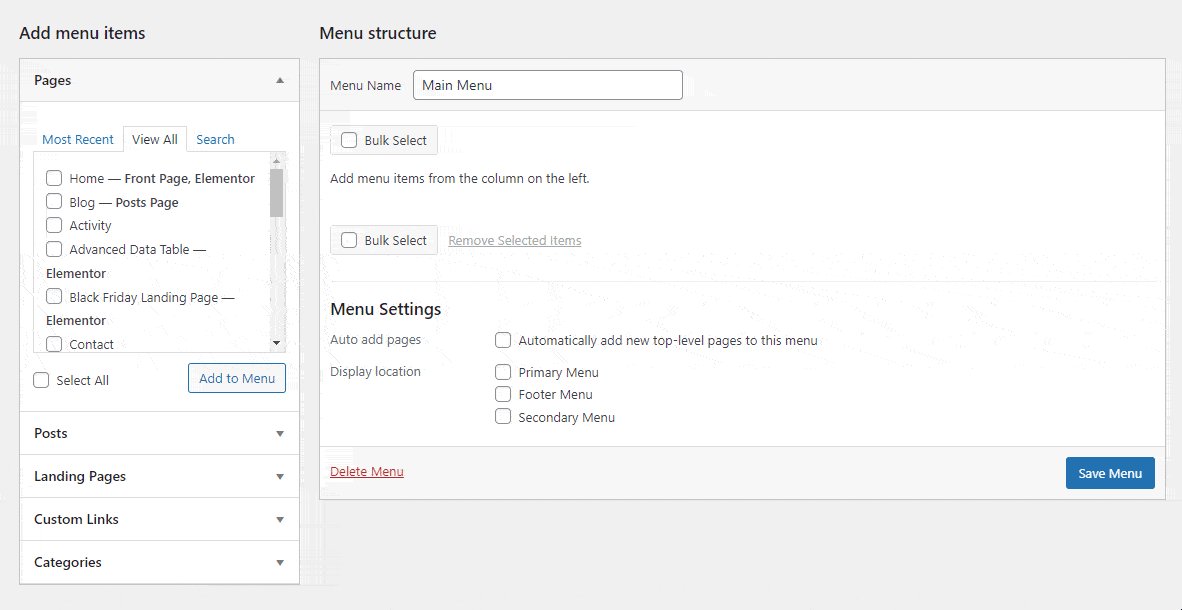
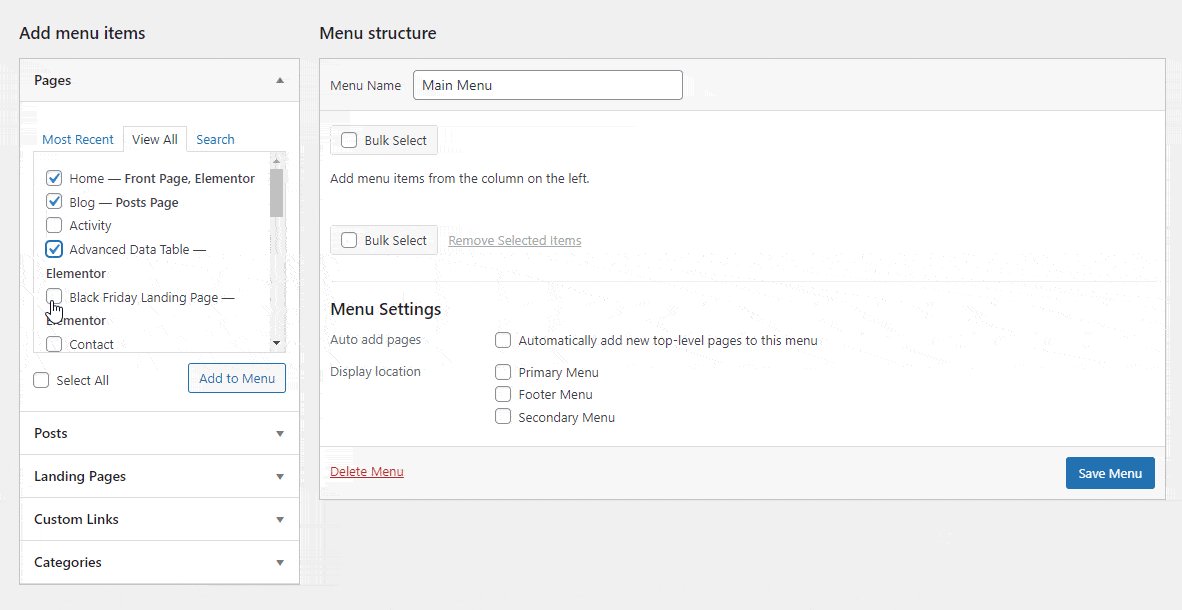
After creating the menu, your next job is to add the essential pages to the menu. Go to the left sidebar here you’ll get the Add menu items option. Select the View All tab and checkmark the relevant pages. Lastly, click on the Add to Menu button.
Follow this below image and learn how to add a new page to the WordPress menu.

Learn how to create a new page on WordPress.
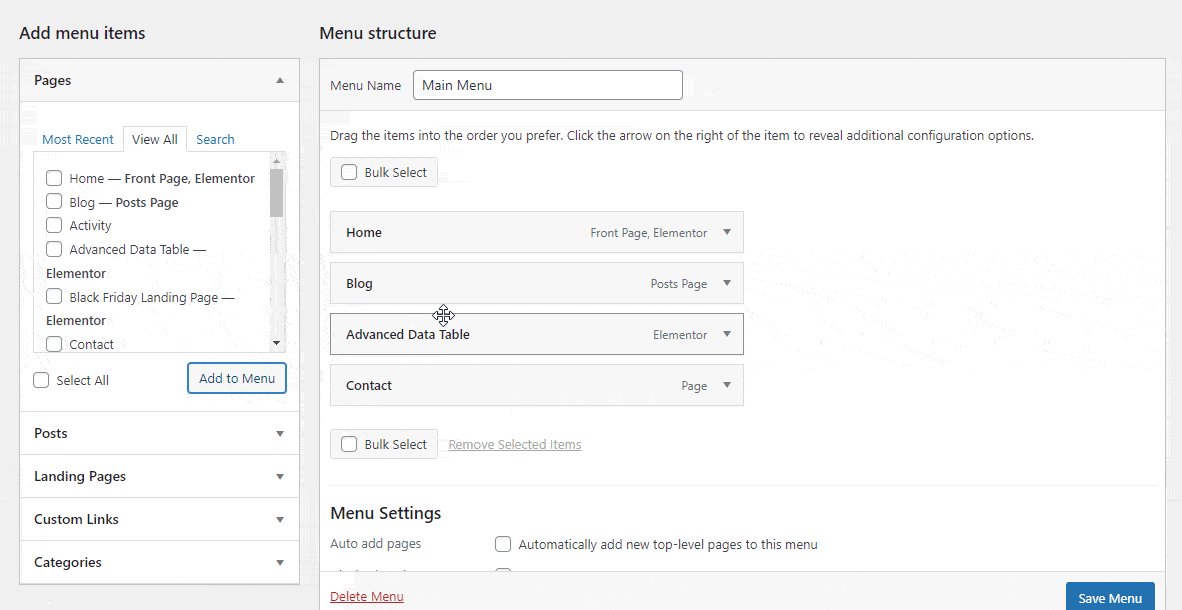
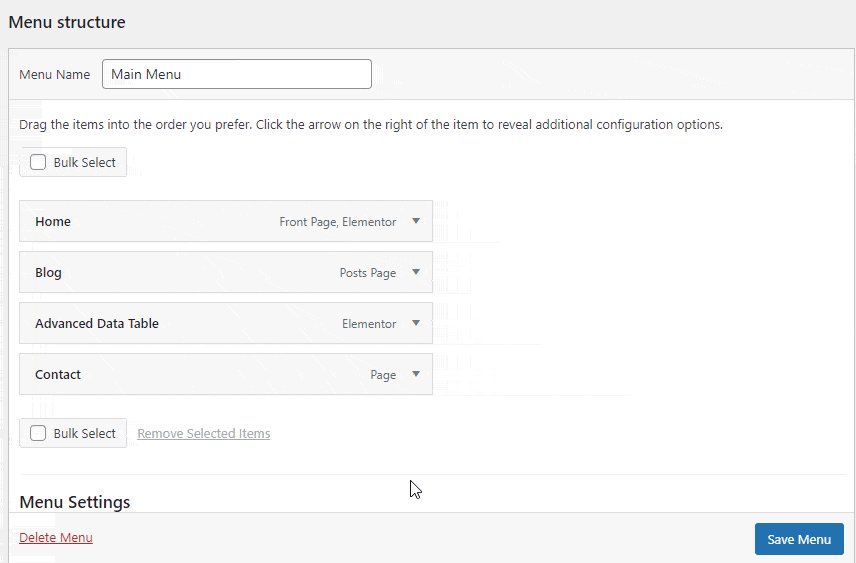
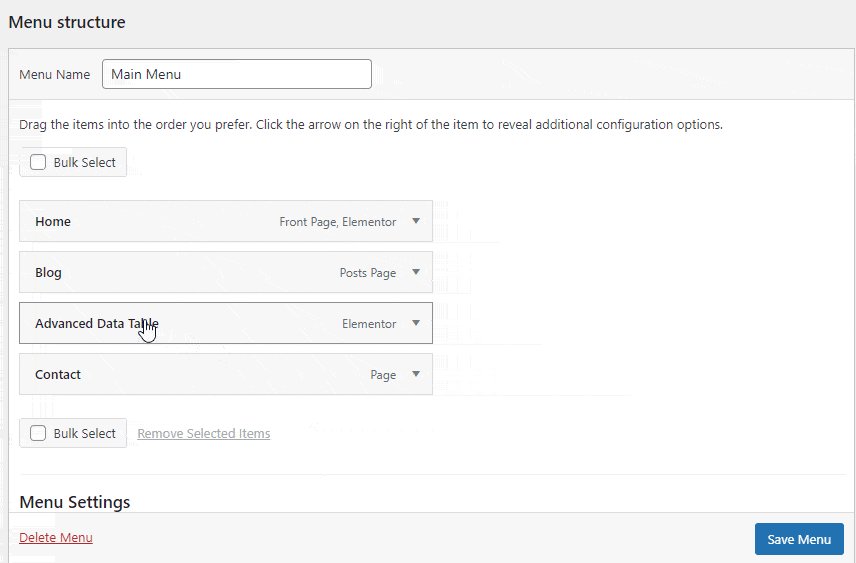
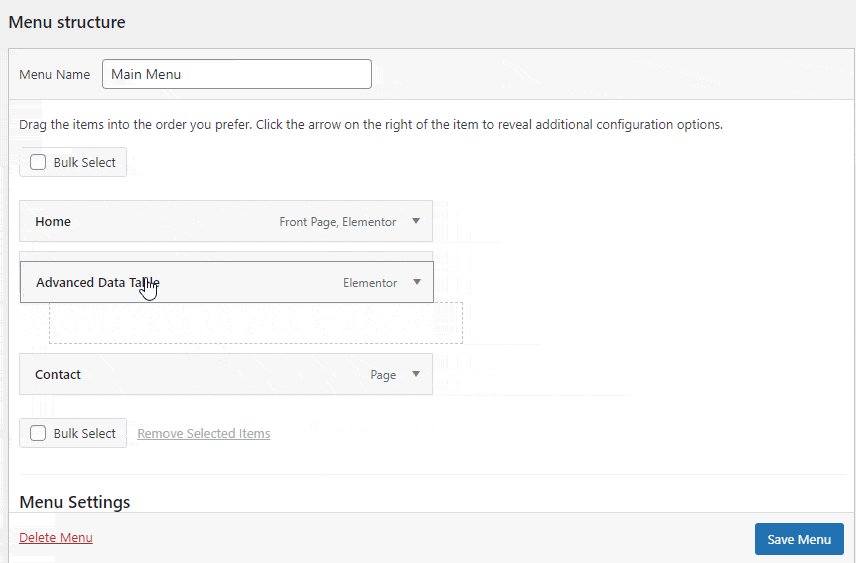
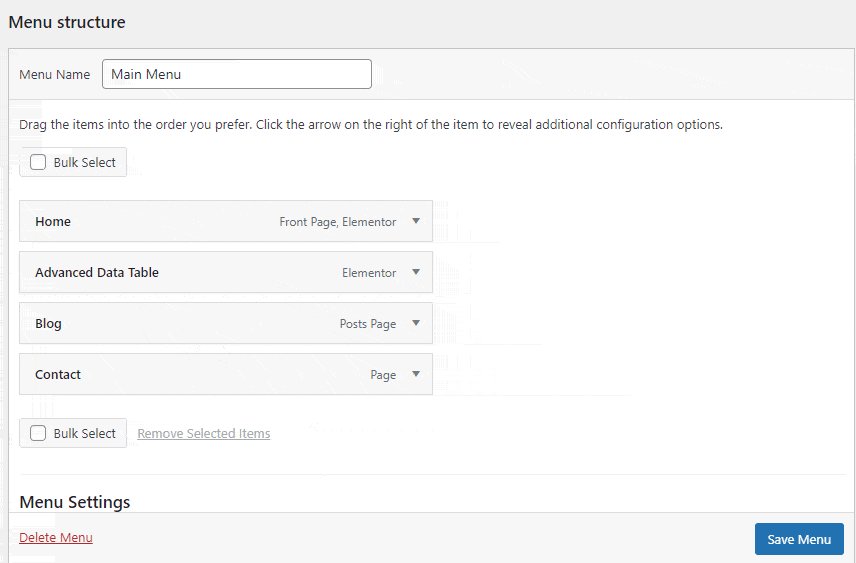
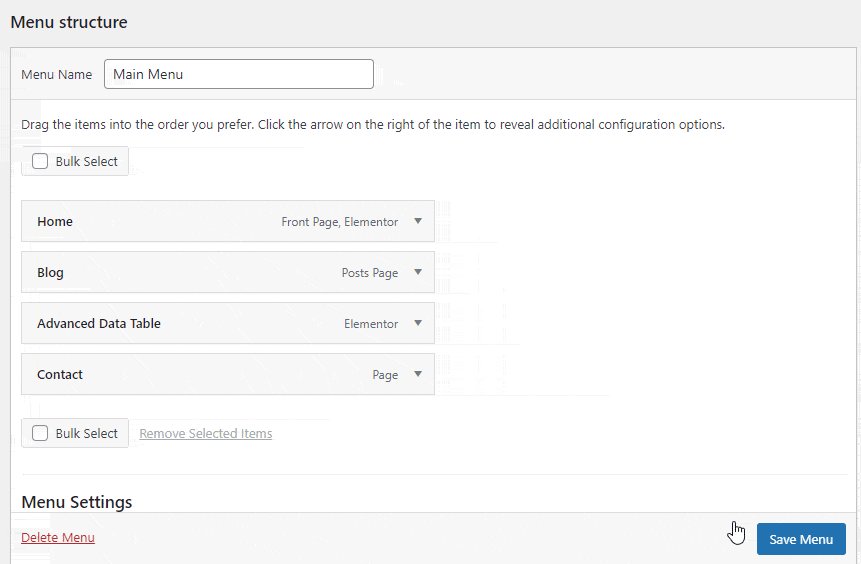
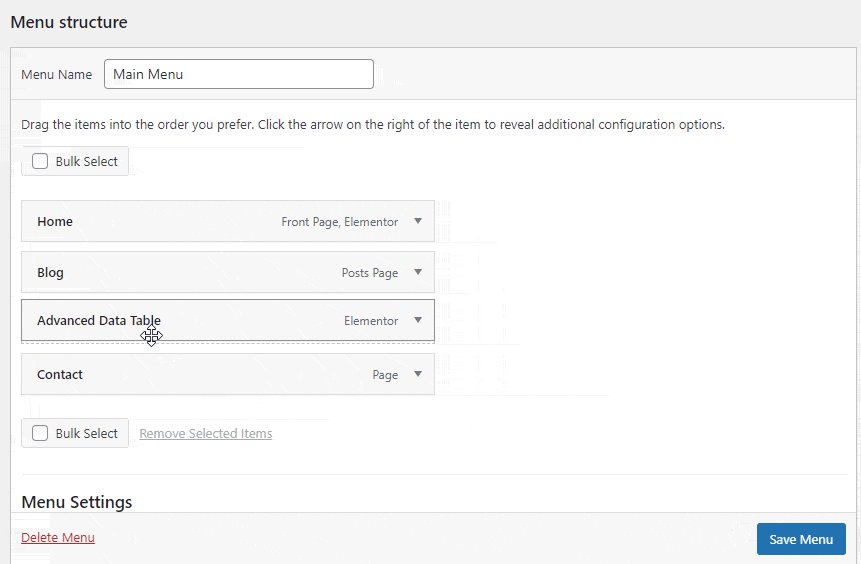
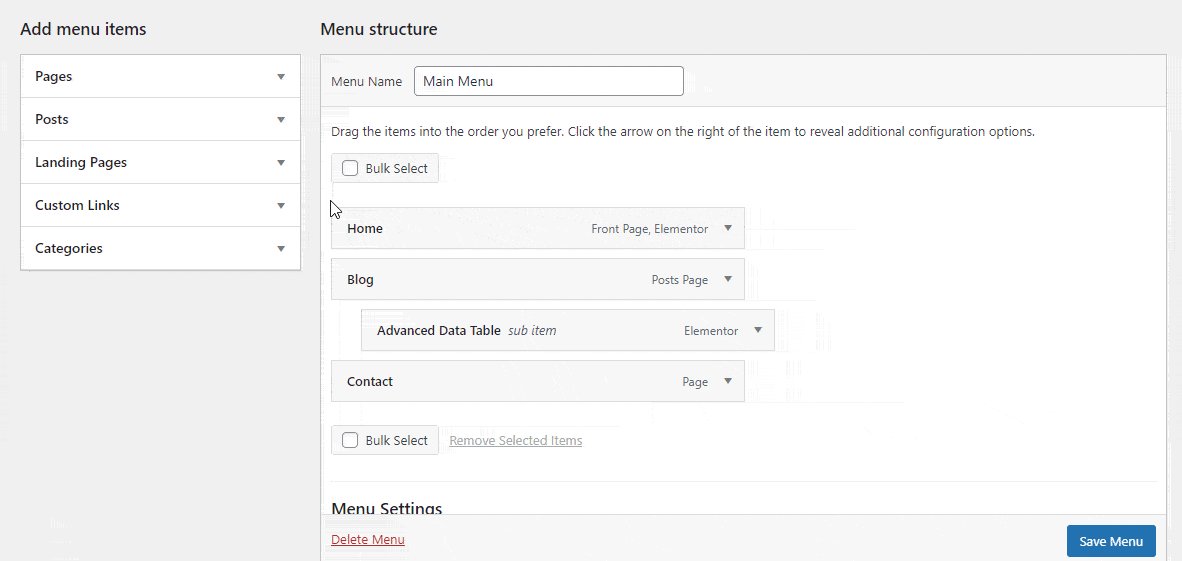
Step 3: Organize Your Menu Structure
It’s effortless to organize the menu items in WordPress. You need to drag & drop a menu item to finish the job. You can check this image below.

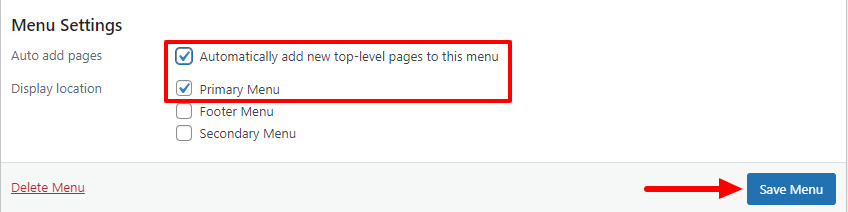
Step 4: Set Menu Location
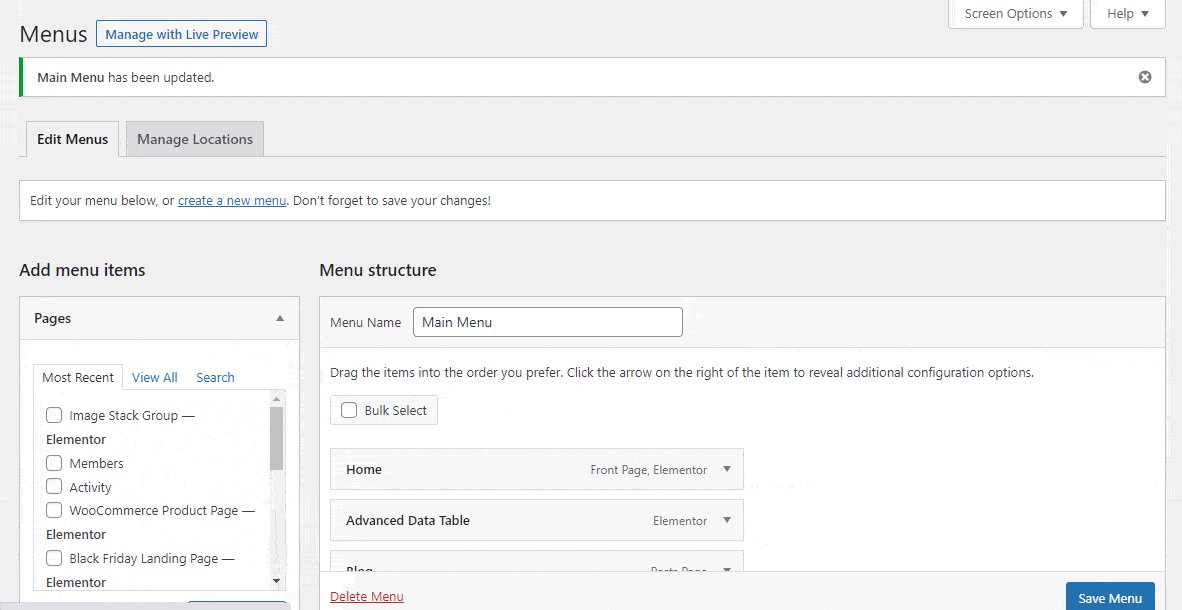
After setting the menu structure, you have to set the proper location of your menu. As it is our first menu, we have selected the Display Location as Primary Menu and checkmark the Auto add pages option to add new pages to this menu for the future automatically.

Finally, click on the Save Menu button for updating the menu.
Method 2: Create a Custom Menu in WordPress
WordPress theme comes with predefined menu layouts and locations for adding the navigation menu to your website. But, if you want to make custom menu layouts and want to display a menu beyond your theme menu location, you should create a custom menu for your website.
To create a custom menu, you may use a 3rd party menu-making plugin or edit your core theme file. Here, we’re going to show how you can create a custom menu manually in WordPress.
First, you need to open your theme’s ”function.php” file. Here, you have to register your new navigation menu by adding this code.
function custom_nav_menu() {
register_nav_menu('new-nav-menu',__( 'New Nav Menu' ));
}
add_action( 'init', 'custom_nav_menu' );If you want to add more than one new menu location, you can use this code snippet.
function custom_nav_menu() {
register_nav_menus(
array(
'new-nav-menu' => __( 'New Nav Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'custom_nav_menu' );
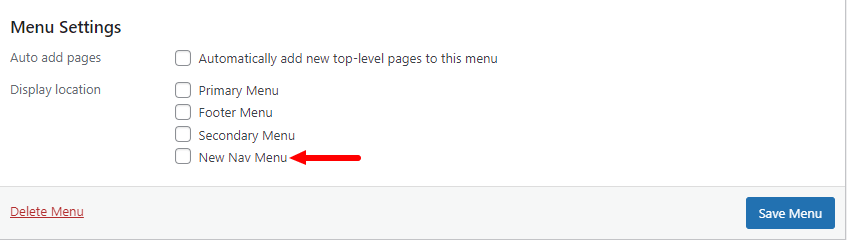
After adding the code, you need to go to your website Dashboard_>Appearance->Menu area. Now focus on the Menu Settings area. Here, you notice that the newly created menu ”New Nav Menu” appeared.

It’s time to display the new navigation menu into your WordPress theme. Use this below code and paste it into the theme’s ”function.php” file to do so.
<?php wp_nav_menu( array( 'theme_location' => 'new-nav-menu' ) ); ?>
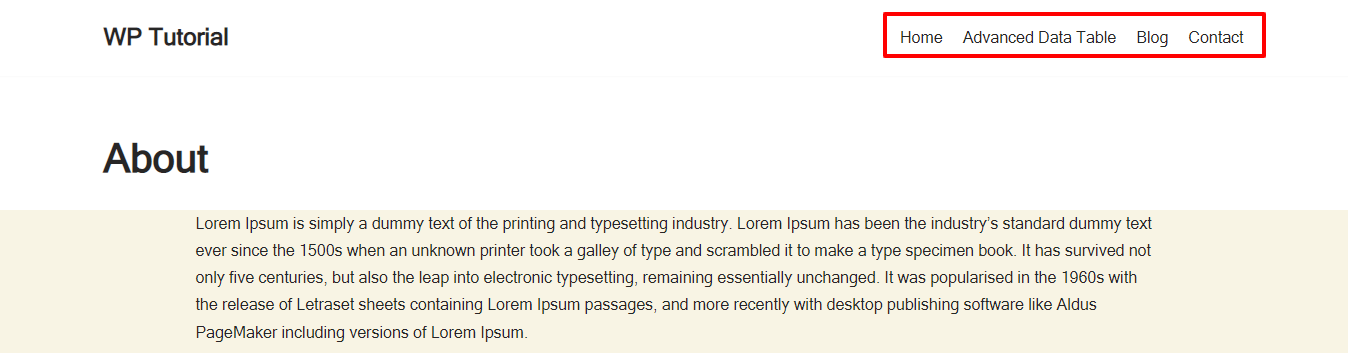
Now, you can display your custom menu anywhere on your website. We’ve added the new custom menu on our ”About” page.

That’s it.
Method 3: Add Navigation Menu Using Elementor
Elementor is one of the popular drag & drop page builder plugins that helps users to make their website with no time. It comes with tons of easy-to-use widgets among them the Nav Menu is the popular one that allows you to design a navigation menu for your website in minutes. You can create and customize the navigation menu in your own way using this widget.
You need to install the below plugins whenever you use the Elementor Nav Menu widget.
Prerequisites
- Elementor (Free)
- Elementor Pro
Follow these following steps and learn how to add a navigation menu to your Elementor powered website.
- Step One: Open A New Page
- Step Two: Add a Section
- Step Three: Add a Nav Menu Widget
- Step Four: Customize Nav Menu
Check this blog here we’ve covered each of the above steps and ultimately create a menu.
How To Create and Customize a Menu Using Elementor Nav Menu Widget.
Also, learn How To Design A Custom Elementor Header.
Bonus: Create Mega Menu in WordPress Using Happy Addons
A mega menu is a type of menu that contains lots of essential pages or other navigational links mainly displayed at the top of a website. It helps users to find their required information instantly. Also, it improves the user experience and navigation process of your website. You often see a mega menu on big websites like.
- eCommerce websites
- Hotel websites
- News/Magazines/Blogs websites
- Services/Products based websites
You can not create a mega menu for your website with the default WordPress menu feature. You need to use a mega menu WordPress plugin or build your own mega menu function manually by writing code.
But, if you use the Elementor page builder for creating your website and install the Happy Addons’ Pro, you can easily create a mega menu with ease and without writing a custom code.
Happy Addons comes with its drag & drop ”Happy Mega Menu” widget allows you to build a big-size mega menu like Adidas, Puma, Dribbble, weDevs, InVision, and more. This advanced tool also allows you to add custom templates to your menu.
Let’s watch this handy video tutorial and learn how to create a mega menu in WordPress.
Check out the Happy Addon’s Happy Mega Menu widget documentation and learn how to use this widget the right way.
FAQs on WordPress Menu
There are a lot of questions about how to create a menu in WordPress that people often ask online. Here, we’ve answered some common questions that can help you add a menu to your WordPress website.
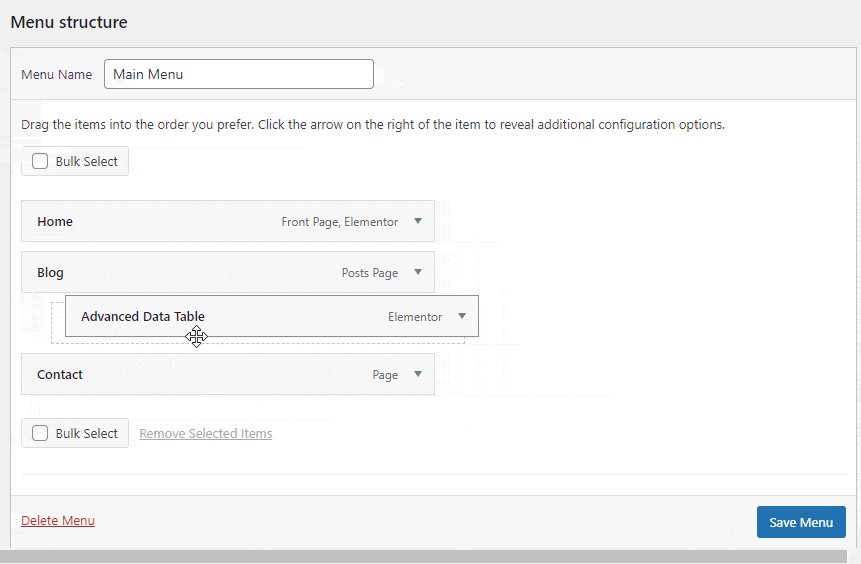
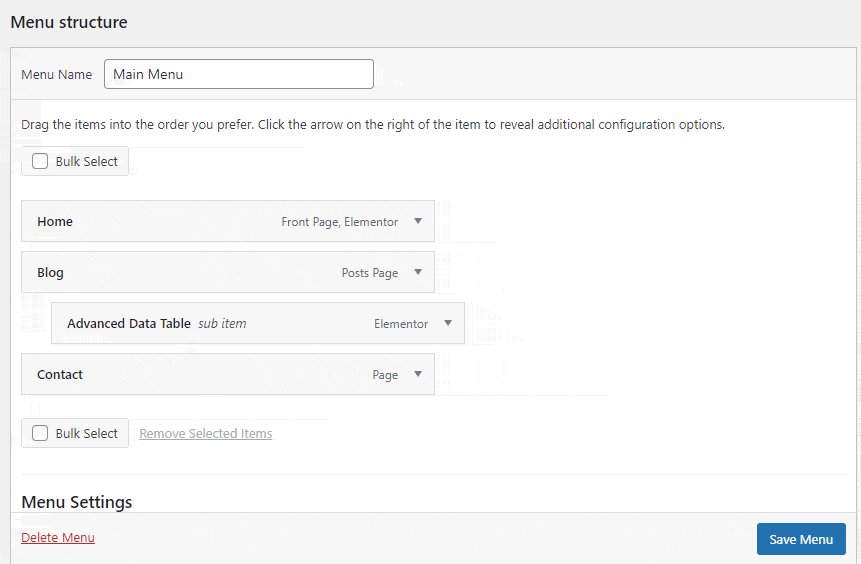
1. How to Create a Drop Down Menu in WordPress?
To create a submenu, you need to drag a menu item and drop it under another menu. You can check the below image to finish the job.

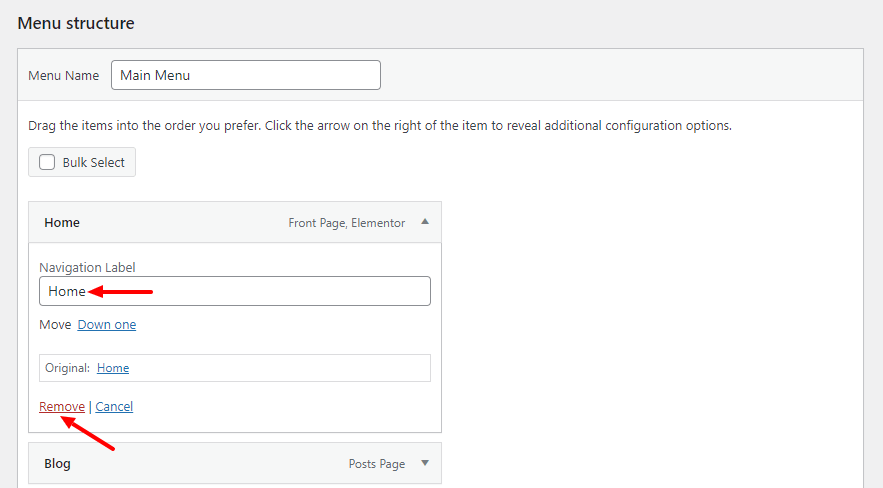
2. How to Delete and Rename Menu Items?
Open an item then you can rename the Navigation Label. And click the Remove link to delete the item.

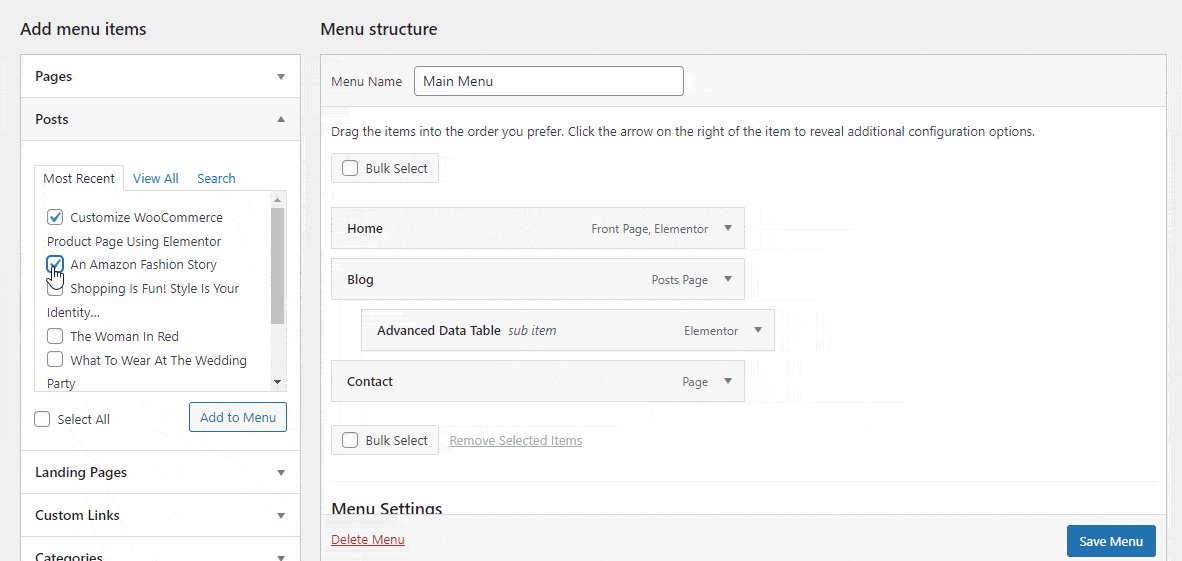
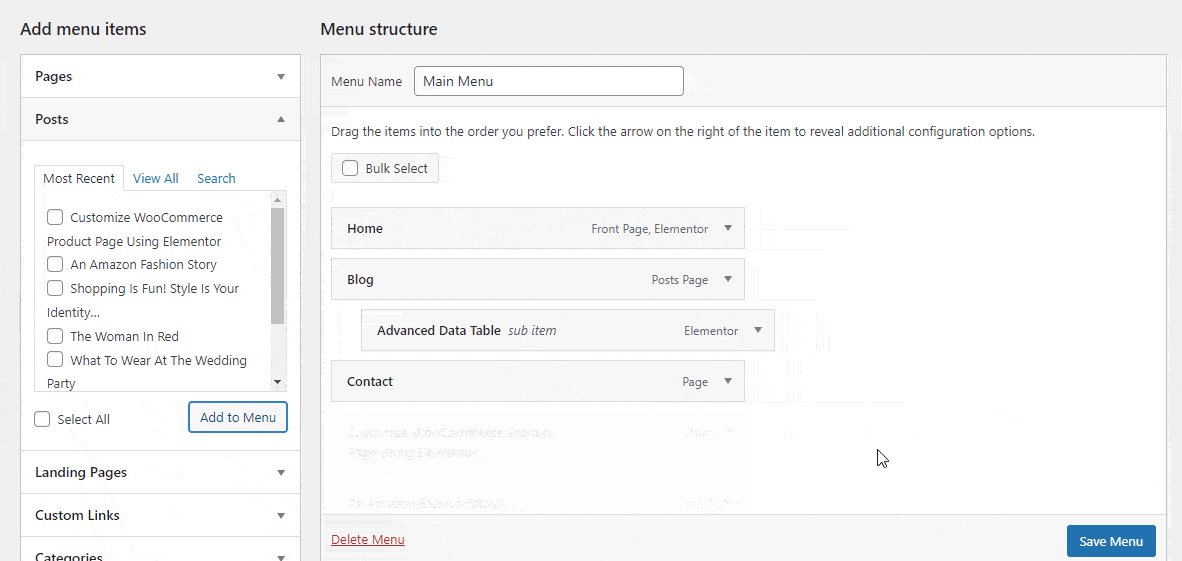
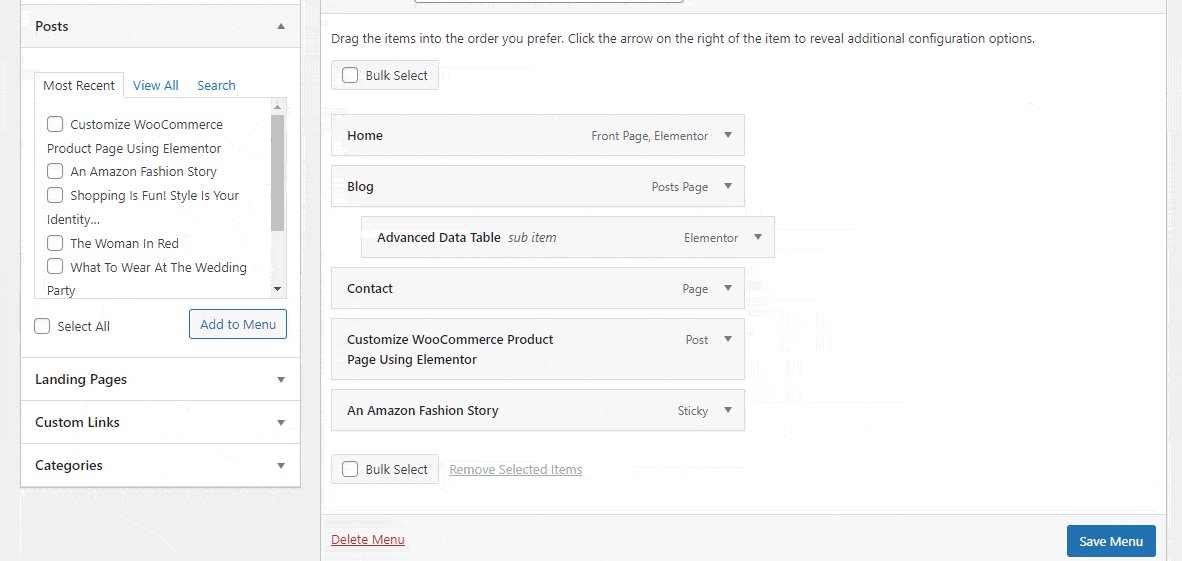
3. How to Add Posts to the Menu?
You are able to add blog posts to the menu. Open the Post tab and select the posts. Finally, click the Add to Menu button. You can follow the below image for adding posts to the menu.

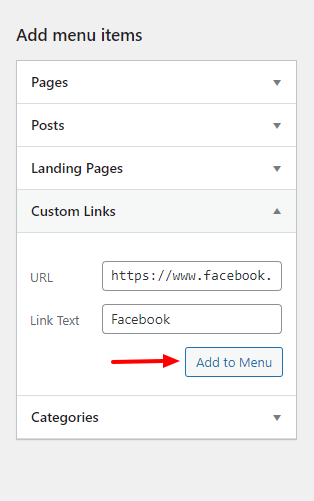
4. How to Add Custom Links to Your Menu?
You can also add a custom link to the menu. Open the Custom Link option. Now, insert the URL & write the Link Text. Finally, click the Add to Menu button to add the item to the menu. Here, we’ve added our Facebook channel.

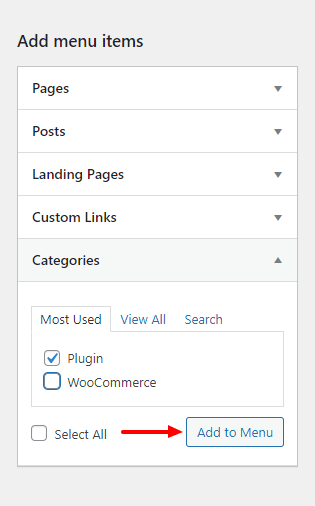
5. How to Add Categories to WordPress Menu?
If you want to add categories to your menu, you need to open the Categories tab and select the categories. Finally, click on the Add to Menu button for adding them to the menu.

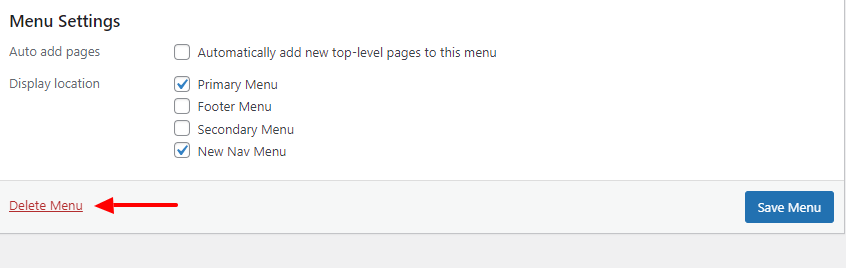
6. How Delete a Menu?
To delete a menu, you need to go to the Menu Settings area and click on the Delete Menu link.

Ready To Create Your WordPress Menu
Creating a menu in WordPress is not difficult anymore if you follow the above steps. In this tutorial blog, we’ve covered how to create a menu in WordPress. We’ve shown how you can make your custom menu.
However, we’ve discussed how you can create a menu using Elementor page builder and covered a bonus topic regarding WordPress mega menu. Last but not least, we’ve answered some common questions WordPress menu.
If you need more help or have some questions on your mind regarding this blog, you can raise your voice in the below comment section.
Please share this blog on your social channels if you like it. And, join our newsletter to get more handy WordPress and Elementor tutorials. It’s Free!
Subscribe to our newsletter
Get latest news & updates on Elementor