Anchor links in WordPress are often known as jump links which makes easier to navigate an article to the users. Most of the readers like to jump to their interesting points at once.
It is proven that if you create anchor links in your blog, your bounce rate will be reduced gradually. Because these links provide a better experience to the users while they are in reading.
Suppose, you have written an article on Gutenberg New Updates. So, now you will definitely make a list for spreading the information to your reader at a glance. If you can link all the heading to the described part of each update, isn’t it would be great?
However, if you are using WordPress Gutenberg Editor for blogging, then the process will be much easier. Today, we will share with you the easiest way to add or create anchor links in WordPress step by step.

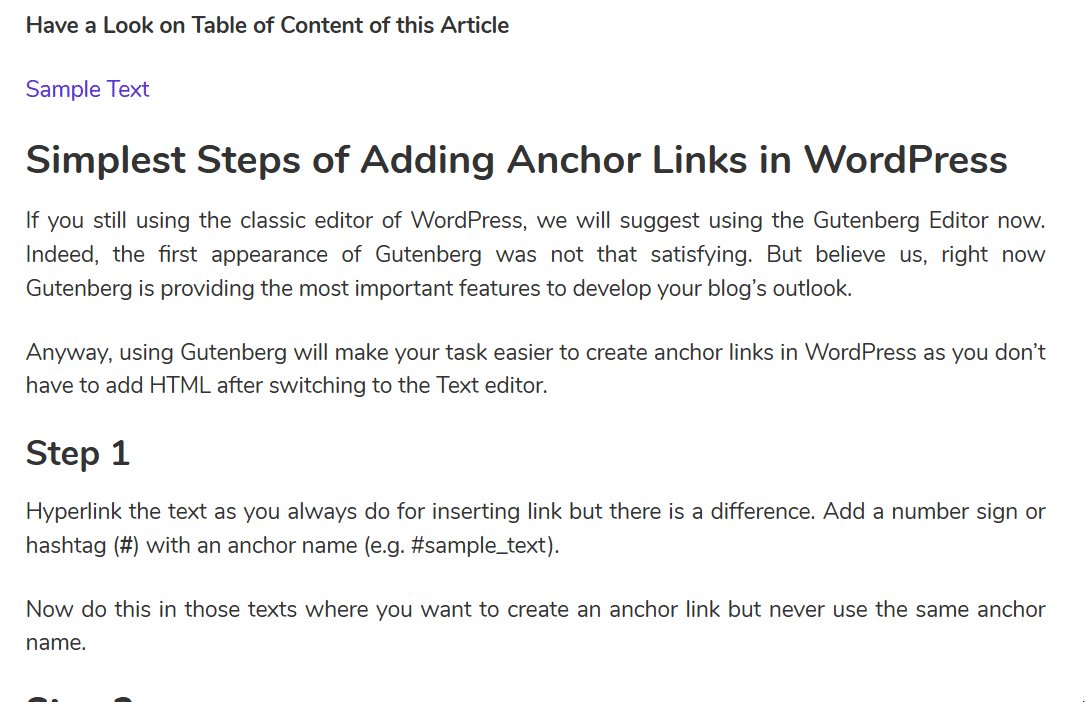
Simplest Steps of Adding Anchor Links in WordPress
Are you still using the classic editor of WordPress? If so, we will suggest using the Gutenberg Editor now. Indeed, the first appearance of Gutenberg was not that satisfying. But believe us, right now Gutenberg is providing the most important features to develop your blog’s outlook.
Anyway, using Gutenberg will make your task easier to create anchor links in WordPress as you don’t have to add HTML after switching to the Text editor.
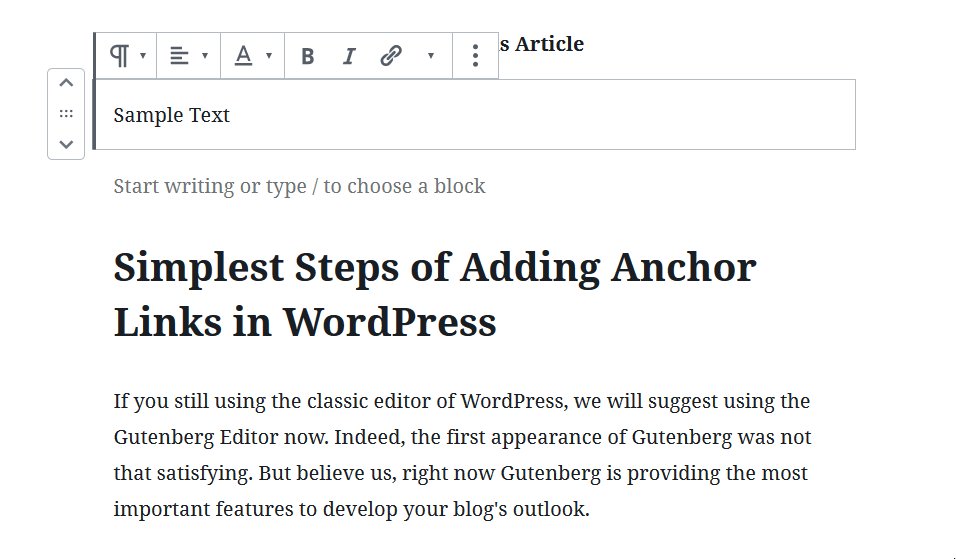
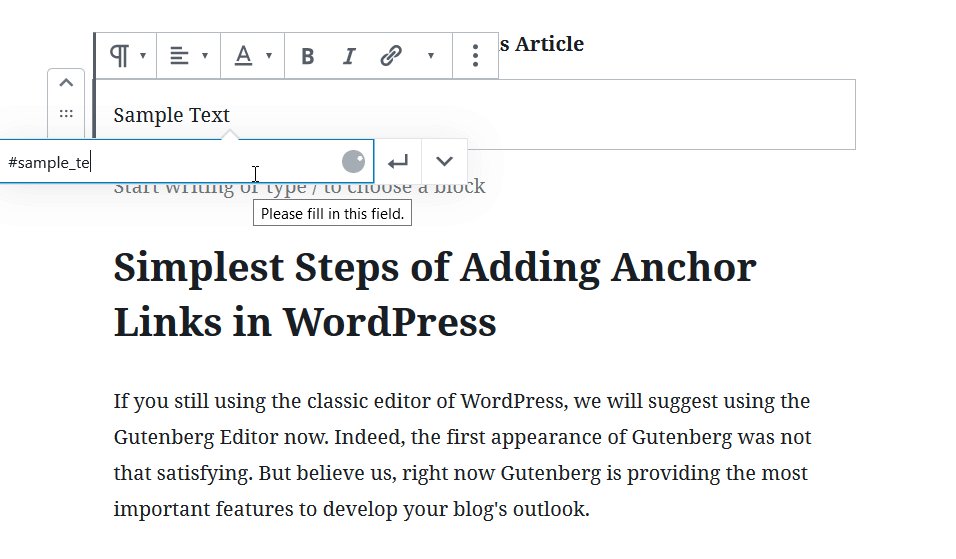
Step 1

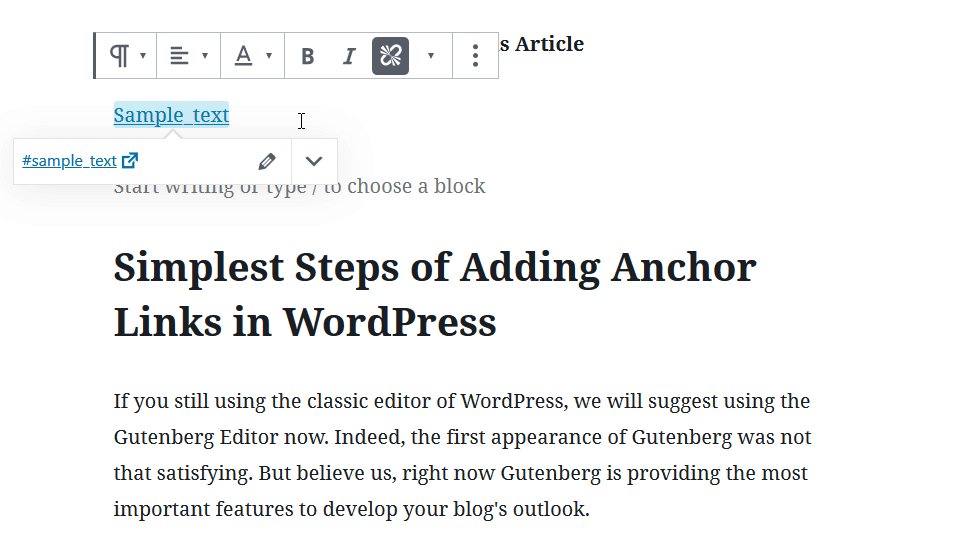
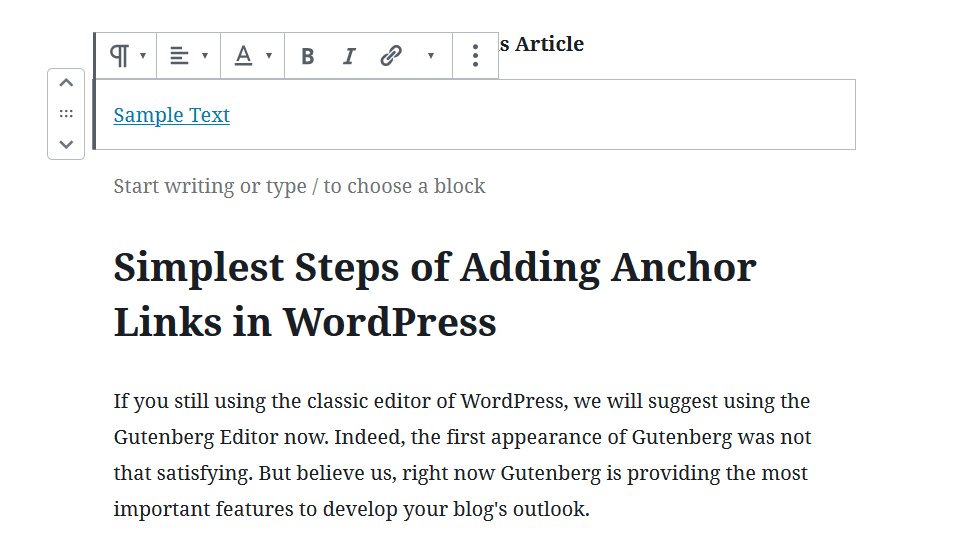
Hyperlink the text as you always do for inserting link but there is a difference. Add a number sign or hashtag (#) with an anchor name (e.g. #sample_text).
Now do this in those texts where you want to create an anchor link but never use the same anchor name.
Step 2

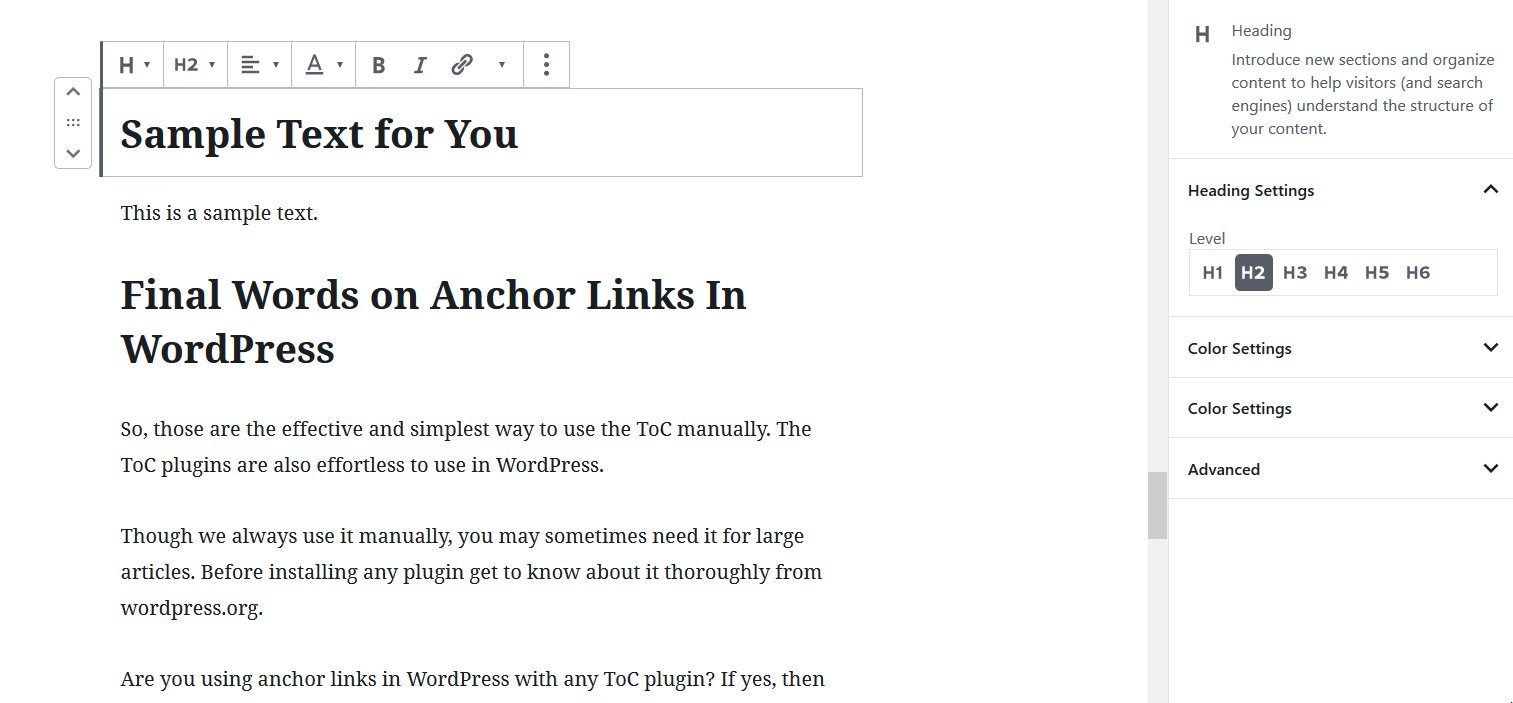
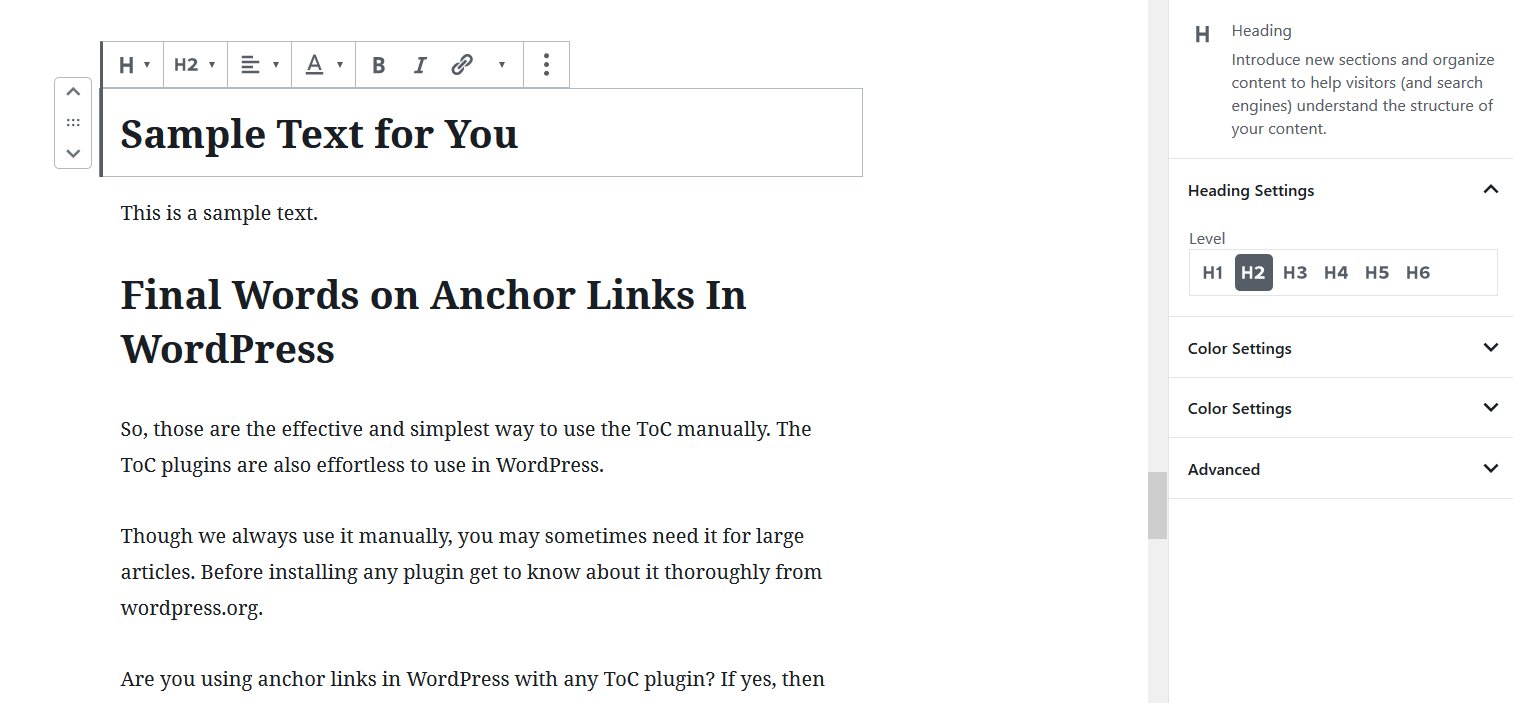
Find out the block/ heading which is reliable to the anchor name and where the readers will jump to when they click.
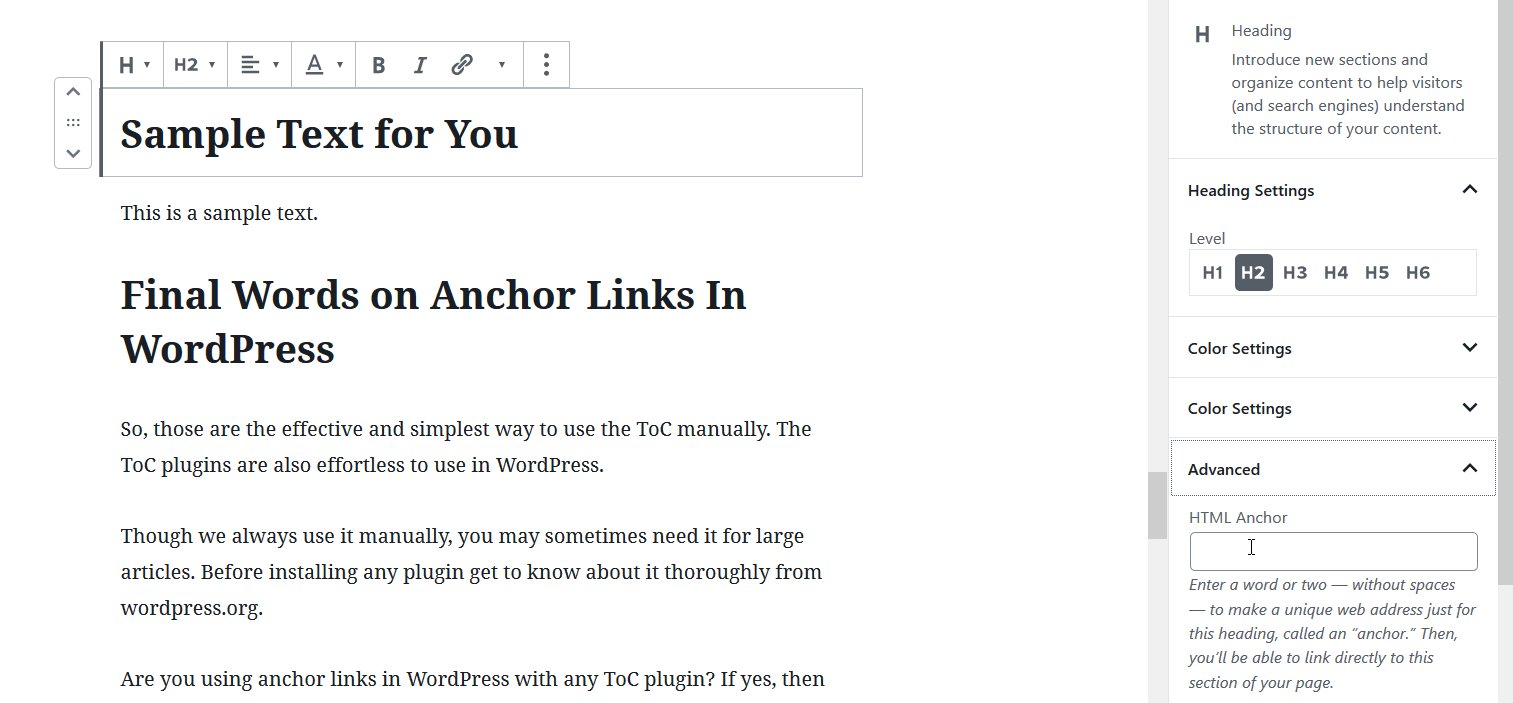
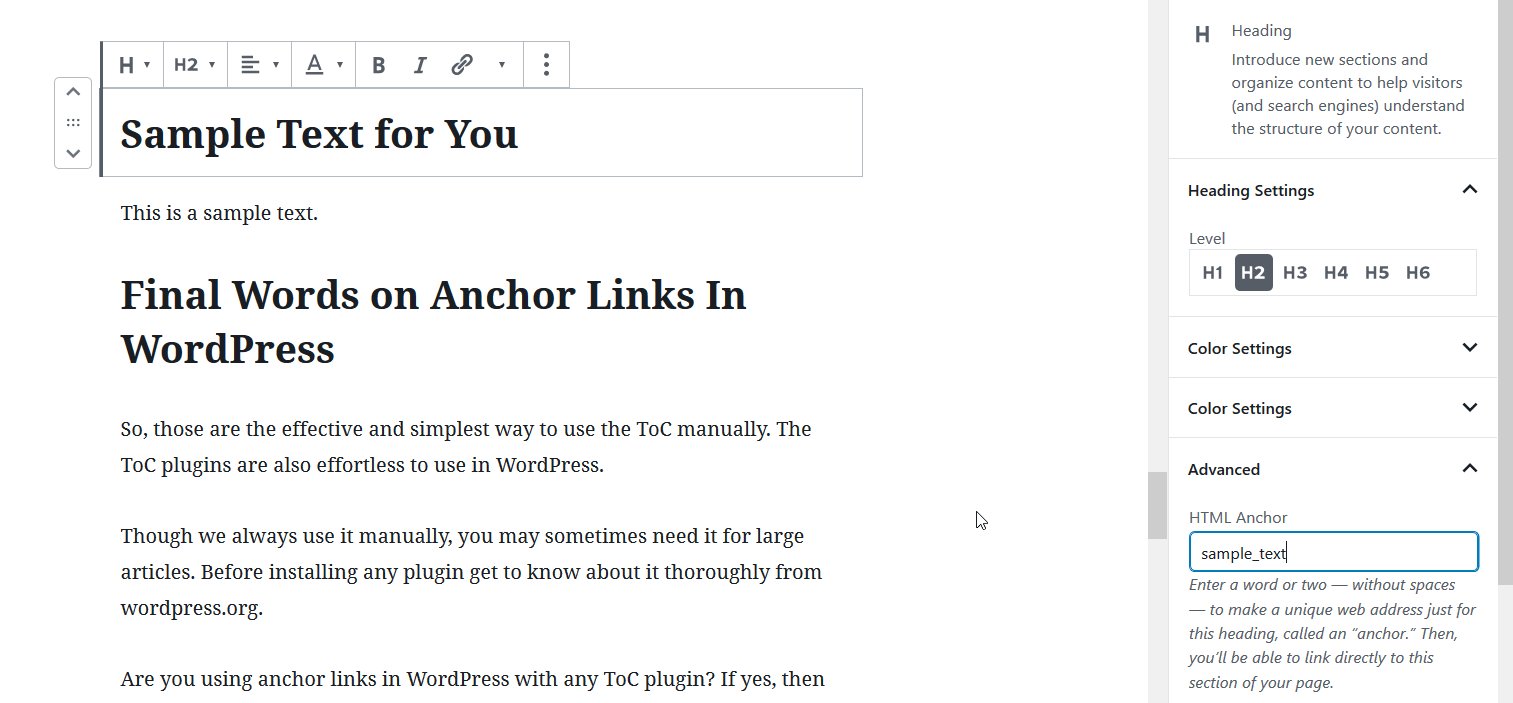
Now find the Advanced option in the right sidebar, and add the anchor name without using the hashtag in the “HTML Anchor” (e.g. sample_text).
Moreover, always remember the section’s ID and anchor name should be the same.
If your link isn’t working like the GIF then you should check the ID and anchor name again.
After doing the whole job properly, check whether the anchor link is working accurately or not (Like the gif below).

Copy this method to create more anchor links in WordPress.
Creating Anchor Links to the Section’s of Other Posts
If you want to send your readers to a specific section of your other article, you can do it by using the anchor links.
So, you have to do the same as above, but add an anchor name with the # sign after the URL of the post.
On the other side, you have to add the same anchor name to a specific section of another post.
Now, click on the “Using Slash” to see the result.
How To Create Anchor Links Using A WordPress Plugin

If you are one of those users who want to skip the HTML part and search for the easy peasy option then you can use some WordPress table of content plugins. Here we have listed some popular Table of Content Plugins.
- Element Pack (for Elementor)
- Table of Contents Plus
- CM Table Of Contents
- Easy Table of Contents
- Shortcode Table of Contents
- LuckyWP Table Of Contents
Now let’s see how to use these plugins.
Step 1: Install & Activate
To install the plugin go to the WordPress dashboard and click on the plugin option. Now click on Add new and search for your desired table of content plugins. Next click on the “Install Now” and after that “Activate” the plugin.
Step 2: Add the Plugin
Move to the blog post where you can add the table of content. Insert the block of a table of content in a specific location. Now you will see a table of contents from headings.
Step 3: Edit the Table of Content According to Your Need
After completing all of the steps properly, you can now edit the table of content as you require.
What can You Configure in a Table of Content?
- Changing the title
- Changing the bullet style
- Choosing which heading to add or remove
- Allowing show/ hide toggle
- Showing table of content in different columns
What are the Advantages of Anchor Links?
Before using any new staff, you should know whether it is good or not. So, check out the Pros and cons of anchor links in the WordPress site. After that, make your decision.
Pros of Anchor Links in WordPress
- Create a better user experience long-form articles
- Share direct links to several parts of an article
- Help to increase CTR (Click Through Rate)
- Jump to the SERPs (Search Engine Results Pages)
- Use for “return to top” link
- Use for “back to top” link
Hence, you must know the disadvantages (if any).
Cons of Anchor Links in WordPress
- It can decrease the average time on site if used in the wrong way
- Can decrease impressions and clicks
- It may impact your ad revenue
Final Words on Anchor Links In WordPress

So, these are the effective and simplest way to use the ToC (Table of Content) with anchor links. The WordPress ToC plugins are also effortless to use for this purpose.
Though we always create ToC manually, you may sometimes need a plugin for large articles. Hence, before installing a plugin you must know about it thoroughly.
Are you using anchor links in WordPress with any ToC plugin? If yes, then let us know in the comment section below.
Furthermore, you can integrate Elementor and HappyAddons into your site to enhance Gutenberg experience.
Have a Great Day!





4 Responses