Gone are the days of creating a web page or a website using hard-coding. In the early days of WordPress, a popular Content Management System or CMS, it was only possible to use different theme layouts to satisfy our sense of aesthetics.
But with the latest inventions and innovations in the world of web development tools, we can now design websites exactly the way we want without writing a single line of code.
In the WordPress ecosystem, you can either design web pages from scratch or change the appearance of already existing web pages by just using a page builder.
Elementor is one of those page builders that can pave the way to design your web page with a full spectrum of widgets.
In this article, I will be explaining whether it is wise to customize marketplace UI design with Happy Elementor addons. So, let’s dive in.
What Is Elementor?
Elementor is a WordPress plugin that lets you create or customize any type of web page. It is by far the most popular page builder out there in the market.
To date, it has over 3 million users worldwide. This indicates how popular the tool is. With this plugin, you can even change the HTML elements’ CSS or simply change the design.
Why Elementor Is Essential for You?
- If you are a non-techy person and want to do things without spending too much for a web designer, then Elementor can save your bank.
- It is compatible with any WordPress theme.
- It has a great number of extensions available.
- You don’t necessarily have to know even the basics of HTML, CSS, JavaScript, and PHP programming languages.
- If you are to create any page layout or content layout, then you should go out for this.
- While creating a page with Elementor it will allow you to see a live preview on the right side. Which means what you see is what you get on the frontend.
- While trying to edit a page or a post, you will get a button called “Edit with Elementor” that will take you to the editor right away.
A Common Misconception about Elementor
Many people think that Elementor makes a website slow. But in reality, it does not make the website that slow. Fortunately, there are a lot of caching plugins that can boost the speed of an Elementor-powered site.
Free plugins like WP Fast Cache will improve the speed of your Elementor website. However, if you use a premium plugin, WP Rocket, then chances are higher that your Elementor-powered site will gain a super-fast loading speed.
Why Good Design Matters for Your eCommerce Marketplace
Outdated design at 38.5%. The impression is that if your site is obsolete, then likely is your product or service is too.
CMSCMEDIA
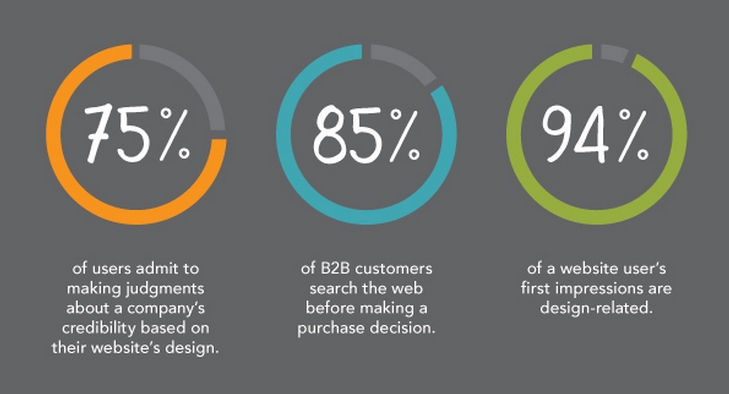
A good and intuitive design is mandatory to impress visitors. Studies suggest that you have only 50 milliseconds to gain the first positive impression on your customers’ minds.
Here is a fact from Foxy.io-

This is how design plays such an important role.
Strategies to Apply a Customized Design to Your eCommerce Website
We assume that you have your WordPress site up and running. To design an eCommerce site in WordPress, you need to install the WooCommerce plugin. If you do not know how to install and activate WooCommerce, follow this easy guide to start. Or you can also follow this video tutorial:
Upon activating WooCommerce, you may also need to install a WooCommerce theme.
Customizing an eCommerce site with the Elementor plugin in WordPress is like a piece of cake. Follow these strategies:
Strategy 1: Install and Activate Elementor
When you are done with installing and activating WooCommerce, you need to install & activate Elementor.
To learn how to install and activate, go through this documentation.
Strategy 2: Create a Page with Elementor
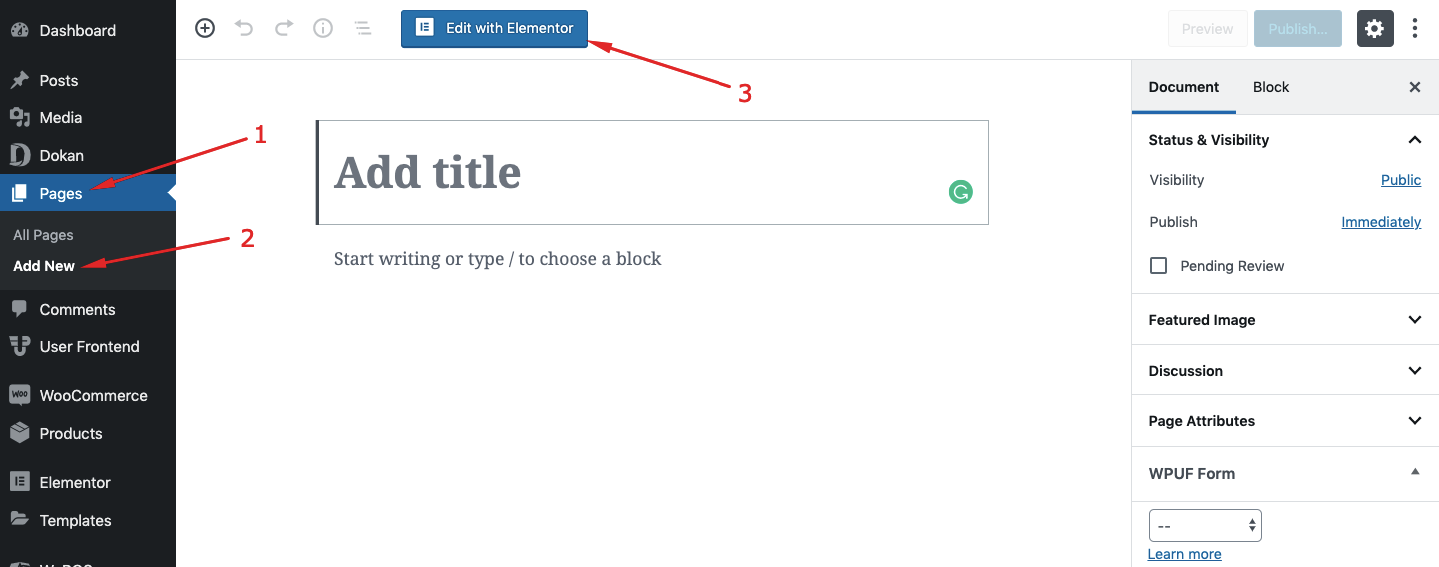
Now, navigate to the WP Admin Dashboard → Pages → Add New → Edit with Elementor.

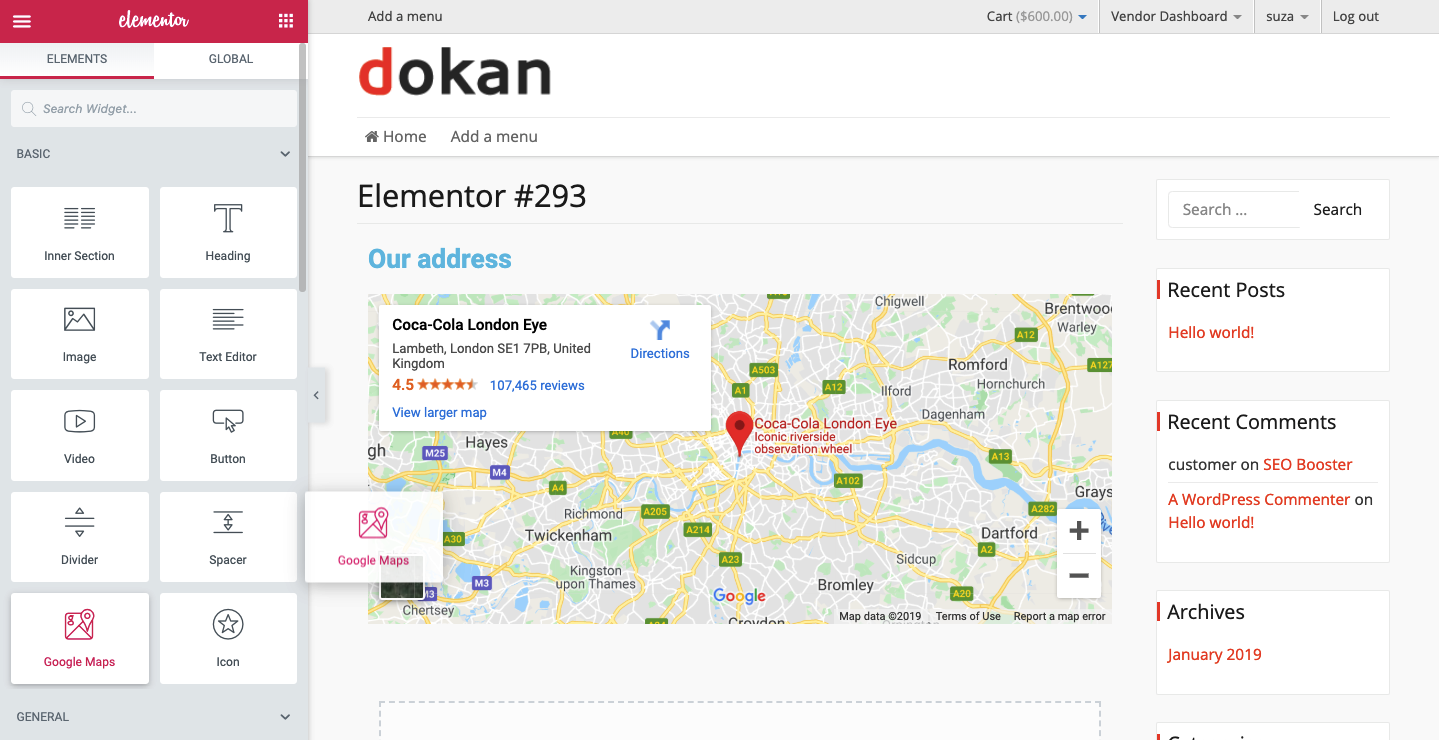
Now, start using the widgets to build a page. It’s as simple as that! Here, I have used the Heading widget and the Google Maps widget to create the page.

Strategy 3: Change the Appearance of the Widgets
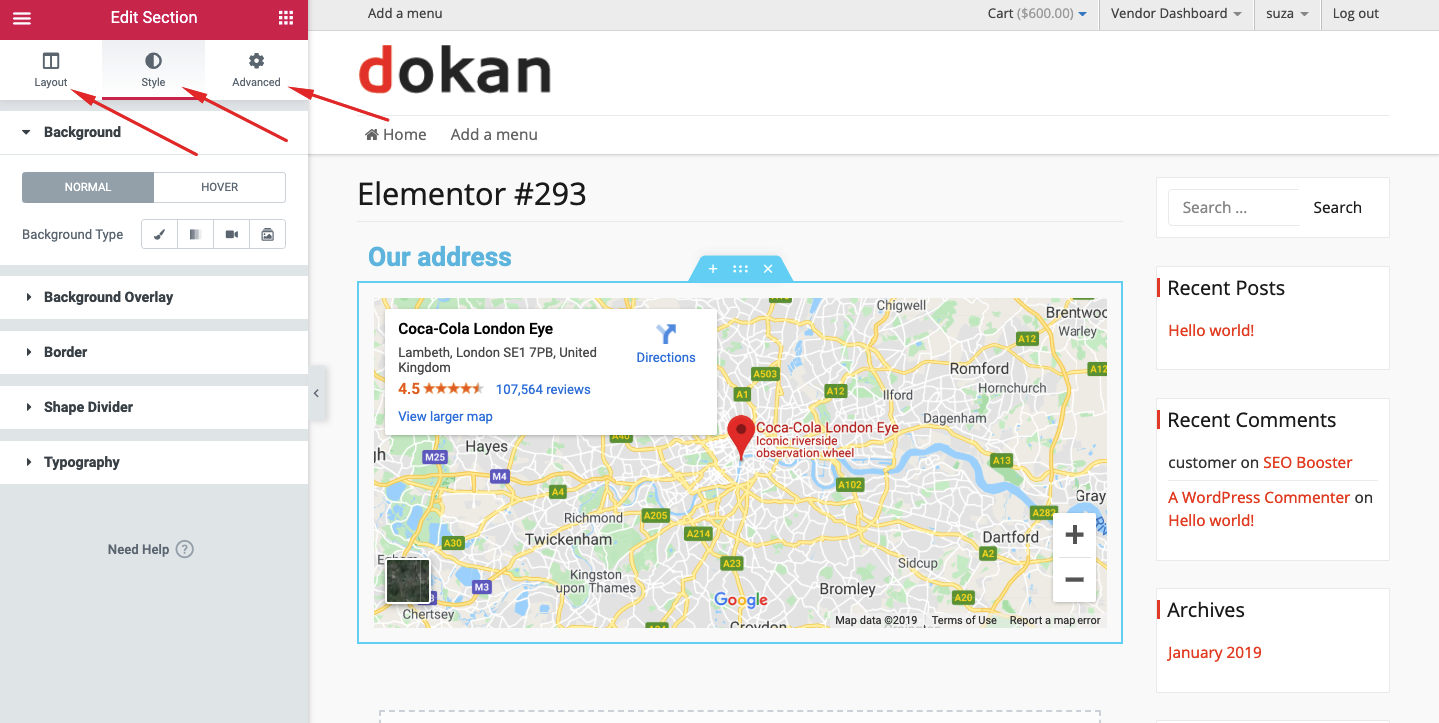
You can use the Layout, Style, and Advanced options to change the widgets. You can control the section width, add background overlay, add style to borders, add shape divider, and play around with typography.

Strategy 4: Add Floating Effects
If you are to build a landing page with some exceptional design, you can also add cool floating effects on your marketplace page layouts. To add these floating effects, you need some exclusive styles from the Elementor happy addons.
Here is a sample of a product floating effects that you can use on your marketplace:

You can go through this documentation to learn how to install and activate the Happy Elementor Addons.
Strategy 5: Build Stunning Product Layouts
If you do use stunning product layouts, chances are pretty high that your customers are going to convert. With amazing product layouts, customers are less likely to bounce from your site. To learn how to build stunning product layouts, follow this link:
Create Stunning Product Layout Designs With Happy Addons For Free
Bonus Tip: Turn Your WooCommerce Store into a Multi-Seller Marketplace

Do you know that a single store on WordPress can be turned into a multi-vendor marketplace without changing the platform? Dokan can be a reliable partner to manage your dream WooCommerce multi-vendor marketplace with ease.
Dokan is the fastest way to start your online business with WordPress. You can own a marketplace like Amazon without having any physical products or hiring any professionals. At a lower budget, it lets you create a highly functional marketplace in less than 30 minutes for any type of product ranging from digital and physical to variable.
More amazingly, Elementor is compatible with Dokan. Only you need to activate the Dokan Elementor module. With this duo of Dokan and Elementor, you can easily build a multivendor marketplace like Amazon or eBay in minutes.
- If you are dealing with a photography website, you can give this article a shot.
- If you want to showcase your customer reviews with Elementor, we suggest you read this article.
- If you are to create a stunning sticky header using Elementor, go through this article.
Up to You
So, we can conclude that if you are to customize the default design of the theme of your marketplace with Elementor, it’s obviously going to be a great idea!
If the customization and optimization are done properly, there will be nothing amiss on your website. And as Happy Addons complies with all the standards of the already popular page builder, Elementor, you can rest assured about the quality.
So, what are you waiting for? Give it a spin, and let us know how you felt with the Elementor Happy Addons.






One Response