The first product ever was ordered online on Amazon in 1995- the book “Fluid Concepts And Creative Analogies”.
In 2021, the global market size of the global eCommerce industry was around $5.2 trillion. And it is expected to cross the threshold of $27 trillion by the end of 2027.
So, if you haven’t launched your eCommerce website yet, then it’s the best time to start. With proper tools and the right set-up, you can easily build your first online shop from scratch and keep it up to date with relevant content. No prior technical expertise is required!
Today we’ll walk you through the complete step-by-step process of designing your eCommerce website using WooCommerce and Elementor. And we promise it won’t take more than 30 minutes to do the entire configuration!
But before that, let us answer the question-
Why Design Your eCommerce Shop with Elementor?
Design is the cornerstone of a successful eCommerce website. Thanks to WordPress- it enhanced people’s web development experience including a wide range of customization capability and ensuring site security as well. Another exclusive addition to WordPress is website page builders like Elementor.
Elementor helps you create stunning web pages regardless of any technical knowledge. Using this visual editor, anyone can build dynamic websites in minutes. Not only can you drag and drop to design your website, rather Elementor lets you overview the changes live without switching the browser tab. Also, you can easily copy-paste sections and blocks while designing your WordPress site inside Elementor.
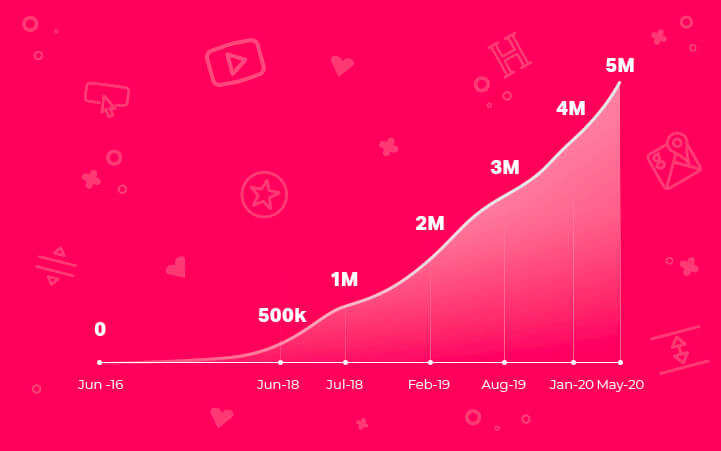
That’s why more than 5 million people are actively using Elementor Page Builder on their WordPress site.

Apart from all, Elementor has a rich collection of helpful add-ons. So that you get endless options to configure your website in a way that fits your brand accurately.
If you are planning to build your eCommerce shop with Elementor, then there is another good news for you! This WordPress page builder is fully supported with WooCommerce- the best eCommerce plugin for WordPress.
Pro tip: That being said, you can turn your WordPress site into a fully functional online store using WooCommerce in a few clicks only. Whereas Elementor allows you to make your shop design more engaging to your visitors without applying any code.
How to Create an eCommerce Website in WordPress

As promised, we’ll show you the easiest yet affordable process of creating an eCommerce website using WooCommerce Elementor pro. Here’s how to do it –
These are the pre-requisites to create your online shop:
- A WordPress Site
- WooCommerce (Free)
- Elementor (Free)
- Elementor (Pro)
- HappyAddons – A Elementor Addons (Free)
First of all, you need to buy your own domain and hosting. Then, configure your WordPress site and install all the required plugins such as WooCommerce, Elementor, HappyAddons, etc.
Meanwhile, if you want a quick guide to get you started with Elementor and WooCommerce, go through this beginners’ guide.
The video below shows how to configure basic WooCommerce settings and pages. Have a quick look over it!
Important Note: WooCommerce installation takes you on a short tour of all the required setting options like payment, shipping, other plugins collaboration, etc.
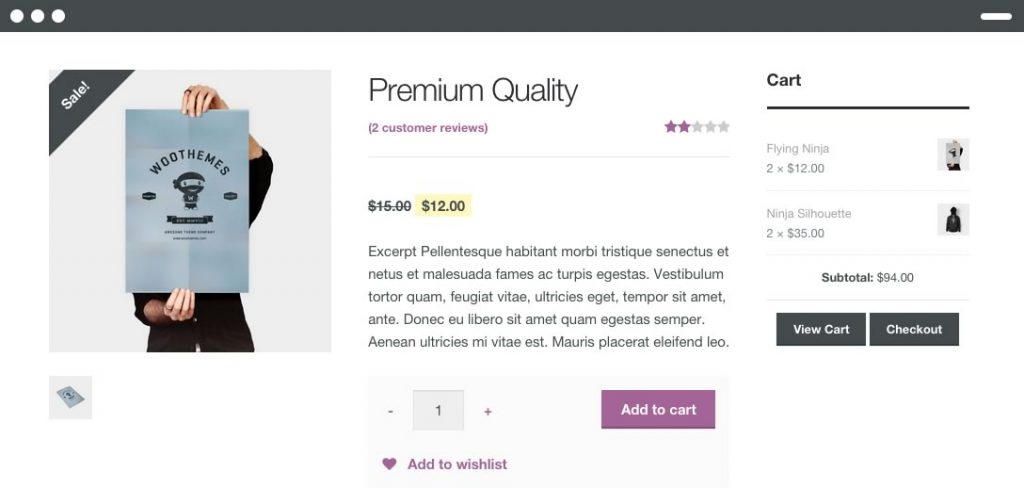
Once you are done with the basic configuration, then your WooCommerce site is ready to fly. Now, you can add products to your online shop. The fundamental layout of a WooCommece Shop Page looks like below:

Though WooCommerce has all the desired functionality you expect from an eCommerce shop, but still, design options are still limited here. Sometimes complicated, too! There comes Elementor, which lets you modify your shop design in your own way.
You may also like to read: How To Use Elementor: An Easy Way To Get Started.
Design Your Product Pages with Elementor
This WordPress page builder has a number of gorgeous ready-made templates suitable for the WooCommerce Website. Also, Elementor supports 10+ WooCommerce widgets that help you to get overall control over your online shop with extreme ease. So you will never feel limited by the number of WooCommerce elements, and, what’s more, you can imagine.
Before getting into the designing process, make sure you have successfully installed the latest version of Elementor, Elementor pro, and have WooCommerce 3.4 or higher activated on your Website. Except that you won’t be able to access Elementor’s Product templates.
Step One: Create A Single Product Template
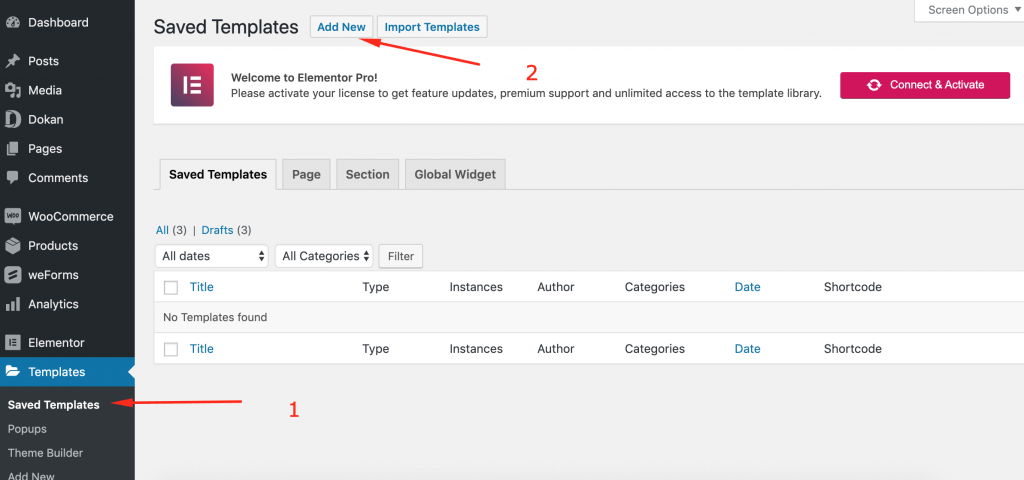
At first, navigate to – WordPress Admin Dashboard → Templates → Add New

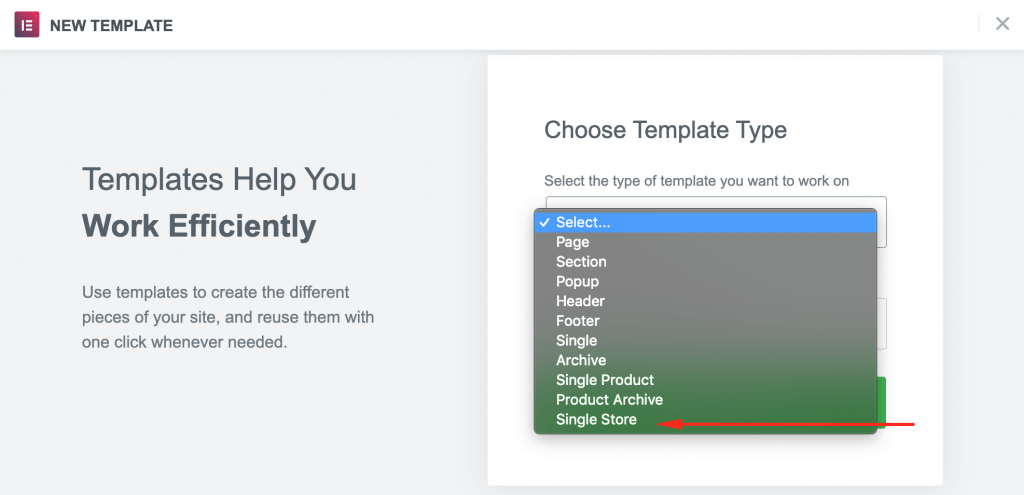
You will see the Elementor Template creation modal form. Here, select the type of template you want to create. For designing stores, you must select the Single Store type.

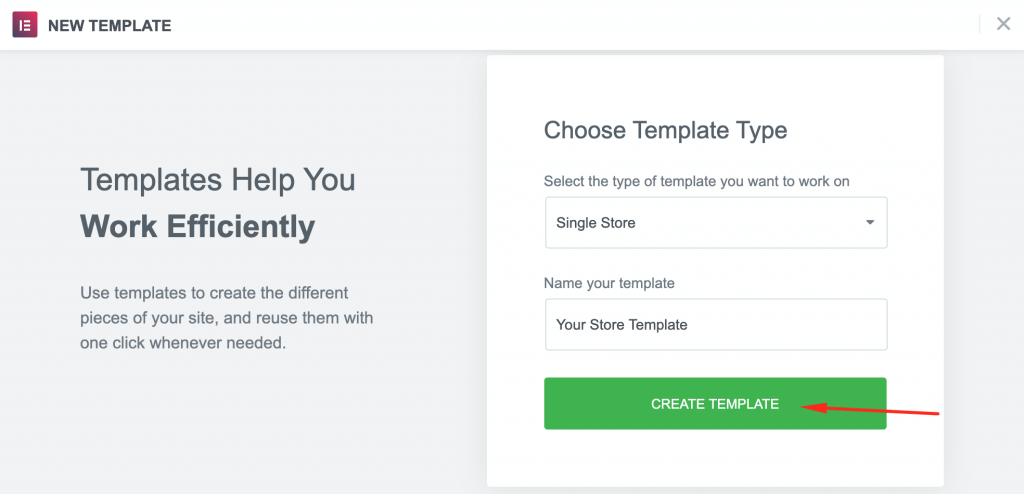
Insert a name for your template. Hit the Create Template button.

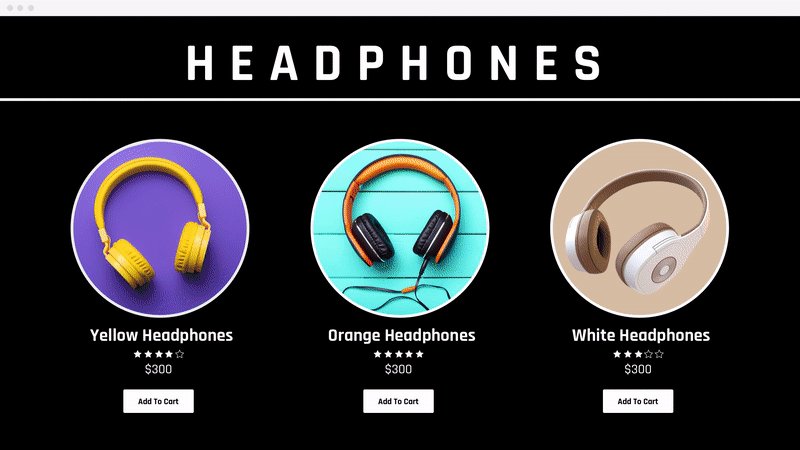
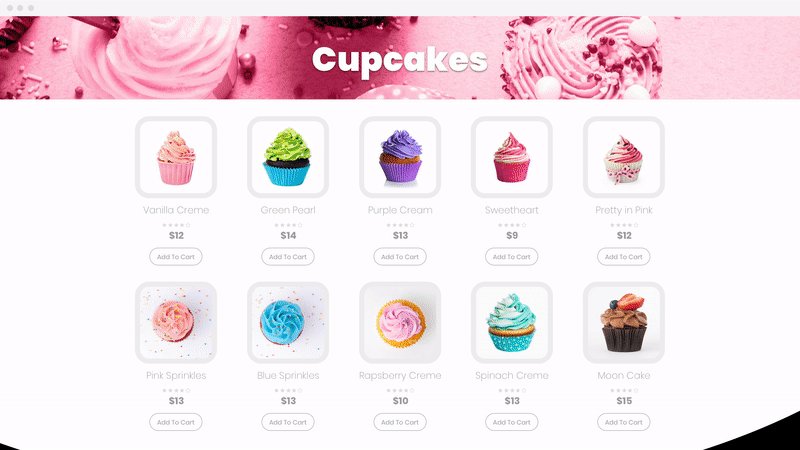
Next, you get into the Elementor template library. Let’s select the template for your WooCommerce Shop Page-
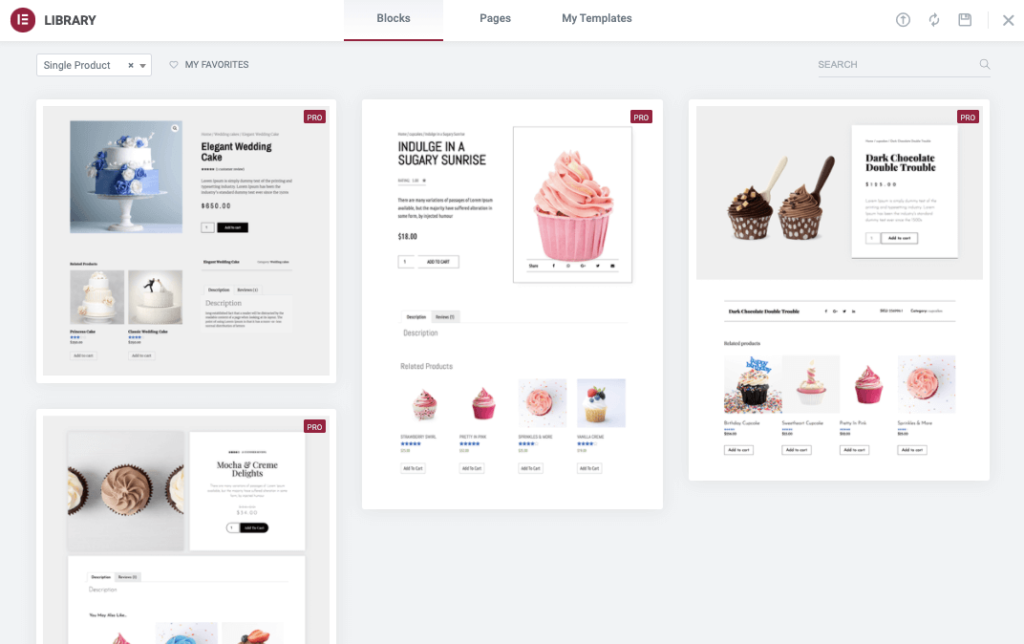
Step Two: Insert an Elementor Template
In this step, you have to choose a layout you want to customize your online shop with Elementor. Alternatively, you can start from scratch and design your page by inserting different specified widgets and features.

Step Three: Beautify Your Shop with Product Widgets
You can customize your shop page in two ways- fill up the template with your own content or modify the layout further before adding any content. If you choose the second option, then remember it’s super easy to customize your design insider Elementor.
Luckily, Elementor provides a handful of widgets built for the sole purpose of creating WooCommerce Pages. With these WooCommerce widgets, you can customize every single part of your online shop.
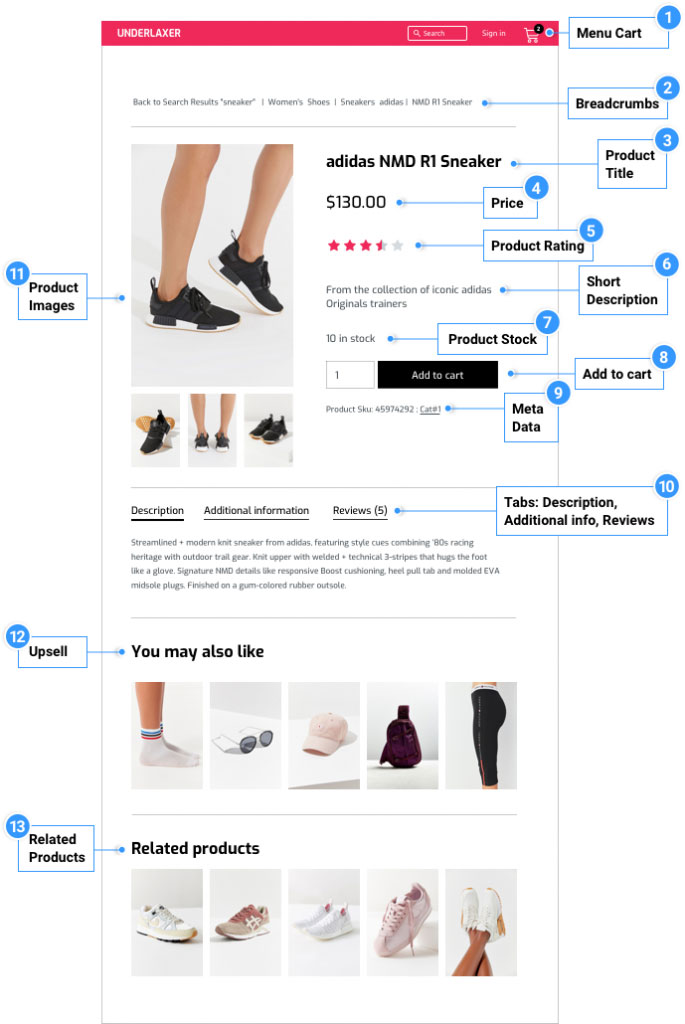
Available widgets your product page needs:
- Product Title & Description
- Add to Cart Button
- Product Price
- Product Image
- Upsells
- Product Rating
- Product Data Tabs
- Meta & Additional Information
- Product Content
- Breadcrumbs
- Product Related
- Product Stock

Now, you can design your dream online store visually using these WooCommerce widgets without knowing any code.
Step Four: Configure the Add-to-Cart Button
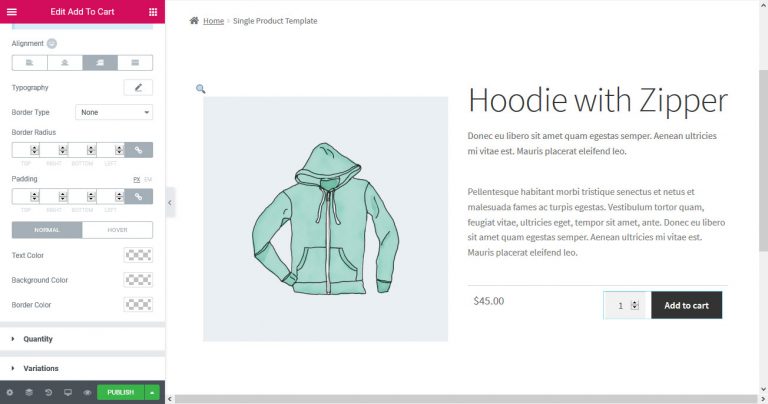
CTA Button is one of the most important elements on a product page. You have to design it attractively and place the button at the center point so that anyone can easily notice that. Elementor provides two options for Add-to-Cart buttons: regular and custom.
With Elementor editor, you can customize the button style according to your brand identity. You will get several styling options, such as changing the colors, typography, borders, shape, hover effects, and so forth.

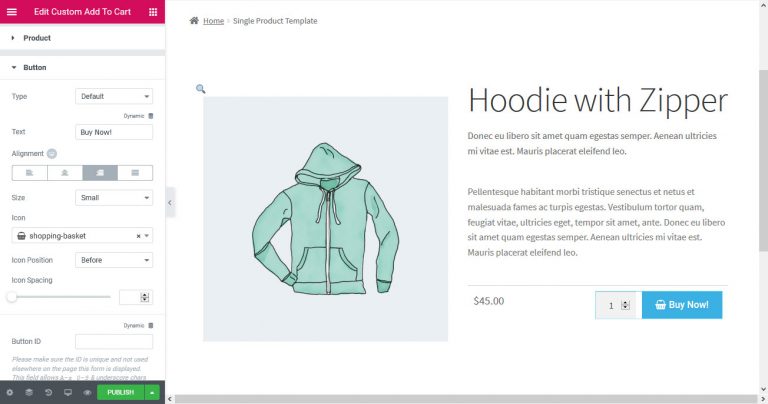
However, if you want full control over your Add-to-Cart button, then you should go with the custom Add-to-Cart option.

You have the flexibility to place this button anywhere you want on your product page. You can also choose the type of button (Default, Info, Success, Warning, Danger), label, color, alignment, size, icon, position & spacing. Plus, you can assign a button ID for tracking events in your Analytics.
Next, lets see how to design your product archive page with WooCommerce Elementor Pro.
Step Five: Customize Your Product Archive Page with WooCommerce Elementor Pro
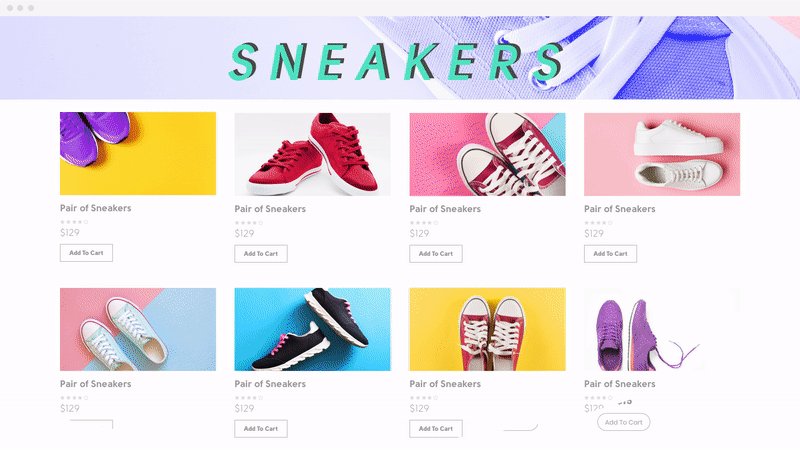
Above we have shown you how to customize your single product page inside Elementor. Now, we are going to demonstrate the steps to design product archives with Elementor Pro.
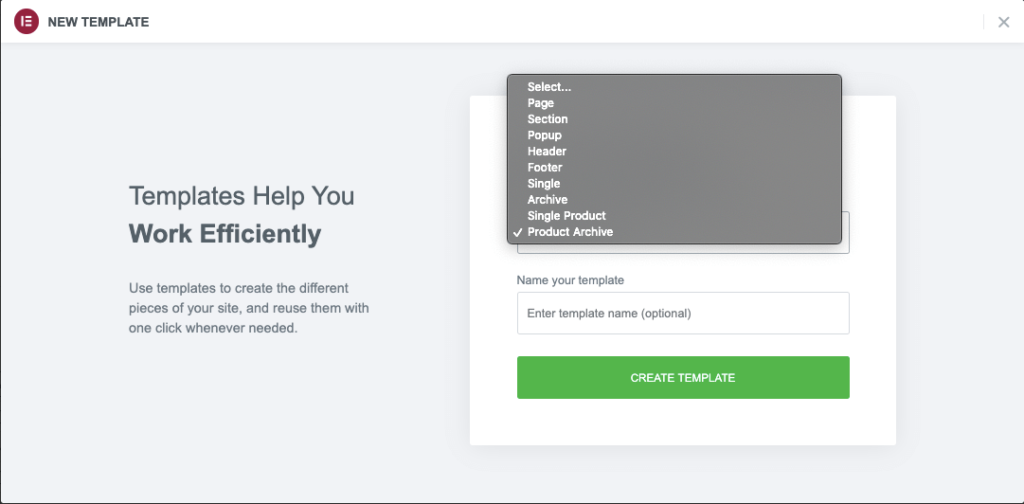
Same as Single Product Page, go to WordPress Admin Dashboard → Templates → Add New.
This time select Product Achieve from the drop-down menu and give a name to your template.

Next, hit the CREATE TEMPLATE button and wait till the editor loads up.
Again, you can select a pre-built block or start working on an empty page. Besides all regular Elementor widgets, you will get some specified WooCommerce archive widgets. Such as-
- Archive Title
- Archive Products
- Products
- Archive Description
- WooCommerce Breadcrumbs
- Custom Add to Cart
- WooCommerce Pages
- Product Categories
- Menu Cart
Using these widgets and other designing tools, you can easily arrange your online store in your desired way.

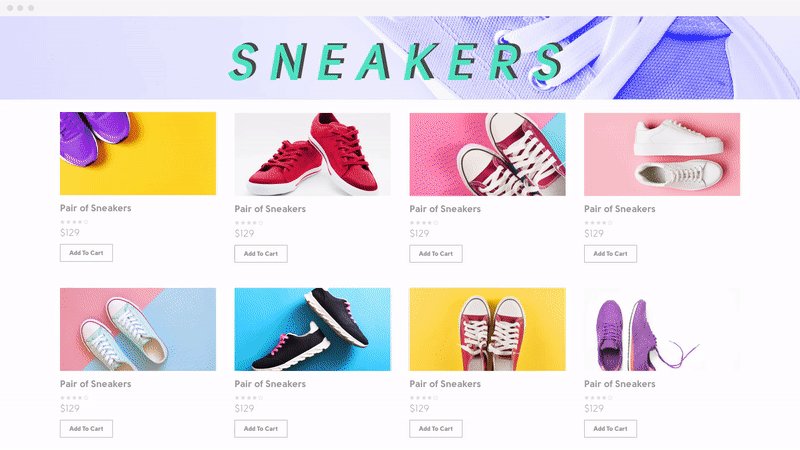
Step Six: Upgrade Your Design Tools Using HappyAddons
Though Elementor is one of the most feature-rich plugins to design your dream website without any coding skills. Still using HappyAddons, you can explore even more design potential and extend the core plugin even further.
Since Happy Addons makes your hands more powerful introducing a number of useful widgets & features. Such as Floating effects, Animated text, Cross-domain copy-paste, Happy Blocks, and so forth. These exclusive design elements help you to make your product appear more attractive. So that you can attract maximum customers to your E-commerce store.
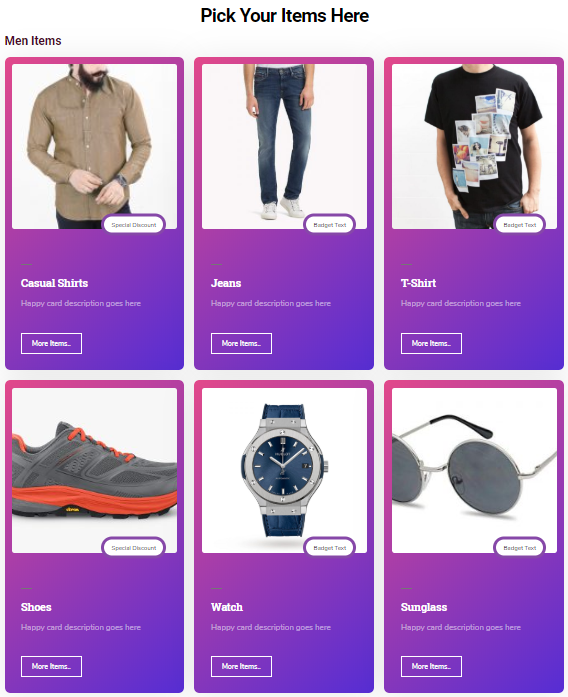
Here, we use “Card Widget” from HappyAddons to give a unique look to the product page.

You may also like to read: How To Build Shop Pages With Elementor & HappyAddons.
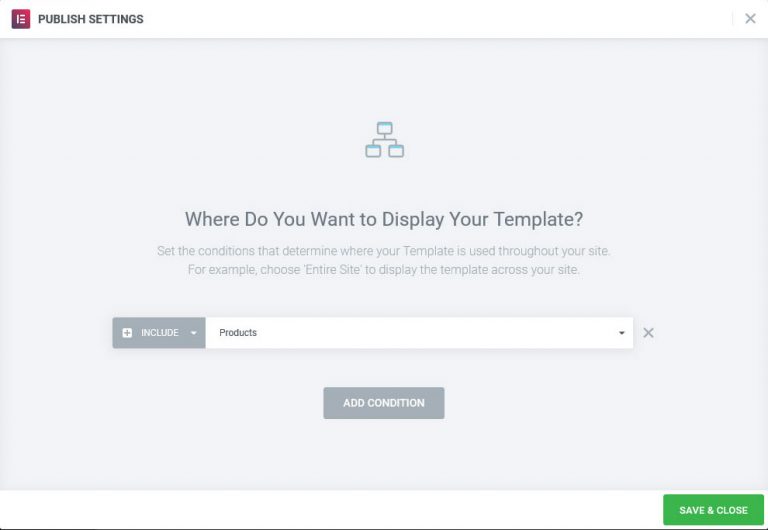
Step Seven: Set the Conditions & Publish Your Shop Page
Once you are done with all the customizations, then hit the Publish button. But before that set the conditions under which your product page should show up.

You can configure this for all products, for a particular category and/or child category, a tag, or only for products by a certain author. More complex conditions are also applicable.
Finalize everything and save. Finally, publish the new design to live. This is how you can configure your first eCommerce site using WooCommerce Elementor Pro
Customize Your Own Online Shop in Minutes & Increase Your Sales Drastically
eCommerce has gradually reorganized retail. There’s no looking back now! Moreover, the Covid-19 pandemic has appeared as a blessing to e-commerce entrepreneurs. And experts predict that the impact of coronavirus will not only be a short-term boost to the eCommerce industry but one that’s here to stay.
In this situation, starting an eCommerce site could be a life-changing decision for you. And what could be more amazing if you can build your website on your own instead of hiring a professional? Using WooCommerce you can create your dream online shop in a flash. Furthermore, Elementor is a handy tool to make your shop design more fascinating.
Make this combo useful for you to attract buyers and drive up sales on your eCommerce store.
Do use the comment section bellow if you have any further query or face any problem during building your own online shop.









3 Responses
Thanks for sharing such an informative blog post
No one includes the sidebar mith category menu in shop page, why? This is a basic and an important thing, very important.
Hello David, Thanks for stopping by and sharing your POV with us. We appreciate that. But can you please share a reference design that you have suggested?
Thanks & Regards,
Gobinda
Team HappyAddons.