A page builder is a set of tools that enables you to design and create stunning websites from scratch without coding and technical expertise. They offer a good collection of pre-designed templates, elements, and drag-and-drop functionalities with features to design websites intuitively.
Bricks Builder and Elementor are two such solutions that are currently being used in millions of WordPress websites. In this article, we’ll cover a comprehensive overview of Bricks Builder vs Elementor, explaining their key features and many other issues.
So, if you are considering selecting a page builder between the two, this article will come to your usage. Keep reading this post to the end to make an informed decision.
What is Elementor?
With 5+ million active users, Elementor is one of the most popular page builders for WordPress. If you research the page builder tools and plugins for at least a few days, Elementor will surely be among some of the tools jumping out at the beginning.
With the plugin, you can create web pages and design dynamic templates, including custom post types. Elementor is equally handy both for beginners and web developers. They initially launched only as a page builder. Today, Elementor also offers hosting, generative AI, and image optimization.
What is Bricks Builder?
Many may make the mistake of thinking that Bricks Builder is a plugin. Actually, this is a theme with an in-built building option. Although Bricks Builder is not as popular as many other page builders, we still count it as a robust web development solution. Its main focus is speed and performance.
Bricks Builder achieves this through lightweight coding and efficient rendering. Its interface and page design canvas are very similar to Elementor. From fonts and colors to spacing and alignment, Bricks provides a complete visual control to its users.
Due to its so many options and functionality, Bricks Builder can be counted as a promising competitor to Elementor.
Bricks Builder vs Elementor Pro: Key Differences
To be honest, we’ve liked both the Elementor and Bricks Builder. But since they are two separate products, they have certain differences in various aspects like interface, setup, layout, etc. We’ll explain the differences between them over these aspects.
01. Canvas and Design Interface
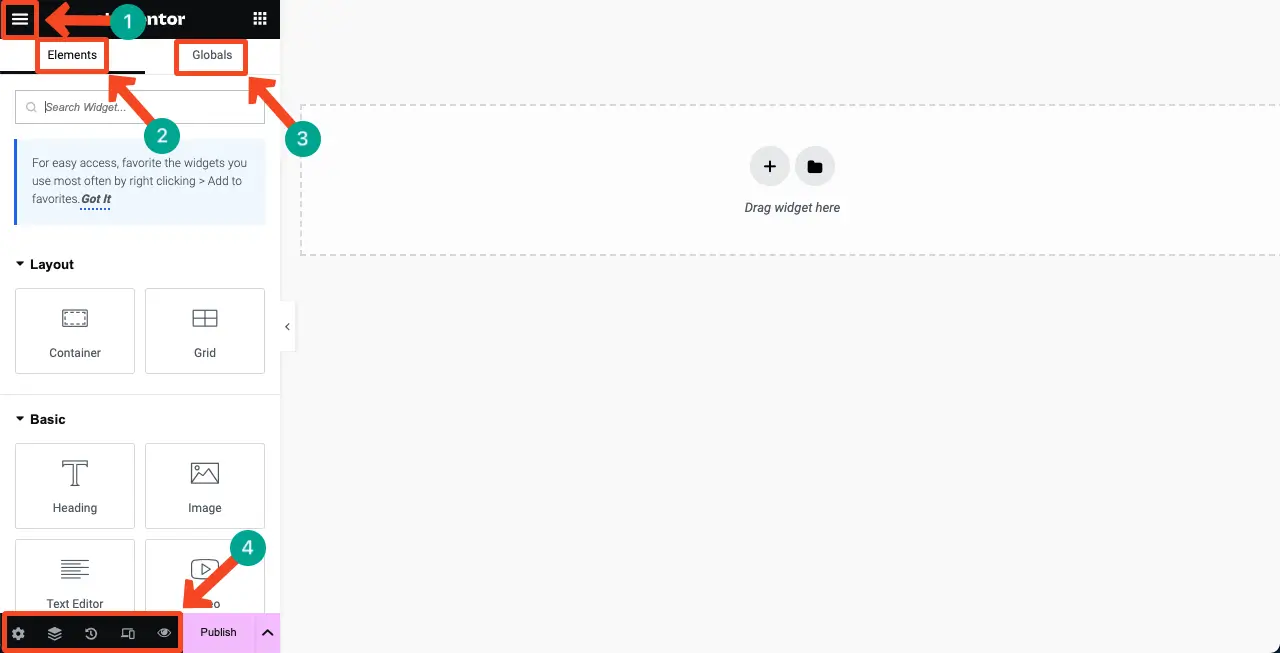
Elementor has a pretty intuitive design canvas. The widget sidebar comes on the left side. By clicking the three-line hamburger menu on the top-left corner, you can customize Site Settings, Theme Builder, User Preference, and some more options.
The Elements tab will let you explore the design widgets. You’ll find the global widgets under the Globals tab. At the bottom of the Elementor panel, you can customize the page settings, navigate containers, see the revision history, check responsiveness, and preview the design.
Note: You can move the options at the bottom of the Elementor panel to the top. For that, you have to go to the dashboard. Navigate to Elementor > Settings > Features. Then, toggle on the Editor Top Bar option.

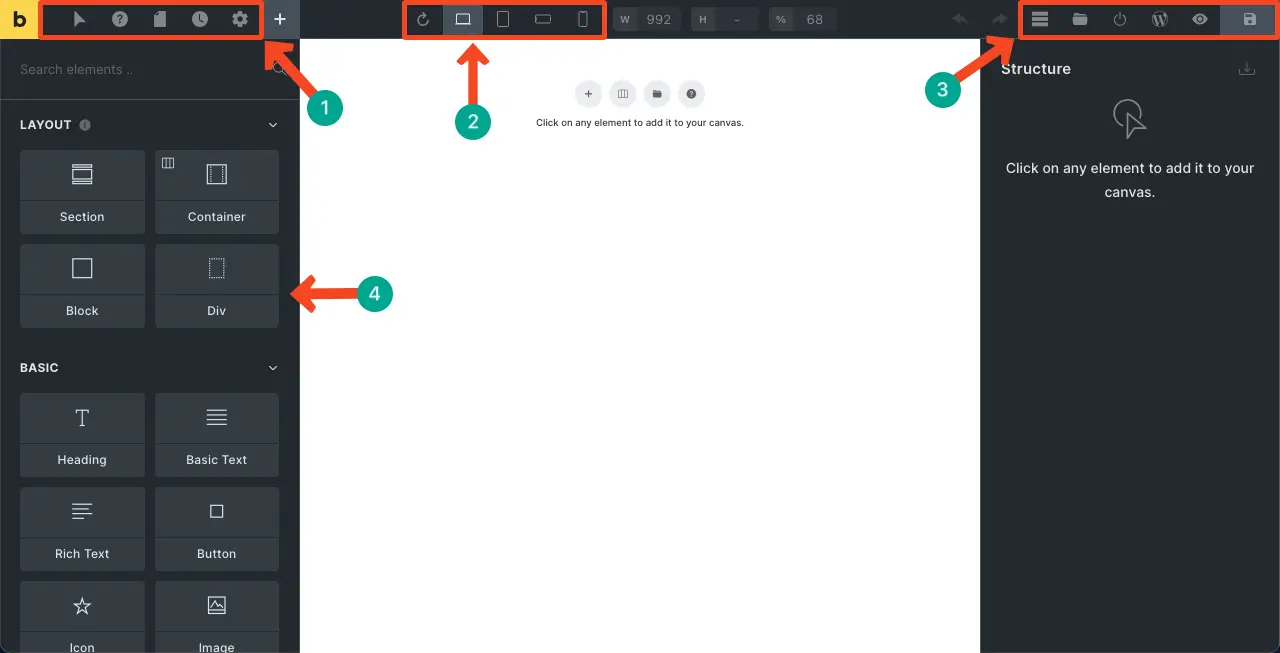
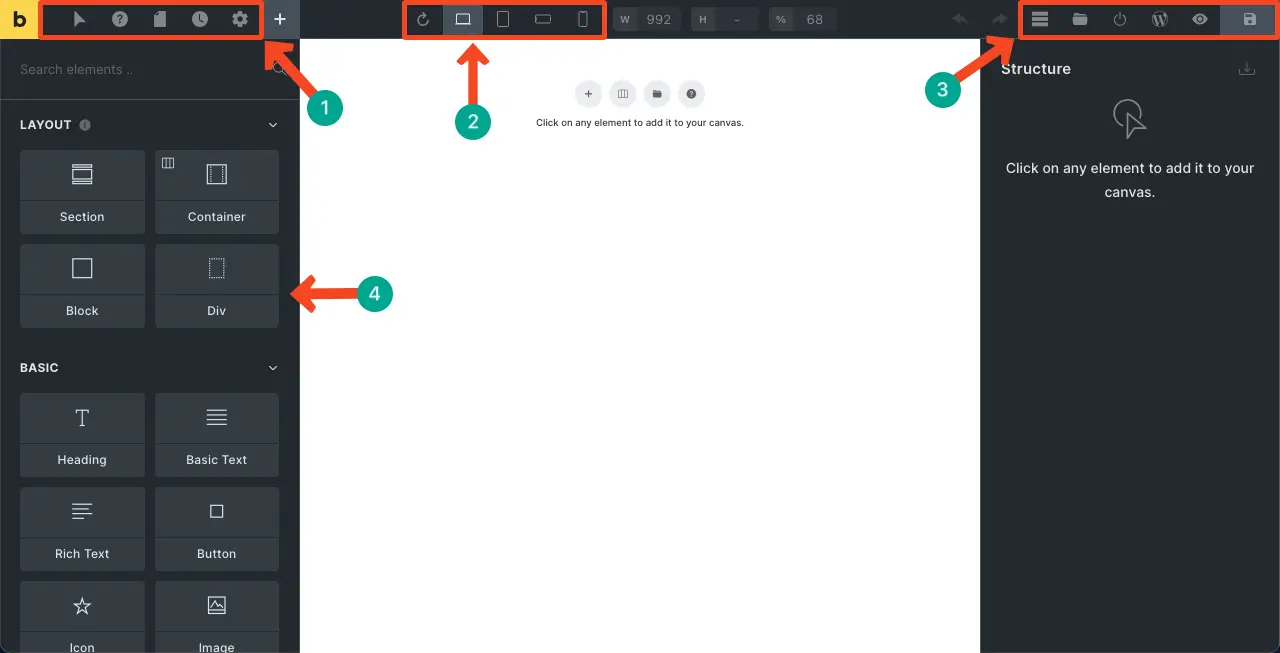
Bricks Builder has almost a similar canvas and design interface. You’ll get the widgets on the left sidebar. Other necessary options will be available on the top bar. But the difference is that you’ll get some additional helpful options in Bricks Builder.
For example, on the left portion of the top bar, you’ll find options to add pseudo-classes and switch between pages. The right portion will provide options to add templates, publish, and customize the structure.

02. Container, Section, and Flexbox Control
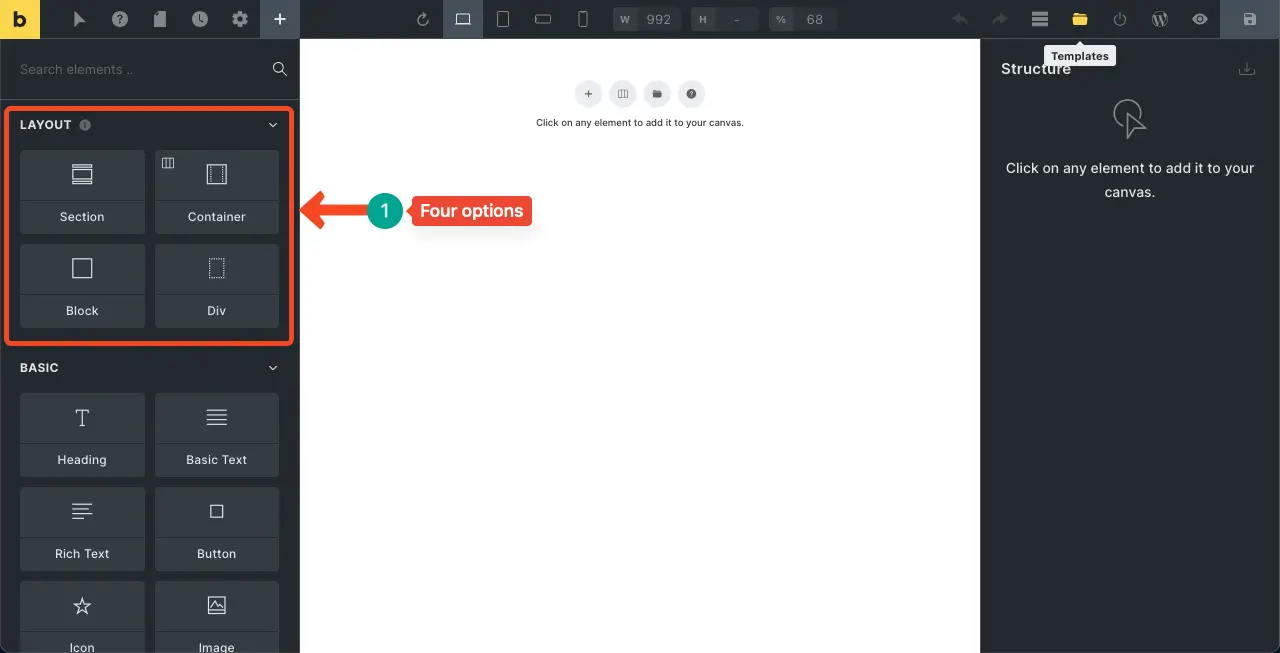
Bricks Builder offers four layout options. They are Section, Container, Block, and Div. The Section creates full-width, the Container puts content inside the selected area, the Blocks allow creating columns, and the Div helps group things together.

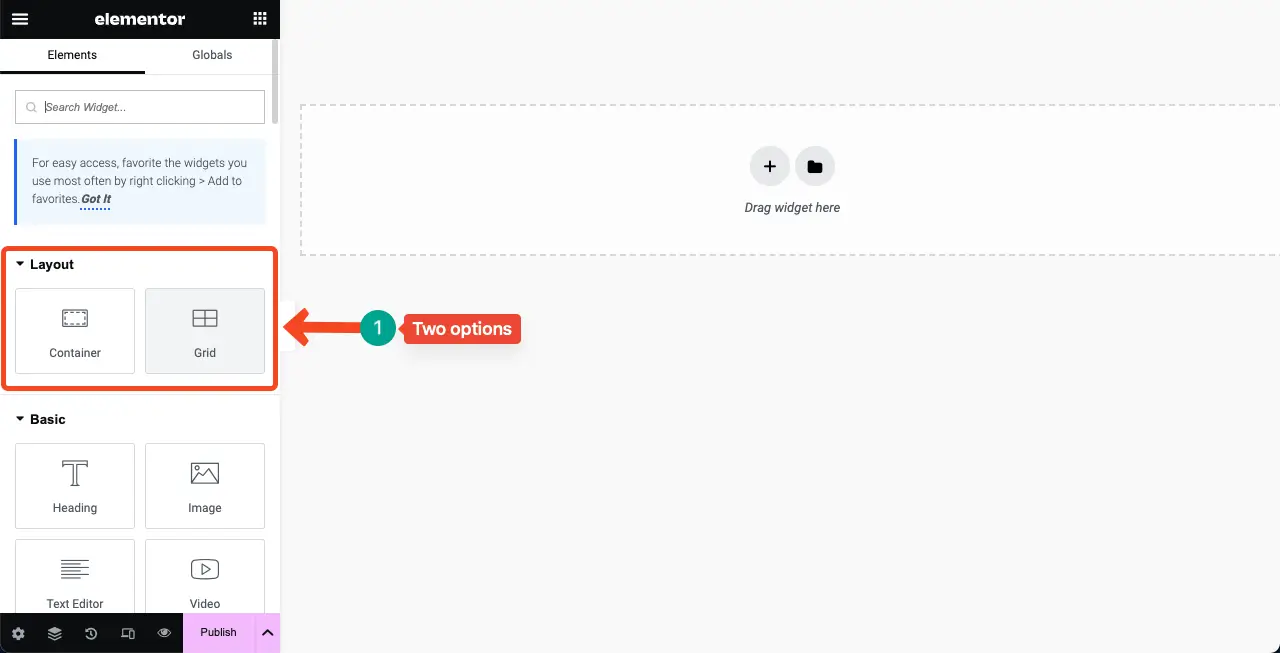
Elementor provides two layout options. They are Container and Grid. But don’t be discouraged seeing only these two options. Because you can do almost the same things with these things as you can do with Bricks Builder.
You can make the Elementor Container both full-width and limited. Besides, you can create multiple columns using the Grid option.

03. Flexbox Controls and Alignment Options
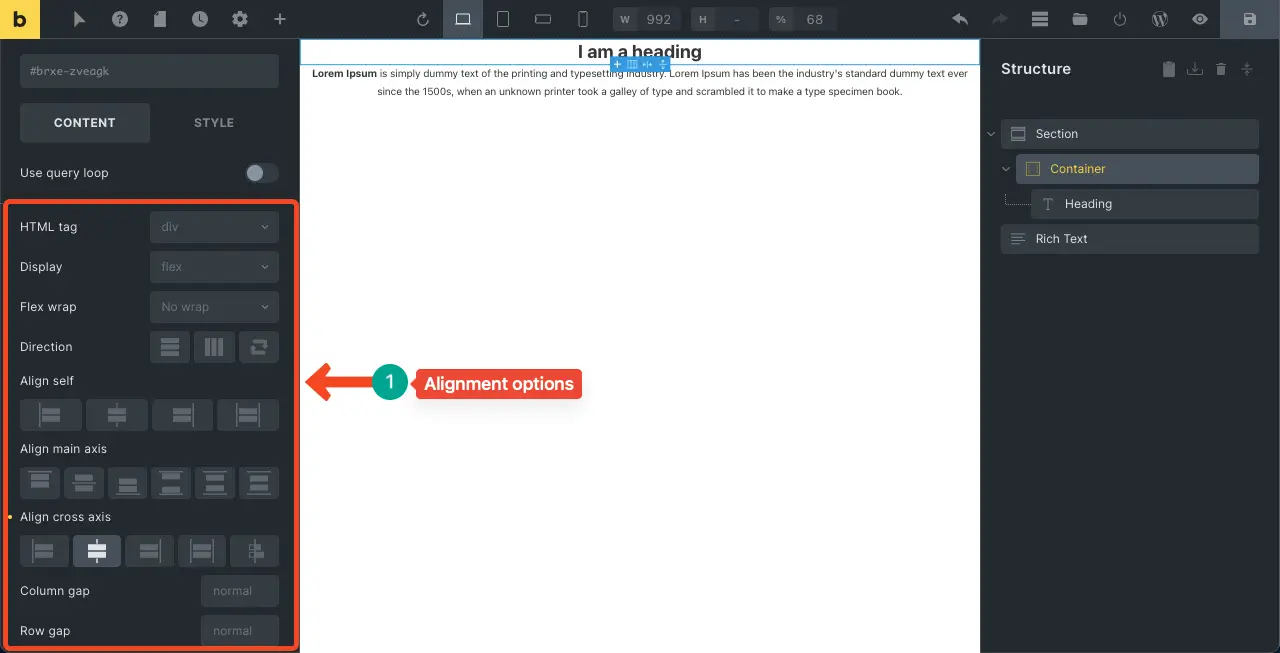
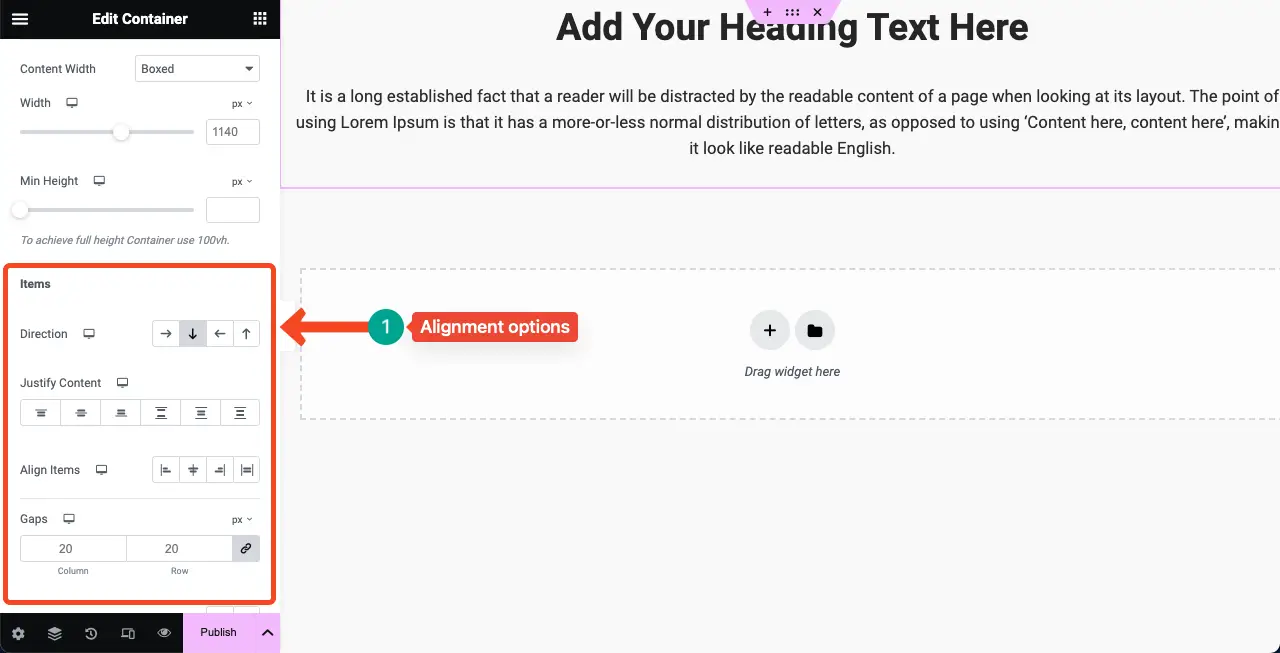
Both Bricks Builders and Elementor offer almost the same types of controls and alignment options. Only their UI is different. With the Bricks Builder, you can set the flexbox container direction, and content alignment by cross and main axis.
In addition, you can define the column gap, row gap, and Flex wrap. From the Style option, you can customize the padding and margins of the container.

As you can see from the image below, you will find almost the same control and alignment options in Elementor. However, to customize the margin and padding of a specific container, select that container first and then go to Advanced Options. There you will find all the necessary options.

04: Global Site Setting Options
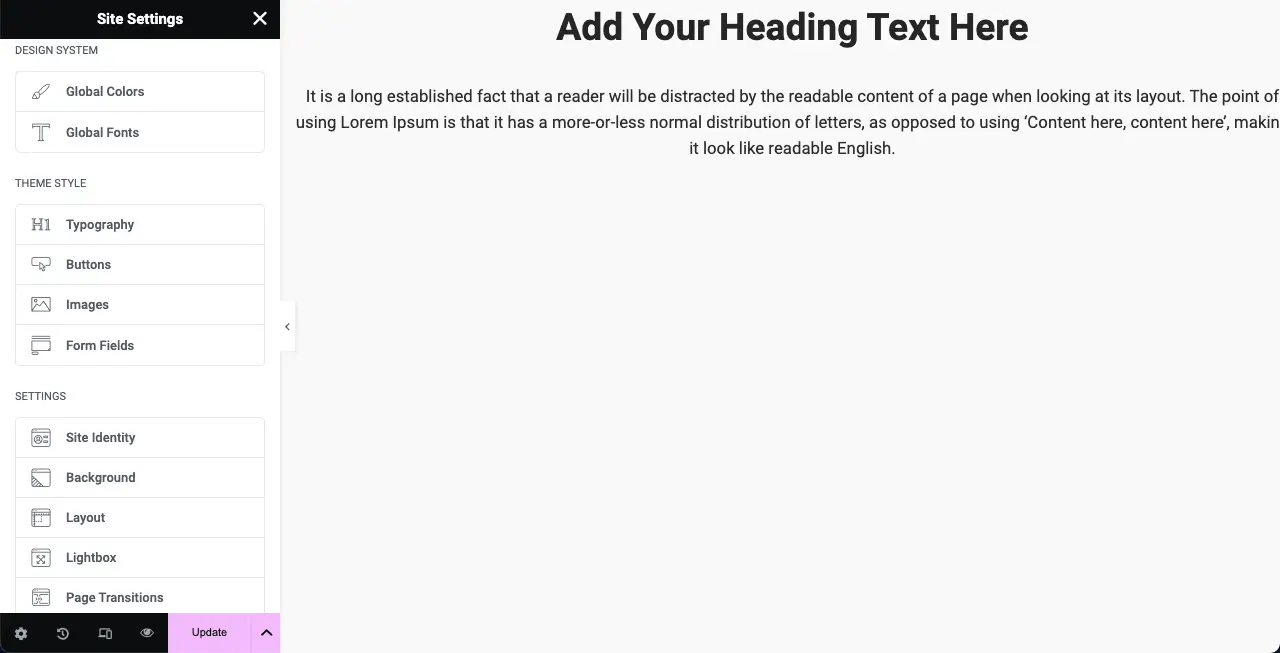
With the Elementor Global Site Setting options, you can set default values for various parts of your website. You can set global colors, global fonts, typography, buttons, form fields, images, site identity, background design, and more.
The biggest advantage of Elementor Global Site Setting is that you don’t have to customize too many options here, which is very useful for any new user. You will find the necessary things in a compact size in a very small space.
But the limitation is that whatever you select here, will be applied to the entire site. You cannot limit them to a specific post or page.

Bricks Builder provides some more advanced options in its Global Site Setting. You can create multiple site settings, name them, and set them differently for particular posts and pages. But the problem is that you will get so many options here that it can confuse any new user.
Remember that many options are not always beneficial. Sometimes it is also time-consuming. The video below shows a screencast of Bricks Builder’s global site settings options.
05. Theme Builder
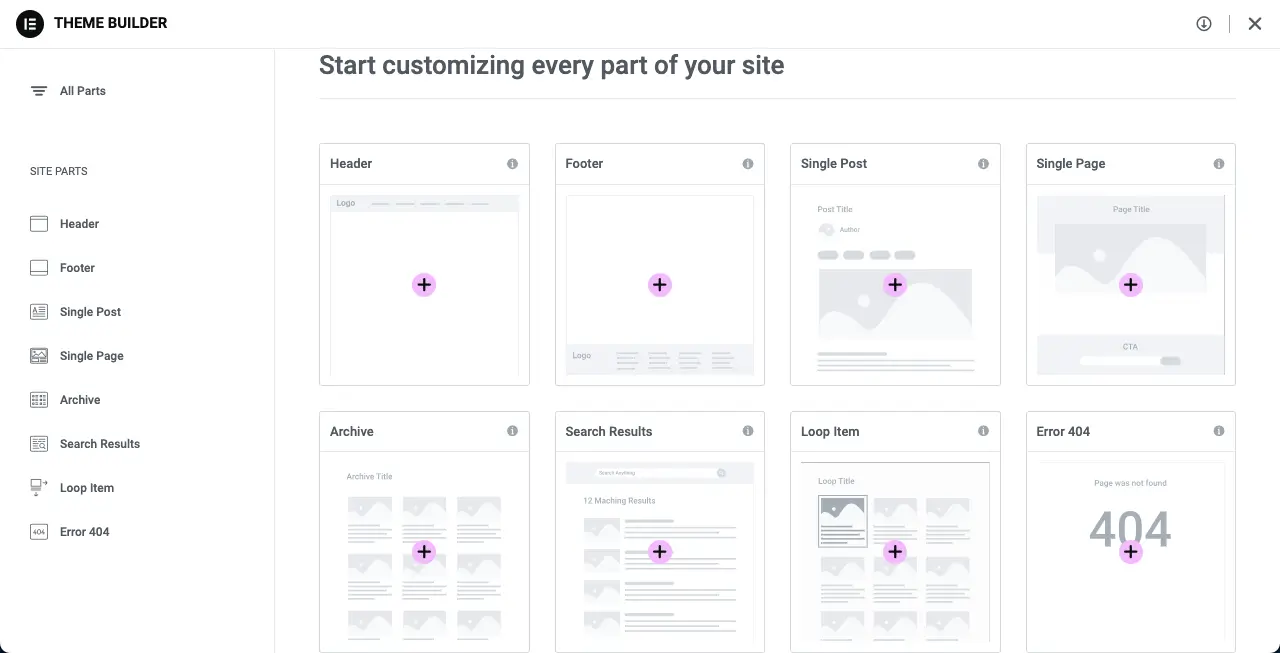
Elementor has a powerful Theme Builder available. It allows you to create the header, footer, single post template, single page, archive page, search result page, error 404 page, and loop item page. You can also set conditions for single post templates to be used for particular posts.
So, if your WordPress theme doesn’t have advanced theme customization options, you can use Elementor. However, the Theme Builder is limited only to premium users.
Note: HappyAddons is a powerful Elementor addon, coming up with a Theme Builder. You can try the addon plugin if you want to get the Theme Builder for free. Explore how to use the HappyAddons theme builder.

Since Bricks Builder is already a theme, you automatically get the theme builder here, which allows you to easily design many things like headers, footers, and single post templates.
06. Widgets, Features, and Design Elements
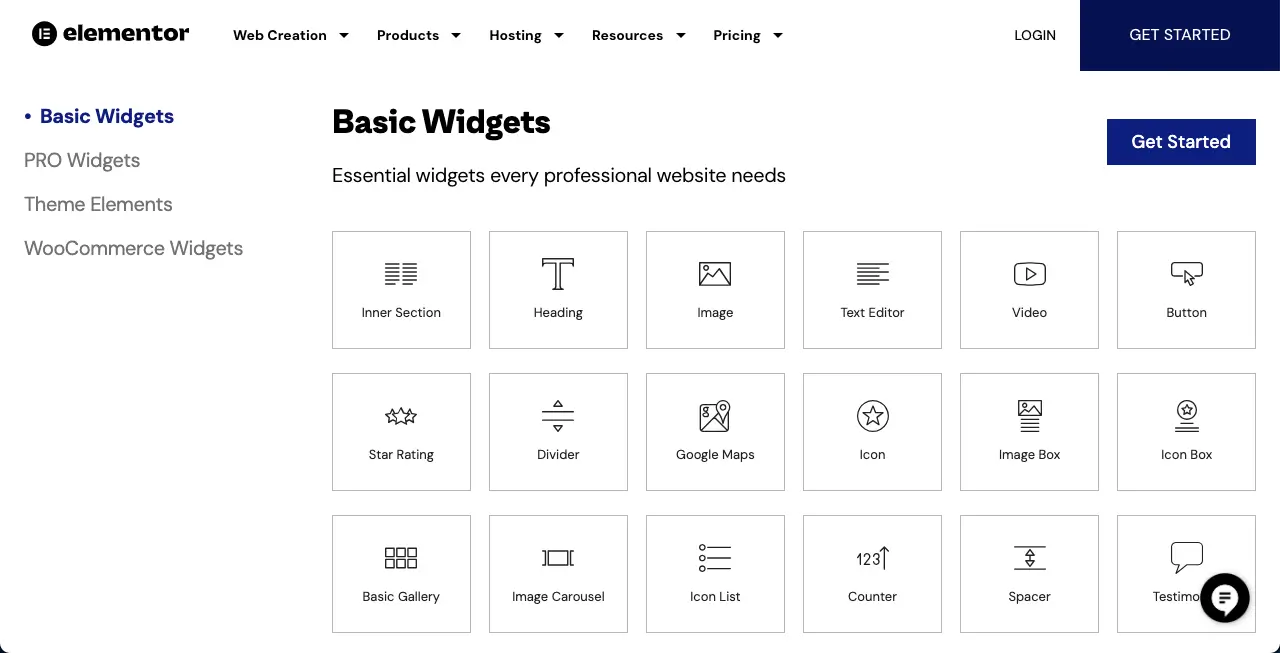
Elementor currently has 100+ design widgets and dozens of features. Some of the most notable widgets of Elementor are Carousels, Call to Action, Pricing Table, Testimonials, Forms, Countdown, Divider, Spacer, Flip Box, Creating Widgets, Timeline, Image Comparison, etc.

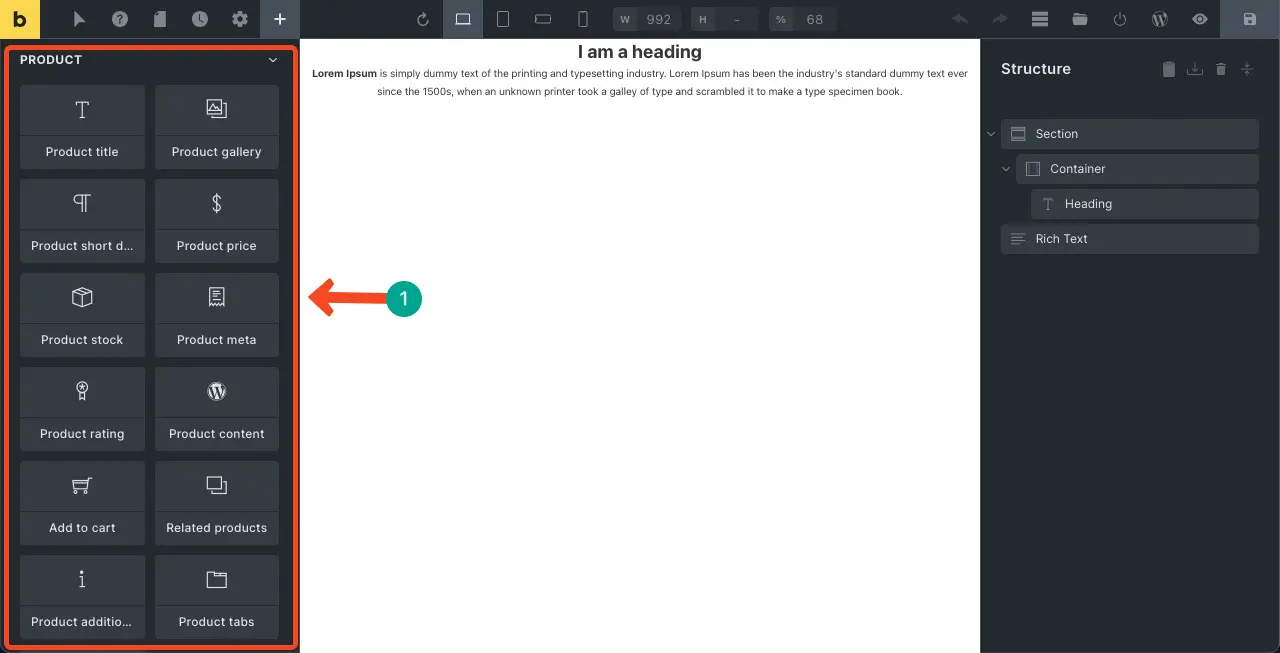
Bricks Builder has 50+ widgets. Once you install the WooCommerce plugin, you’ll get a dozen widgets on the list. Still, the total number of widgets is less than Elementor’s. So, you can understand that you’ll find many widgets missing here which are available in Elementor.
For example, Bricks Builder lacks widgets like Spacer, Lottie, Image Compare, etc.

07. Template Library
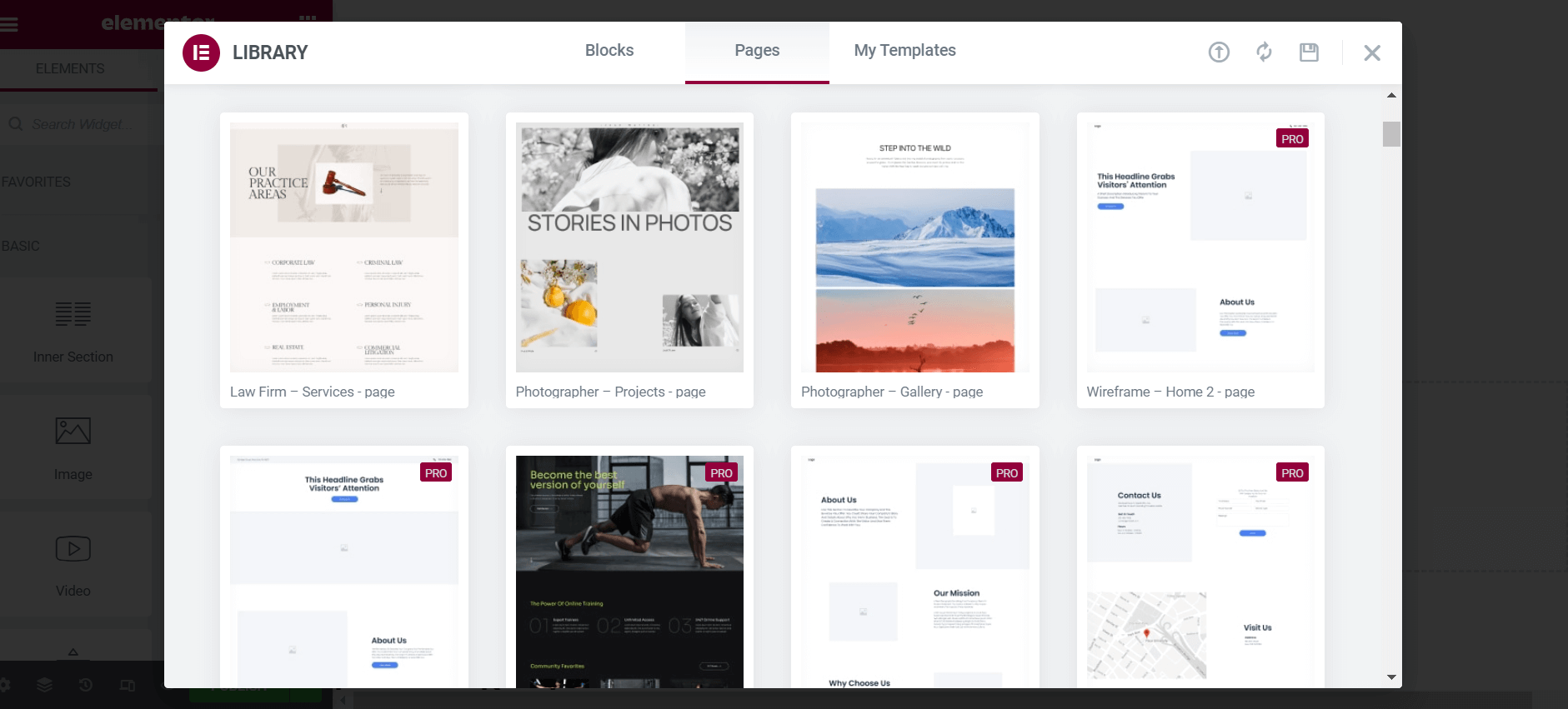
Elementor has a massive collection of readymade templates in its library. You will find numerous ready-made templates for headers, footers, pages, posts, forms, and various blocks here. However, you must be a premium user to use Elementor’s templates.
But no worries! Most of the Elementor addons allow you to use many templates freely. For example, HappyAddons offers you hundreds of readymade templates completely for free. See how to use HappyAddons templates in Elementor.

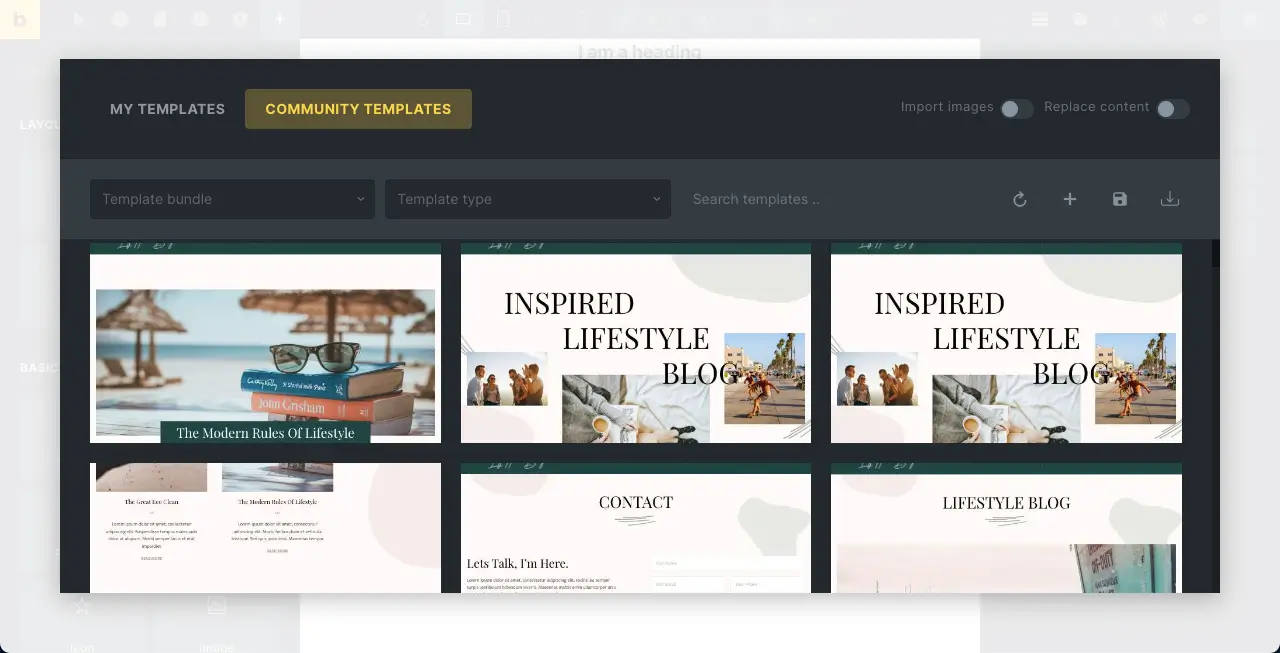
Indeed, Bricks Builder also has different types of templates available. But this collection isn’t as robust as Elementor. Click the Template Type option under Community Templates. You’ll get options to explore different types of templates – Header, Footer, Single, Popup, etc.

08. WooCommerce Compatibility and Widgets
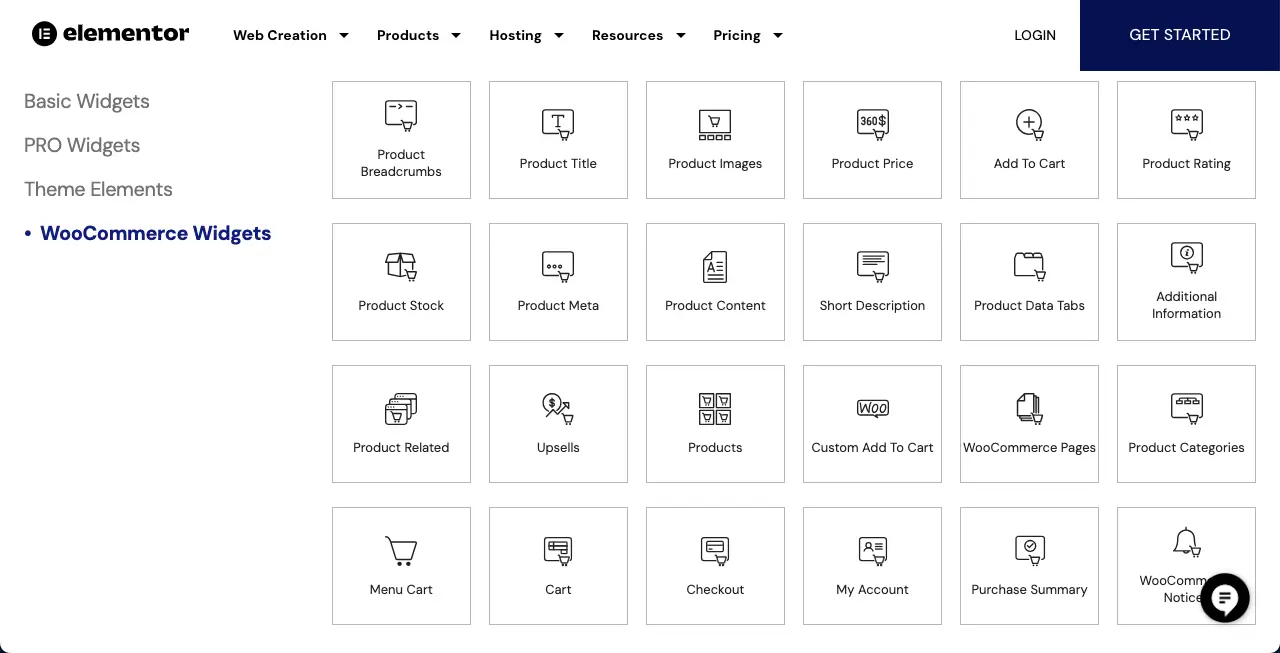
Elementor hosts 24 dedicated widgets for WooCommerce. If you install any other Elementor-compatible WooCommerce addons on your site, you may find many more widgets appearing on the Elementor panel. All these can make your WooCommerce site creation more wonderful.

We already said once Bricks Builder has only 13 WooCommerce widgets. For more widgets, you have to install Bricks Builder-compatible WooCommerce addons. But so far explored, you won’t find an abundance of them.

09. Mobile Responsiveness
Mobile responsiveness is not an issue with Elementor. You can easily view your page design on different device modes and customize their layouts accordingly. If you don’t want to display any widget or element on a particular device, you can turn it off only for that device.

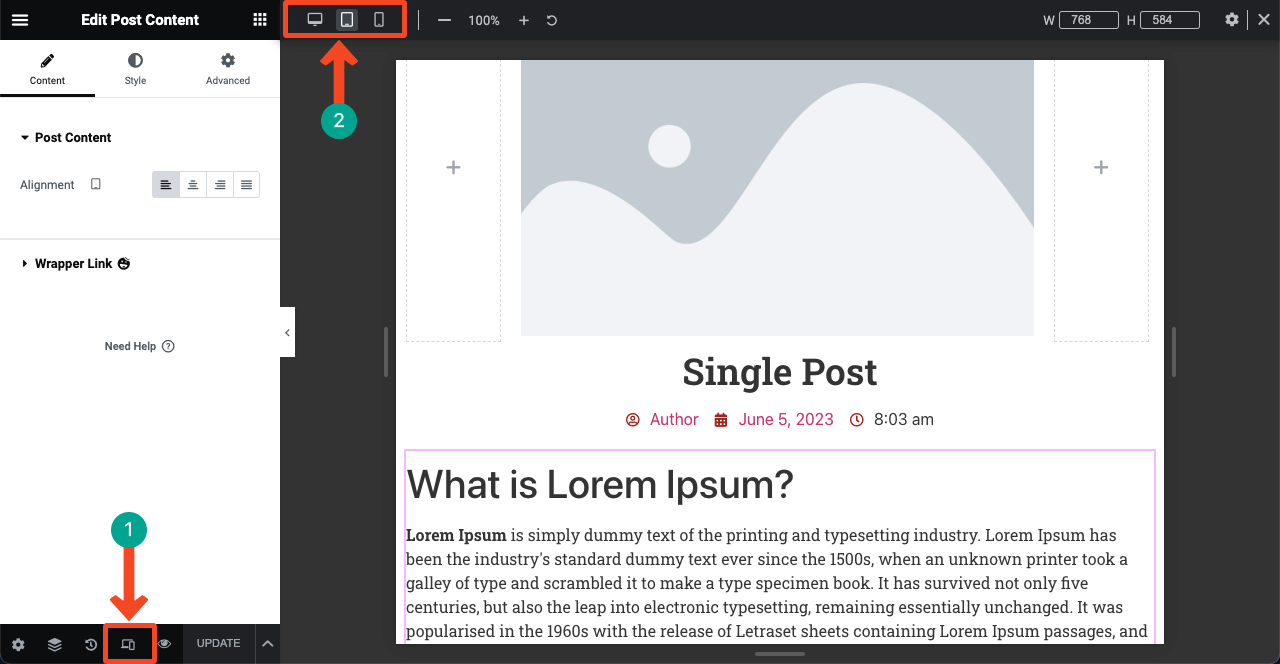
Bricks Builder offers an interface that is almost similar to that of mobile responsiveness. See the second mark on the image below where we have highlighted the device view mode option.

10. Number of Addons Available
Elementor has a dozen of third-party addons available. Some of the most popular Elementor addons are HappyAddons, Premium Addons, Essential Addons, Ultimate Addons, PowerPack, etc. Each of them comes with hundreds of additional widgets, dozens of features, and tons of readymade templates.
So, if you ever feel limited with Elementor, you can increase the designing scopes and elements by installing any of these addons or more.

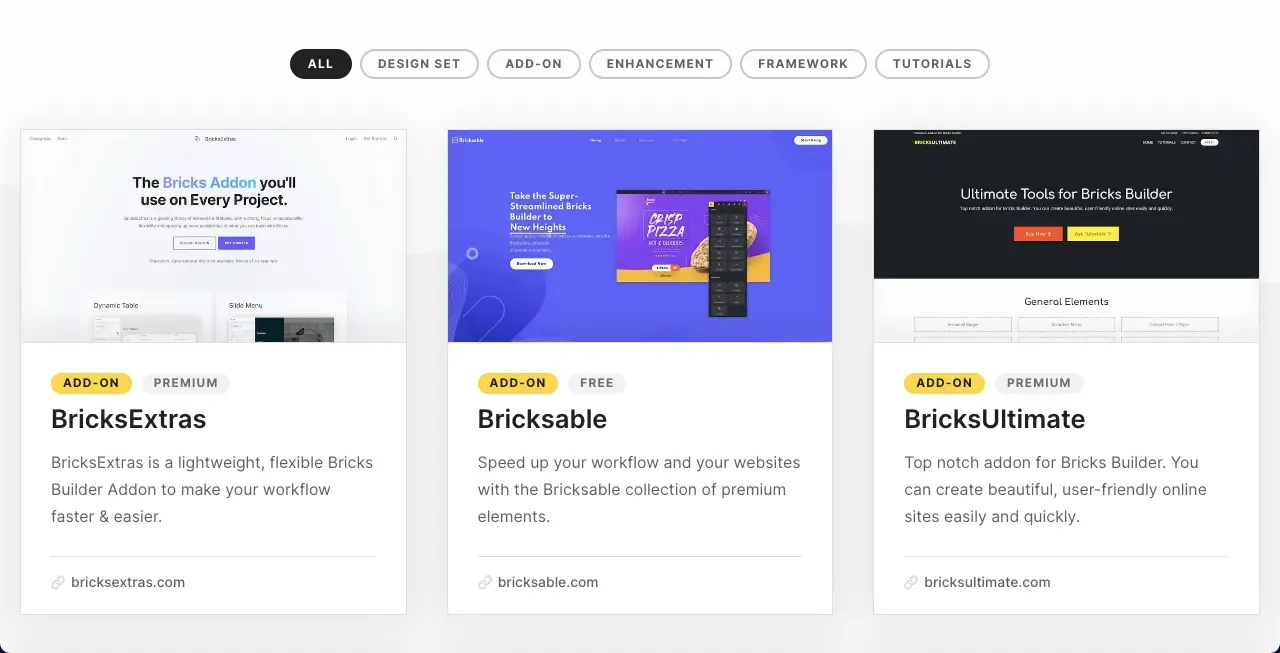
On the flip side, you’ll find lots of third-party addons for Bricks Builder as well. But in terms of features and widgets, they are not as robust or resourceful as Elementor widgets. They will only help you add certain functionality. But you can design an entire website with any of Elementor’s addons.

11. Page Loading Speed
No doubt Bricks Builder stays ahead of Elementor regarding the page loading speed. It has a built-in feature that automatically minifies CSS and HTML codes to ensure pages load as quickly as possible. It also includes the lazy loading feature. Plus, the theme produces clean, semantic, and accessible markup for search engines, resulting in improved performance.
To be honest, Elementor is a bit backward in terms of page loading speed. But it’s not so massive. However, there are many proven ways today to speed up Elementor websites. Remember, Elementor currently has 5+ million active users.
If you know the secrets of how to optimize websites with Elementor, you can do magic. Here is a guide on how to speed up Elementor websites.

12. Live Support
Elementor provides 24/7 live chat support. But Bricks Builder does this via email. You have to submit your query via their contact form, and the support team will email you. In this case, Elementor stays ahead. In addition, both of them have active online forums and communities on platforms like Facebook, Twitter, Reddit, Quora, etc.
Pricing Plans: Bricks Builder vs Elementor Pro
We are now in the most interesting part of this article – pricing plans between Bricks Builder and Elementor. As we already said, Elementor is no longer just a plugin. It offers many other services as well.
| Products | Bricks Builder | Elementor Pro |
| Page Builder | One website – $99 (Lifetime) Unlimited sites – $249 (Lifetime) | Essential – $59 (year) Advanced – $99 (year) Expert – $199 (year) Agency – $399 (year) |
| Hosting | N/A | Basic – $9.99 (month) for one site Business – $19.99 (month) for one site Grow – $22.99 (month) for three sites Scale – $49.99 (month) for ten sites |
| Generative AI | Included | AI Starter – $2.99 (month) AI Power – $8.25 (month) |
| Image Optimizer | N/A | Free Trial – $0 Optimizer 5k – $4.16 (month) Optimizer 20k – $8.33 (month) Optimizer 100k – $16.66 (month) |
Note: Elementor has a free version available.
Try HappyAddons to Powerup Your Elementor Site
We have mentioned the name of HappyAddons quite a few times in the above discussion. With 400k+ active users, it is currently one of Elementor’s most popular addons. It has over 130 widgets along with 23 exciting features. So, if you ever feel a shortage of widgets with the Elementor plugin, you can install HappyAddons to scale up the widget collection.
What’s more, HappyAddons has a free version as well, with 60+ free widgets. So, if you want to build a basic-level website, you can do it easily together with the Elementor and HappyAddons free versions.
Bricks Builder vs Elementor Pro: Our Final Comment
Page-building tools have really revolutionized the web development industry. Today, even as a no-code user, you don’t have to depend on technical experts to get your web designed. In WordPress alone, you’ll get countless page builders, both free and premium.
Obviously, you must subscribe to premium versions for advanced features and design elements. But before deciding on any particular one, you must explore and know in detail about the particular builders you want to buy. In this article, we have explained – Bricks Builder vs Elementor Pro.
Explore more articles like this one: