Hello everyone! The HappyAddons Theme Builder has finally been released. And it will be available from the free version (v3.8.0). With this new version, you can create custom headers and footers for your site completely free.
That’s not all! You’ll also have the ability to design your post and page templates and publish them separately with specific conditions. So, for those who have been dreaming of a free theme builder for Elementor for a long time, HappyAddons is going to make it true.
Below we’ll talk about how to get access to the HappyAddons Theme Builder and the things you can do with it.
How to Access HappyAddons Theme Builder
You need to install the Elementor and HappyAddons plugin to get access to the HappyAddons theme builder. You will get these plugins from the links below.
Once they are installed and activated, follow the steps shown below.
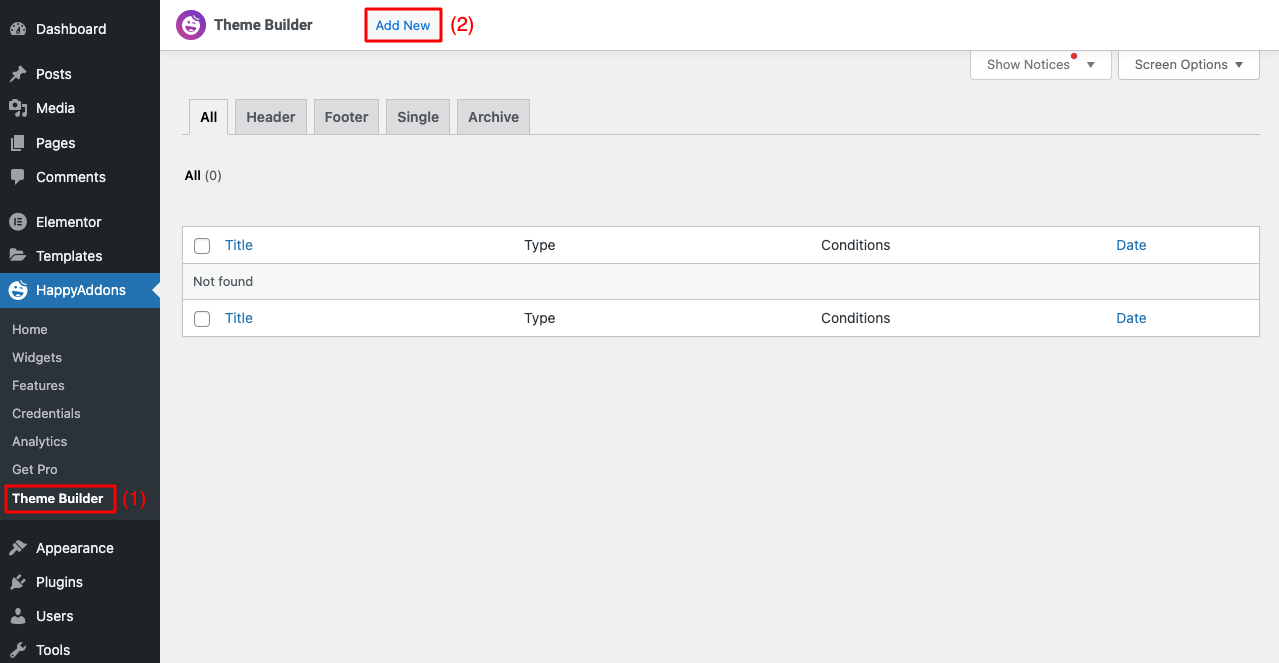
Step 01: Go to Theme Builder
- Navigate to HappyAddons > Theme Builder.
- Click on Add New.

Step 02: Choose Template Type
- You will get a pop-up opening.
- Select the type of template you want to add.
- Give it a name.
- Click on the Create Template button.
- You will see the Elementor Canvas opened up.
- Drag and drop the widgets you want from the Elementor panel to design your template.

HappyAddons Theme Building Widgets for Free Users
HappyAddons offer you a number of inbuilt widgets you can use to build and design templates for your website.
In this section, we’ll talk about the widgets you will need while using the theme builder.
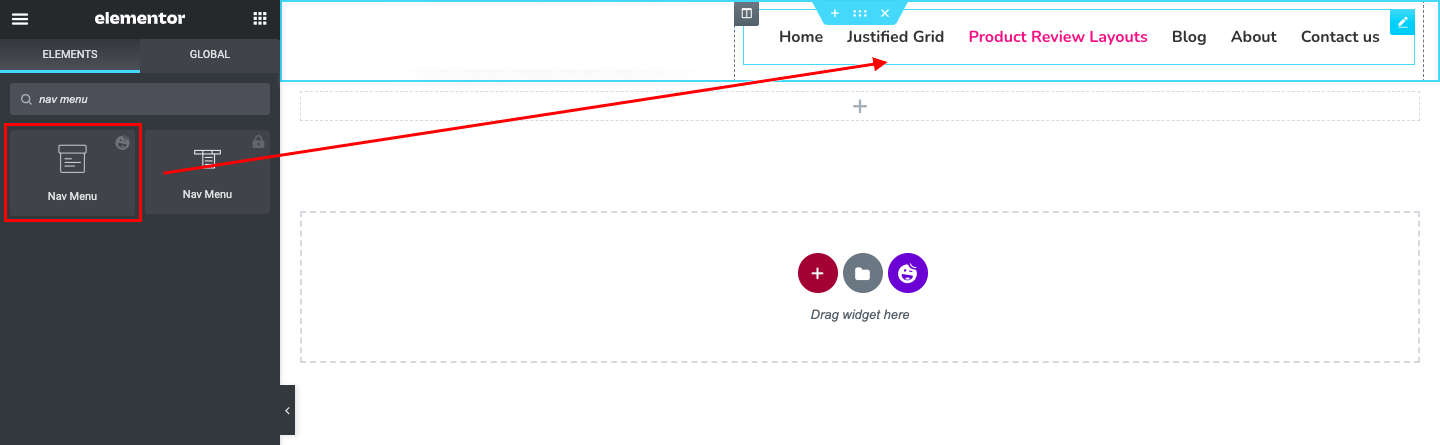
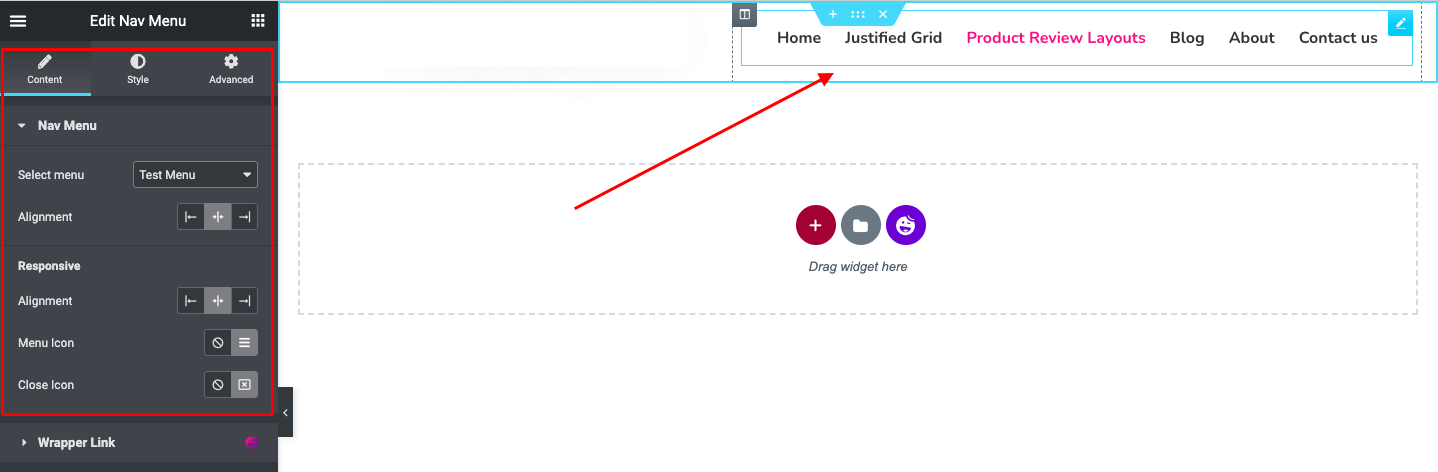
1. Nav Menu
The navigation menu is a must-have element in the header section of any website. The Nav Menu widget lets you add the navigation menu to your web header simply. Just drag and drop it into the suitable section of your Elementor canvas.

You’ll get more options in the Elementor panel to set the alignment, menu icon, and closing icon. The Style tab will provide you additional options to further customize the navigation menu.

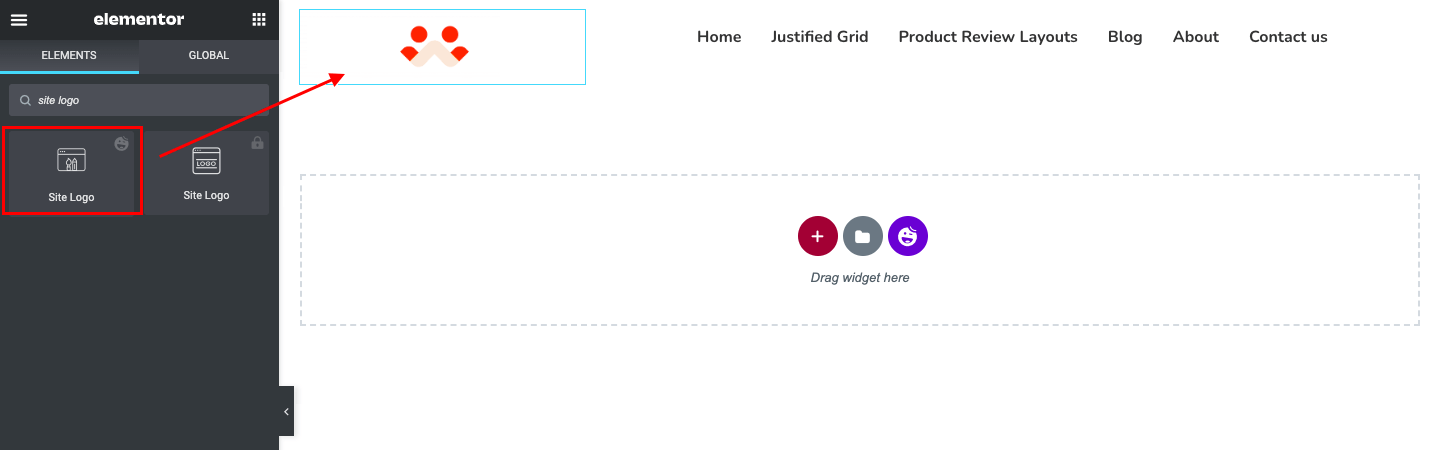
2. Site Logo
A site logo is a crucial branding element. It creates a sense of visual identity and is another must-have element in the header section. You can use the Site Logo widget of HappyAddons to add and publish the site logo for your website.
After that, you can customize the size of your logo, and set the border, color, radius, margin, and additional settings of your logo from the Style tab – this process will be the same for all the widgets coming below.

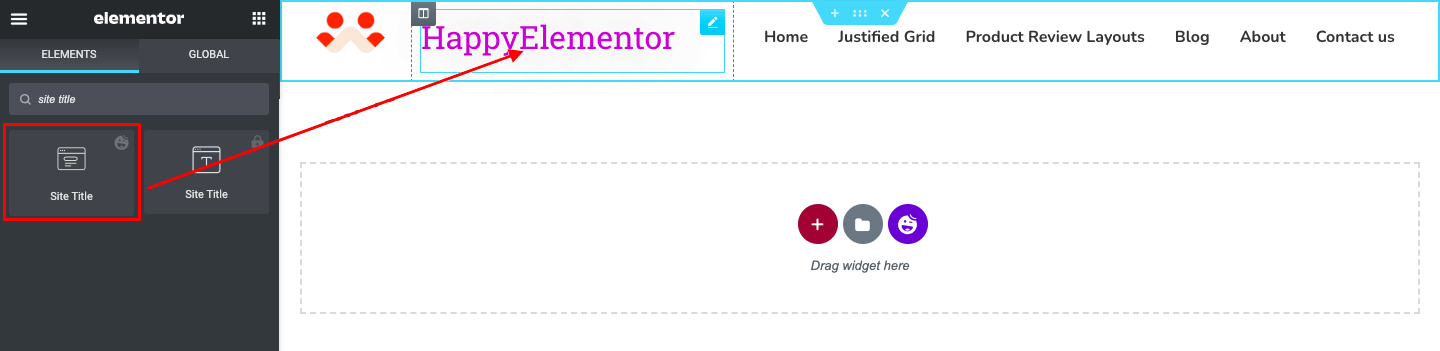
3. Site Title
A site title is an HTML tag that helps web visitors and search engines quickly assume the points a particular post or page is covering. You can set the header tag for your site title from H1-H6. The HappyAddons Site Title widget lets in a far better way. It allows you to apply color, style, catchy font, and typography to your site title.

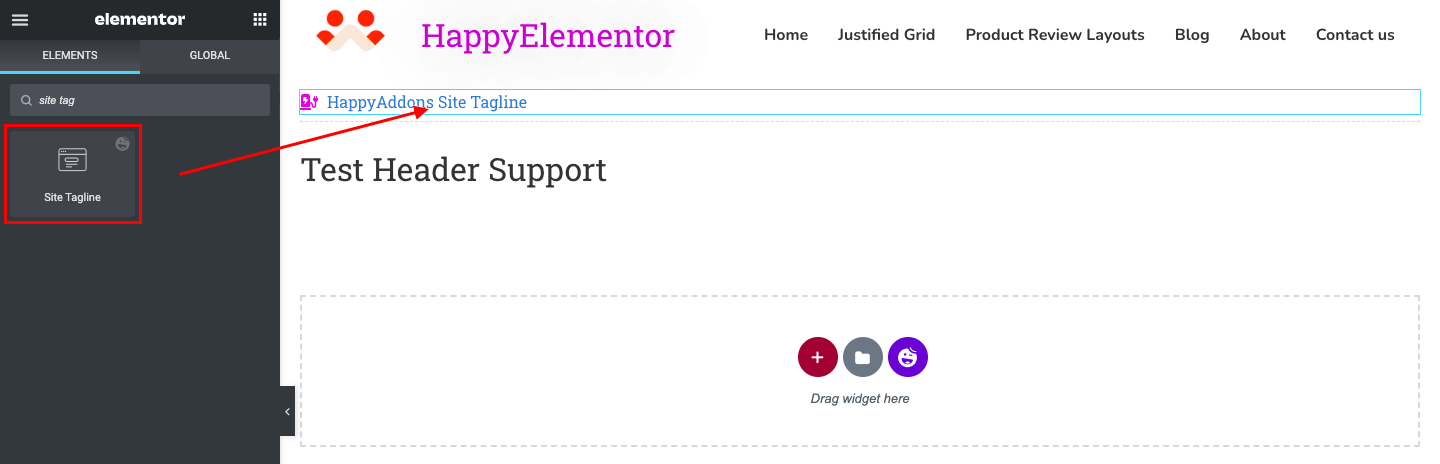
4. Site Tagline
A site tagline refers to a short text consisting of 8 to 12 words. It is used to announce special messages (coming deals, discount offers) to instantly grab the attention of visitors. The HappyAddons Site Tagline widget lets you customize not only the font, typography, and color but also lets you use custom icons and SVG files.

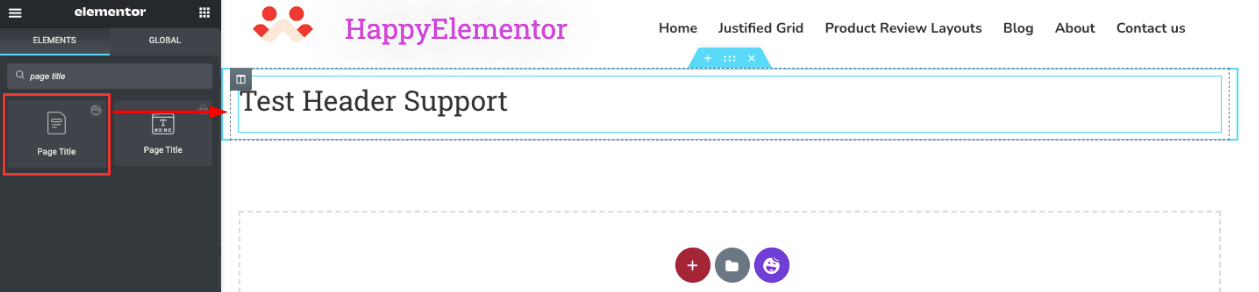
5. Page Title
A page title is a short description that usually appears in search engine result pages snippets and at the top of browser windows. It’s a powerful SEO element too. Using the HappyAddons Page Title widget, you can customize it with color, font, typography, and add shadow if you want.

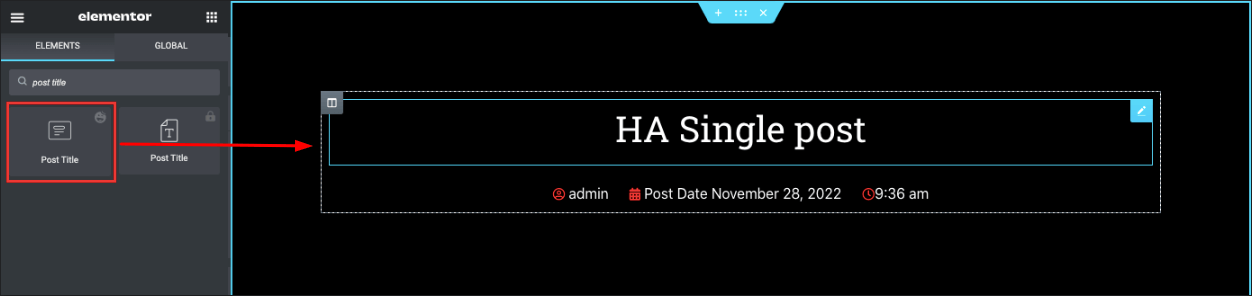
6. Post Title
The post title is actually the main heading of blog posts and articles. It covers the HTML tag H1 and lets Google instantly understand its structure and content. Your post title is also a crucial SEO element as it appears on search engine result pages.
The Single Post widget is highly helpful if you want to build single posts or page templates.

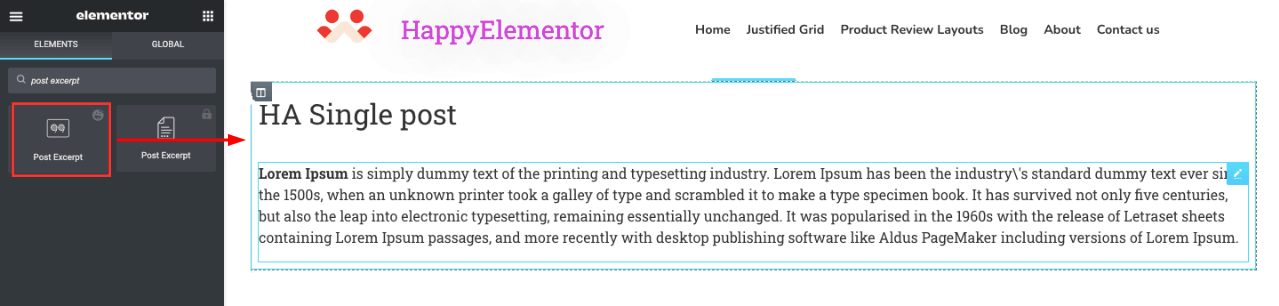
7. Post Excerpt
The post excerpt refers to the summary of the blog post content. By default, WordPress generates an excerpt for your blog post by shortening the introduction and conclusion of your post. But the best practice is to manually write the excerpt of your posts.
The Post Excerpt widget will allow you to customize the color, font, and typography of your excerpt. A simple tip is to copy and paste the meta description into the excerpt.

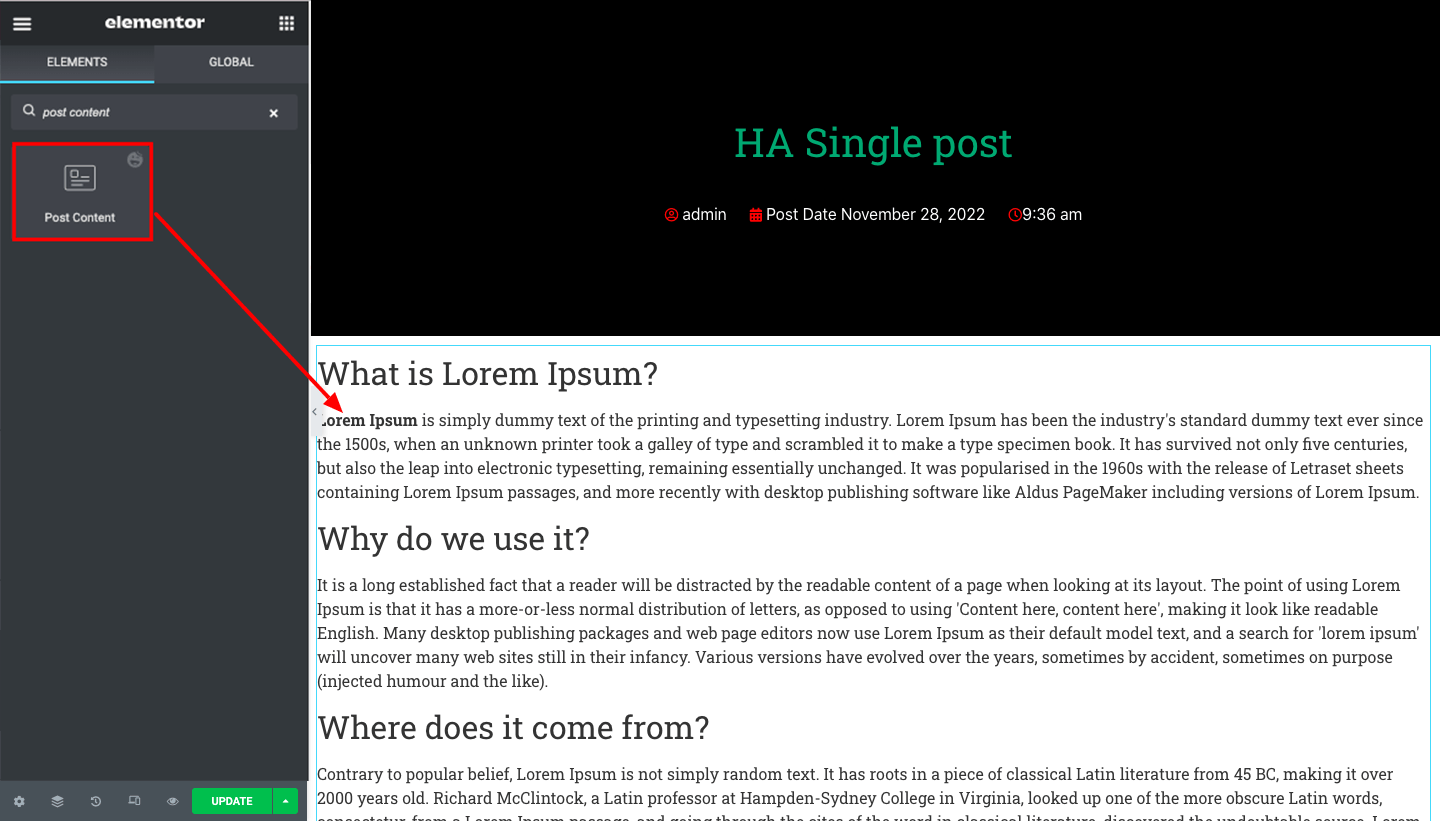
8. Post Content
Post content lets you display the main body of your posts and pages. It includes not only text but also headings and media files. Using the Post Content widget, you can add them and define their styles for your web templates.

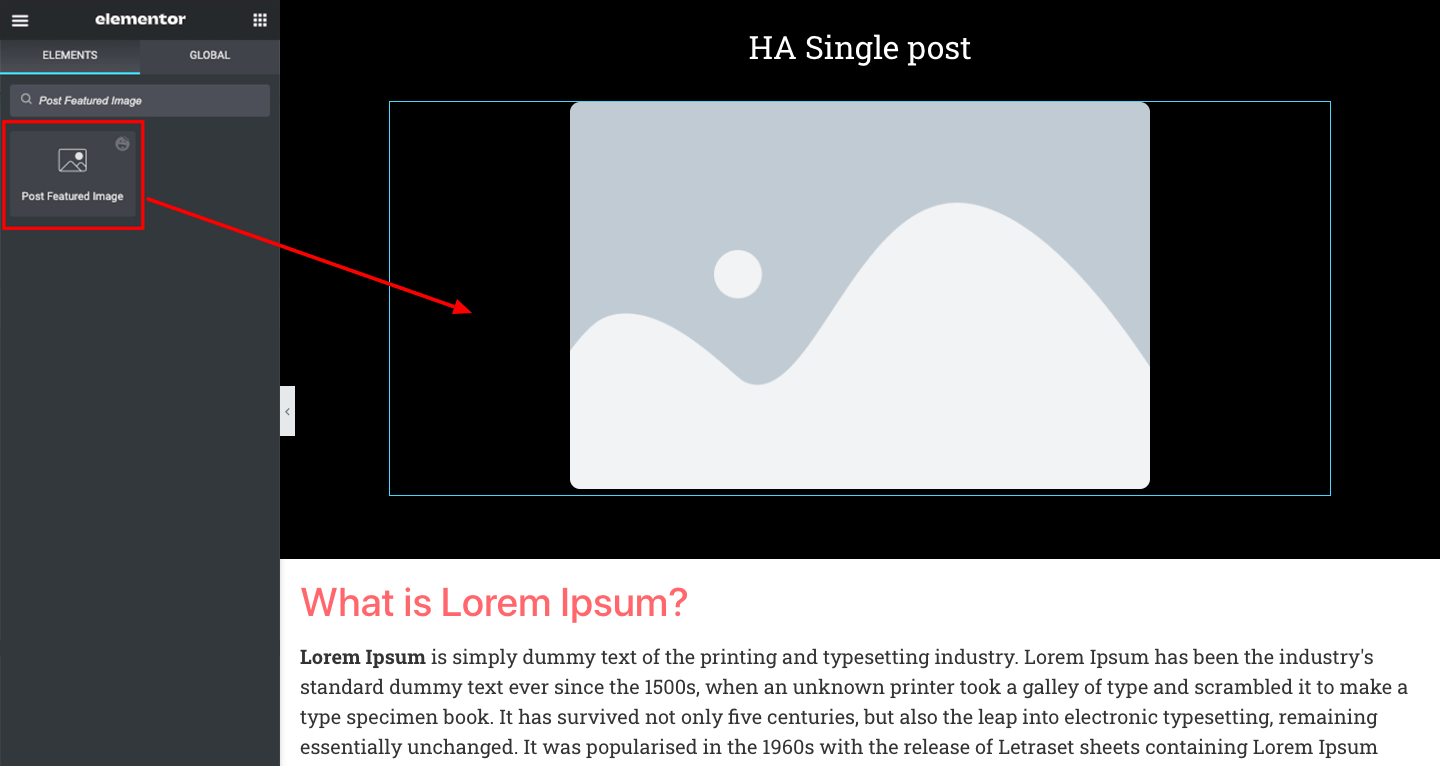
9. Post Featured Image
The post-featured image appears at the top of blog posts. It represents the gist of the article to visitors and search engines. The HappyAddons Post Feature Image widget will let set your image’s size, alignment, space, and padding.

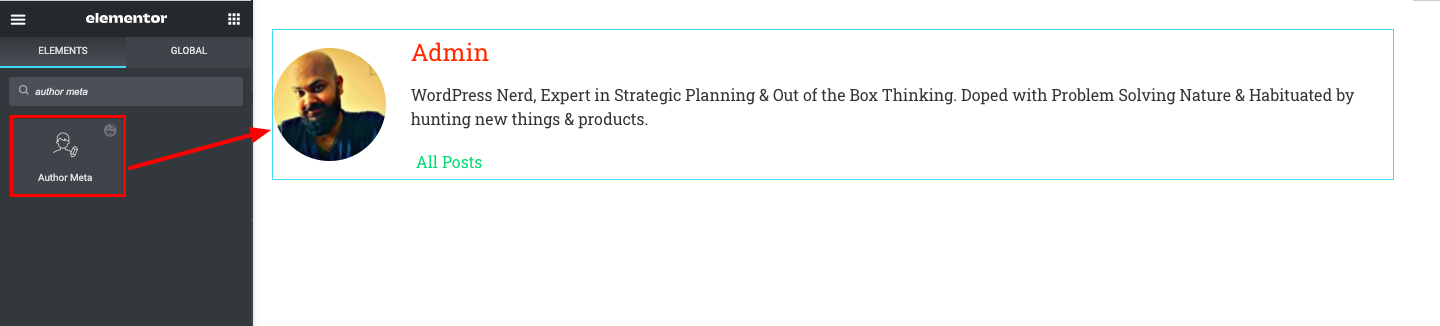
10. Author Box (Meta)
The Author Box widget empowers you to display the name, avatar, short bio, and archive button of the blog post writer. You can change the size and position of these elements, create space between them, and disable any specific one you want.

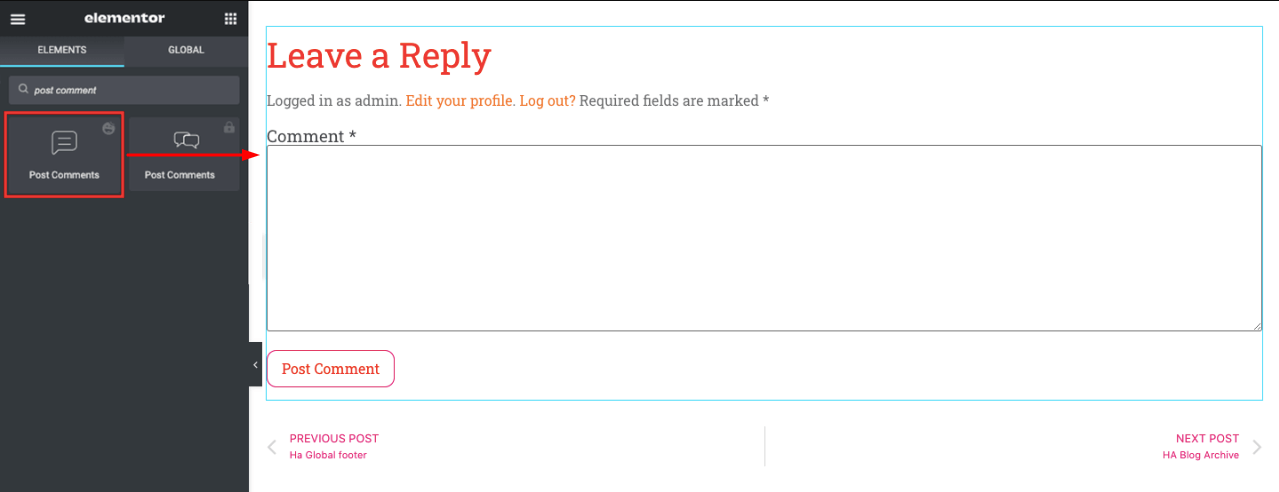
11. Post Comments
The comments option opens up the scope for visitors to have a friendly discussion with the web owner and post writers. Without it, posts and articles usually lose their appeal and credibility to web visitors. Just drag and drop the Post Comments widget underneath the post content. It will automatically create a comment layout.

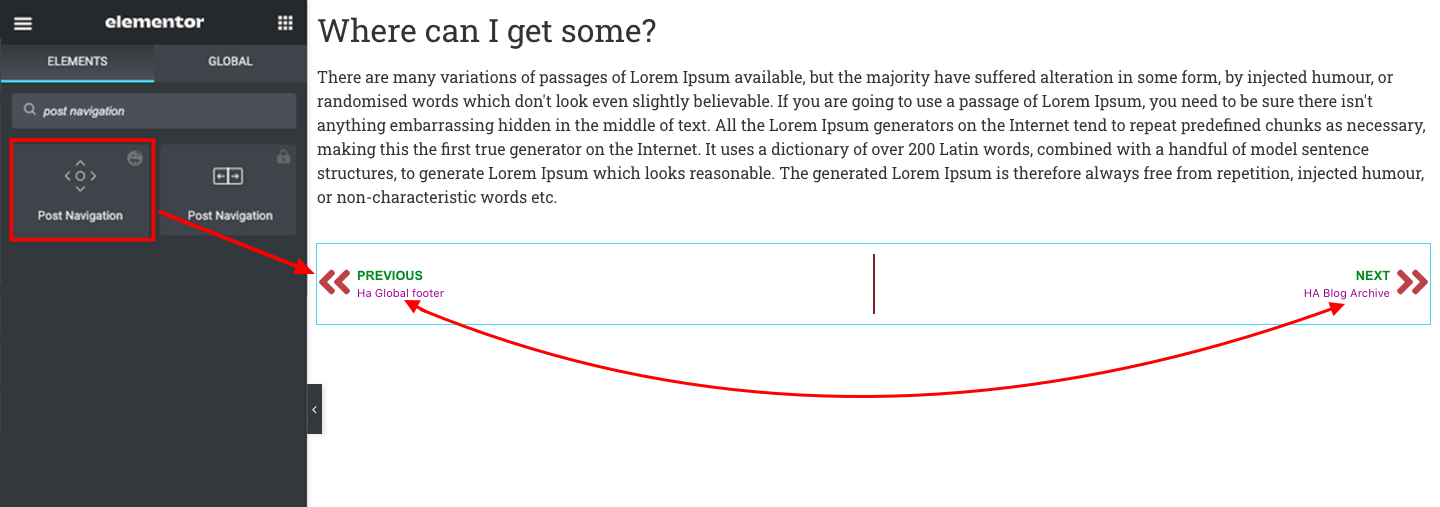
12. Post Navigation
The Post Navigation widget dynamically sets navigation links to other posts you covered in your website. If necessary, you can enable/disable the navigation labels, change their texts like Next/Previous, and add icons. see the image below for inspiration.

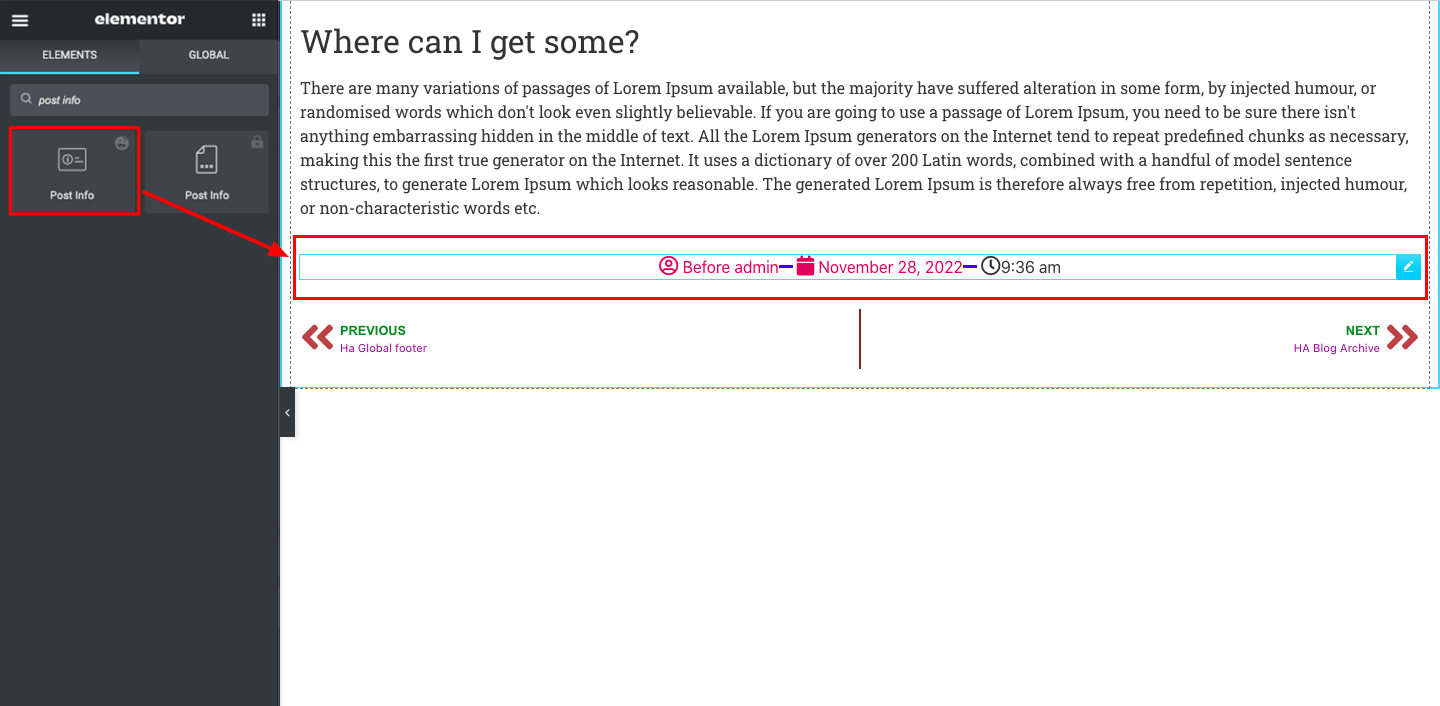
13. Post Info
The Post Info widget dynamically sets the post’s metadata like the author’s name, the blog’s publishing time-date, and comments. Better if you place this widget right beneath the featured image section. Because it will be easy for readers to instantly figure out the writer of the post.
After that, you can set height, color, alignment, text, and spaces between them.

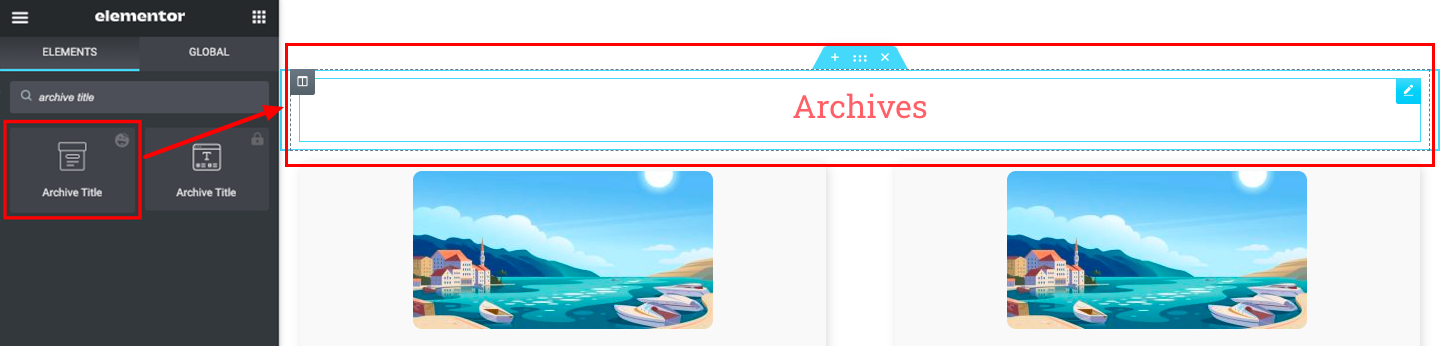
14. Archive Title
If you think of creating an archive page, you will need this Archive Title widget to make the page easily identifiable. You can apply the header tag (H1-H6), alignment, color, typography, and shadow effect to the title using this widget.

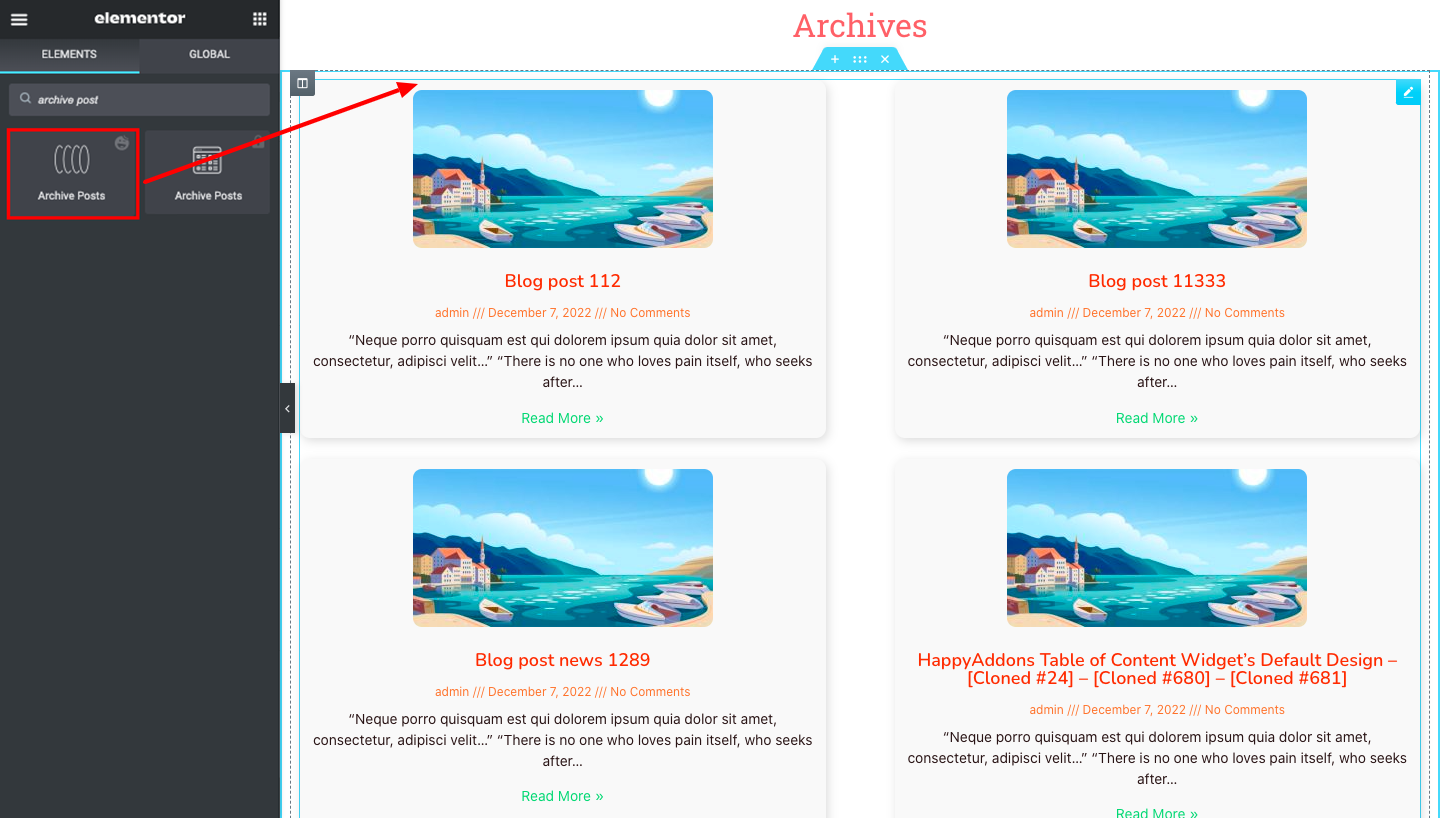
15. Archive Post
Archive posts refer to the posts that are available in search engines but don’t get viewed by readers and visitors. Web owners may do it for a variety of reasons. The Archive Post widget will let you stylize the presentation of your archived posts.

HappyAddons Theme Building Feature for Pro Users: Template Condition
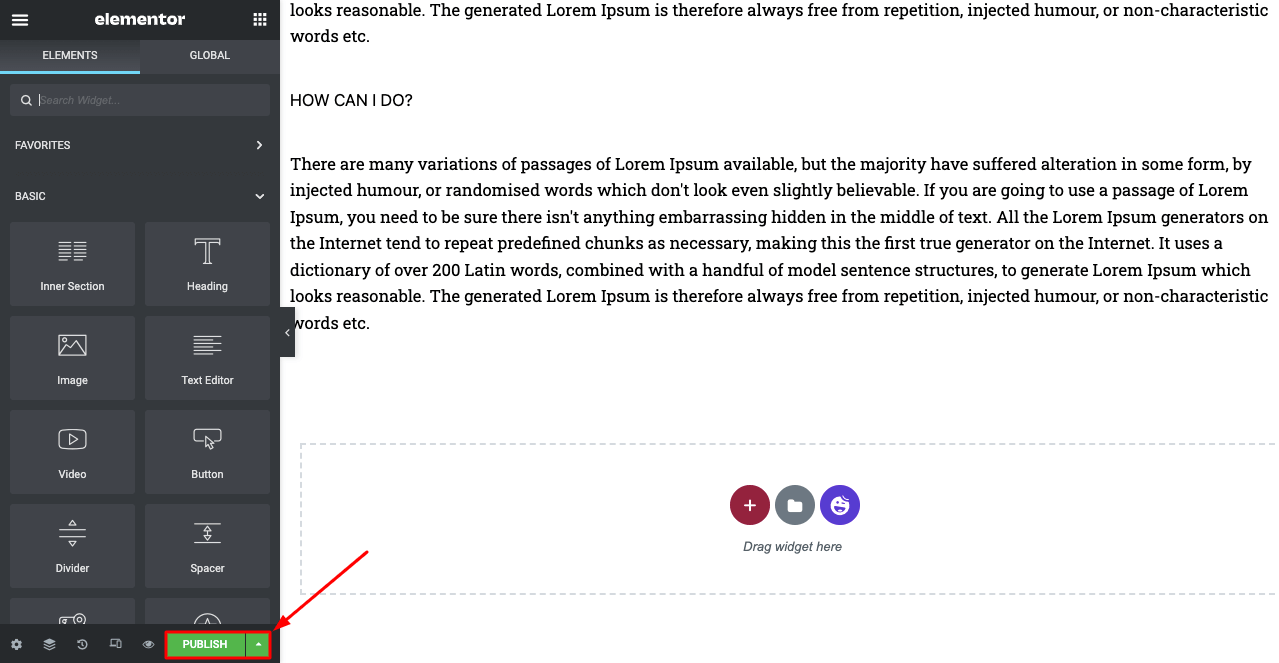
Elementor Template Condition lets you specify precisely in which cases your particular template will be displayed, whether it is on a certain page, taxonomy, or category. Once you are finished editing your template, you need to hit the green PUBLISH button on the Elementor Panel.

It will open a popup where you’ll find types of conditions. Among them, two are reserved only for premium users. You will require the following plugins to access this pro feature:
Let’s explore how to set conditions to display templates using HappyAddons Pro.
How to Set Conditions to Display Templates Using HappyAddons Pro
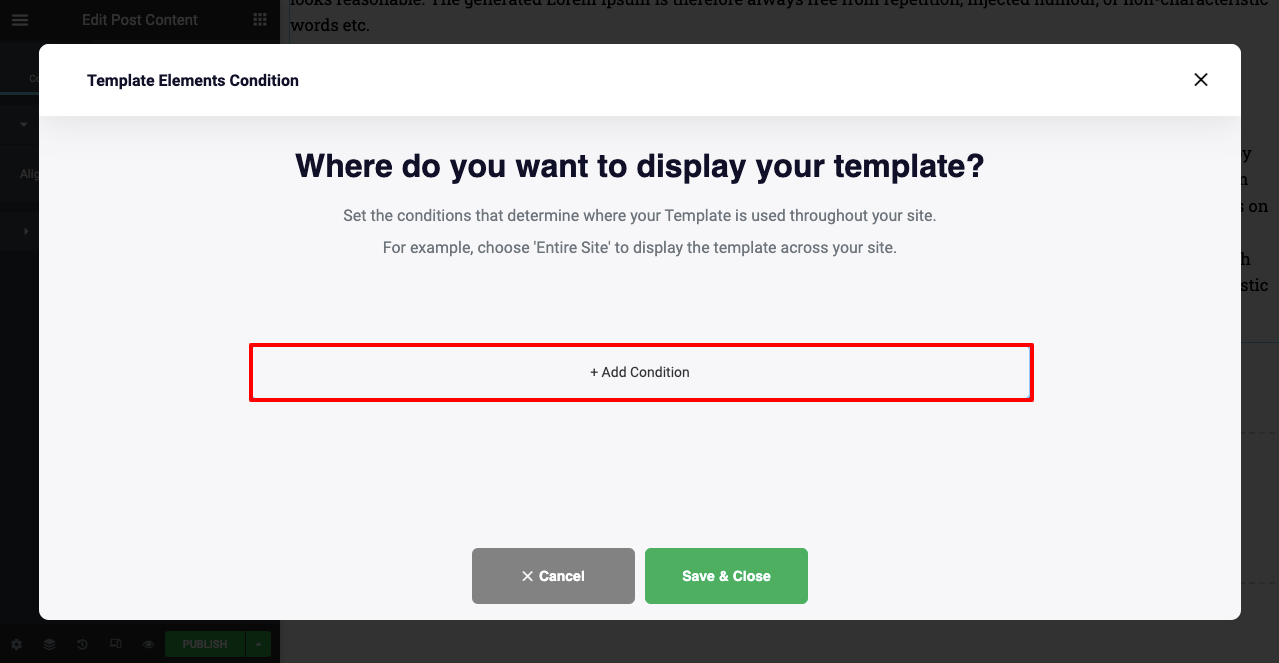
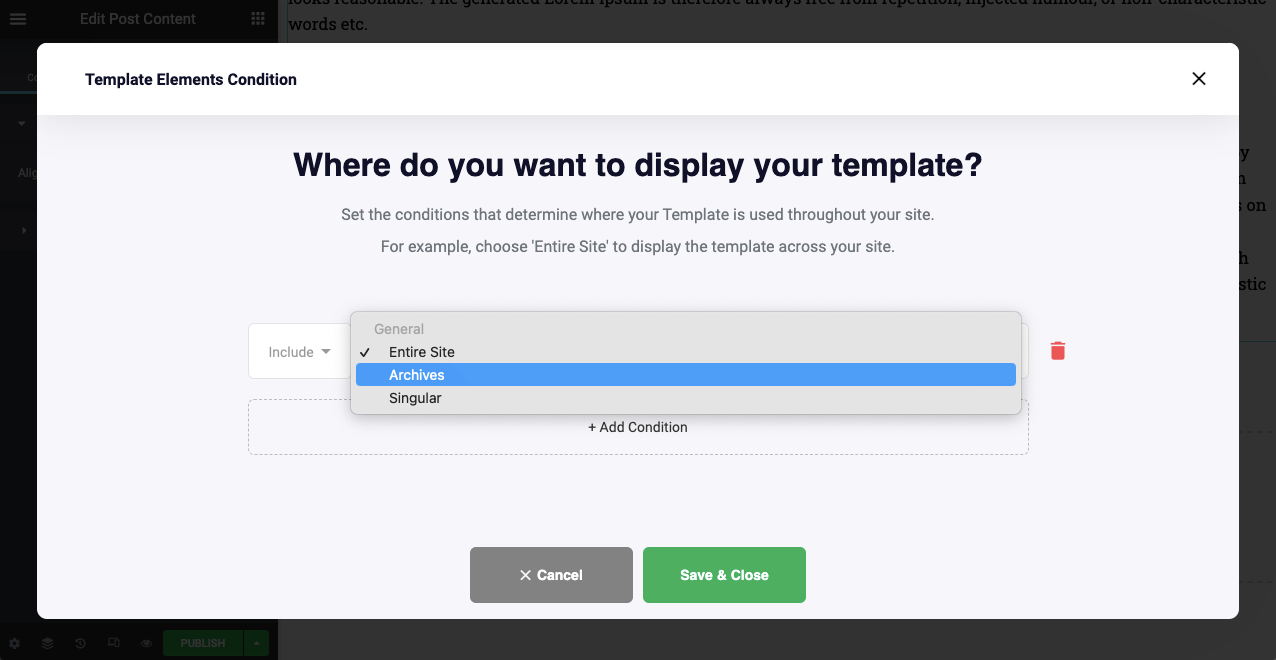
- Once you click on the PUBLISH button as said above, you’ll get the following pop-up opening.
- Click on Add Condition.

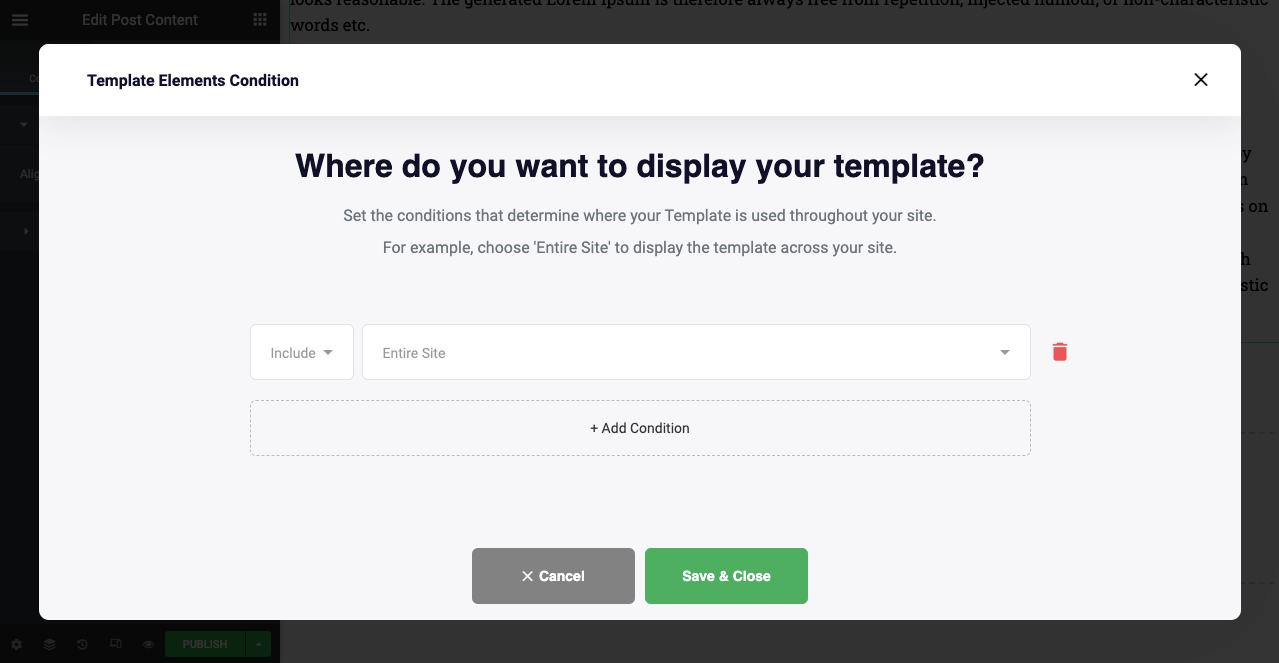
- You’ll see the Entire Site condition appearing. This one is completely free for all users.
- Using this condition will make your template available on your entire website.

- Click on the dropdown icon next to Entire Site, as you see in the above photo. You’ll get two more options: Archives and Singular.
- These options are reserved only for premium users.
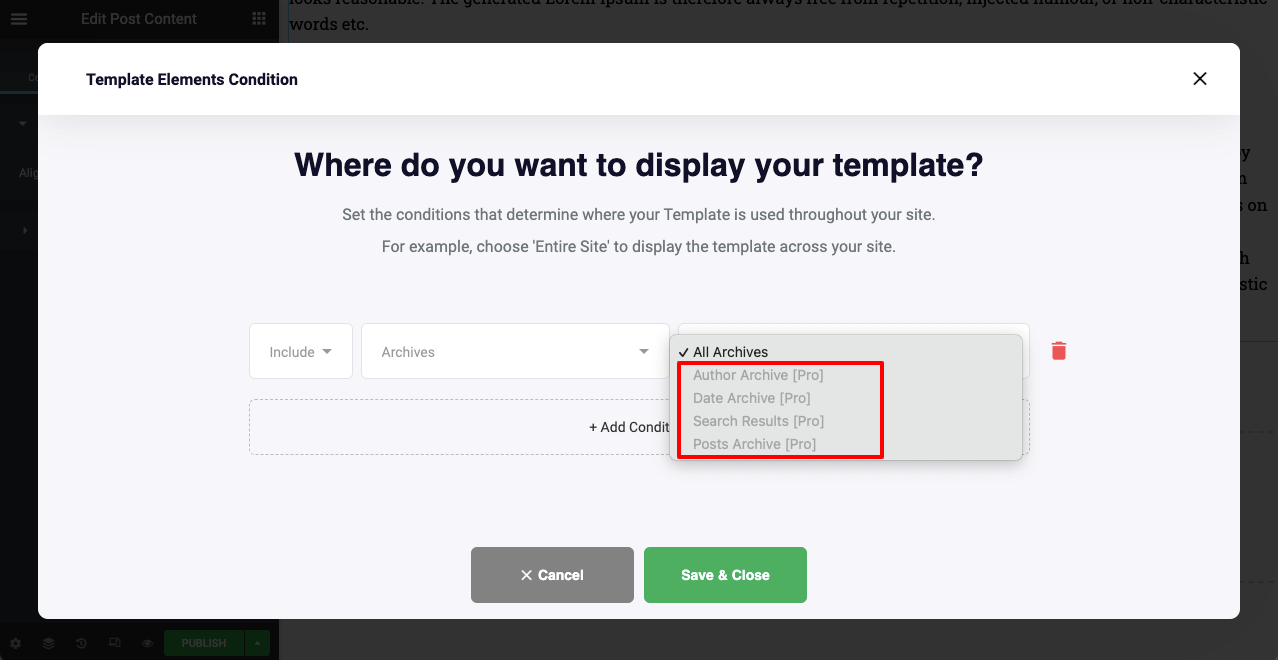
- Select Archive.

- You’ll see the Archive options are limited only for Pro users.

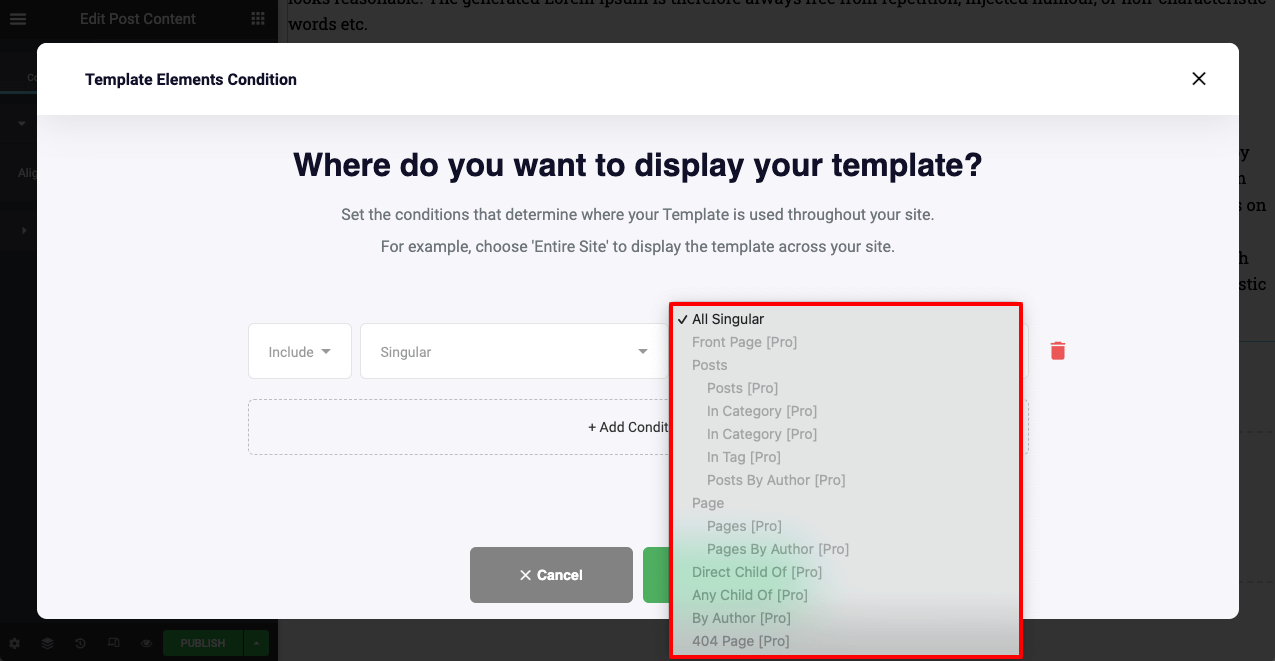
- Next, check the Singular option. You can see its options are reserved for Pro users.
- The Singular condition will let you use all your templates specifically for particular posts, categories, and pages.

So, what are you waiting for? Let’s have a look at it and explore the plugin.
FAQ on Theme Builder for Elementor
Here, we’ll answer some most frequently asked questions related to the topic theme builder for Elementor.
-
Is Theme Builder only for Elementor Pro?
Yes, Elementor Theme Builder is available only for Pro users. Don’t worry. HappyAddons currently has a theme builder too, and it’s free to use. Using it, you can create and publish header and footer throughout your website.
-
What is the difference between a WordPress theme and a theme builder?
A WordPress theme is a collection of stylesheets, codes, graphics, and templates that spells out the layout of a website. A theme builder is a plugin or extension that allows you to replace the elements of your WordPress theme with your custom design.
-
What is the difference between a theme builder and a page builder?
With theme builder, you can create a header, footer, single post, and page template and publish them throughout your website. But page builder only allows the design of individual pages, but the layout can’t be published site-wise.
Are You Ready to Use the Free Theme Builder for Elementor?
The release of the HappyAddons Theme Builder is going to be a game-changer in web designing. It will open up countless possibilities for people who are looking for a code-free way to design and develop their websites.
We, the HappyAddons team, are promising you to bring continuous improvement in our theme builder to make it more user-friendly. In the coming days, we’ll make its library more resourceful by adding numerous ready-to-use widgets. Are you ready to get them? Let us know what you think.
Subscribe to our newsletter
Get latest news & updates on Elementor
[yikes-mailchimp form=”1″]