How to Use Post Featured Image Widget
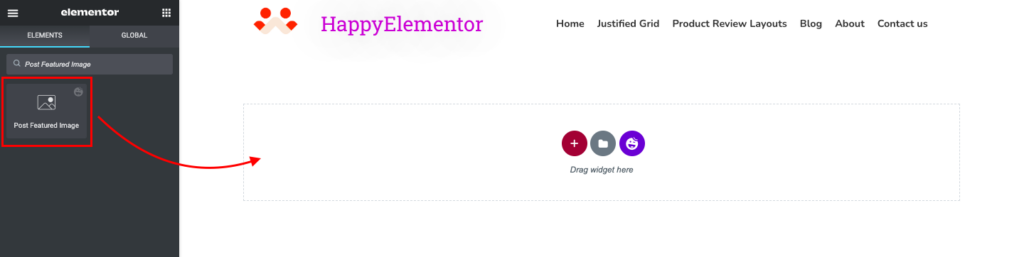
Drag and Drop the HappyAddons Post Feature Image widget to the Elementor Editing Panel.

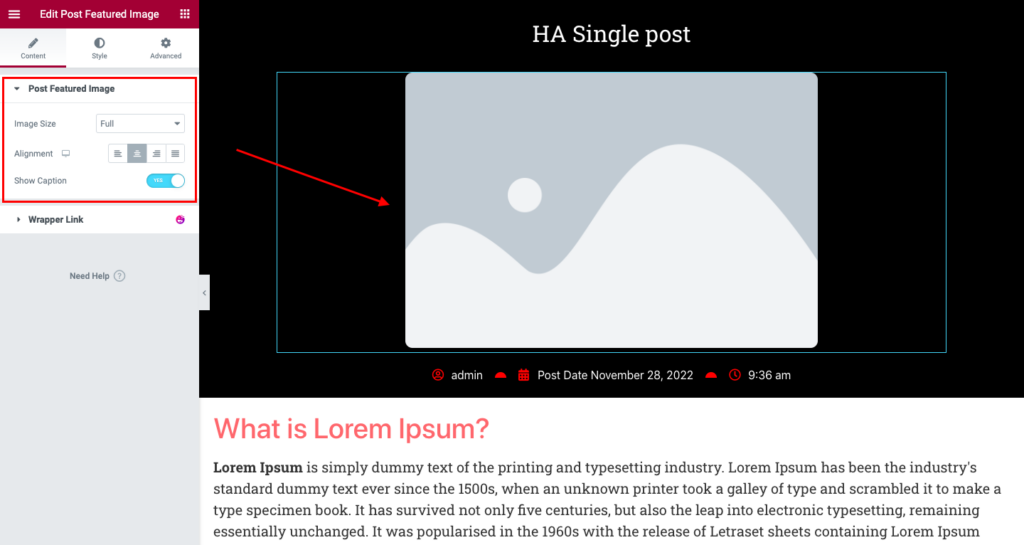
With the Theme Builder of HappyAddons, you can set the Feature Image style and position for your single post page. You can set image size, and image alignment, and enable or disable the caption for the image.

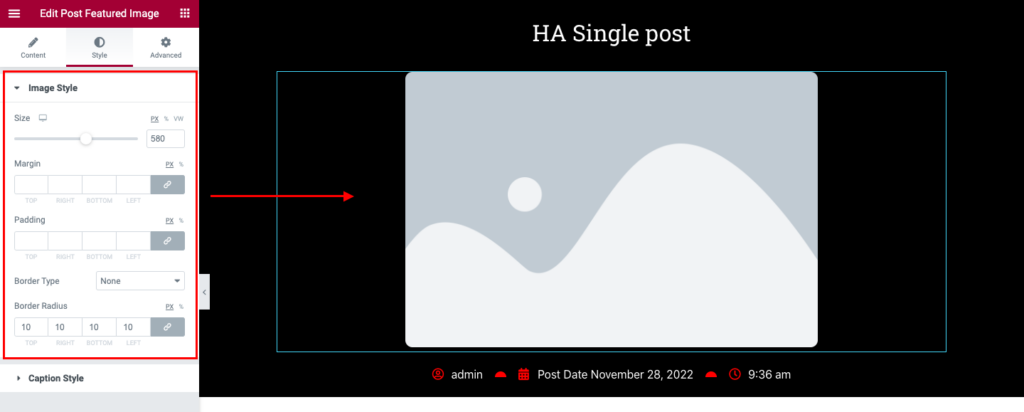
To style the featured image, you can set the different sizes of the image, you will have control over the margin, padding, and border.
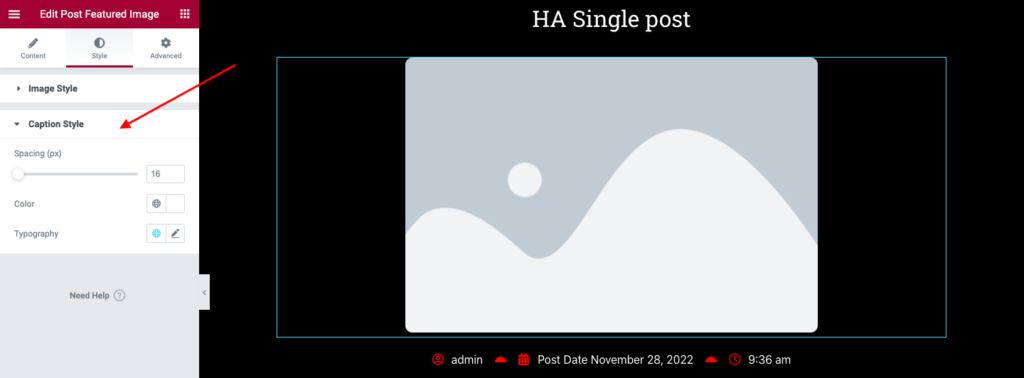
There is a caption styling option available in this widget. You will be able to set Spacing, Color, and Typography.
Image Style:

Caption style:

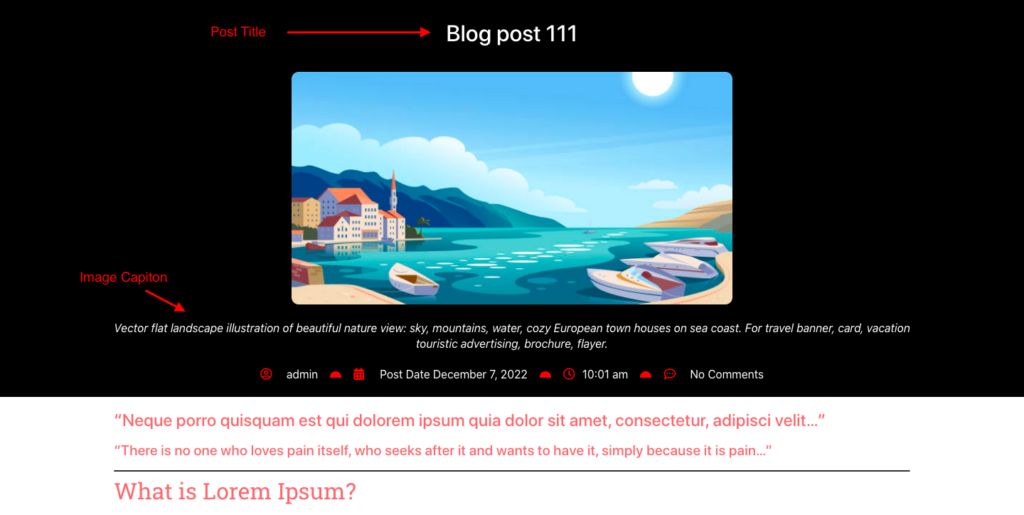
These are the settings and options for the Feature Image widget. The final output of a post will be: