How to Use Post Navigation Widget
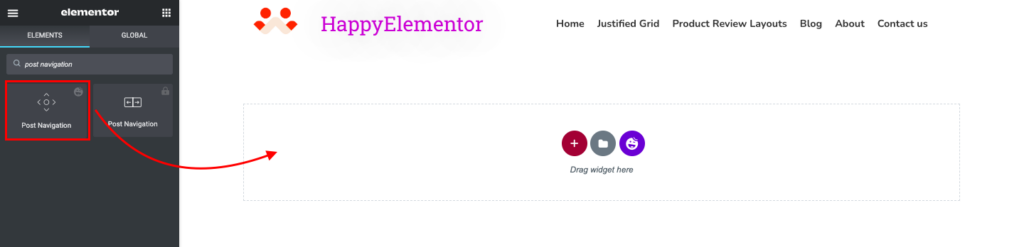
Drag and Drop the HappyAddons Post Navigation widget to the Elementor Editing Panel.

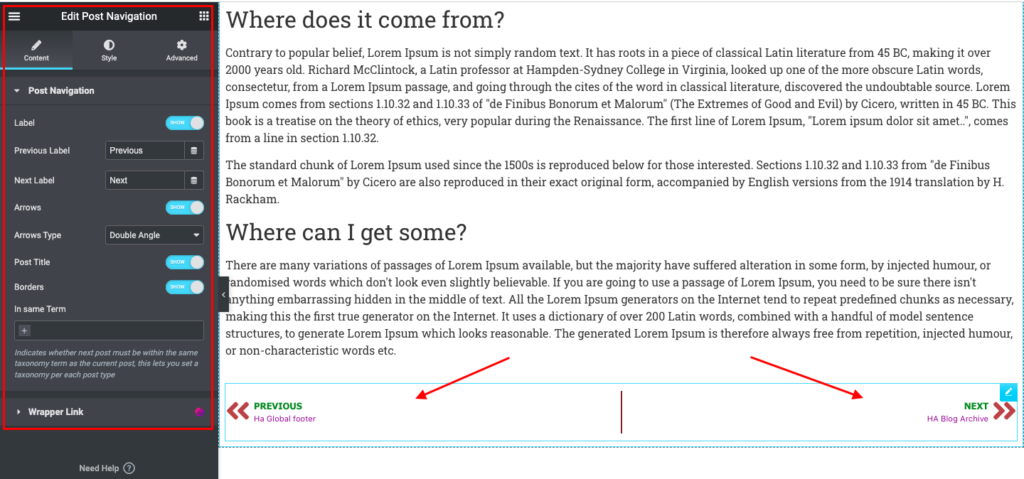
You can customize the Post Navigation as per your requirement. You will able to allow/disallow the label of the navigation, you can change the text of the label as well such as Next/Previous.

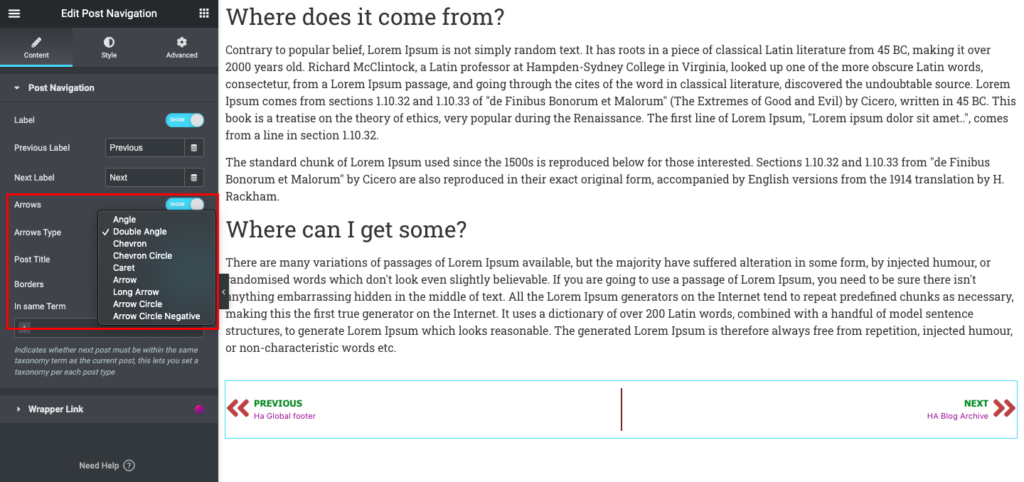
On the other hand, you can allow/disallow arrows for navigation. You can change the arrow type from our predefined navigation arrow list.

Along with that, you can have control of the post title visibility, Border control, and the post list In the same term.
In the same term: Indicates whether the next post must be within the same taxonomy term as the current post, this lets you set a taxonomy per each post type.
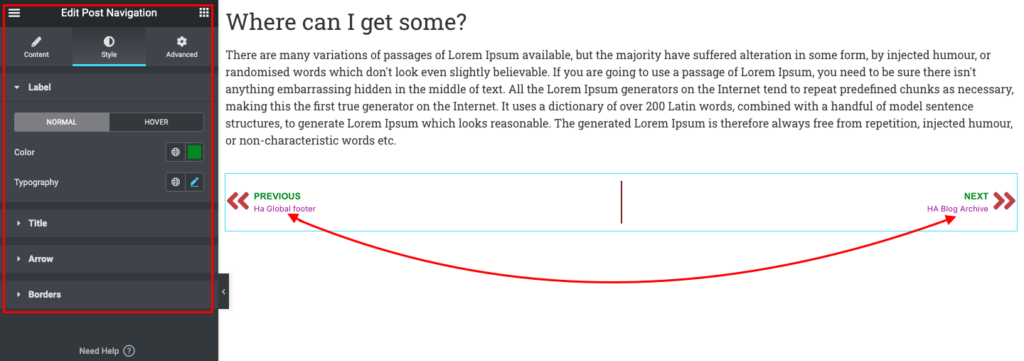
Post Navigation Style:
You can design the Post Navigations Label, Title, Arrow, and Border. You will have the ability to change the colors and typography of each term.

For both the Normal and Hover function, these options are available by default.
