How to use Post Comments Widget
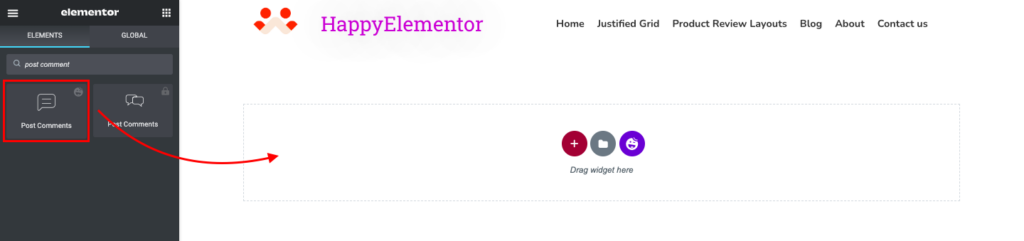
Drag and Drop the HappyAddons Post Comment widget to the Elementor Editing Panel.

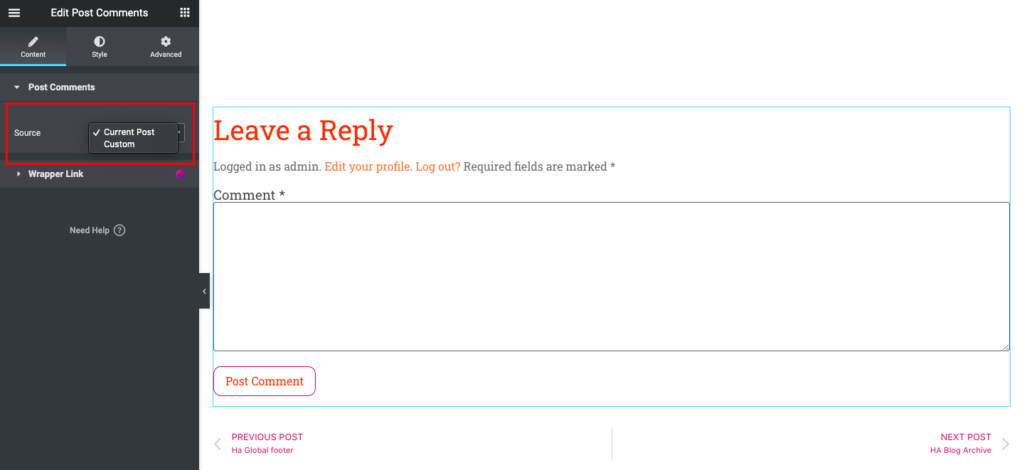
You can choose your post comment sources like Current Post or Custom. If you choose a custom post then you can choose specific posts that will display as per the design.

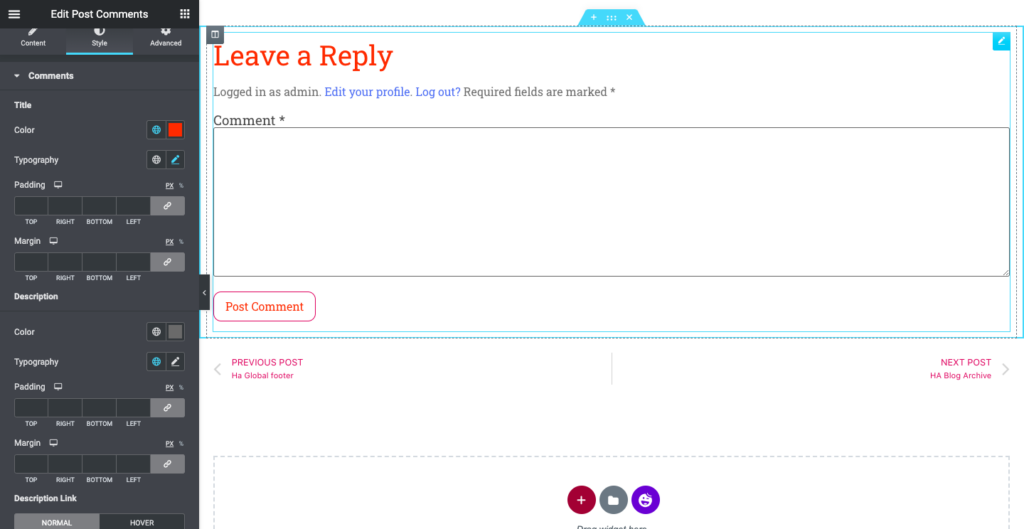
You will get large Styling options for the Post Comment widget. You can choose color, typography, margin & padding, and Link design. As per your design, your post comments title, color, text color, short description color, size, Text area label, and Border will appear on the frontend single post comment.