A website wireframe is a blueprint. It can help you visualize how all the parts on a website will work together after it comes online. Modern developers use it to map out the structure of a website and the placement of important elements (header, footer, navigating, buttons) before they start coding.
The website wireframe can also help you get the client’s confirmation in advance if he approves the design. It can save you time and ensure that the website is organized from the beginning. In this article, we’ll break down how to create website wireframes with a step-by-step guide.
We’ll also answer some basic questions: what the website wireframe is, why you should create it, and things to consider while designing it. So, have a cup of tea and keep reading this article to the end.
Table of Contents
- What is a Website Wireframe?
- What are the Benefits of Website Wireframing?
- How to Create a Website Wireframe Step-by-Step
- Bonus Point: Things to Consider While Creating a Website Wireframe
- FAQs on How to Create Website Wireframes
- Final Takeaways on How to Create Website Wireframes
What is a Website Wireframe?
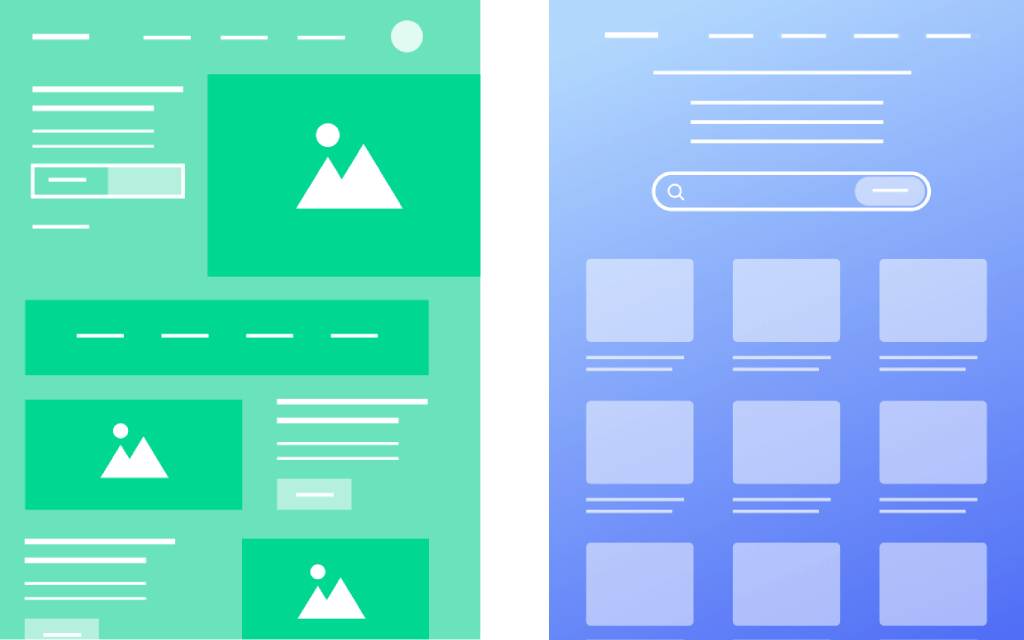
A Website Wireframe is a low-fidelity graphical representation and an early-stage design that gives a rough idea about the final result of a website. Designers use it to show the clients and team members what the final product will look like and where the project is headed.
The website wireframe can be defined as a template as well. You can create it digitally or by freehand sketching, depending on how much detail is required. Below are wireframe examples of two web landing pages

What are the Benefits of Website Wireframing?
Website wireframing may seem to be time-consuming to you. Yet you must consider doing it because of its numerous benefits. Some most notable of them are:
i. Define the Web Structure
Without a clear structure, a website tends to be unorganized. It may cause trouble in finding out the information users are looking for. Wireframing can help you generate a well-defined structure, appealing appearance, and user-friendly navigation through the website.

ii. Prioritize Web Elements
Every website must have a header, content area, sidebar, and footer. The header design may include the site’s name, logo, navigation menu, and more. The content area may include a blog and a homepage. Website wireframing can aid you in prioritizing these elements and placing them perfectly on your site.

iii. Find out the Errors
Website wireframing makes it easy to identify several types of design errors and fix them before you start coding. Such as design inconsistency, unclear hierarchy, wrong content publishing pattern, lack of mobile responsiveness, misplacement of CTA buttons-banners-popups, and more.
iv. Improve UI/UX
Creating a wireframe can help you ensure the layout, colors, and fonts are perfect for your target audience. You can test different design concepts and sort out the final ones through multiple checking and assessments. It ultimately improves the UI/UX of a website.

v. Speed up the Development Process
Written messages are often more effective than verbal communication in teamwork. And it becomes more important in the case of digital product design. Wireframing enables everyone in a team to understand their individual work part and how to complete it within the due time.
How to Create a Website Wireframe Step-by-Step
Though website wireframing is a simple task, it often turns out to be time-consuming. And it happens when you don’t have clear-cut guidance about the process. Now, we’ll provide you with a step by step guidance on how to create a website wireframe.
Step 01: Identify the Goal of Your Website
Each website you see online has a goal and objective. And it can be anything from broadcasting information to selling products and services online. Successful ones are those who can manage to convey the goal of their websites through design and wireframing.
Suppose you want to create an eCommerce website. You must create a wireframe that showcases how users can navigate the checkout process seamlessly. Suppose again you want to design an affiliate marketing website. Wireframing must demonstrate how it will showcase more information to visitors in a limited space.

Another crucial benefit of identifying the web goal is that it can help you determine which design elements are necessary to gear up your success and which ones you must avoid.
Step 02: Know About Your Audiences
Knowing about audiences can guide you in creating a visually appealing and user-friendly website. You can identify potential problems with your design and cut them off before they become major roadblocks. Here are some tips on how to figure out about your audiences:
- Create a buyer persona by studying market research, surveys, articles, and keyword searches.
- Ask people in your target audiences what they expect from a website belonging to specific niches.
- Read out the present UX design trends and best practices.
- Take inspiration from popular websites in your niche.
Step 03: Determine the Features and Functions You Want to Add
Since the website wireframe is a skeleton framework, naturally, you can’t showcase as many features as you want. But there are some basic features and functions you cannot avoid in the framework. Otherwise, it will be difficult for clients and team members to visualize it. They are:
- Page Layout
- Navigation Menus
- Sub-Pages
- Categories and Tags
- Breadcrumbs and Page Links
- CTA Buttons

While wireframing them, try to showcase the page hierarchy, the number of rows and columns on each page, and the size and shape of the texts and image areas. Better if you specify the fonts, colors, and styles you’ll use later. Hope these won’t take much of your time.
Step 04: Determine the Desktop and Mobile Wireframe Size
Over 60% of web traffic is today generated from mobile devices today. If your website isn’t optimized for mobile devices, you’ll miss out on huge traffic daily. No matter how well a website is designed for desktop, it will surely break on tablet and mobile devices if it’s not mobile-responsive.
This is why each website must have specific layouts designed for table and mobile devices. Below are the standard screen sizes for different types of devices.
- Desktop – 1366pxl wide x 768pxl height
- Tablet – 768pxl wide x 1024pxl height
- Mobile – 360pxl wide x 640plx heigh

Note: The screen size may vary according to the lengths of devices. For example, here we have shown the screen size of the 8″ Tablet. For 10″ tablets, the standard screen size becomes – 1200pxl wide x 19200pxl height.
Check out the link on common screen size for responsive web design.
Step 05: Gather Tools and Start Drafting

Once you are done with the steps above, it’s time to start wireframing. Decide what type of tool you want to use. Whether you want to do it digitally or manually! Select the one in which you are more proficient. You might wonder why you must wait so long and complete four steps to come up to this one.
There is a proverb, look before you leap. And it 100% goes with the UI/UX designing. If you want to wireframe a website digitally, you can choose any of the following free tools.
- Adobe XD
- Figma
- Miro
- Wireframe.cc
- Pencil Project
But if you want to wireframe it manually, a pencil, rubber, scale, pencil compass, and marker pen are enough.
Step 06: Carry Out a User Testing
Once you have completed the first-stage wireframing, you need to do some testing to find out if there are any errors. If you work in a team, your primary users will be the team members. Send your wireframe to each of them to get individual reviews. Take notes of their suggestions and apply them if they are meaningful to you.
After that, send this wireframe to your client and do the same with his review. But keep in mind one thing. Even if your client and team members agree with your draft, that doesn’t mean your wireframe has no logical mistake. It might be they have failed to catch it.

UsabilityHub is a great platform where you’ll find real users who are ready to give you feedback on how average visitors will evaluate your website wireframe.
Step 07: Give a Final Review and Remove the Unnecessary Elements
Wireframing is a continuous development process. It’s difficult to create a single round of wireframes and guarantee it’s 100% production-ready. The testing process may help you find more ideas on further updating your wireframe.
You may find some of your web elements ( buttons, rows, columns, or pages) have been redundant. If you ever find such things, just remove or update them.
Step 08: Turn Wireframe into a Prototype
While wireframing can be a great way to demonstrate a website’s initial idea and concept, a prototype demonstrates how the final design will look from an aesthetic point of view. It will give a more realistic view of the website.
It’s difficult and time-consuming to create the prototype by free-hand sketching. Digital tools can save you time a lot. Some most popular of them are:
- Adobe XD
- Figma
- Sketch
- Proto.io
- Webflow
Now, you know the steps of how to create website wireframes.
Bonus Point: Things to Consider While Creating a Website Wireframe

Whether you want to create a digital or hand-driven website wireframe, there are several points you need to consider to design a great and efficient website wireframe. Check them out below.
1. Discuss with Your Clients in the First Place
Before you start any web project, you must have an answer to these questions- who is this for? Who are the target audiences? What will they look for here? How to solve their problems? Your client could be the right person who can answer all these questions. Accordingly, you must design your website wireframe.
2. No Need to Wireframe Every Single Page
You don’t need to wireframe every single page of your website. Because it will be another waste of time. Do it just for the most important page. For example, homepage, blog page, custom post type pages, product/service page, etc.
3. Don’t Spend too Much Time on It

The sole purpose of a website wireframe is to let the users/clients visualize how its basic structure will look at the end. So, you don’t need to saturate it with too much information, links, copy, and graphics. Because it will kill your valuable time and have a detrimental effect on your work process.
4. Keep a Note About Functionalities
Using a wireframe, you can’t demonstrate how moving parts like popups, banners, buttons, or animations will work on your website. Better if you keep a note next to each of them. It will make communication easy with your client and the team members.
5. Take Inspiration from Other Great Examples
You will find plenty of resources online today from where you can take inspiration for website wireframing for your project. If you can carry out everything from your creativity, that’s much better. But doing so may kill your time again. Besides, there is nothing wrong with taking inspiration from other existing templates and websites.
FAQs on How to Create Website Wireframes

Here, we’ll answer some most frequently asked questions commonly found online on the topic of how to create website wireframes commonly found online.
-
Is website wireframing UI or UX?
There is a basic difference between the two of them. Website wireframing is a method used by UX designers to demonstrate how the UI of the website will be after it comes online.
-
What is the difference between wireframe, prototype, and mockup?
A wireframe is a low-fidelity representation of a website that allows clients and team members to visualize how the website will look at the end of the design.
A prototype is the mid-stage representation of a website with more features, functionalities, texts, images, and stylizing.
A mockup is a high-fidelity representation of a web design that is created just before the finishing of the website.
-
What are the principles of a good website wireframe?
There are some general principles of what makes a good wireframe. They are:
1. Super simplicity
2. Focus on user needs
3. Be functional, not fanciful
4. Apply user-centric patterns
5. Make it easy to understand
6. Allow discussions
7. Incorporate ideas of others -
Is it a must to prototype or mockup a website after wireframing it?
No, this is not a must to prototype or mockup a website after wireframing it. But if it is a big-budget project with lots of complexities, you may need to prototype or mockup it in different stages.
-
What are the common mistakes in website wireframes?
Below are some common mistakes web designers usually make in website wireframing.
1. Prioritize style over functionality
2. Using too many shortcuts
3. Not receiving proper feedback
4. Avoiding annotations
5. Sharing unfinished work with clients
6. Adding too many details
Final Takeaways on How to Create Website Wireframes
Creating website wireframes can be an incredible way to help you understand users and their needs. By designing a skeleton of your site before you start developing it, you can avoid costly surprises down the line and ensure that your site meets the expectations of both yourself and your potential customers.
Whether you are starting from scratch or working on an existing website, learning how to create website wireframes is essential for any web developer. In this article, we have walked through the basics of how to create wireframes and covered all the important aspects.
We hope you have found this write-up helpful. Subscribe to us for more exciting articles like this one, and follow our Facebook and Twitter channels for regular updates.
Subscribe to our newsletter
Get latest news & updates on Elementor
[yikes-mailchimp form=”1″]






