‘Activities to do in Corona Outbreak‘, well, at first, you might think we’re probably going to share some health tips or tricks regarding the virus. But that’s now what we are going to discuss today. Rather we’ll talk about a totally different topic. And that is how to utilize your free time at home while you are getting bored by designing a website using the Elementor page builder.
But before we go ahead let’s shortly remind ourselves about the devastating & destructive disaster of COVID-19. Yes, we all know it has become the most dangerous outbreak since 1920’s Spanish flue?. And also this life-threatening virus outbreak has been the main big reason for the people to work from home. Going outside from home is strictly prohibited in almost every country now.
However, in this crucial situation when people all around the globe is stuck at home, what should you do now? Yes, in spite of sitting at home and getting bored you can do some creative work in this free time. And surely, it will help in developing your skills & knowledge for the time when everything gets back to normal. So in this time of panic, it’s high time we utilize our free time efficiently rather than wasting it just by eating and sleeping.
Now talking about Elementor page builder to design a website for free, it is an all in one WordPress site-building plugin that substitutes the primary WordPress editor with a live frontend editor. So implementing it correctly, you can design some really magical web design content in your free time from home. Moreover, it will help you to design, re-design, edit, update or restructure your website in a quick time.
Anyways, enough with the introduction! Let’s see how Elementor & its powerful add-ons can turn your website building experience a joyful one even from the comfort of your home?
How To Improve Website Design Staying At Home During The Corona Outbreak

Well, whenever you consider designing any WordPress site or webpage, clearly Elementor is the first tool that comes to our mind. And there are many reasons why people have trust in using this plugin as well. Apparently, the answer is pretty easy, for its easy drag and drop option and its detailed customization ability, it becomes the default choice for most.
So if you’re looking to design, or give a professional look to your WordPress site, then this section will show how easily you can do that effortlessly using Elementor.
Let’s see what you’ll be needing to get started with the website designing drill:
- WordPress
- Elementor
Do make sure that you’ve successfully installed both WordPress & Elementor. If you’ve already done it, then only follow the below instructions step by step.
Now For starters, today we’ll show how you can quickly create e simple portfolio website.
First things first, let’s find out the basic things of Elementor that you may need to use to design a website.
Adding a Header
It is super easy to create a header or footer with Elementor. You can create it in many ways. But you have to consider the way that is easier for you. However, you can check out the following tutorial to find how to create a header for the Elementor website.
Using First Template
While creating any website or page, you’ll need to pick a template of your choice. Either you can customize it manually or you can directly insert it. You’ll have lots of built-in templates in the Elementor template library.
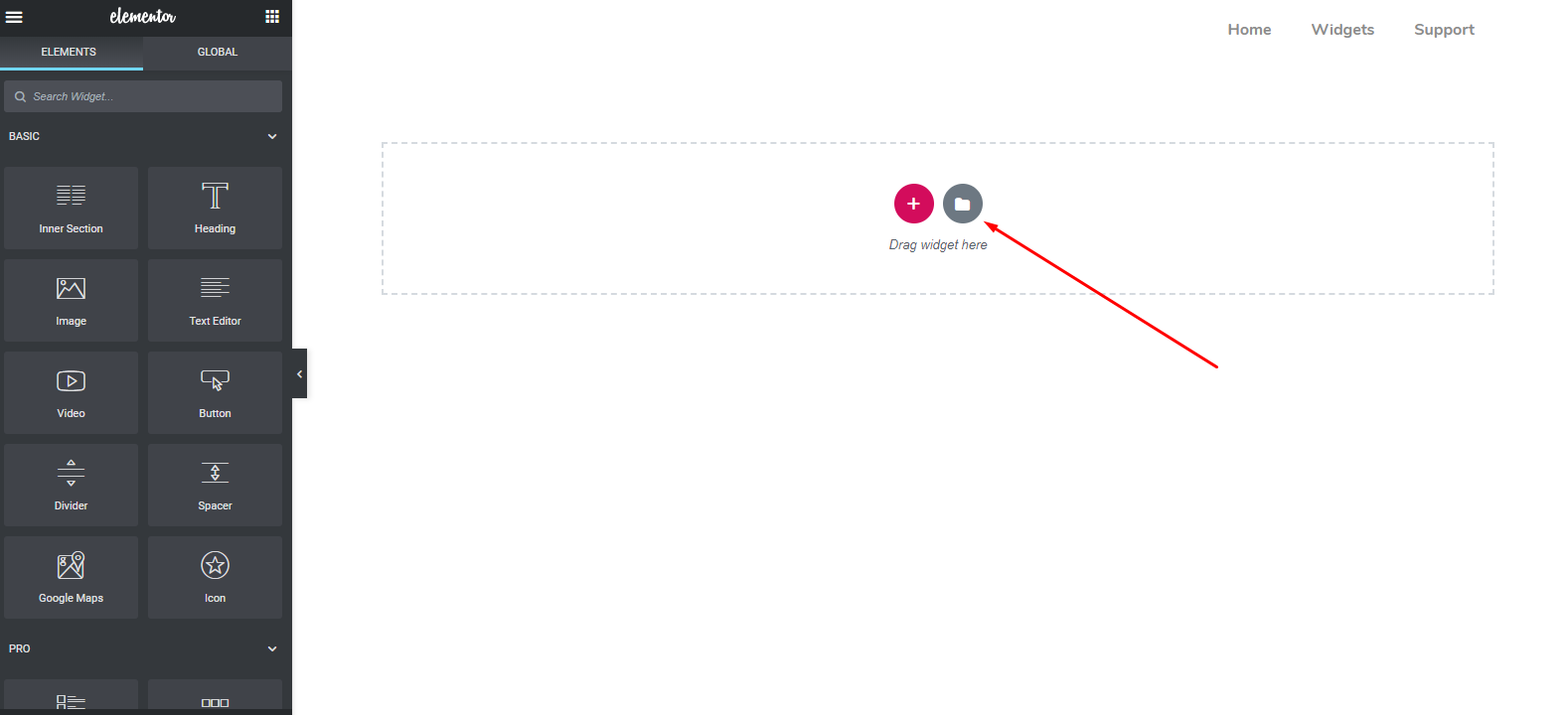
However, to add a template to design a portfolio or any other website, click on the ‘Folder’ like button.

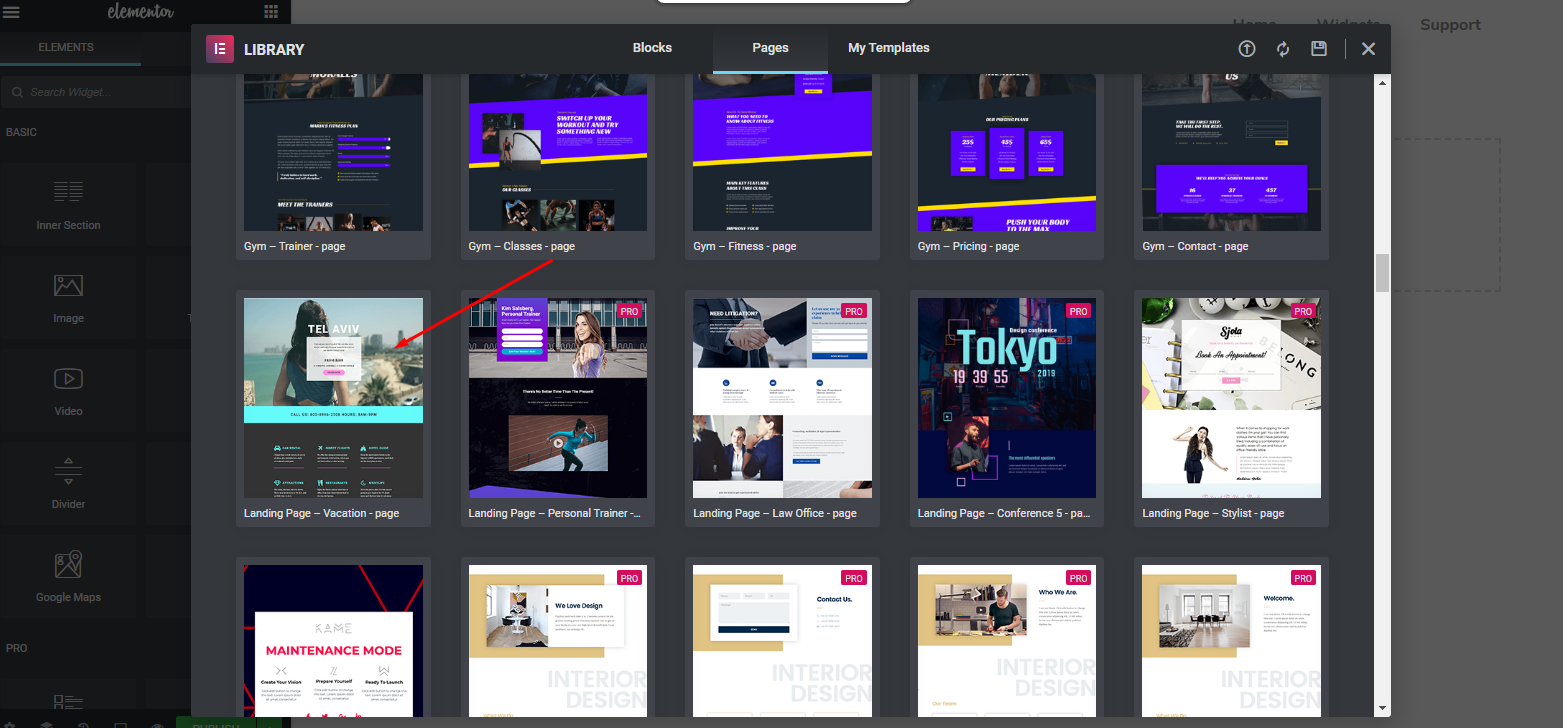
From here you’ll get many in-built templates. And you can choose any one that is suitable for you. In this case, we’ve selected the one pointed below.

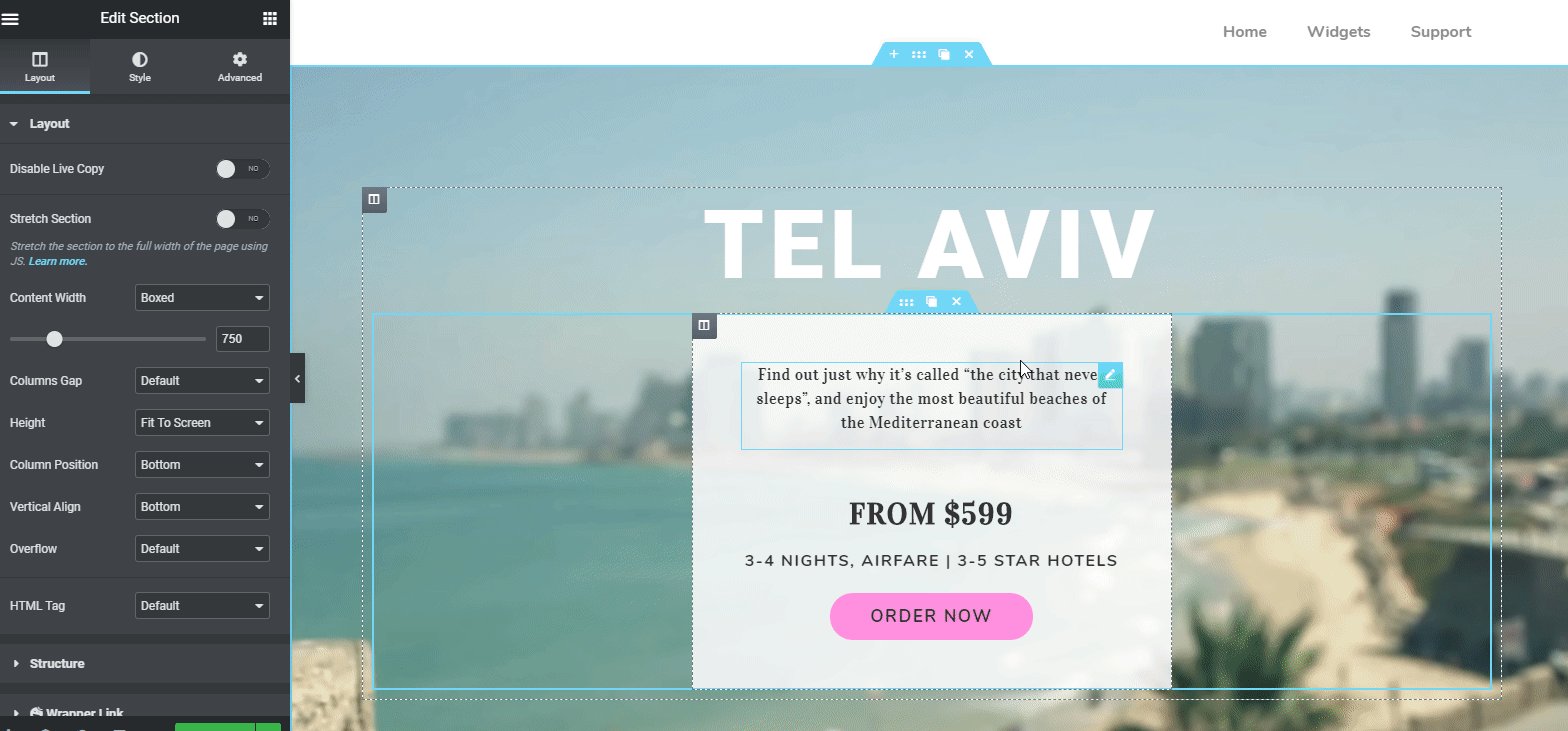
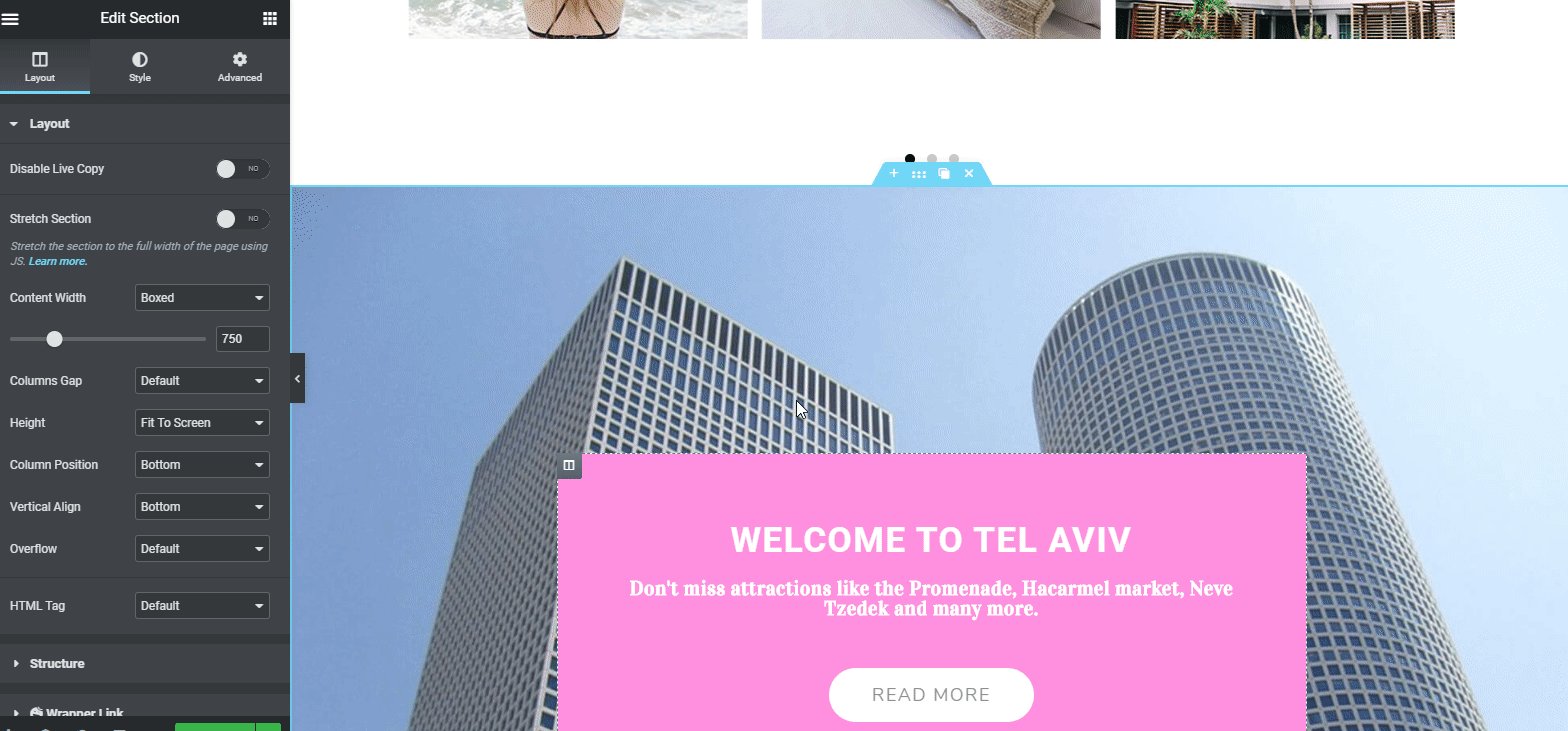
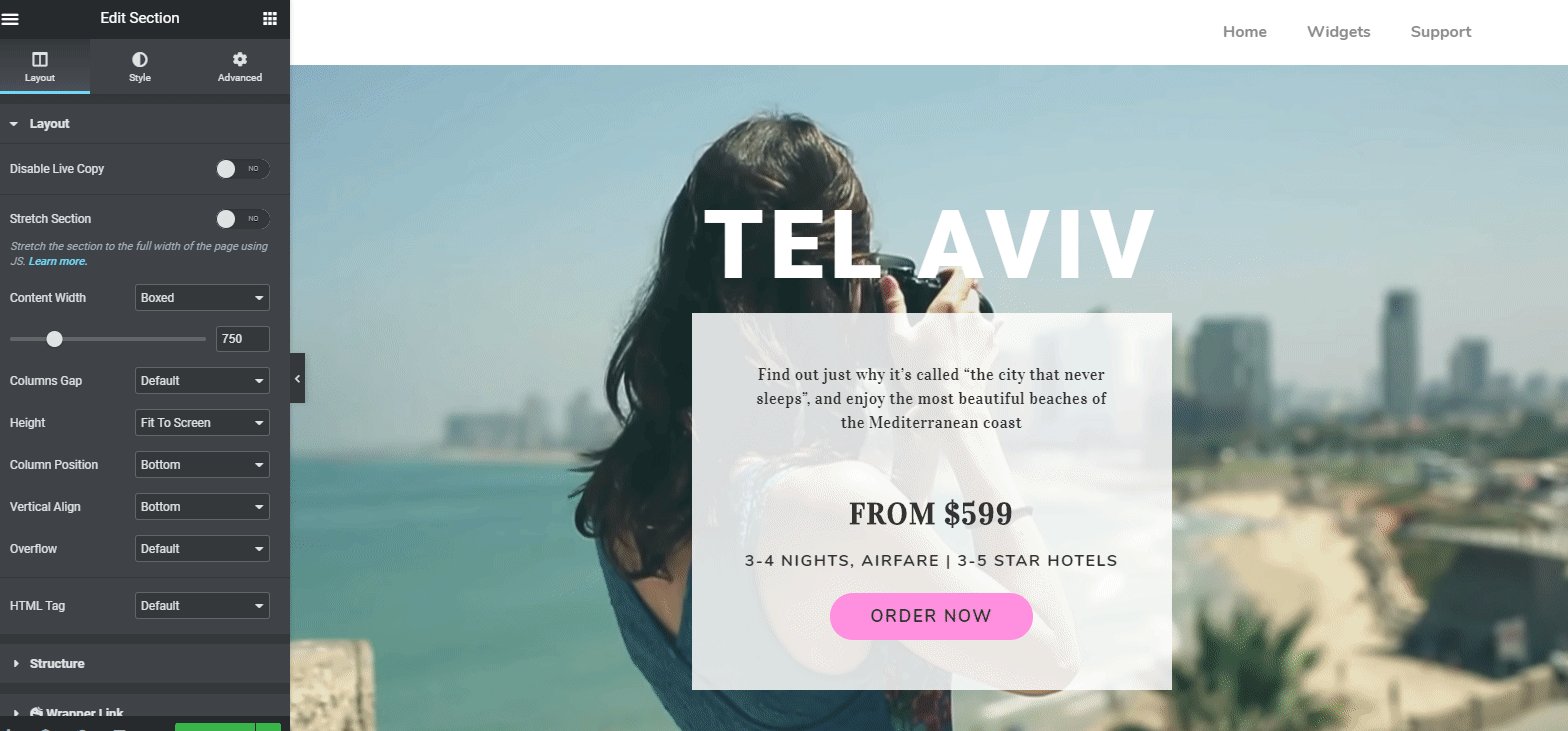
After selecting the template, it will automatically appear on your screen. And then you’re ready for the next step. It will look something like ?

Related article: Choose The best Elementor Template for Your website
Customizing Header Part
Now, you’re ready with the template. Either you can stay with the current template or you can customize it according to your designing needs.
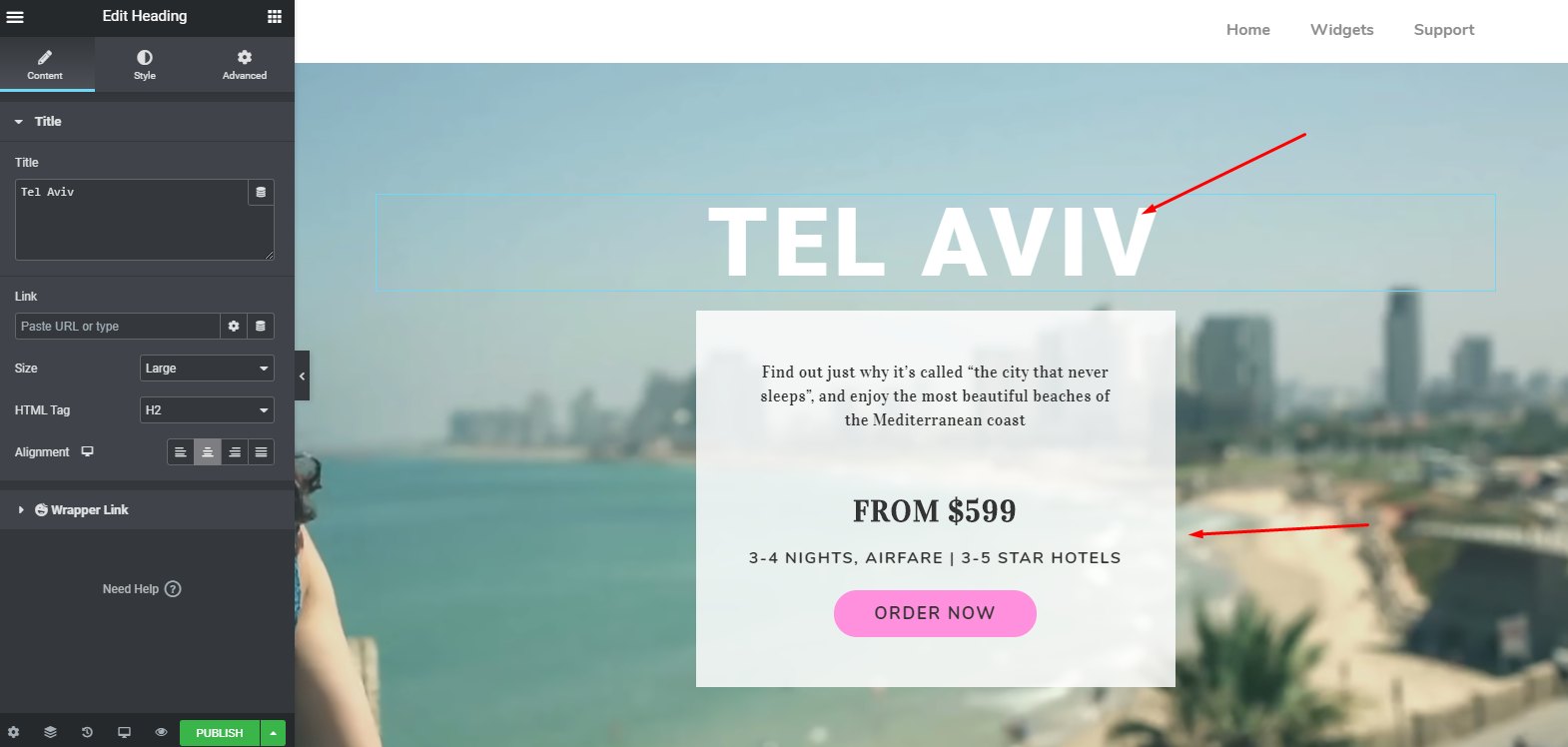
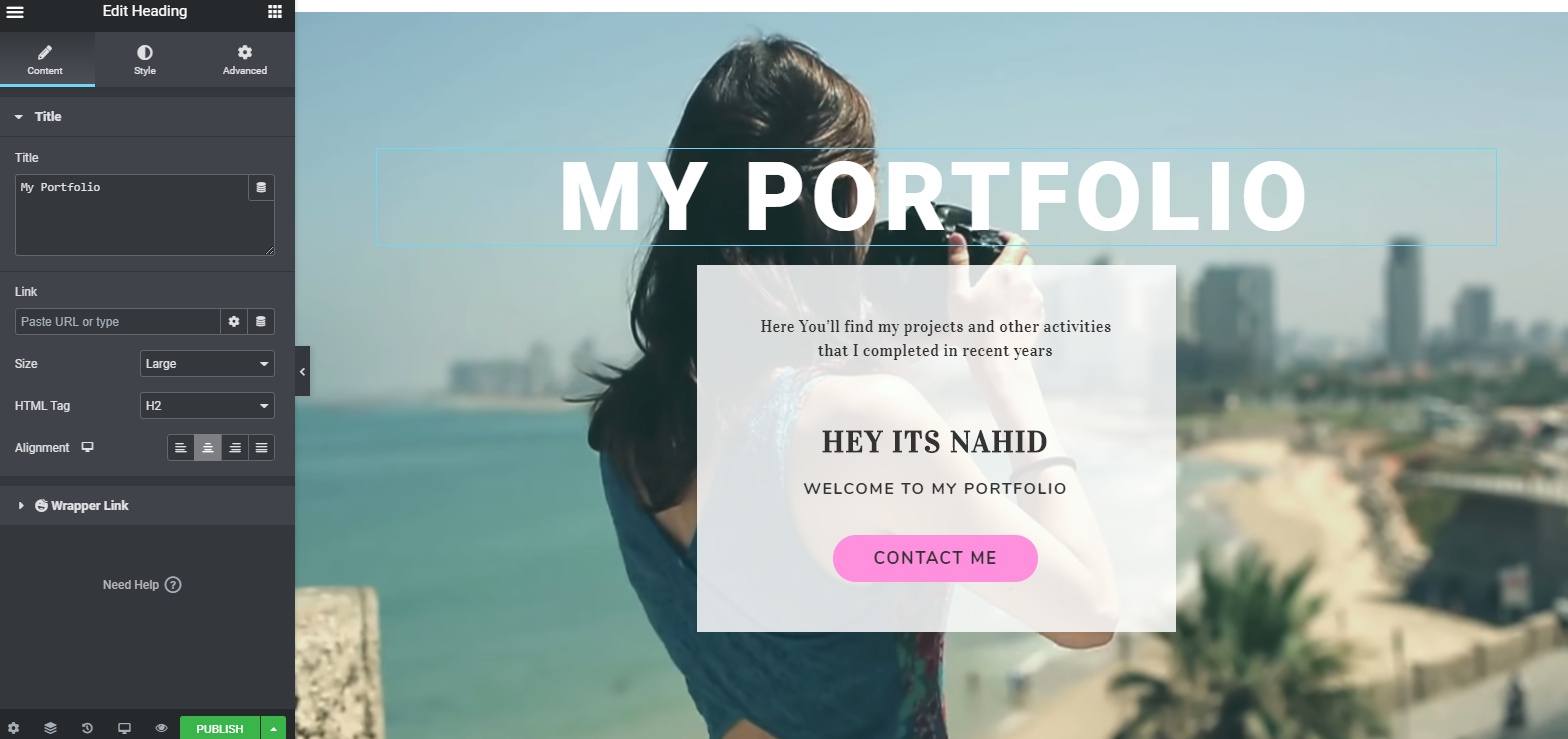
First of all, you need to change the header text. To do that, click on the ‘Header Text’. And then type your desired header text.

After customizing the header part, it will look like this ?

Adding Counter Widget
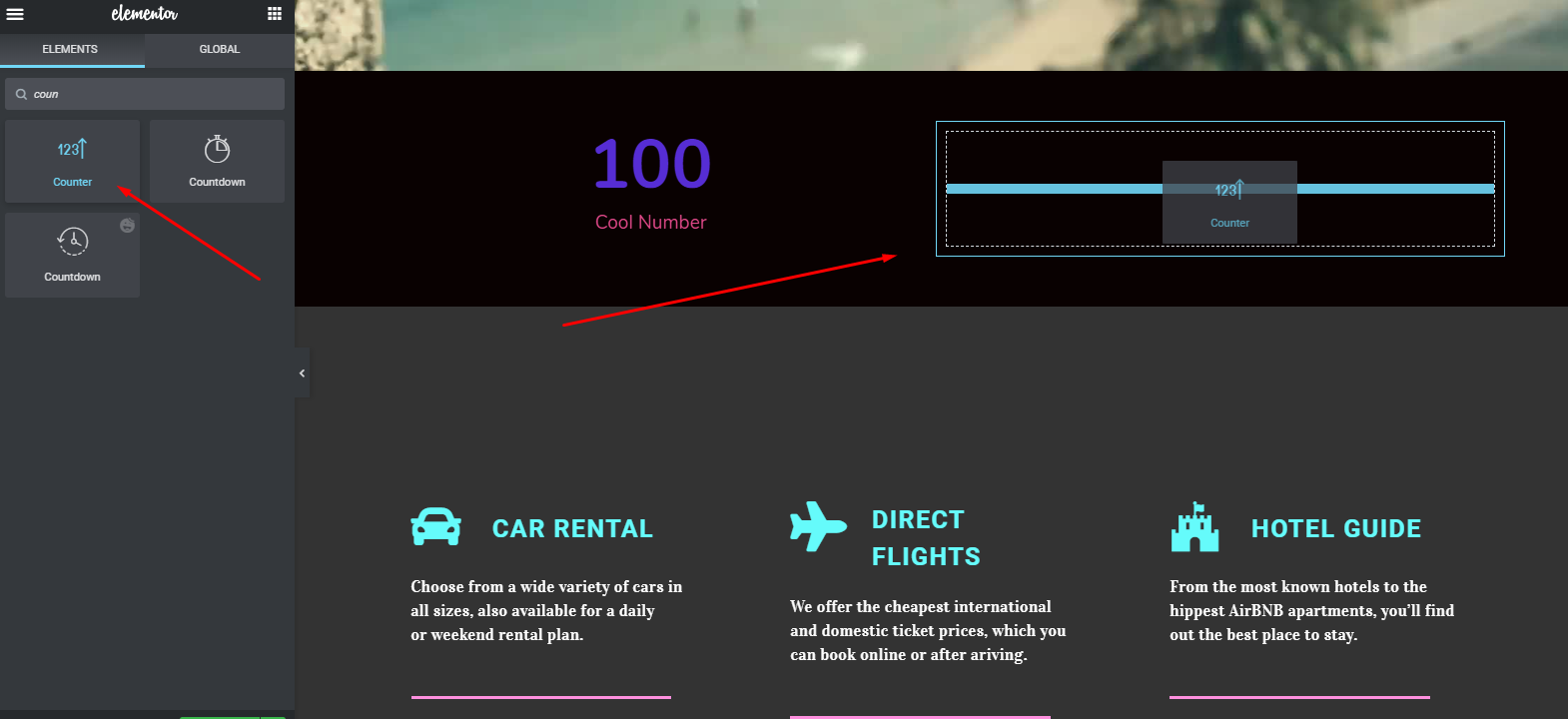
As a part of the beautification process of a web page, you can add the ‘Counter Widget‘. It will make your portfolio look amazing and professional than ever. Let’s find out how to add it.
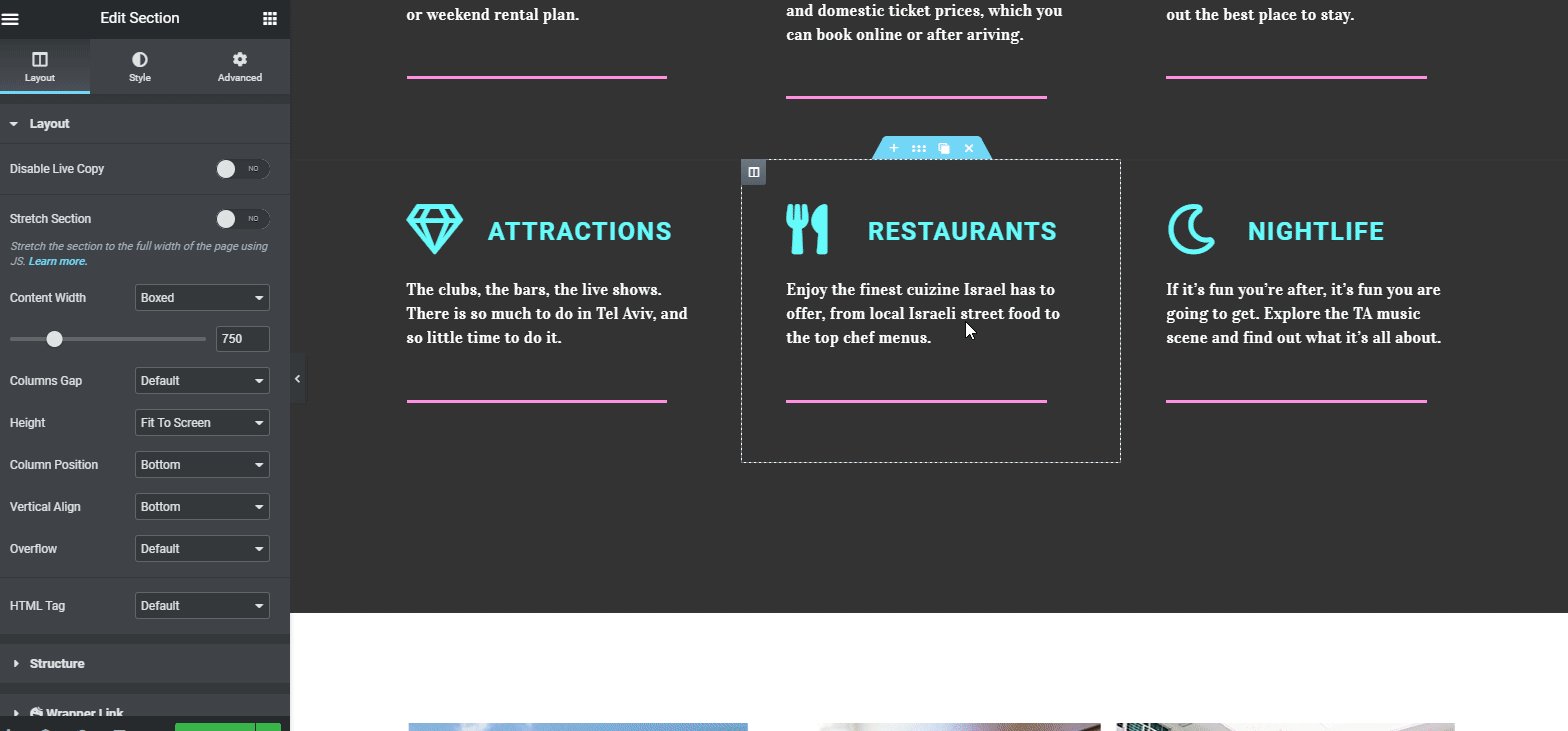
Just select the widget from the left sidebar and drag it to the marked area. And then duplicate it to save time.

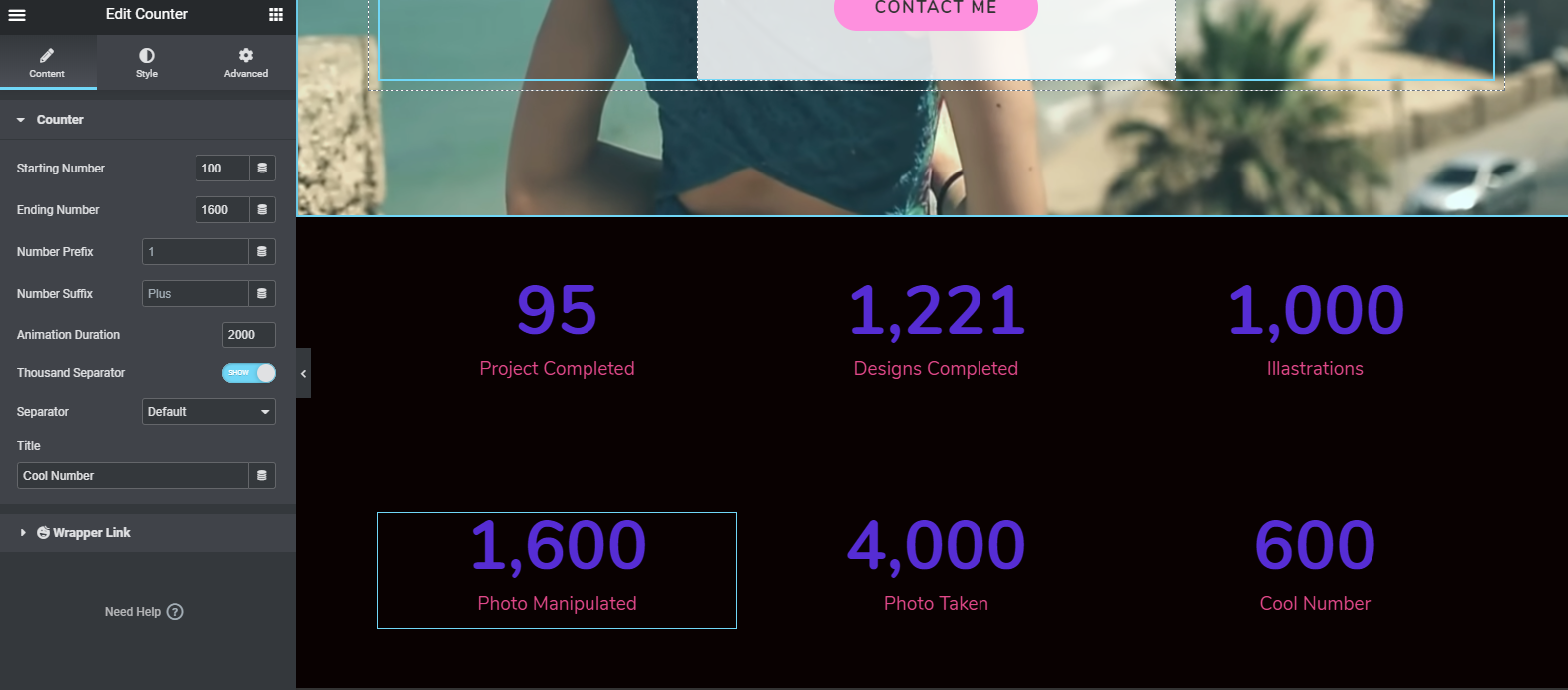
Adding a counter widget inside the section, your entire design will look like this shown below.

Customizing ‘About Me’ Section
Like the previous part, you can do the same process here. To do that, first of all, add a header widget. And then give a title.
In this case, we’ll customize the existing section of the selected template.

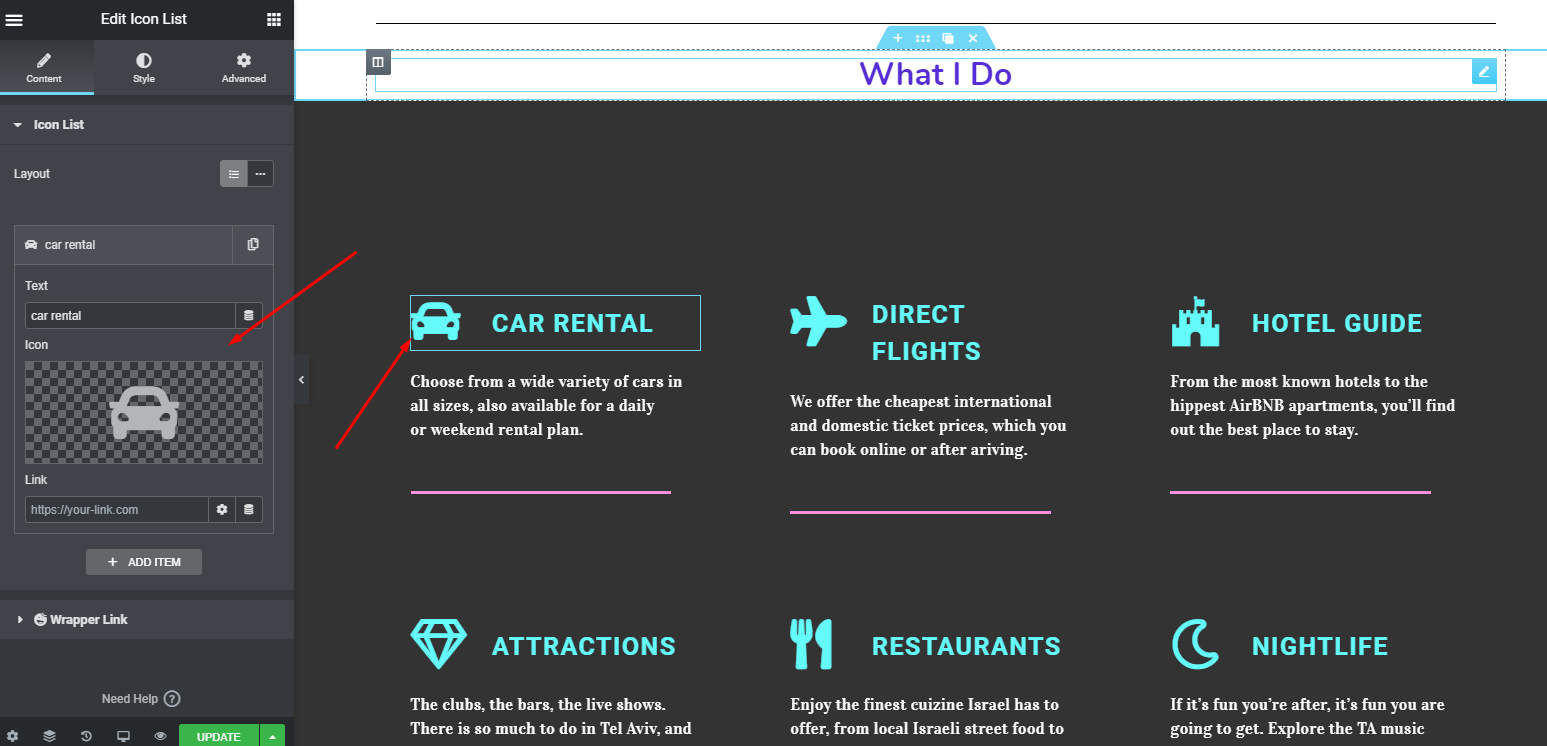
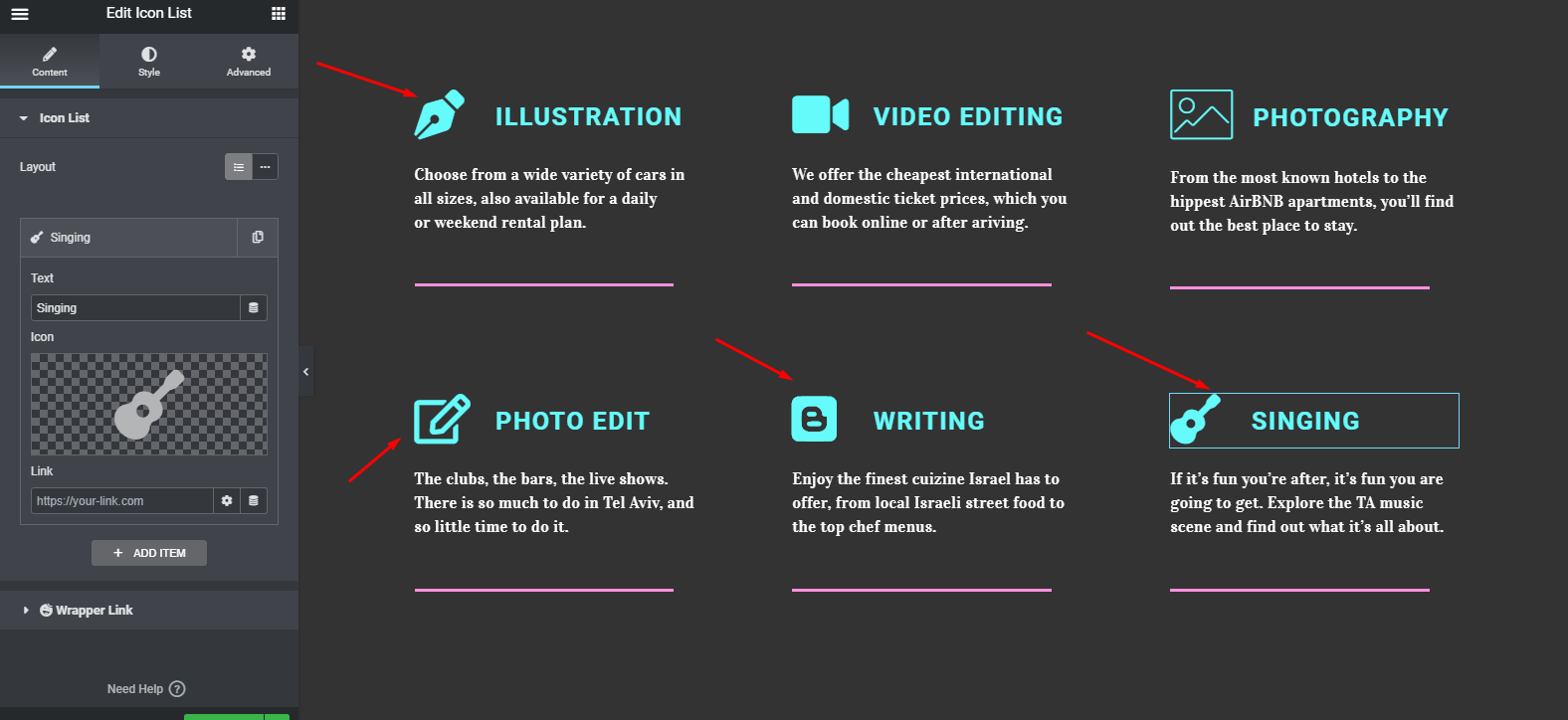
Based on your portfolio webpage need, just click on the icon, and you’ll get a list of icons from the Elmentor icon library. From there you can choose the suitable icons for your portfolio web page building.

Adding Skill Bar (Optional)
Who doesn’t want to make their website look attractive, right? Using skill bars inside the webpage, you can totally enhance your website look, especially on the portfolio website.
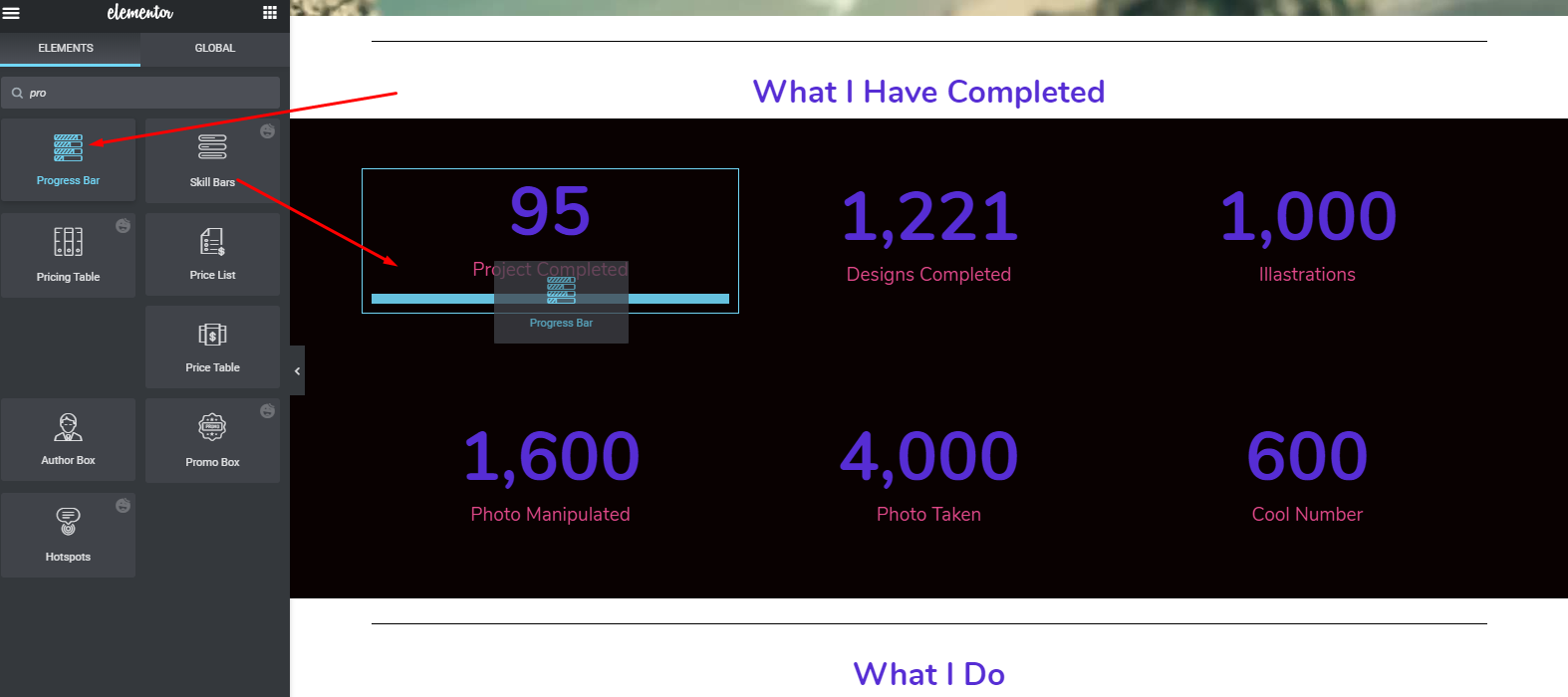
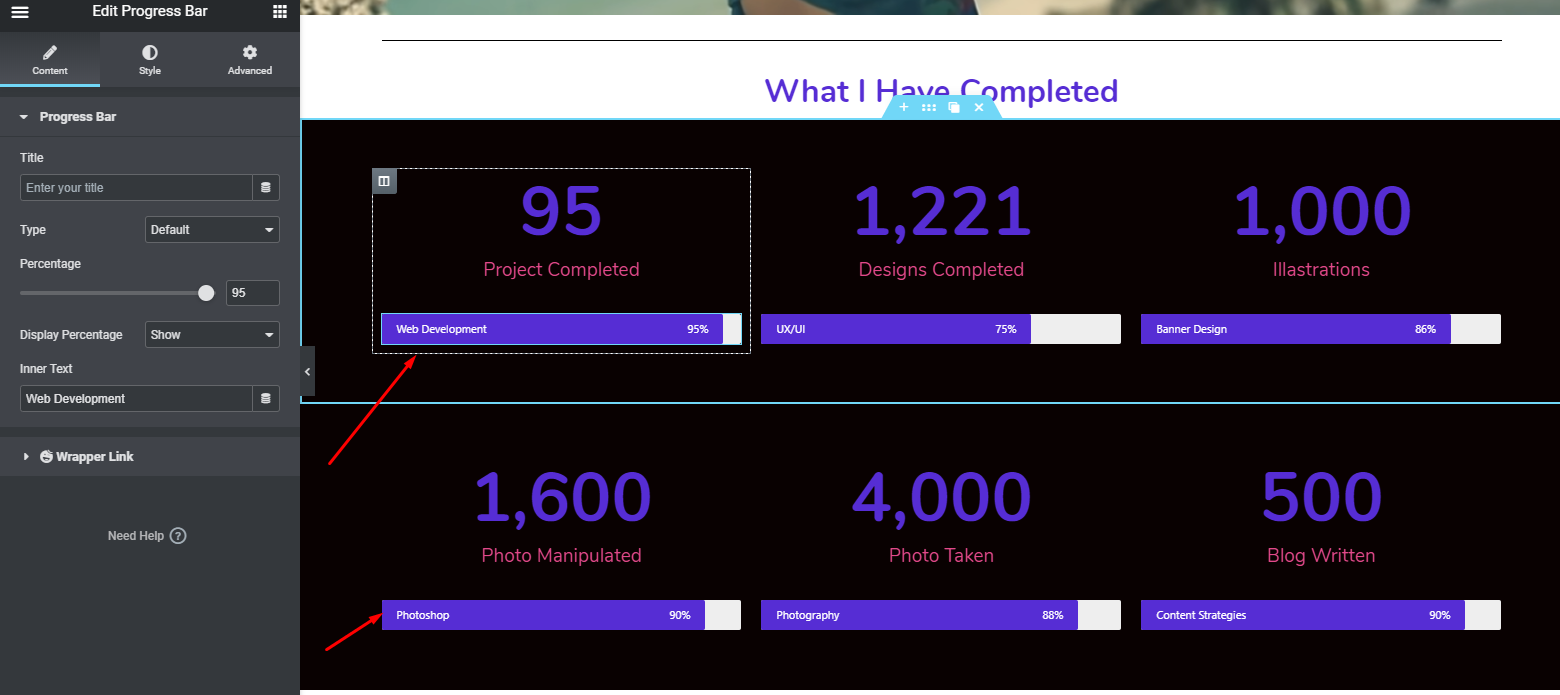
Anyways, let’s have a look, how you can utilize it. First, navigate to the earlier section, and then add a section inside the counter section. Select the progress bar widget from the left sidebar. And then drag it to the marked area. Simple!
Note: You can directly add it into the counter widget or create a separate section and then add it. In this case, we have directly added the widget.

After that, it will appear under the first counter widget area. Like the same way, do it for the rest of the part.

Customizing Photo Gallery
Well, website design has been a great fascination for people of all ages nowadays. WordPress and its plenty of opportunities make the task easier for them. As the competition is becoming higher, so you have to showcase your work in a unique way.
Therefore, you must put some part of your work inside your portfolio but in a very professional way.
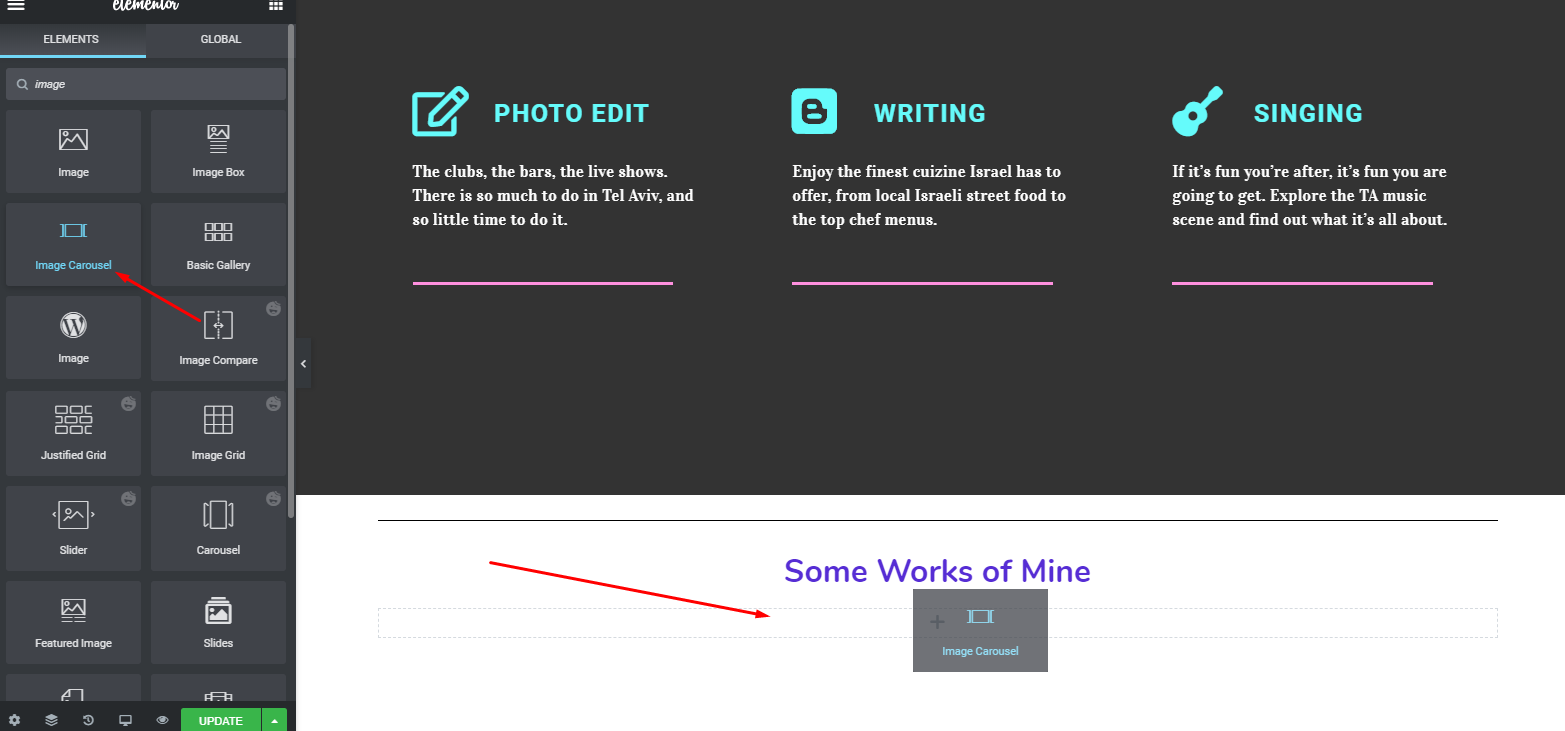
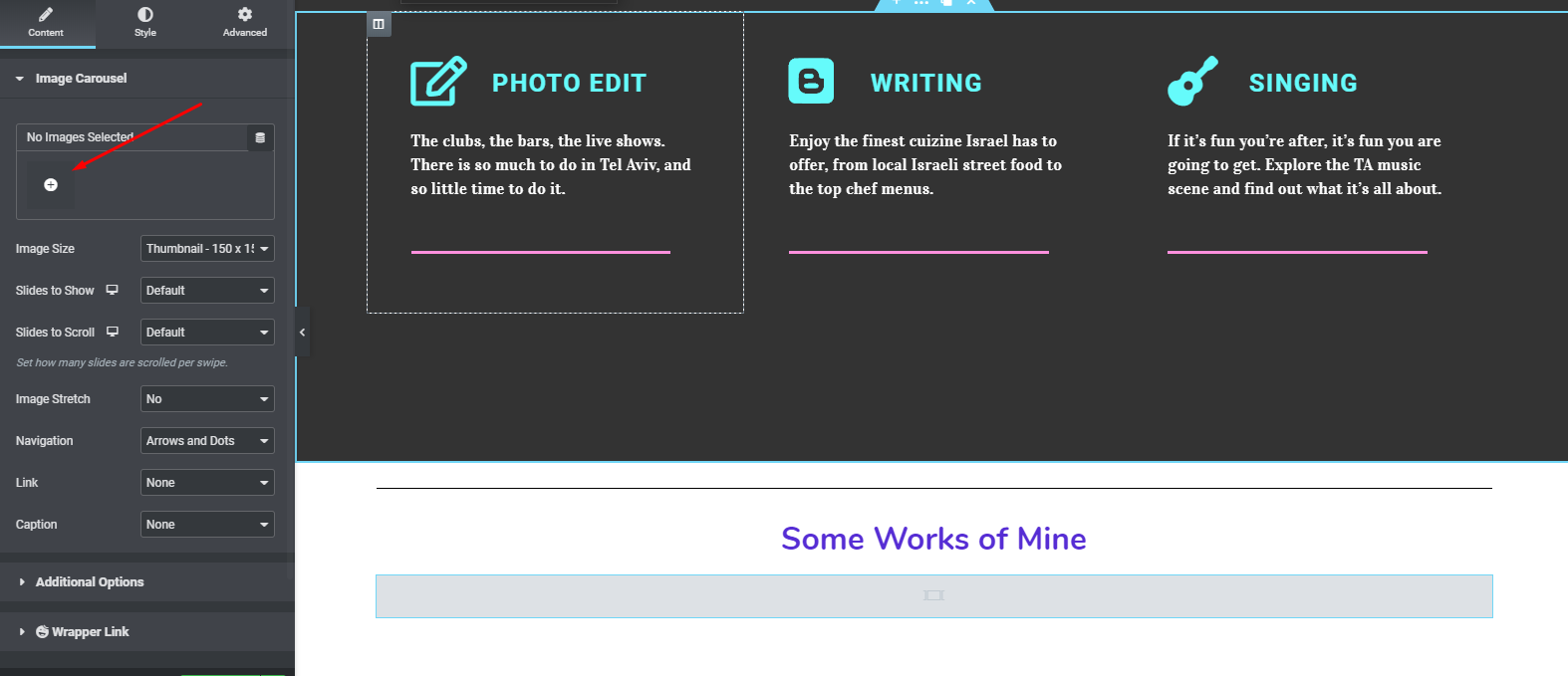
To do that, you can select the Image carousel widget and then drag it to the marked area. Or you can customize the existing part.

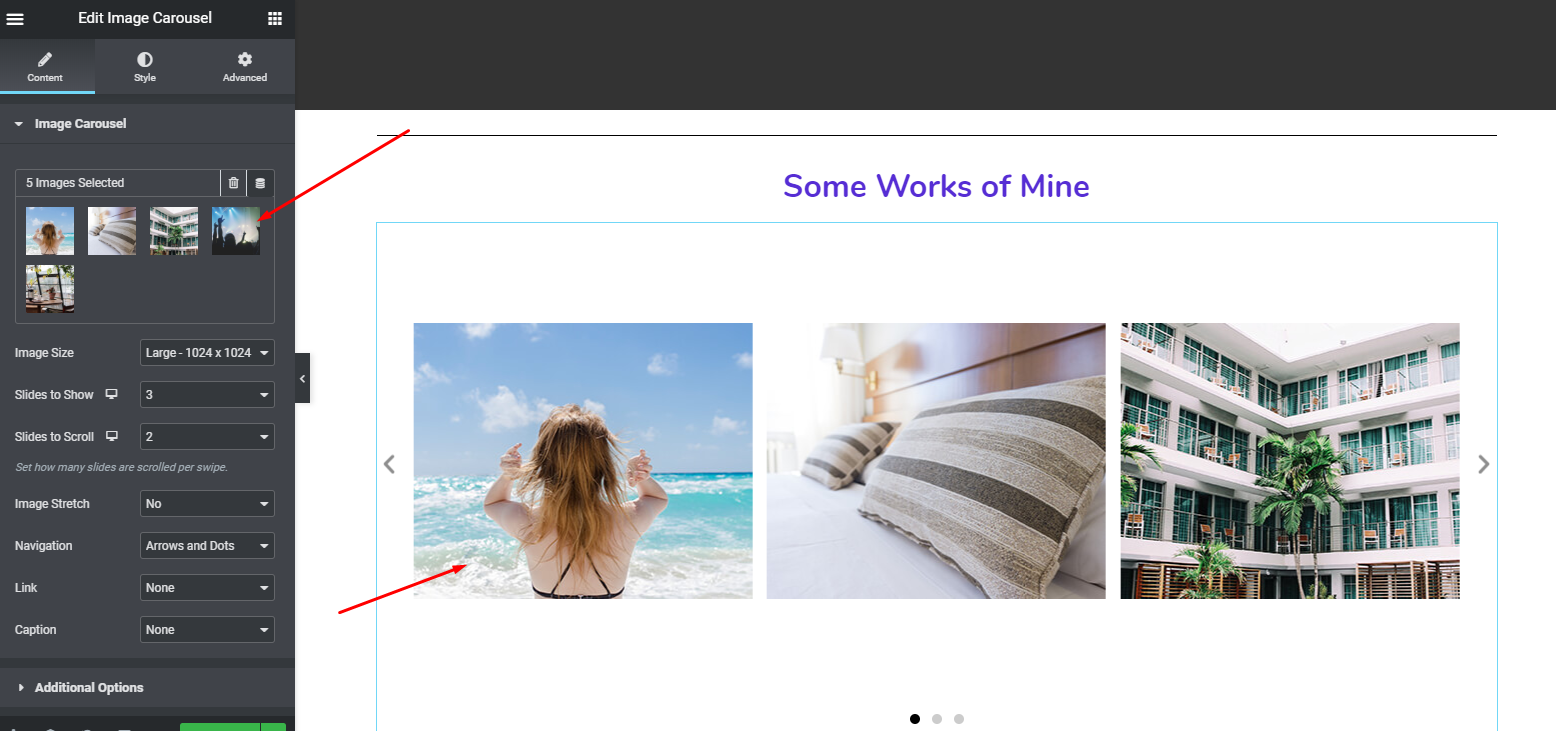
Next, add some images of your work here.

After adding the images, it will nicely appear on the screen. But keep in mind that you’re using the right ratio of the image. If not, you can always adjust it from settings.

Customizing ‘Contact Me’ Part
This is the most important part of the website. Most of the interactions or conversions generate from here. So you should be extra careful while customizing it. Just keep it simple, easily navigatable, and user-friendly.
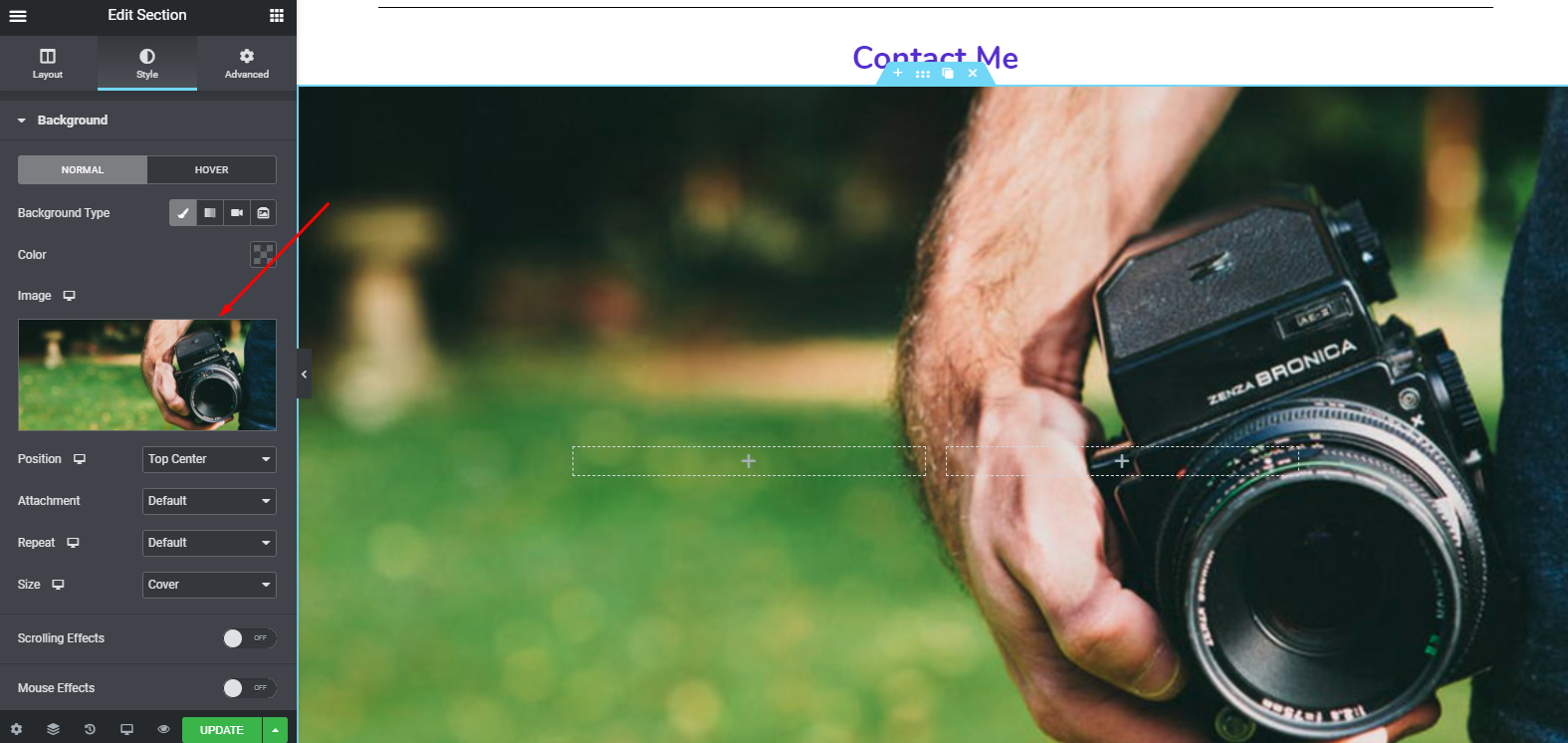
Let’s have a look at how to add or customize it. First, scroll down to the web page. And then give a heading (If needed). Add a contact page widget from the left sidebar. Before that, add a background image on the contact page.

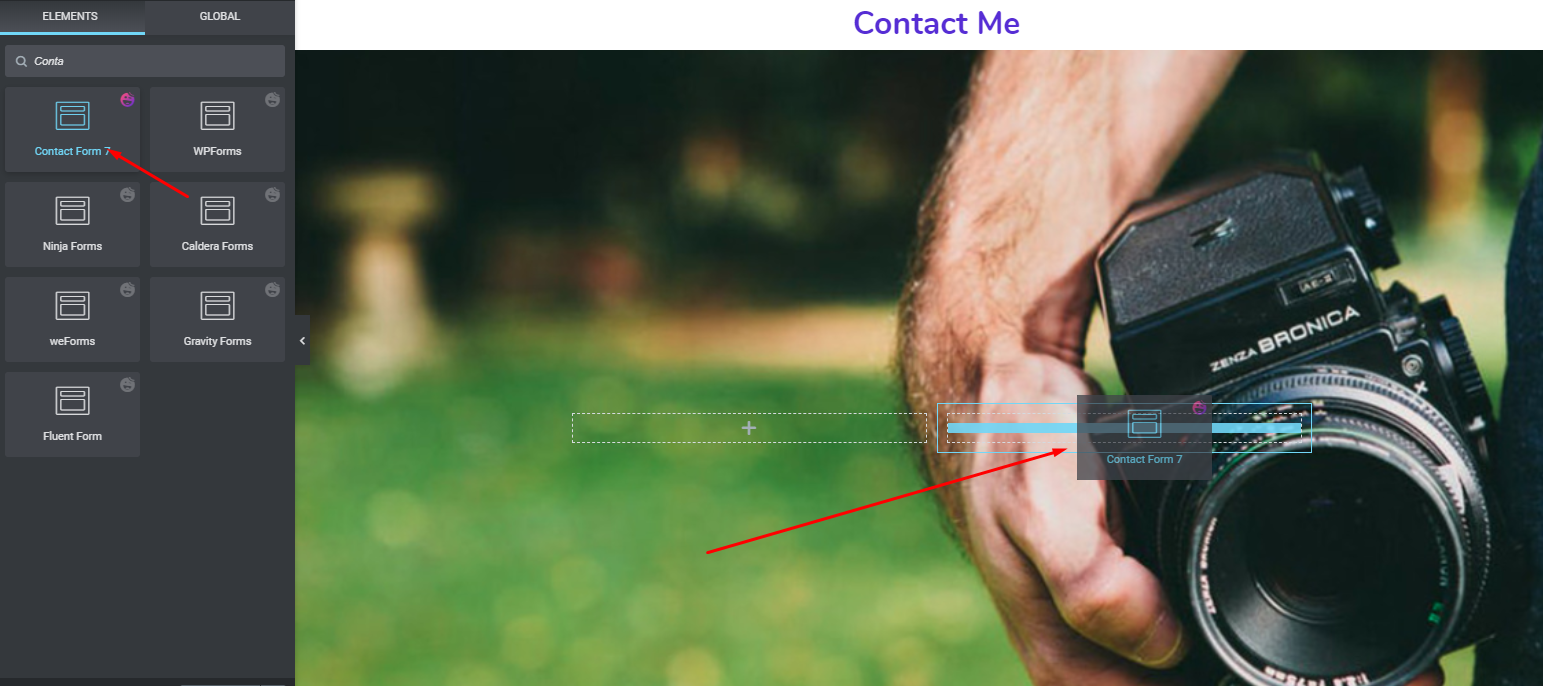
Next, add the ‘Contact Page widget’ from the left sidebar.

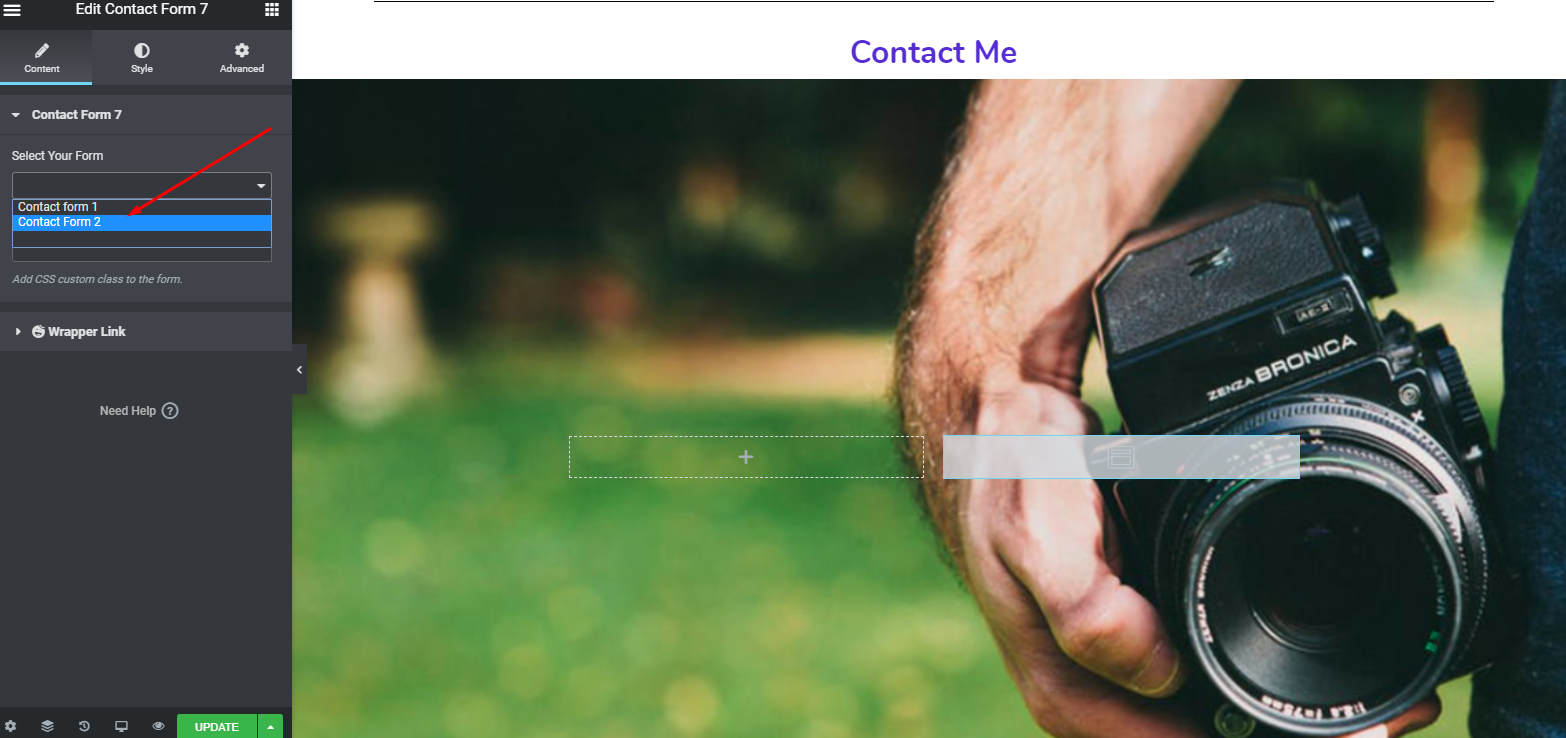
Then select the form type here.
Related article: How to Create a Contact Form

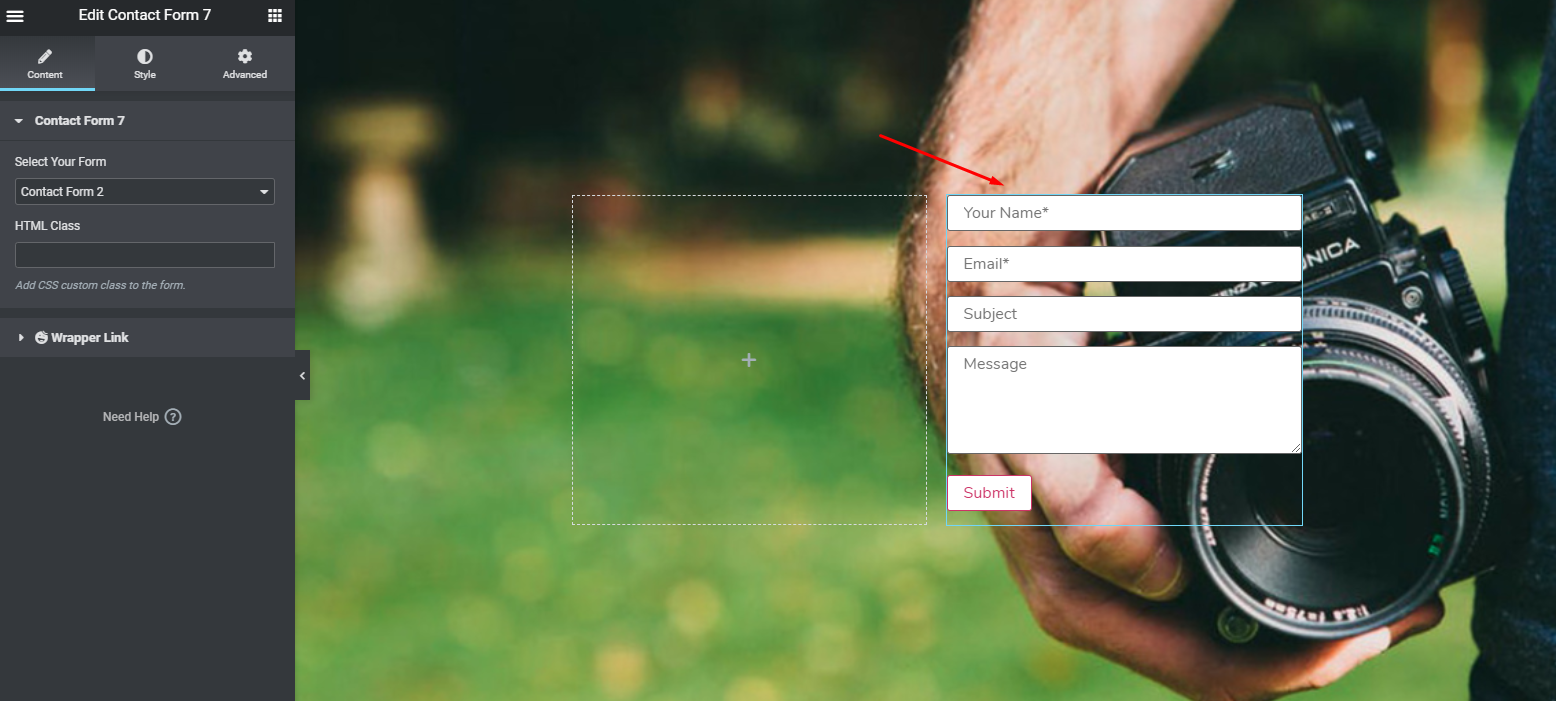
It will appear on your screen. That’s it.

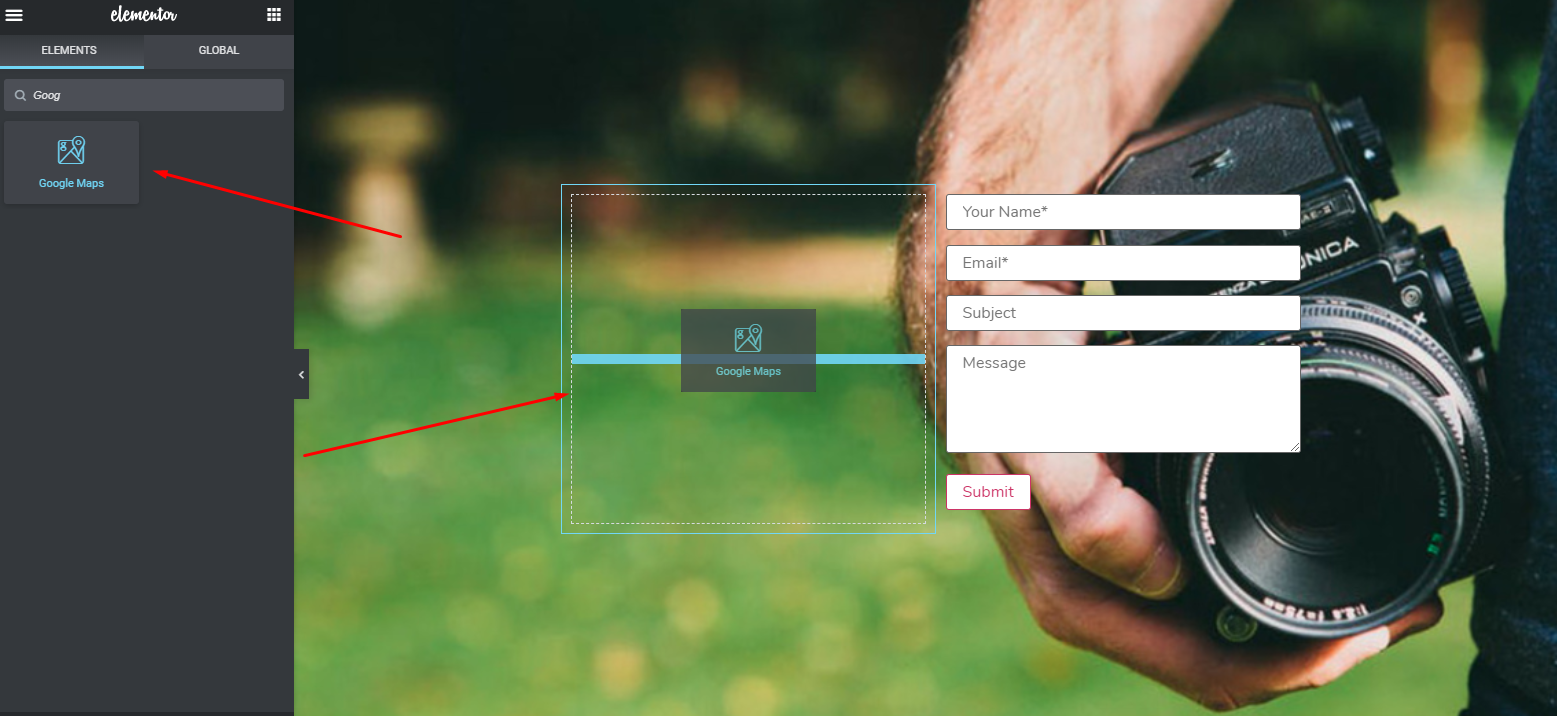
However, you can do some more amazing things using the premium version of Elementor. for example, you can add a google map beside the contact form. And the process of adding ‘Google Map Widget’ is also the same.
Simply select the widget and drag it on the section.

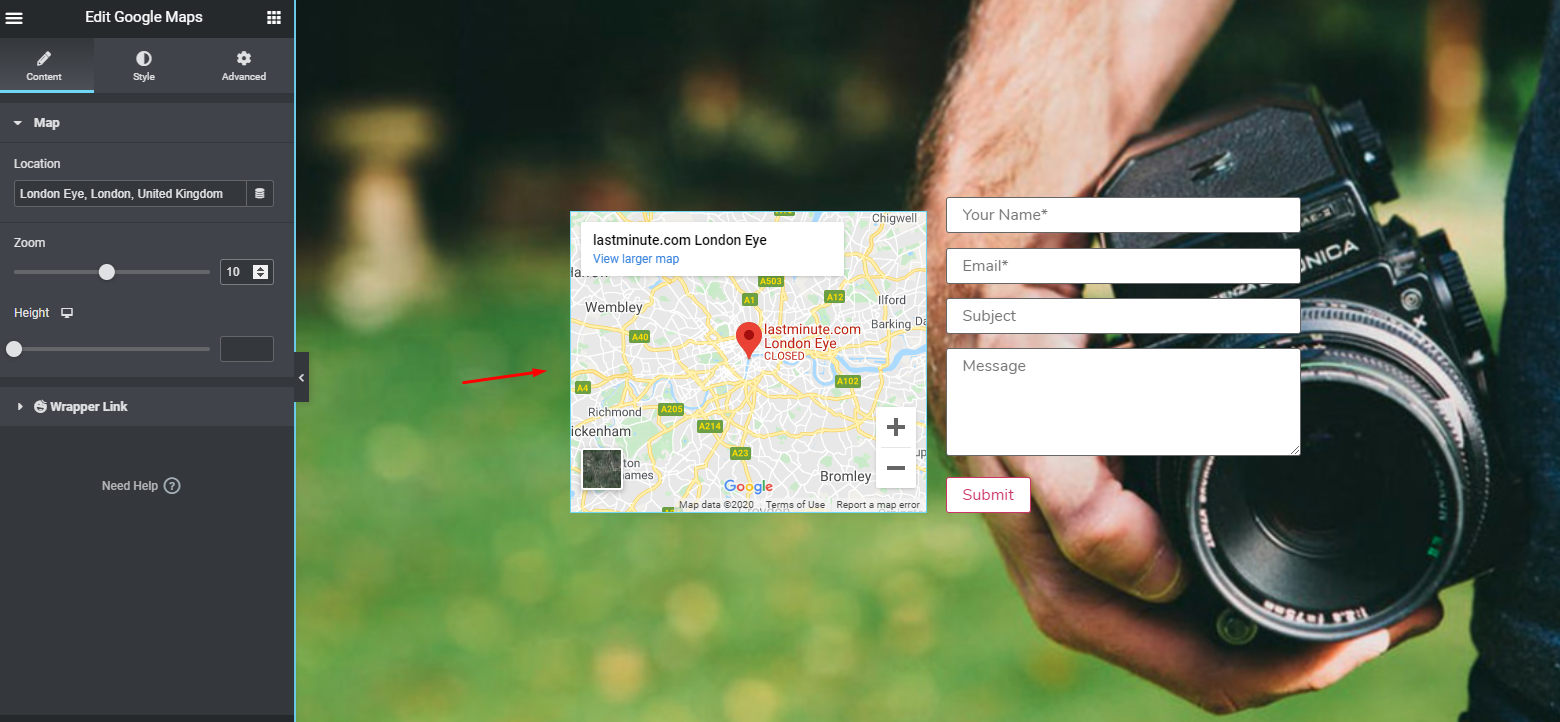
Then it will be shown on the screen like before. You will just need to put the information inside the field. That’s it.

Final Preview After Customizing
So after utilizing all the procedures perfectly, you may preview your final work like it can be seen below.

Extended Website Designing Materials That You Can Use (Elementor Addons & Features)

Designing a website is not a difficult task anymore. Especially in this digital world, you can easily create any type of website within a short period of time. And we all know Elementor plays a big role in encouraging WordPress users to build a website, even if they don’t know a single line of code.
However, in this section, we’re going to discuss some useful website design materials in the form of Elementor addons & features. Hopefully, you’ll get a better idea about designing a website using Elementor and its add-ons from here.
Elementor Addons & Features For Website Design
To name a few, here are some of the most popular Elementor addons. Let’s learn about them briefly.
- Ultimate Addons
- Essential Addons
- Happy Addons
Ultimate Addons

The ‘Ultimate addons’ is a collection of cool features and functions that enables Elementor to work more suitably. This addon helps to create a website with a remarkable design and the quickest loading speed.
Let’s have a look at some of its unique features and options
- Endless options for customization and combinations
- Built with top UX approaches
- Equally friendly for developers, designers, and beginners
- Fully responsive
- Translator available
- 14-days money-back guarantee
Essential Addons

The ‘Essential addons’ enables you to compose your website with ready blocks. It has over 57+ elements that assist you to design WordPress pages and posts simply.
Let’s have look at some of its basic features and options
- 200,000+ active installation
- Compatible with WordPress Version 4.0 and higher
- 100+ ready-made blocks
- Ultralight and instant loadable
- Completely customizable
- Elements control options to minimize loading time
Happy Addons

HappyAddons is a collection of useful, well-organized and powerful widgets. It is designed specially to work collaboratively with Elementor Page Builder.
This prominent add-ons for Elementor could help you with these following specialties
- Advanced Tab: To do more advance design with Elementor, you can choose this feature of Happy Addons. And you simply do extra-ordinary things with it.
- Unlimited Section Nesting: You can customize or edit more deeply inside the section. Though you can do anything with the in-built option. In that case, this feature of Happy Addons can help you break down the section and allow you to edit.
- Bar Chart Widget: Using this customized feature, you can fruitfully create some amazing charts on your website.
- Scrolling Images: Using the ‘Scrolling Images’ feature, you can easily showcase your products, logos, projects in vertical and horizontal animated style.
- Feature List: You can dispense your product features in styles with this stylish list widget.
These are three of the top-notch Elementor addons & their features. So if you want to boost your Elementor and web design workflow, then you can use these features on your website so that it looks more elegant and professional.
Related article: Top 12 Elementor Addons You Should Know About
Introducing Happy Elementor Addons

As established, designing any type of website is easy these days. Whatever your business type may be, you can quickly create any website for your business, blogging or whatever you want. With the help of WordPress and its collaboration with the Elementor page builder, it makes the task more enjoyable for the users.
However, we’ve talked about Elementor & its features in the earlier part of this article. Now we’ll talk a little bit more about Happy Elementor Addons & how it can help anyone create some amazing websites in a quick time.
Basically, in simple words, Happy Addons works as an enhancer of Elementor, which means it boosts your webpage building in support of Elementor and its functionalities. That indeed help you take your website design experience to the next level.
Now, let’s have a look at some of the exclusive Happy Addons features
- Presets: Actually, it takes lots of time while designing any website. But what if you already get the pre-built design to start with. Of course, it will be very helpful. Yes, so preset will allow you to start your website design with a pre-built designing option. As a result, you can save time and effort.
- Live Copy: It is another useful feature of Happy Addons. With the Live Copy feature, you can directly copy the design and paste it on your website without any hassle.
- Custom Column Control: Using this feature, you can copy any widget with all it’s data to another site within a blink of an eye. Copy and paste, just like that!
- Display Condition: Conditional display is a unique feature that will assist you to set a precise rule or condition to showcase various types of contents based on your needs.
- Happy Clone: With this feature, you can clone your desired posts/pages from the Elementor Finder right away.
These are just some of the most unique features of Happy Addons that could easily help you to do more while designing your website using Elementor.
So, When are You Going To Design A Website in Your Free Time?
So are you intrigued to build your own website already? We really hope so, as, throughout this article, we’ve tried to show how you can utilize Elementor in your free time during these tough times of staying at home to build a professional-looking website. And we really hope that you have got some interesting information to get yourself motivated to design your website from this article.
So if you’re still unsure about what to do at this moment and feeling bored staying at home, then this article will surely encourage you and provide you a better idea to design a website professionally using Elementor & Happy Addons.





6 Responses
Quite a good idea actuall and the blog itself was helpfull.Do keep it up
Hey Gertrude
Thanks for your feedback. Keep reading our other blogs for more information.
Super useful stuff. Especially for startup ventures with a tiny budget. Thank you for posting this!
Hey Tasuva
Thanks for your time in reading our blog. Stay home, stay safe. Thanks
Good explanation with easy tutorial though.?
Hello Turna
Thanks for your nice feedback.