WordPress released the Gutenberg block editor back in 2018. At first, all the global users cry out against it. You may well remember those days. We all were showing less enthusiasm for this new WordPress editor. The interface was somewhat complex. And the classic editor seems more fitting than ever.
But since then, Gutenberg has gradually developed quite excellently. Eventually, it became popular. However, the questions regarding the Gutenberg block editor never stop. It has a lot of features which you can easily find. But there are many more things that people keep asking to learn.
So, in this blog, we will show you the most frequently asked questions on Gutenberg and their answers. Hence, you will also get some potential tips to get the best out of this powerful WordPress content editor.
Let’s begin.
Answering 13+ FAQs on Gutenberg with Useful Tips

We have got tons of questions on Gutenberg since it’s been released. They vary from basic level to queries on advanced user experience. As time goes by, the questions center more on tips. People want to know how to apply different Gutenberg hacks that turn editing experience awesome.
Well, we have a detailed guide on several of the best Gutenberg tips. We will share the article with you later. Here we are, including the top most asked questions people never stop asking. Please take a look at them one by one.
1. What is Gutenberg?

Gutenberg is the name of the new WordPress content editor. WordPress launched it in November 2018 with the platform’s 5.0 updates. Unlike the classic editor, it uses different blocks so that you can create and edit content effortlessly.
According to WordPress, Gutenberg Editor is more customizable and feature-rich to create web posts and pages. It has enhanced capabilities to use images, videos, permalink, tables, and unlimited integration.
2. What are Blocks and How to Use Them?

The new WordPress editor comes with blocks. Blocks are separate elements that combine all the content on your page. So, you can call the blocks content layout elements in the new text editor.
Blocks are a great new tool for building engaging content. With blocks, you can insert, rearrange, and style multimedia content with very little technical knowledge.
WordPress
Here are some common features that can help you understand the blocks even more.
- Media library/HTML for images, multimedia, and approved files.
- Pasted links for embeds.
- Shortcodes for specialized assets from plugins.
- Featured images for the image at the top of a post or page.
- Excerpts for subheadings.
- Widgets for content on the side of a page.
For example, whenever you want to write something, you can find every necessary thing at hand in every block. So, when you work with a single paragraph or image, you can work solely on it. Any other part of your content won’t be affected by the changes you make in a single block.
3. Are My Themes and Plugins Compatible with Gutenberg?
You can’t use Gutenberg unless you’ve installed a WordPress version of 5.0 or above. Any plugins and themes with such WordPress competency are OK with Gutenberg.
Moreover, it’s normal to use an updated version than this since it’s been almost two years since Matt Mullenweg introduced Gutenberg to the world. Almost all modern plugins and widgets may never cause trouble in this regard.
Hence, if you still have a technical glitch, it’s better to check if the product authors release any upgrades. You can also contact your plugin and theme developer to solve this issue. I hope they respond ASAP.
4. What are Gutenberg’s Keyboard Shortcuts?
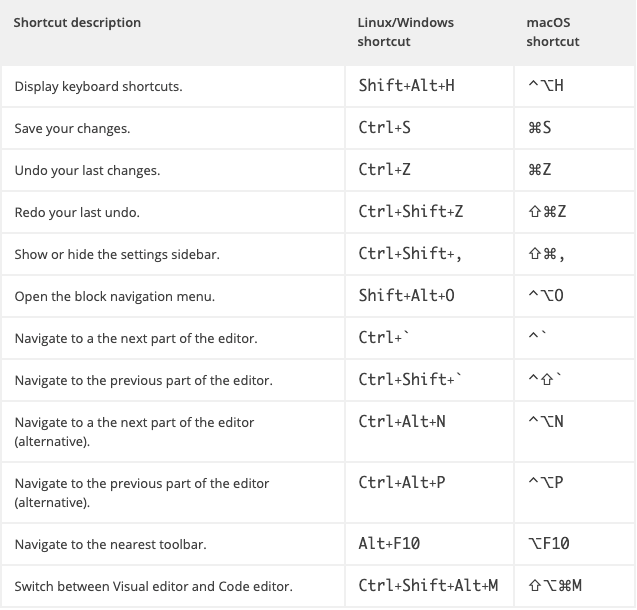
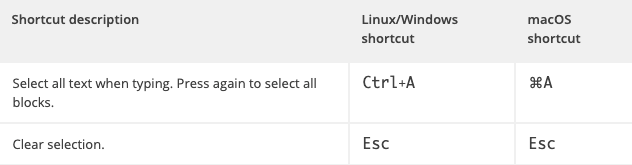
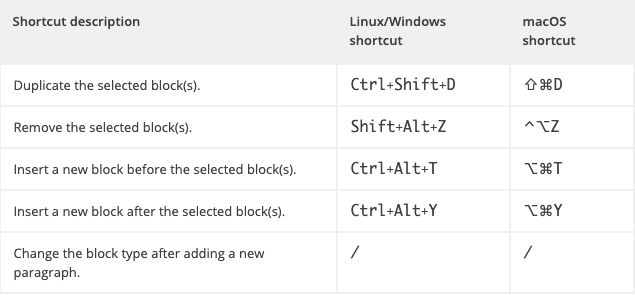
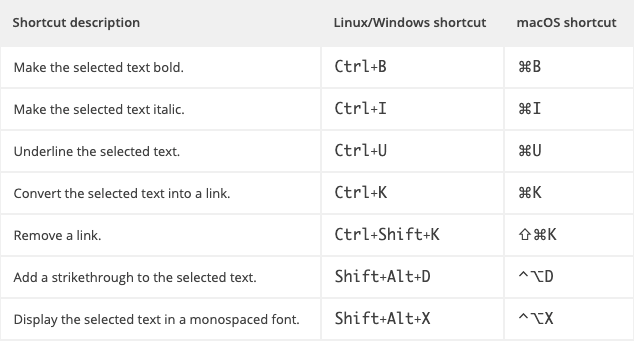
Gutenberg does have a lot of keyboard shortcuts. And they are amazing. Therefore, it’s a continuous process to find out them and apply them in the needed situations. Here, we are including a chart consisting of the most common keyboard shortcuts of the Gutenberg WordPress editor.
Editor Shortcuts

Selection Shortcuts

Block Shortcuts

Text Formatting Shortcut in Guttenberg

5. Is there Still any Alternatives to Block Editor?
Gutenberg is the latest arsenal of WordPress content editing. It is better for you to get used to it with more expertise. WordPress always has an elaborate plan for this. Maybe they are planning to turn the block editor into more like a web page builder.
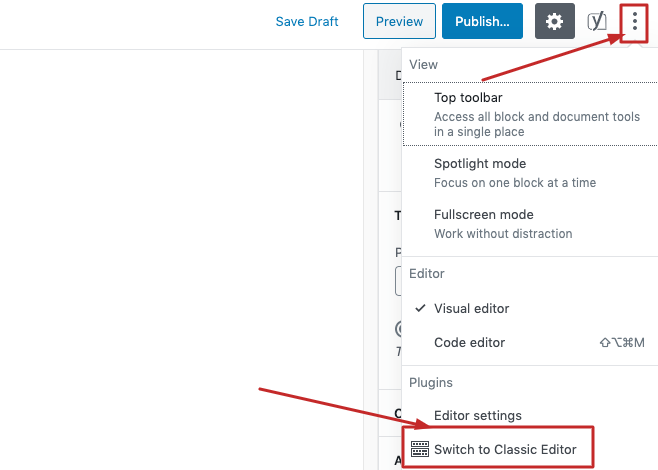
However, if you still want a Gutenberg alternative, you can always shift back to the classic editor. To do this, follow the instructions below.

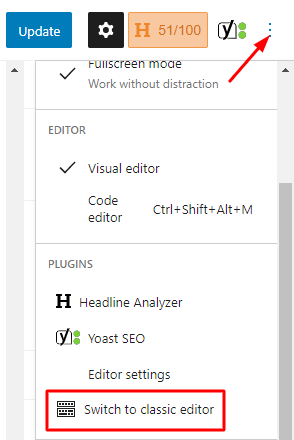
At the top menu bar in your block editor, click on the dot menu in the upper left side. Then, you just click on “Switch to Classic Editor”. Thats it.
6. Can I build a Web Page with Gutenberg Block Editor?

The answer is somewhat affirmative for now. Gutenberg allows you to be more inventive in content editing. You can even design a basic feature-rich web page with it. As it is more collaborative with third-party page builders like Elementor and Happy Addons.
For example, if you already have Elementor, integrate powerful Happy Elementor Addons into your WordPress site. Gutenberg can easily merged with these third-party tools and let you create amazing and responsive web pages.
However, if you want to create simple web pages by adding images, changing fonts, and inserting multimedia, Gutenberg is handy for such things. Yet, it offers a basic layout while building any pages.
Hence, you can always stretch your vision for a more enhanced experience. Until then, Page builder integration will serve you well enough.
7. How do You Insert and Edit Images In Gutenberg?
This is more like tips rather than frequently asked questions on Gutenberg. However, we often get this query. So, include it in the list. WordPress has always been nourishing a drag-and-drop eco in website building. However, it’s not that easy to insert images in the classic editor.
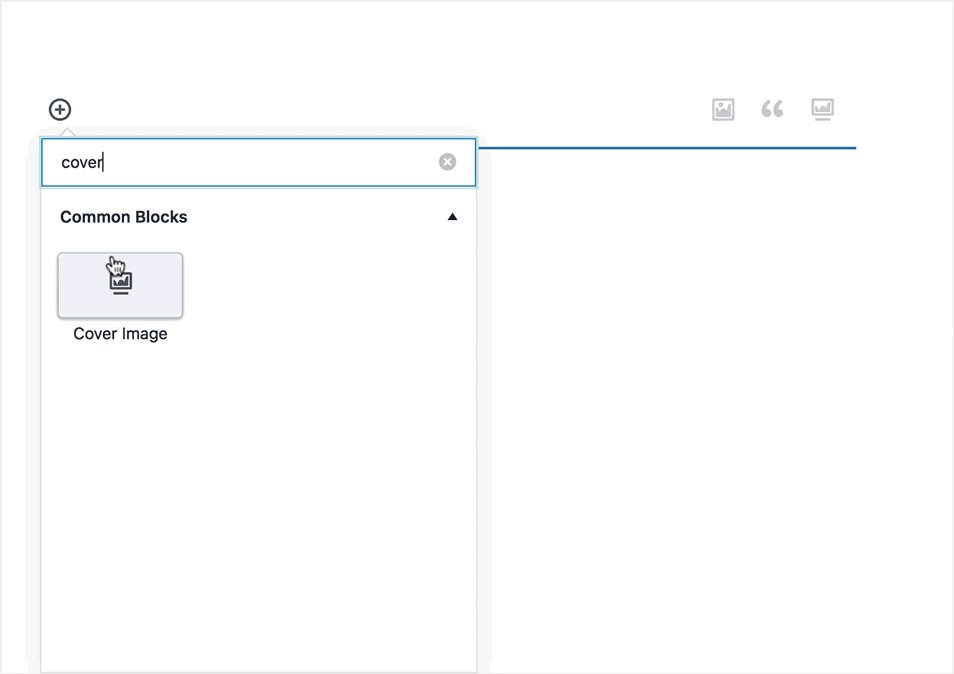
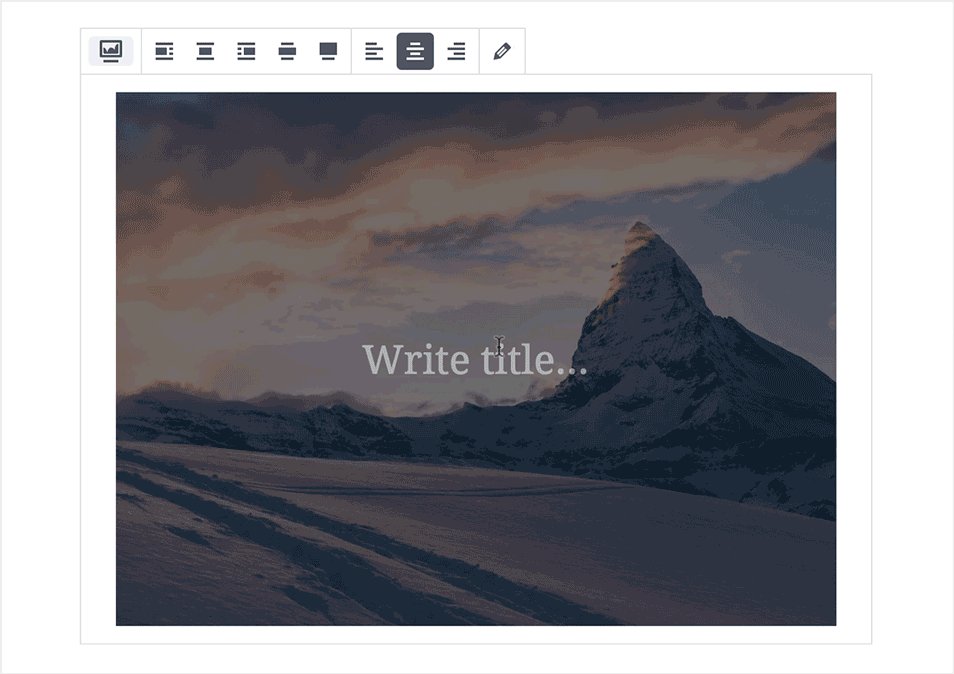
But in Gutenberg, you directly drag an image. Hence, the best way is to insert an image using the image block. Let’s follow the steps below.
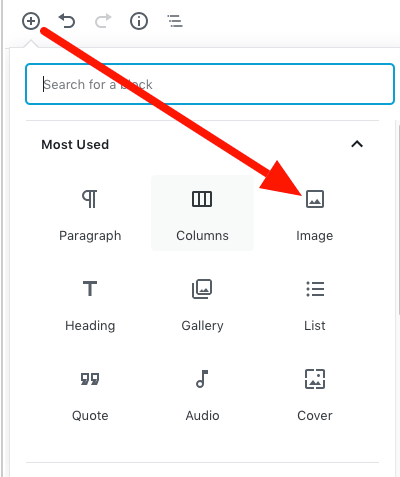
Add a new block and click on Image.

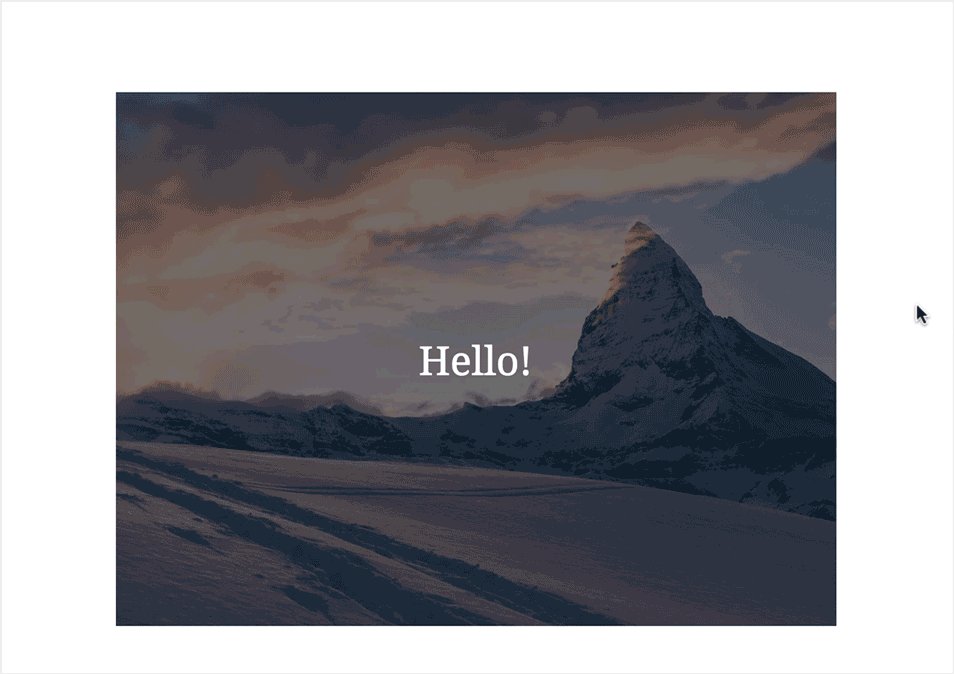
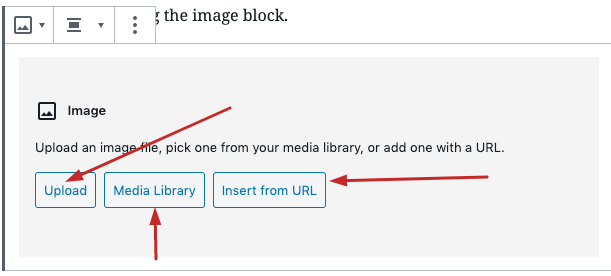
You can upload images from your computer, the Media Library of your site, and even from a URL. Choose any option to upload a photo. You can add links to the image and set alignments at ease.

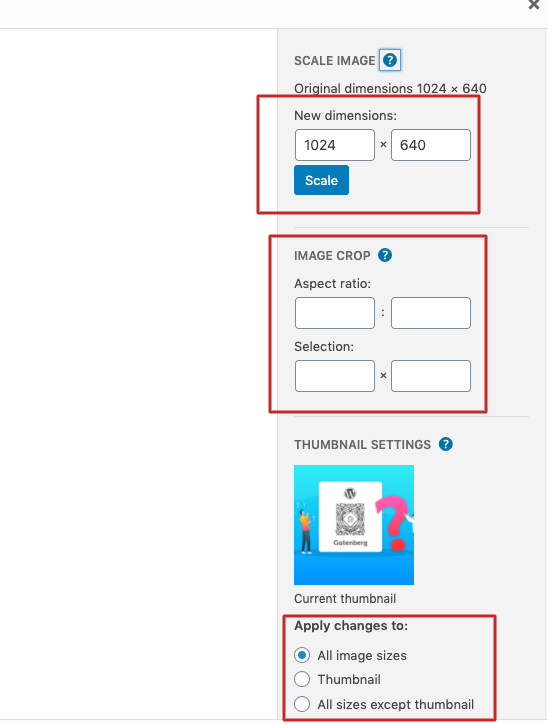
As we are talking about editing images, you can’t edit the elements like brightness or saturation. However, it’s possible to edit the image size. Here’s what you need to do-
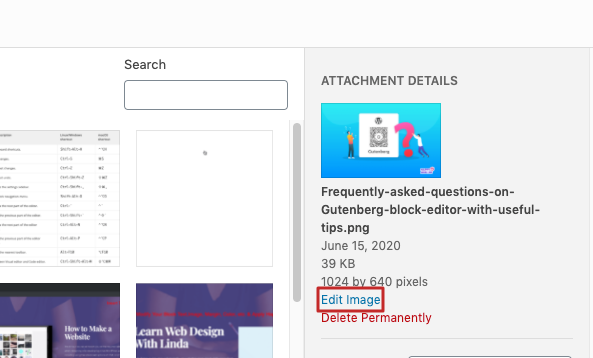
Go to your media file. Select an image you want to edit. Click on the edit option.

On the next page, you can change the image dimension by pixels. Also, set the aspect ratio if it needs to crop.

Finally, you can apply these changes to all image sizes or the thumbnail size.
8. How do you increase font size in Gutenberg?
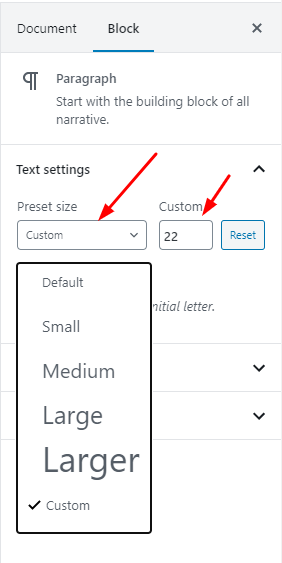
Changing font size is more dynamic in the Gutenberg editor. Also, you can easily set a drop cap to any paragraph at ease. To change font size, put your cursor in any text or block in the editor. You will see the font customizer.

Here, you can edit or customize font size and also select a default preset. To set a drop cap, turn on the slide just below the font customizer.
9. Does Gutenberg Allow Editing Posts/Pages from the Frontend?
The answer is no. You can’t do front-end editing with Gutenberg. According to WordPress, they introduce Gutenberg as a replacement for page editing screens. However, people often get confused and mixed up front-end editing with the new Gutenberg editor.
The new block editor aims to provide all the content editing features that improve your experience. While front-end editing is a different kind of thing. However, to ease the process, you can always integrate your WordPress site with a plugin like WP User Frontend.
10. Does Gutenberg Support Any Shortcodes?
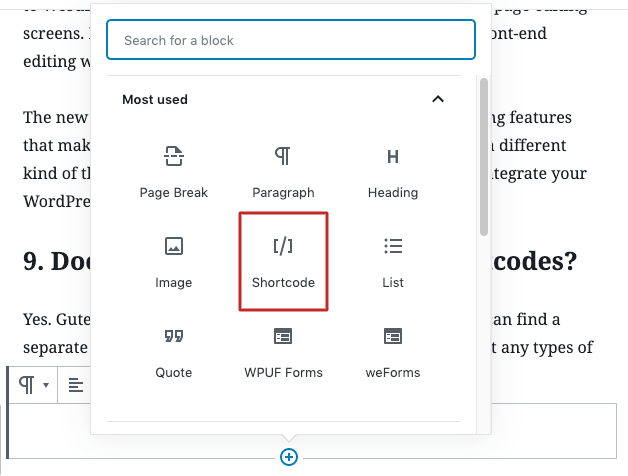
Yes. Gutenberg does have the support to use shortcodes. It’s almost similar to when the TinyMCE-based classic editor allows us to use them.
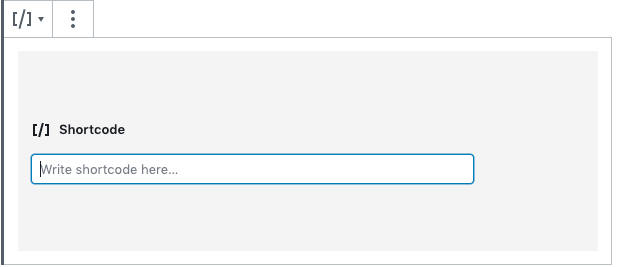
You can find a separate shortcode block in the editor, which lets you put any type of relevant code you want.


However, WordPress introduces Gutenberg as a revolution over using shortcodes. Indeed, keep the option open, but it is highly recommended and easier to choose a block in the wide array of block options. That sounds simpler, don’t you think?
11. How do You Embed Videos in Gutenberg?
You don’t need to copy any embedded video code anymore in the new block editor. To add a YouTube stream, you need to do the following.
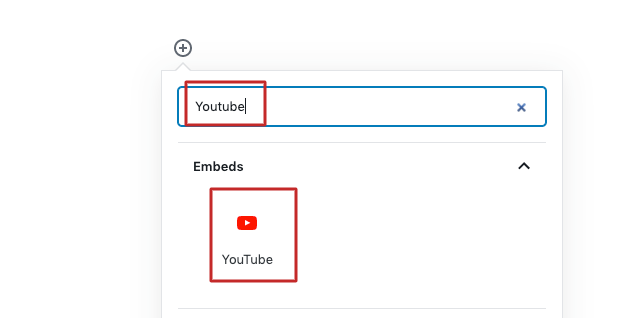
Add a new block. And find YouTube in the search box. Click on the YouTube block.

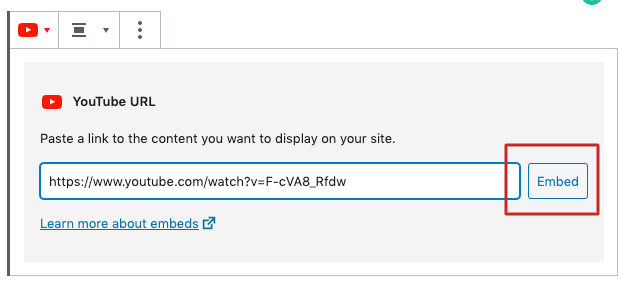
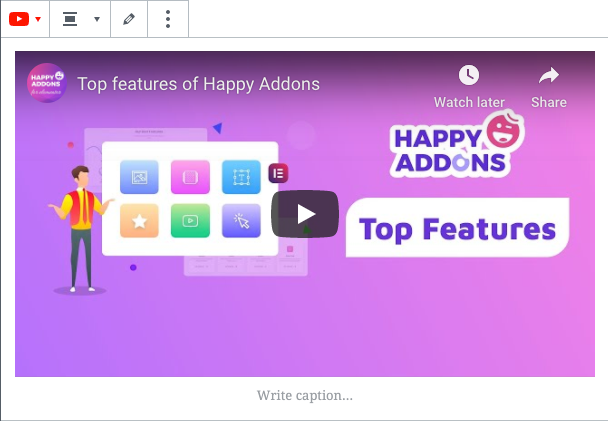
Now, insert the link you want to add. Click on embed.


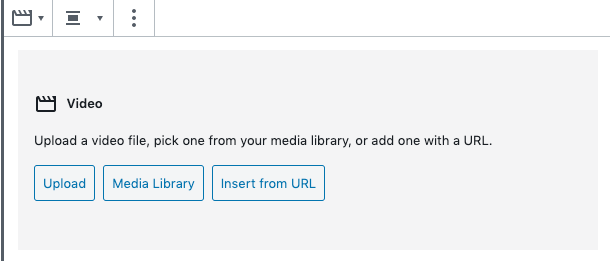
However, if you want to stream a video link from another platform or upload a new one, you can choose the “Video” block instead.

So, you can see adding a video is a few seconds away in this new WordPress block editor.
12. How Can I Manage My Old Posts in the Gutenberg Block Editor?
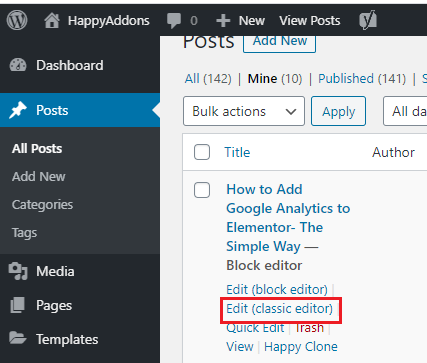
After you have updated your site to WordPress 5.O, all of your old posts will be under the new block editor. That means you can edit those posts using a new editor. Therefore, you can also keep using the classic editor to manage them.
In any updated version of WordPress, you will see the option for editing with both classic or Gutenberg, aka block editor.

Also, you can always switch to the classic editor even if you open an old post with the block editor. To do this, go to the top left corner and click on the ‘three-dot’ option, and you will see the option.

13. Is it possible to disable the Block editor?
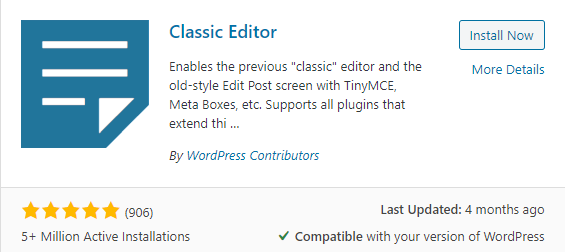
Though, it won’t be a smart decision as Gutenberg turns itself into a very handy and user-friendly WordPress editor. Hence, if you still want to use the classic editor instead of the new one, it’s possible. To do this, you can install this “Classic Editor” plugin.

If you install this plugin, you can disable Gutenberg and keep using your old favorite editor. However, WordPress wants you to get accustomed to the block editor. However, you can keep using this plugin at least until 2022. Eventually, WordPress will showcase the classic editor sooner or later.
14. Where Do I find Gutenberg Support?
Usually, Gutenberg doesn’t have any technical glitches right now. However, if you have any issues, maybe the problem lies in your themes and plugin versions. So, check if they are well-updated. If you still face the glitch and need help, contact your plugin and theme developer.
However, it’s always welcome in the WordPress communities to support each other. You can let your fellow users know about your issues. You can find such communities and forums on WordPress.org and alternative WordPress repositories like WPHive.
15. Where Can You Learn More about Gutenberg Block Editor?
Well, you can always get help from the Happy Addons blog in this regard. We have published several blogs on Gutenberg Block Editor. Therefore, you can always ask questions in the comments section. Also, we plan to keep updating this FAQ on Gutenberg based on your questions. So, you can bookmark this article in your browser.
Bonus: Tips on WordPress Gutenberg Editor

As we promised earlier, here is the guide on proven Gutenberg tips. It surely will help you to master the WordPress content editor as soon as possible.
Top 20 Proven Tips To Master Yourself In WordPress Content Editor
Yet, the best tip is this: there’s no end to it. If you keep inventing the new Gutenberg block editor, maybe you are going to find a new hack each day. What you need to do is save these tips and apply them properly.
Final Thoughts
So, we think these are the most commonly asked questions on Gutenberg. Have you found any of them useful? If yes, we are happy to hear your opinion. If not, don’t ever hesitate to ask us in the comments section.
Furthermore, to enhance your experience with building beautiful web pages, start Elementor and HappyAddons as excellent math with the new WordPress content editor.