How to Use Nav Menu Widget
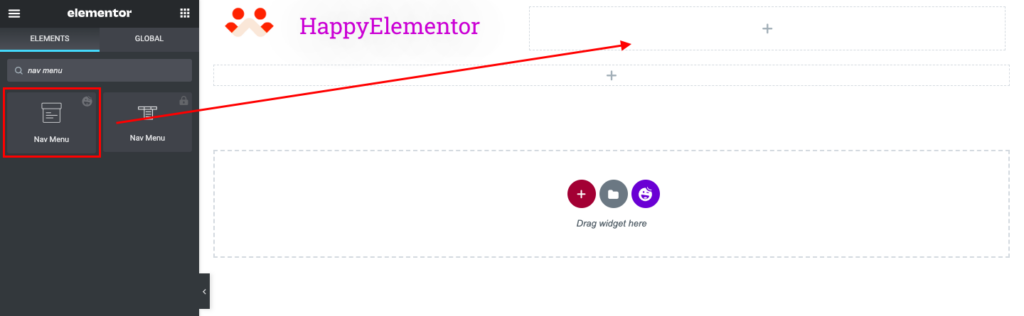
Drag and Drop the HappyAddons Nav Menu widget to the Elementor Editing Panel.

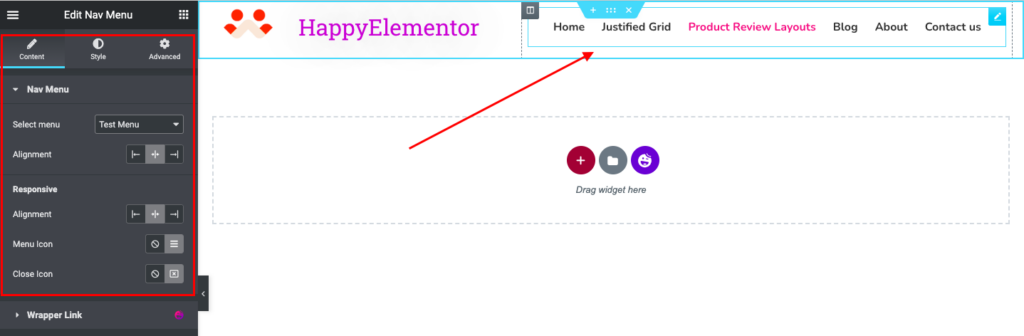
With the HappyAddons Theme Builder, You can customize your site navbar. From the content editor, select a menu.
You can set the alignment of the Nav bar for both desktop and responsive devices. You can also set menu icons as well as icons for opening and closing.

Style:
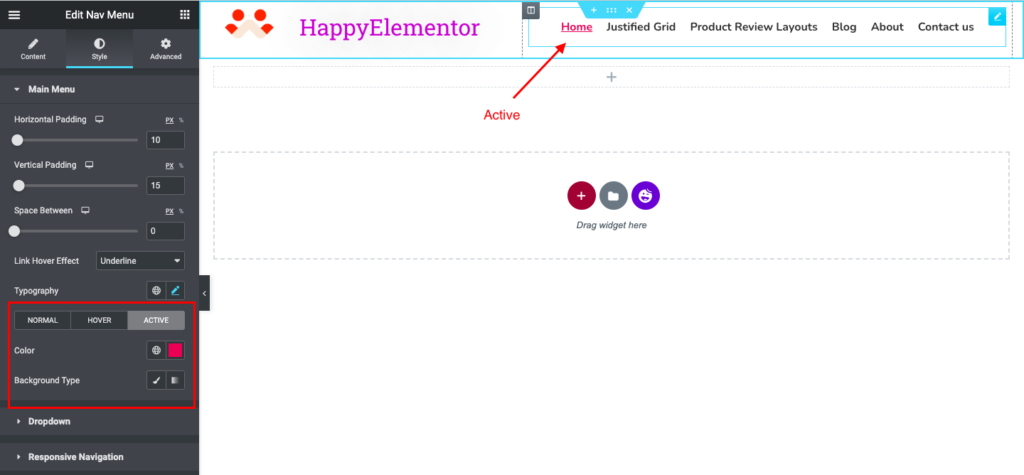
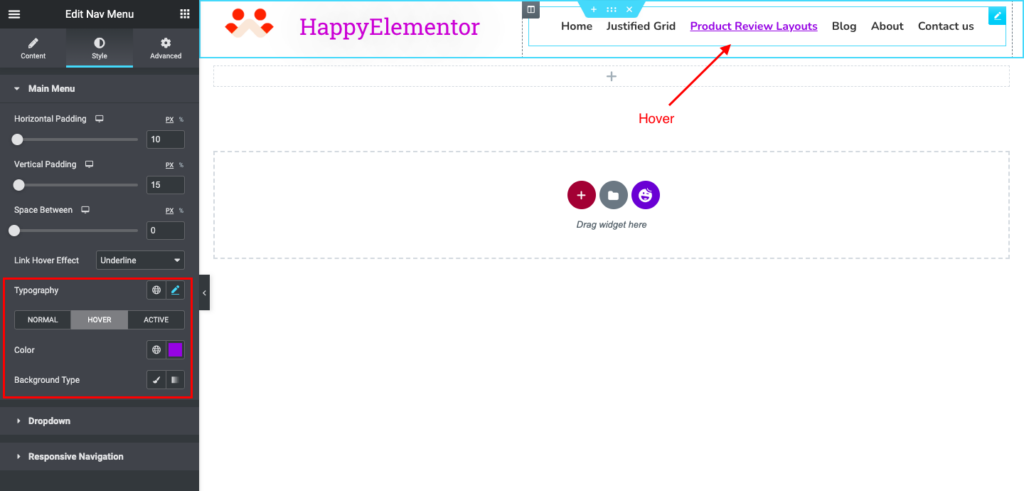
On the style tab, You will be able to set both Horizontal and vertical padding. You can also change the Space between two Nav menu Items.
You can set the Nav menu hover effect as Underline or Overline.
To reorganize the typography of any site, You will need typography control. In this Theme Builder of HappyAddons, you will find the Typography settings for almost every widget. You will find the Typography settings as well as the Color and Background settings.
Nav Menu Active style:
You will be able to set the text color and background color for the Active Nav Item.

Nav Menu Hover style:
You will be able to set the text color and background color for the Hover Nav Item.

The below-mentioned screenshots will clear any confusion (if any)
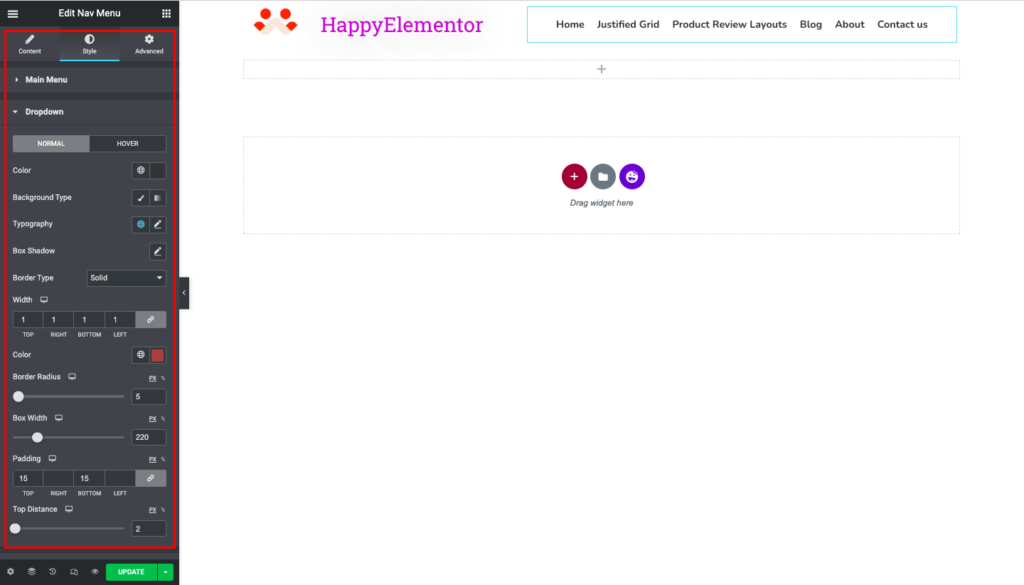
Dropdown Menu Style:
You can customize the Dropdown menu style for both the Normal and Hover function. You can change the color, Background, Typography, Box shadow, Border Type with its radius, and Border width.
Along with that, you can set the Top Distance of the dropdown items.

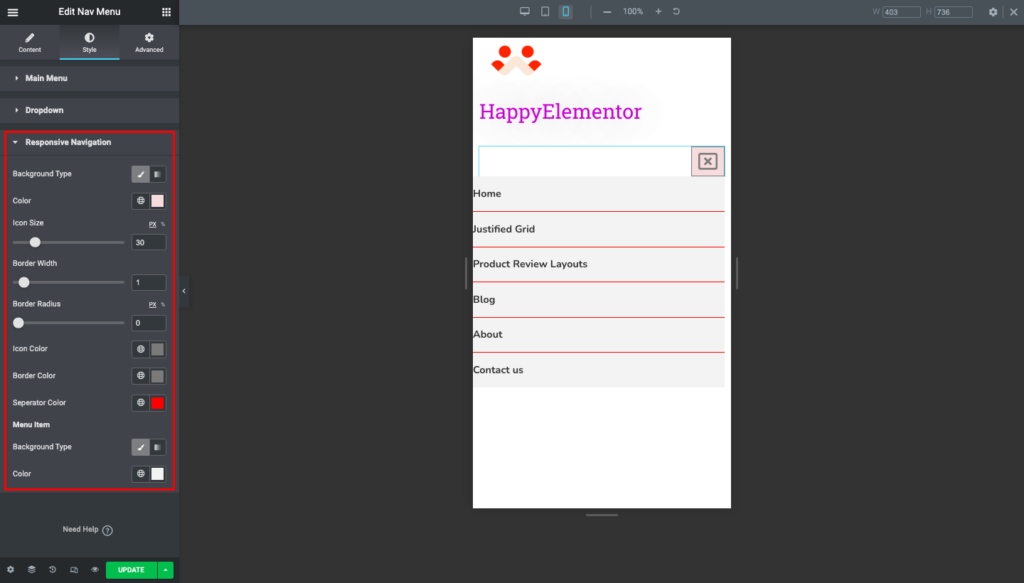
Responsive Navigation:
You can customize the nav menu for responsive devices. You can set the background color, Icon size, Icon Color, and Icon Border. You can set a border for the Hamburger and Closing icon.
Besides, you can define the menu item separator color.