Step 1:
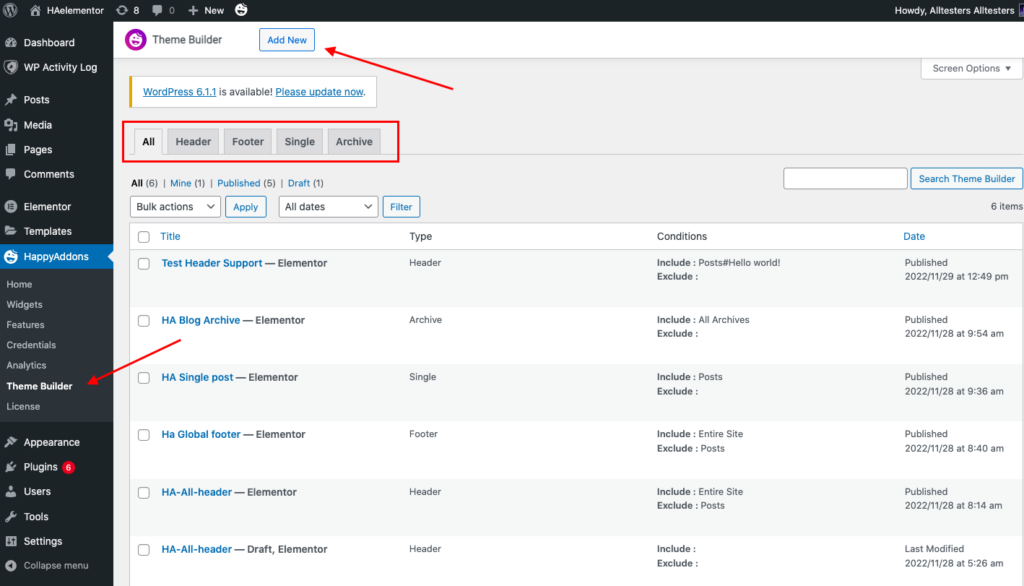
Location: Navigate to admin dashboard > HappyAddons > Theme Builder. After that, click the Add New button.

Step 2:
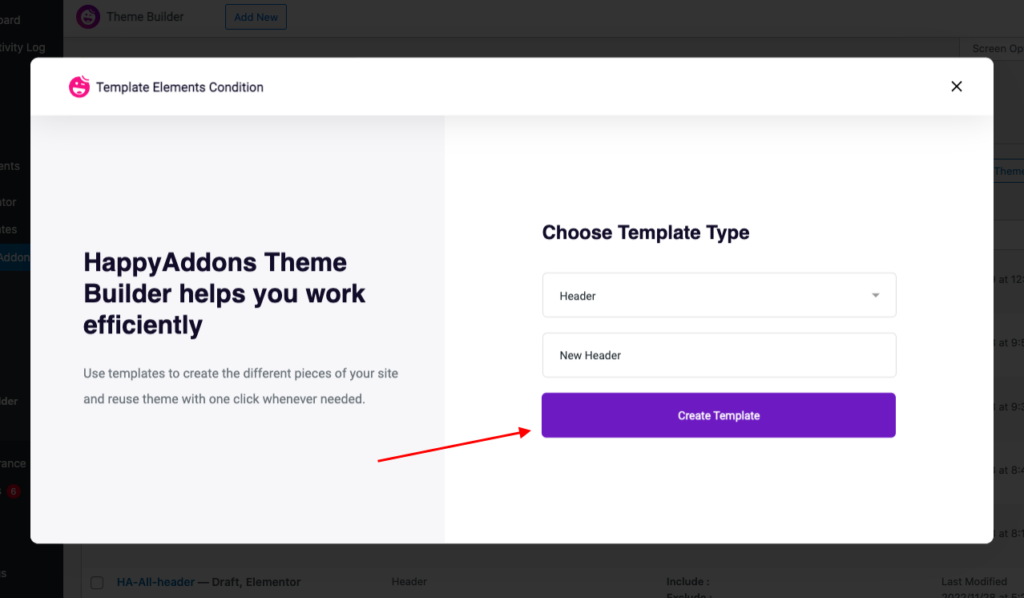
By clicking the Add New button, a new popup will appear where you can choose template type & name of the template. Choose your template type & name then click Create Template.

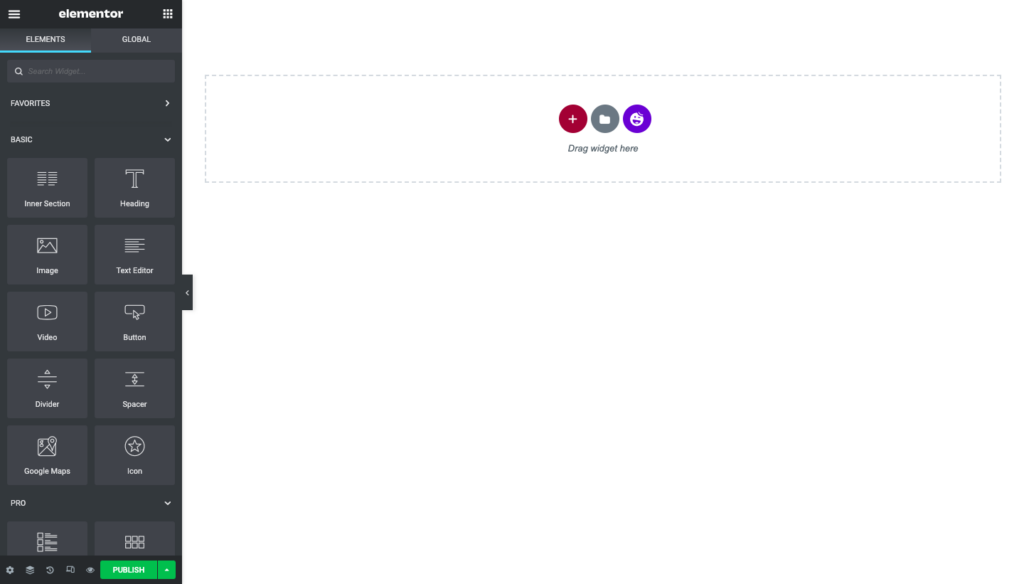
By clicking the Create Template button, you will be redirected to the Elementor Template editing panel like the below image:

All done with the template creation. Let’s introduce the template widgets.
Available Widget List for HappyAddons Theme Builder
HappyAddons Theme Builder offers an inbuilt widget that helps to create templates.
You will be able to use the following widgets along with our HappyAddons Theme Builder.
For free users:
- Site Logo
- Site Title
- Site Tagline
- Nav Menu
- Page Title
- Post Title
- Post Excerpt
- Post Content
- Featured Image
- Author Box(Meta)
- Post Comments
- Post Navigation
- Post Info
- Archive Title
- Archive Post
For premium users:
- Template Condition: You can set the template conditions that determine where your Template is used throughout your site. For example, choose ‘Entire Site’ to display the template across your site.
