Web design and development is one of the most demanding career paths for today’s tech industry. Increasing salaries and versatile job opportunities make this field competitive with a great scope for growth.
If you have that passion and mind of creativity, you can also take this challenge as a profession. Although, you don’t need a computer science degree or expensive software for being a developer.
You will get thousands of online courses and video tutorials floating on the web. But too many options can get you puzzled sometimes and lead to a wrong decision.
To help you out, we’ve reviewed the best online web design courses you can start with. We’ve listed both free and paid courses covering different programming languages and techniques.
Quick jump to the course if you know your best suit-
- Coursera
- edX
- LinkedIn Learning
- Skillshare
- Udacity
- Udemy
- freeCodeCamp
- OpenClassrooms Course
- TreeHouse
- Frontend Masters
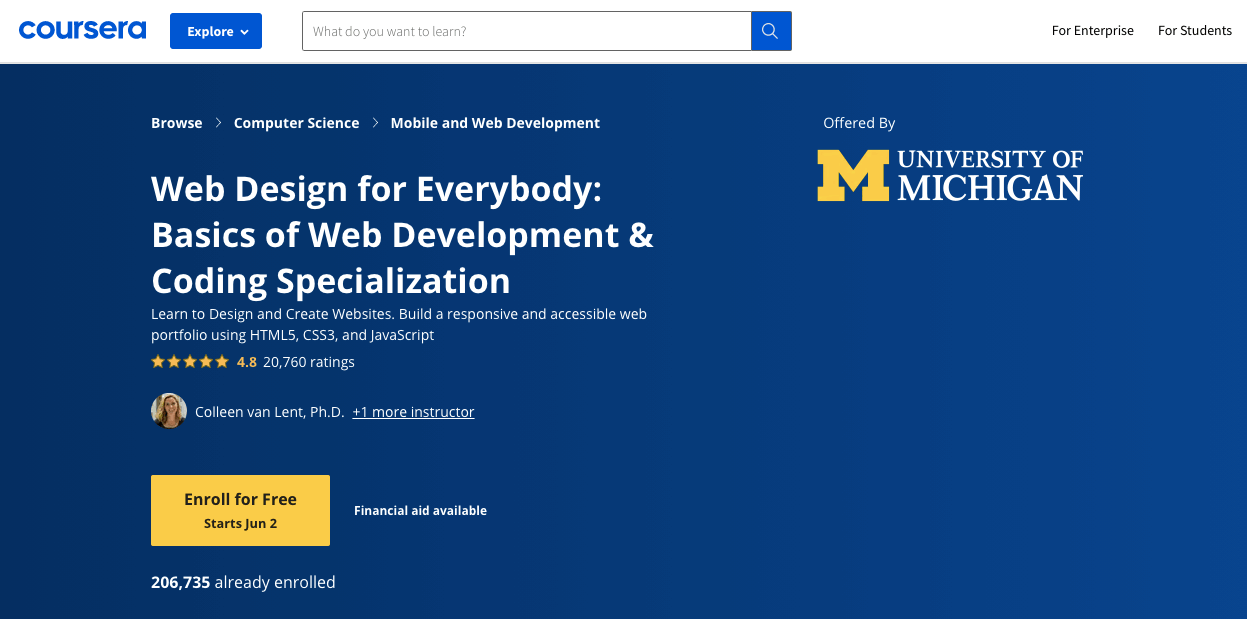
1. Coursera: A Platform of The Best Online Web Design Courses

“Web Design for Everybody” is one of the most popular web development courses from Coursera. Here, you can learn everything from scratch. Coursera runs this course in partnership with the University of Michigan.
It covers the basics of HTML, CSS, and JavaScript to create a responsive website. There are five sub-courses under the main course. You’ll find all the lectures in great detail, with video lectures of more than 100 hours. Moreover, they provide related assignments after a couple of lessons.
So students can identify the areas and skills they need to develop. More than 1.2 lakh students have enrolled in this course so far. Almost every one ends with positive feedback.
What You Will Learn:
- Write syntactically correct HTML5 and CSS3
- Create interactive web experiences with JavaScript
- Use the Document Object Model (DOM) to modify pages
- Scale your website across all devices
- Develop a professional-quality web portfolio
- Basics of web accessibility
Skill level: Beginners
Length: Approx. 6 months to complete (3 hours/week)
Price: Free to audit course. Buy a $49/month membership to get the certificate.
2. edX: W3CX Frontend Developer Program

edX offers this program for absolutely new users. It is designed by the W3C (World Wide Web Consortium)- known as the creator of Web standards. They create the course in a manner that students can build a strong base on core languages.
This course includes five classified programs to expertize you in HTML5, CSS, and JavaScript for frontend development. Each course will also provide proper examples related to the lesson. Therefore, you can easily practice and test your growth in coding.
Experienced instructors will show you every process step-by-step. In turn, you’ll be able to adopt all client-side web development techniques and build creative web designs.
What You Will Learn:
- Modern web standards for website development
- Use HTML5 APIs like timed text track & device orientation
- Draw and animate fun Web graphics and play audio & video elements
- CSS best practices to design websites
- Basics of JavaScript to build interactive web apps
- Importance of web accessibility and globalization
Skill level: Beginners
Length: 7 months (5-7 hours per week)
Price: $895.50 for the full program to get the certificate.
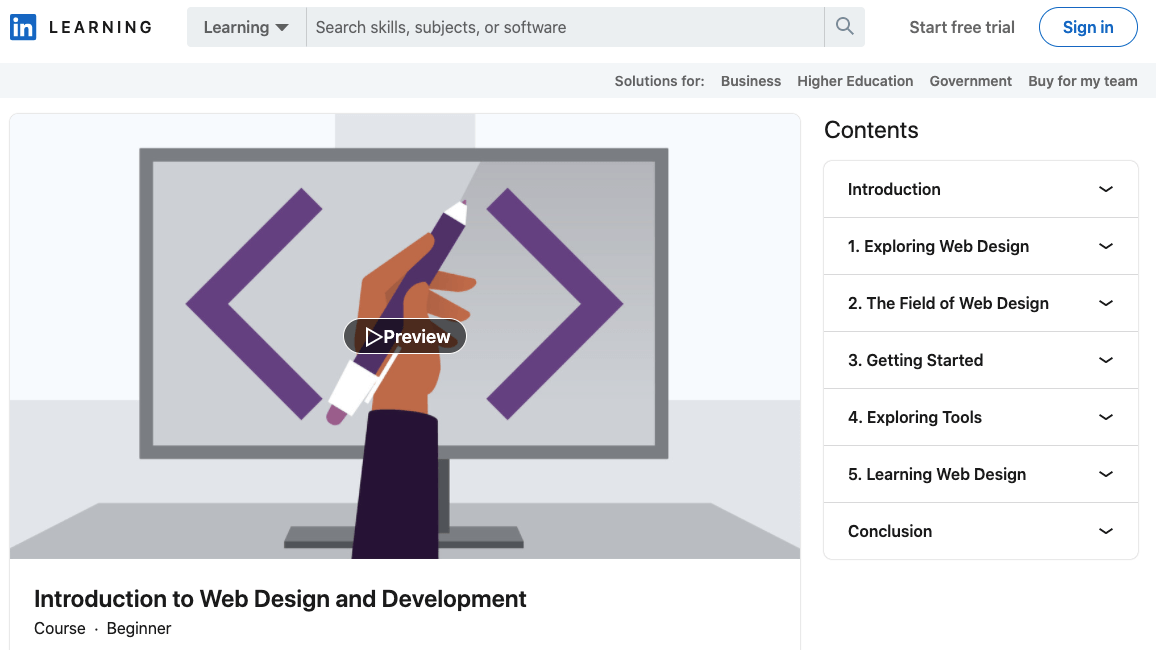
3. LinkedIn Learning: Introduction to Web Design and Development

James Williamson outlines this course for new web learners. Here, you’ll get all the basic concepts, tools, and learning paths of website design. Along with the academic knowledge, he also describes the responsibilities of a web designer.
Moreover, he guides his students to set up their career paths in this competitive field. Instead of the introduction and conclusion parts, this program has five individual sub-courses. Each course has several lessons describing different topics of web development.
Along the path, James talks to five renowned designers and developers. They’ve shared some ideas of unique tools and techniques for being successful in this field.
What You Will Learn:
- Basics of HTML, CSS, and JavaScript
- Web design software and content management systems
- Develop frameworks
- Web standards and accessibility
- Responsive web design
- Build a career in web development
Skill level: Beginners
Length: 3-4 hours
Price: It’s a subscription based platform comes with a 1-month free trial
HTML Vs WordPress – What’s The Best Way To Build Your Website
4. Skillshare: Responsive Web Design Essentials – HTML5 CSS3 Bootstrap

Here, you’ll get Daniel Scott as your mentor. He guides you on how to build a responsive website step-by-step. There are 127 lessons in total. Through these video tutorials, he develops four different types of websites.
It includes- a simple restaurant website, an advanced booking website, a responsive portfolio site, a bootstrap website for his prototype yogurt company.
Most amazingly, he covers everything from designing your first webpage to upload the site on the internet. Also, he assigns fun projects to his students. So they can practice what they’ve learned. Around 7,890 students completed this course to date.
What You Will Learn:
- How to work with HTML5, CSS3, Bootstrap, Flexbox, etc.
- Fundamentals of JavaScript and jQuery
- Work with responsive images & icons
- Create forms and choose quick fonts for your website
- Setup your own domain name & hosting
Skill level: Beginners
Length: 16 hours 47 minutes
Price: Provides a subscription based membership
5. Udacity: Best Online Web Design Courses for Frontend Developers

Front End Web Developer Nanodegree– this program teaches students how to build a variety of websites and web applications. This course will teach you exactly how to use modern CSS techniques.
Such as Flexbox and CSS Grid to create responsive websites. After graduating, you’ll be able to develop interactive websites using JavaScript and HTML.
This course is the perfect match for advanced web learners. It requires basic knowledge of HTML, CSS, and JavaScript. Perhaps, having a good command of other object-oriented programming languages may also help you.
What You Will Learn:
- Latest web APIs
- Create Webpack, and Service Worker
- Connect a web application to back-end server data using JavaScript
- Reduce work redundancy using Webpack & other workflow tools
Skill level: Advanced
Estimated Time: 4 Months (at 5-10 hrs/week)
Price: $1356 one-time payment for 4-month access, or $399/month
6. Udemy: Web Designing for Beginners: Real-world Coding in HTML & CSS

Udemy is a popular marketplace for teaching that connects students all over the world. Here, you’ll find courses that start from the beginner level and end up with the most recent design courses.
“Web Designing for Beginners: Real-world Coding in HTML & CSS” is one of the popular courses from Udemy. This course will teach you how to create and manage a professional website in a simple manner.
No prior experience is required to enroll in the course. Thus, it is designed especially for the newbies. You will also learn how to push your website using the free GitHub Pages service so that people can see your work.
What You Will Learn:
- Basic of HTML and CSS
- Modern website layout
- Device responsive design
- Add Effects and animation in website with CSS3
- Familiar with the common web design vocabulary
Skill level: Beginners
Length: 10h 54 minutes (71 lectures, 22 sections)
Price: $119.99
You may also like: Sell Digital Courses Online with Dokan & WooCommerce for Free
7. freeCodeCamp: Introduction To Responsive Web Design – HTML & CSS Tutorial

freeCodeCamp released this introductory course on their YouTube channel in 2019. This 4-hour tutorial describes the core concepts of website responsiveness and shows the process to build a professional-level responsive website step-by-step.
You will learn the basics of HTML5, CSS, responsive design in hand. Also, be able to create a single and 3-page responsive website by completing this tutorial.
What You Will Learn:
- CSS Basics and Flexbox
- Responsive texts
- Media queries
- Em vs px vs rems
- Animation and transition
- Design best practice and CSS Grid Layouts
- Responsive containers & navigation
Skill level: Beginners
Length: 4 Hour 11 minutes
Price: Free in YouTube
8. OpenClassrooms Course: Build Your First Web Pages With HTML and CSS

OpenClassrooms launched its free introductory course on HTML5 and CSS3 for beginners. Here you’ll get all the details about HTML elements related to web development. It might be the best place to start the journey of web design who really wants to be glued in the industry.
What You Will Learn:
- Design (HTML5) and Styling (CSS3) basics
- Use correct CSS syntax
- Page structure and SEO
- Image optimization
- Color theory
- Skilled web designing concepts (Inline, Block, Fonts, etc.)
Skill level: Newbies
Length: 10 hours
Price: Basic course is free. If you want a certificate buy the membership for $20/month.
9. TreeHouse: Web Design Track

This fundamental web design course describes the basic principles of design such as branding, color theory, and typography. The course elements are suitable for both designers and programmers.
The web design track includes video and interactive lessons on HTML, CSS, Bootstrap, and other web design basics. From coding to in-browser work and animation, you’ll learn everything to start your web design career.
What You Will Learn:
- CSS Grid Layout
- HTML tables & form
- Web font
- SVG Basics
- Flexbox
- Bootstrap 4
- Wireframing
- CSS animations
Skill level: Intermediate to advance
Length: 40 hours
Price: $25/month for courses and $49/month for courses plus. You’ll get the certificate only under the $199/month Techdegree programs.
10. Frontend Masters- CSS Grids and Flexbox for Responsive Web Design

Frontend Masters course is full of exciting techniques that will definitely upgrade your design skills. Here you’ll learn the advanced techniques of CSS and how to make responsive websites. This course also builds your expertise in creating responsive web applications using simple codes.
What You Will Learn:
- Basics of Responsive Design
- CSS Float, Flexbox, Grid
- Image Optimization
Skill level: Beginners
Length: 5 hour 33 minutes
Price: $39/month
These are the best online web design courses to perceive a secured career opportunity in this industry.
How To Create An Online Course Website In WordPress Using Elementor (Tutorial & Pre-Planning Guide)
Get into The Best Online Web Design Courses & Build a Successful Career
In order to establish a strong online presence, most businesses now rely on web developers. This dependency keeps developers in high demand. And this trend is unlikely to change anytime soon.
If you also want to start your career as a web developer, first start learning the fundamental languages. Then, strengthen your experience in one area so you can establish your unique position in this competitive world.
However, having a strong command of different programming tools enables you to write optimized codes to make a website fully functional.
Now, it’s time to hear about your experience. Which is the best course for learning web development?