How to Use Archive Post Widget
Drag and Drop the HappyAddons the Archive Post widget to the Elementor Editing Panel.

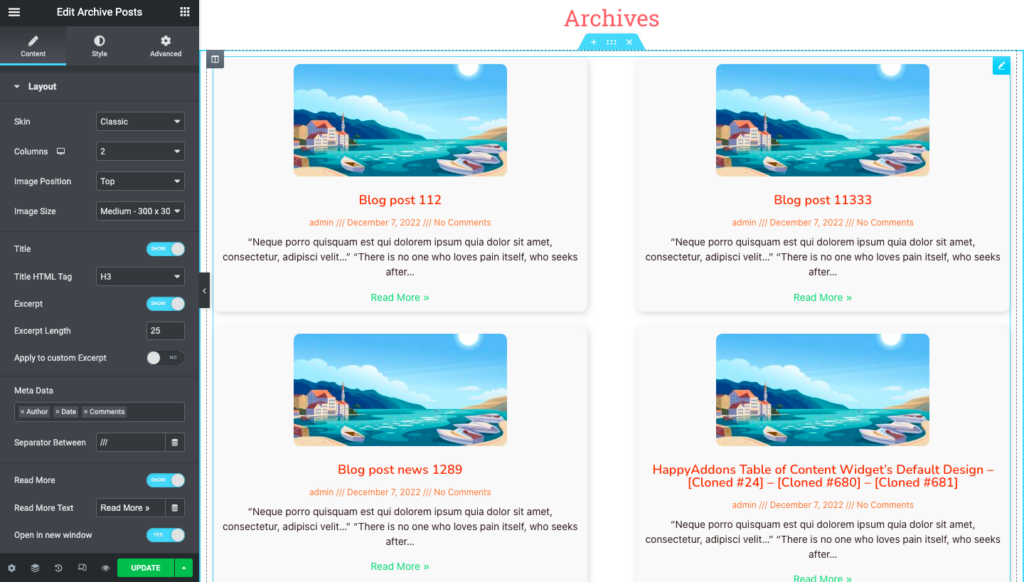
There are some amazing options for the Archive Post widget of the HappyAddons Theme Builder. From Content > Layout,
- You can choose a skin of the archive post,
- You can set how many columns will display the posts,
- You can set the image position as Top, Left, or Right.
- You can choose the image size of the post,
- You can enable/disable the post title & excerpt. Even you can apply to custom excerpts,
- You have the ability to control the metadata and their separator,
- You can enable/disable the Read More button and its text.
- You will be able to enable/disable open in a new window.

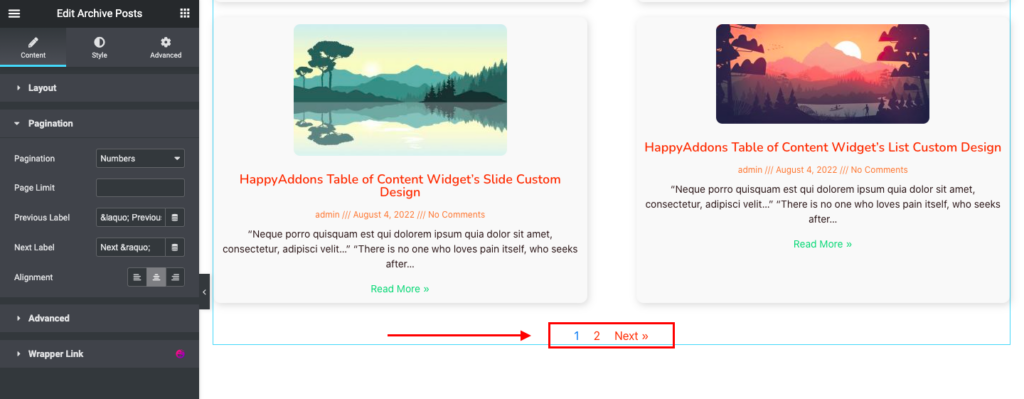
On the other hand, on Content > Pagination, you will have the ability to customize your pagination for the Archive Post. For example, you can choose pagination type, page limit, and alignment.
You can add previous and next label button text.

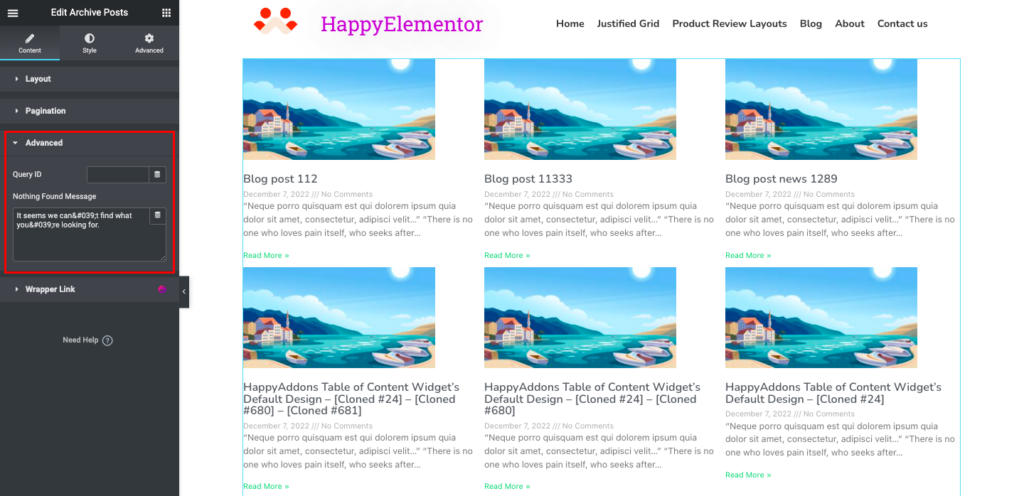
There is an advanced setting for this Archive Post. Advanced Post Queries & Query ID integration with this Archive Post Widgets is now available.

You have to navigate Content > Advanced in order to change the settings. You can give your Query a custom unique id to allow server-side filtering.
Go to your function PHP file. Then add this below code.
function custom_query_callback( $args ) {
// Modify the posts query here
return $args;
}
add_filter( "happyaddons/archive_posts/{$query_id}", "custom_query_callback", 10, 1 );
// Filter Posts by the Posts' order in a Post Grid Widget.
function my_query_by_post_order( $args ) {
$args['order'] = "DESC";
return $args;
}
add_filter( "happyaddons/archive_posts/{$query_id}", "my_query_by_post_order", 10, 1 );

