How to Use Post Excerpt Widget
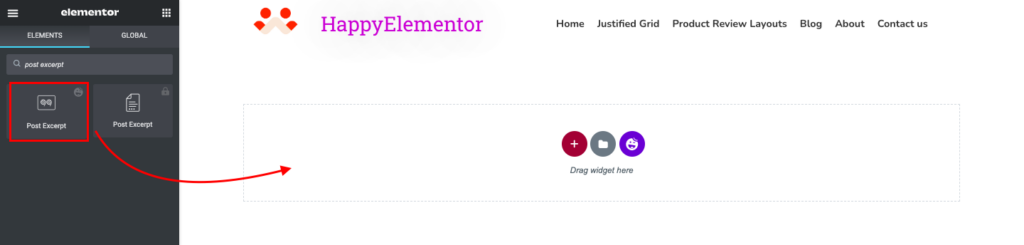
Drag and Drop the HappyAddons Post Excerpt widget to the Elementor Editing Panel.

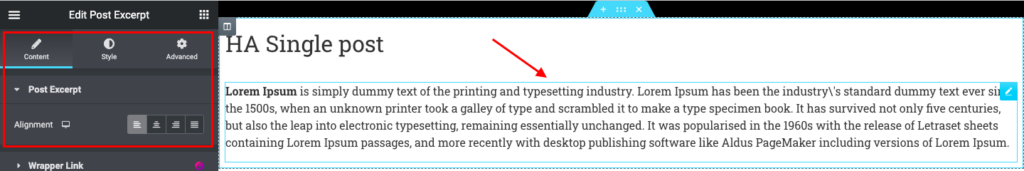
You can customize the Post Excerpt with our HappyAddons Theme Builder. Drag and drop the Post Excerpt widget. You can control the alignment of the Excerpt text.

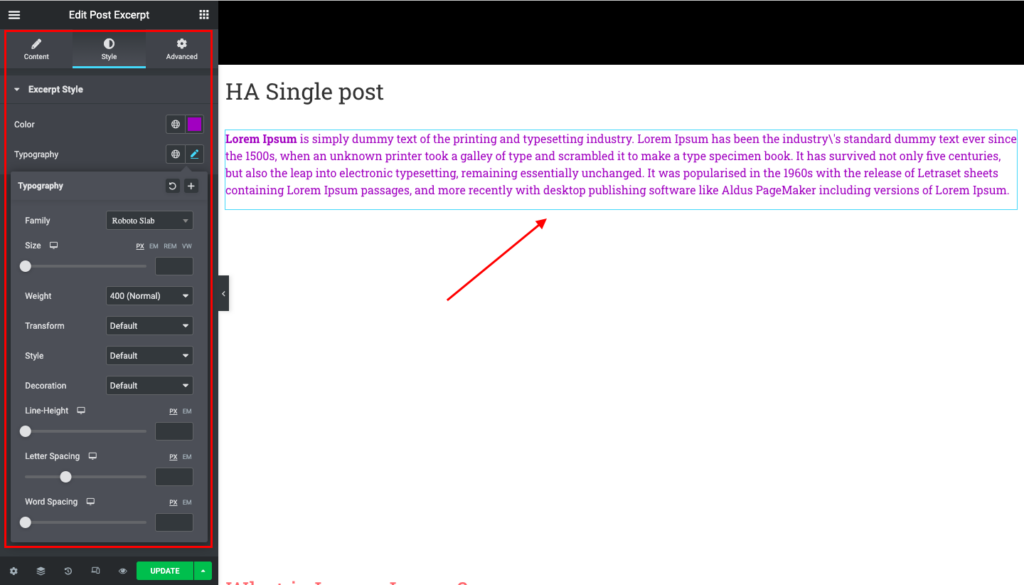
On the Style tab, you can change the text color and typography as well.