How to Use Post Info Widget
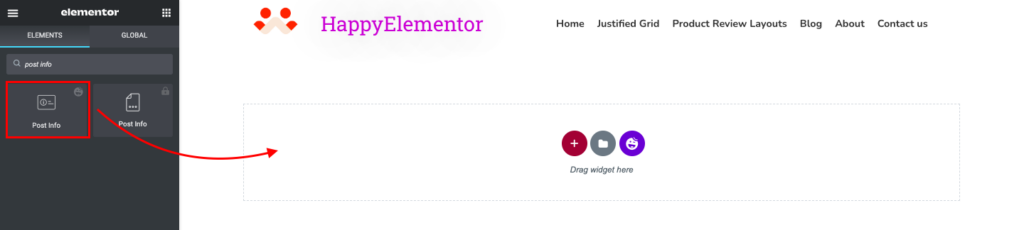
Drag and Drop the HappyAddons Post Info widget to the Elementor Editing Panel.

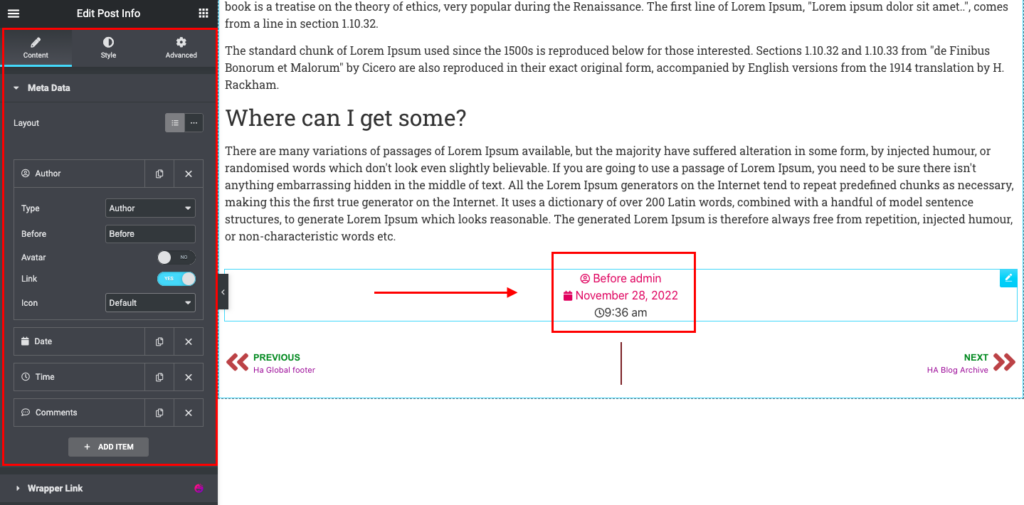
A must-needed and amazing feature is post info. Your users should be able to see the post meta like author name, date, time, etc. In our HappyAddons Theme Builder, you can customize your post info or post meta.

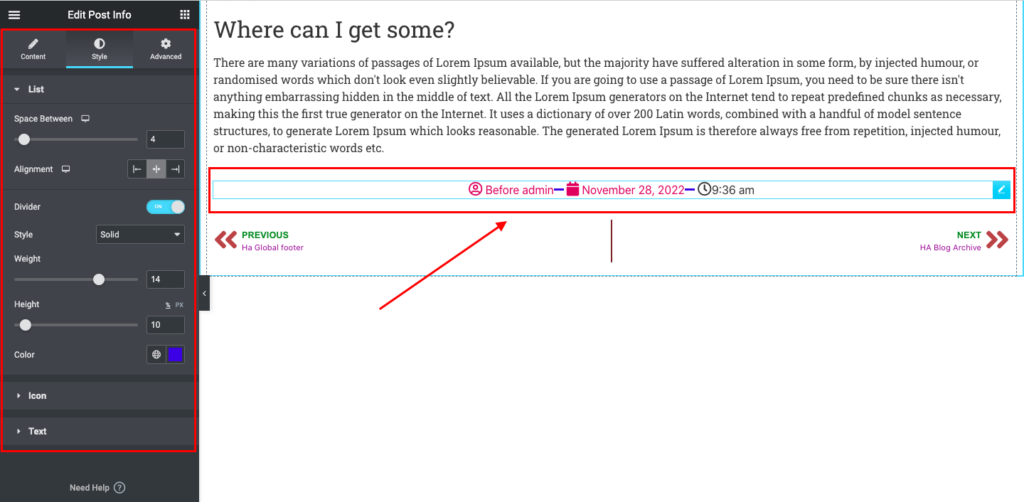
In the style tab, you can change the spaces, alignment, color, height & weight of the divider, list icon, text, etc.