How to use Site Tagline Widget
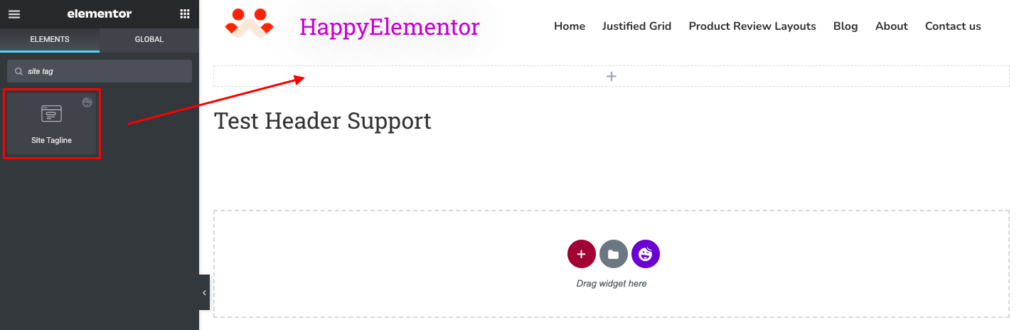
Drag and Drop the HappyAddons Site Tagline widget to the Elementor Editing Panel.

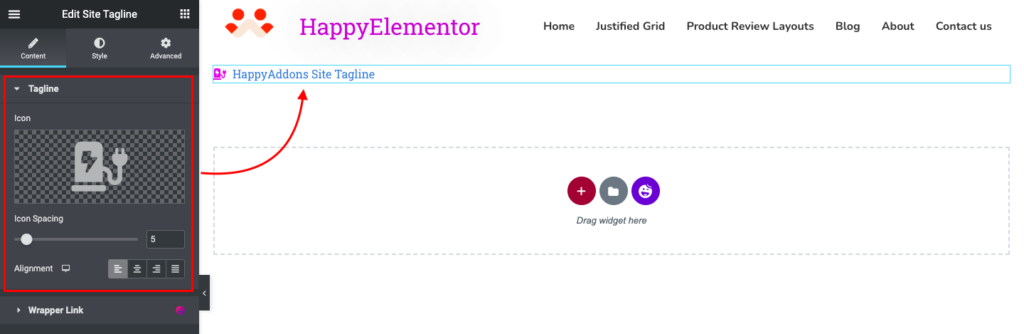
As same as the Site Title, you can change the default site Tag Line’s color, typography, and alignment. In addition, you can add a custom icon or SVG for the site’s Tag Line.
Content:

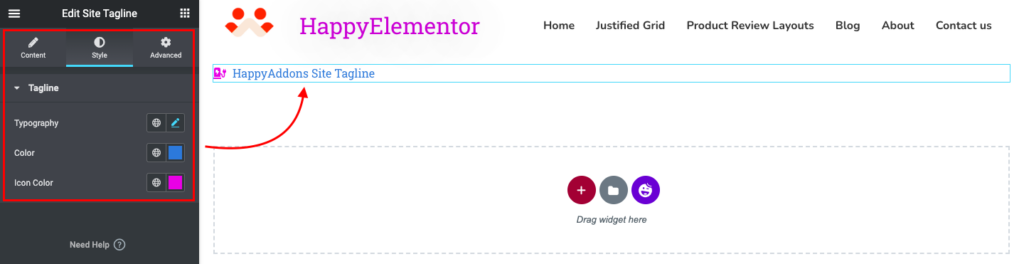
Style:
You can style the Site Title of your site by using our HappyAddons Theme Builder. You can change the Color of the Title, You can rearrange the Typography and Text Shadow.