Do you run a Volleyball, Soccer, Hockey, or cricket team? No matter what type of sports organization you are running or connected with, you can not doubt creating a sports website. If you are not familiar with coding or don’t want to hire a developer, then you must be searching for an easy way to build a sports website.
Well, don’t need to search here and there anymore. In this article, we will show you how to build a sports website and give it a professional look within a few hours.
Here, you can get help from Elementor- a user-friendly and easy-to-use WordPress page builder and powerful Elemenetor addons named HappyAddons. The whole process will be displayed step by step.
So, without wasting more time, let’s get started. But let me answer you first-
Why You Should Start a Sports Website

Every successful organization is running on the web. Before searching for any information about a company, people first check the web appearance. If it doesn’t have a website, most people think it is not real or trustworthy. Besides that, the audience doesn’t get any updates. So, let’s know why building a team website is necessary.
- You will be able to attract new fans and followers
- The sports organization can get donations
- You can do marketing for the team more effortlessly
- Ger better press coverage automatically through your online posts
- Hiring new faces will be easier
- A website supports you in building reliability
- You can control your online presence
We think you can feel the profits of having a sports website. There is no alternative to being active on the web with the whole world.
Now, we will explain why you should use HappyAddons to build the best sports websites.
Introducing HappyAddons- A Rich Collection of Advanced Features & Widgets

HappyAddons has promised to improve your WordPress to a whole new level. It is an Elementor-based plugin, which is the latest addition to the weDevs premium product library.
Elementor Page Builder officially recommends this freemium (free+premium) page builder! You can find it on their official addons page. Another important piece of information about HappyAddons is that it currently has 1,00,000+ active installations.
The popular features of HappyAddons:
- Preset
- Floating effect
- CSS Transform
- Cross-domain copy-paste
- Live copy
- Section nesting
- Background overlay
- Happy clone
How to Build Sports Website in WordPress using Elementor
When creating a professional sports league website, you should be very careful. Otherwise, you can lose potential customers, and the bounce rate will increase. HappyAddons can allow you to create your own sports website free, and it’s guaranteed that the website will look marvelous.
Here are the pre-requisites to create your sports website:
- WordPress
- Elementor (Free)
- Happy Elementor Addons (Free & Pro)
Be sure that you have these elements.
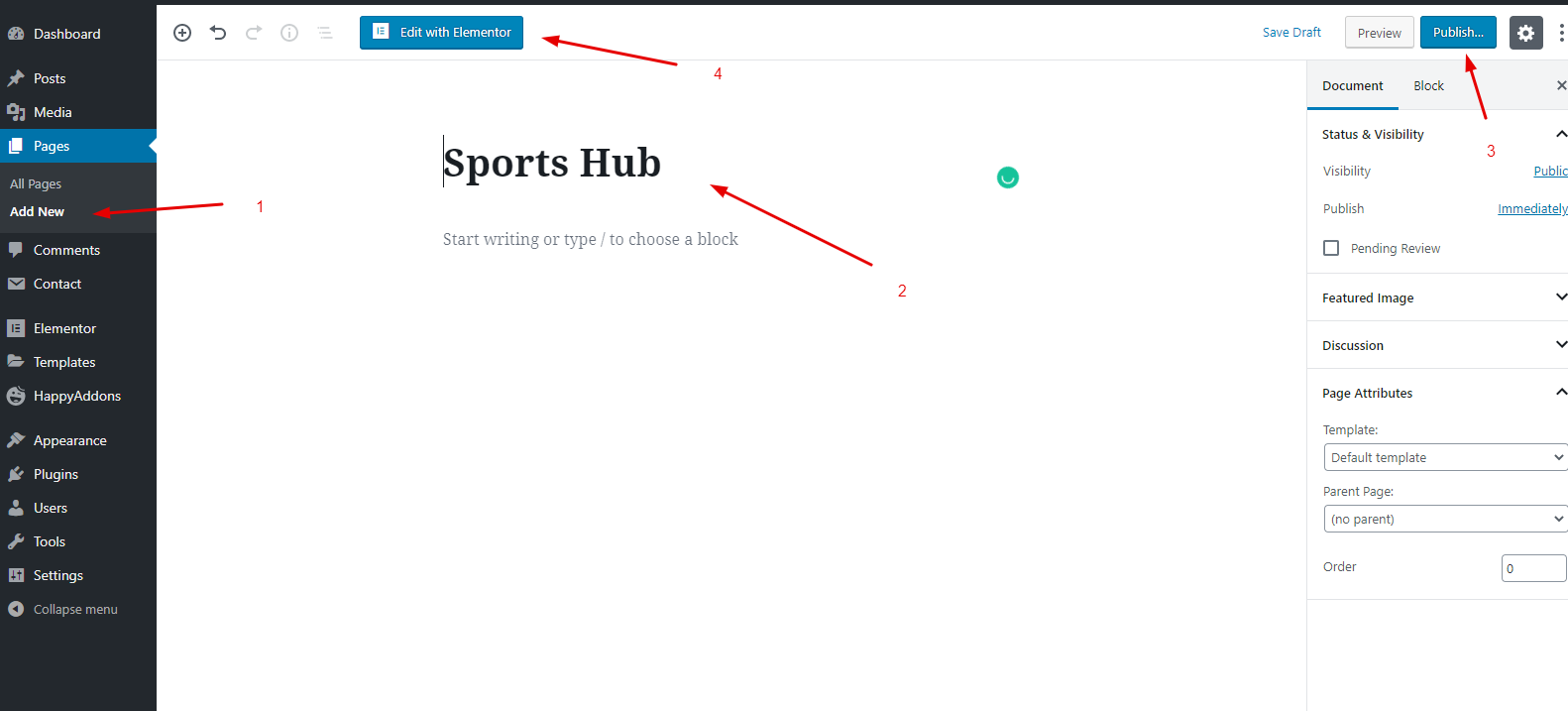
Step 1: Add a New Page
Adding a webpage is the first step you have to do and it’s quite easy and it will be done in a second. Follow the paths below.
To do that, go to WP Admin > Dashboard > Pages > Add a new page

Then add a title and click on edit with Elementor. Finally, publish it or keep it as a draft.
Step 2: Add a Header
A header or footer is an essential part of a website. You can display your brand icons and provide valuable links, company logos, or login-registration options for easy navigation to your sports lovers. Thus, you should know how to create a header for a WordPress site.
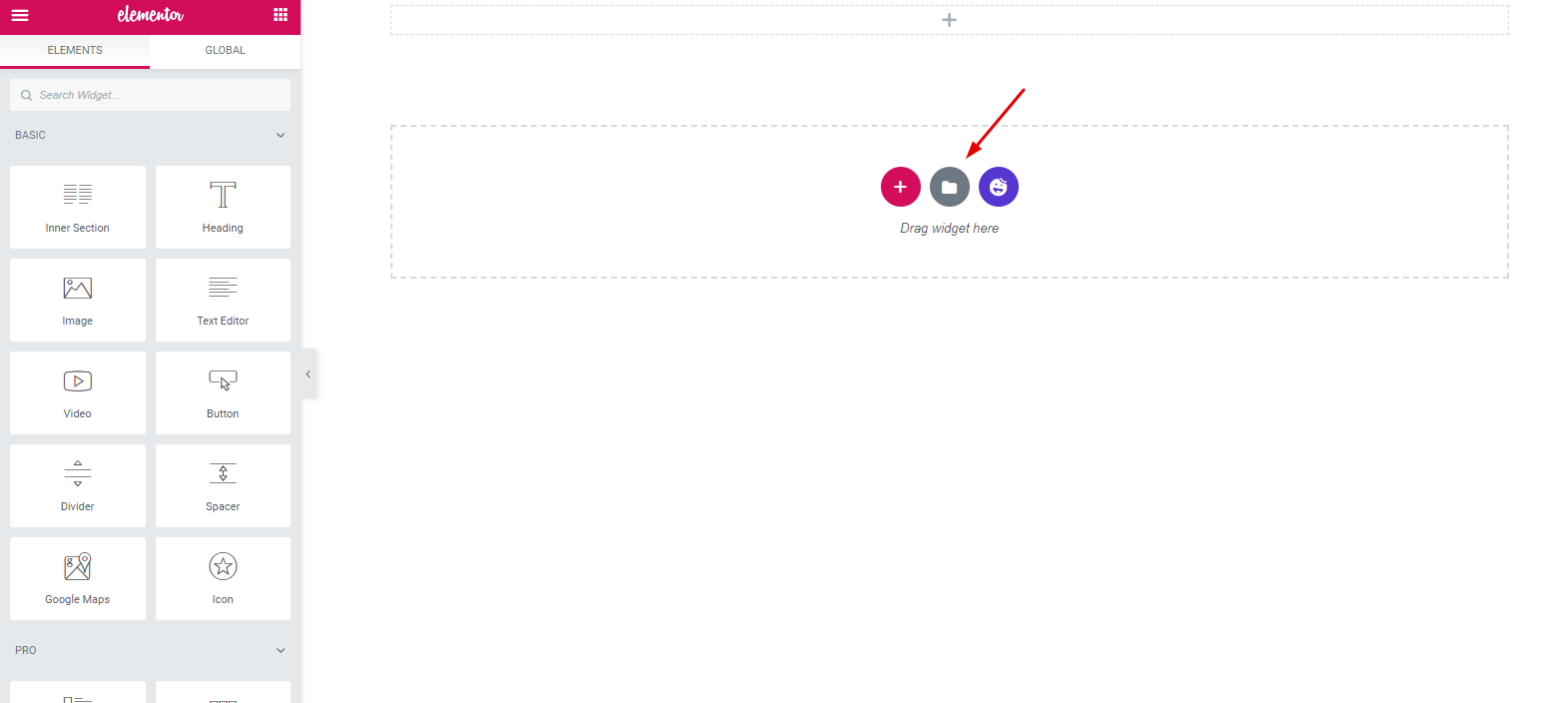
Step 3: Add a Sports Template
You can build your sports website in different ways. You can either choose an in-built template directly or build it manually. So, for your convenience, we’ll choose the template from the library and then customize it according to the website’s requirements.
First of all, click on the ‘folder’ option.

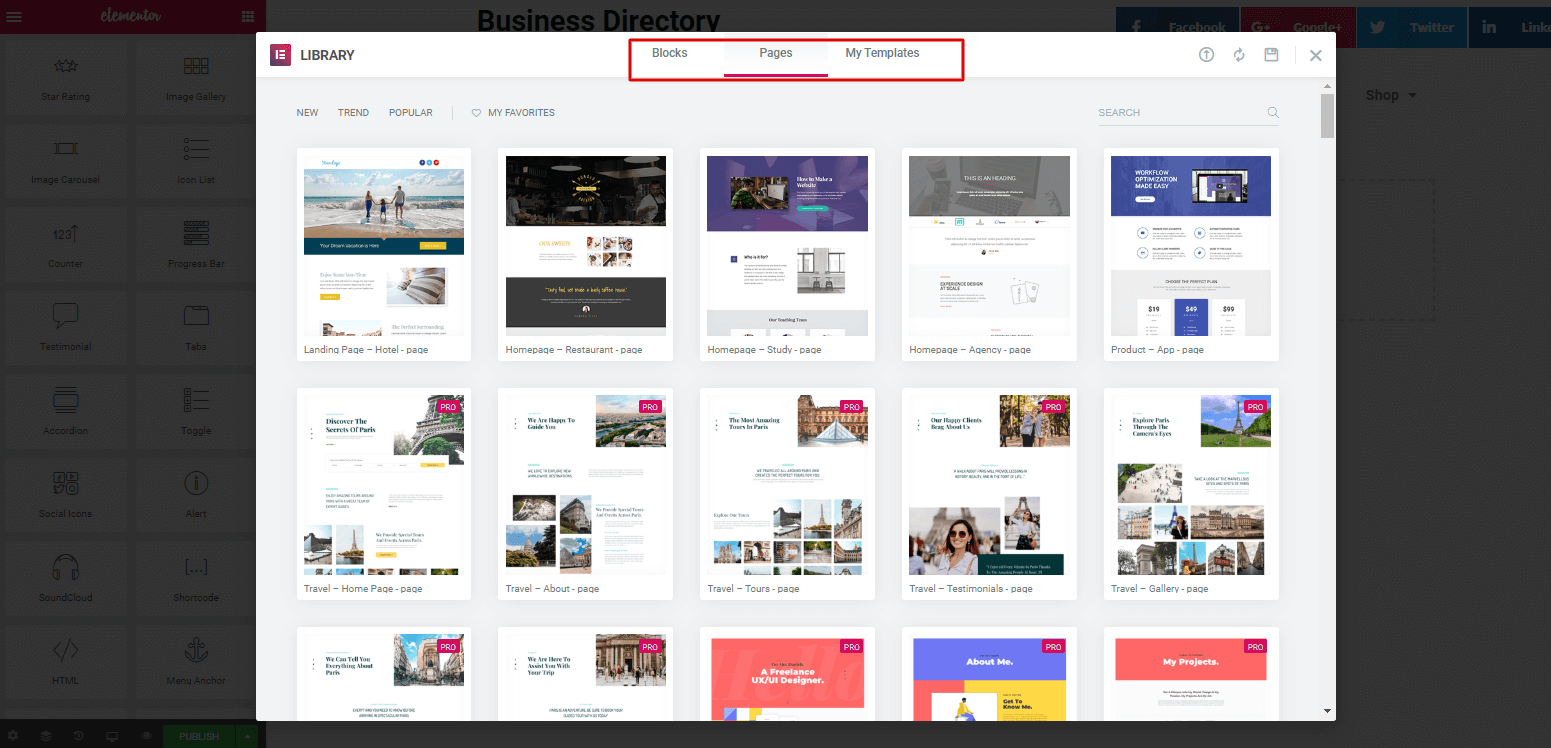
Then, you’ll get a window where all the templates are available.

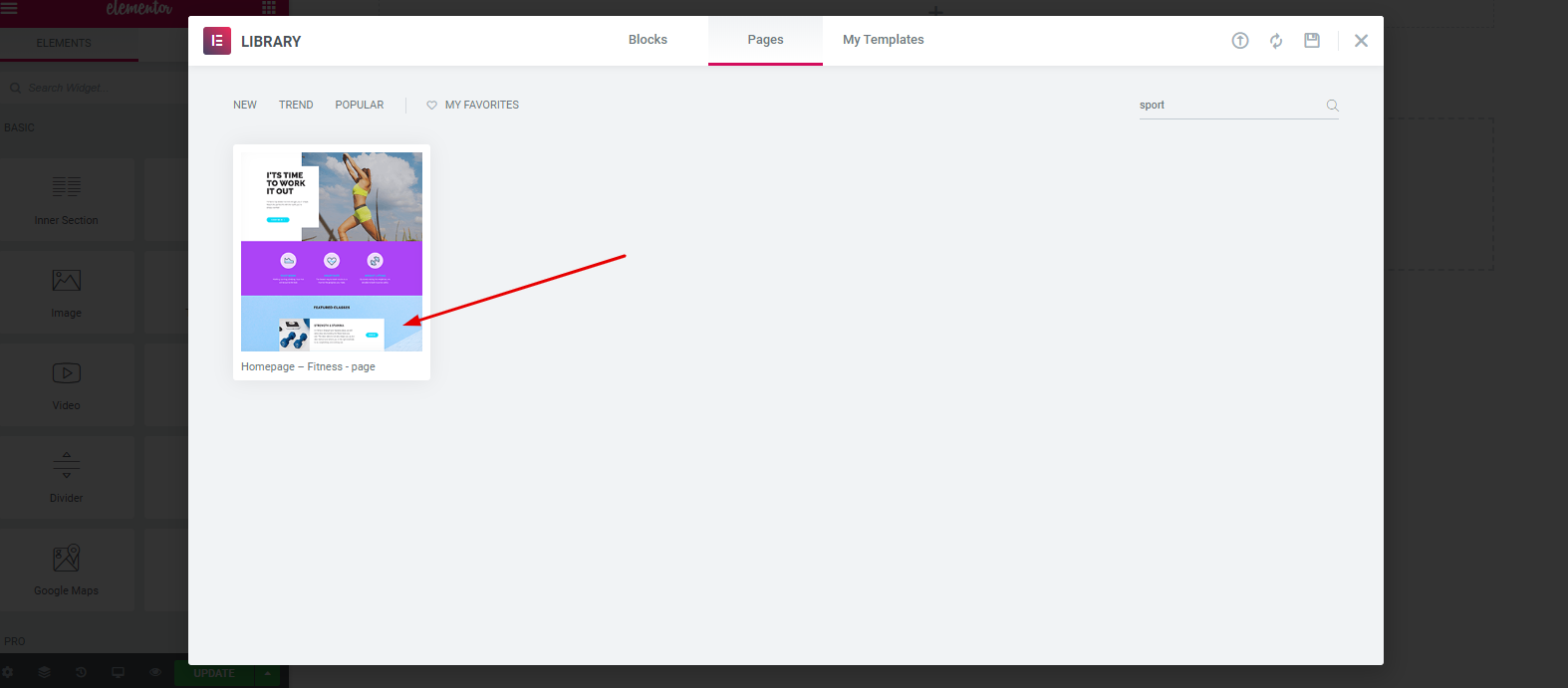
Now type ‘Sports’ in the top right corner of the search bar. Then open it, and click on the ‘insert button‘.

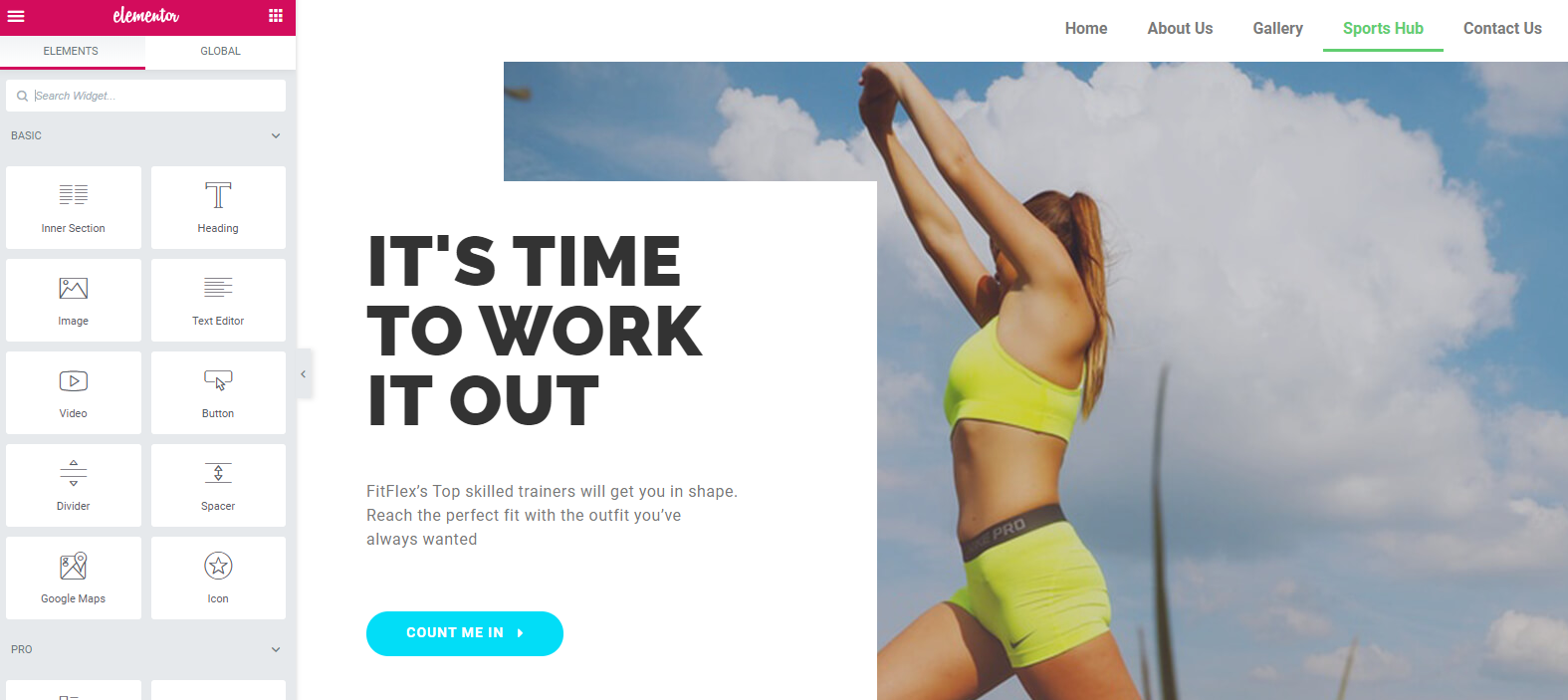
Well, it will automatically appear on the screen, and your template is ready to be customized.

So now you need to follow the below instructions carefully to make it more professional & lucrative.
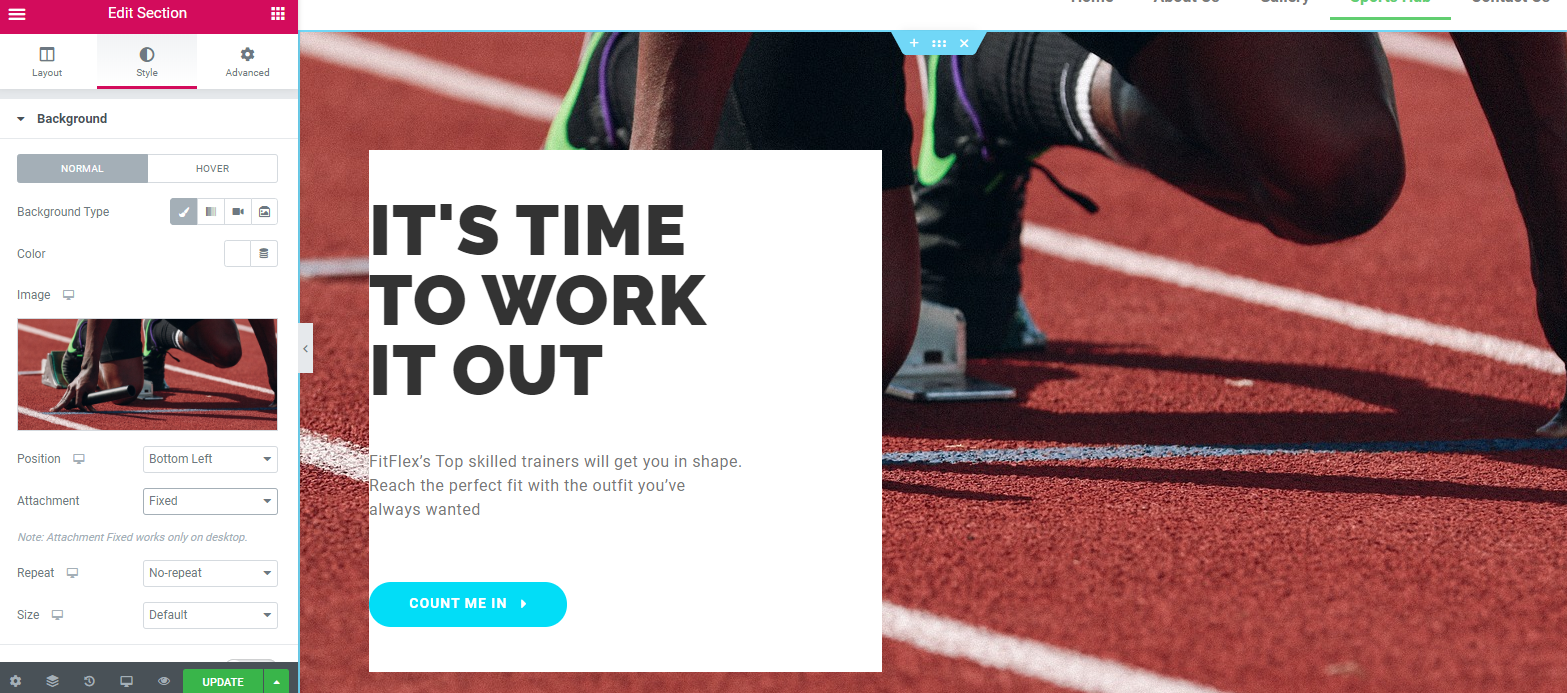
Step 4: Add a Background Image
Either you can stay with the current image or exchange it with another image per your requirement.
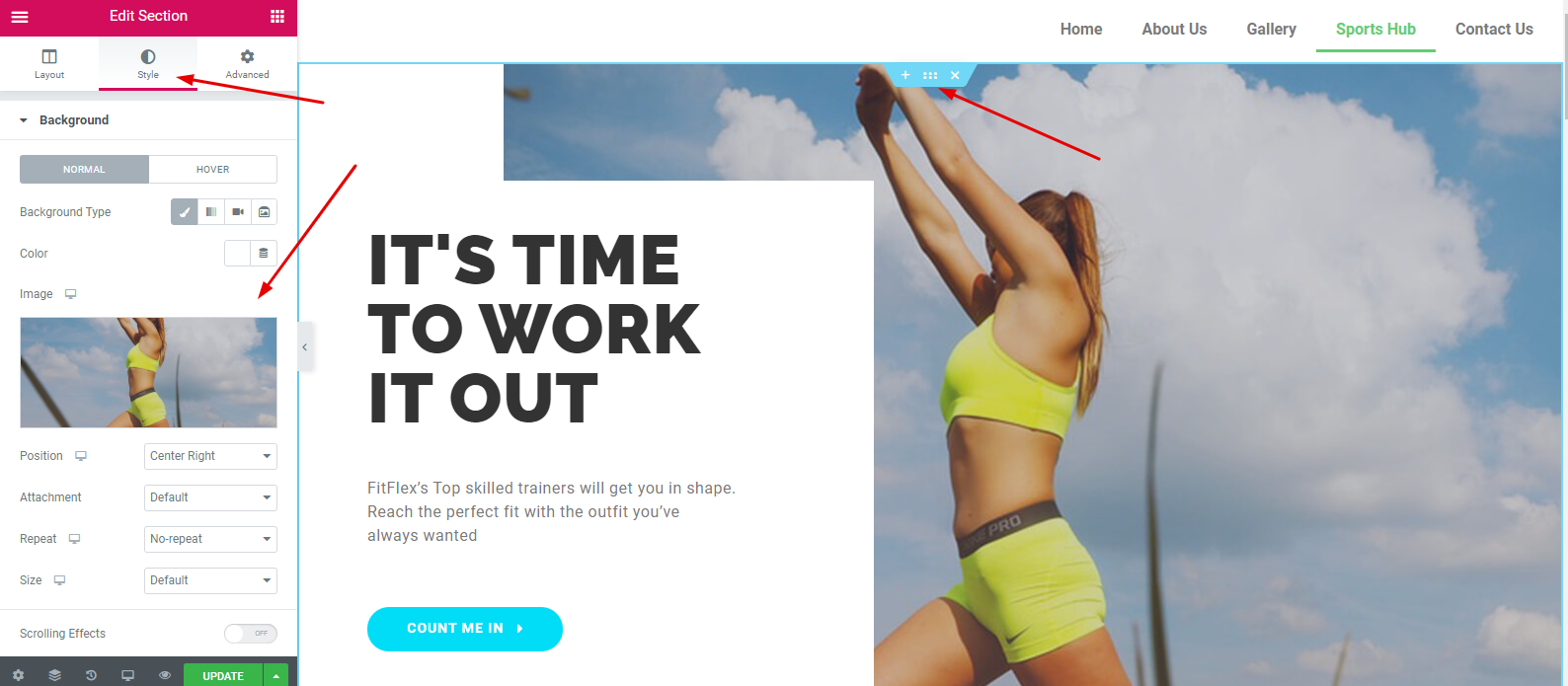
To change the image, do the following steps:
- Go to the Elementor editing panel
- Click on style
- Change the background image by clicking on it.

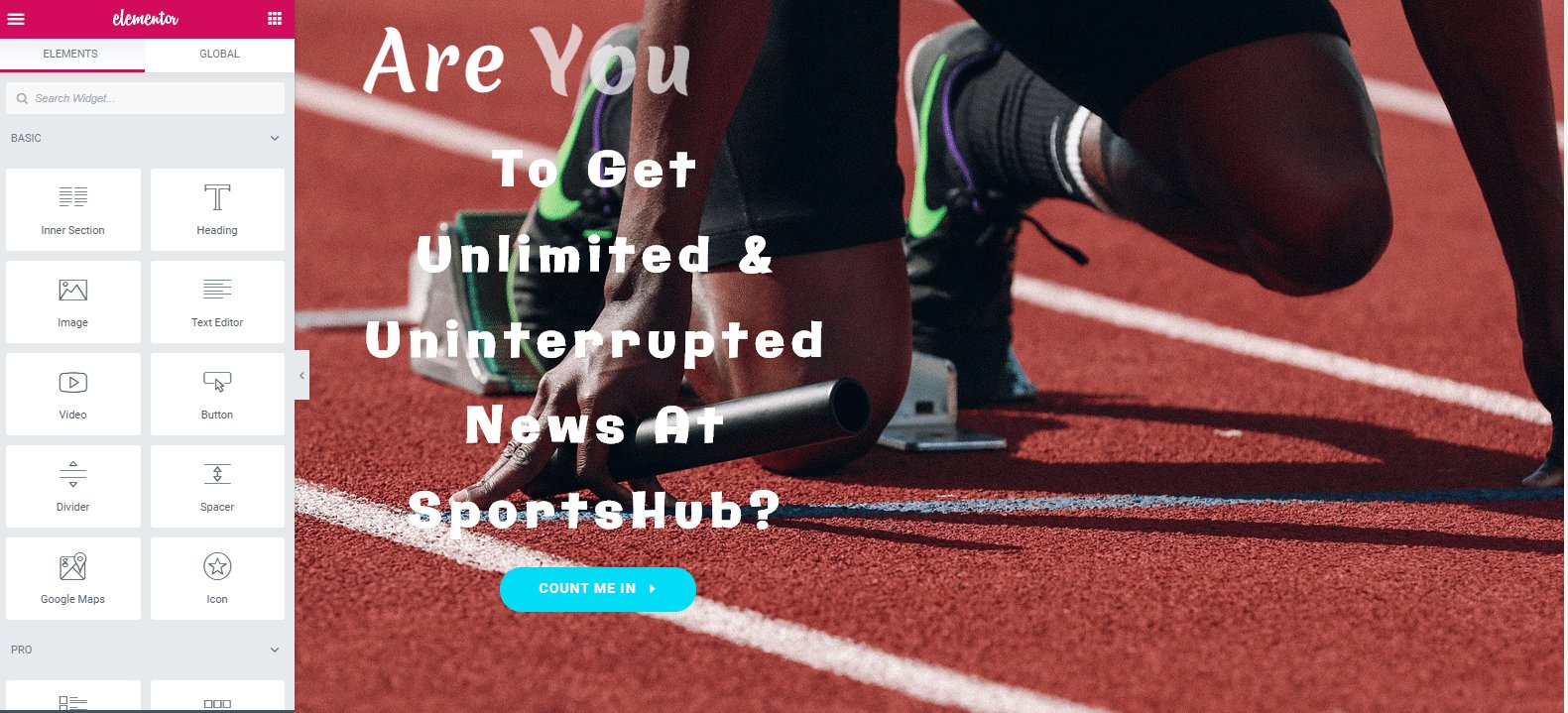
After adding a background image, it will look like:-

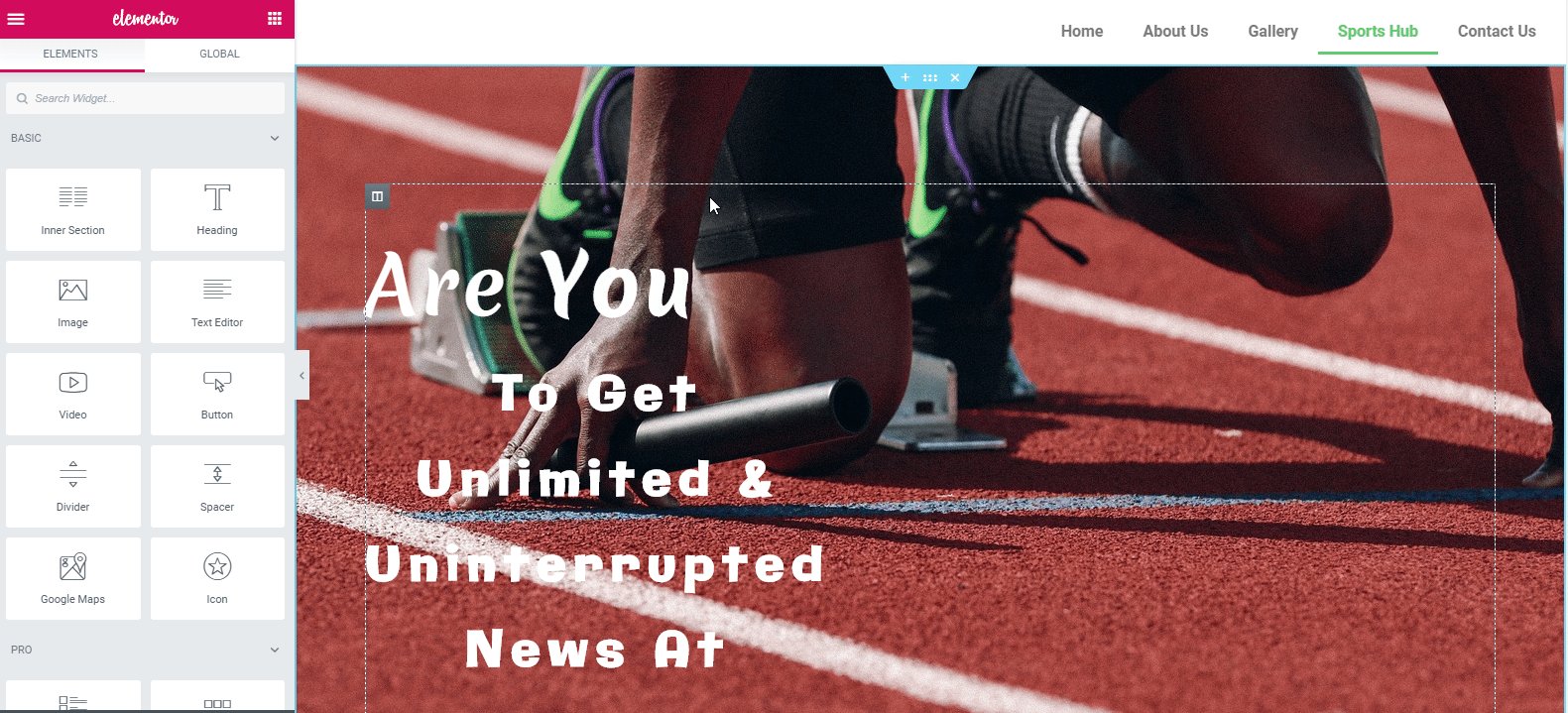
Now change the heading and description, then add a button widget.
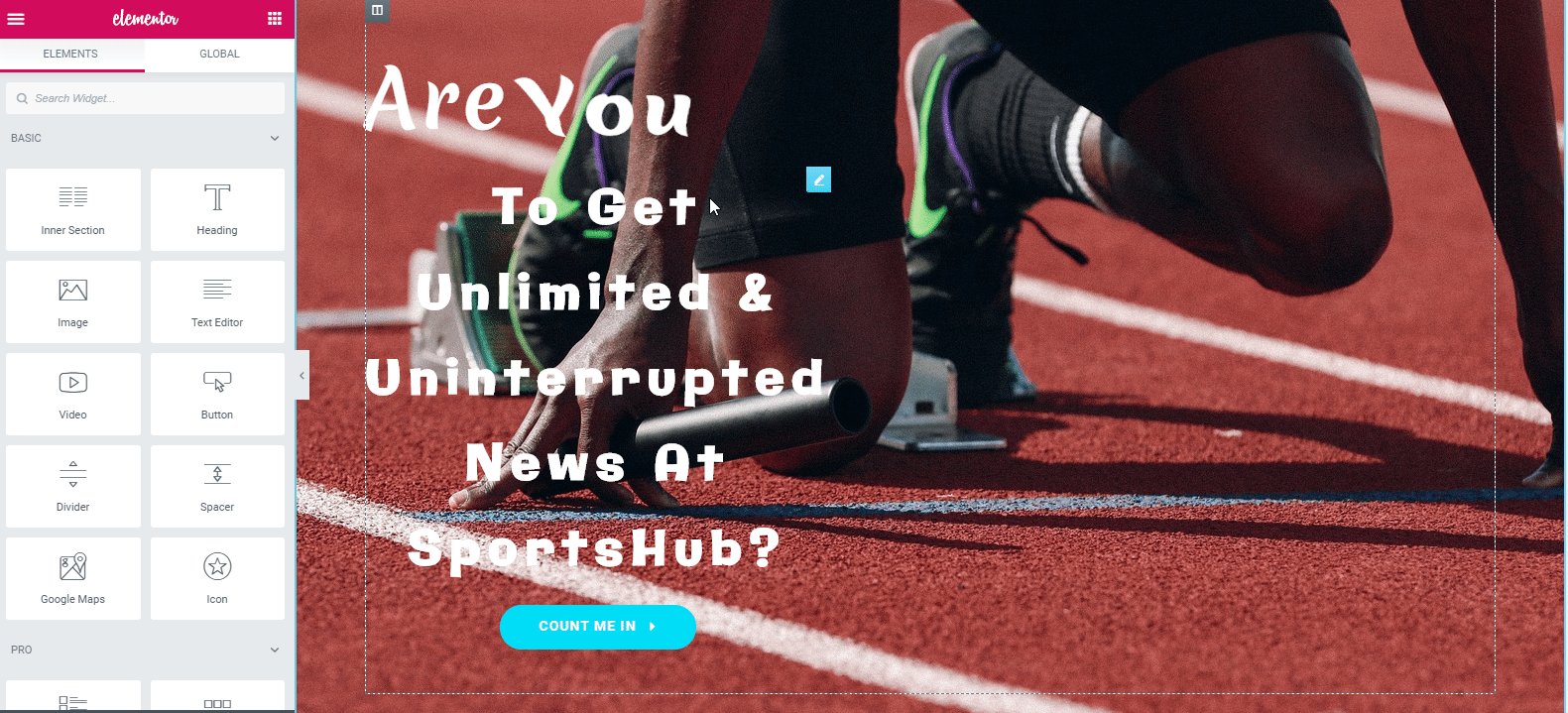
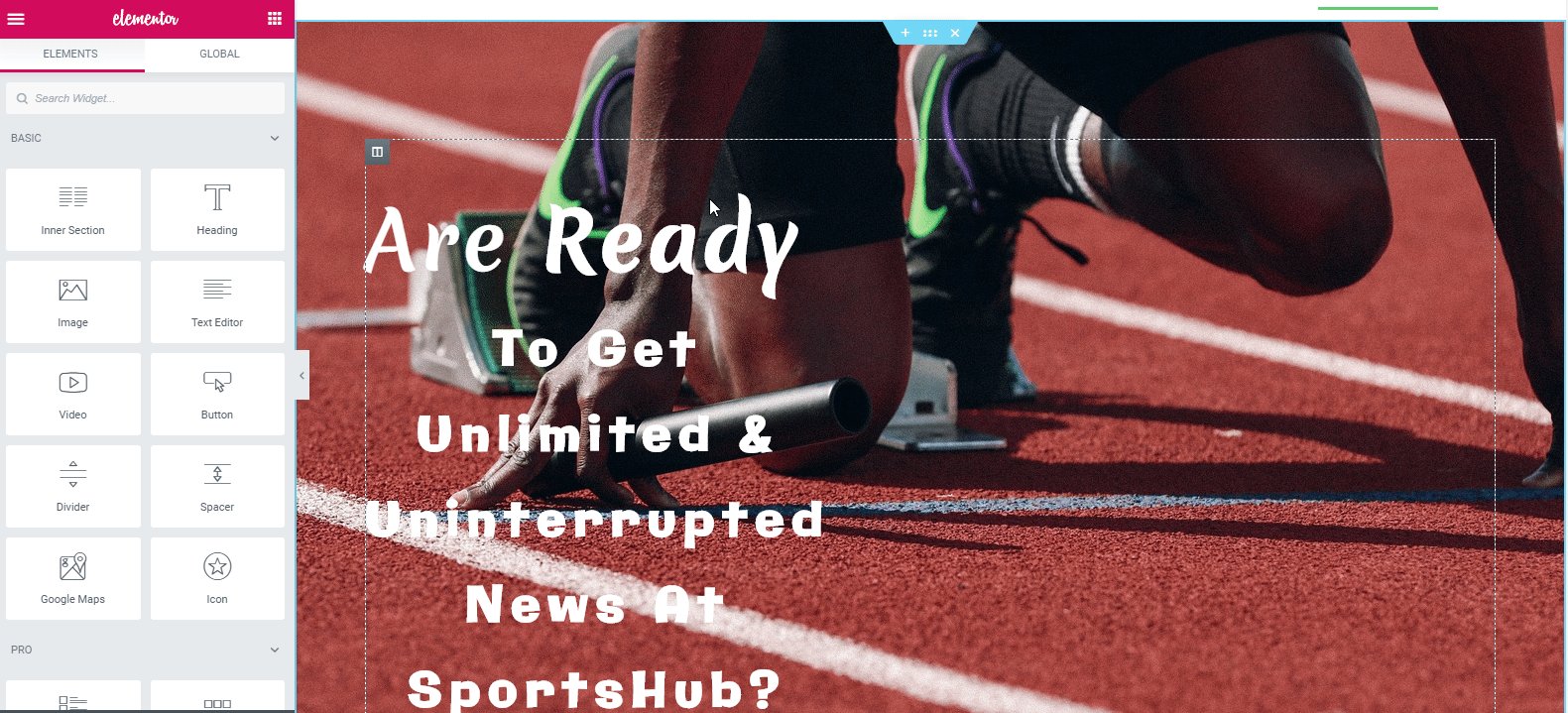
To make your heading part more appealing, add ‘Animated Text Widget‘ of Happy Addons. After adding the ‘Animated text widget‘ and customizing the heading, the design looks like:-

Learn more about ‘Animated Text widget’ through this official documentation.
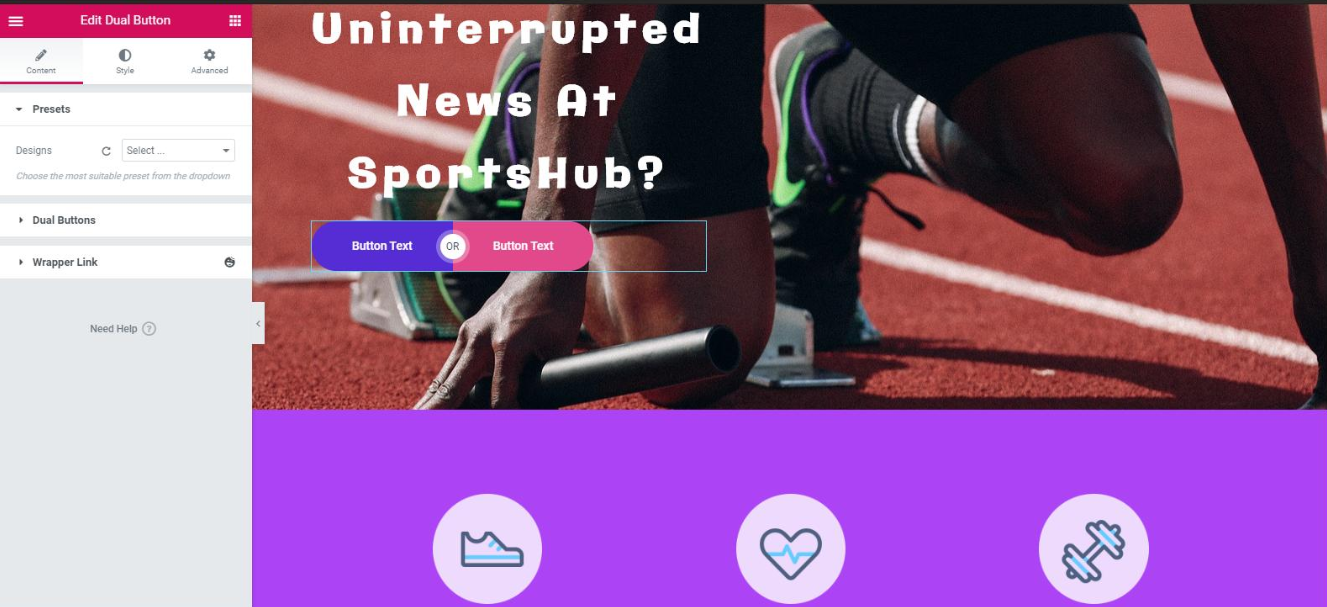
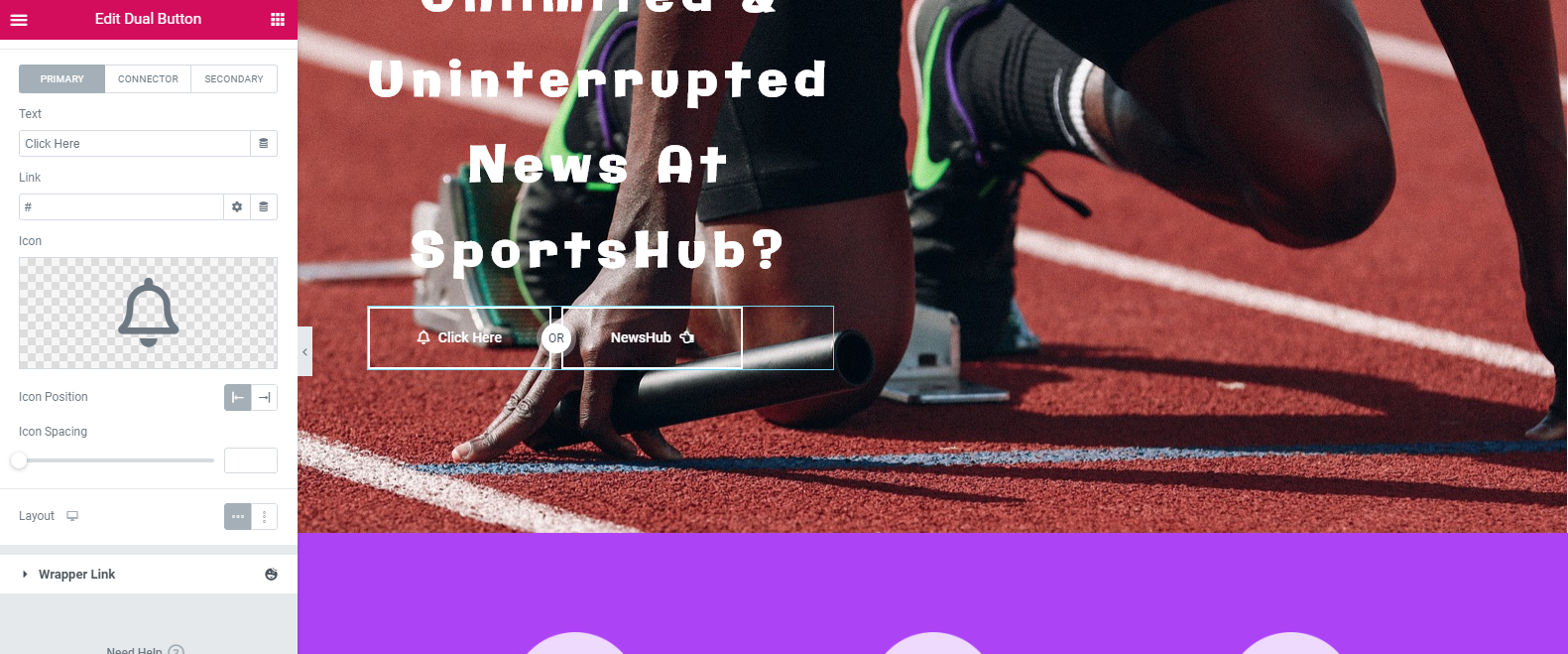
Next, add a button under the design.
- Select the ‘Dual Button widget‘ from the widget library
- Drag and drop the widget
- Customize it according to your choice
- That’s it!

So after customizing the widget on the section, the design will be:-

To apply ‘Dual Button widget’ perfectly, you can check out the following video tutorial.
Step 5: Customize Your Service Section
The service section is always important as long as it indicates the purpose of your website. So, you need to build it carefully and put all your effort into making it clear, visible, and straightforward.
So, if you want to customize the current layout or design, no worries. You can stay with that. But if you want to change it, there are two options for you. You can manually edit each part and arrange it according to your own way, or you can use the ‘Happy templates‘ where you’ll get some in-built templates.
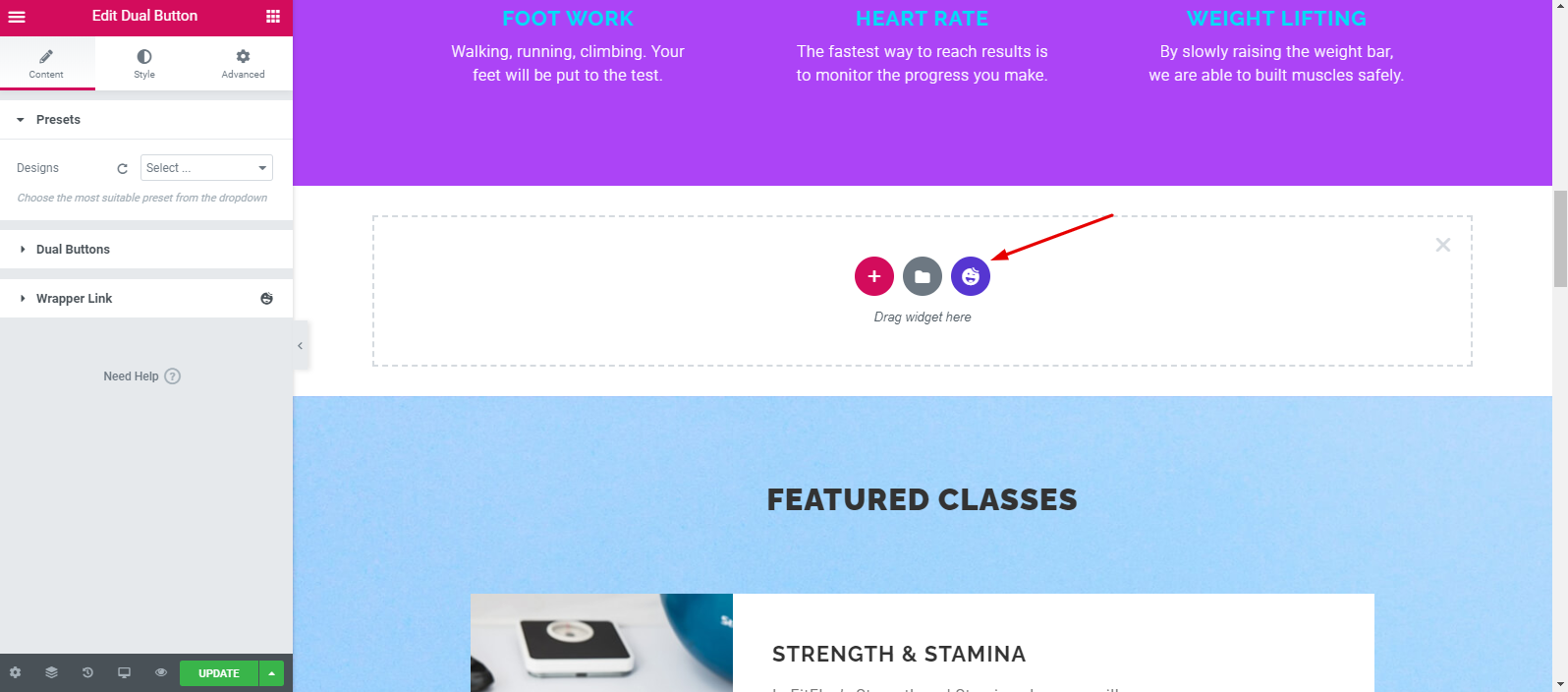
So all you need to do is,
- Click on the Happy icon

- Search for ‘Service‘ and insert it
- Choose anyone that you like

So, after adding a service section, it will automatically appear on the screen.

Now, customize it gradually. In our case, we have updated the heading to ‘Our Portals’. Include the sports portal’s name along with their logo and a short intro under along with the logo.

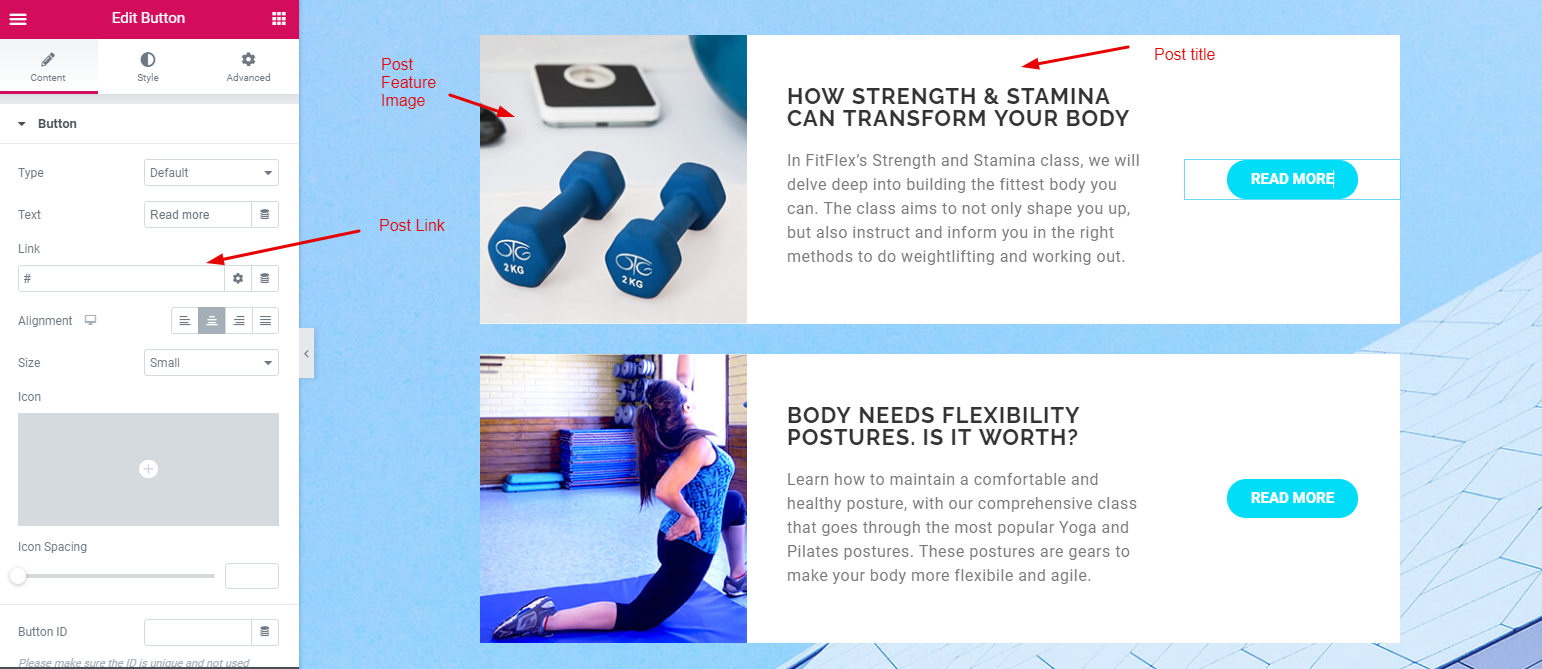
Step 6: Edit ‘Our Featured Blog’ Section
Okay, move on to the next portion. Here in this section, we’ll show you the process of customizing ‘Our featured blog‘ or ‘Most popular blogs‘ whatever you call.

After customizing this part, the design will look like:-

Or, if you want to beautify your design with more advanced functionalities, you can check out our post list widget. Using this widget, you can display your most popular blog posts in an innovative way.
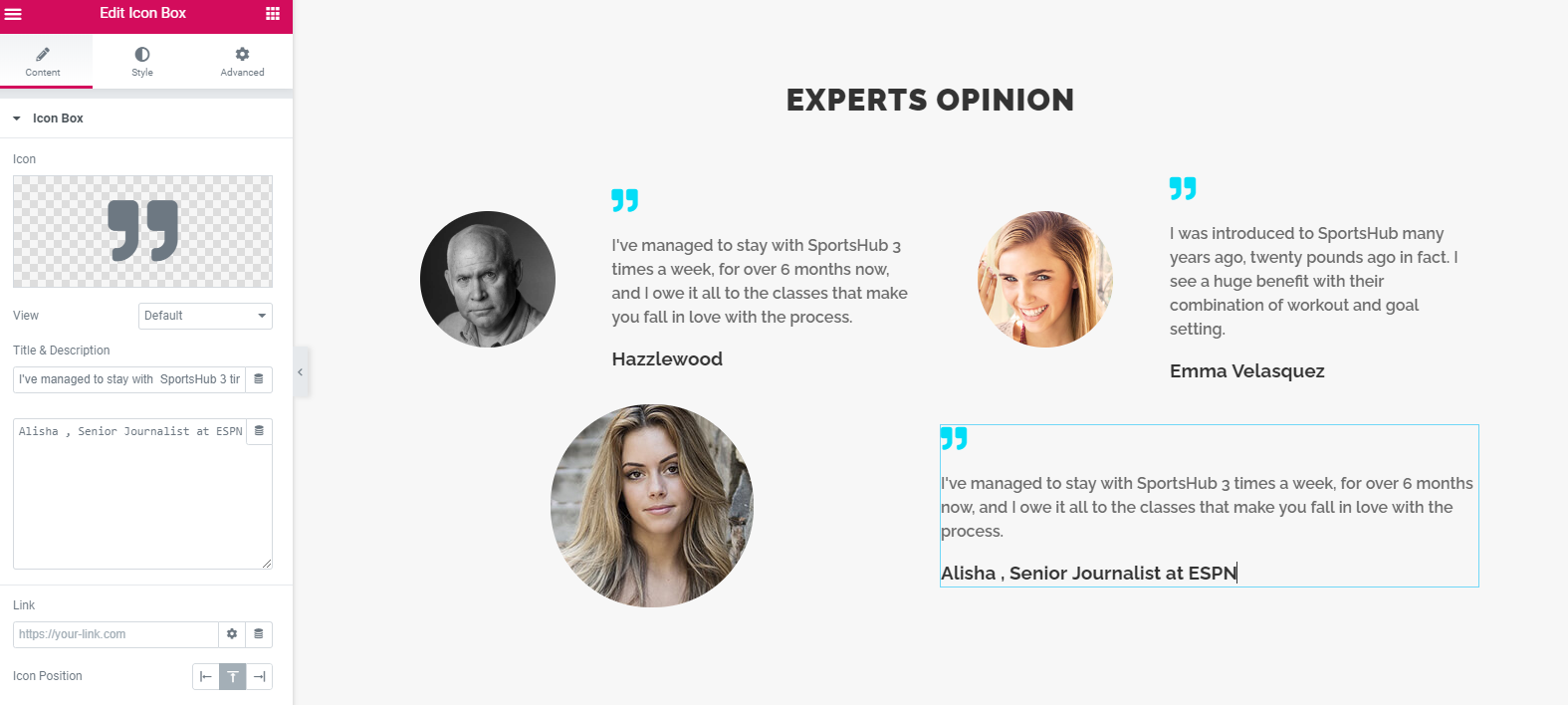
Step 7: Edit the Testimonial Section
The Testimonial widget can display the reviews of your viewers or the speech of your players. Before using it, you should remember that it is a pro feature of Happy Addons. But the customization of this widget is so fun and colorful.

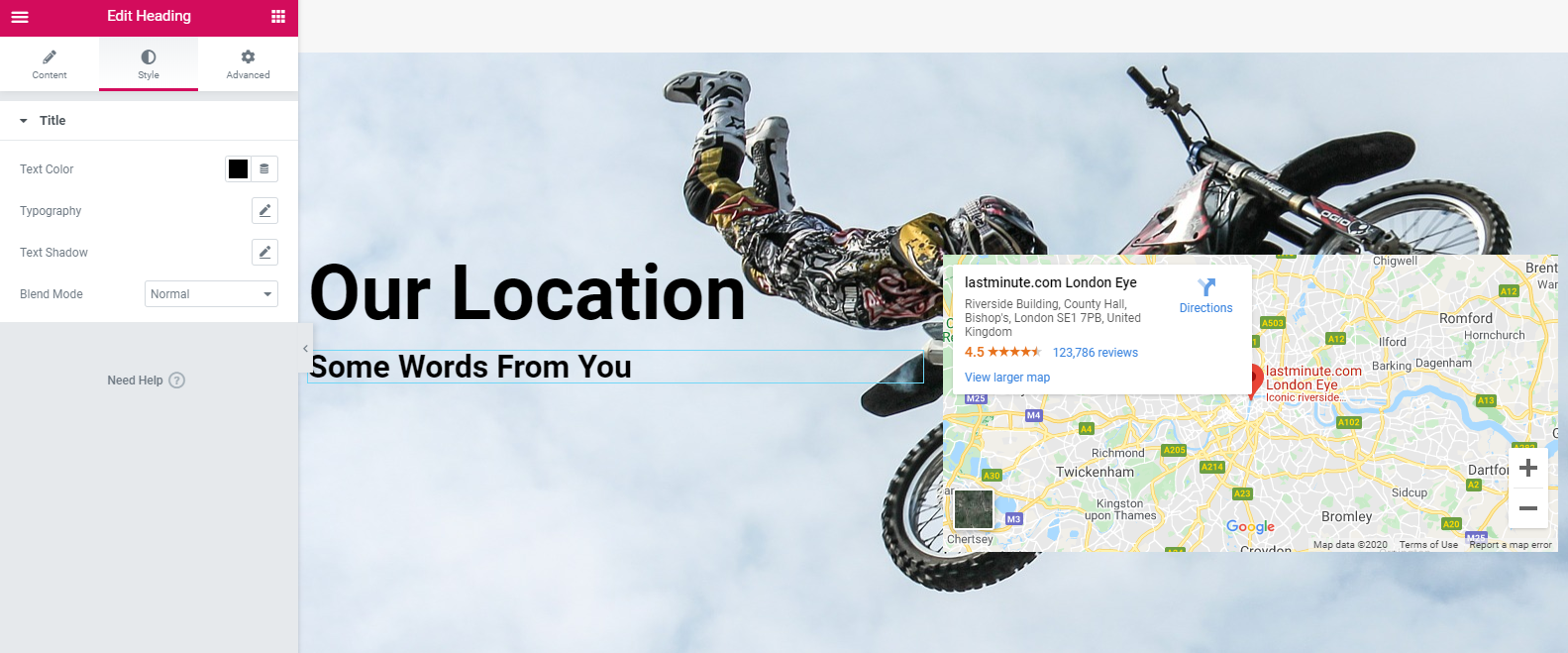
Step 8: Add Google Map Widget
Google Map Widget can show your location to visitors. You just need to drag the widget to the desired area like before. The customization is also easy. Moreover, you can add your location video with the video widget.

Google Map Widget is also a pro feature of Happy Addons. So, to use it you must have HappyAddons Pro version.
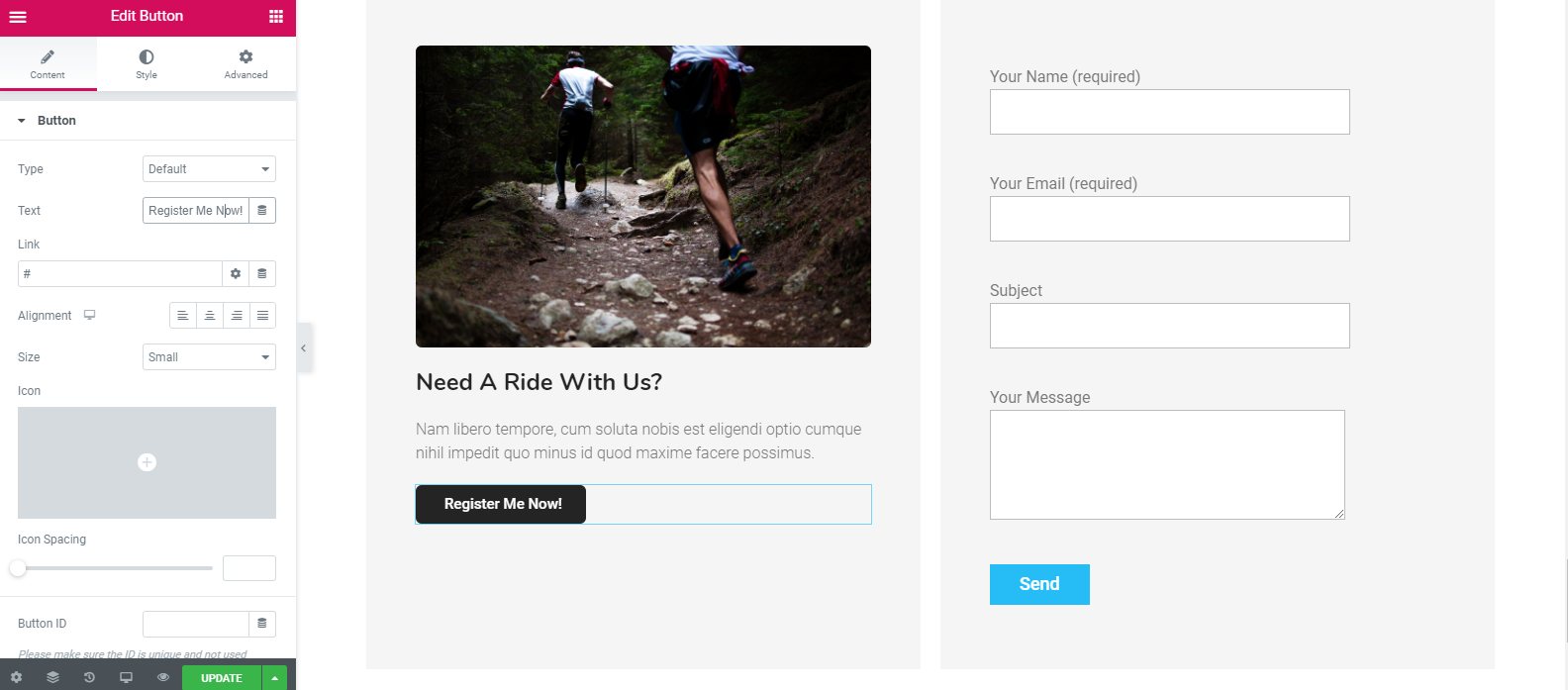
Step 9: Include Contact Form
If you don’t have a contact form, you may miss any donation from a sports lover. Moreover, good players can join if they get contact information about your sports organization.

Happy Addons Contact Form can help you with that. You can select any form, and the customization is also available. You can also use the WP User Frontend as it has a huge collection of forms. Choose the desire contact form and edit it.
Step 10: Add a Footer
Adding a footer is not that tough. The Feature Widget of Happy Addons can make your work easier and effortless. After applying this, you’ll get all the options to customize.
So after following all the steps, see the final output-
Live Preview of the Sports Website

Apply Live Copy Paste Feature for Your Sports Website
There are lots of people who demand the exact demo-like design for his/ her website. Well, the Live Copy Paste feature of HappyAddons can fulfill your desire in that case. You can use this feature for your sports website to make your tasks easier.
After availing of this feature, you can copy from the front end to the element or edit panel. Isn’t it fascinating? This unique feature can save you time and effort. At the same time, you can customize your favorite design.
Build Your Own Sports Website and Open Up New Possibilities
Phew! That is the end of the tutorial on how to create a website for a sports organization. Undoubtedly, you can not deny the potentialities of Elementor accompanied by Happy Addons for building a website.
The most important part is regular updates of this page builder are entirely bug-free. That means you will not face any issues loading the pages.
Hence, we strongly recommend you use HappyAddons to formulate a sports site. It lets you build your site free and it has a premium version as well. The premium version can give you a more professional developer-build look.
If you have faced any problem creating a sports site feel free to knock us in the comment below.




2 Responses