Video may be used for several purposes on a website. By adding a video gallery, you can display your news, product details, portfolio, tutorials, etc.
But how to create an Elementor video gallery?
As you already know, Elementor has so many advanced widgets, including Video Widget. Using these video widgets, you can design a video gallery on your site that you can use for personal and professional purposes.
In this blog, you learn how to create a video gallery with Elementor. Before that, let’s know a bit about the functions of the Elementor Video Widget and how it works.
Table of Contents
- Advantages of Elementor Video Widget At a Glance
- How to Create a Video Gallery Using Elementor Video Widget
- Personalize Elementor Video Gallery Using Happy Addons Video Templates
- Conclusion
Advantages of Elementor Video Widget At a Glance

Elementor Video widget comes with lots of functions that allow you to add videos to your website effortlessly. Using these advanced features below, you can easily control a video and make it perfect.
Let’s see some advantages of the Elementor Video Widget at a glance.
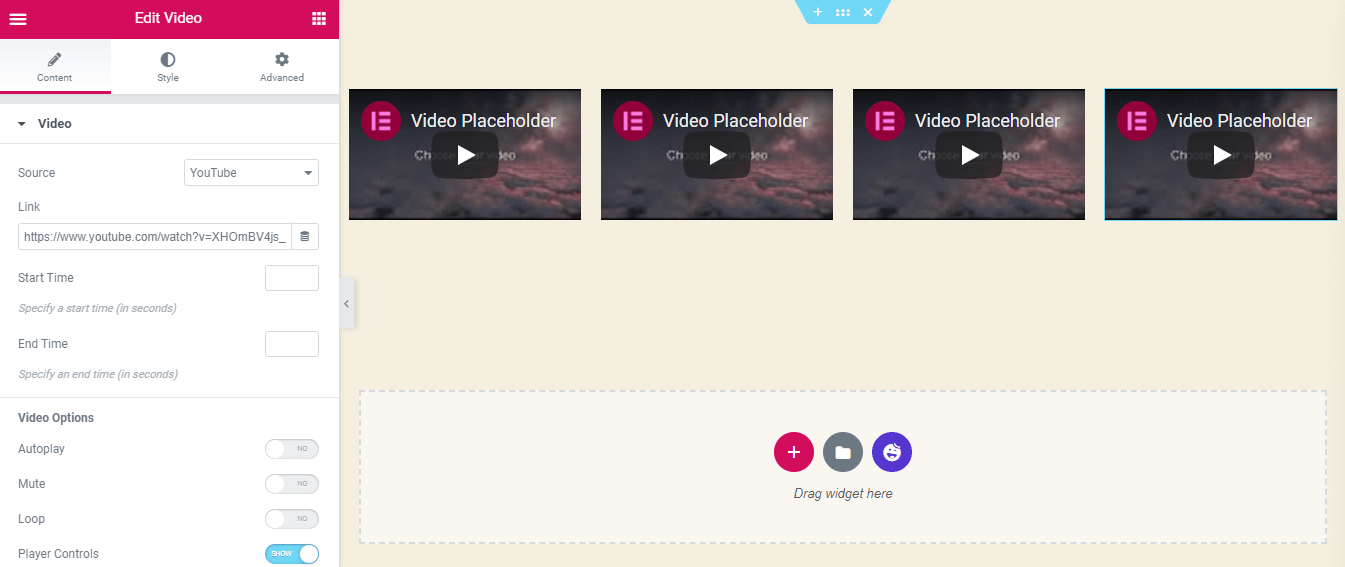
- Source: In the Elementor Video widget, you can add videos from four different sources YouTube, Vimeo, Dailymotion, and Self-Hosted. To add a video, you need to put the link to your video in the link field.
- Start & End Time: If you need, you can set the start and end times of your video.
- Autoplay: When you activate the Autoplay option, your video starts when a user comes to the website.
- Mute: If you want to see the video without sound, you can apply the Mute button.
- Player Control: You also hide and show the name of your video player using Player Control.
- Choose Image: If you want to add a thumbnail in the video, you can select that using the Choose Image option.
- Lazy Load: You enable and disable the lazy loading option in the video.
- Image Size: Moreover, you can resize your video thumbnail.
- Play Icon: You can also add your custom play icon in the video.
How to Create a Video Gallery Using Elementor Video Widget
Creating a video gallery is very simple in the Elementor page builder. It has several options to make your video gallery more professional. Now, we are going to make a video gallery using the Elementor Video widget step by step.
Step 1: Set Up A Gallery Page
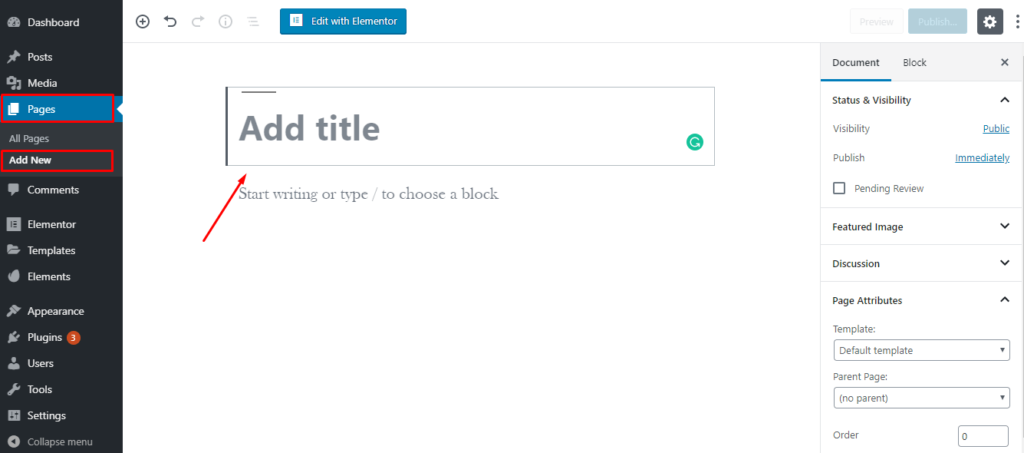
To set up your video gallery page, you need to create a video gallery page. First, log in to your WordPress dashboard and click on Pages > Add New.

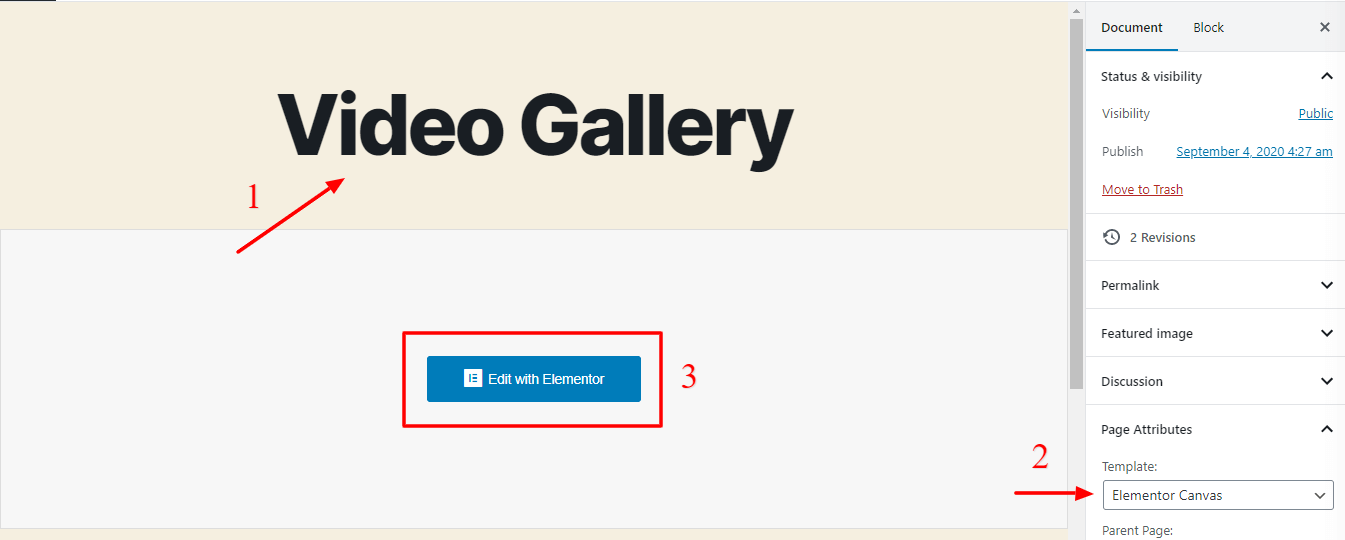
Here, you give the title of your page. Then, set your Page Attributes and make it Elementor Canvas. Finally, click on the “Edit with Elementor” button to customize your page.

Without creating an individual page, you also can create a video gallery. You can make your gallery on any page or any part of your website.
Step 2: Create A Video Gallery
Without creating an individual page, you also can create a video gallery. You can make your gallery on any page or any part of your website. Now it’s time to create an amazing gallery.
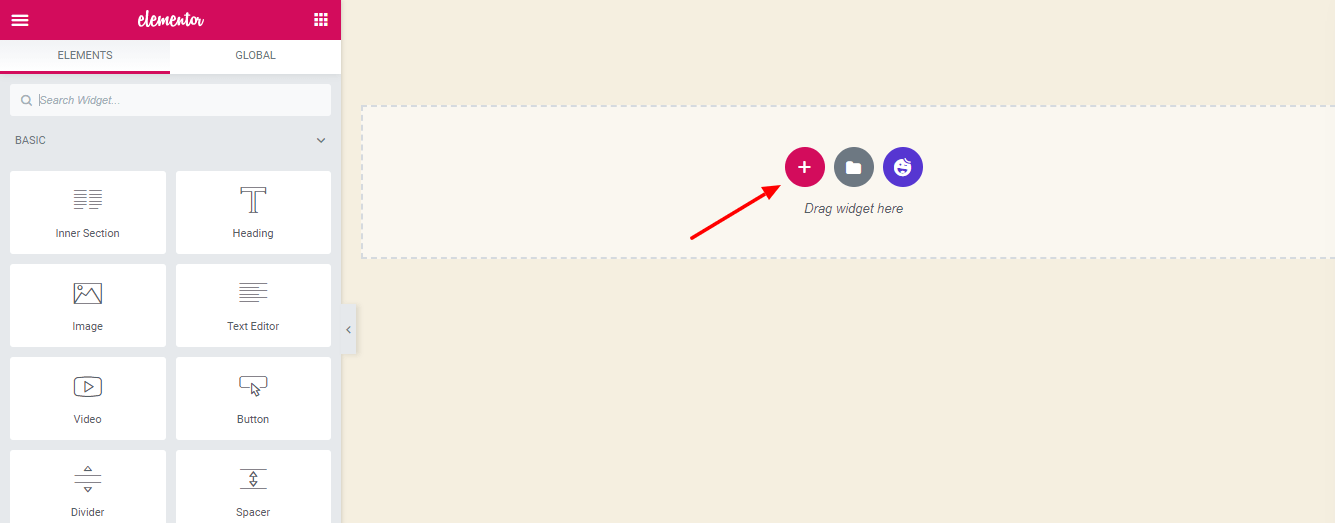
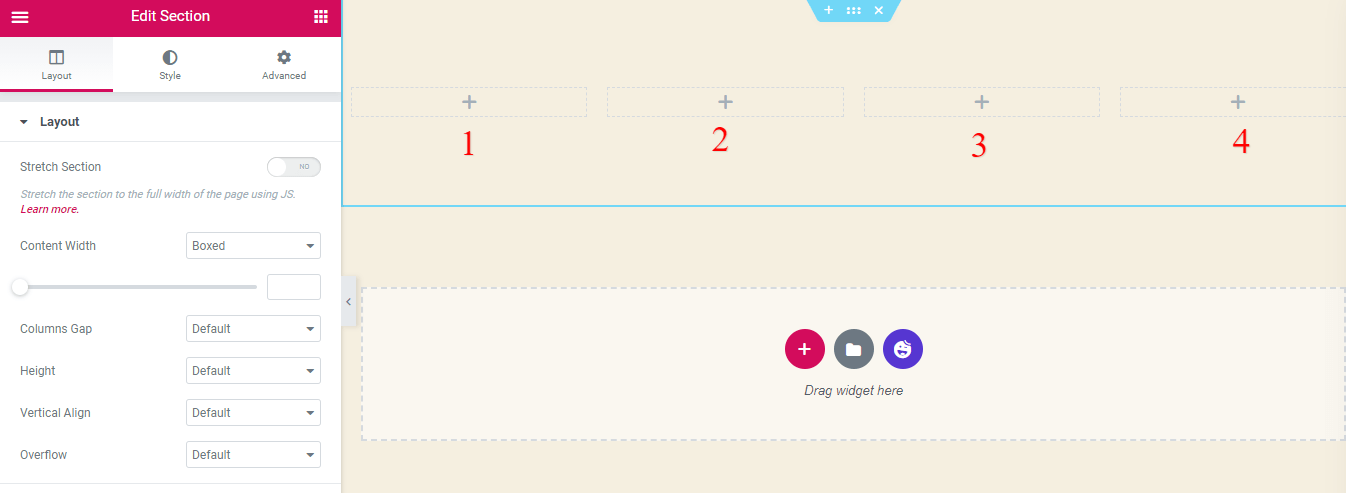
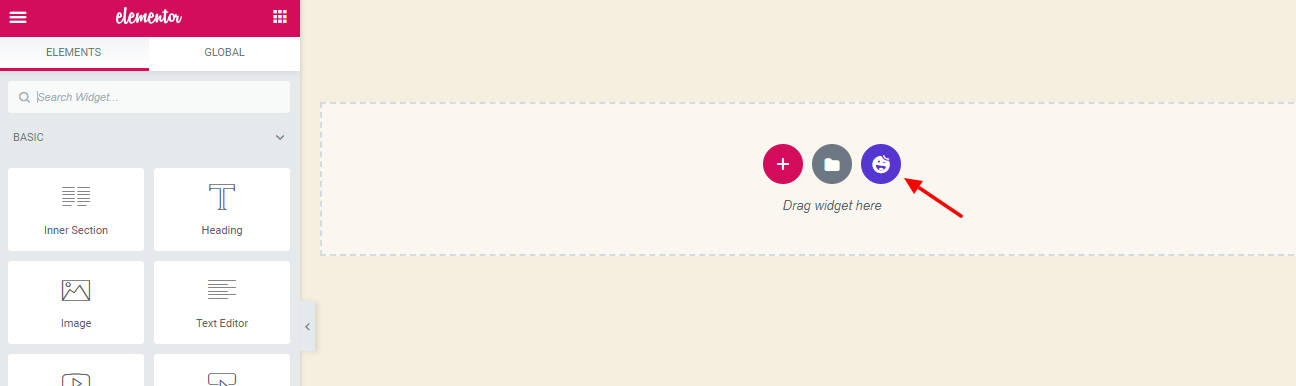
First, click on the plus button to select your gallery structure.

Then choose any of the structures according to your needs. Here, we select a four-column structure.

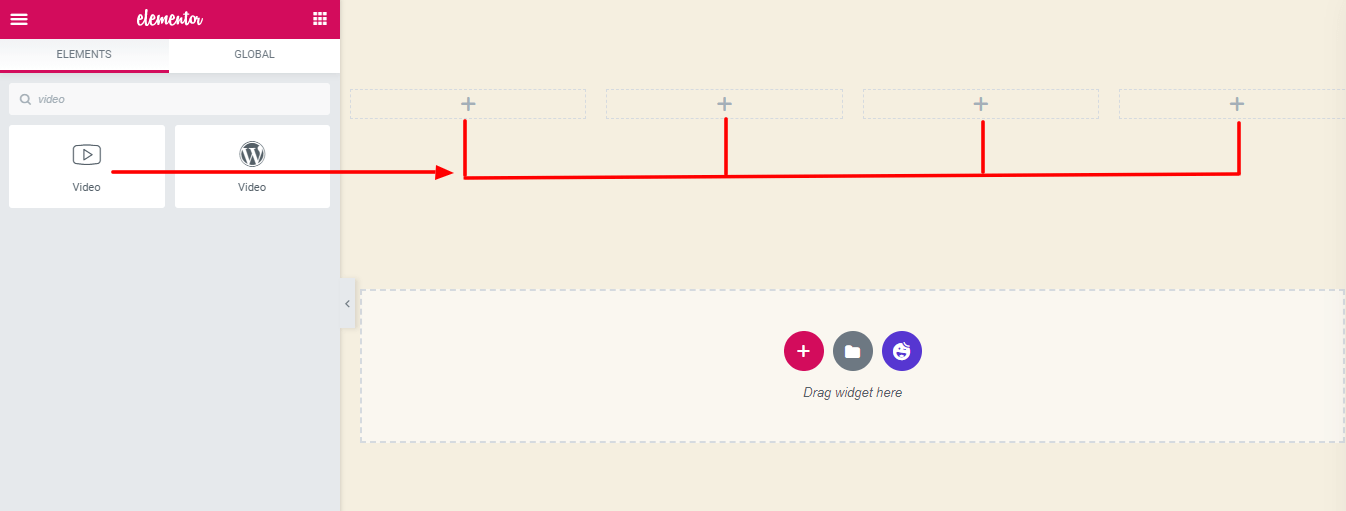
After choosing the gallery format, you need to add videos to the gallery. First, you just drag and drop the Elementor Video Widget into columns one to four one by one.

Lastly, you just add your own videos to the gallery.

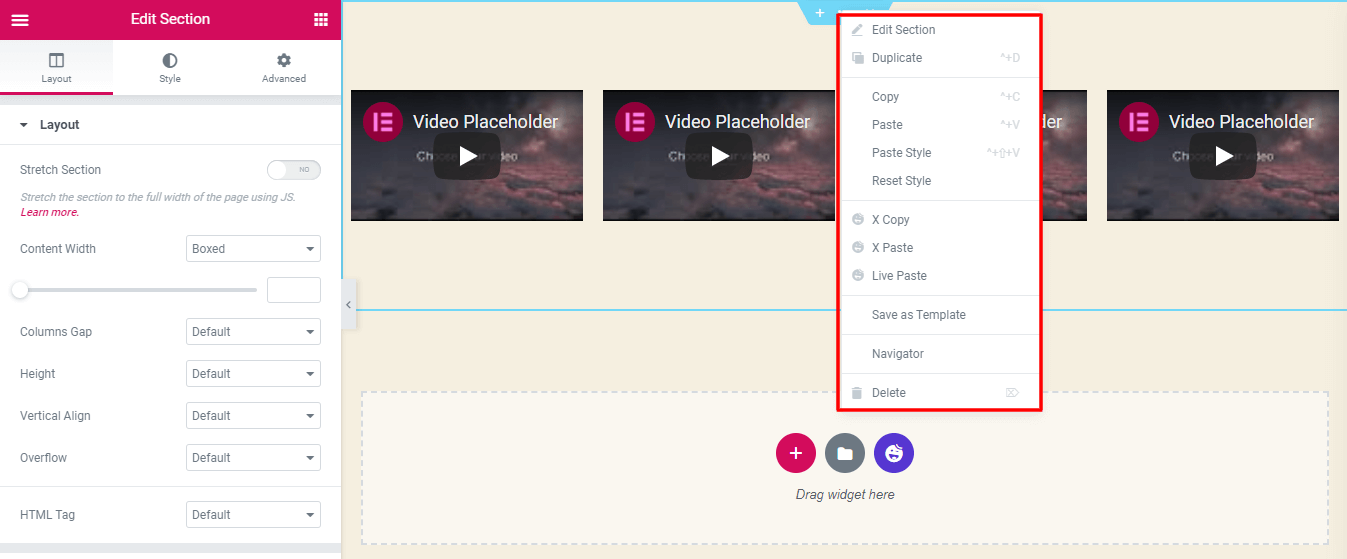
If you want the same gallery format on the next part of your website, you can duplicate the entire section. You can also copy and paste this format into other parts of your website.
To do this, right-click on the section and find all the options.

Personalize Elementor Video Gallery Using Happy Addons Video Templates
You will find many third-party Elementor addons that are powerful and allow you to design and customize the website. Happy Addons is one of them. However, the specialty of Happy Addons is that it comes with more advanced free features.
With the help of Happy Addons, you can easily design a video gallery as well as build an entire WordPress site.
Let’s customize and design our gallery with Happy Addons. Here, we use the predefined template of Happy Addons.
First, you have to click the Happy Addons template section to choose a video template.

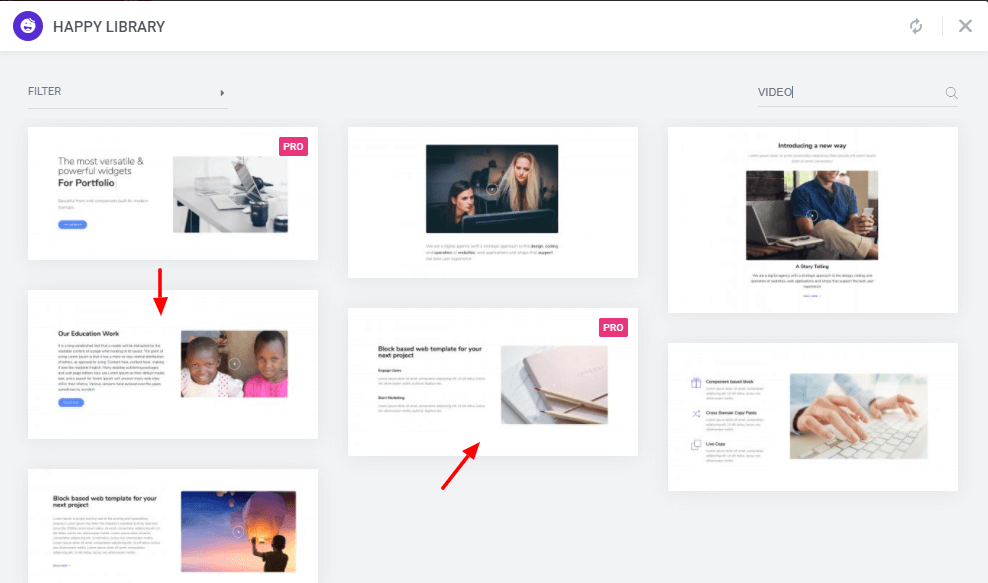
Then, look for the video template from Happy Library. At Happy Library, you will find many free and pro video templates. So choose the right one based on your needs.
Here, we select two templates to elaborate our gallery.

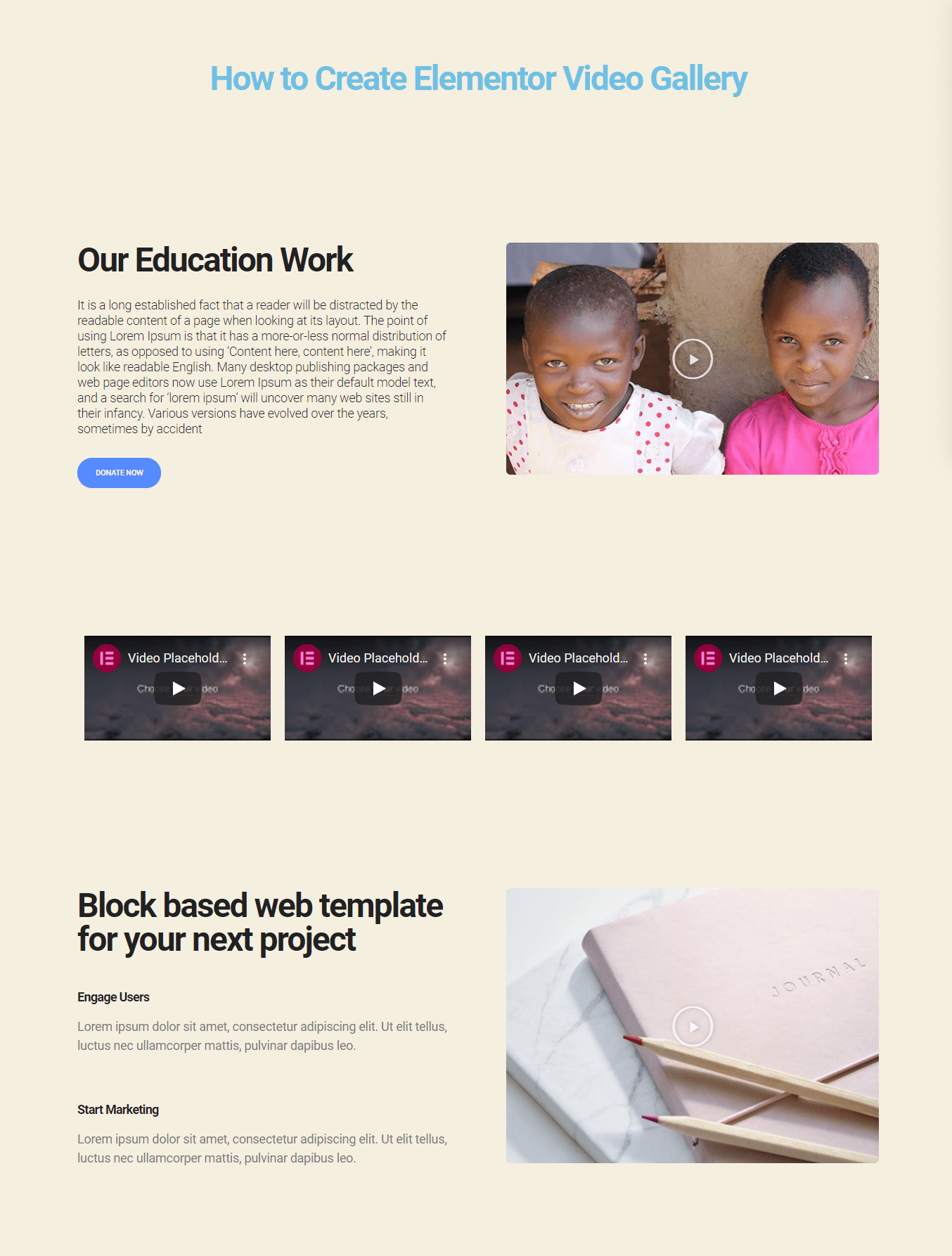
The first is added at the top of the page, and the other at the bottom of the page. Let’s see the complete video gallery that we’ve created.

Conclusion
Elementor has changed the conception of web page design. It allows us to design anything that we need on our website.
In this article, we have tried to show how you can easily create an Elementor video gallery on your website. We hope that this guide will help you a lot.
If you have any questions regarding this blog, you can ask them in the comment box below.



2 Responses