If you are a web developer, designing a visually appealing website is always a top priority. But nowadays, having a pretty website isn’t enough. It must be easily discoverable by search engines like Google and others.
This is why SEO and web development must go together. SEO is the practice of optimizing your website to rank higher in search engine results. It includes various techniques to improve the visibility and credibility of your website.
In this article, we will cover the most useful SEO checklist for web developers. It will be immensely helpful to keep your SEO up to date and bring in more quality traffic.
Table of Contents
- How Web Development and SEO Work Together
- Powerful SEO Checklist for Web Developers
- Bonus Point: Best Tools for SEO Audit that Web Developers Can Use
- FAQ on SEO Checklist for Web Developers
- Closing Up
How Web Development and SEO Work Together

Web development and Search Engine Optimization (SEO) both have a common goal – increasing sales, traffic, and conversions by ensuring a wonderful experience for the users. Below is how web development and SEO work together to help you reach this goal.
a. Create an Aesthetically Appealing Design
Great web design is a combination of appearance and great functionality. One without the other is completely useless. Web development helps you create a wonderful website that is responsive, easy to navigate, fast to load, and more.
b. Uphold the Website Health
There’re some common issues that any website faces over time. Such as broken links, missing tags, page not found, etc. Unless you check them regularly, the health of your site will deteriorate to the point that Google may blacklist it. Good SEO practices can save the health of your site.
c. Drive Organic Traffic
What is organic traffic? They are the visitors you get from Google without running any paid ads. SEO helps to optimize your posts and pages according to the search queries so Google ranks them top of the search results. Thus, it helps you receive organic traffic from search engines.

d. Get the Most of Your Content
Suppose you have a brand new website, and Google takes a long time to index its content (The same may happen with old websites if there is any technical issue). SEO will guide you to detect the problem from the search console and development fix it.
e. Make Websites Search Engine Friendly
Without sitemaps, proper redirection, and clean coding, most websites fall into the risk of losing search engine friendliness. In this case, you will never get the traffic you expect. Once your site becomes Google and search engine friendly, your organic traffic flow will increase automatically.
Powerful SEO Checklist for Web Developers
Hope you have realized the importance of SEO in web development from the above section. Now, we’ll provide a powerful SEO checklist for web developers that even anyone can use to grow his career in web development and content marketing. Keep reading!
1. Site Architecture
Site architecture defines the way how the content is prioritized and organized on a website. Any website is actually a combination of multiple pages. Site architecture helps you define the hierarchical structure of these pages so that users can easily navigate and find the information they are looking for.
Good site architecture is incredibly important both for SEO and user experience. It helps Google quickly read the resources available on your site and helps users find them seamlessly. It reduces bounce rate, increases user session, and helps to get more clicks and conversions.
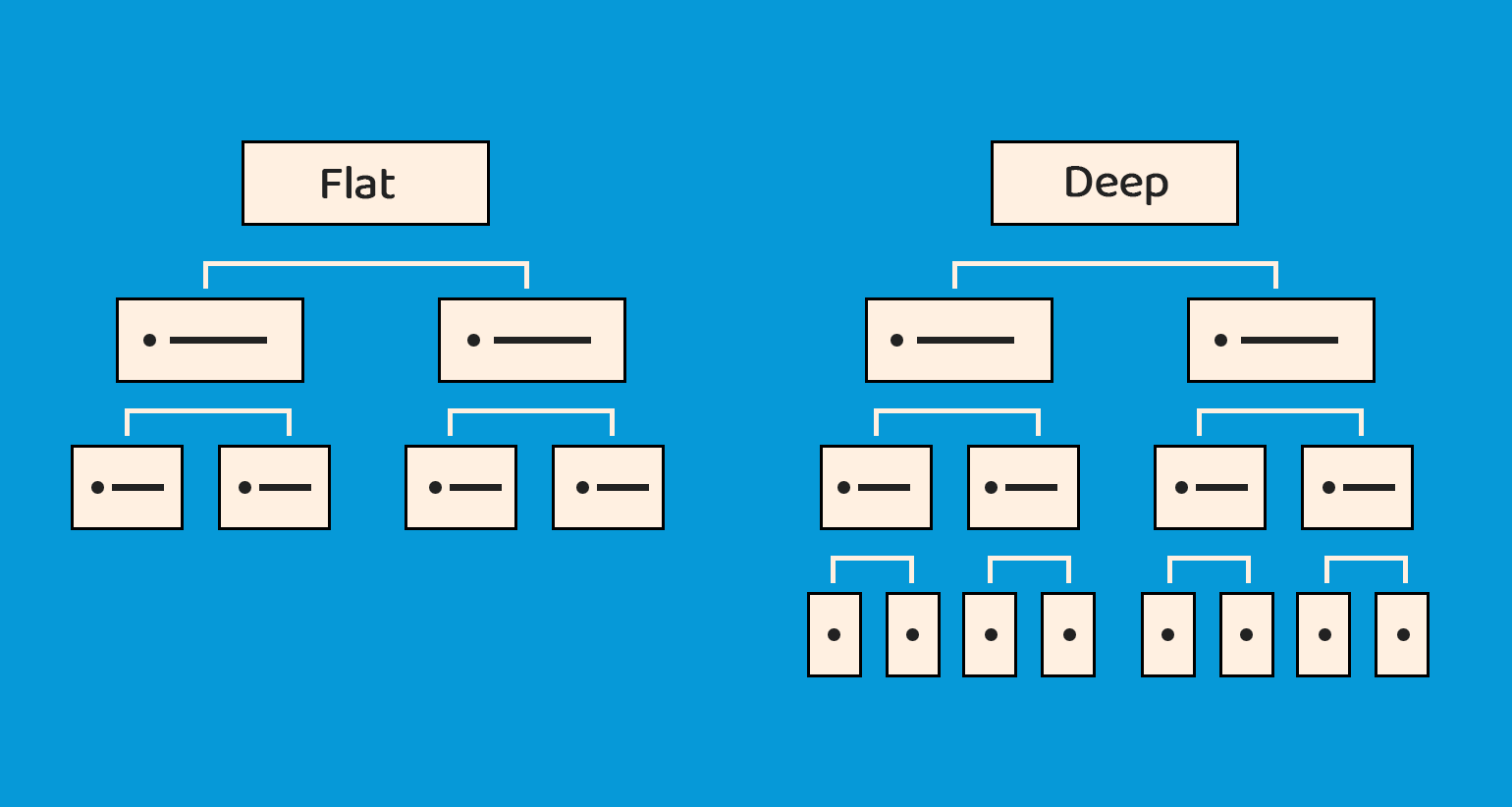
There are two types of site architecture: deep and flat. If your website is covering a micro niche and has a limited number of articles, flat architecture can give you good results. But deep architecture will be a fine choice if your website covers a broad niche and has lots of articles.

2. Sitemap
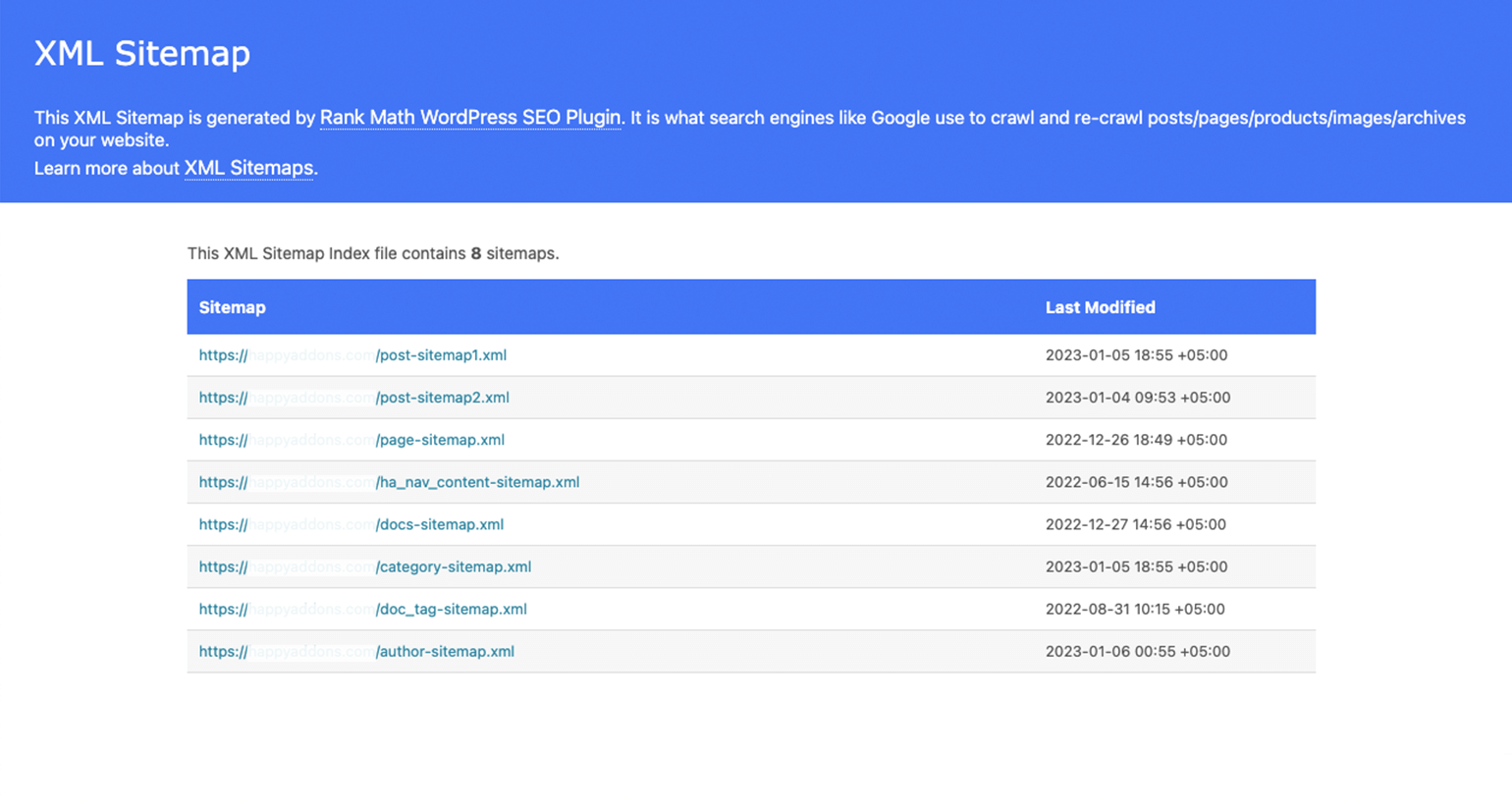
A sitemap is a file that includes information about the content (pages, posts, videos, podcasts, etc.) of a website and the relationships between them. It’s a blueprint that helps Google to index all the pages and information on your site in the quickest possible time.
Besides, a sitemap allows you to specify which of your site’s information is more valuable than others, so Google feels the urge to index them earlier. As we already said above – Google usually takes time to index information on brand-new websites. By creating a sitemap, you can fasten the process.
So, do you need to update the sitemap regularly? You don’t need to update the sitemap for months if you have a static website and don’t publish too much content. But if it’s an eCommerce site, news portal, or magazine that posts lots of content every week, you must be more dedicated to updating the sitemap regularly.

3. URL and Permalink
A URL is a link that directs users to any webpage, video, image, or resource available online. But when it takes to defining the web address, the permalink is another powerful term that comes into play. It’s a static hyperlink to any WordPress-based website that remains unchanged for many years.
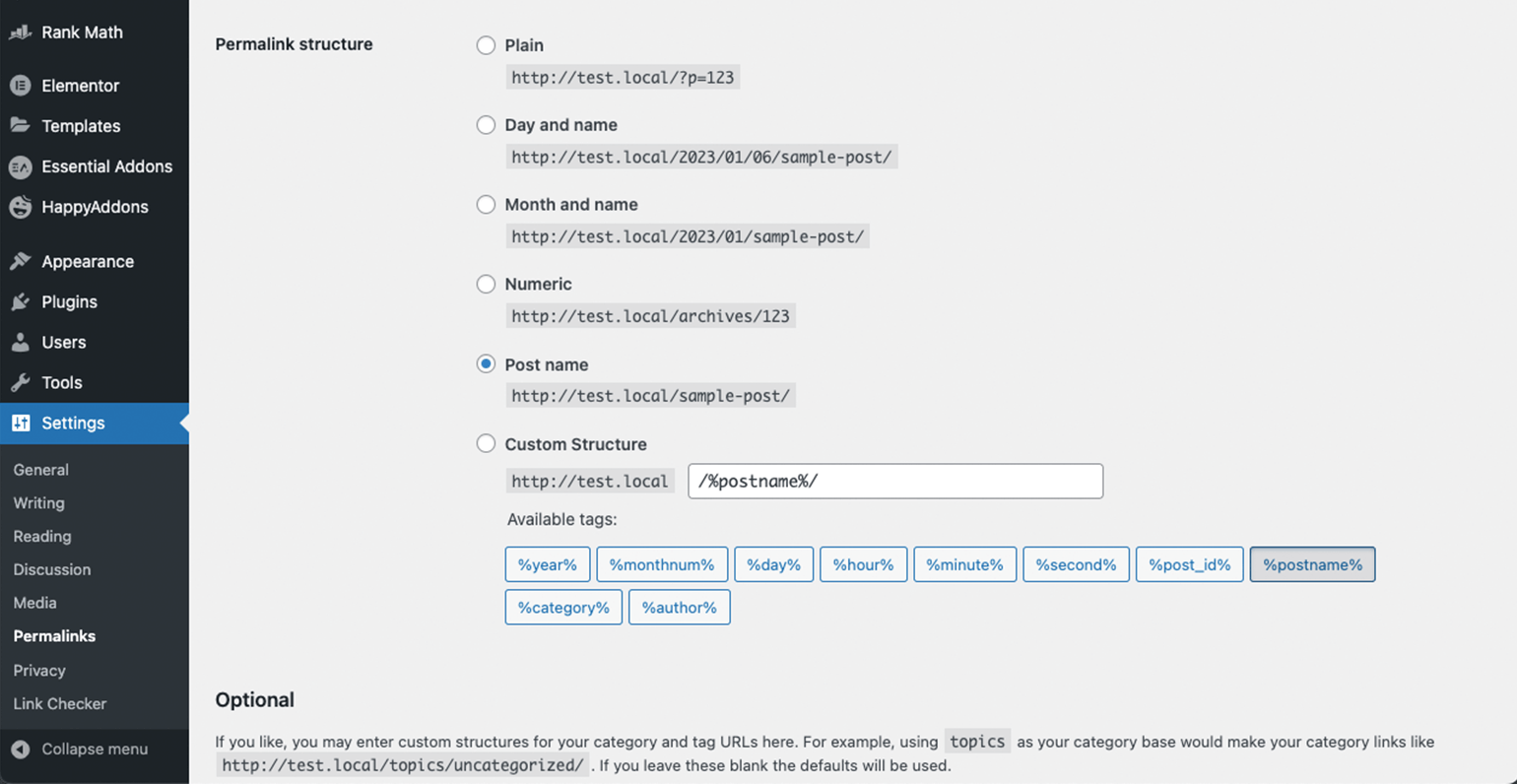
Whenever you publish a new page or blog post, its URL will automatically be created following the permalink structure. There are six types of permalink structures in WordPress. Let’s take a look at where these structures suit the most.
- Plain – It doesn’t make much sense to human beings or to search engines. Better avoid it.
- Day and name – Good for news portals as they publish articles every day.
- Month and name – Fine choice for monthly magazines and article sites.
- Numeric – Good for eCommerce sites as they may publish tons of posts anytime.
- Post name – Perfect choice only for blog-centric websites.
- Custom – If you have blogs and products both on your site, you can customize your permalink.

Note: Changing URLs/permalinks so frequently is a very bad practice. It may reduce your traffic remarkably and kill your ranking position. So, fix the permalink structure from the very beginning.
4. Redirect
Though you shouldn’t change the URLs of your posts and pages, often you may need to do so. Maybe you want to delete a page, change domains, update the permalink structure, or sell one of your valuable posts to someone else. The best solution is to redirect without directly changing the URL.
In this case, too, you will lose traffic somewhat, but it will be much less than what would happen if you changed the URL. Over time the traffic flow will revert back to the previous state. There are five types of redirects: 301, 302, 303, 307, and 308.
If you are a beginner, 301 and 302 are enough. 301 is used for permanent redirection, and 302 for temporary redirection. If you have Yoast or Rank Math SEO installed, redirection becomes too easy. Let’s see how to do it using Rank Math SEO from the video clip below.
5. Robots.txt
The robots.txt file sets rules for search engine crawlers about how to index different parts and content of your website and which ones to avoid. Though it’s not a harmful code, leaving it unchecked may cause serious havoc to your website.
For most websites, a robots.txt file is automatically created. If it unintentionally blocks any of your valuable web content, you will never get traffic to it. So, you must check the robots.txt file regularly, especially if you experience any unusual issues going through your site.
Besides, if you want some of your less important content doesn’t get indexed by Google and else, you manually specify them through robots.txt. Rank Math and Yoast both will give you an easy-to-use space to add and change your robots.txt codes.
Check this guide to learn more about why you should have an optimal robots.txt file.
6. Canonical URL
If you have multiple posts/pages covering almost similar topics on the same website, chances are that Google will mark them as duplicate content, and won’t rank or index them. A key reason behind that Google never loves to promote duplicate content and gives penalties.
The Canonical URLs can save your website in this case. It helps Google Crawler identify all your similar content separately, specifying their versions. Using Rank Math SEO, you can set Canonical URL easily. Watch the video below. There are two blogs covered on Messi – The Great Player.
Copy the URL of the source content and paste it into the Canonical URL section of your next similar blog posts or pages.
7. Site Speed
Fast loading speed today plays a very crucial role in user experience, conversion, and SEO score. According to Google and many other authoritative sources (HubSpot, Portent, Automotive), 2-5 seconds is the standard loading speed to have the highest impact on conversion rates.
In 2021, Google declared that Core Web Vitals would be an official ranking factor. It consists of three-page speed metrics: LCP, FID, and CLS.

Largest Contentful Paint (LCP) counts how many seconds it takes for a web page to be displayed. First Input Delay (FID) counts the time a web page takes to complete the user-interaction process. Cumulative Layout Shape (CLS) is a score Google gives a website based on its speed performance.
Validate following steps can help you improve your website speed.
- Choose a fast hosting provider
- Minify JS, CSS, and HTML
- Use a content delivery network
- Optimize images
- Enable lazy loading
- Remove render-blocking Javascript
- Optimize database
Check out the best caching plugins to improve your site speed.
8. Staging Site Issues
A staging site allows you to test any of your web products, features, or services in a real environment. But most web developers fail to understand that staging activities can have a negative impact on your SEO score unless those pages are de-indexed.
Suppose you are planning to create a new page or launch a new product. You must not let Google index it until your work is done. So, how to do that? Just include this file, tag, and page names/links in your Robots.txt file.
When your experiment is done, and they are ready to get published, disallow them from Robots.txt. Google will index them.
Explore – 7 common mistakes people usually make in SEO.
9. Security
Web security is a mandatory requisite for achieving a good SEO score. Because Google naturally avoids those websites with security issues. Malware attacks, SQL injection, phishing attacks, etc., are some common cyber security threats that can destroy the potential of a website overnight.
According to Cobalt and Security Magazine, over 2,200 cyberattacks happen each day. It means your website is also at high risk of getting hacked someday. If it is an eCommerce or a popular website, it’s more likely to be hacked. Because hackers naturally target the successful ones.

So, ensure you have enough security protocols or necessary plugins installed to protect and notify you whenever any cyber attack occurs on your website. Explore the best security practices to safeguard your site from malware attacks.
10. HTML Tags
An HTML tag is a special word or letter surrounded by brackets <> to create elements on a website. There are lots of HTML tags used for creating web content. For example, <title>, <body>, <h1>, <h2>, <h3>, <p> (paragraph), <a> (link), <img> (image), etc.
Failing to use them properly can completely mess up your website, as your posts and pages will be disorganized. However, if you use any content management system (CMS) like WordPress, you don’t need to worry about HMTL tag coding.
They have default options by which you can automatically set HTML tags. You don’t need to do it manually. It reduces the chances of mistakes happening.
Note: You can use the H1 tag only once in a post or page. You can’t use it twice or more on the same page. However, there are no specific rules for H2-H6. You can use them as many times as you want.
11. Fix the Link Problem
Links can help you pass traffic and authority from one post, page, and website to another. You can pass traffic from one page and post to another through internal linking. If your site architecture is perfectly designed, internal linking becomes easy.
Through external links (also known as backlinks), you can pass traffic and authority to other websites. External links are of two types: Dofollow and Nofollow. Dofollow passes both traffic and authority, while Nofollow passes traffic only. If you are a brand-new website, quality Dofollow backlinks can help you rank fast on Google.

But sometimes, the sources that gave you backlinks once may take it away. In that case, you’ll face broken link issues, which again may hamper your authority. You have to contact the source or deselect the anchor text to solve the problem.
12. HTTP Status Code and SSL Certificate
Whenever you visit a website, your browser sends a request to the site’s server. In return, the server responds to the request, which is known as the HTTP status code. These codes are categorized into five classes:
- 1xx information (100-199)
- 2xx successful (200-299)
- 3xx redirection (300-399)
- 4xx client error (400-499)
- 5xx server error (500-599)
Make sure all your pages are supported by 2xx successful 200-Ok. Installing an SSL certificate can solve HTTPS errors instantly. It will provide a secure connection between your website and the browser of web users ensuring the HTTP status code.
13. Mobile Responsive
Today, most websites receive over 50% of their traffic from mobile devices. So whenever you design a website, you must ensure it is displayed perfectly on all devices, regardless of the screen sizes. According to Google, 61% of users are unlikely to visit a website again that isn’t mobile responsive.

If you use HTML coding to design an entire website from scratch, you have to spend a lot of time making it mobile-responsive. Switching to WordPress or any page builder software can save you time. Because most WordPress themes are mobile-responsive.
14. Content Management
A website is nothing without content. It refers to any creative element like text, images, videos, audio, logos, messages, applications, and so on your watch on the web interface. Content is the key thing behind generating traffic to a website. There are steps you should follow before publishing content.
- Identify the target audiences
- Verify your content meets their queries
- Optimize it with the keywords that have search volume
- Don’t cover irrelevant topics that violate your niche
- Optimize images so their sizes aren’t too heavy
- Never miss adding alt-tags as they are important for SEO
- Add descriptive and meaningful names to your GIFs, videos, and other files
Here’s a quick guide on how to make a site mobile-friendly.
These are the basic SEO principles (also known as technical SEO basics) for every web developer to have a clear idea.
Bonus Point: Best Tools for SEO Audit that Web Developers Can Use

Hope you enjoyed this discussion. Here, we’ll introduce you to some tools by which you can audit the SEO performance of your site.
Tool 01: Google Search Console
Google Search Console is a free tool offered by Google that anyone can use to monitor the presence and performance of his website on Google search results. It helps users diagnose common technical SEO issues, pages that Google crawler is not indexing, and spam.
Tool 02: GTmetrix
GTmetrix is an easy tool to evaluate the page loading speed of your site and detect technical issues impacting the site speed. It also provides you with a report of how many user requests are coming each day. GTmetrix has a free version and paid robust version starts from $14.95/month.
Tool 03: Google PageSpeed Insights
Google PageSpeed Insights mainly focus on auditing the web page loading speed. It’s very easy to use. Just paste your web URL and hit the Analyze button. Within a couple of seconds, you’ll get the full report in addition to recommendations to increase page loading speed. This one is also free to use.
Tool 04: Ahrefs Site Audit Tool
Ahrefs is one of the best paid SEO tools. It can detect over 100 technical and on-page SEO issues that can damage your site ranking. It also suggests powerful keywords to optimize your posts and page content. Subscription to Ahrefs starts from $99 with a 7-day free trial.
Tool 05: Surfer SEO
Surfer SEO is another best-paid SEO tool for web developers to detect technical SEO issues and keyword suggestions to optimize web content. It can help you find the gaps between your content and others, missing keywords, and more. Paid plan starts from $59/month.
For more suggestions, check out the top content marketing tool to simplify SEO.
FAQ on SEO Checklist for Web Developers

We’ll now answer some most frequently asked questions related to the topic of the SEO checklist for web developers.
-
What is the golden rule of SEO?
To develop an SEO strategy that satisfies all the needs of audiences, from curating quality content to reaching readers through listing them on top of Google search results.
-
What is king in SEO?
Content is the king of SEO. No matter how beautifully you have designed your website and how fast it loads, unless you have valuable content on your site, it won’t bring any results. Content is the thing that Google counts, and readers look for.
-
What is the most difficult part of SEO?
Creating unique, promising, convincing, and trusted content is the most difficult part of SEO. You may copy-cate other websites’ HTML code and design, but you can’t copy their content (text, audio, videos, images). You have to generate all from yourself and ensure their quality.
-
Is SEO dying?
Since Google is constantly coming up with new updates in its algorithm, some people are afraid, thinking SEO is probably dying. But the fact is – SEO isn’t dying. It’s being more polished and revolutionized than only smart people can handle. Rather, the days of black hat SEO hackers are going to end.
-
What can reduce SEO score?
The following issues can negatively impact and reduce your SEO score.
1. Duplicate and thin content
2. Plagiarised texts and copyright violation
3. Low-quality backlinks
4. Keyword stuffing
5. Changing URLs
Closing Up
So, that’s all for the SEO checklist for web developers. We’ve tried our best to make this list and discussions helpful to you.
If you feel we have overlooked any important point, please share your thoughts with us in the comments section.
Subscribe to our newsletter
Get latest news & updates on Elementor
[yikes-mailchimp form=”1″]






