Team Happy Addons never hesitates to launch innovative features and widgets for the users. Each of the features has the endowment to boost your website and make it more beautiful than your competitors.
Today we are announcing 8 new widgets for our users- Post Grid, Smart Post List, Post Tiles, Post Carousel, Author List, Post Tab, Post List, Taxonomy. They can make your Elementor website way better. Especially, these widgets will help bloggers.
We always try to keep updates to give you a smooth experience while constructing the Elementor website. Let’s explore HappyAddons feature updates.
Who Needs HappyAddons New Features the Most

Blogs are an indispensable part of a website. You can get organic traffic through it. Moreover, it uses for educating the audience and the potential customers of your service or product. So, you should exhibit them delicately.
The latest 8 widgets are mainly designed for bloggers who tend to present their blog posts in a smart and attractive way.
You must remember that all these features are members of Happy Elementor Addons Pro.
Utilizing 8 New Widgets of Happy Addons with Ease
Here, we will show you how effortlessly you can use each of these features. Remember, you must have installed Elementor and HappyAddons Pro on your WordPress site to avail of these functions indeed.
If you are new in Elementor then check this beginner guide to design your dream website in a flash.
Let’s get started.
Premium Post Widgets
There are 5 widgets that are premium. You have to pursue HappyAddons Pro to avail those widgets.
1- Smart Post List
Smart Post List assists you to show your blogs to the readers through a list. The audience can easily select his/ her preferred content with this widget.
Well, with HappyAddons you will get unlimited options to personalize your design. Check the full documentation to explore more design options for your website.
Below we would like to share the final look that we have created using Smart Post List-

Check the video below before using Post List widget on your Elementor website:
2- Post Tiles
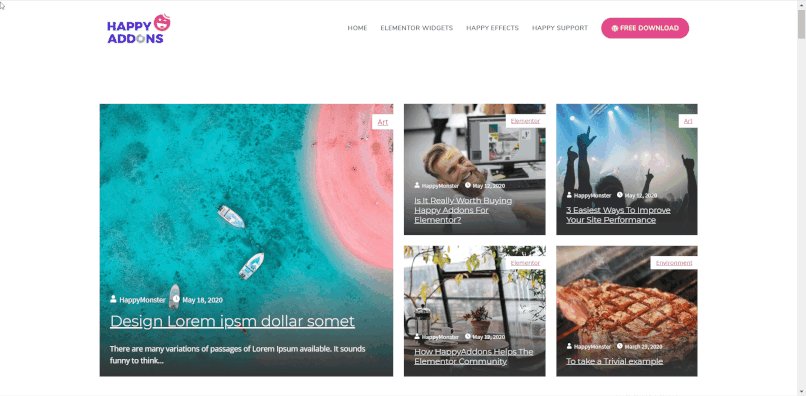
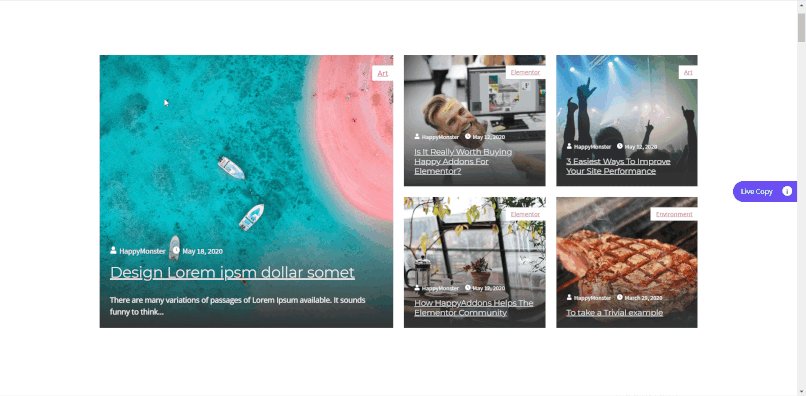
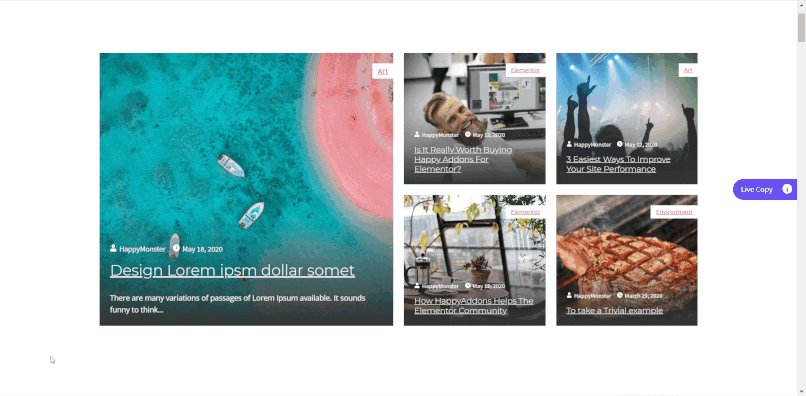
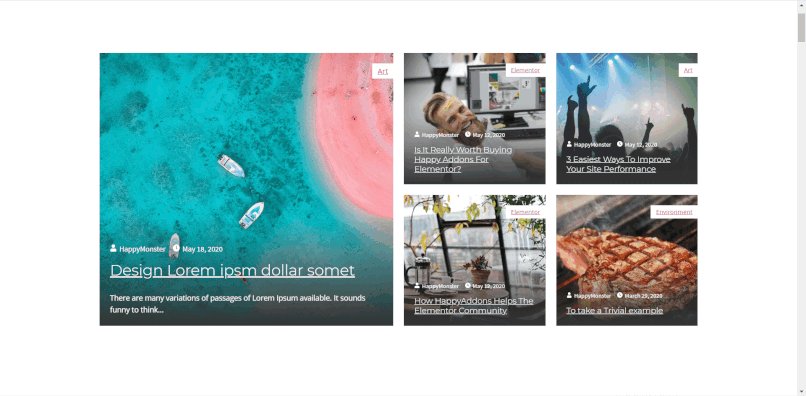
Post Tiles is one of the most demanding HappyAddons New Features. With the Post tiles widget, featuring your most interesting blog posts will be more effortless. Moreover, you can do it stylishly.
So, it has more steps to give the final look which you can do by just following the full documentation of the widget.
Here is the frontend view of the design using Post List Widget-

3- Post Carousel Widget
The recently released Post Carousel widget can easily show your post on the carousel. And, it makes your content look more professional.
Note: When you work on the post image layout. Make sure that Query > With Featured Image is enabled.
Setting up the Post Carousel widget is not that difficult. You can find more design ideas from this full documentation. Without wasting more time let’s see the frontend view-

Creating image Carousel is normally quite hard for the beginner but HappyAddons has made it easier than ever.
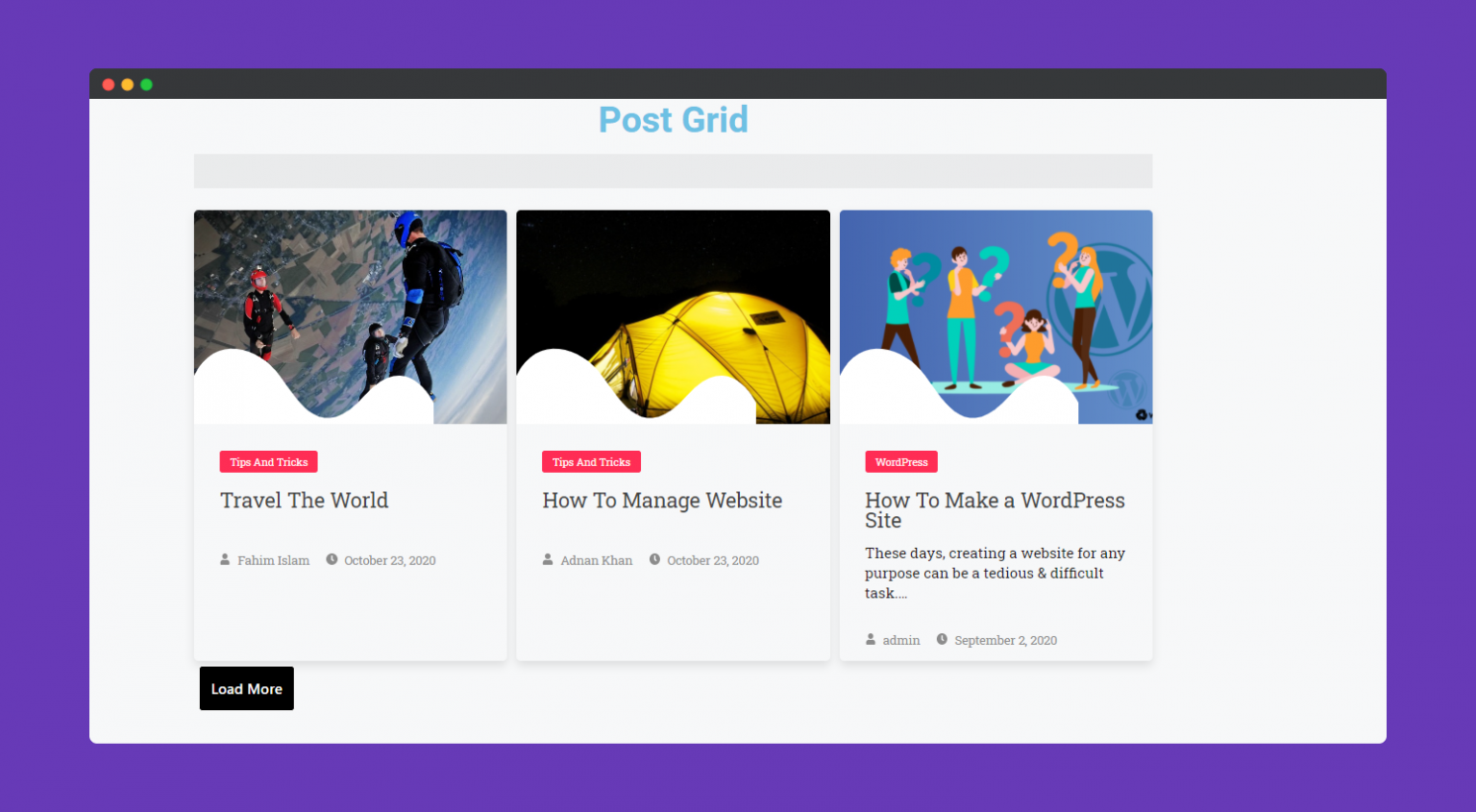
4- Post Grid Widget
Let’s introduce another premium widget of HappyAddons. This feature helps to showcase your content in stylish ways. The amazing part of this widget is, it will improve your blog standard to the next level. The audience will feel more appealing after visiting your website.

If you want to set Post Grid in your Elementor website just follow this documentation step by step.
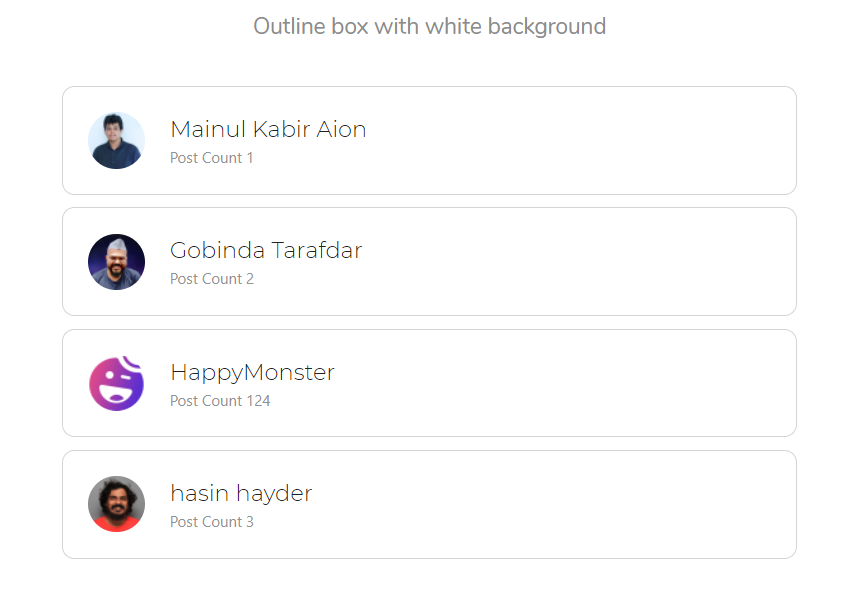
5- Author List
The authors are an essential part of a blog site. They should be introduced more stylishly. Well, Author List, the premium widget of Happy Elementor Addons Pro will help you to make it possible.

Add different information about your author or show their name, the choice is yours.
To set it up on your website, just go through our easy documentation.
FREE Post Widgets
Here, you will find 3 incredible free widgets to beautify your website look. Each of them are easy to customize.
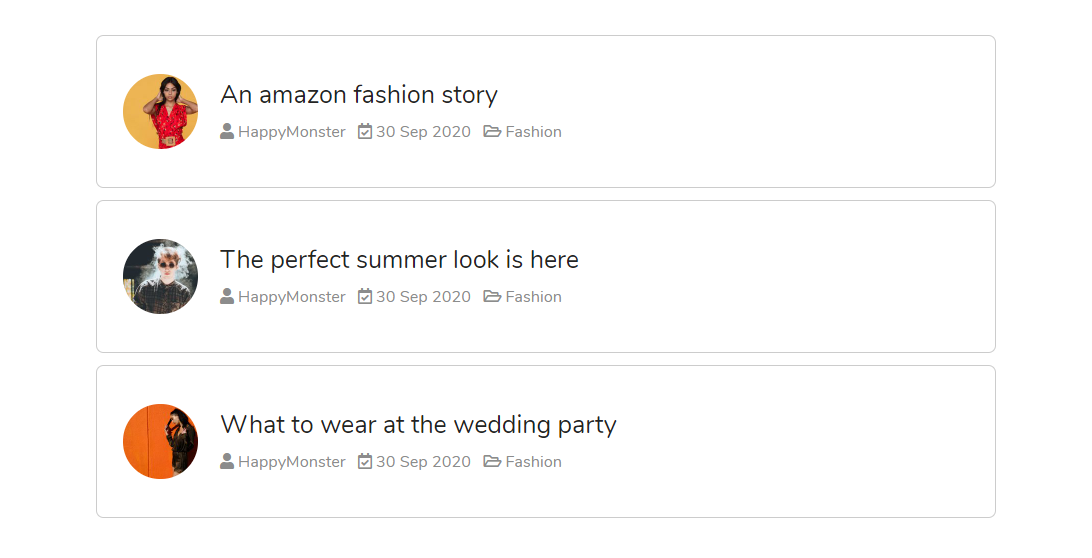
1- Post List
When you need to display the most liked and popular post of your website, the Post List widget can help you speedily.

Actually, sometimes it’s necessary to showcase some special posts. If you are a WordPress site owner, this widget from HappyAddons would be your best choice.
So without any delay let’s see how you can utilize it on your site from the documentation.
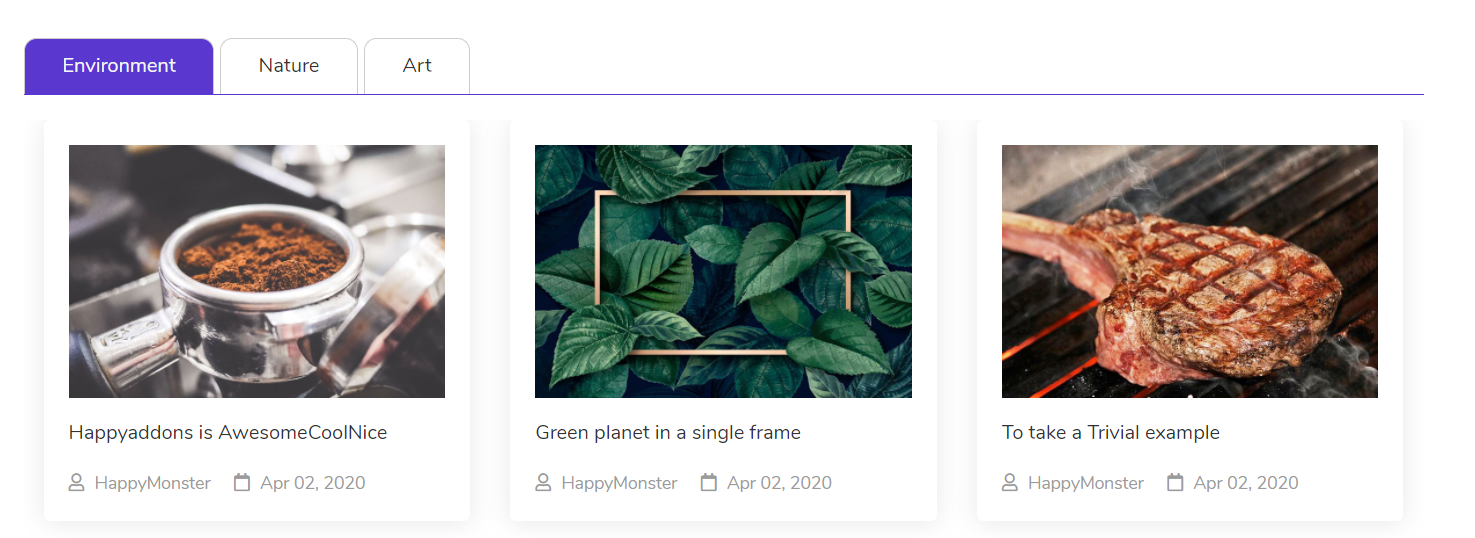
2- Post Tab
Representing the most essential and informative blog posts is now very easy. To display the article sequence and category wise, use Post Tab Widget.

The widget is so simple to use and understand like different Happy Addons widgets. So if you read this documentation, you will know how easy the process is to attach to your website.
3- Taxonomy
From now, envision your tag and categories in multiple ways. The Taxonomy Widget is super easy to customize.

Check out the documentation, to know the process thoroughly.
Final Words on HappyAddons Feature Update
We have gotten a huge request to build some widgets for blog posting. Thus, the new 8 widgets add to the widget library. Our innovation and hard work will be a success only if you get benefits out of it.
Undoubtedly, your blog page of the website will look fantabulous and professional after applying these features. The fun part is, you can do it with a few clicks only.
Furthermore, if you face any problem or bug issues don’t forget to share it in the comment section below. Besides that, we have a great support team that is always ready to assist you.




3 Responses
The article is really efficient for web builders like me (beginner). Thank you for the new features HappyAddons.
Thank you for your appreciation Jill. Don’t miss our blog for more updates.