Let’s face it, as a site owner, you hate to love pop-ups! On one hand, they annoy the customers. But on the other hand, they also increase leads by many folds. Up until now, if you decided to choose a plugin for implementing pop up on your WordPress website, you would have multiple options. But ironically, they all lacked in features one way or another. Now the choice is simple, Elementor pop-up builder.
Elementor pop up is a dynamic pop up builder that comes with the Elementor page builder. It is hands down one of the best pop up builders out there.
However, if you consider the combination of features and ease of use, the Elementor pop up builder is by far the best pop up builder for WordPress sites.
Are you excited to learn how you can build your first pop up using Elementor? So are we!
Do Website Pop-Ups Actually Work to Grow Your Business?

A pop-up is a small window that ‘pop up’ over the top of the web pages in your internet browser. It can be used to present important information or collect leads. Yes, we are talking about the one that irritates us all the time when we try to open most websites.
So why does this annoying thing keep turning up, even though we hate it? The answer lies in the definition itself. It helps collect leads.

We all know the importance of growing leads. The more lead you have, the more people you can send a promotional email or offer a personalized deal. Whether you are an eCommerce site owner, a software development company, or even a blogger, gaining a lead means getting the chance to interact with one more prospective customer.
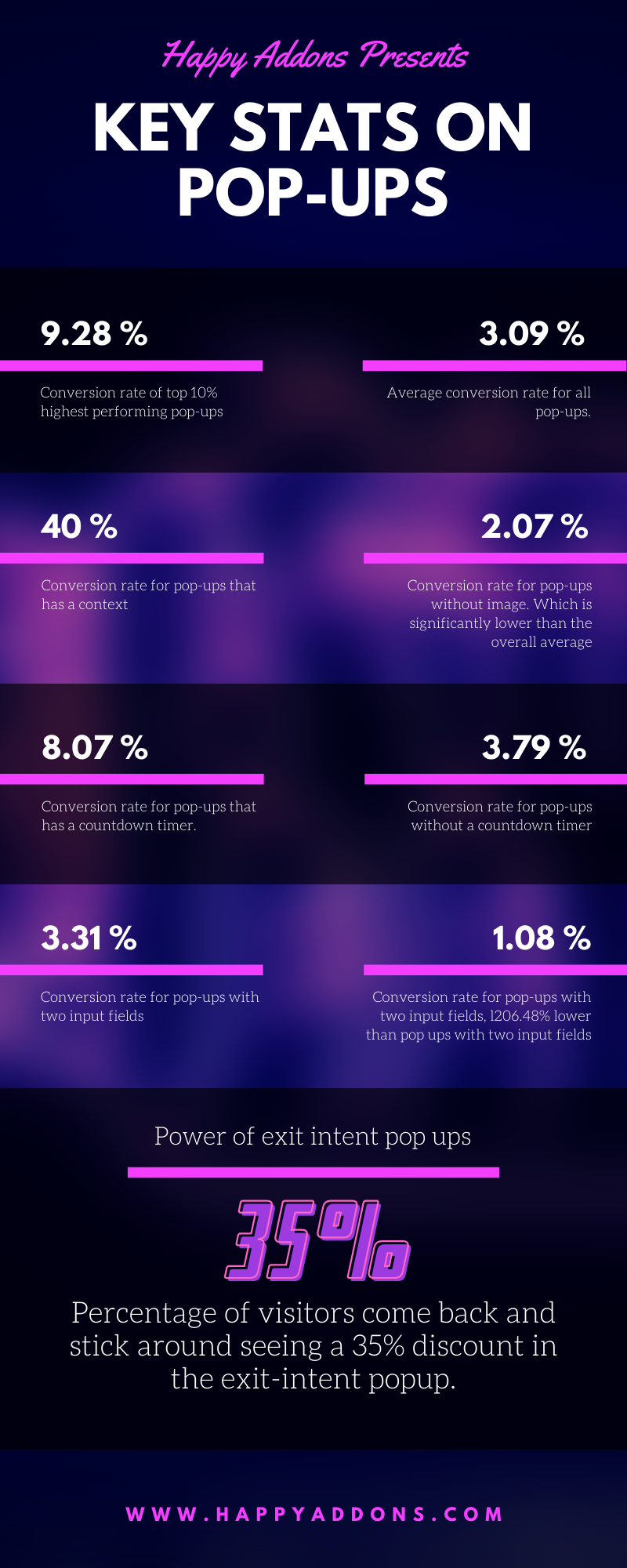
The average conversion rate for pop-ups is 3.09%, while the top 10% highest-performing pop-ups averaged a 9.28% conversion rate.
– Sumo
Given the statistics above, it is safe to say pop-ups are by far one of the most effective methods to gain leads.
How to Create Your Dynamic Pop-ups with Elementor Popup Builder
Do you have previous experience using Elementor? If not, don’t worry, it’s easy as pie. If you do have experience working with Elementor before, building, or creating a popup is just like using or creating any other template in Elementor.
So let’s start with the prerequisites before we jump into building our first pop up using Elementor.
- A working WordPress website (Obvious, right?)
- Elementor
- Elementor Pro
Related Blog: How to Create a Website for FREE in 5 Easy Steps
That’s all we needed to have to create our awesome-looking popup.
Use Ready-Made Elementor Pop Ups
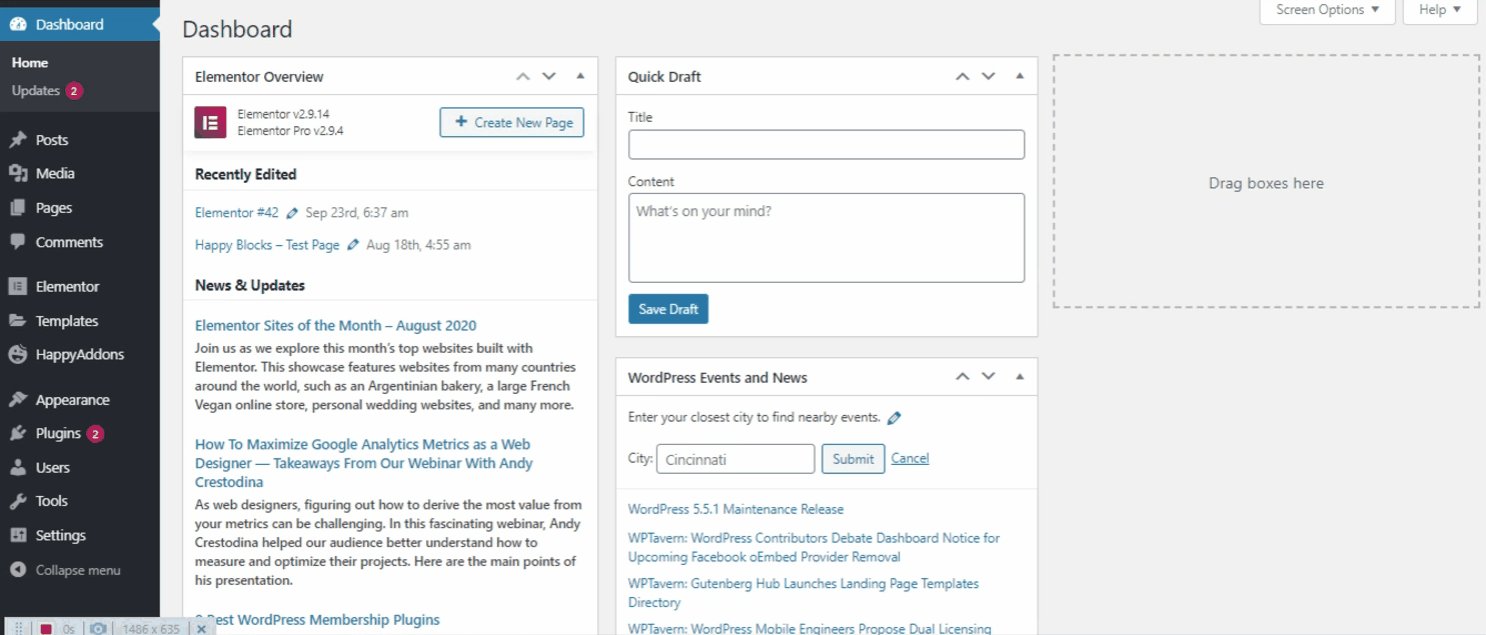
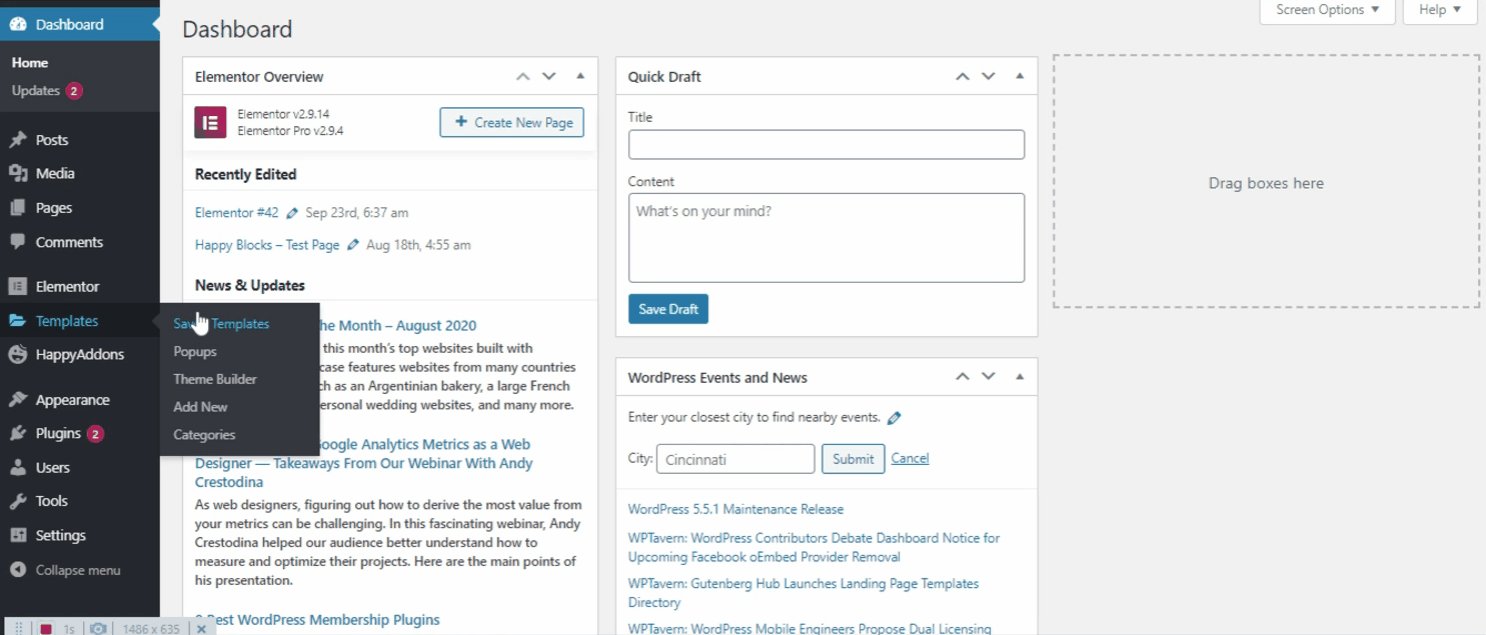
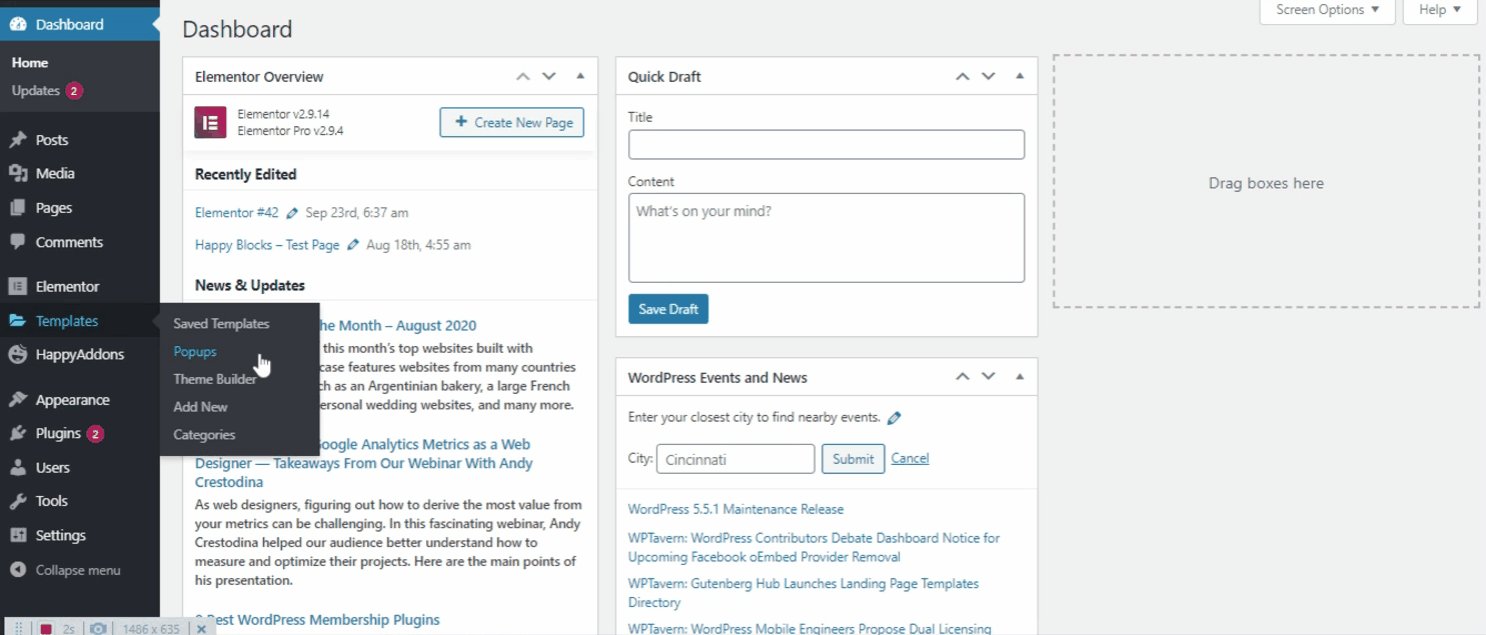
If you’re familiar with Elementor, you might already know how to use or create templates. As pop up also works as a template for Elementor, first you need to go to WP Admin Dashboard > Templates > Pop Up

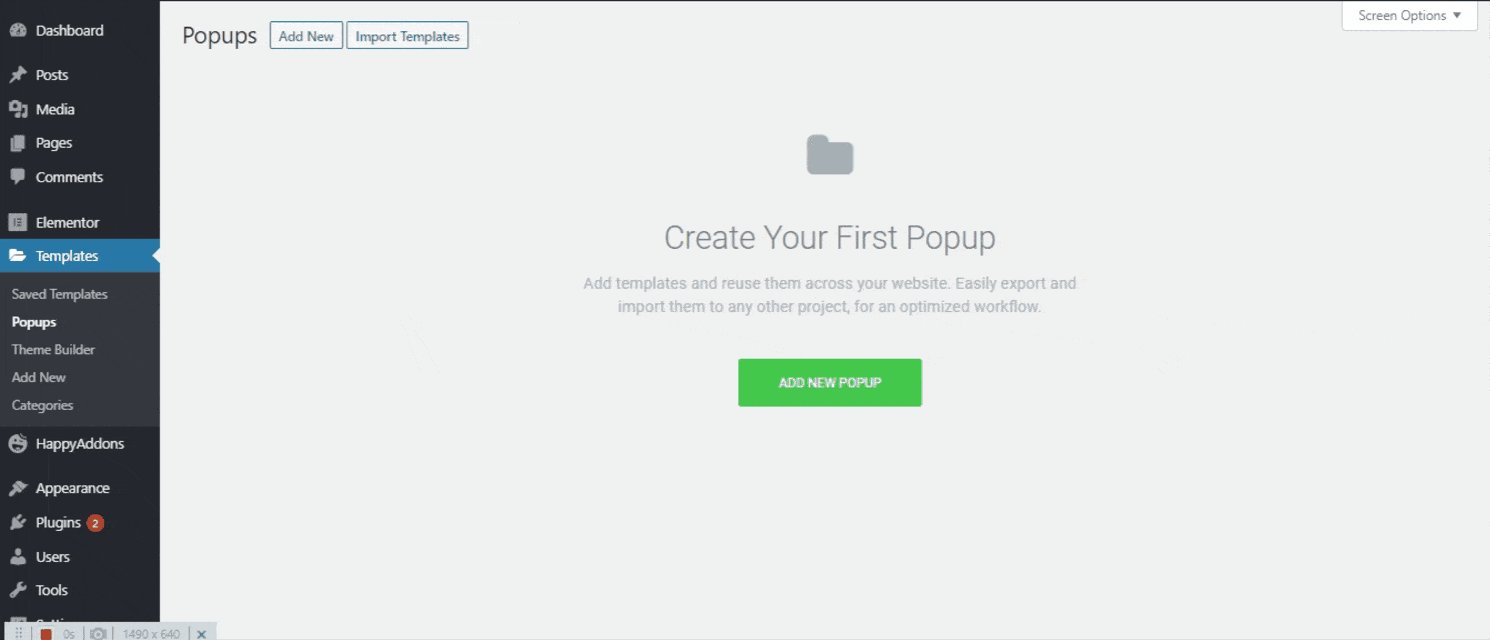
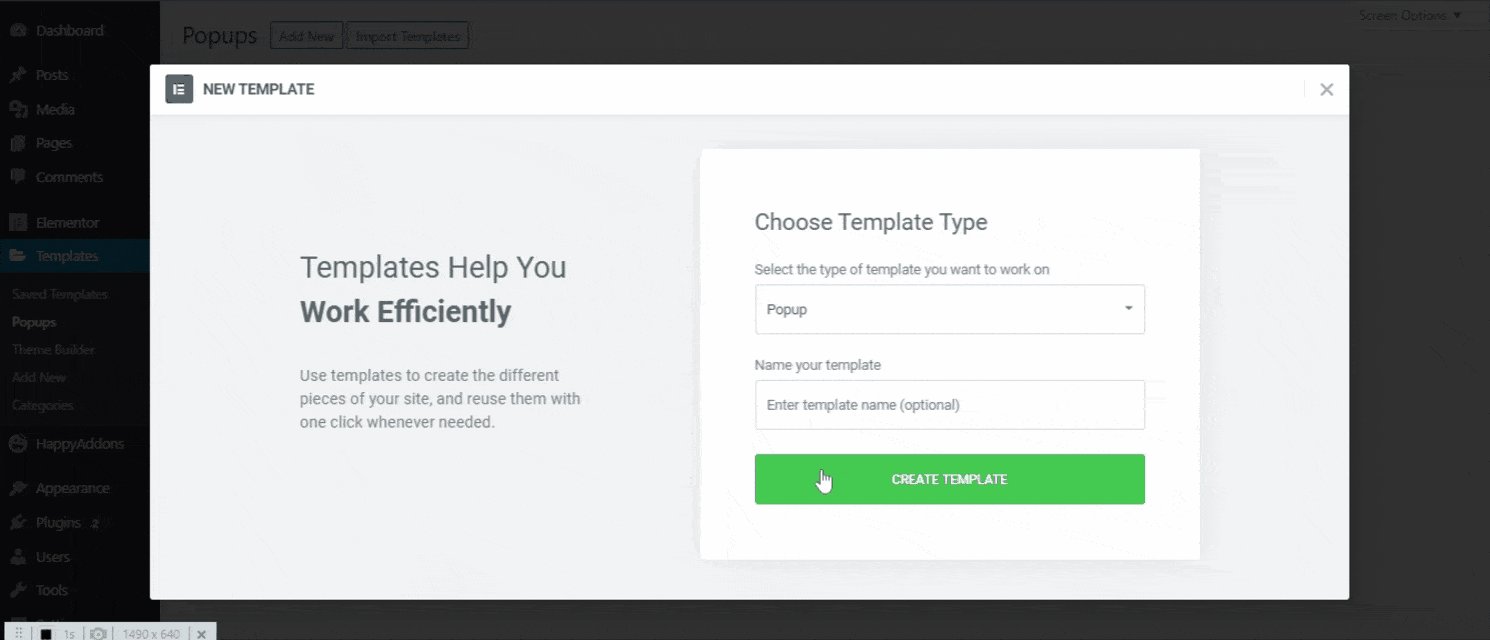
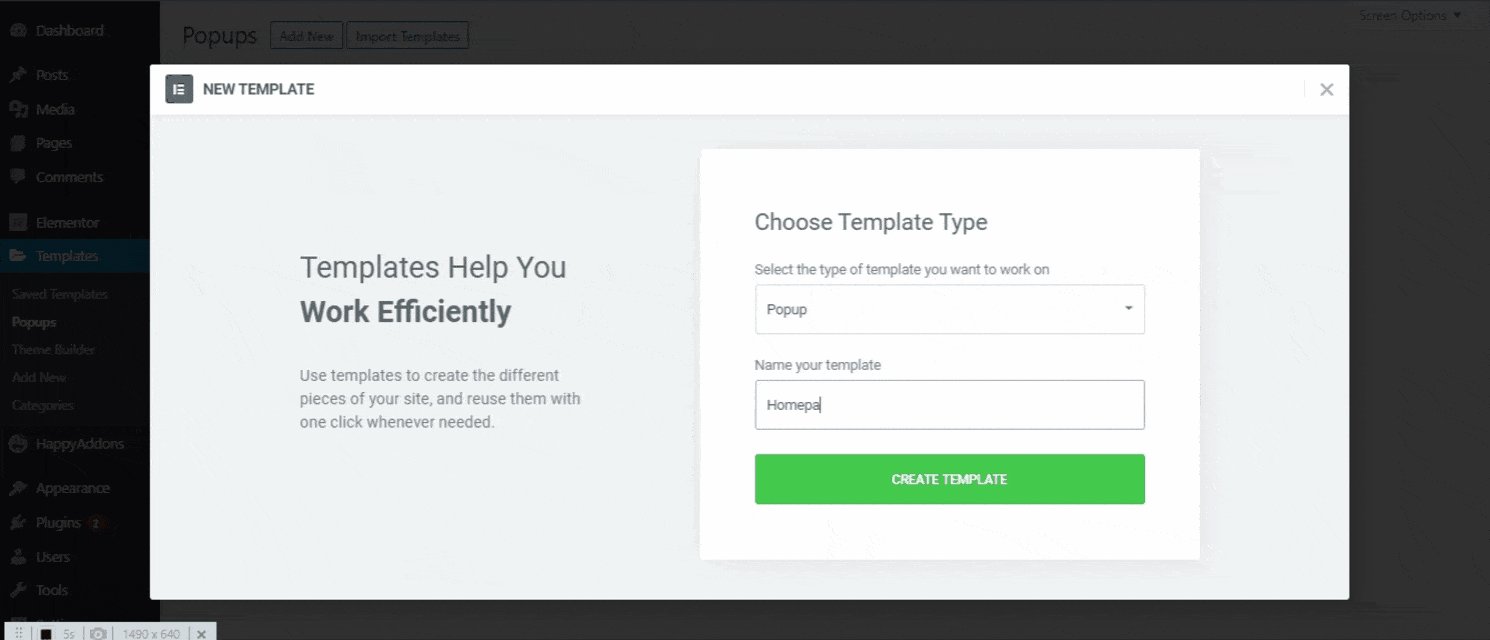
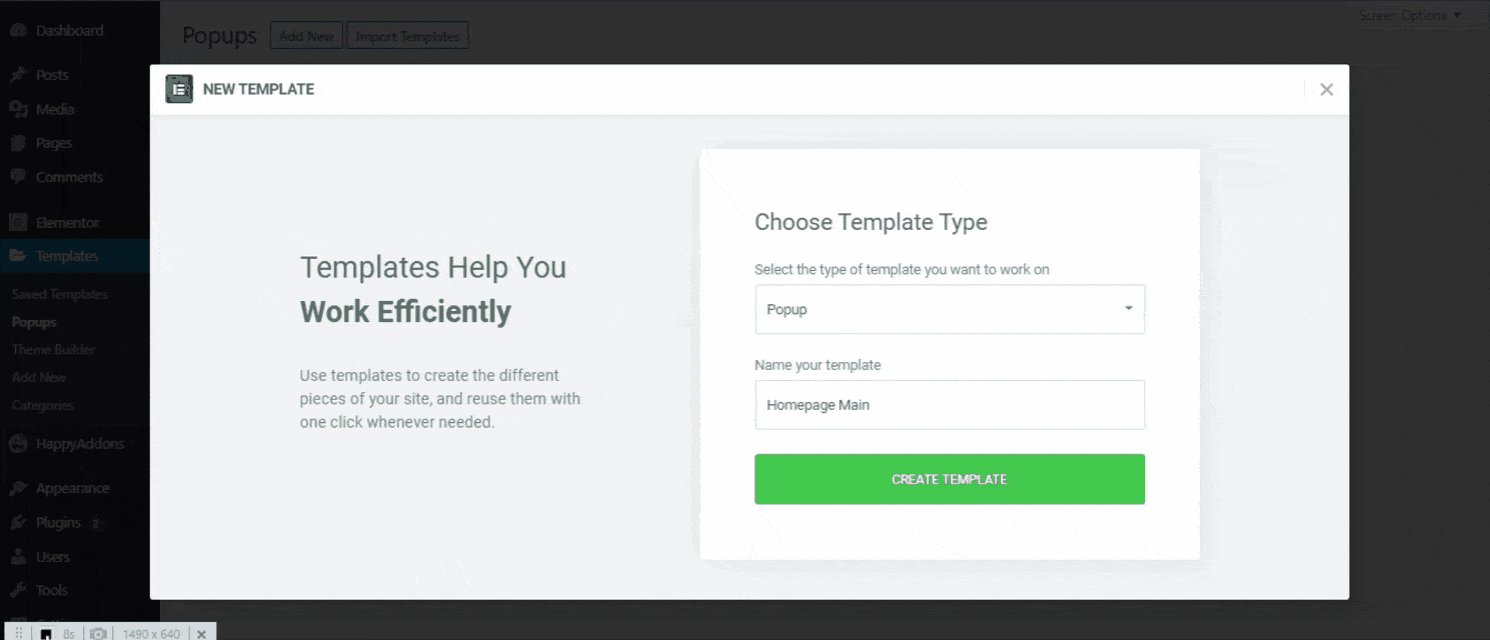
Once you click on Pop Up, an ADD NEW POPUP button will appear. Click the button and give your pop up a name just like we name ours “Homepage Main“. After naming the popup, it’s time to click that CREATE POPUP button!

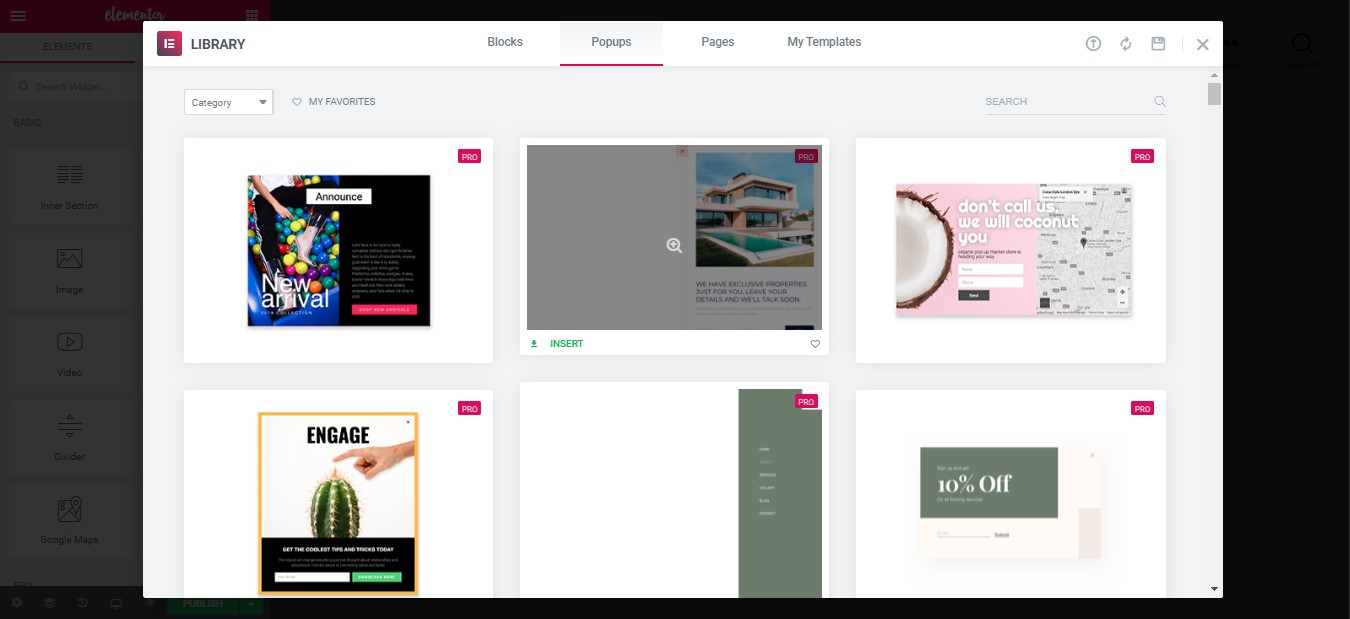
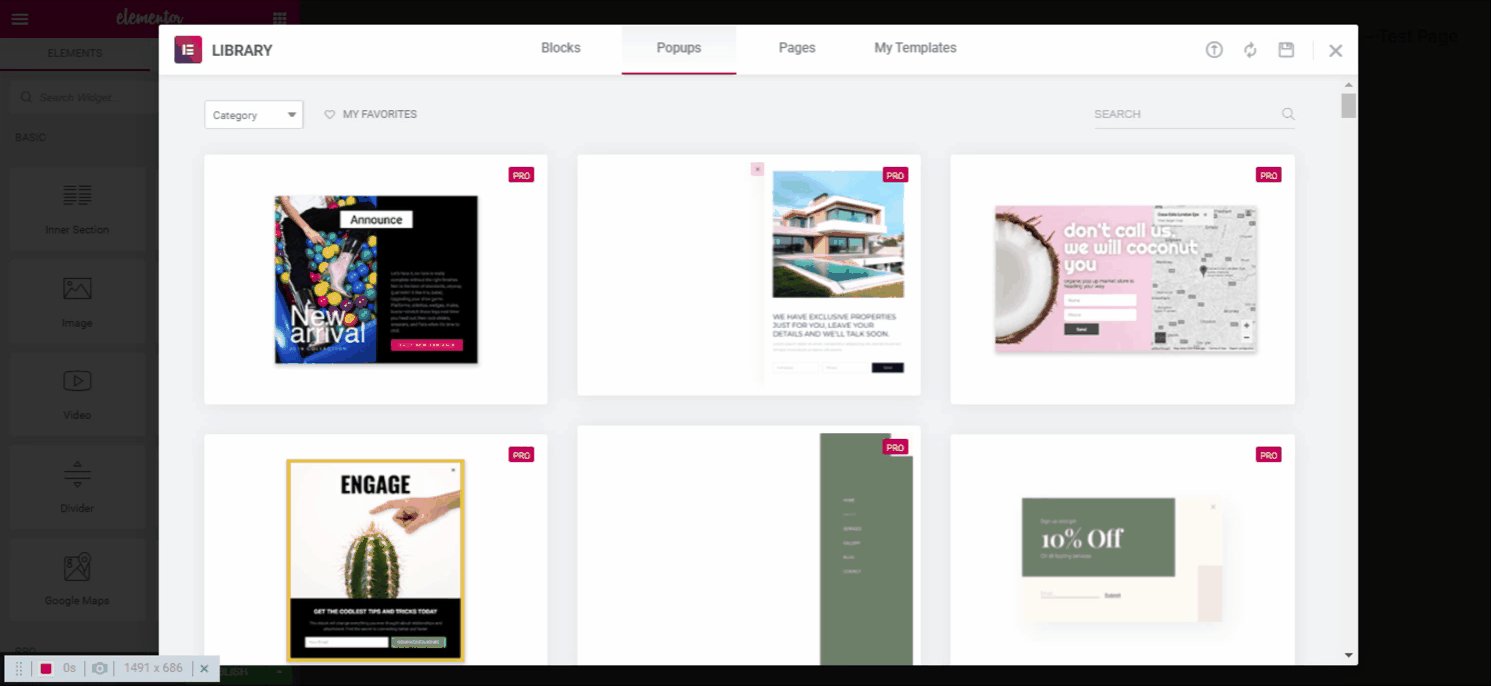
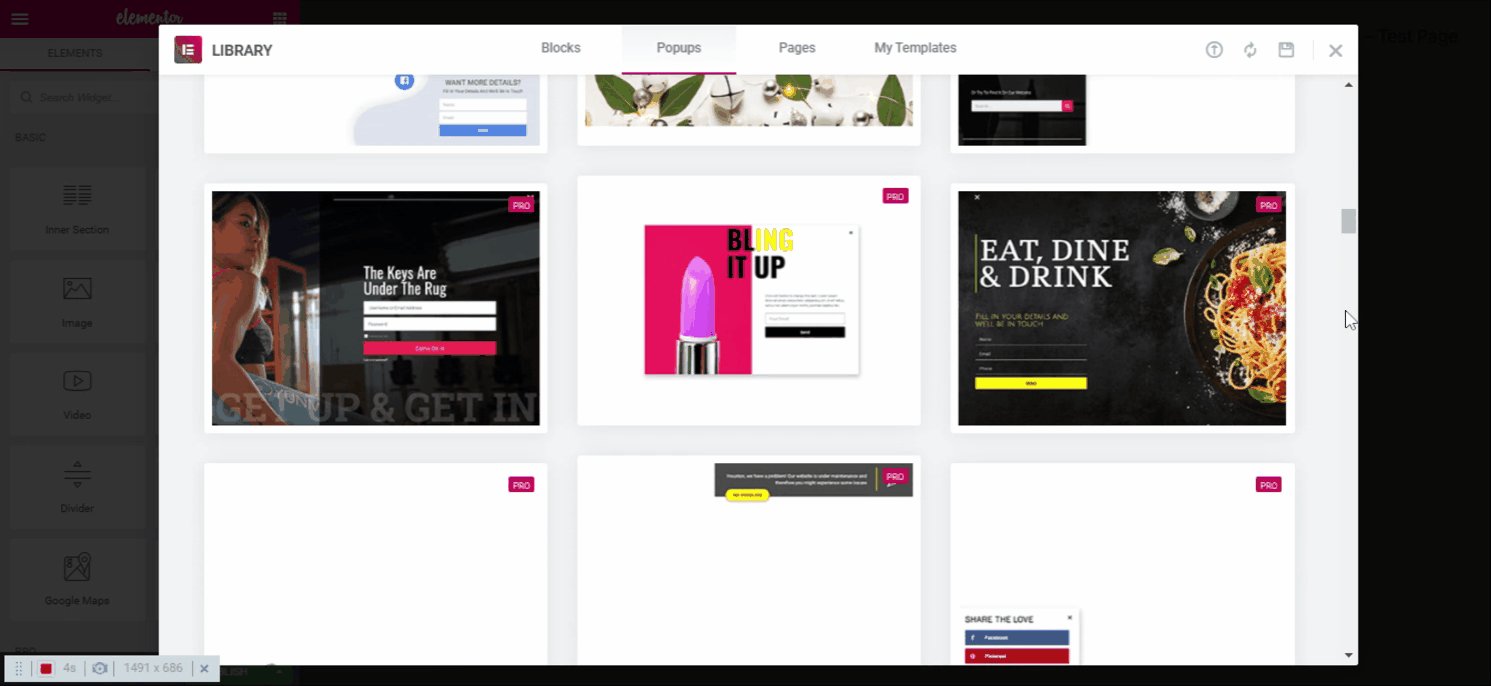
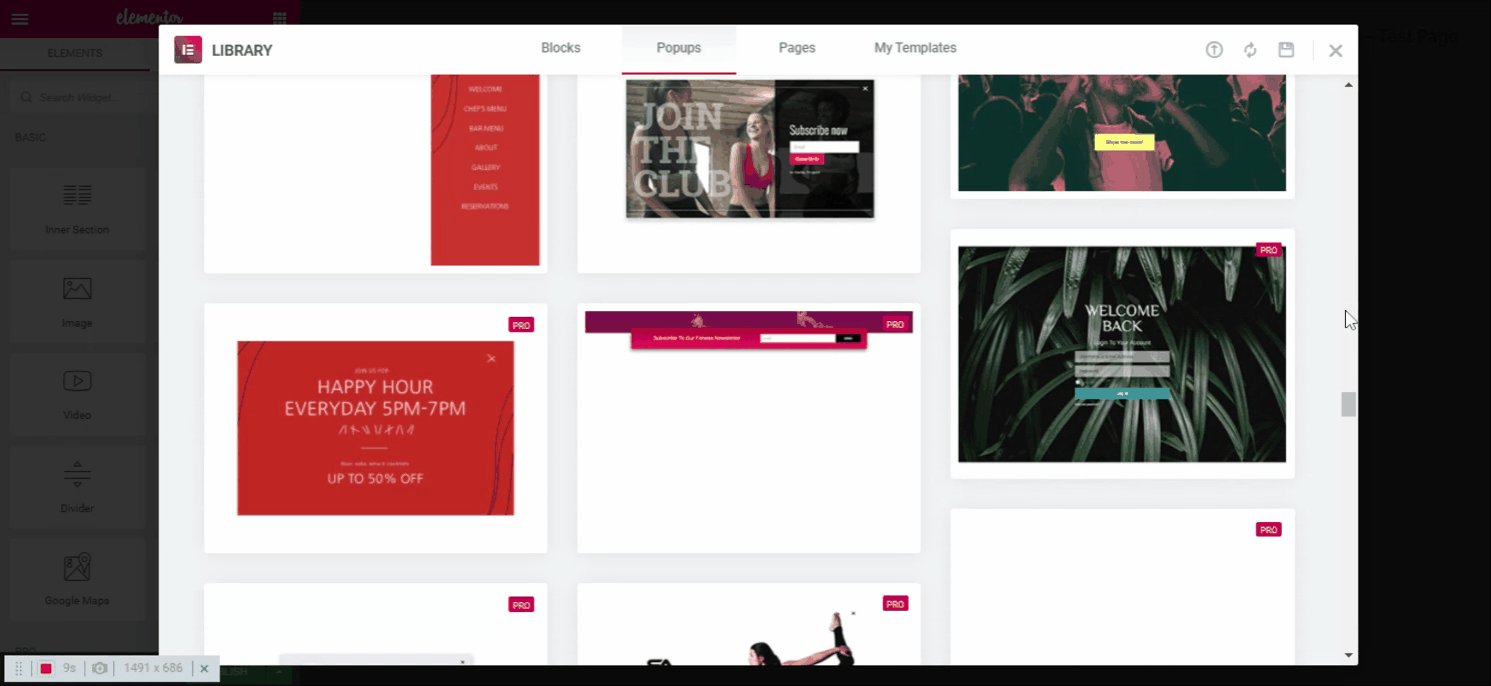
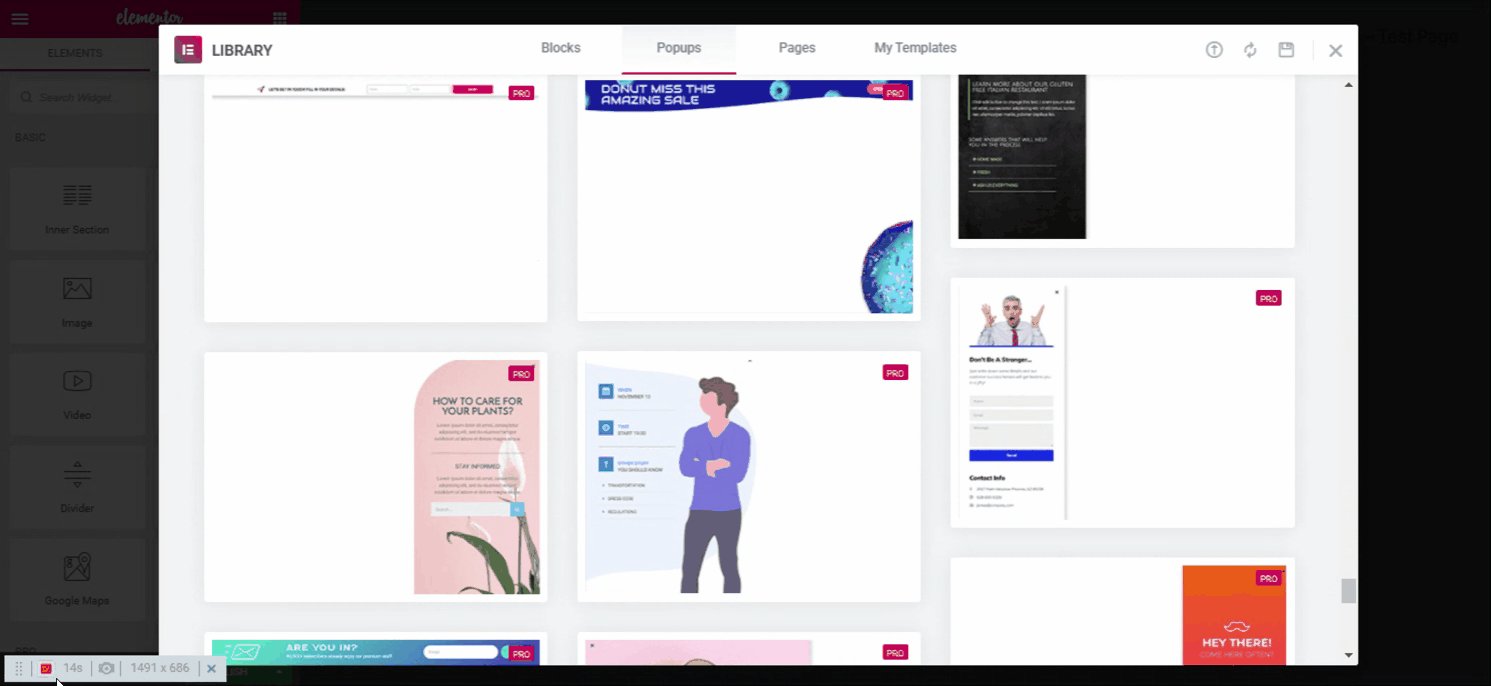
As soon as you tap on the Create Popup button, you’ll find a lot of beautiful popup templates ready for you to choose from. However, if you don’t want to use the pre-designed template, you can also design your pop-up from the ground up. For that just exit from the template library.

Customize Your Elementor Popup Design
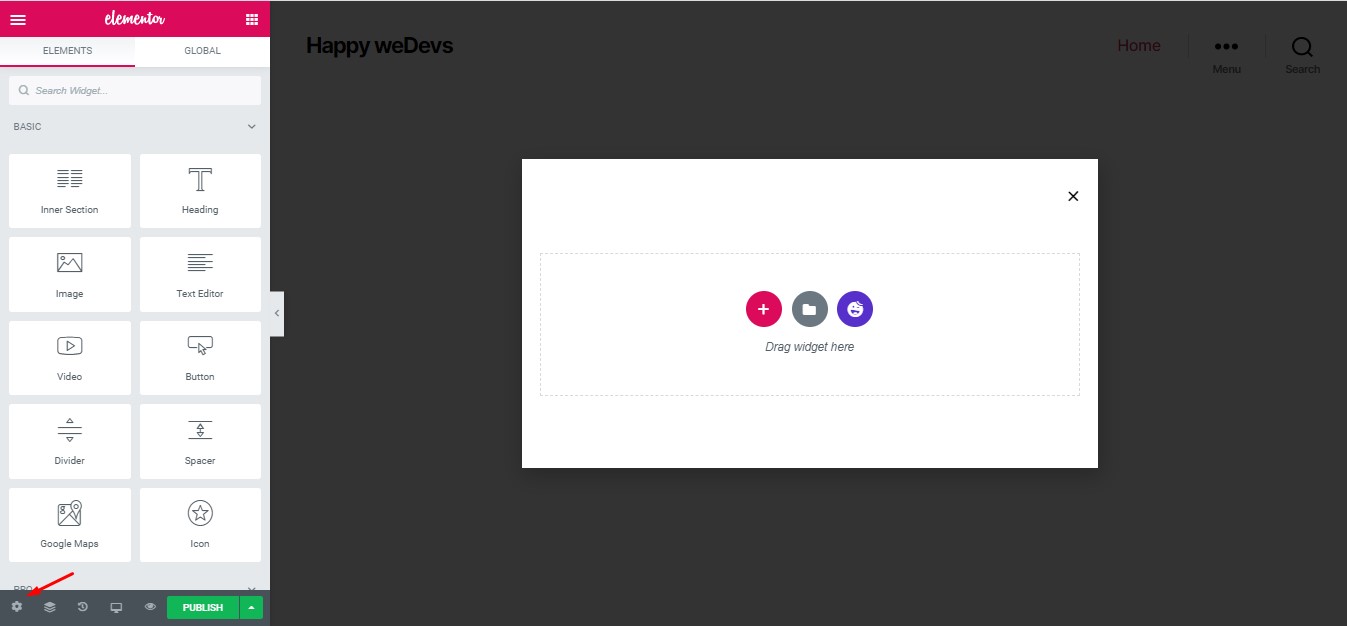
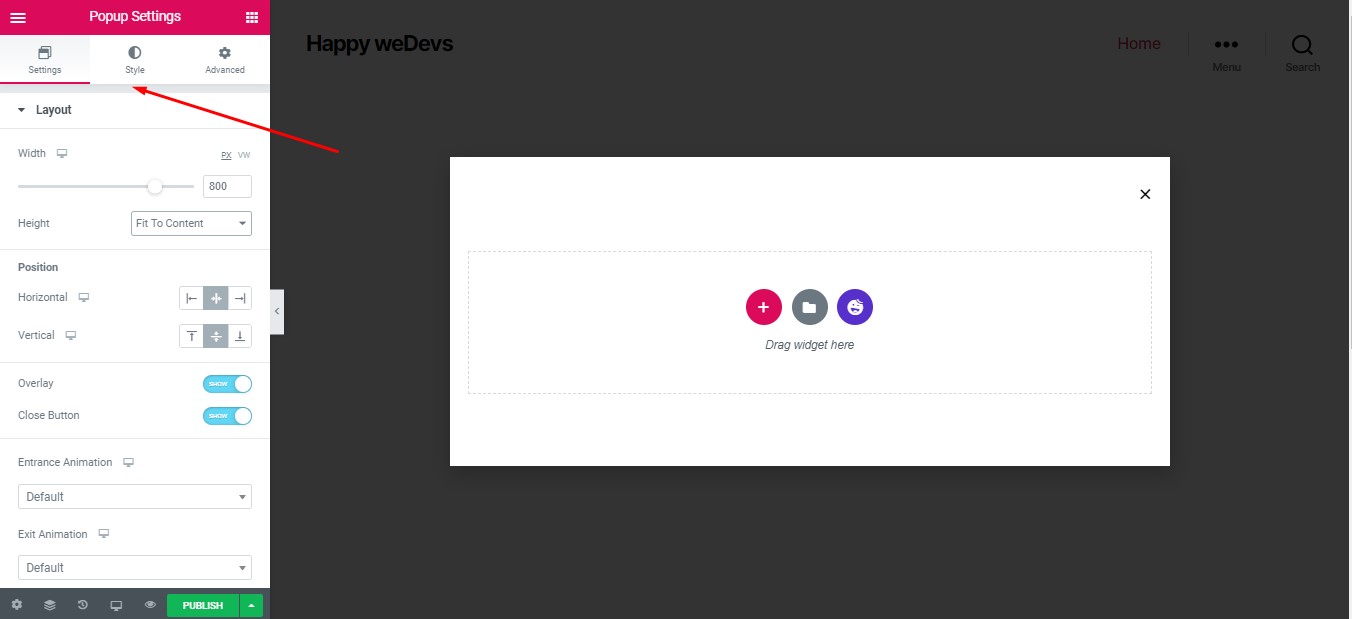
As soon as you close the Template Library, you’ll see a screen like the one below. Click on the gear icon, just like we did, and you’ll be on the Popup Settings page in no time.

Popup setting will have 3 tabs – Settings, Style & Advanced. Let’s know what each of the tabs is for.

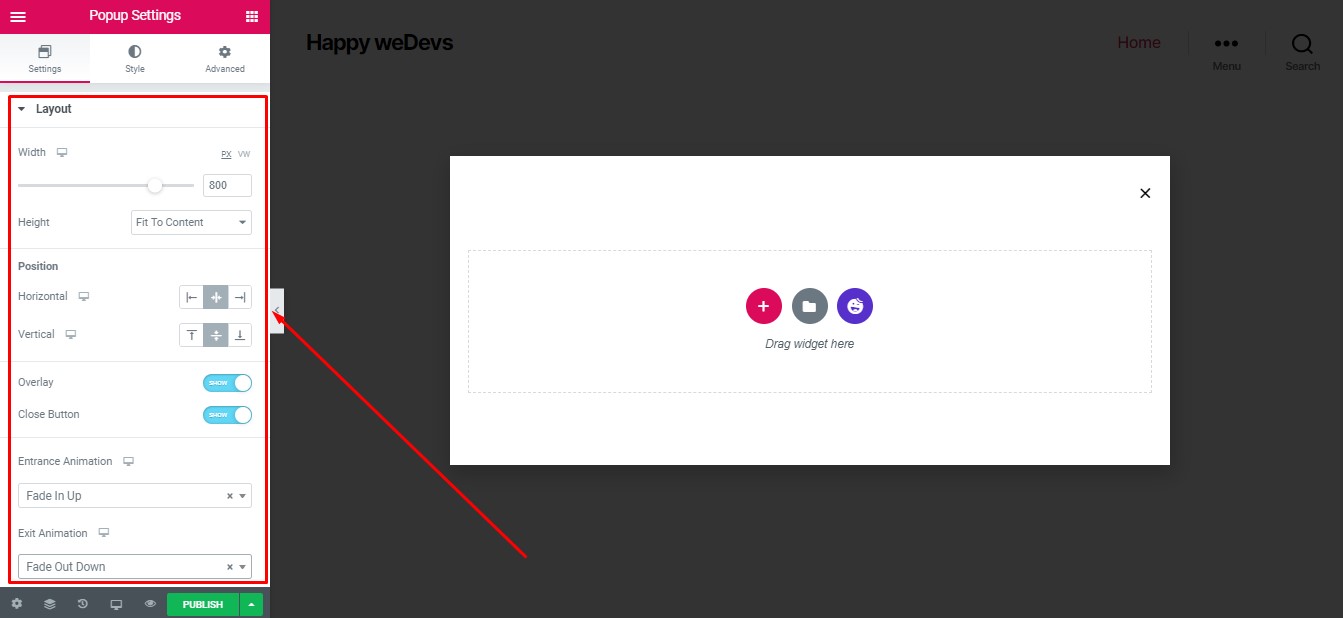
From the Settings tab, you can mainly customize the layout. Such as Width, Height, Horizontal/Vertical Position, Entry/Exit Animation, and Close Button.
We’re going ahead with the below settings. You can also customize as you want.

From the Style Tab, you can customize the colors of the pop up, overlay and close button.
Advanced tab lets you tweak with the time of the close button and some other minor settings.
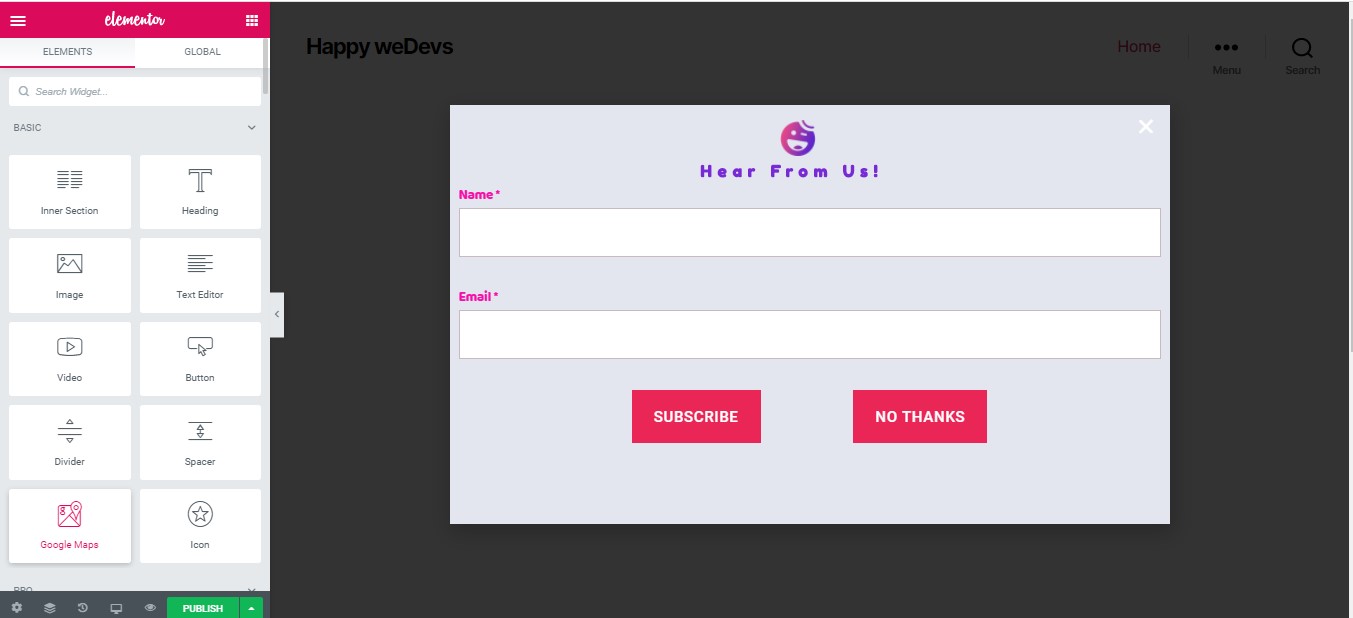
Just like any other templates of Elementor you can also add widgets to make your pop-up look good. Here is the minimal pop up that we designed.

Yes, we’ve successfully built a pop-up for our website using Elementor pop up! Now let’s get to know how we can target the popup depending on user activity.
Control your Pop Up with Publish Settings
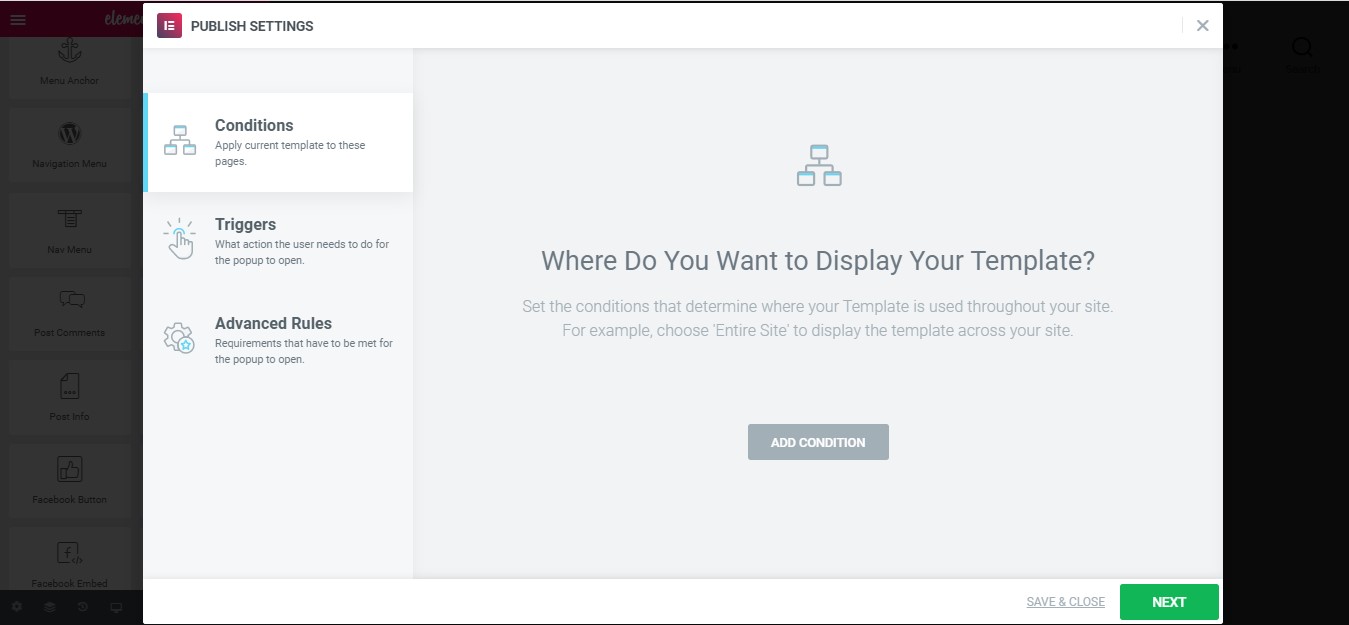
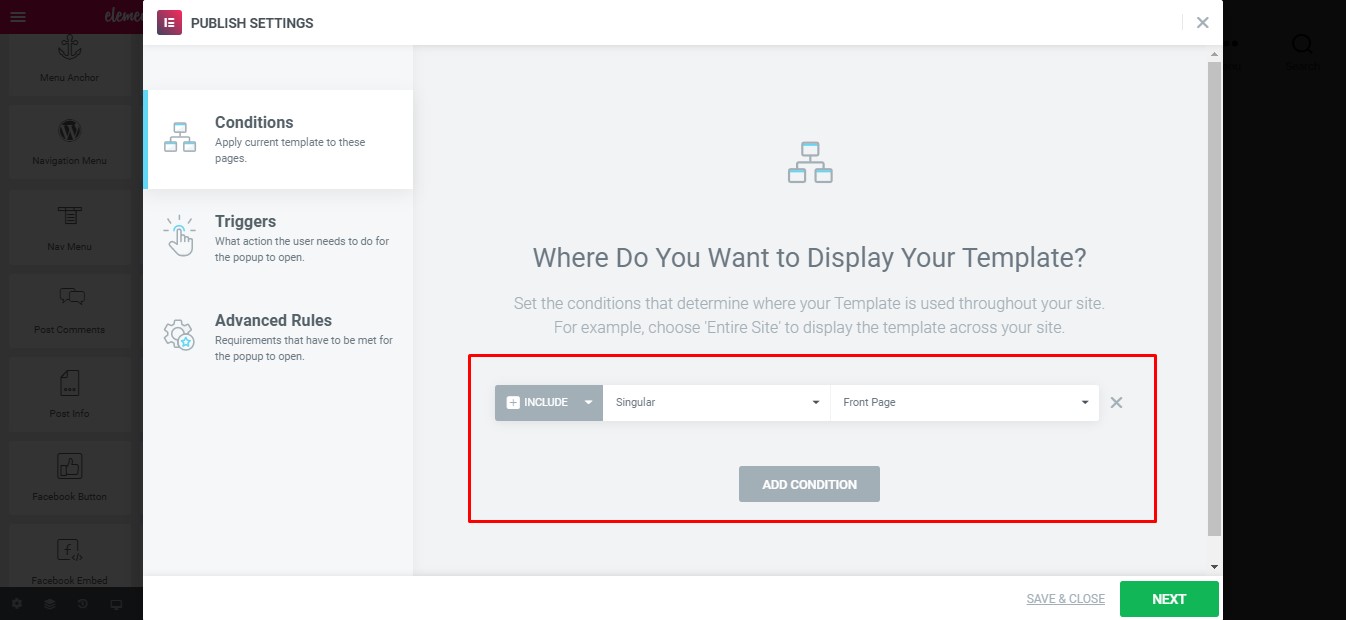
After creating your pop up, the next thing you need to do is set when it will appear. With Elementor pop up, you can adjust it to trigger based on many actions. Once you’re done with the design and click on publish, Publish Settings will pop up. From here you control and adjust the targeting.

As you can see from the image above, you will see three options: Conditions, Triggers, and Advanced Rules.
So, let’s get to know how they work.
Set Conditions for Your Popup
Conditions tab lets you manage where your popup shows up. For example, you can let the popup displayed on a single page, multiple page, or even the whole website.
As you can see, here we’ve included a single page, which is the front page, to display our popup.

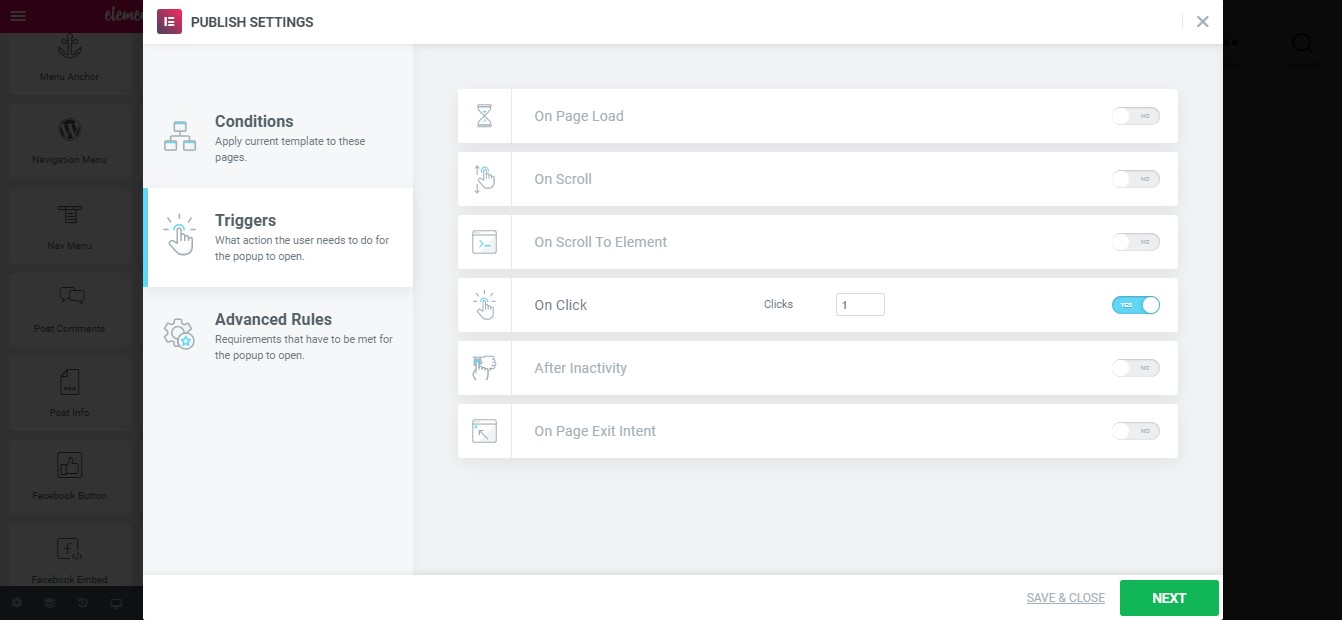
Configure Popup Triggers Rules
Triggers let you control exactly when your popup shows up. With Elementor, you have all the types of triggers that you’ll need. You can set your popup to show –
- On-Page Load
- On Scroll
- On Scroll to Element
- On Click
- After Inactivity
- On-Page Exit Intent
We’ve set our popup to be displayed on the 1st click by the user on our webpage.

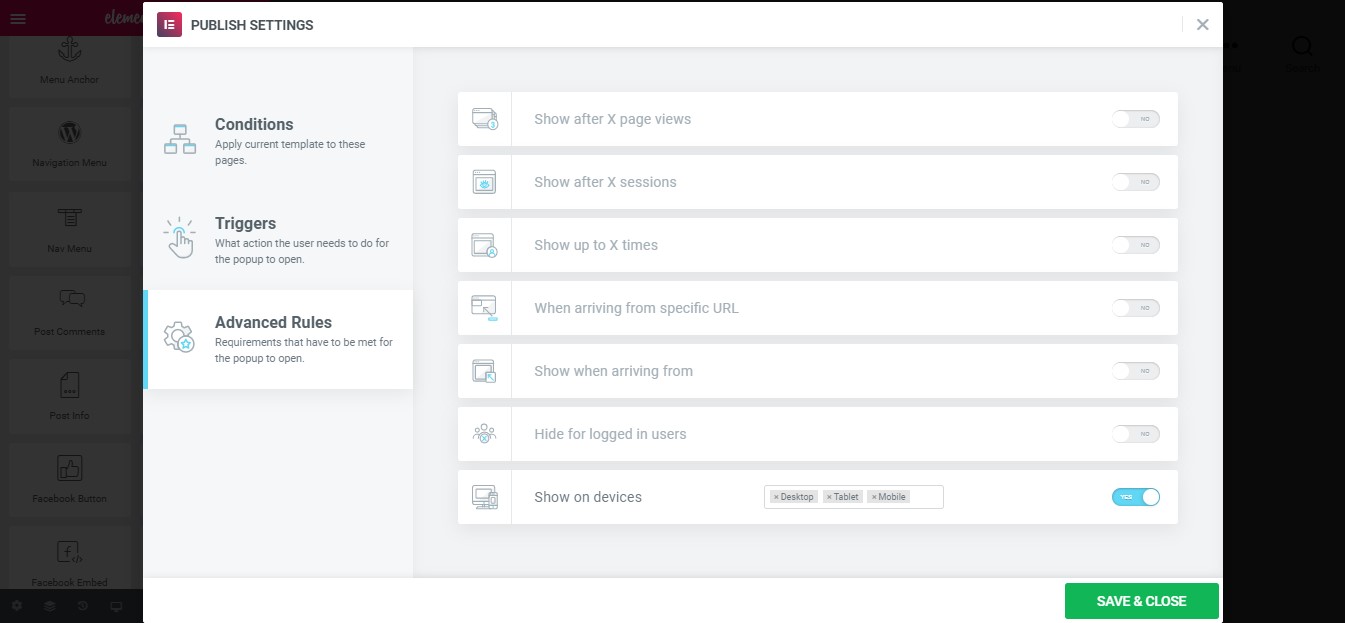
Set Advanced Rules
As the name suggests, Advanced Rules lets you set the advanced conditions for exactly when or to whom your popup will be displayed.
There are a lot of different rules, and you can select multiple rules as well.

Now, we’re all set to publish our popup. So go ahead and click on SAVE & CLOSE button.
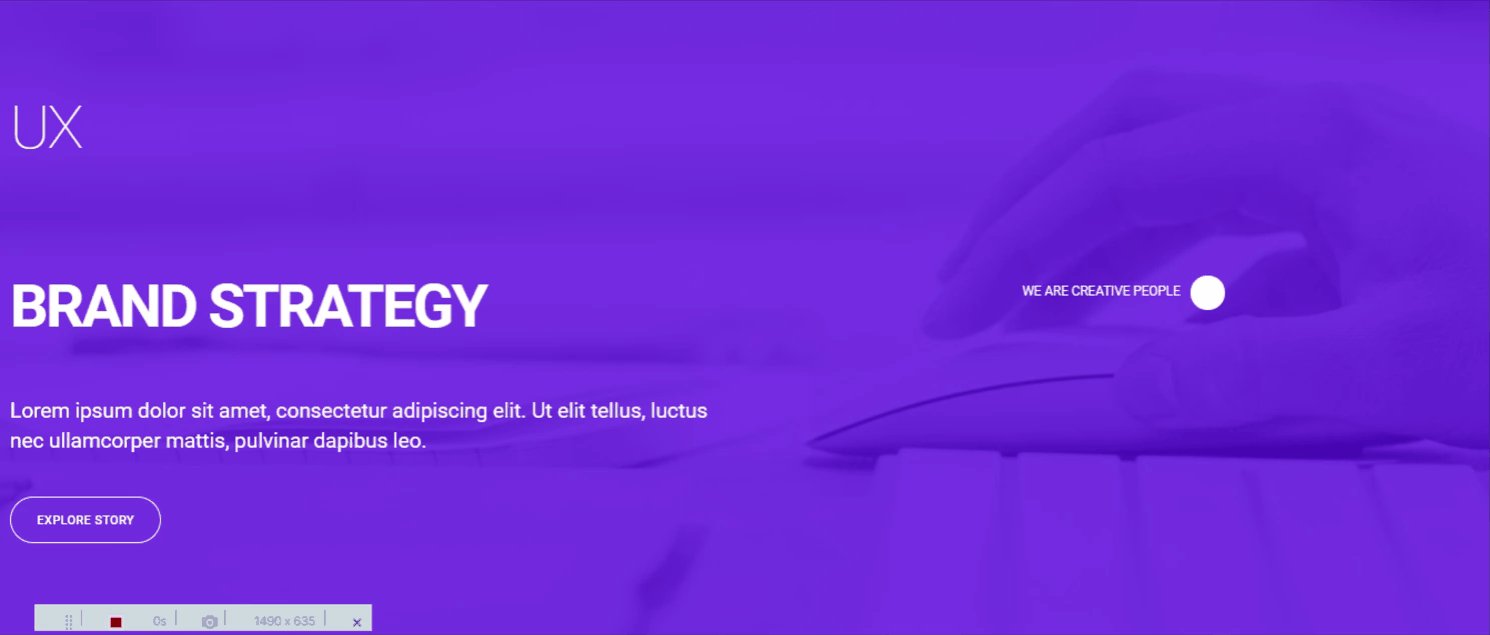
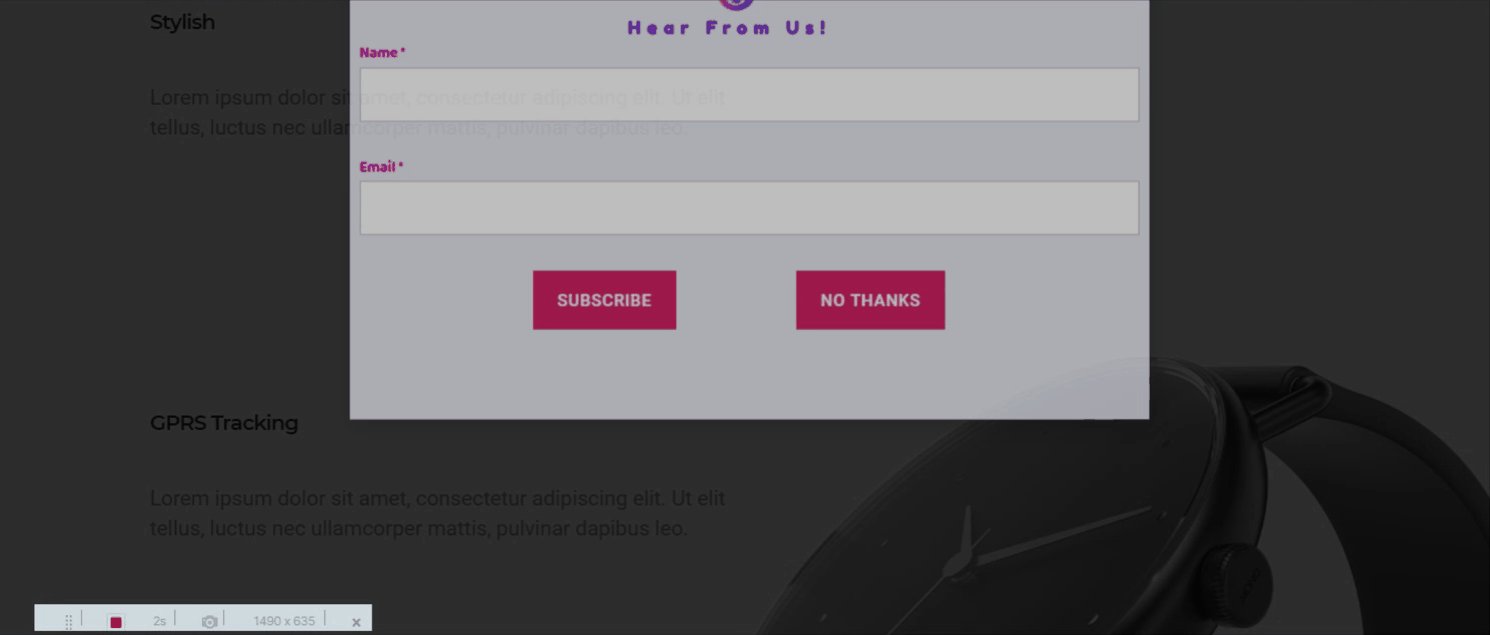
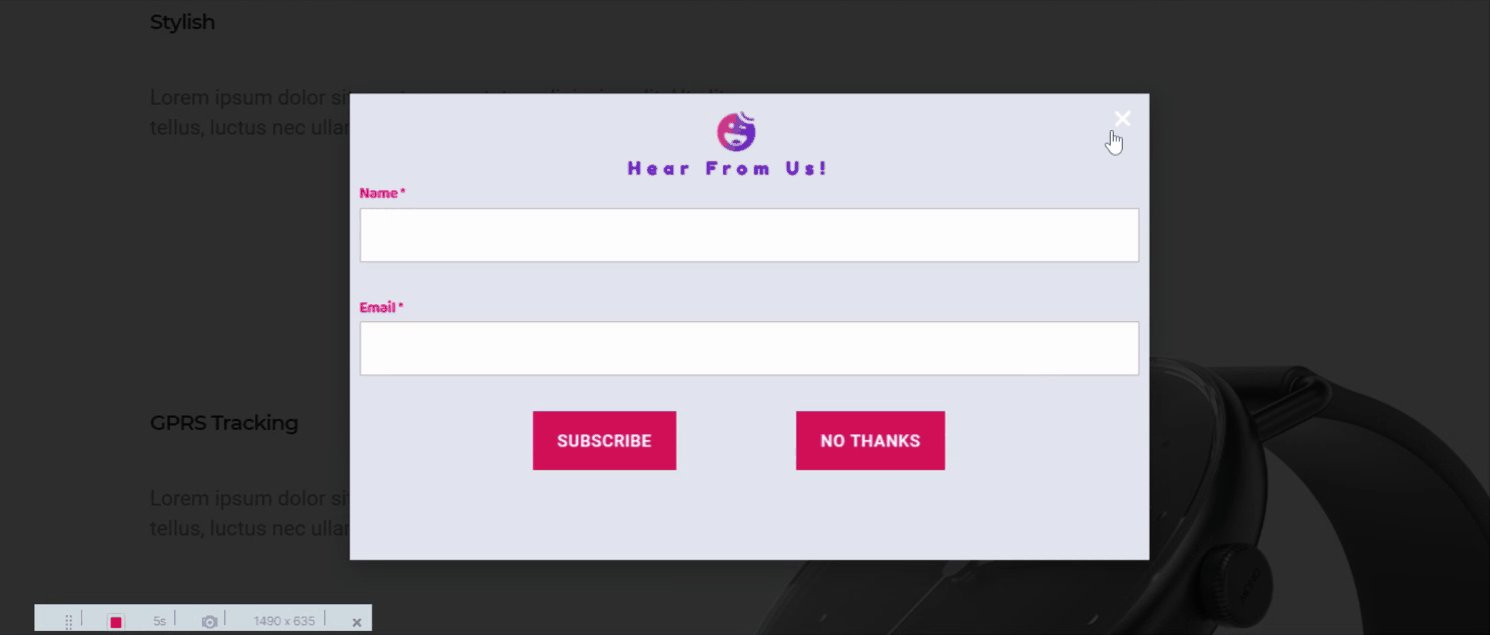
Also, let’s see our pop up in action. Yaay!

Grand Collection of Pop Up Templates from Elementor Pop Up Library
As we’ve already shown you, Elementor has a huge collection of pre-designed popup in its template library.
You will have access to hundreds of popups, so even if you don’t have a great design sense, Elementor pop up got you covered. You will find different popup templates from the Elementor template library, such as lightbox, floating, full screen, lead magnet, and many more!

Apart from the popups, Elementor also has many other pre-designed templates and widgets. You can even further extend the features of Elementor by using different addons. Which are getting very popular nowadays.
If you want to see how addons make it easy to design your site, don’t forget to try HappyAddons. It is now one of the top Elementor Addons, with more than 80,000+ active installations. There is a premium version of it, along with a free version.
Elementor Pop Up – The Ultimate Pop Up Builder
Elementor is considered as one of the best page builders for WordPress. Along with many more features, you can also create beautiful popups with specific targeting.
The process of popup creation is very easy, and we hope now you are able to create a popup that your visitors will like (at least not hate!). You can also create modal popup with the Elementor popup builder.
Shall we finish the blog with probably the most extravagant product advertisement from a WordPress company? Okay, here you go!






3 Responses
Hey, I’ve managed to make the pop-up but for some reason, the publish settings don’t appear.
Conditions, triggers, and advanced rules appear on the left, but nothing on the right section. I tried clicking, reloading, and using another browser, but nothing seems to work. Do you have any idea how to solve this issue? Thanks in advance!
Hi Mustar,
Nice to meet you. Gobinda here from team HappyAddons.
Actually, I’m sorry, can’t guess anything from this conversation. You can share the detailed issue by recording with the loom or any screencast tool and share the details with us. Thanks & regards,
Gobinda
Team HappyAddons.