Designing an eCommerce shop where you need to show the content based on the user role? Or planning to offer a special discount every day in off-peak hours for your visitors?… Yes, now you can do everything by setting some easy rules and conditions for your Elementor site.
Today, we are going to introduce another premium feature of Happy Elementor Addons called ‘Display Condition’. This advanced Elementor feature gives you complete control over your content visibility. Also keeps your site functioning on behalf of you in your absence. Now you can schedule a webpage for a particular date and go on a long vacation without any tension. There is more to explore with this latest addition to happy Addons!
However, you can use built-in conditions or create custom rules to show/hide your content. Let’s elaborate on the complete process step-by-step. Start with the basic query-
How Display Condition Helps You in Content Personalization

Applying Display Condition you can showcase the content to the Elementor site of your choice. These conditions are categorized into different attributes like Browser, Operating System, Date Range, Time, and others easily from the Advanced tab.
Moreover, you have the flexibility to set rules to any widget, section, or column. Even though you can include a condition to any Elementor widgets along with any third-party addons.
This premium feature, however, makes your design more personalized to your users. For example, assume you are running a digital platform providing various downloadable software options for Windows, Mac, Linux, etc. How about hiding the download links for the Windows/Linux users which are dedicated to Mac users only. Or do the vice versa. It makes your site more user-friendly and boosts the conversion rate dramatically.
Apart from this, there could be several reasons for applying different rules to your Elementor site. Such as browser compatibility, user behavior, special event, big announcement, limited time offer, new feature promotion, and others.
Let’s see how you can apply this Display Condition feature to your Elementor website–
Requirements to Avail Display Condition Features
Here are the pre-requisites you need to use Display Condition feature:
- A WordPress Site
- Elementor (Free)
- HappyAddons (Free & Pro)
Meanwhile, if it’s your first time with Elementor, go through this easy step-by-step guide to quickly learn about its working procedure.
Important Note: The Display Condition is a global feature, hence it works smoothly with all widgets (along with all the third-party add-ons widgets), sections and columns. You can find it inside our Advanced Tab Widget.
How to Use Display Condition Feature
At first login to your WordPress dashboard with your personal credential. Follow these actions carefully:
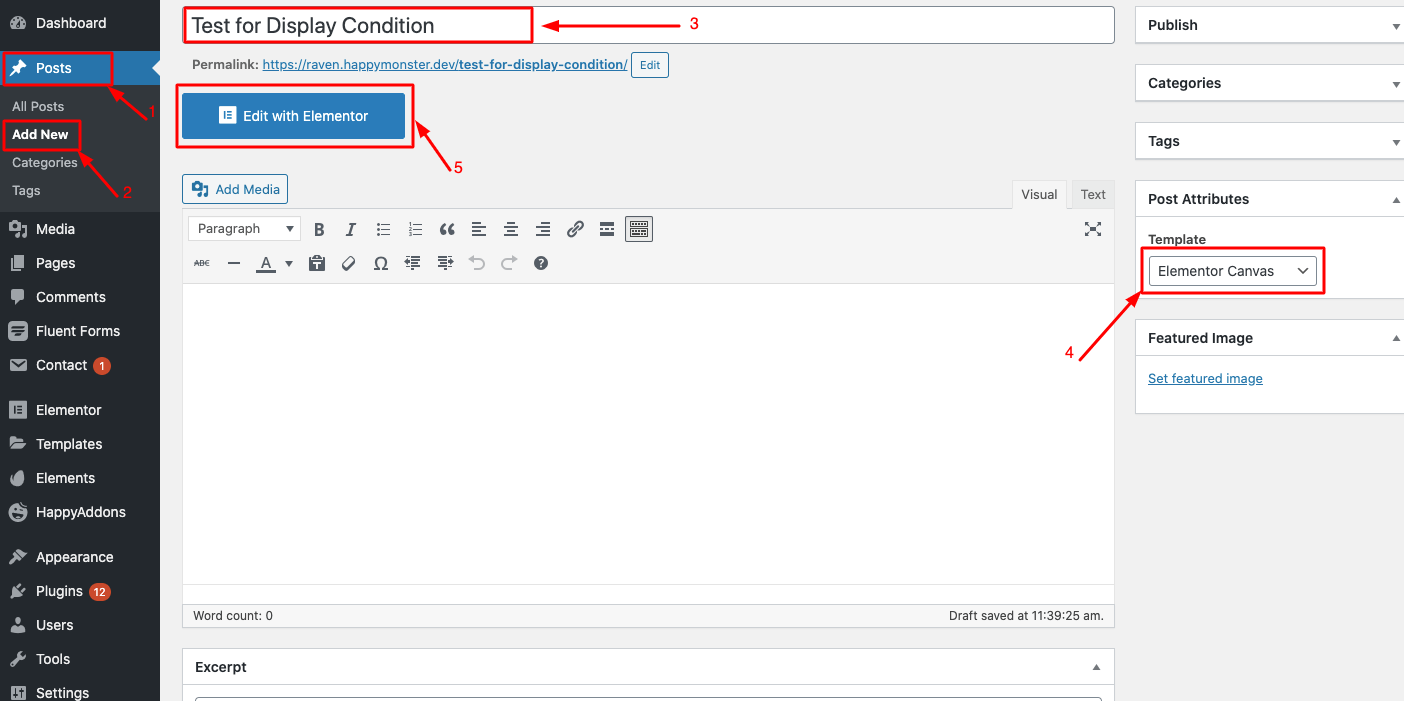
- Navigate to Dashboard → Posts
- Click on “Add New”
- Add a title for your Home Page
- Set the template as “Elementor Canvas” from the drop-down menu of the bottom right corner
- Click on the button “Edit with Elementor”

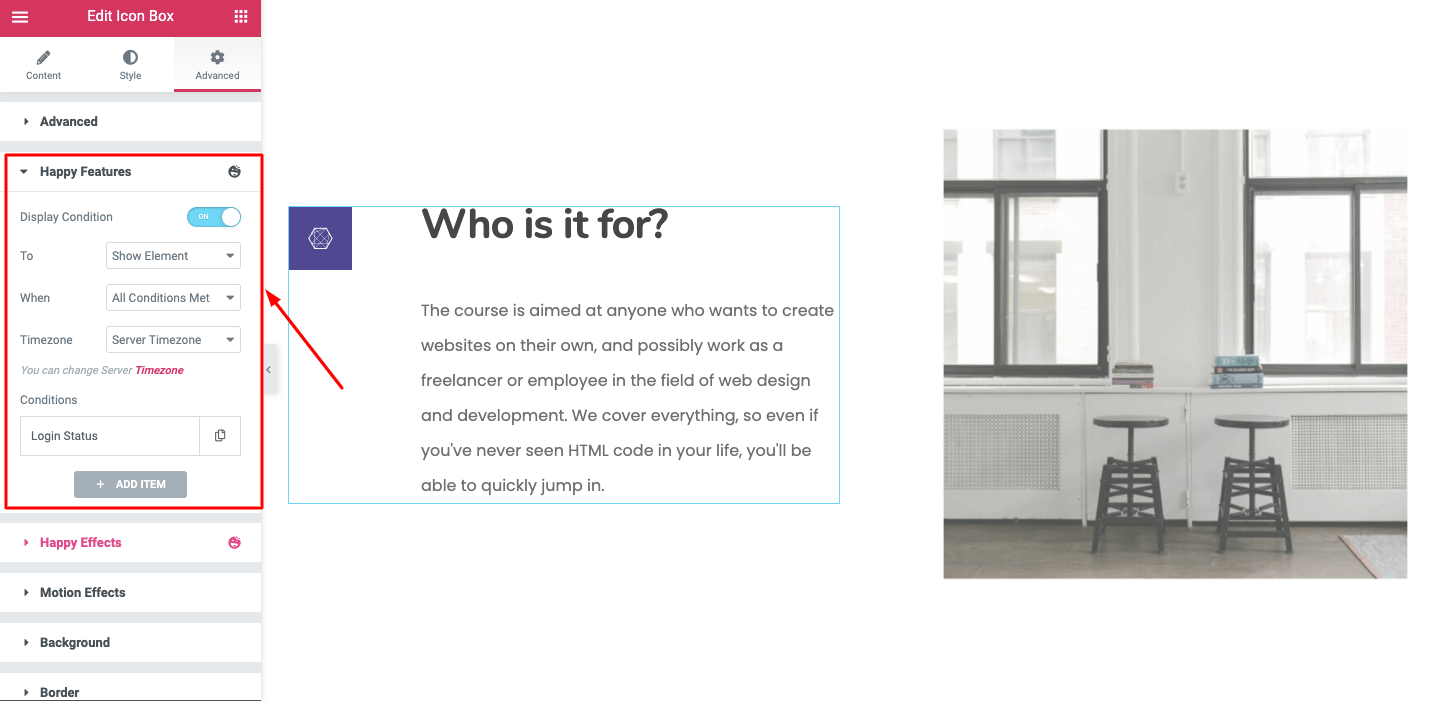
After getting into the Elementor Canvas, navigate to Edit any section → Advanced Tab→ Happy Feature→ Display Condition. Turn on the button.

Let see how you can create a display rule for different events:
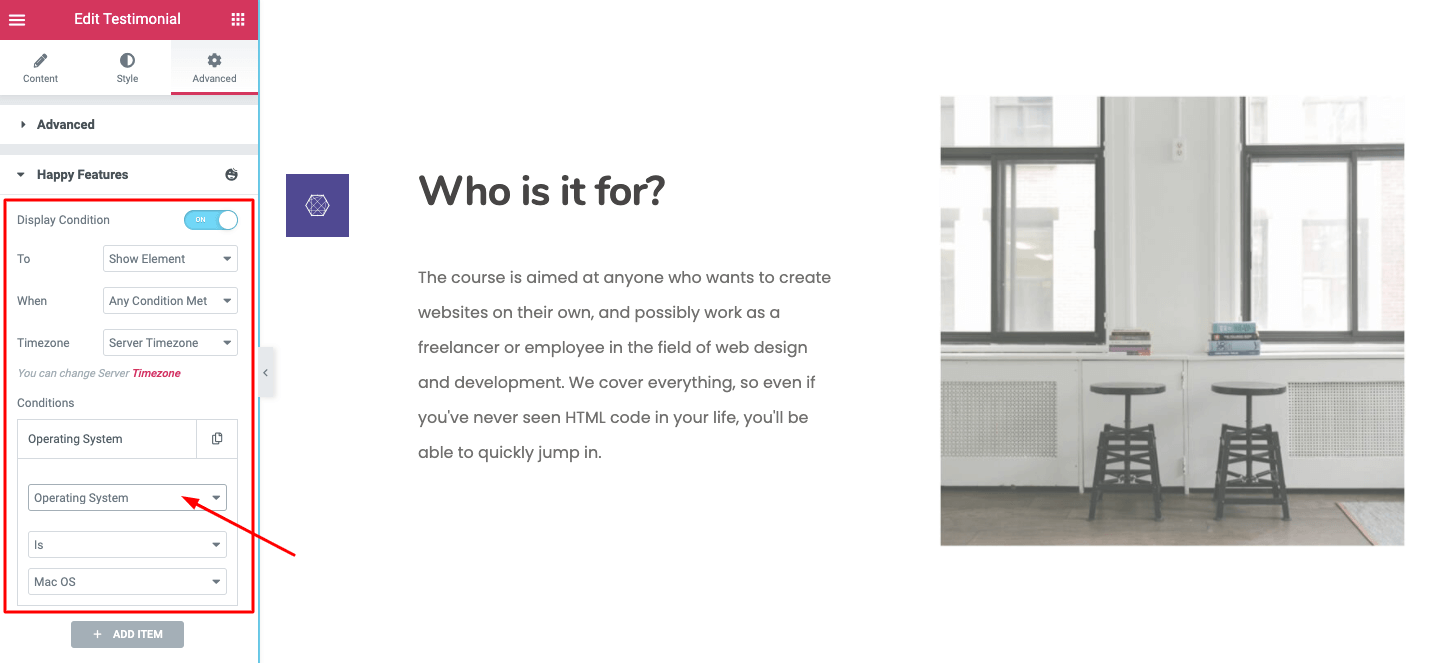
Method 1: Set Conditional Display Based on Operating System
Display Condition allows you to imply conditional rules for displaying the content to any specific operating system. You can represent different website content depending on the Operating System. For instance, you can show an error message while someone uses an outdated browser or operating system that can break your website’s structure.
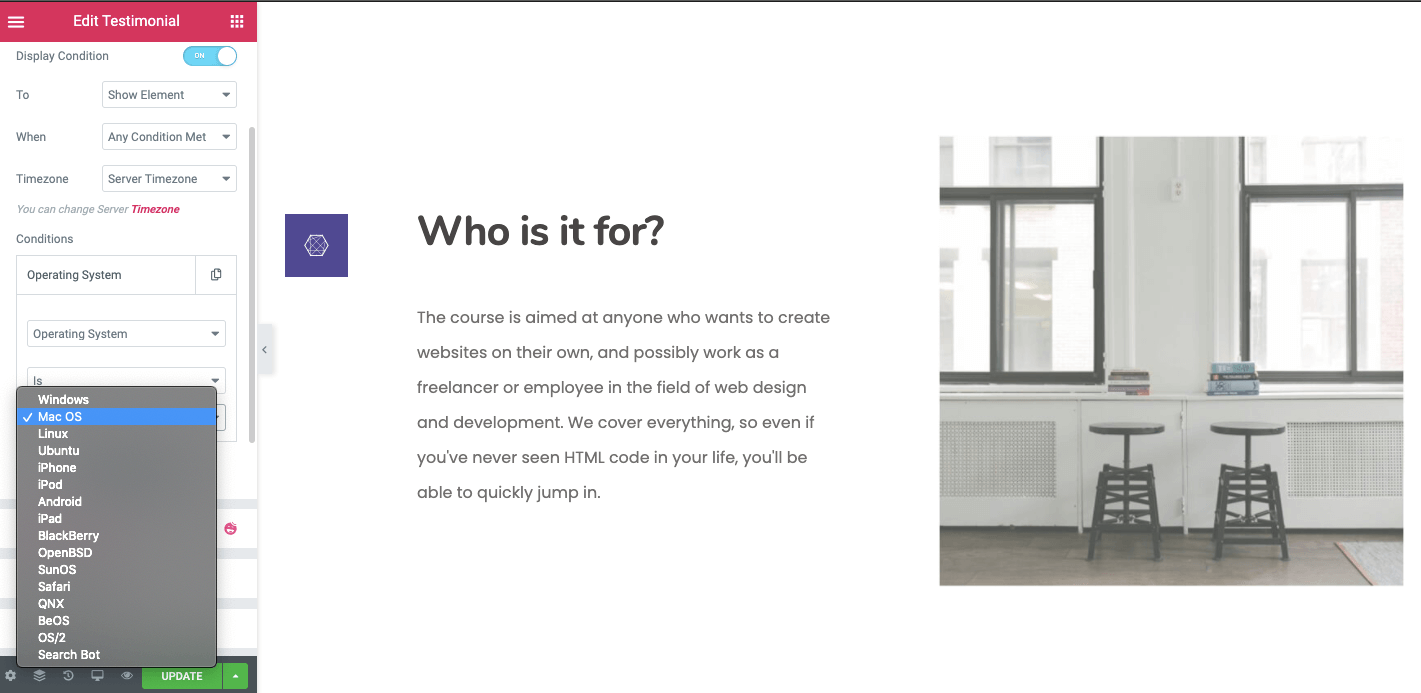
To set this rule- select the Operating System from the drop-down menu. Then update your rule for a particular content:

Here you will get a list of the operating systems to choose from:

Pick the operating system from the list and set your rule for the selected block.
Method 2: Set Conditional Display Based on Logged in Status
Well, you can manage the content based on your visitors’ behavior options. You can use this conditional display rule if you want to show some special content for your logged-in users or provide a special message to your not login visitors.

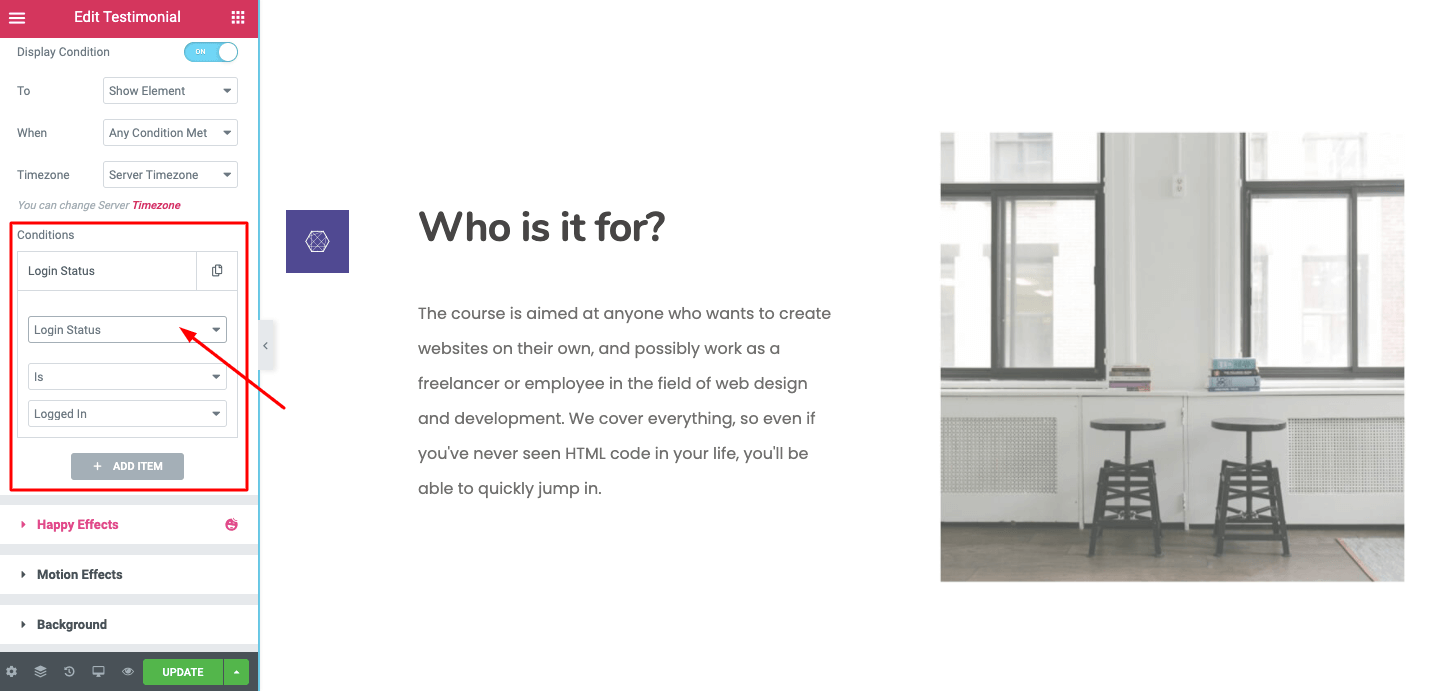
If you want to set a conditional display for who are not logged in, then go to: Condition→ Login Status→ Is not→ Logged in
Alternatively, for the logged-in users, you need to set the rule in this way: Condition→ Login Status→ Is → Logged in
Method 3: Set Conditional Rule Based on Your Website’s User Role
You have the flexibility to manage your website content based on your website’s user role.

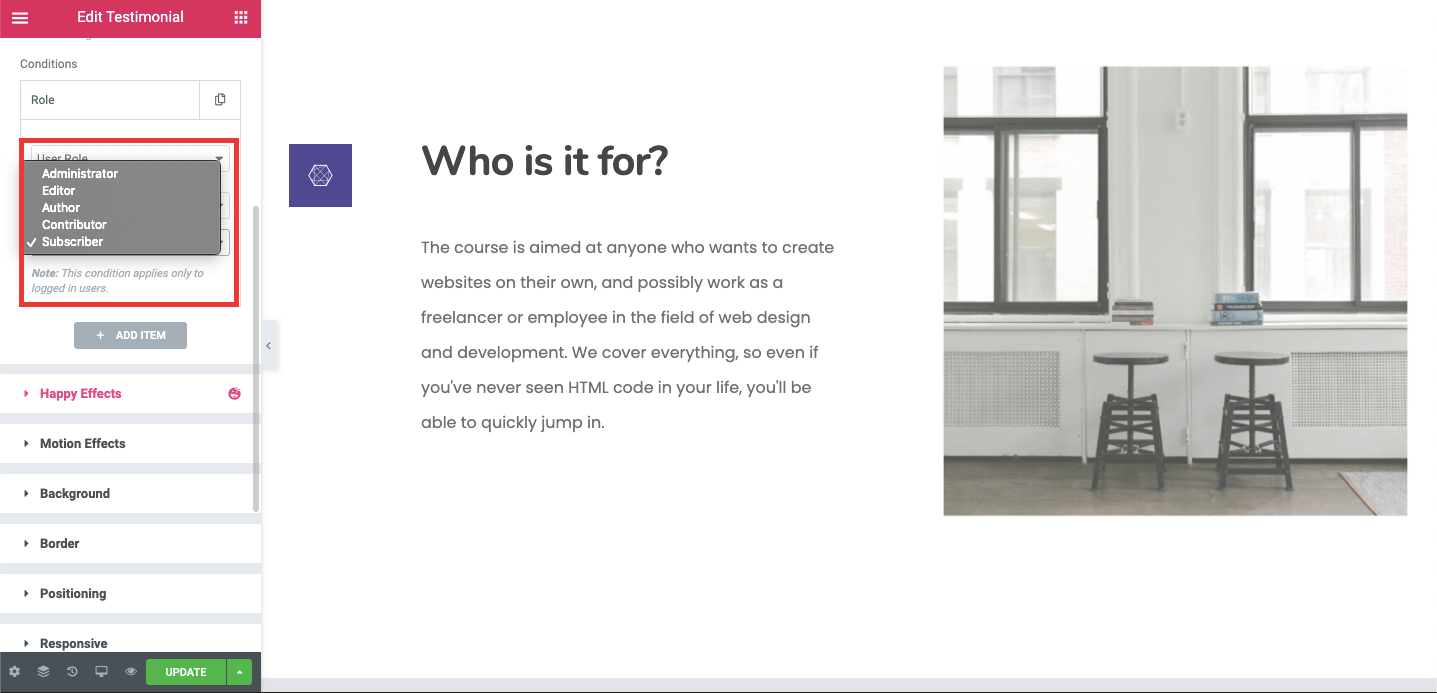
Luckily, you will get a list for different types of users for your website.

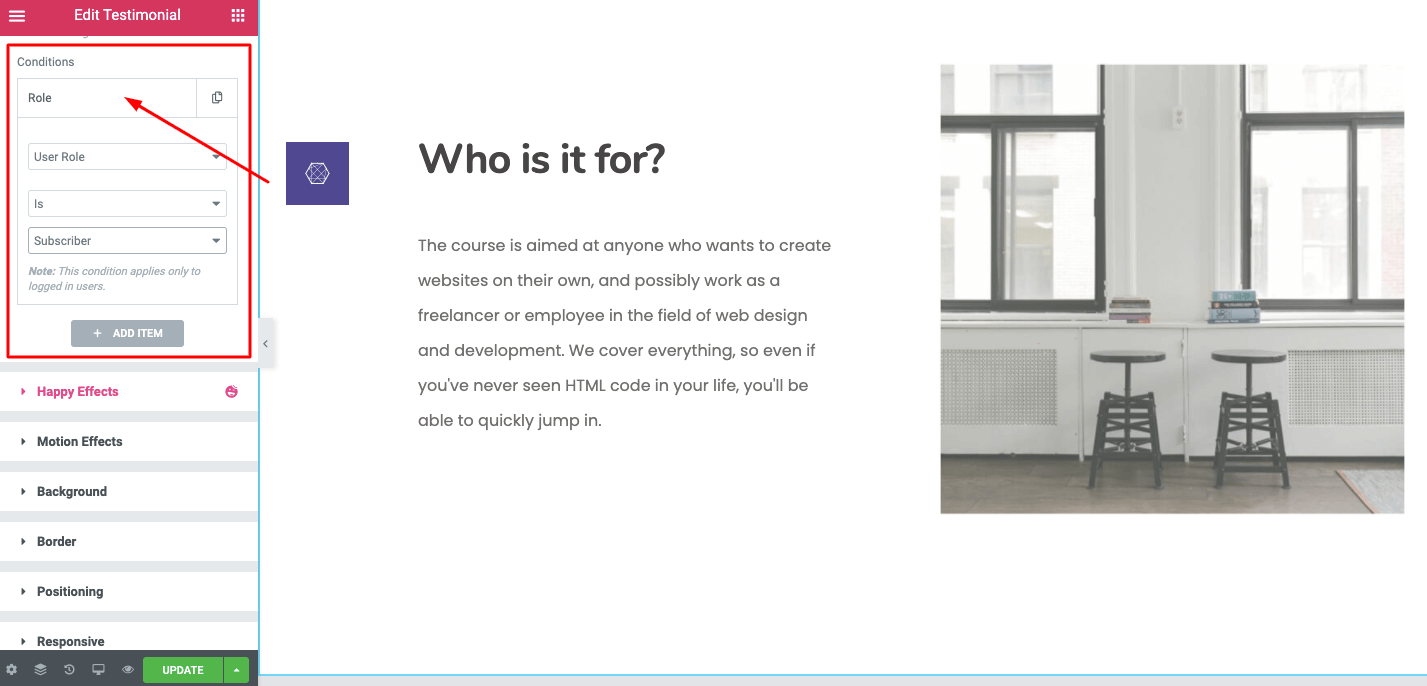
To set this rule you should go: Condition→ User Role→ Is → Subscriber
Also, you will get a special feature here. You can restrict any content for particular visitors on your website.
Suppose you don’t want to show some content to your subscribers. In that case, you have to set the rule like: Condition→ User Role→ Is not→ Subscriber.
So, the content will be available for all users except the subscribers.
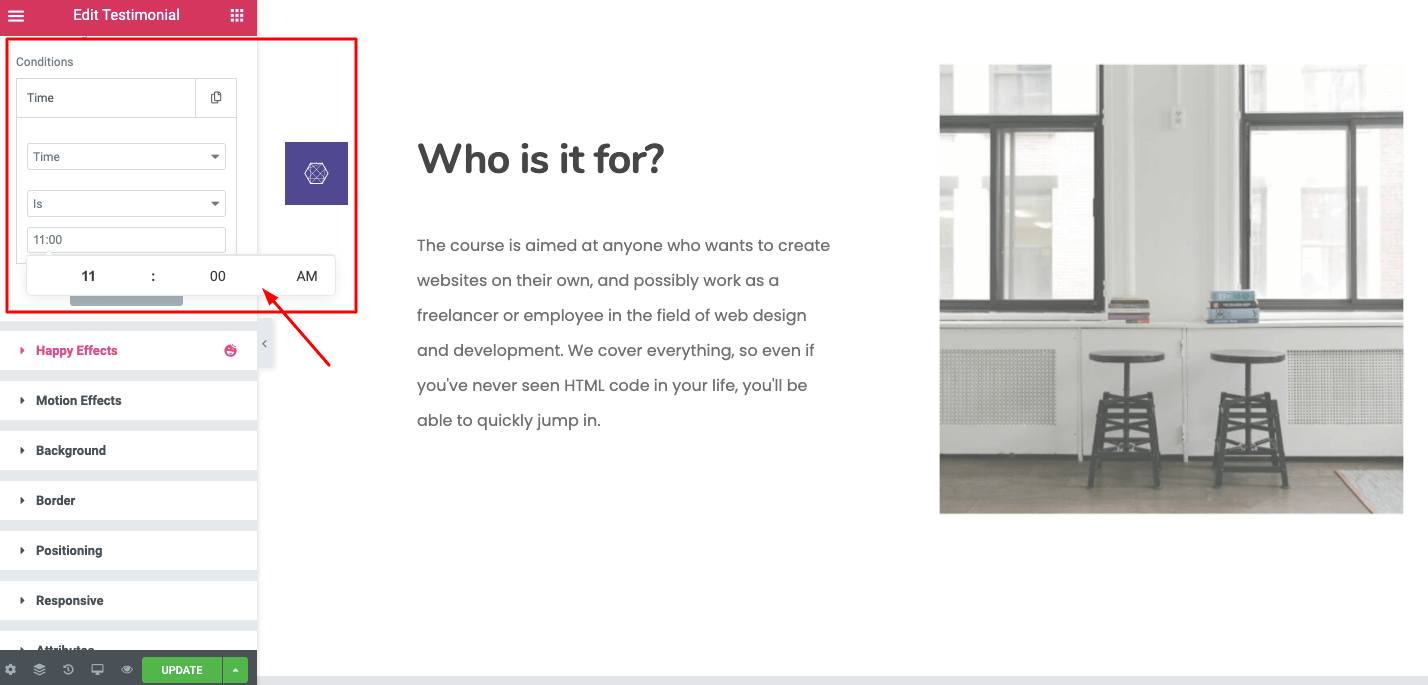
Method 4: Set Conditional Display Based on Specific Time
This feature applies when you must provide a special message for a specific period. It lets you set the time 12Hr time format. The content will be showcased depending on the visitor’s device local time. This feature is truly helpful for such events; if you are running some promotions or hosting a giveaway program for a limited time.

Let’s take an example. Suppose you want to display a message at 11:53 am. Then go to: Condition→ Time→ Is → (11:53 am)
Now if you want to hide the message after 12:00 pm then you have to set another rule like: Condition→ Time→ is not→ (12:00 pm)
So, the content will hide after 12:00 pm.
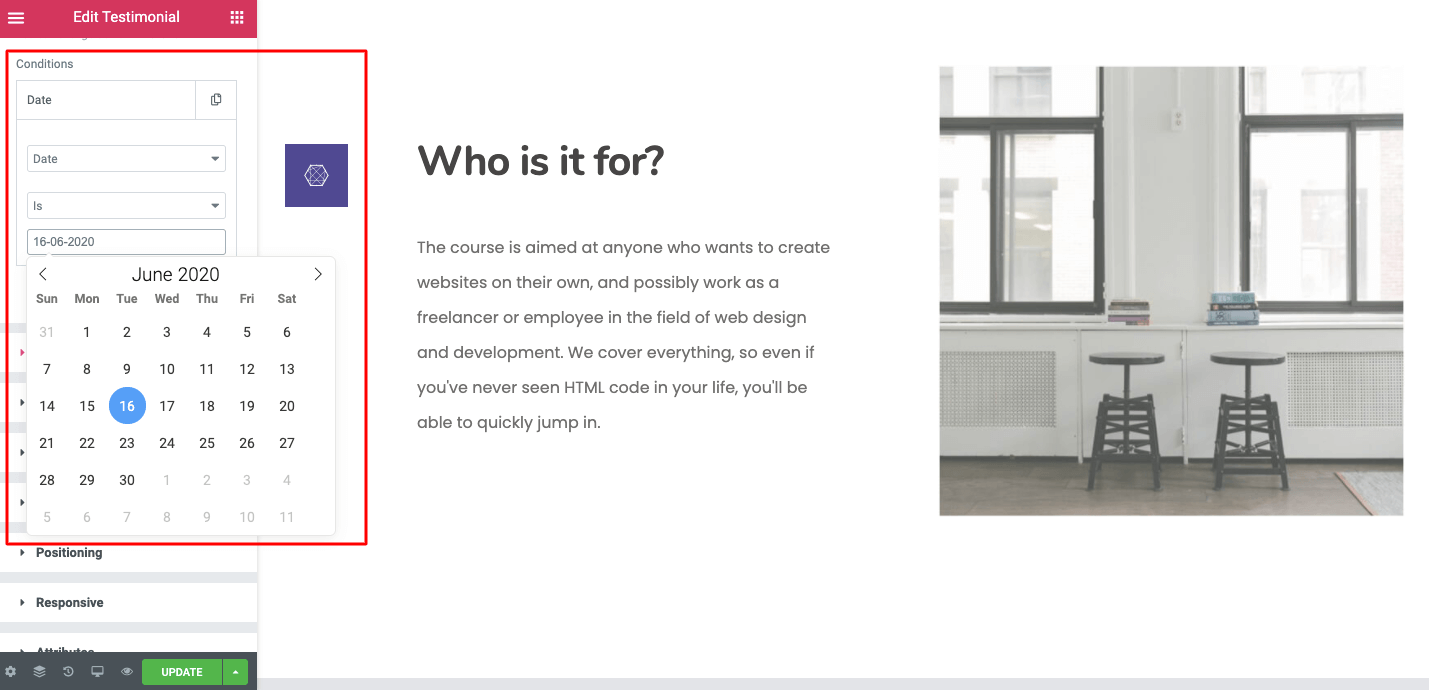
Method 5: Display Content Based on Specific Date
If you want to convey a special message on a specific day then set this rule to your Elementor website. Set the display condition following this direction: Condition> Date> is > (29/02/2020)

Furthermore, you get some more options from the drop-down menu to set conditional rules for your Elementor site. Check the full documentation here.
Level Up Your Elementor Site with Happy Addons
Elementor is a great tool that has changed the concept of WordPress site development overnight. It enables all sorts of users to develop their own sites regardless of their prior technical knowledge. Happy Addons works like the cherry on the cake. It lets you shape your dream website in your preferable way using high-performing design tools.
With HappyAddons you will get several advanced widgets and features to build a highly functional site in no time. Display Condition is such an amazing feature to enhance your users’ experience while visiting your site.
Please share your query regarding HappyAddons in the comments section below.






3 Responses
Having a personalized website is great when you want to stand out from your competition.
Thanks for your comment!