Trying to choose between Gutenberg vs Elementor?
As a WordPress fan, you may have heard these two names a hundred times in recent days. Perhaps use them to customize and operate your WordPress site design and other functionality as well. In that case, you’re already familiar with their ins and outs. But still, if you have some doubts in your mind, this blog will help you out.
However, both products have different unique features and customization options to enhance your site development experience. They have been extremely aggressive in releasing new features and making users’ journey smoother. Based on your requirements, it might push you to go one way or the other.
In this blog, we will compare Gutenberg vs Elementor to show you the real scenario. We’ll start by digging into those features that are mostly the same between Gutenberg and Elementor. After that, shed some light on the opposite and explore what’s different.
Ready to begin? Let’s start comparing.
Gutenberg vs Elementor Page Builder (What’s the Real Difference?)

Gutenberg is a brand new editor introduced in WordPress 5. Previously, you need to write inside a big content editor. And there including different content types was a little bit troublesome. In Gutenberg, everything is a block. By using individual block types you can easily include any type of content into your site.
Gutenberg is an important step forward for WordPress. Gutenberg enables WordPress to build content layouts, not just write articles. It is one of the many transitions happening in WordPress toward a more simplified user experience
Zack Katz, speaking at WordCamp Denver 2017
Elementor, on the other hand, is the most popular website page builder that has changed the concept of WordPress site development overnight. It enables all sorts of users to develop highly functional websites regardless of their prior technical knowledge.
Elementor is a WordPress page builder that has taken WordPress web design by storm. It has the deepest feature set, yet is very easy to use and master. Elementor is the most full-featured free page builder. There is also a Pro add-on to add additional developer features.
Adam, WPCrafter
Gutenberg introduced a better version of the content editor inside WordPress to help users create posts and pages with more flexibility. Whereas Elementor has made the entire web development process easier for everyone without knowing any code.
How Gutenberg Takes Content Editor One Step Ahead

Gutenberg is mostly known as a block editor that has transformed the editing experience in WordPress. Take a quick look over its unique features & functionality:
- Gutenberg offers such perfect compatibility with mobile
- Apply design and do different styles quicker that previous
- Introduce more features for writers and make blogging easier
- allows users to embed the reach content like YouTube video, Facebook, Twitter posts, and Instagram pictures to the page instantly
- Include required blocks directly from a drop-down menu
- Get a quick overview of the content structure from the top left menu
Undoubtedly, this new block editor enhanced the blogging experience allowing a number of new features and attributes.
How Elementor Changed the Era of WordPress Web Development

Let’s see the reasons which established Elementor as one of the most popular platforms for website building.
- Rich ready template library to build stunning site in minutes
- Requires no coding to develop a highly functional website
- A number of helpful widgets covering almost all type of website content type
- Seamless integration with other popular WordPress plugins like- WooCommerce, Multivendor marketplace solution, WP ERP, etc.
- Active users’ community- ready to share the latest news or solve a query
Under the hood, this WordPress plugin lets you add advanced styling, layout, and design elements to your WordPress content. And all you can do is simply use visual drag and drop editor.
Gutenberg vs Elementor: Do They Share Anything in Common?
Though there are still some big differences, Gutenberg acts more similar to page builders than the previous WordPress TinyMCE editor (AKA the Classic editor).
To start things off, let’s explore how Gutenberg and Elementor overlap.
1. Gutenberg and Elementor Both Support Individual Content Blocks
With the old WordPress editor, you need to write inside a big text field and include everything in that same rectangle place. It feels congested while adding different types of content to the same post or page.
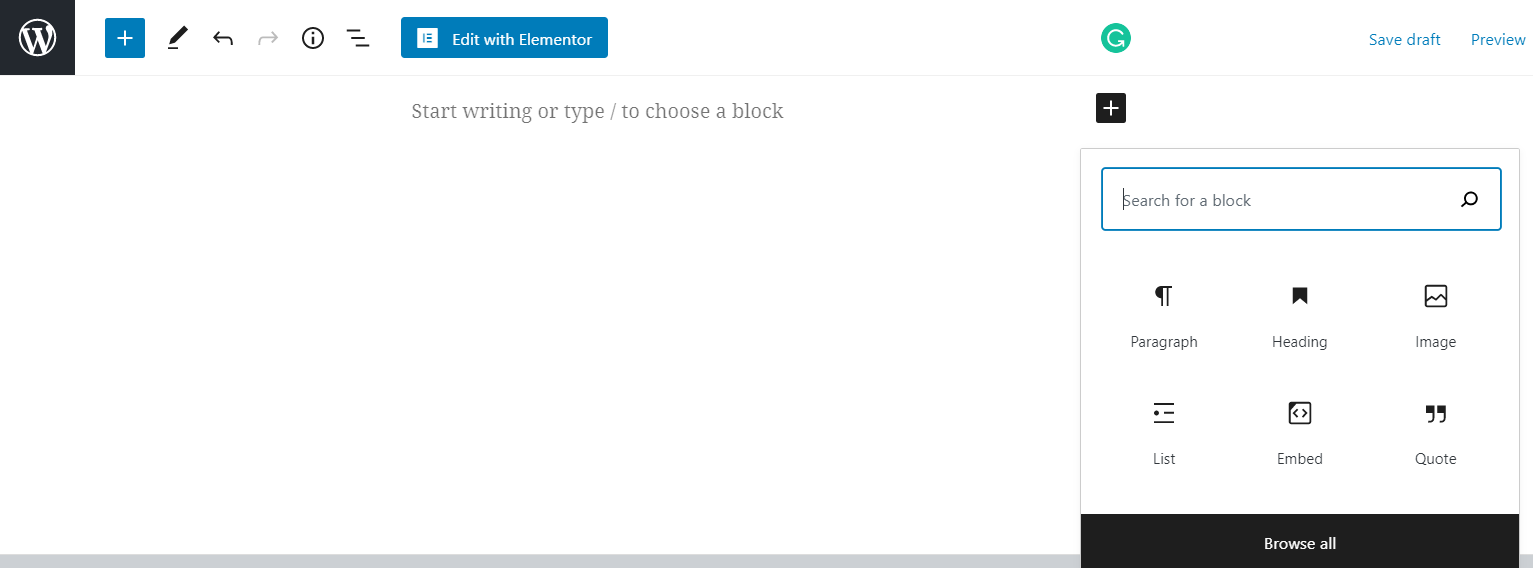
But Gutenberg has introduced a better approach providing separate blocks for each individual piece of content. For example, an image is a separate block, a paragraph or heading is a separate block, a button is a separate block, and so on:

On the other hand, page builder like Elementor also works on similar conviction using different terminology. Here you will find a number of widgets to introduce a particular content type into your design.
Perhaps, there are available a large number of add-ons with diverse widgets set to extend your design capability. Even so with a large number of Gutenberg block plugins, you can easily broaden Gutenberg’s default collection of blocks.
Consequently, the gap in widget availability is much smaller than you’d expect, and will probably continue to decrease as Gutenberg grows.
2. Flexibility to Create Custom Layouts
Previously, creating a custom layout was so complicated with the old classic editor. For instance, you need to use shortcodes to add multiple columns to your page.
Gutenberg simplifies this manner by adapting page builder features apparently. Now you can create your own custom layouts adding a new column block. It allows you to nest other blocks as well inside the same space.

Elementor comes with the aim of letting users customize every tiny detail of the website. As we mentioned above, this page builder offers plenty of widgets including several design options. Using these features you can easily create a custom WordPress layout in the shortest possible time.
3. Including Third-Party Add-ons
When it comes to third-party addons, both Gutenberg and Elementor support a wide range of add-on plugins to extend their core functionality.
According to your requirement, you can install external plugins to broaden the Gutenberg block list. It will simplify your working procedure inside WordPress. However, using third-party Gutenberg extensions, you can actually get pretty closer to page builders like Elementor. Also, get more design flexibility
Talking about Elementor- it offers an API allowing developers to build third-party add-ons. HappyAddons is a powerful Elementor addon that creates a huge buzz within a short time period. With this advanced design tool, you can explore even more design potential and extend the core plugin even further.
Key Difference Between Gutenberg Vs. Elementor Page Builder
From the above discussion, we can easily say that Gutenberg indeed acts a lot closer to a page builder than the WordPress classic editor. Though there are so many similarities in functions still they perform individually in their development stages and have different focuses.
The biggest difference between these two editors is quite perceptible- Gutenberg comes as the default content editor in WordPress whereas Elementor is a third-party plugin you need to install on your WordPress site.
Let’s explore some more differences between these two:
1. Backend Vs Frontend Editor
Gutenberg is a backend editor. While updating your content, it gives you almost the same overview that your content will look like when you preview it. But still, visualize the actual view you need to click the preview button.
On the other hand, Elementor has a front-end editing feature so that you can see the changes live without saving the page. It gives you a real preview instantly of your page as you edit it.
2. Drag & Drop Features
Both Gutenberg and Elementor have the drag-and-drop feature. But Gutenberg limits just letting you add blocks and move them up and down. Here, you can’t resize their height & width, create blocks inside other blocks, or customize complex layouts using columns and rows. But you can include blocks easily and drag them anywhere you want.
However, with Elementor you can go a little further indeed. It also gives you the flexibility to drag and drop blocks/widgets. In addition, you can adjust their height and width, add blocks inside other blocks, and even design a complex layout using columns.
3. Theme Styles Compatibility

Gutenberg doesn’t override your theme styles and settings. You can customize your blocks with the custom CSS but the overall look of the page completely relies on your chosen WordPress theme.
Inside Elementor, you can also work with your theme style. Alternatively, you can override the theme’s styles if you want. Here, you’ll get full control over your design layout. So, it’ll be super easy to create a custom page layout using Elementor.
4. Formatting and Styling Options
Gutenberg blocks provide a number of styling and formatting options to upgrade your content presentation. In addition to this, you can add your own custom CSS for a block to personalize the design.
Elementor, on the other hand, gives you the full control to take over a page and customize all the elements. Besides basic settings like changing colors or fonts, it allows you to modify image styles, change background colors, apply gradients, resize elements, and more.
5. Widgets and Blocks

Gutenberg supports a wide range of default blocks that helps you to add all the commonly used content types into your page or post. You can also save the blocks and reuse them on the other posts, even on other WordPress websites too.
This block editor has a powerful API so plugin developers can create their own customized block as well. Popular WordPress plugins come with their own Gutenberg blocks to give you extra facilities.

Similarly, Elementor facilitates you with many useful widgets to design your website seamlessly. You can use premade templates or blocks to customize your website instantly. Moreover, you have the option to save individual blocks, rows, or the entire template to reuse later.
6. Content Layout vs Page Design
In Gutenberg, you have the freedom to customize your content in your own way. However, it lets you use columns, tables, and full-width cover images. But the core layout of the page will remain the same. It means you can’t change the overall look of the page including headers, footers, sidebar, and others.
However, Elementor offers you the flexibility to break out the theme layout and give it a unique flavor in your own way. Besides adding new content, you’ll get a decent set of design options for each widget and block.
Will Gutenberg Replace WordPress Page Builders?
After launching WordPress with Gutenberg as its default editor, the biggest question arise in people’s minds-
Is Block Editor going to replace Page Builders?
Well, this answer will be tricky in some way. Currently, both these editors have a different user base and operate individually. Undoubtedly, Gutenberg is a better content editor than WordPress previously had/has. But we can’t say it’s a replacement for a page builder like Elementor.
So, stop debating on this topic and do constructive discussion to create a better space to work inside WordPress.
The battle between Gutenberg vs Elementor will continue, and in one sense it’s beneficial for the users. As it influences them to bring useful features regularly.
Places Where Gutenberg Excels
Gutenberg is a great option if you:
- Need to include content that fits inside your theme: As you have already said Gutenberg pulls from your theme’s default style. So your content should fit perfectly with your theme’s look.
- Want a simple layout: You can keep it simple and for a more complex layout use any third-party extension. Though it’s a little bit hard to match a page builder’s layout because Gutenberg doesn’t have a visual design option. And you are not eligible to adjust the spacing for individual blocks.
Places Where Elementor Excel
Elementor is a great option if you:
- Need full alignment control: Elementor gives you the flexibility to adjust the position of every single element.
- Plenty of design & style options: You’ll find a bunch of widgets and an individual set of design options to customize those widgets accordingly.
- Make your content mobile-friendly: A lot of people browse the internet from mobile nowadays. Hence it’s important that your website works seamlessly on all screen sizes.
The good news is: you don’t have to choose just one!
Like other page builders, Elementor also integrates with Gutenberg. It means rather than competing on Gutenberg vs. Elementor, you can use these two editors simultaneously on your website for content editing. So that you can customize your page design with extreme ease. Also, update your page content effortlessly using WordPress default editor.

Simple solution- use Gutenberg when it makes more sense, alternatively bring Elementor in the scene when it makes more sense.
Final Verdict on Gutenberg vs. Elementor
Discussing Gutenberg vs Elementor is like comparing two superheroes. Both have significant merits rather than demerits. Telling which one is better is extremely difficult. If Gutenberg wins one area of expertise, Elementor rules another part of flexibility.
Gutenberg is a blessing to those WordPress users- who aren’t familiar with padding and margins, want a simple way to add buttons, tables, and other elements like these, or intend to apply different styles to individual blocks, etc.
Whereas Elementor gives you full control over designs, formatting, spacing, and others. Also, you can use a pre-built template to lessen the workload. It’s easy to customize the theme’s default styling and create unique designs in minutes.
Therefore, it can be said that there is no clear winner in this contest. Better try to understand their proficiency in a particular area indeed!
We hope this article helped you understand the difference between the Gutenberg block editor & Elementor page builder. Still, if you have any questions or difficulties choosing between these two editors for creating content, you can share them in the comment section below.








10 Responses
hi there . i used both gutenberg and elementor and think elementor is better and more flexible but i think guntenberg is cheap and better resualt for seo and finaly i use gutenberg because seo is more important for me.
Hello Hatami,
Thanks for sharing your views. You are right; it largely depends on the purpose you want to serve.
Cheers 🙂
Give me information about page builders and site speed – now it’s very important that you are fast. We sometimes even have to delete fonts. Excessive CSS is one of the problems of page builders.
Thanks for sharing your opinion.
Hi @Dariush Zamani
Gobinda here from team HappyAddons.
You can have a look at this article, here we have covered font and CSS optimization.
https://happyaddons.com/how-to-speed-up-elementor-website/
Also, follow this best practice of creating less DOM-free web pages.
https://www.youtube.com/watch?v=QURAUu8TPl0&list=PLZyp9H25CboFg7tA0J3ksRf7gjOsrW1Ot&ab_channel=Elementor
Thanks.
This is clear explanantion. But day by day, Gutenberg becoming more handy, user friendly and very lite compare to Elementor. I prefer to use Gutenberg
Wow sounds interesting.
We are not against Gutenberg editor though. Thanks for stopping by.
Regards,
Gobinda
Product Coordinator | Team HappyAddons.
Thanks for this article. Curious how people feel about Gutenberg with the latest upgrades and integrations this year. Feels to me like it is overtaking Elementor, especially since it is much lighter on code and faster.
🤭 Thanks, Jim. But we can’t say anything else here because we love elementor very much. 😬
Regards,
Team HappyAddons for Elementor.