Gone are the days of checking page after page to discover someone and make a decision. Employers and clients these days prefer to see everything you have done, your work process, thoughts, interests, and more.
A traditional CV simply can’t handle it. Here comes a Portfolio Website to the rescue.
A portfolio website helps you present yourself to the world in a smart way. A way that you wish for and your employers/clients want.
Now you can ask, how can I create a portfolio website in WordPress for myself, or where should I start from?
Good news for you! Today, it’s not something that requires hard work or too much time. In WordPress, you can build a website in minutes. There are solutions like Elementor & Happy Addons with thousands of pre-built templates to give your site a professional look with ease.
Without further ado, let’s take a look at how you can easily create a portfolio website in WordPress. But here’s a simple question.
Why WordPress or Elementor and Not The Others?

WordPress has provided lots of facilities in recent years to easily build the professional website you need. Regardless of your niche, you can easily find useful website design materials from WordPress. That’s why it’s empowering almost 34% of the world’s internet.
Apart from that, Elementor is the most dominating visual website page builder that comes across with lots of unique features & facilities.
Despite having all the unique features in Elementor, you may look for some more customization opportunities in some cases. In our opinion, Happy Addons can make your hands more powerful with some extremely unique yet efficient design tools.
How to Create a Portfolio Website in WordPress (Easy User Guide)

However, now we’re going to learn how to create a portfolio website using Elementor & Happy Addons.
Here are the pre-requisites to create your portfolio website in WordPress:
- A WordPress site
- Elementor (Free)
- Happy Addons (Free & Pro)
- Envato Elements (Optional)
Do make sure first that you’ve successfully installed WordPress, Elementor & Happy Addons. Now, follow the below instructions step by step.
Related article: How to build a professional website with Elementor & Happy Addons
Add a Header to Your Website
This is the very first step of this tutorial. A website header is the most engaging part. Most often, people or visitors see the header at first and then enter or browse the website. The header usually consists of social icons, essential links, page navigation, and more.
Luckily with Elementor, you can do it easily even if you have no programming language knowledge. And the interesting part is, you don’t need to create separate headers for each page. So it’s really super easy to create a header using Elementor.
Note: Creating a header and footer are the same procedure. So you can also create footer following the tutorial belowChoose an Elementor Template or Theme
Now, after the header, your next move is to choose a perfect template or theme for your portfolio website. Fortunately, in the Elementor template library, there are tons of available resources. In fact, you can choose the best one just in a few clicks.
Okay, let’s see how you can add a template for your site.
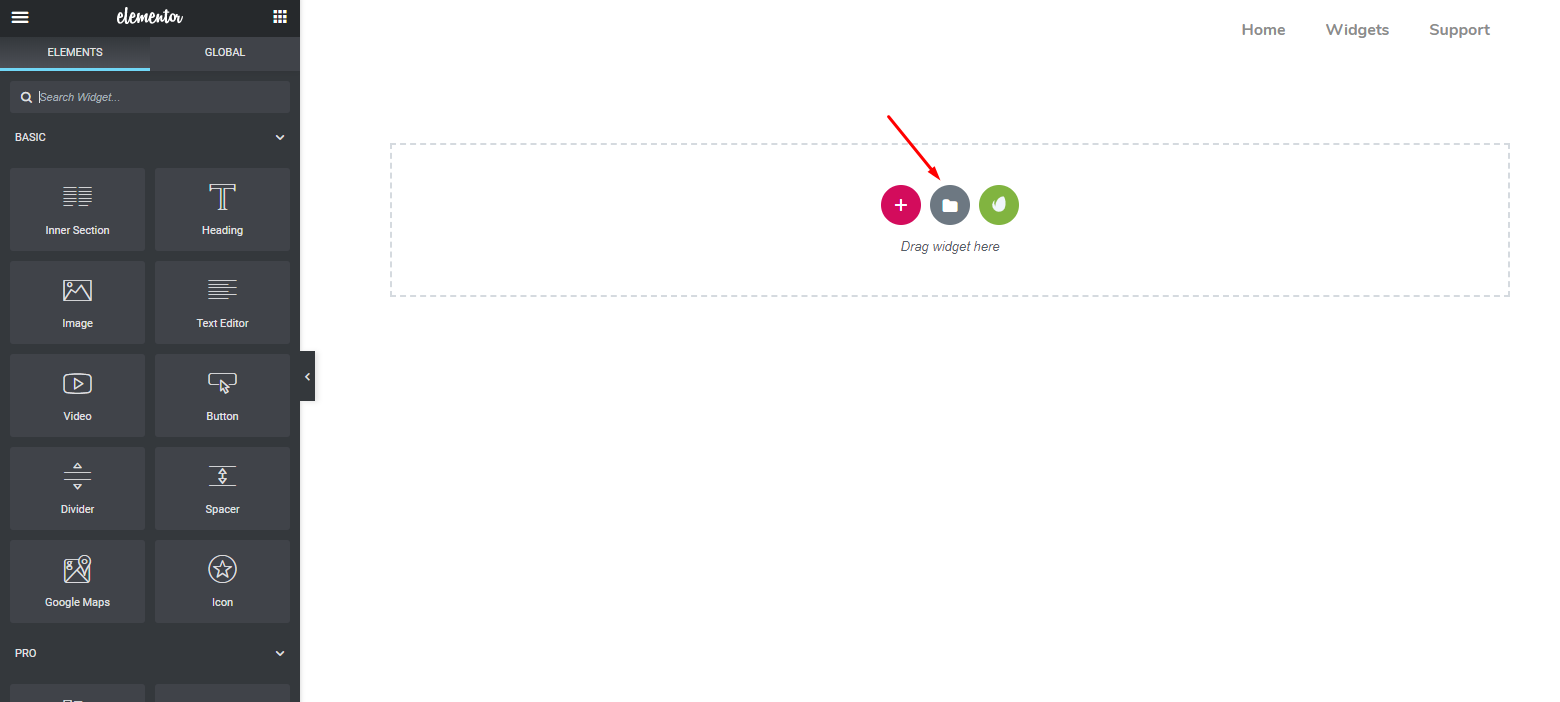
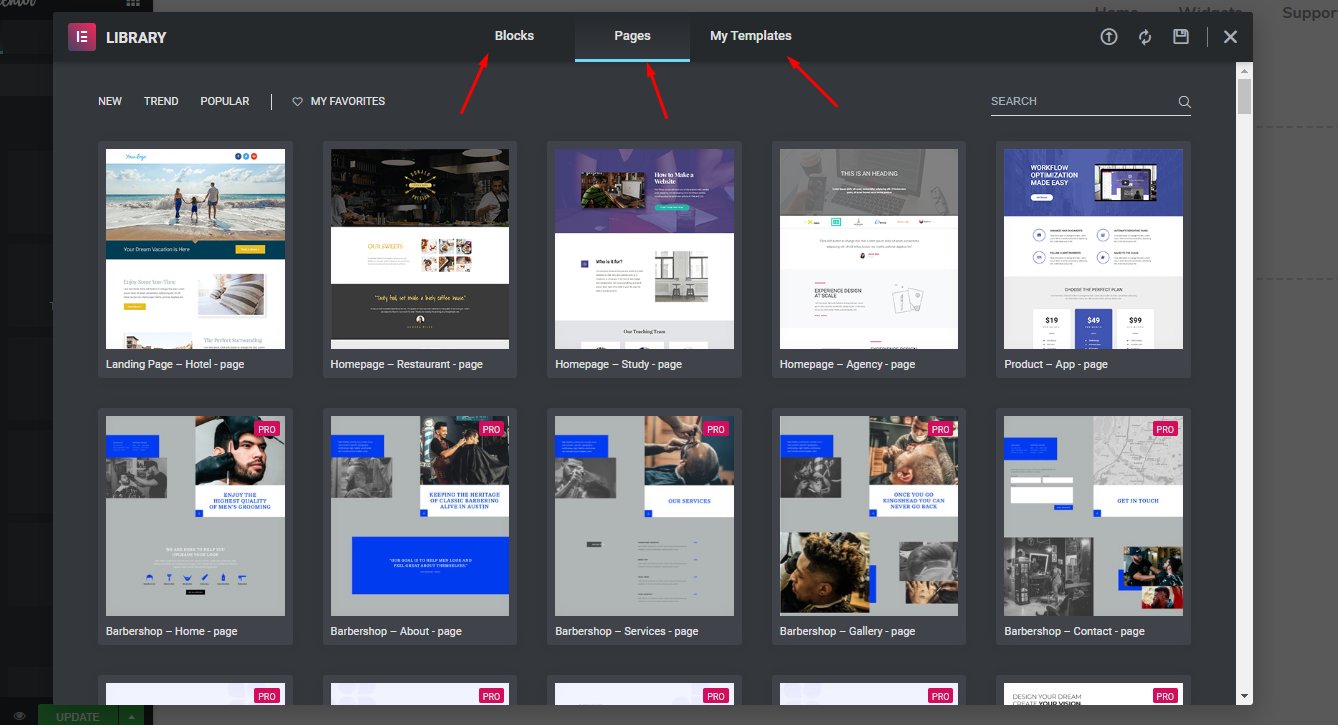
First, open the page that you’re looking to design. And then click on the ‘Folder’.

You’ll find plenty of available resources here. As you can see blocks, pages, and my templates.
- Blocks: You can choose different sections from here. For example, the header part, footer part, hero banner, maps, forms, etc.
- Pages: Here you can select the whole page where all the elements are available at large.
- My templates: If you customize any section or want to keep it according to your style, you can save it as my templates.
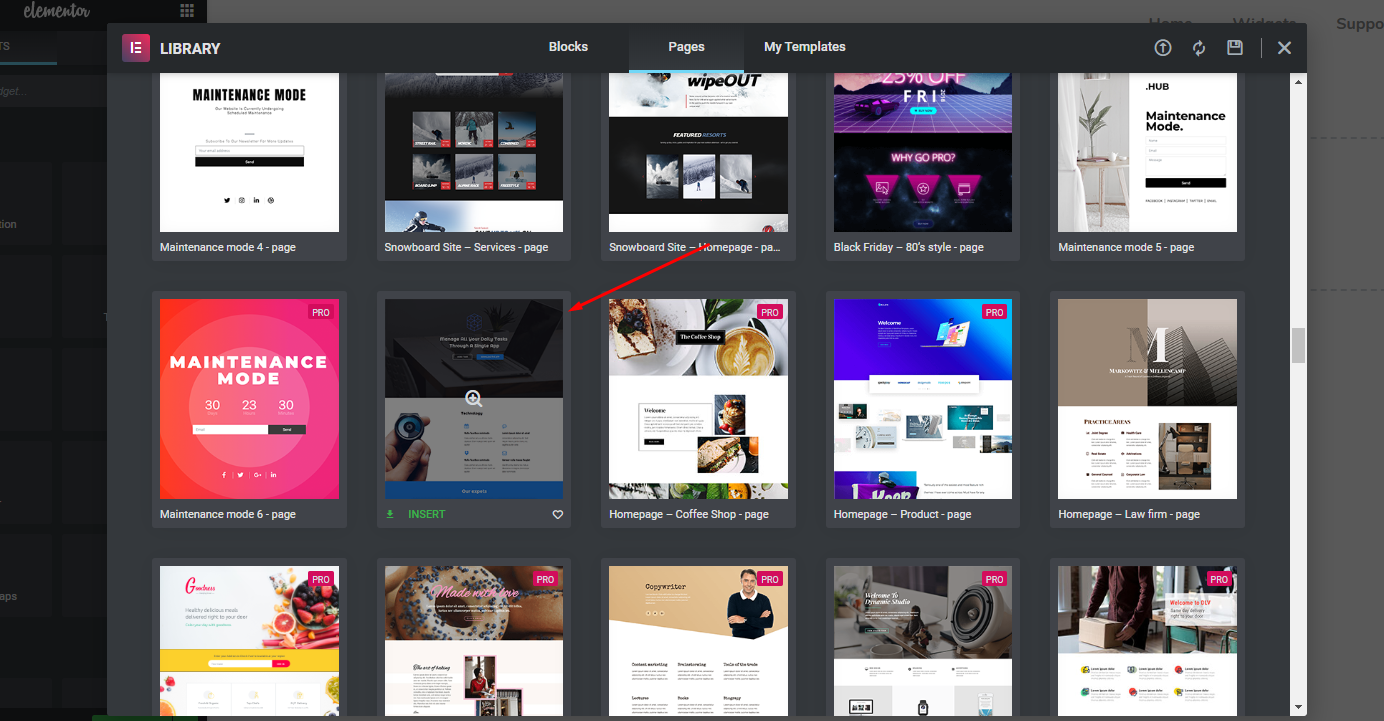
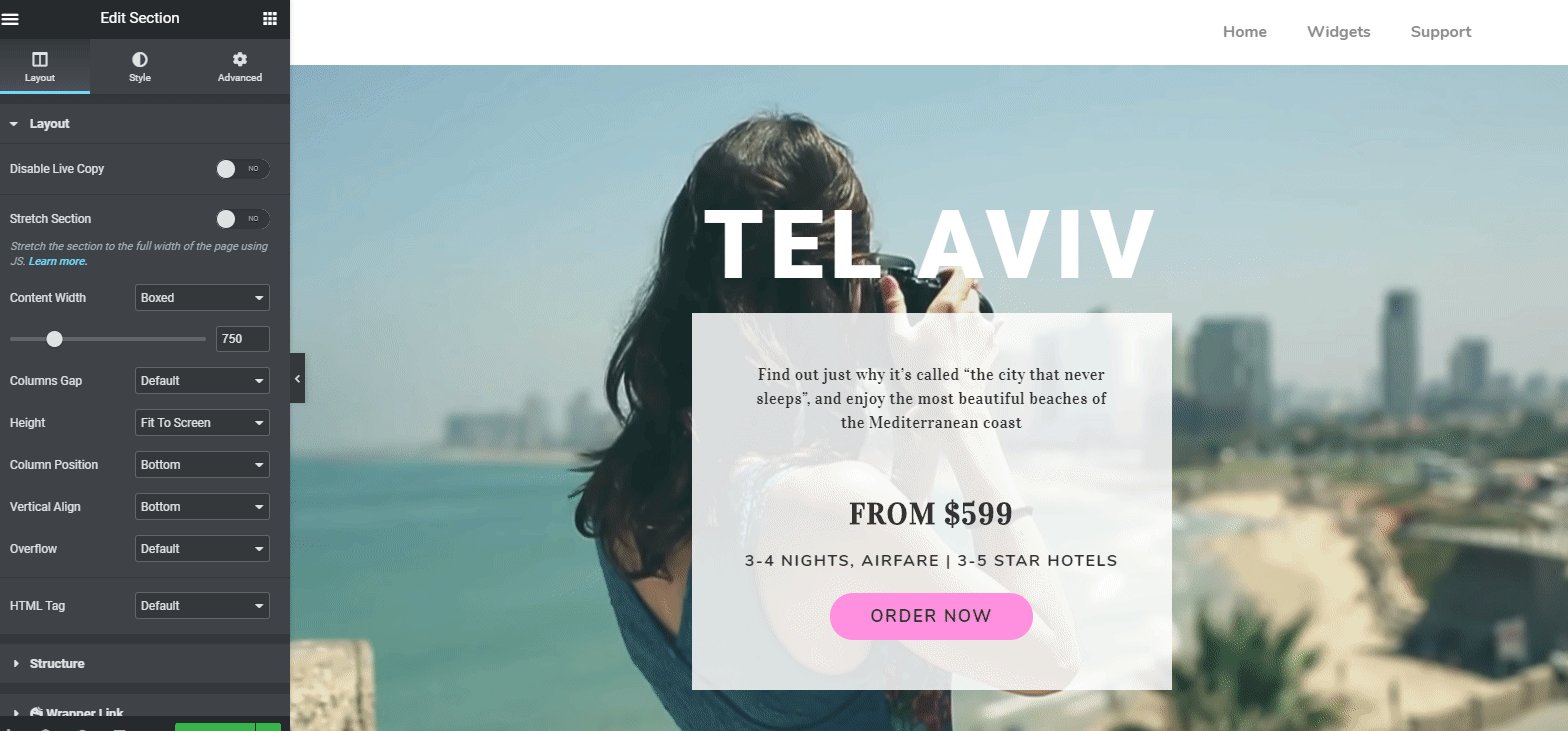
Now you can choose the suitable one for your website. Today, we choose the following one.

So after adding the template, your page will look like below:

Note: We will customize this template step by step to make it a professional-looking portfolio websiteCustomize the Template for Your Dream Elementor Portfolio Site
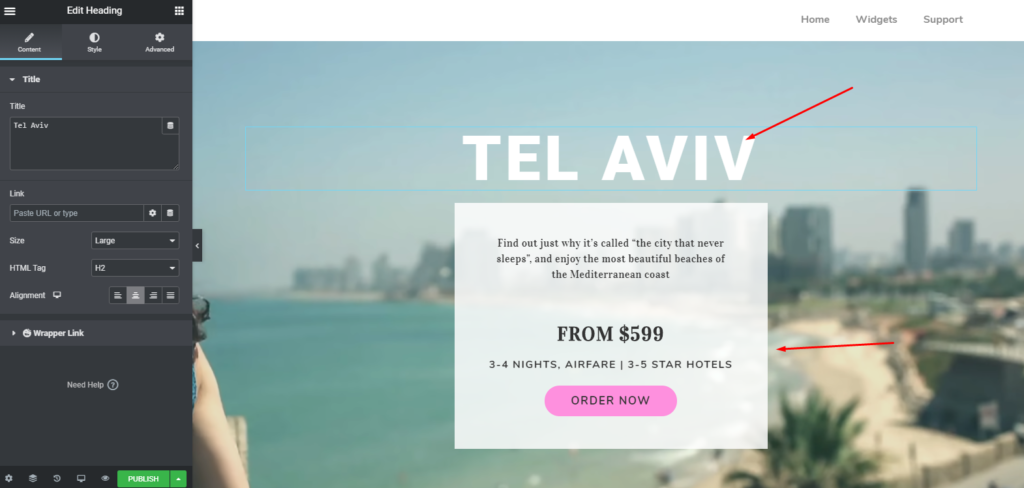
Now, you’re ready with the template. You can either stay with the current template or customize it according to your design needs. If you want to change it, you can do that easily, step by step.
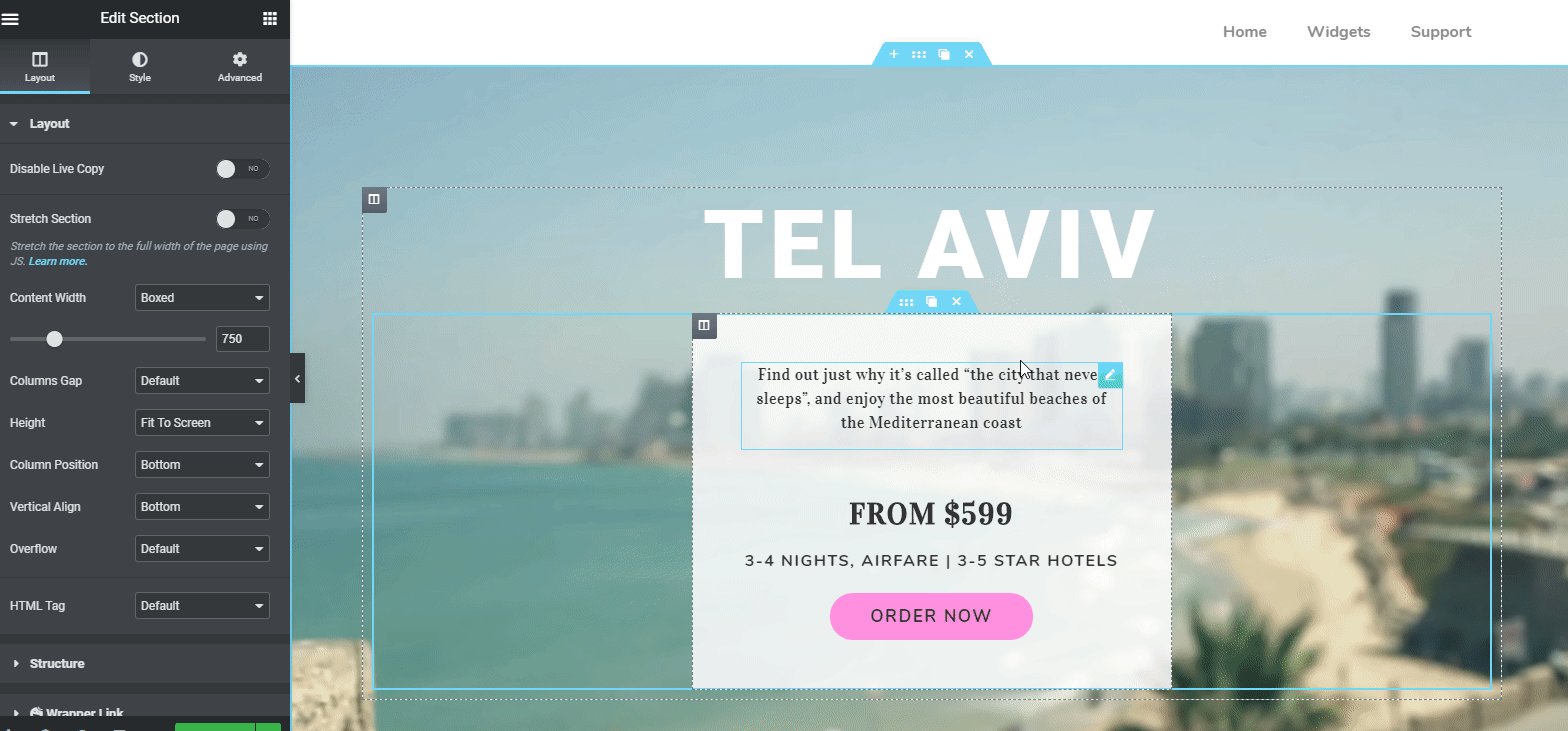
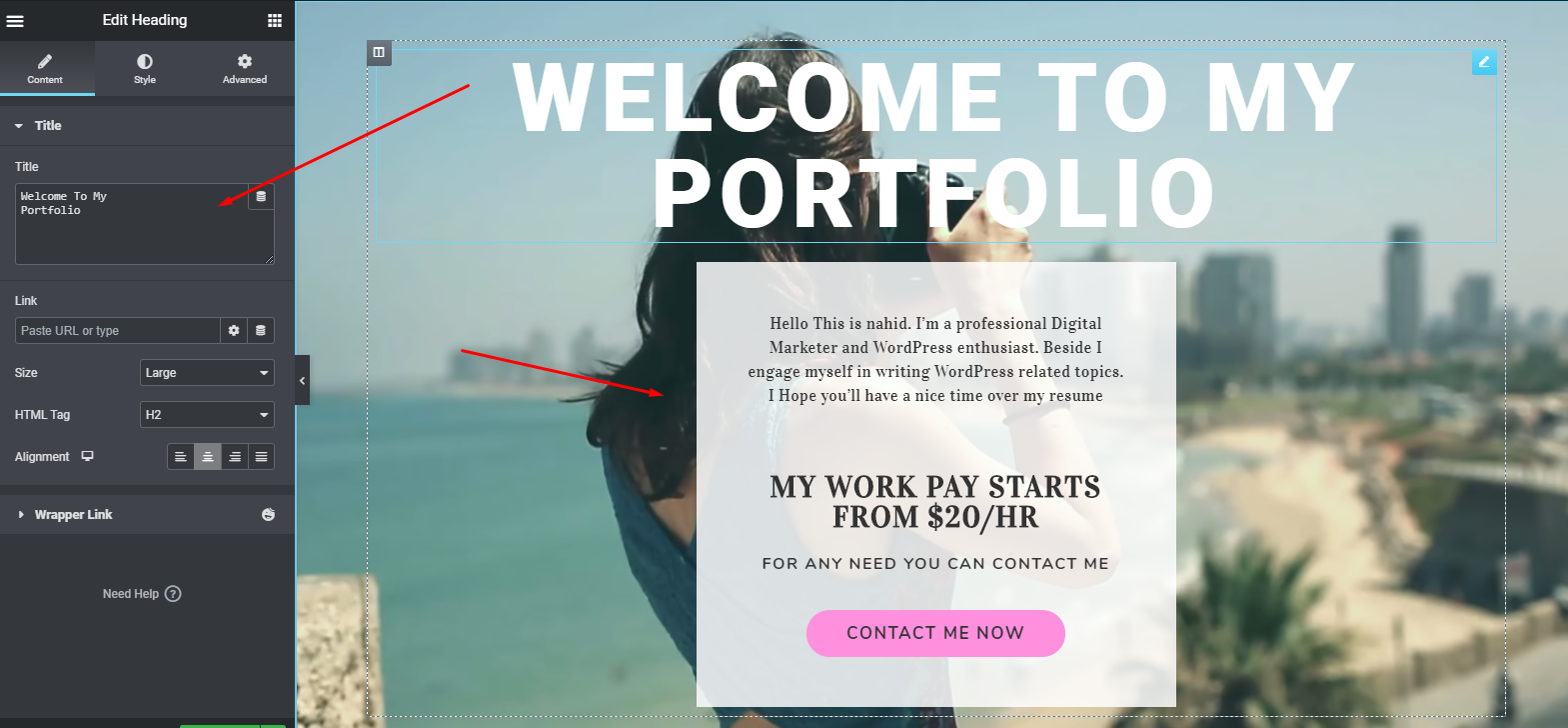
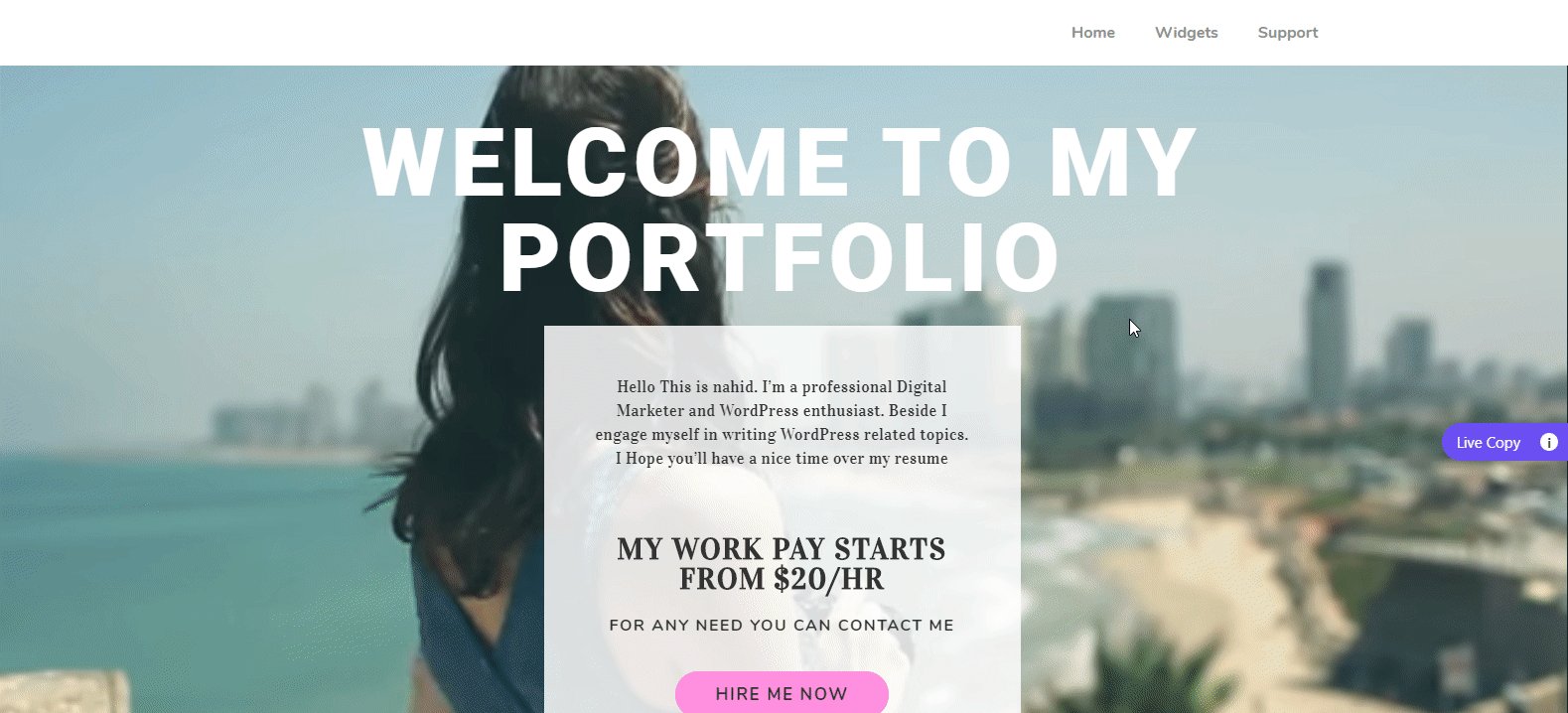
However, if you want to change the title on the header part, click on the ‘Marked area‘. Immediately, customizing options will be available on the left sidebar of the screen.

After editing the header part, it will look like this?

Adding or Customizing ‘About Me’
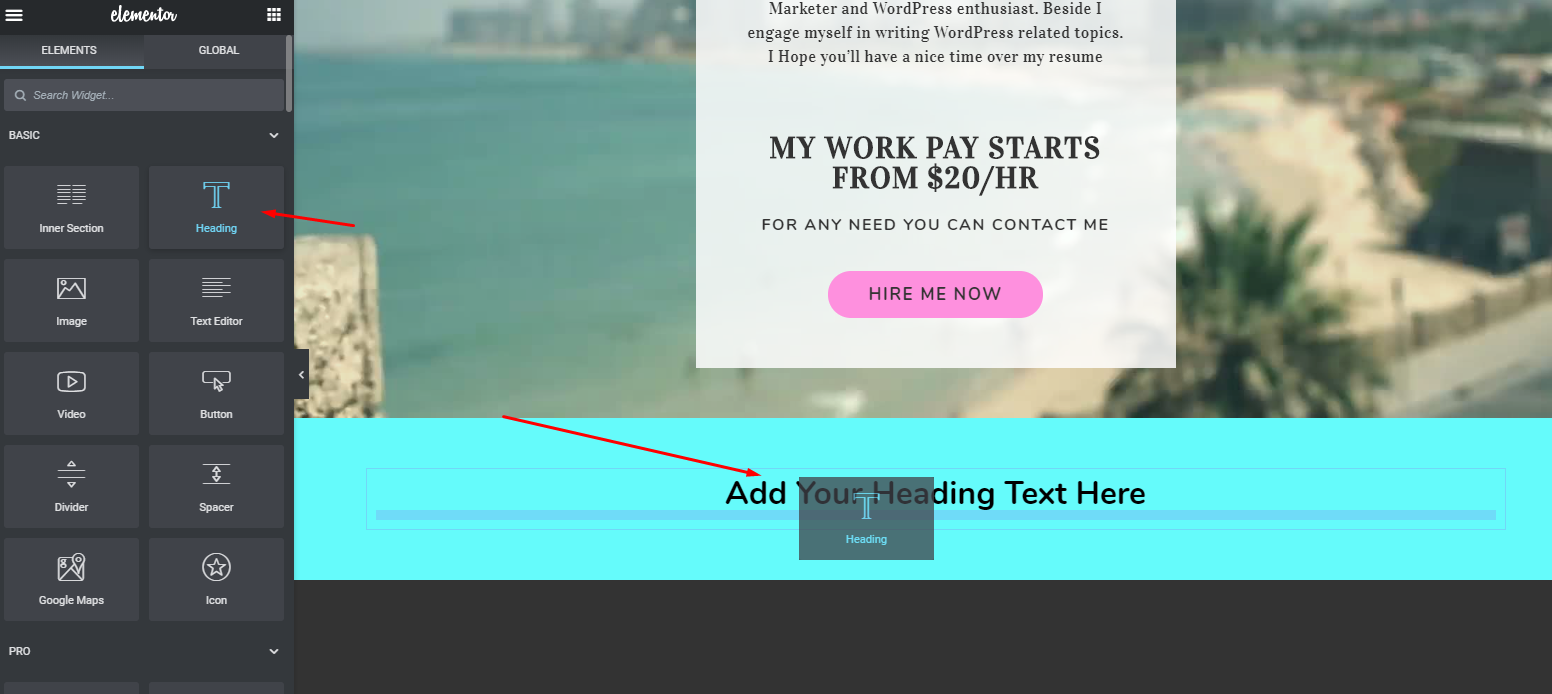
To set the about section, select the ‘heading’ widget from the left sidebar. And then drag it to the marked area.

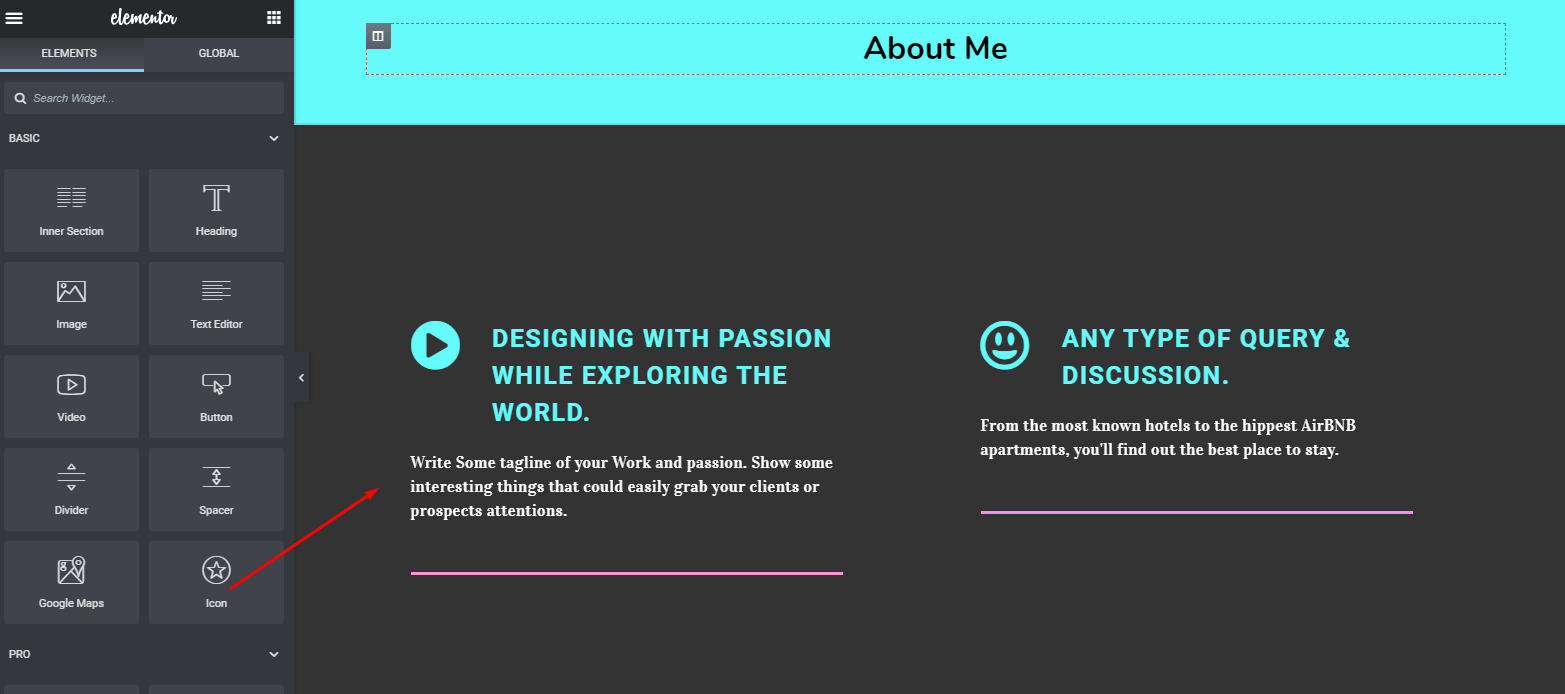
Now, here you can add about yourself describing some basic and important points of you. Such as, you can show your skills, expertise, knowledge fields, and more.
Related article: How to skill bars in Portfolio Website

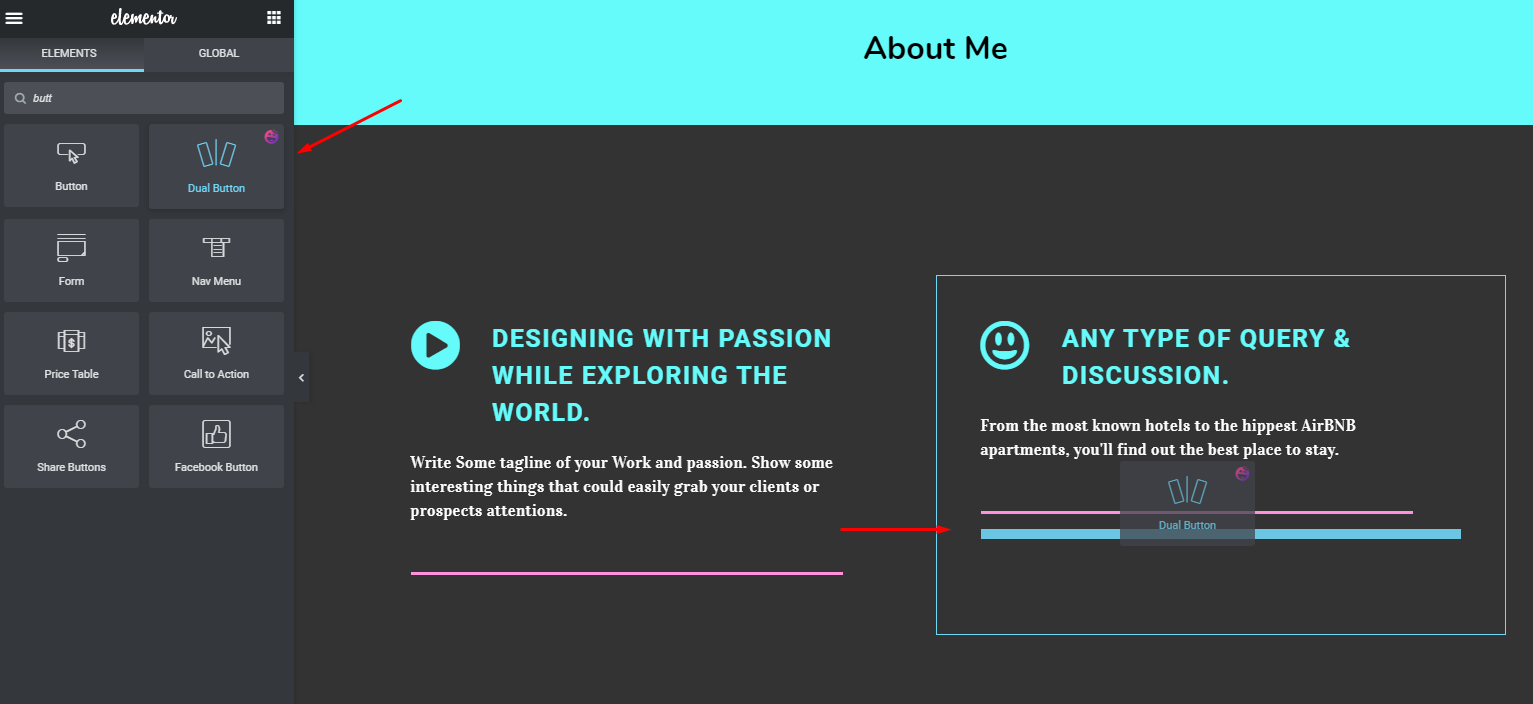
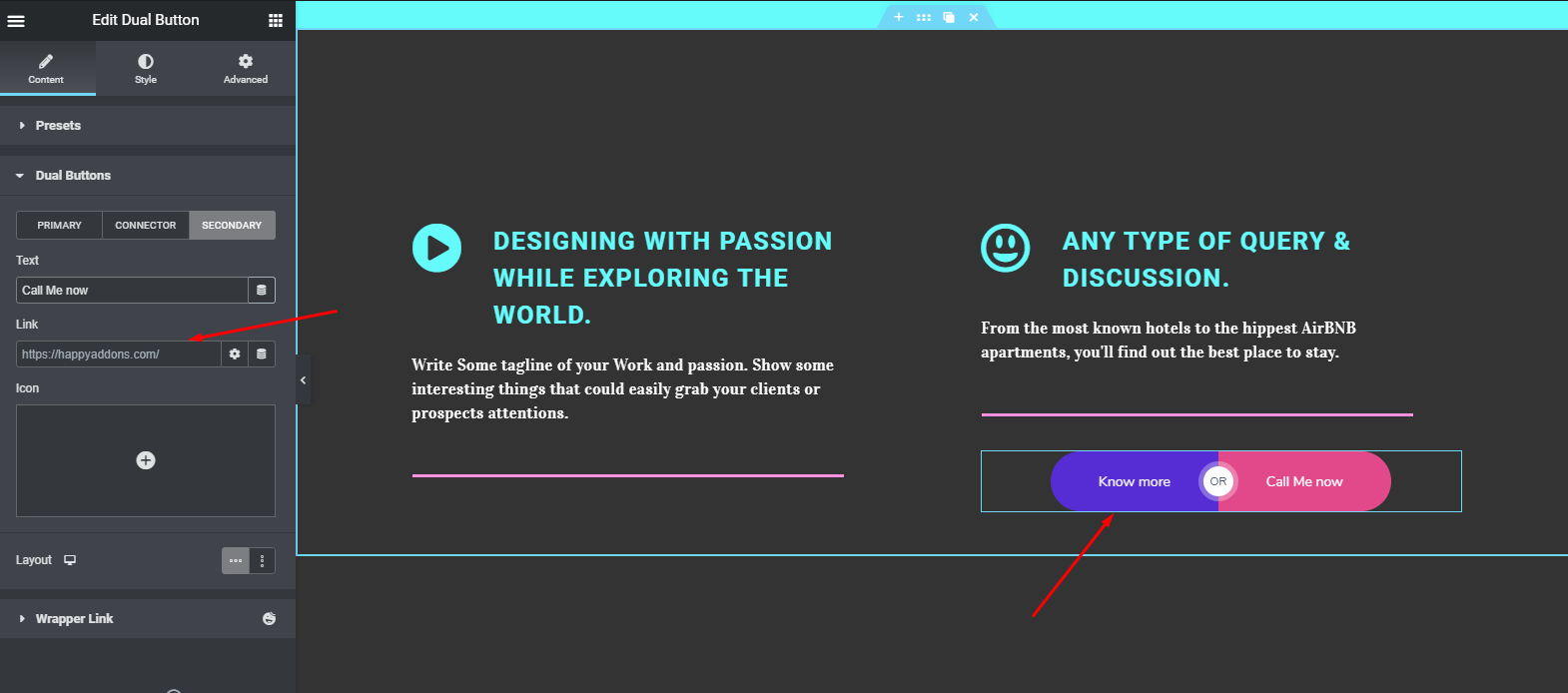
Here, you can beautify it more. For example, if you want to add a button in any of these two-part, just simply select the ‘Button widget‘ and then drag it to the marked area.

After adding a button, your design will look like the below one. You can also put a link in the button. It will help the prospect to find you or know more about you.

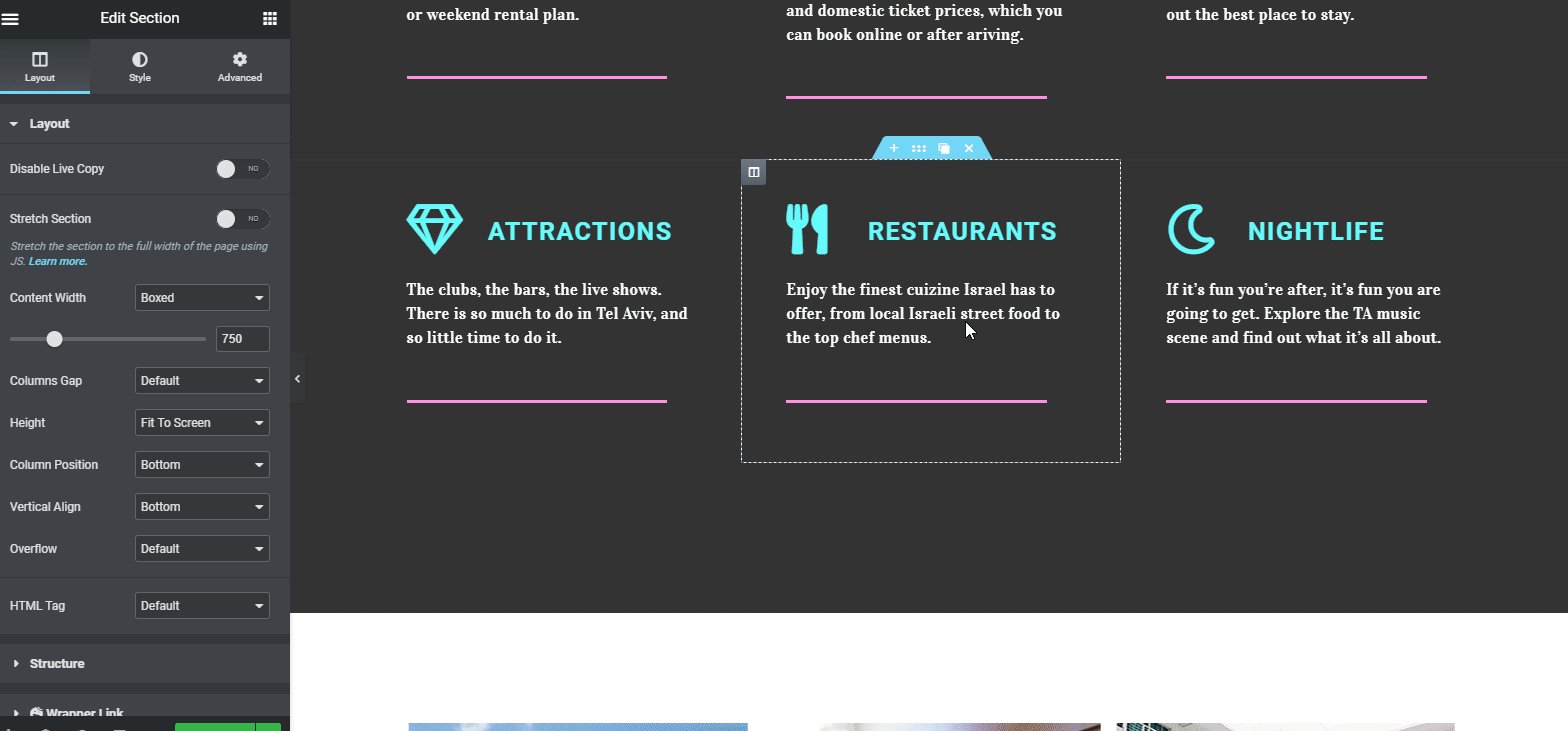
Adding My Services to Your Portfolio Site
Here you can either stay with the current design or just customize it. Or you can totally bring a new design. In our case, we’ll add different widgets to show ‘My Service‘ part more lucratively.
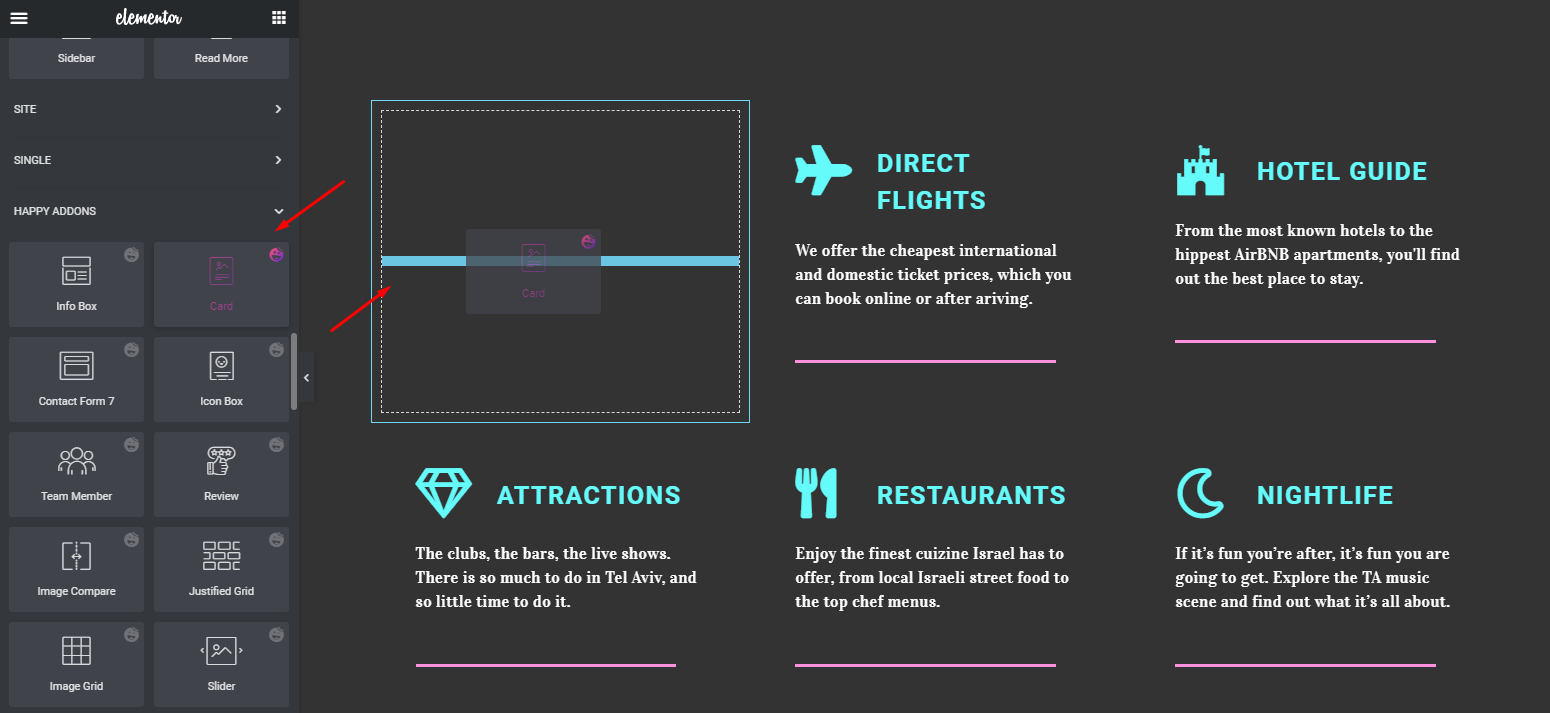
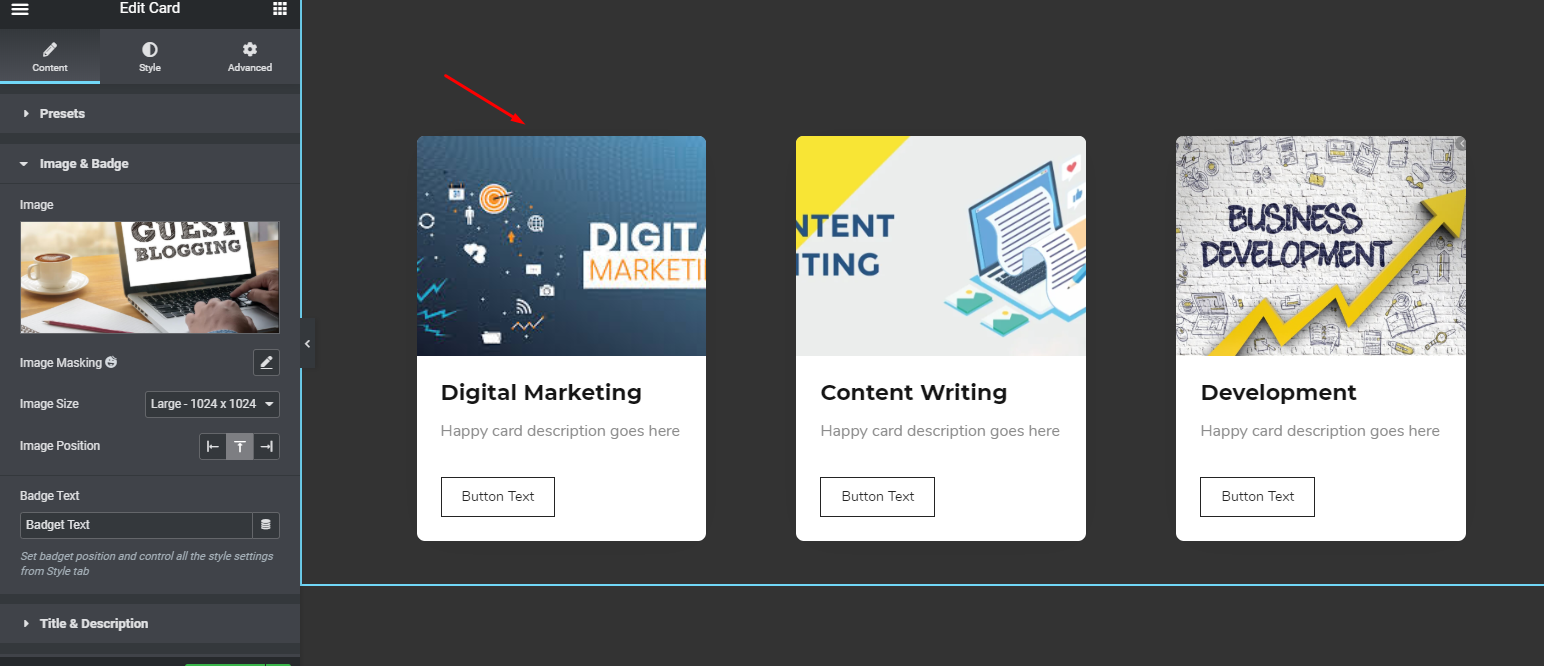
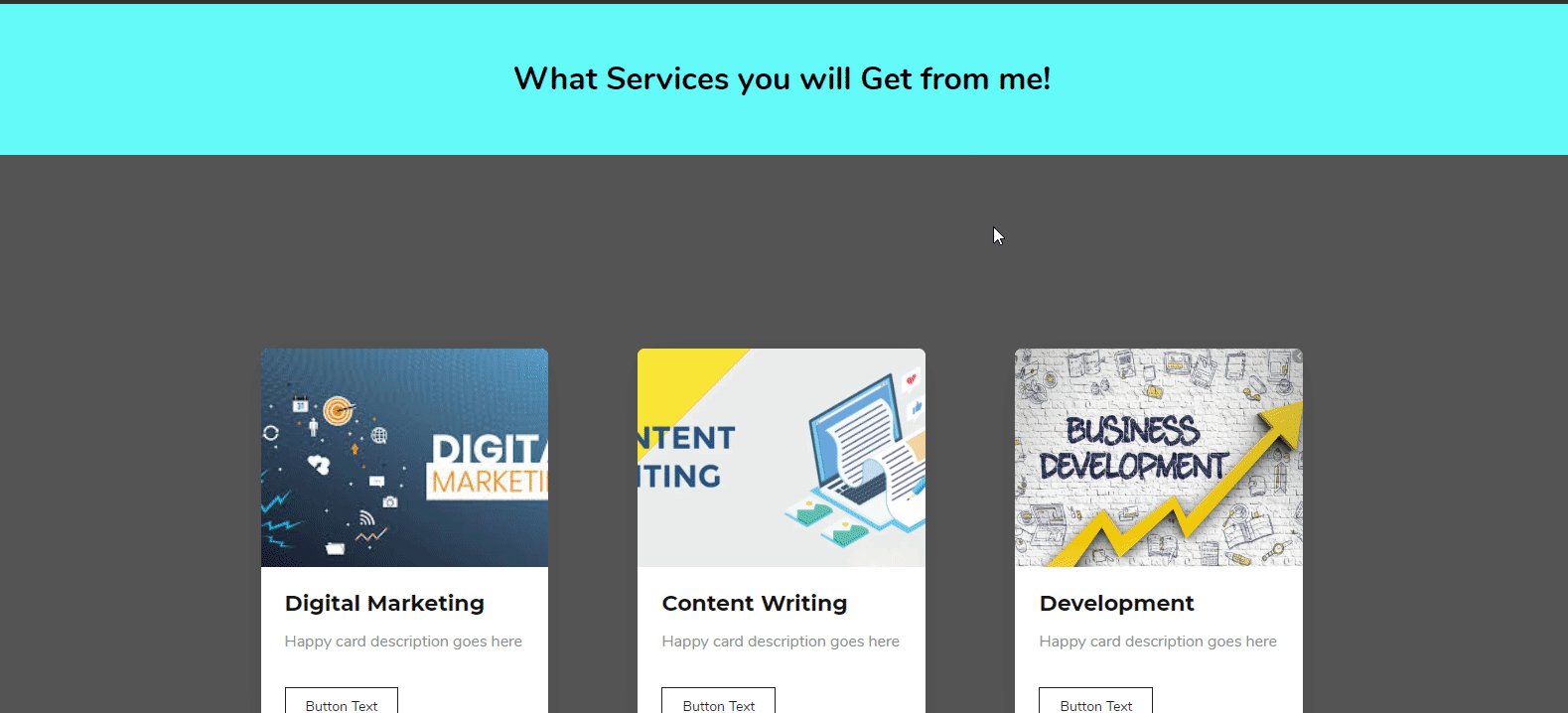
To do that, select ‘Card Widget‘ of Happy Addons from the left sidebar. Similarly, drag it to the marked area.

Related Article: How to build shop pages with Card Widget of Happy Addons
Now, after adding the service with the details. Your design will be as below. Then add the information inside the section. That’s it.

Add Skill Bars
As we all know, having skill bars on a website, especially on a portfolio website, is pretty much important. It grabs the attention, showing your skills with different colorful bars. Also, prospects or employers would love to see bar charts or skill bars only if they are organized in a comprehensive way.
Anyways, now we’ll show how you can add a skill bar on this site. Okay?
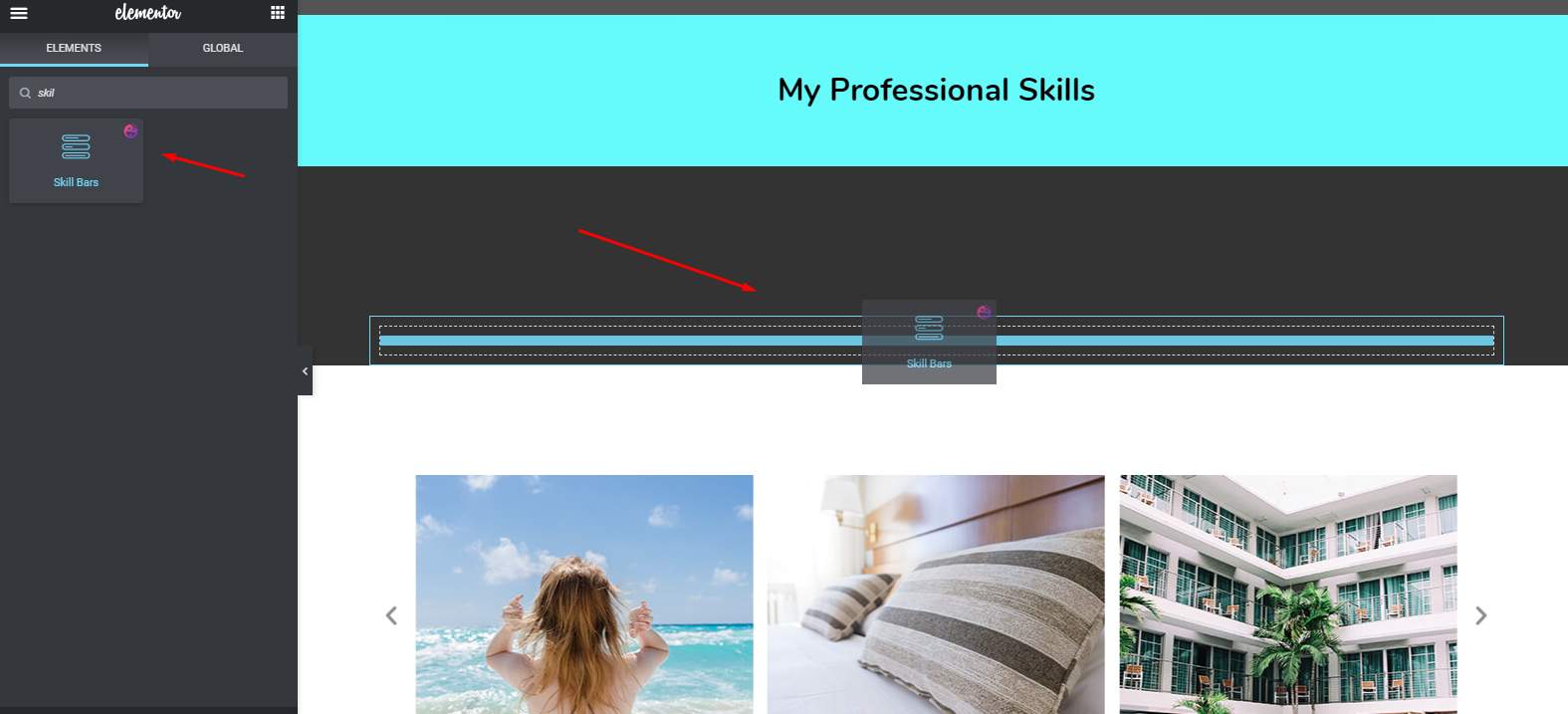
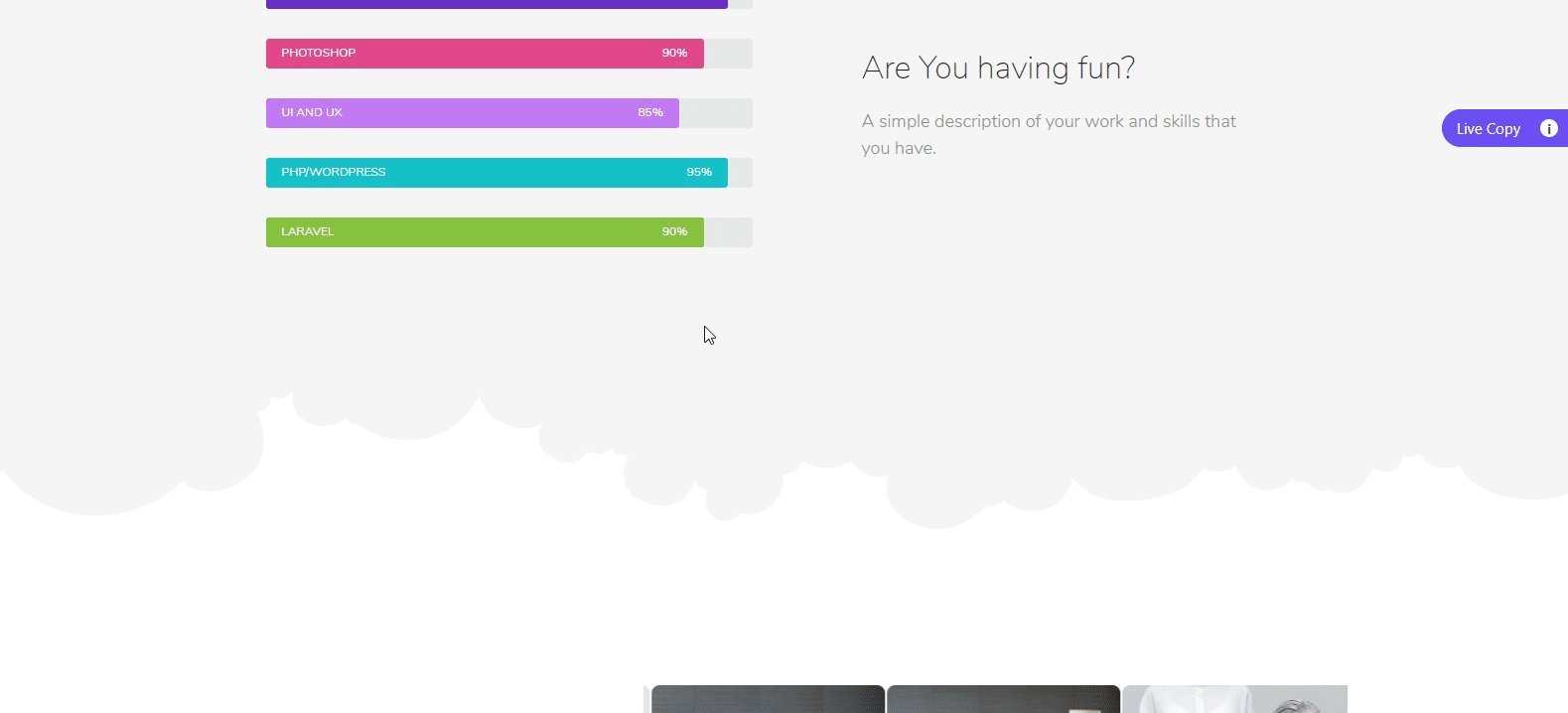
First of all, choose the ‘Skill Bar Widget‘ from Happy Addons. To do that select the widget from the left sidebar. Then, drag it to the marked area.

So after adding the bars, your design will automatically show up on the screen. And you can easily customize it from here.

Important Note: You can easily copy any kind of features of Happy Addons and paste it on your website using Live copy-paste
Anyways, let’s check out the following tutorial on skill bars. You can acquire more details about the skill bars widget.?
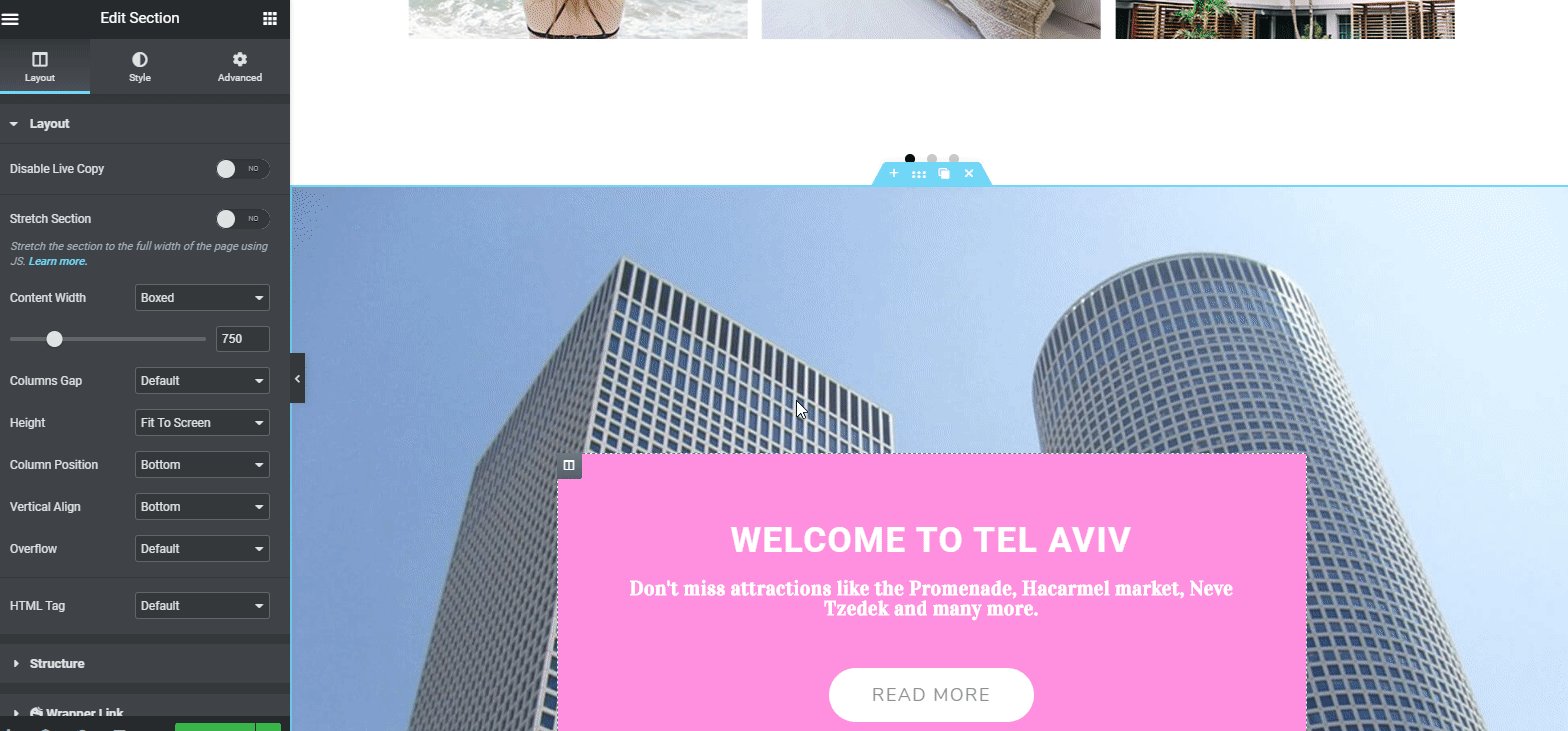
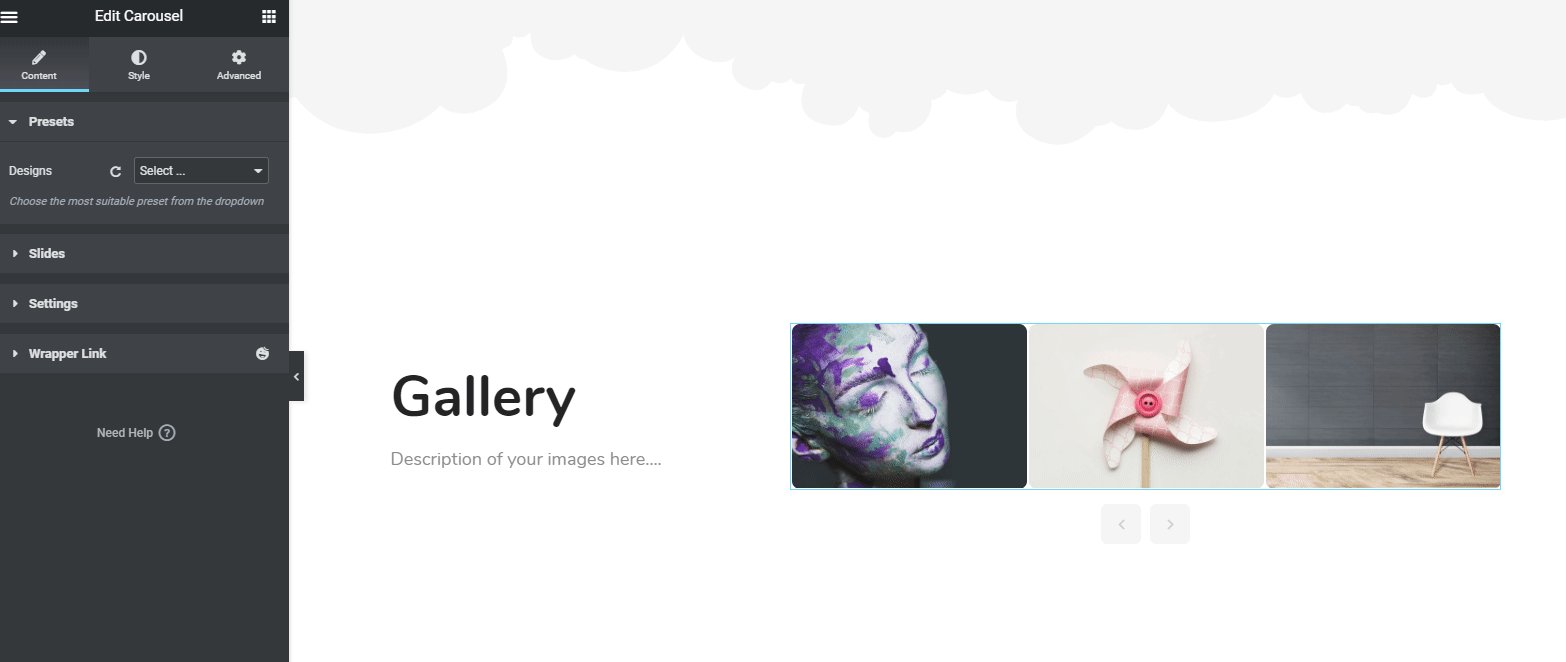
Add A Gallery Widget
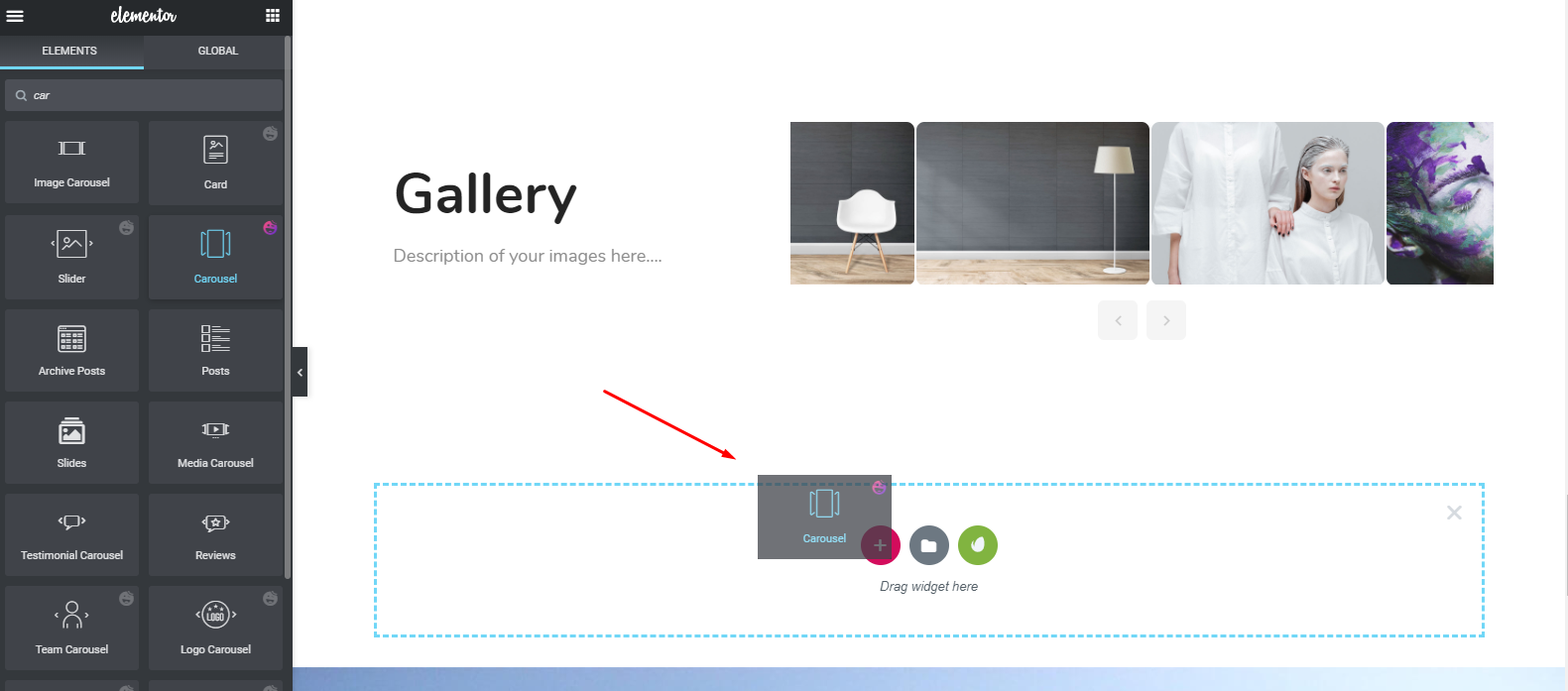
Now it’s time to show some of your work or photos in the gallery. In that case, you can use ‘Image Carousel Widget‘ from Happy Addons.
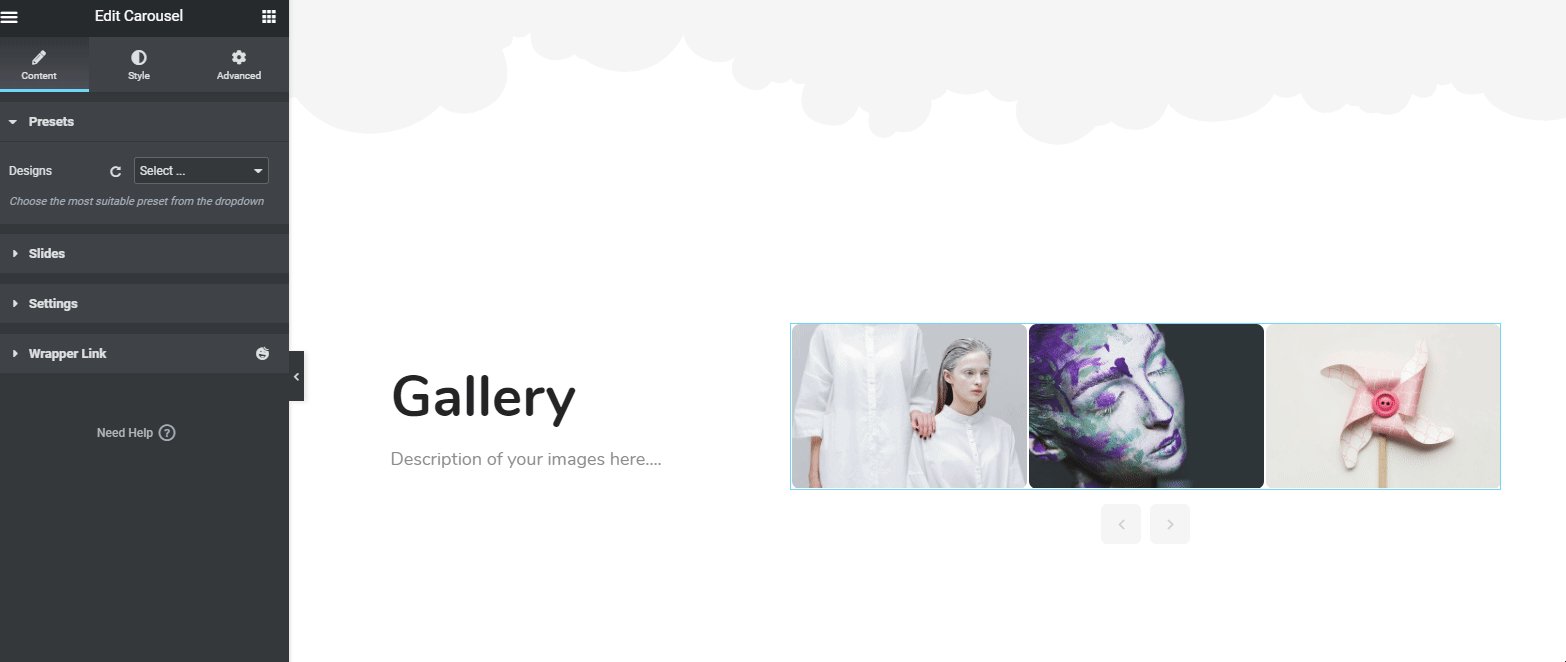
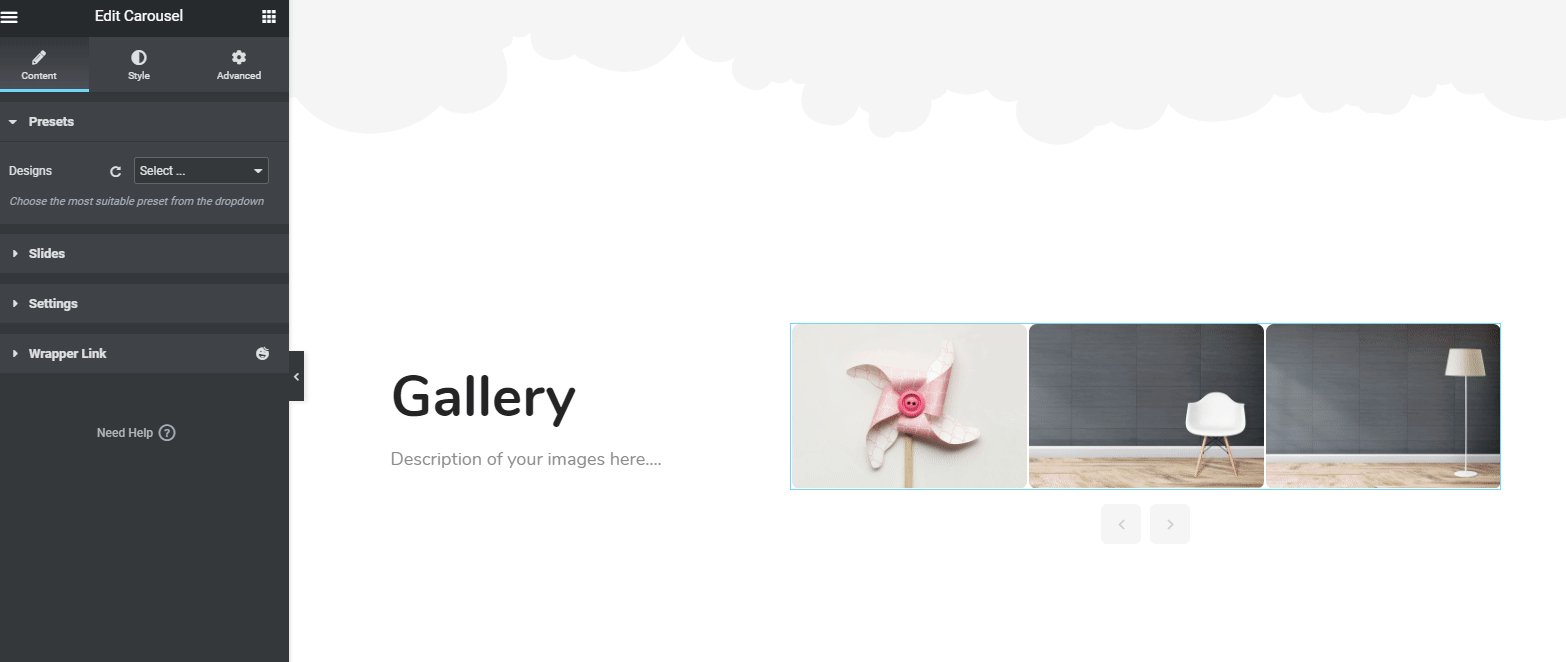
Similarly, select the widget and drag it to the marked area. And then customize it according to your portfolio or design. Finally, upload the images when you’re done with the customization. That’s it!

Related Article: How to improve website look using Elementor And Happy Addons
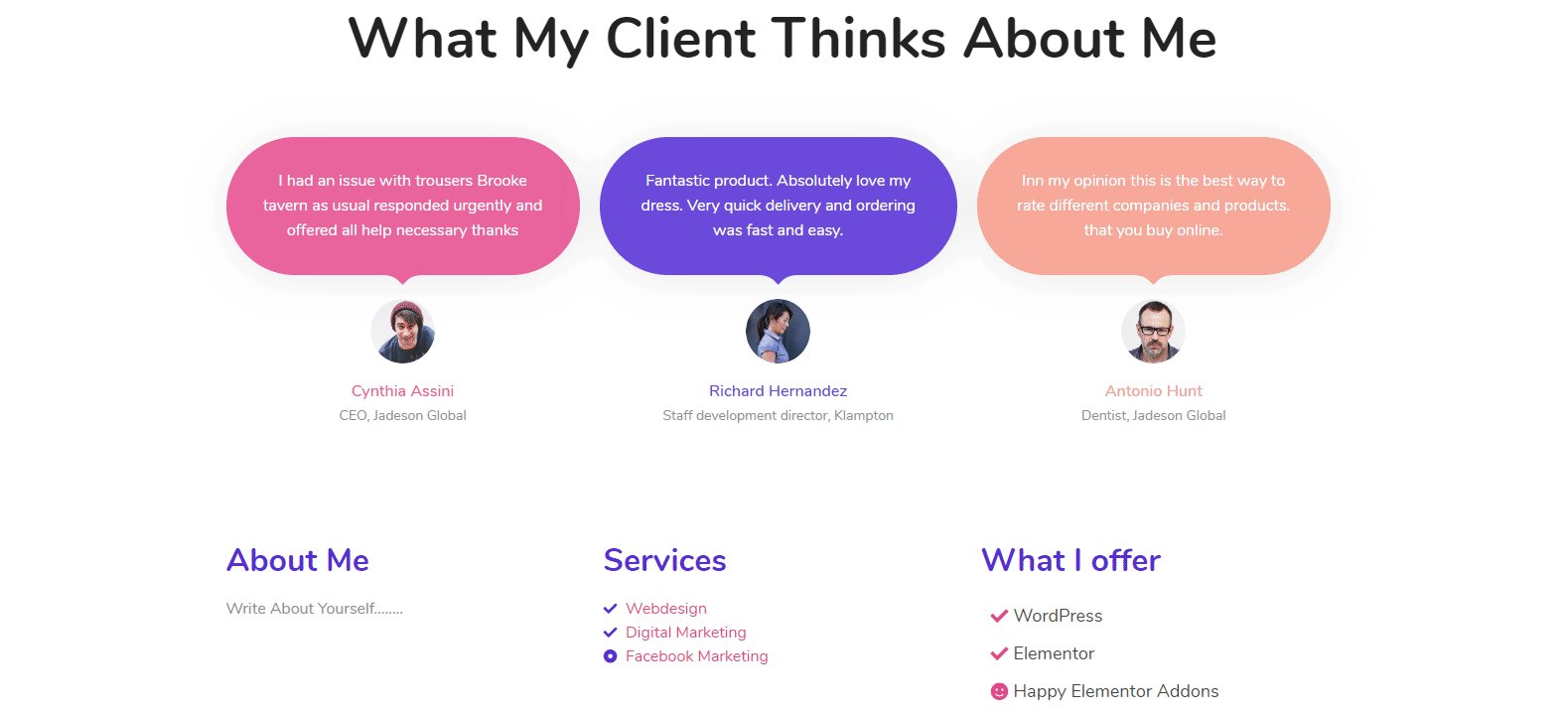
So, after finalizing all the designs, your design will look like the below:

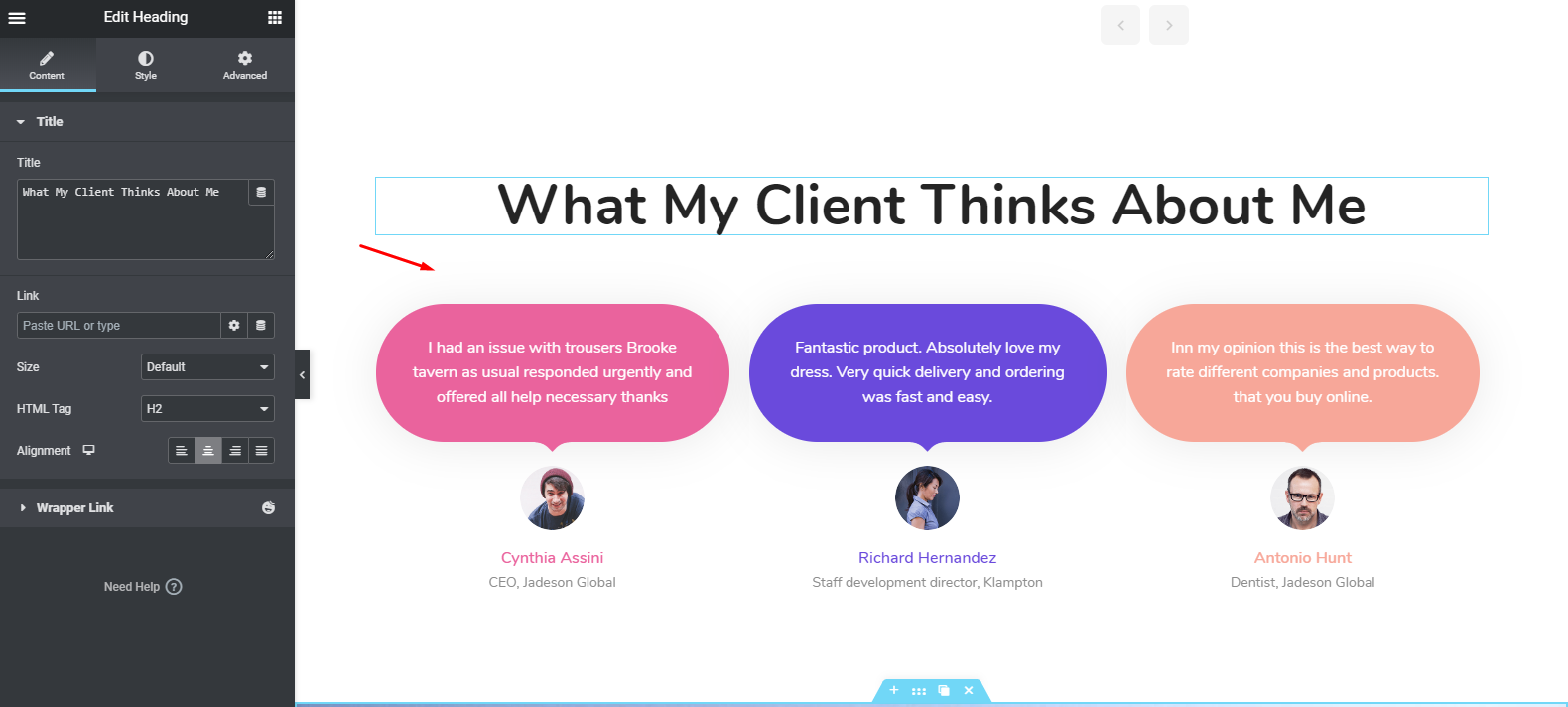
Add A Testimonial Widget
Now, this feature can also change your website look and add more value. We often use recommendations on our physical CV or bio-data, right? But here, you need to show some expert’s opinions whom you worked for.
So to do that, you can use ‘Testimonial Widget‘ of Happy Addons. All you have to do the same thing. Just select it and drag it on the area. That’s it!

However, you can watch the following tutorial for more information about the Testimonial widget. Or you can check out our documentation if you find it difficult.
Bonus Tip: Customise Your Footer Section
Well, you are at the very last stage of this tutorial. And it’s time to add or customize the footer section. In the header part, we have mentioned earlier that customizing the header and footer section is the same.
But for your convenience, we’ll show you how you can do more with the footer or how amazingly you can organize the footer section. In case you are satisfied with the current design, you can stay with that.
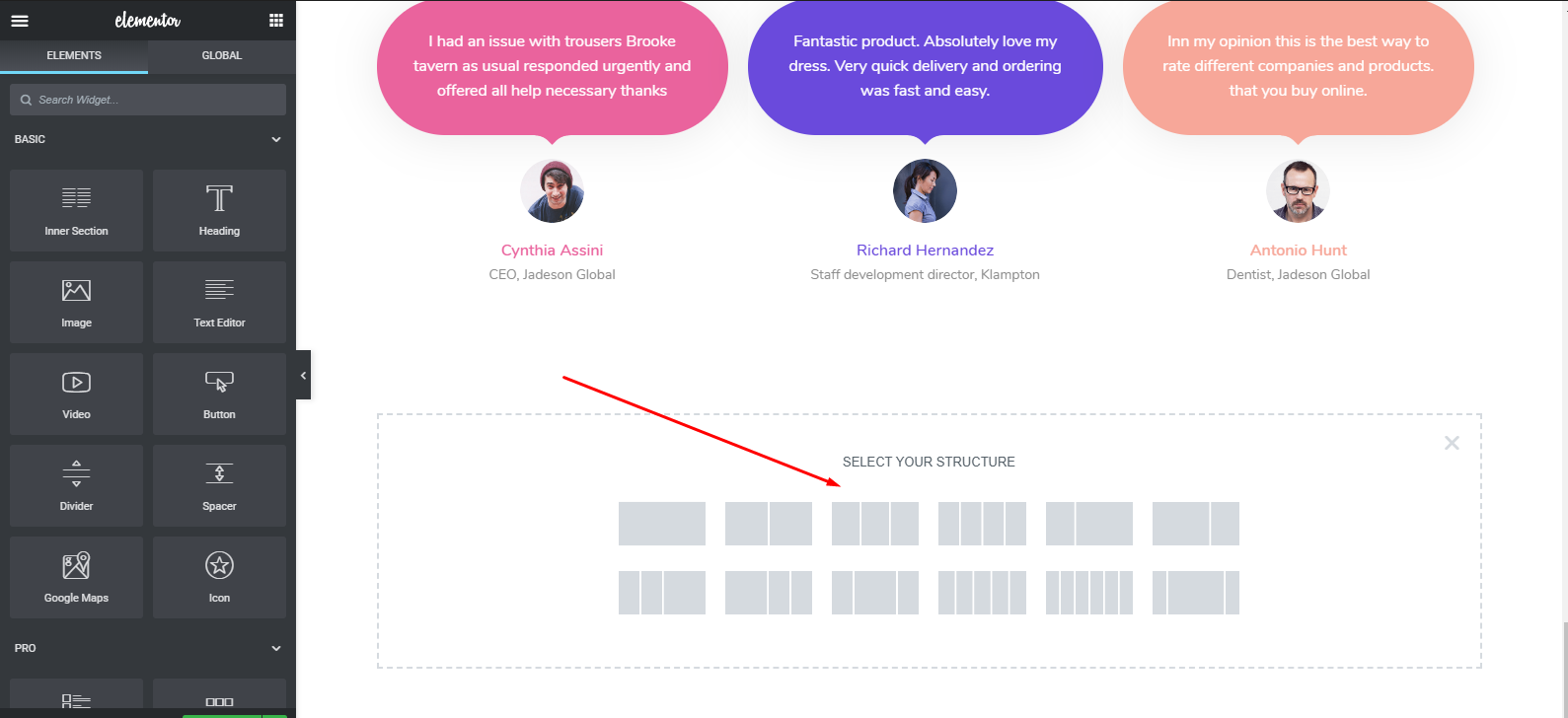
First of all, we’ll select the section.

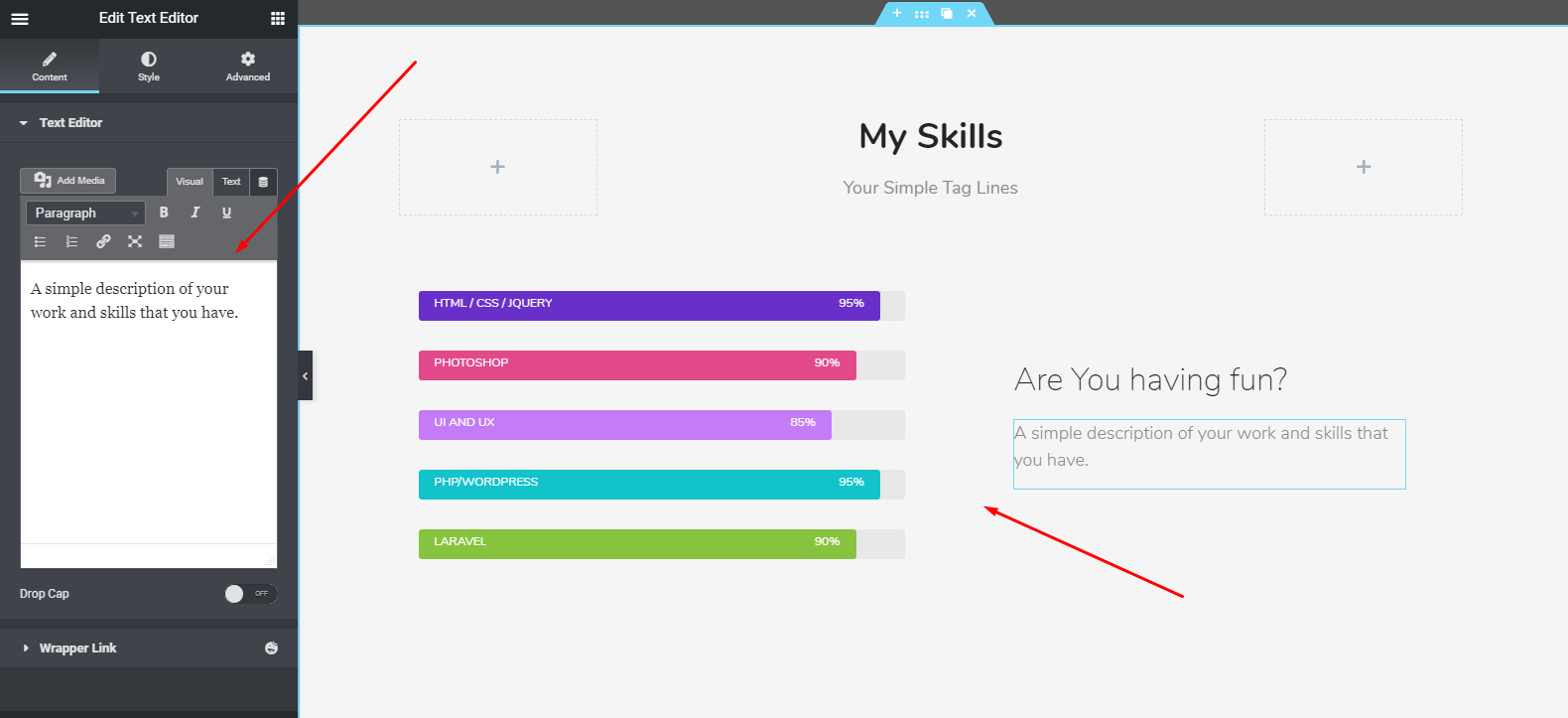
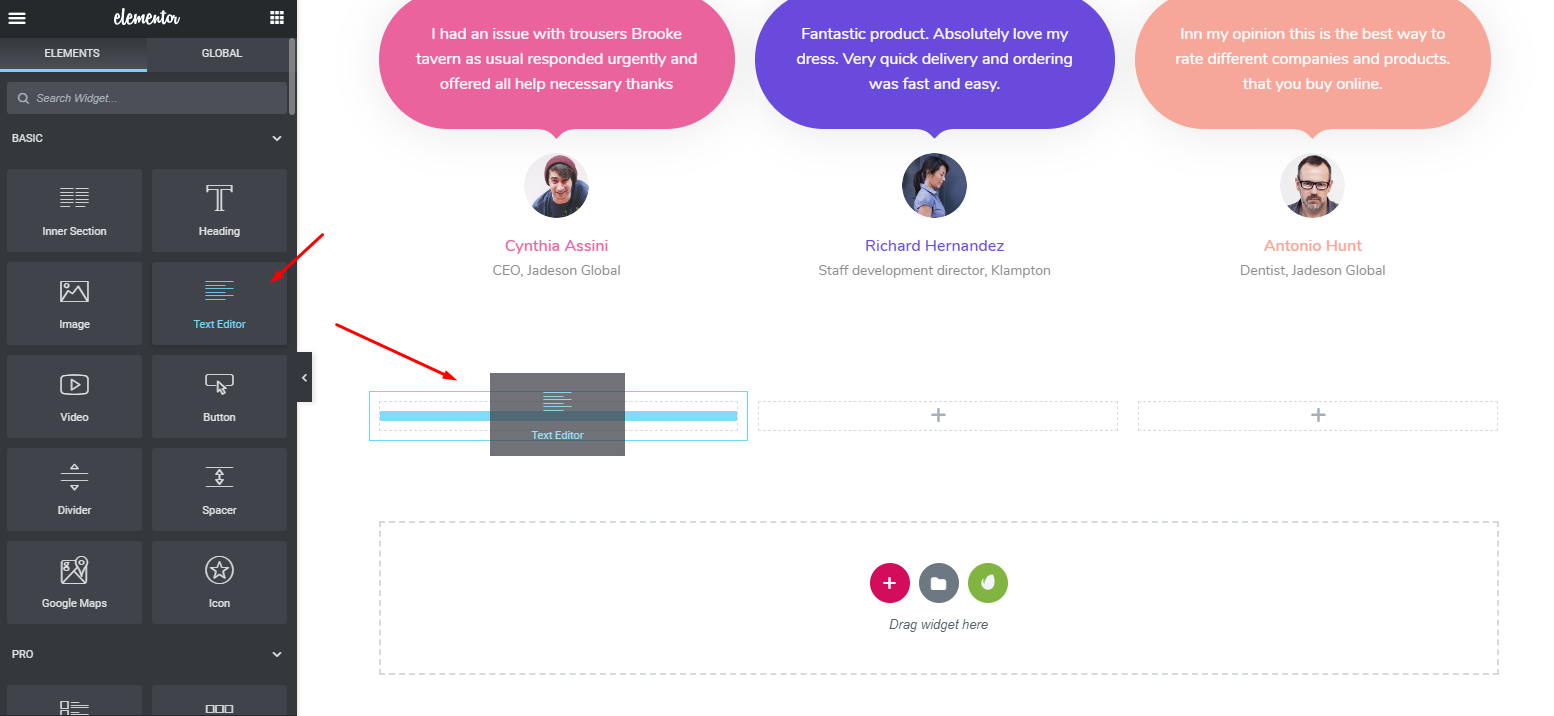
Then choose the ‘Text Editor‘ widget of Elementor. And then add a heading.

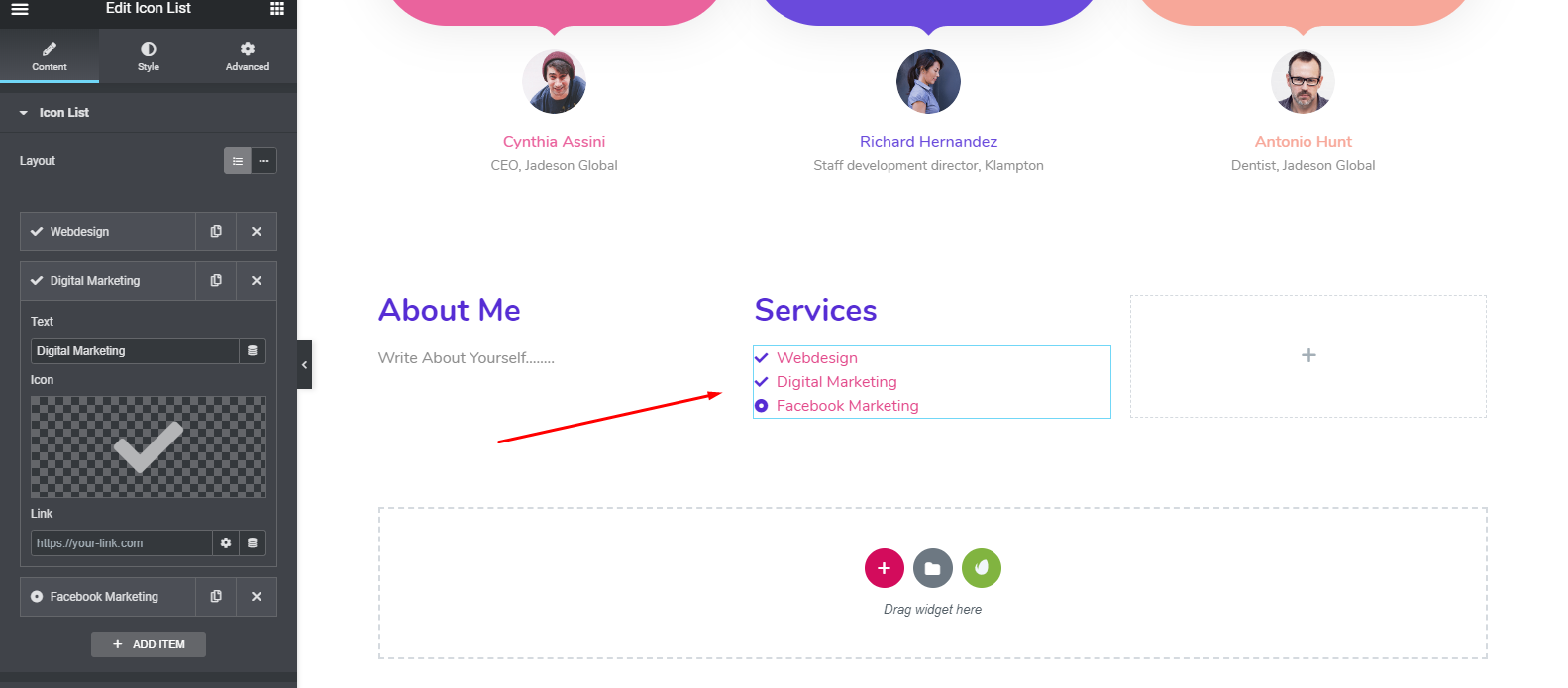
Similarly, again add the ‘Text Editor’ in the section along with a heading. And name it ‘Services’.

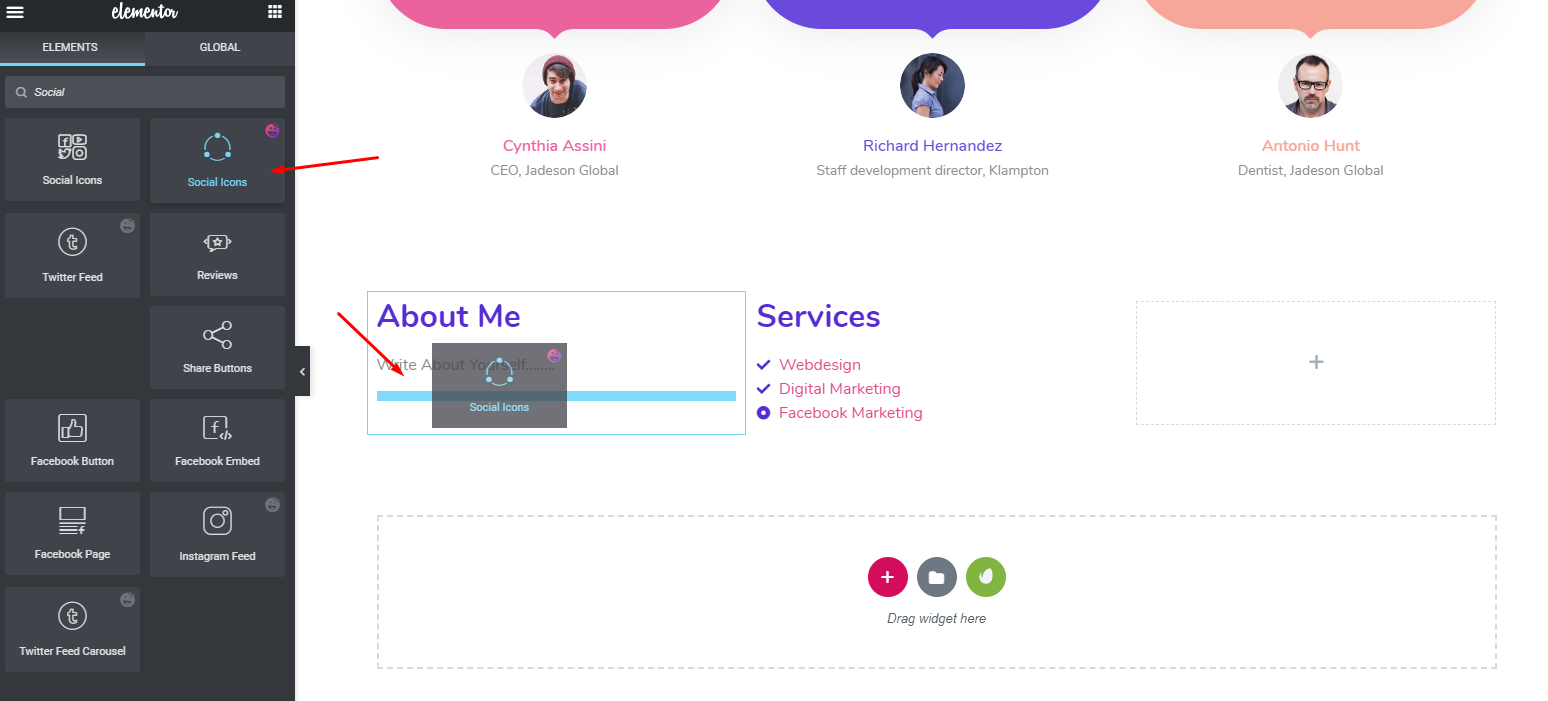
To make it more appealing and beautiful, you can add ‘social icon widget‘ under the ‘About Me‘ section.

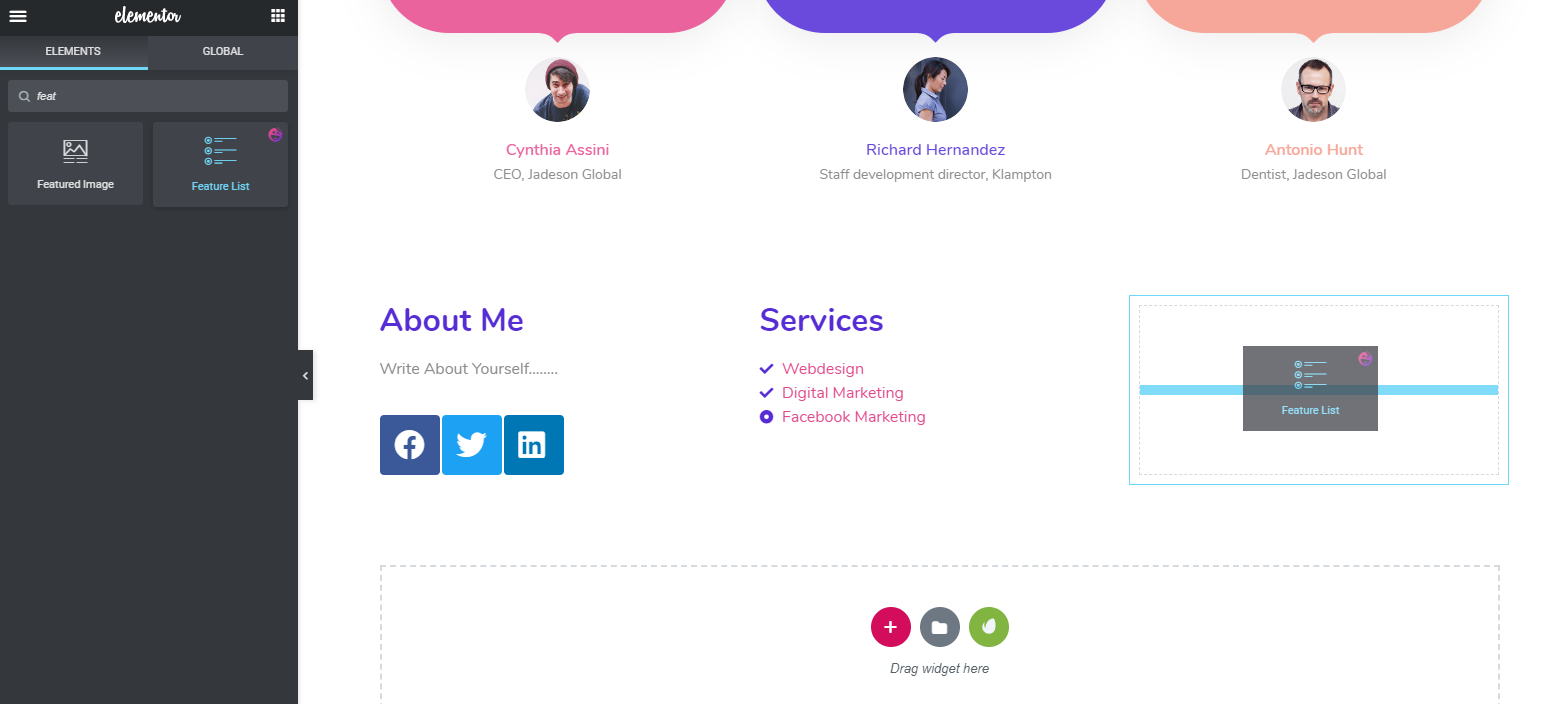
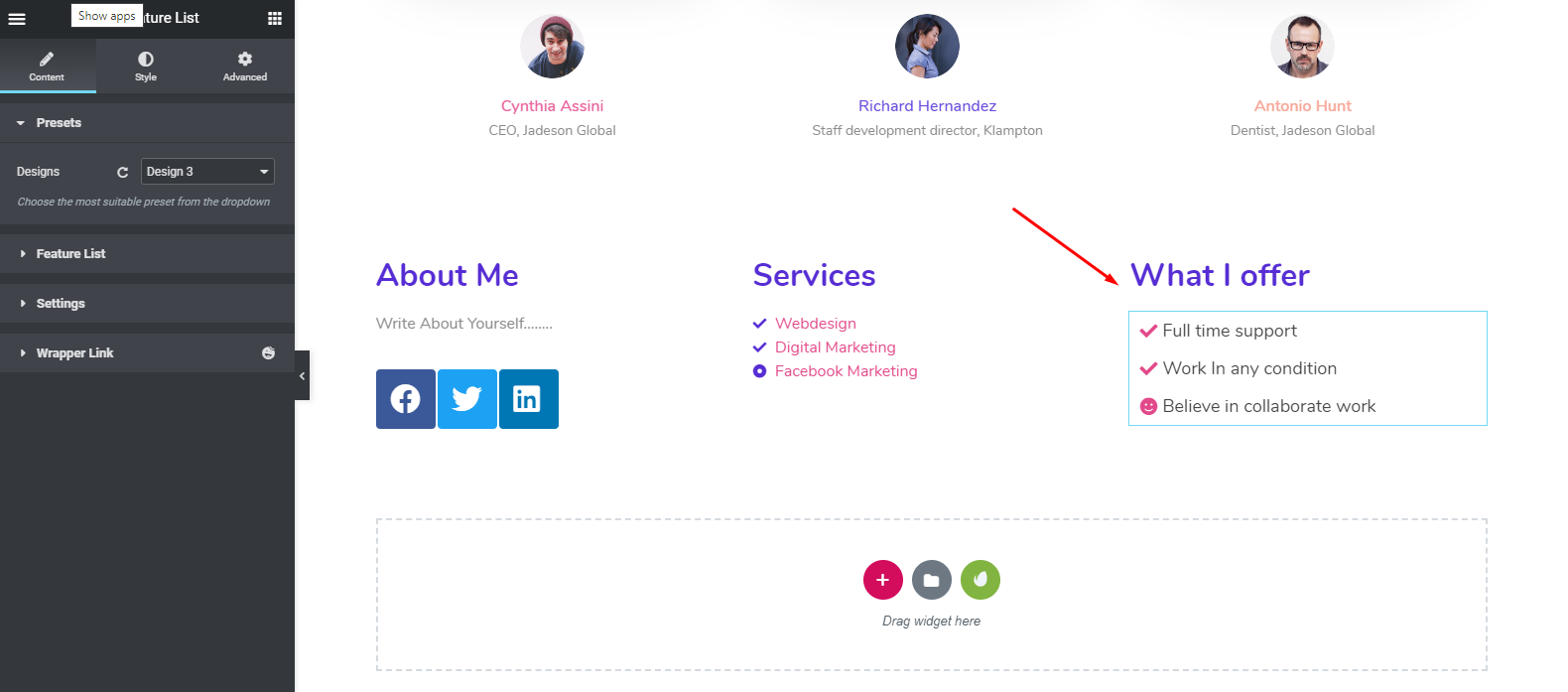
Next, in the third section, you can add another thing. If you want you can use another widget of Happy Addons in the footer section to make it more attractive. And it’s ‘Feature List‘ widget.
Feature list is a pro widget of Happy AddonsJust simply select the widget and add it.

So, after utilizing it, it will look like the following one.

However, you can check out the ‘Feature List’ widget documentation or watch the following video tutorial to learn more about this widget.
Final Preview of Your Personal Portfolio Website in WordPress
So after applying all the processes perfectly, you can preview your final output below. And this is how to create a portfolio website in WordPress with Elementor and Happy Addons combinedly.

Related Article: Is It wise to Use Happy Addons along with Elementor.
A Few Examples of Top Rated Portfolio Websites

Well, you have skills, knowledge, qualities, and work experiences, but what if you can’t express yourself to the world? Surely, clients or employers can’t find you even if you’re 100% fit and qualified for their perspective job.
This is where portfolio sites can impress people, especially employers and clients as well as. So to stand out in the competition and confirm your strong appearance in the job marketplace, you must have a portfolio website.
However, we’ve enlisted the top 5 portfolio websites with live examples to motivate and encourage you. Surely it will help you to understand how others utilized their portfolio or personal website to showcase themself.
So, let’s get started:
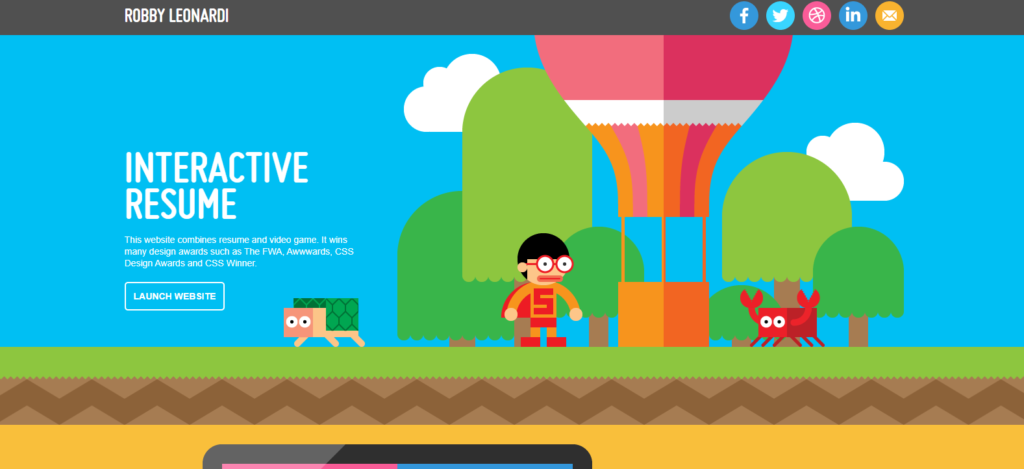
Robby Leonardi

Basically, Robby is a designer who represented his portfolio totally in a different way. After you enter his website, you will get a cartoon flavor. Especially it will remind you about a cartoon, for example, dave game, remember the game? However, the illustration of this website is just superb. So if you’re a designer, you can choose this website.
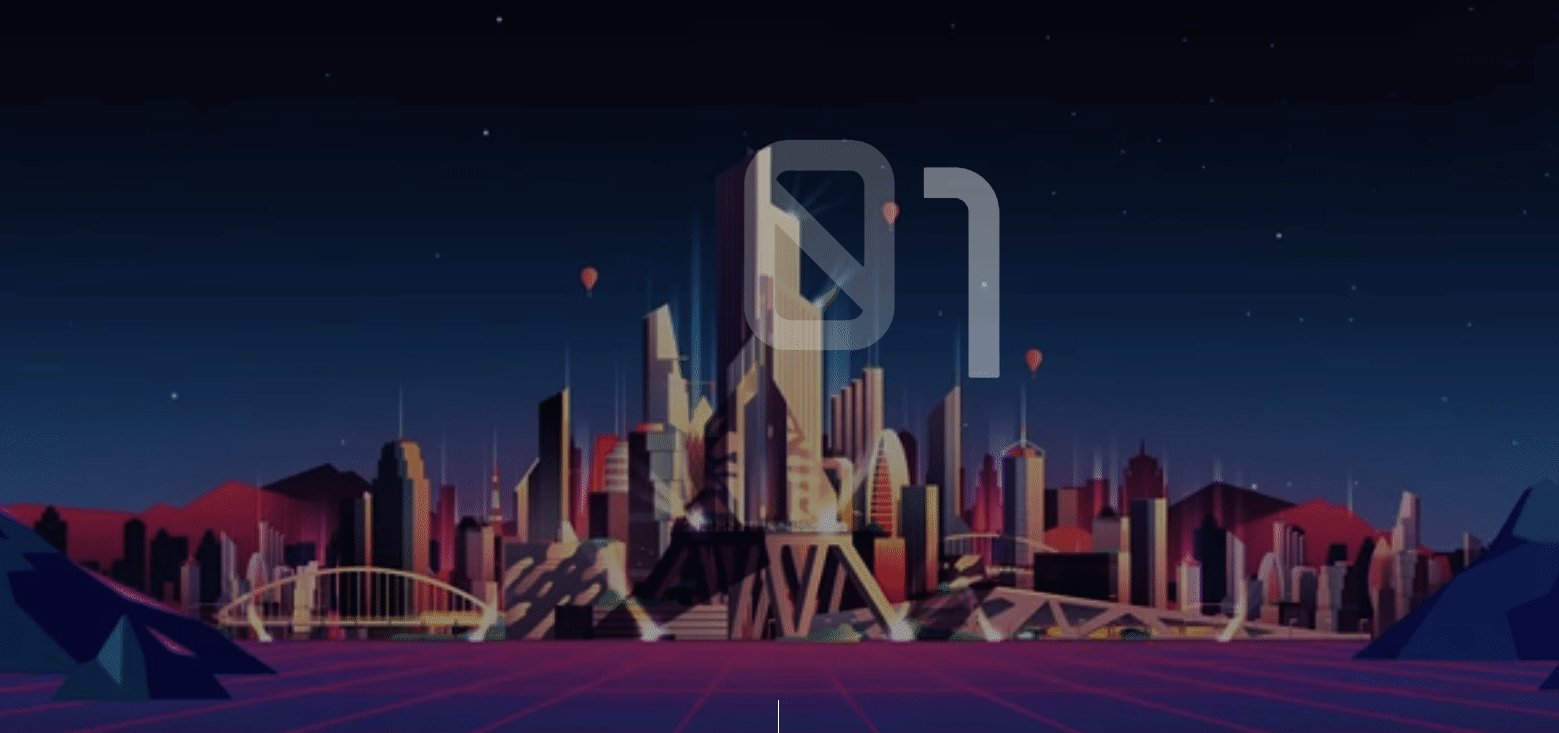
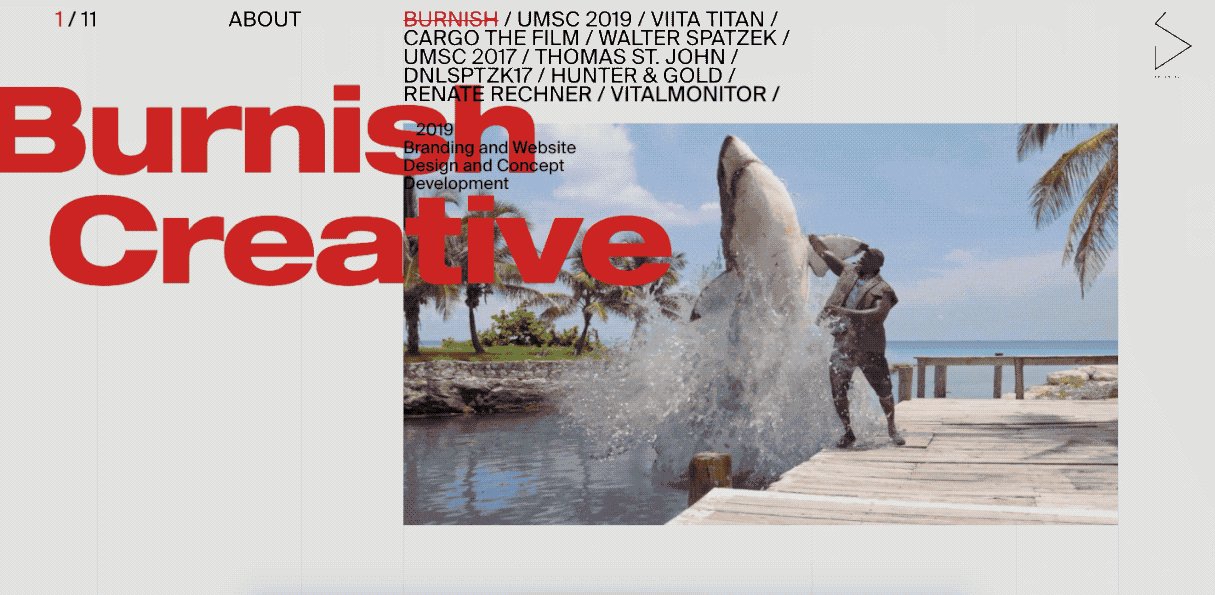
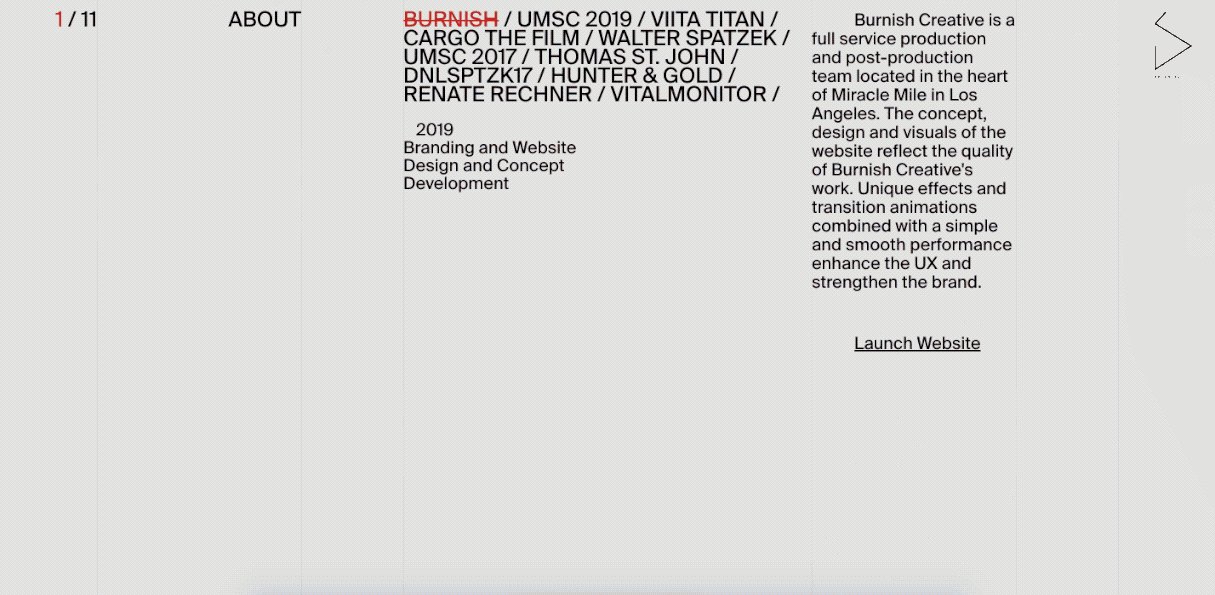
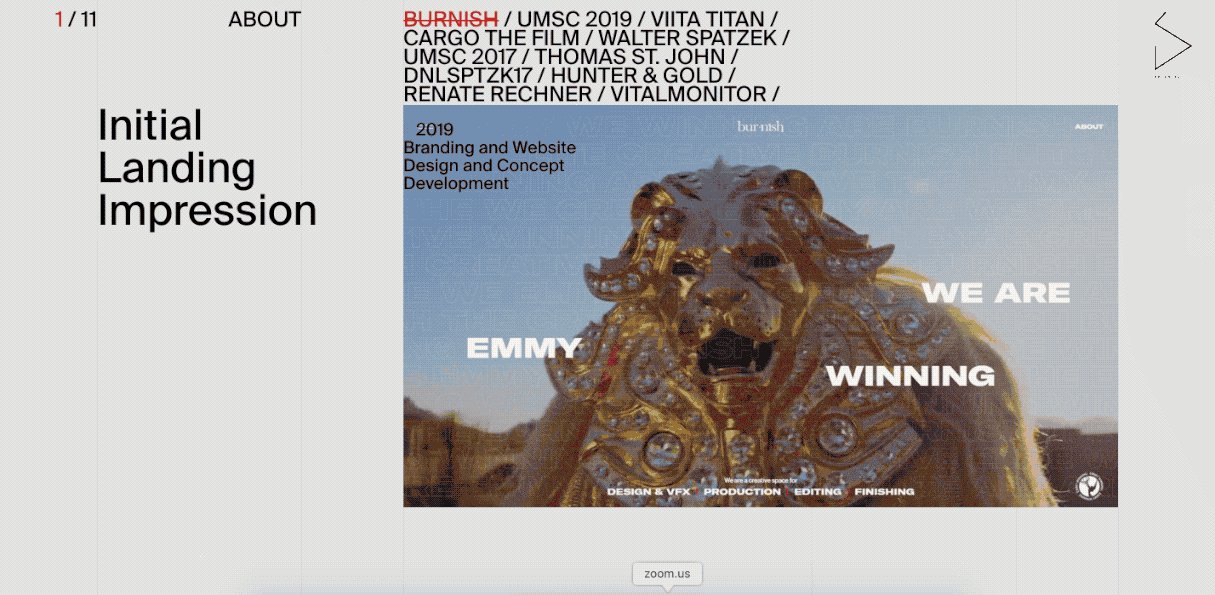
Yul Moreau

Yul creates a truly unique atmosphere on his site
This is another example of a first-class portfolio website. The owner of this website is from France. This website totally has another level of expressing their work, expertise, and more. Just marvelous to watch. Don’t think that it’s a video or anything. It’s the header section of this website. So this one-page website with lots of unique things can easily grab anyone’s eye. You can choose this website style, however.
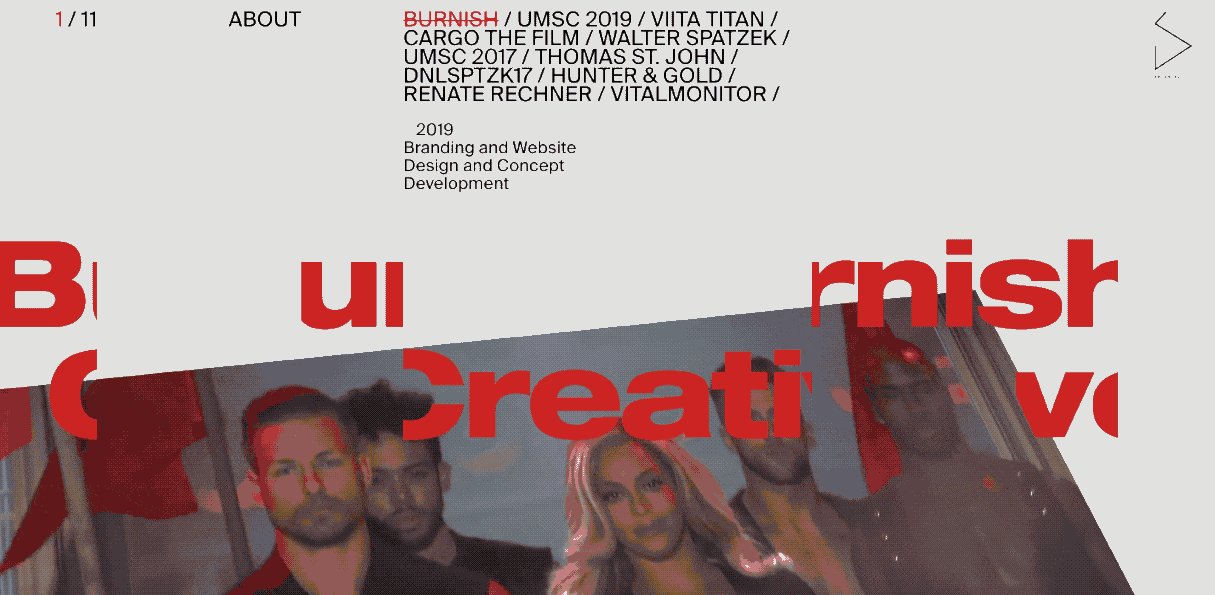
Daniel Spatzek

Daniel Spatzek is also a designer and website developer. If you visit his website, surely you’ll be surprised with this style and presentation. Using plenty of CSS tricks and animation, he uses everything to be real and creates a truly dynamic feel. So you can also choose this website for your portfolio.
ToyFight

If you’re a color lover and like to see different colors, you can visit ToyFight. Because they used an eye-catching color combination that instantly grabs visitor attention. And surely, you will spend more and more time on this website. So if you want to mix up colors on your portfolio website, you can choose this website.
Learn More: Top Website That Builds with Elementor
Studio Schurk

Studio Schurk uses illustration and humor to engage visitors
Animation duo Studio Schurk displays their insight into humor in their portfolio website. As you scroll down, you’ll notice exciting and amusing animations that reveal the duo’s talent. So this website can be taken as a kind consideration as a portfolio website.
Attract People with a Well-Designed Portfolio Website, They Won’t Forget You
The main purpose of this post is to help people so they can easily create a portfolio website in WordPress for themselves. In these competitive days, you can’t go far in the digital era without having a personal website or portfolio site.
Maybe you have qualities, potentials, knowledge, or wisdom, but you can’t make an impact on others if you can’t reach them systematically. Therefore, a portfolio website is the only way to reach the correct person.
So, all you have to do is follow the instructions we discussed above and start creating a website for you now. With the duo of Elementor & HappyAddons, you will get all the support to create a full-fledged website in no time.?
Have you already created any site using Elementor? Share your journey with us in the comment section below!






3 Responses
After watchin the entire process, I just want to say, it’s really a cool tutorial. As I love photography, surely this will help me to create my own website. But I have a question. Can I use Elementor & Elementor on example.wordpress.com? I mean is there any chance to use these plugins on the free WordPress blog portal?
Good Evening Morshed
Thanks for your nice appreciation and time to read our articles. For your kind information, this tutorial is mostly recommended to use in the live site or localhost. But if you really want to use these plugins in the Site.WordPress.com, then you have to upgrade your plans. On the other hand, if you use localhost or live site, you can easily use them as free.
Hopefully, you understand what you’re looking for. Cheers?