Did you know that 90% of guests research a restaurant online before dining? In fact, it is a number that is higher than any other industry.
So it will be no surprise if you want to create a website for your restaurant after knowing this. But this is not actually the only reason for you to consider creating a website for your restaurant.
A restaurant website can be the perfect place to show off your mouth-watering menu.
On top of that, you can also let people check out your elegant restaurant interior with some stunning photos. If you thrive to give your customers more convenience in every way you can, there’s no reason for not offering them the convenience of reserving a table right from their personal mobile or computer.
If you’re interested in creating a restaurant website, this might just be the perfect blog for you. We have also added some great restaurant website design examples that you can take inspiration from, and design your own.
So, follow it till the finish line, as this is going to be a fun one.
Why You Should Use WordPress and Elementor to Create a Restaurant Website

Made up your mind about creating a restaurant website? Congratulations, you just crossed the toughest hurdle.
It is a common perception that creating a website is a complex task to do. The reality is much more different. While there are complex ways to build a website, there are also much simpler ways.
One of the easier ways to create a restaurant website is by using WordPress, and to design it, there is no better option than Elementor.
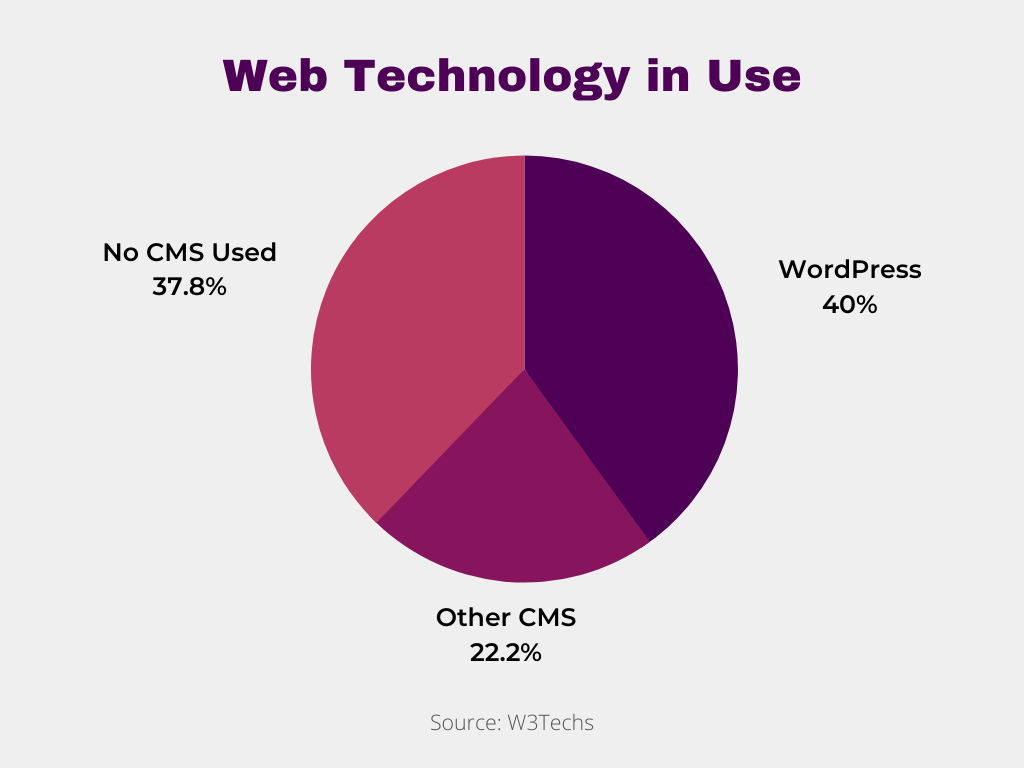
This is a combination that is highly popular nowadays. As much as 40% of all the websites online are built using WordPress, according to W3Techs.

One of the most popular ways to design webpages using WordPress is Elementor. This page builder now has an active installation of more than five million.
Using WordPress and Elementor, it is possible to build a restaurant website that will help you reach your potential customers more easily.
WordPress is a free website builder that lets you build a website without any coding skills. Yes, you don’t need to learn any coding experience whatsoever to build a website using this. Moreover, Elementor, a WordPress plugin that is available in both free and premium versions, will help you design eye-catching pages, all without a single line of code.
Lastly, Happy Addons is an addon to the Elementor that you should definitely try out to craft some nice looking designs.
That’s why we think WordPress & Elementor is the best combo to create your restaurant website. Now hold back, and let us help you build a stunning website for your restaurant.
7 Easy Steps to Create a Restaurant Website in Elementor
So, let’s get to business. Your restaurant website is set to be ready. To get started, we need to meet the following prerequisites. (Don’t worry, no new names!)
- A WordPress Site
- Elementor Page Builder (Free)
- Happy Addons (Free)
- Happy Addons (Pro)
WordPress can be installed on any hosting provider, but it’s best if you have WordPress hosting. After that, install the Elementor page builder and Happy Addons, and you’re ready to create your restaurant website.
Here’s the full process of how you can make a WordPress website using WordPress and Elementor in the video.
Step 1 – Create a New Page
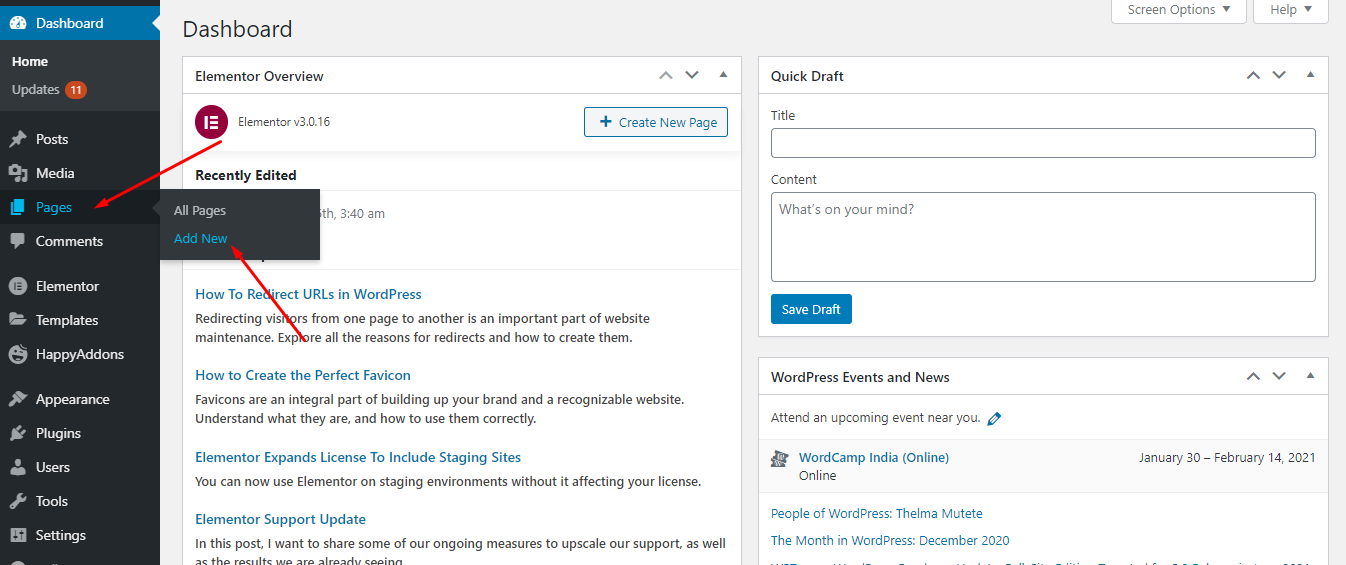
First up, log in to your WP Admin Dashboard and navigate to Pages > Add New.

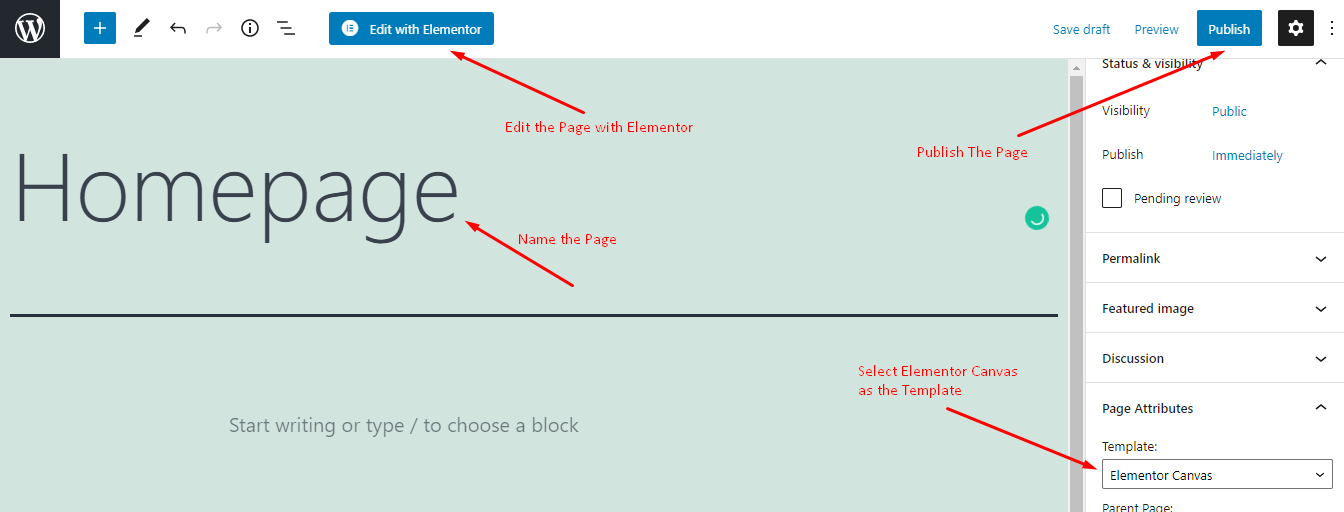
Here, you can create a new page. Give it a name, as we did. As we will use this page as our homepage, we named ours the “Homepage“. We will also set the default template to “Elementor Canvas” as we want to build the whole page with Elementor. You can choose Elementor Full Width, which will let you customize the whole page without the menu.
After that, publish the page from the right sidebar. Once the page is published and ready to be customized, click on “Edit with Elementor” and you’ll be redirected to the Elementor page builder.

Step 2 – Choose the Suitable Template for your Restaurant Website
With Elementor page builder, you can now modify the page any way you want. But as Elementor has a lot of free and pro templates, you don’t even need to build the pages from scratch. You can just choose an existing template.
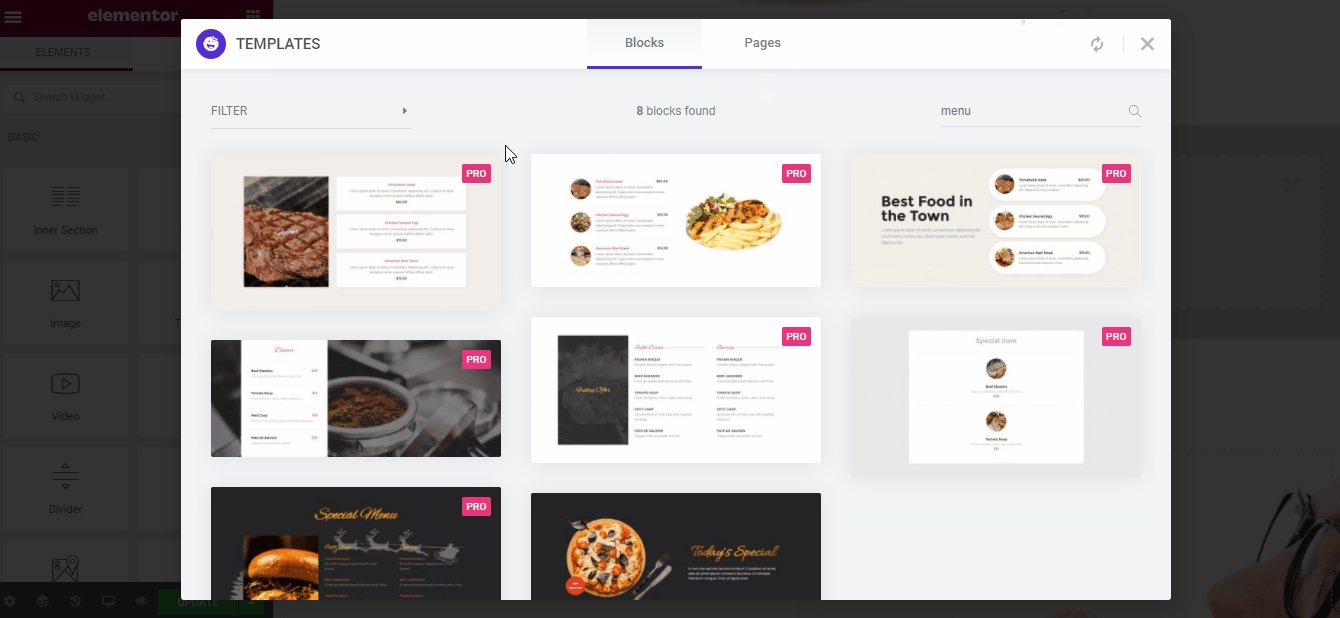
However, we will use a beautiful Happy Template by Happy Addons. As Happy Addons works as an add-on to the Elementor page builder, you can easily use Happy Templates instead of the default Elementor templates to design your page.
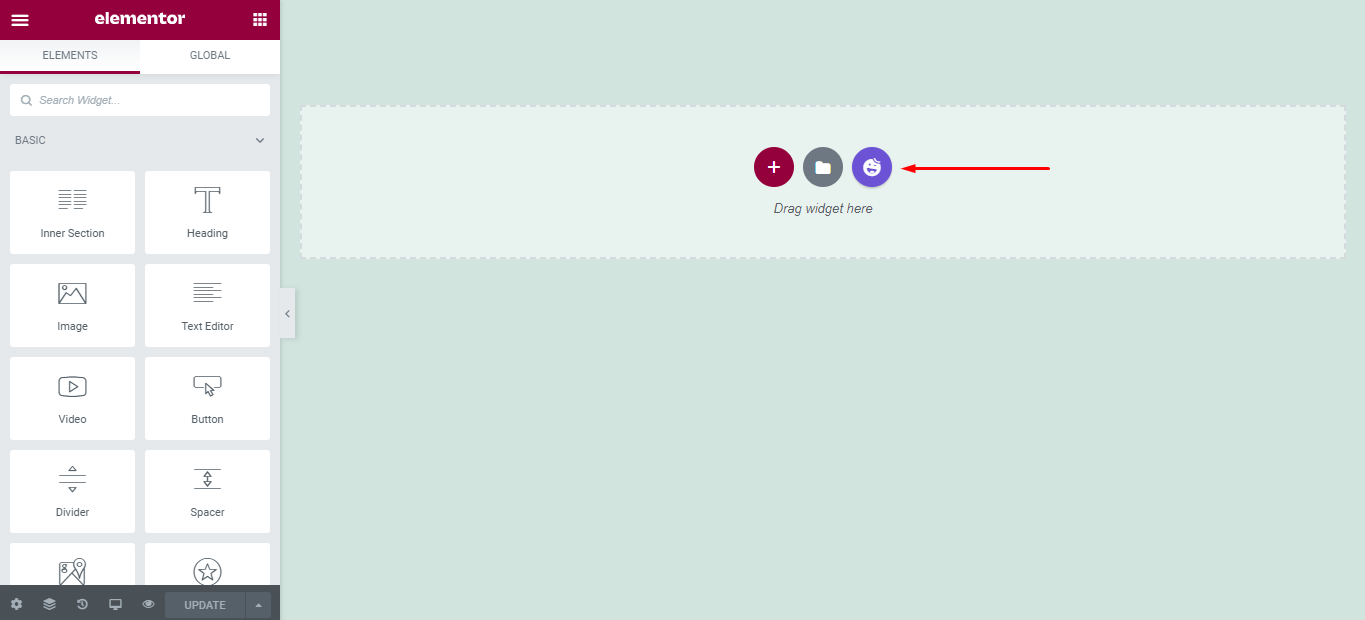
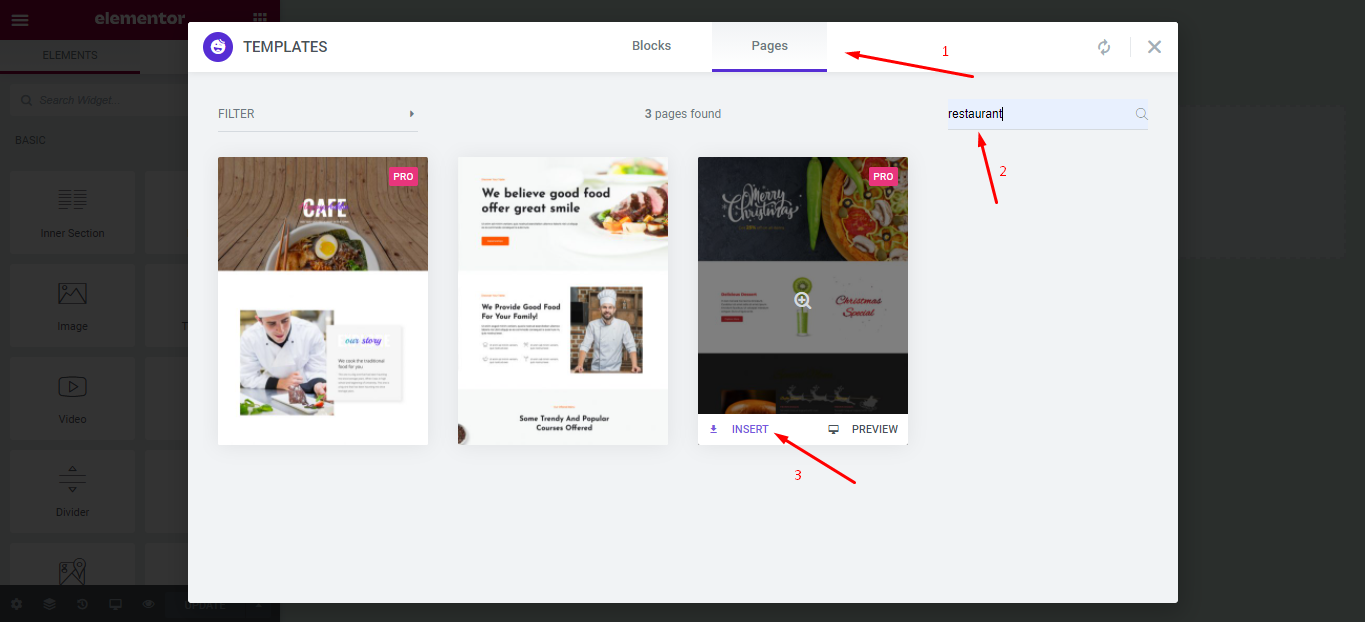
In order to do that, click on the Happy icon, and from the pages tab, search and choose the template that suits your business.

For the restaurant, we searched for the term “Restaurant” and got 3 splendid designs. However, you can choose any of the templates and customize them as per your needs.

As you can see, we click on the Insert button at last, which will add the template to our homepage.
Step 3 – Add a Header to Your Restaurant Website
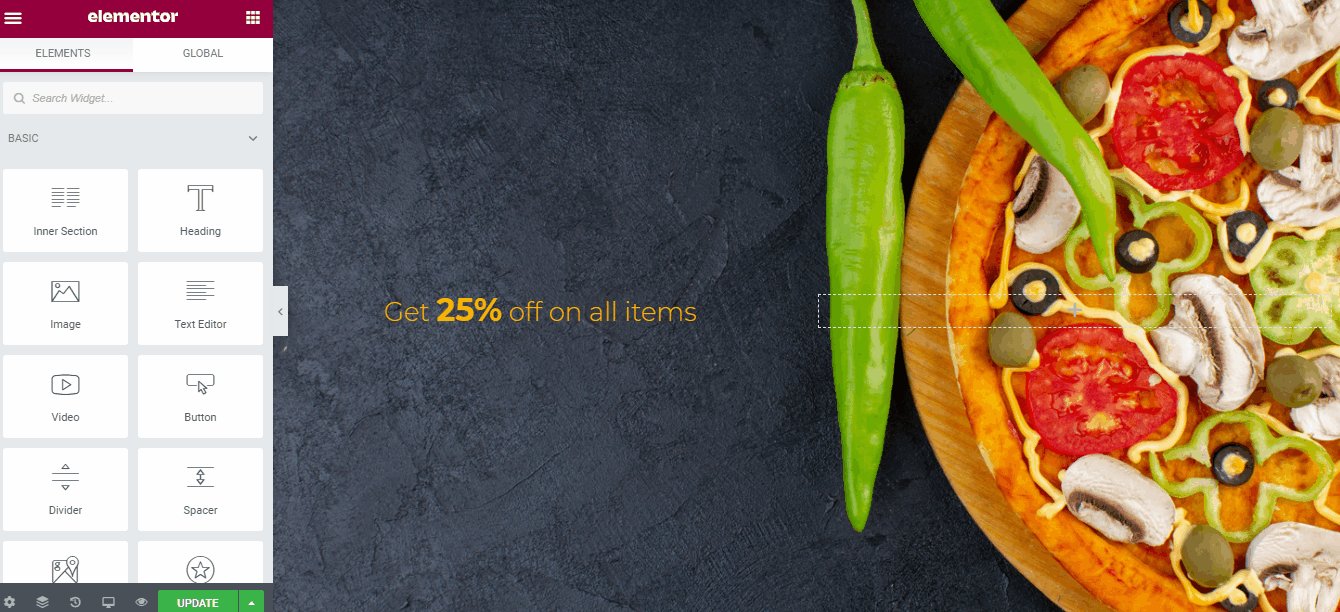
After inserting the templates, the page will be ready, and you can customize it to use for your restaurant.
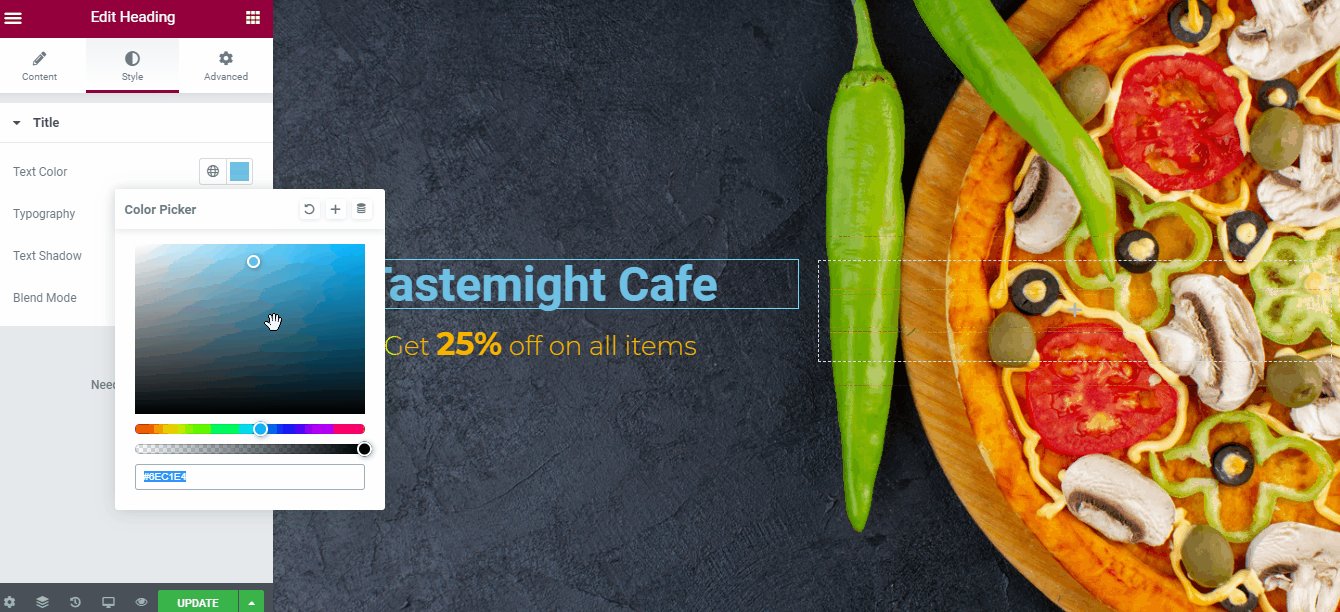
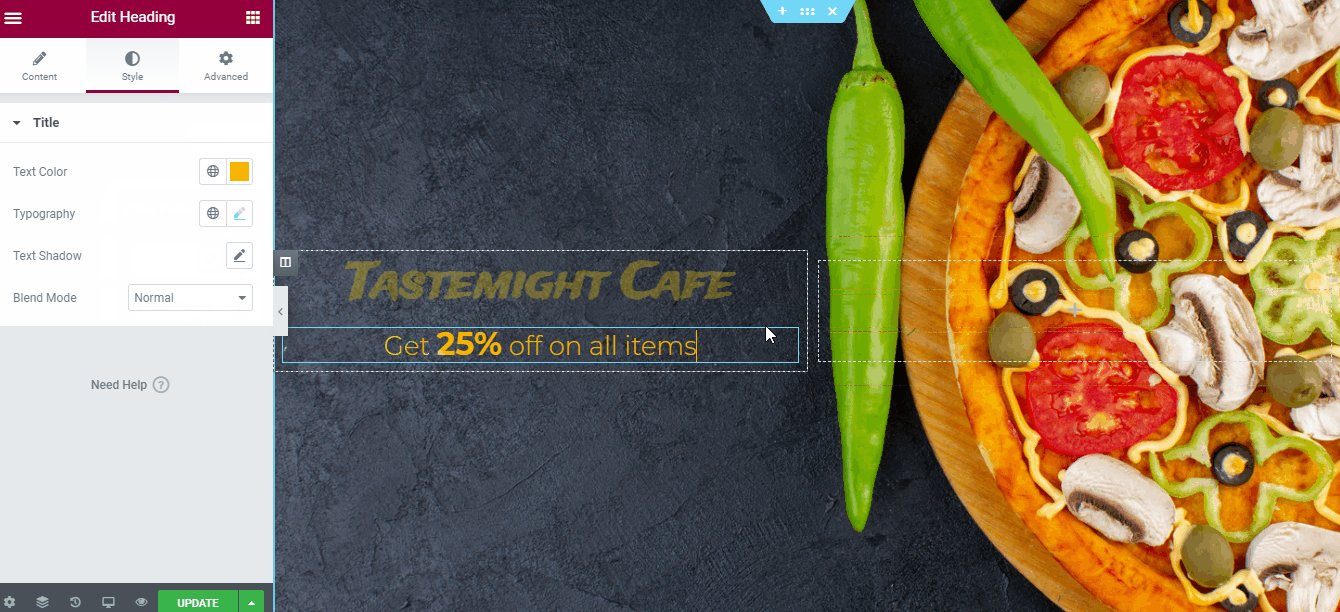
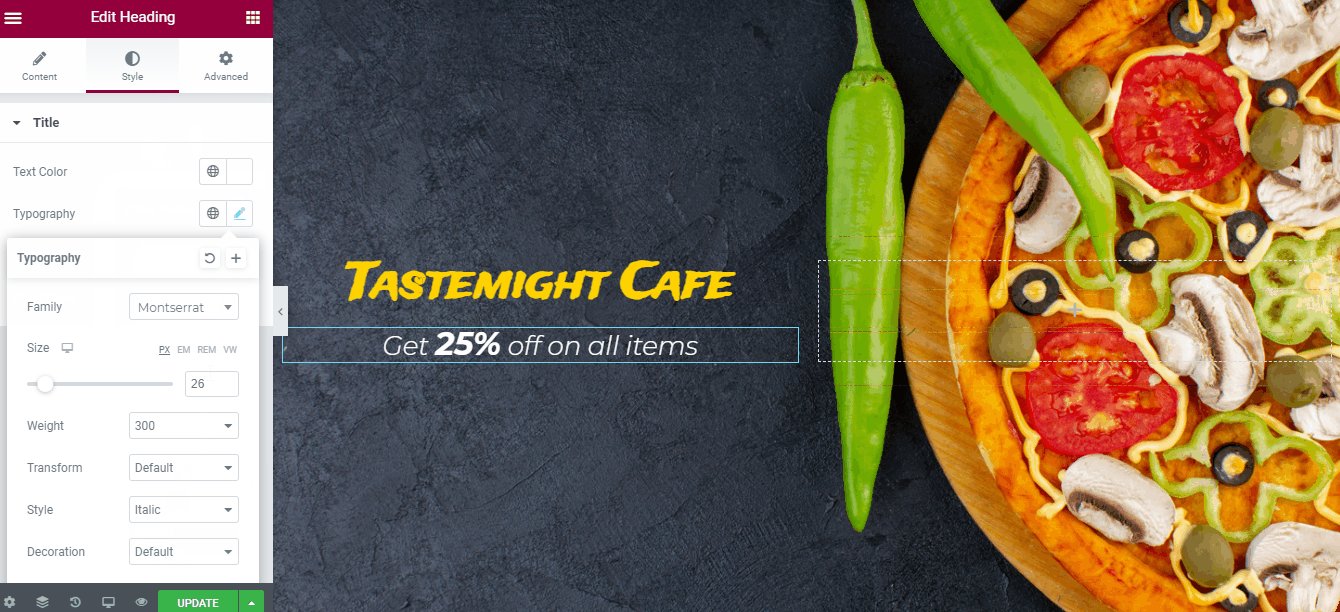
We will start by adding a header to the page, which will display the name and tagline of our restaurant. Here’s how you can do that by just drag & drop and a little bit of styling.

Adding a header is very important, as it helps display your brand identity instantly once your visitors enter your website. After customizing the header, we will now customize the body of the homepage.
Step 4 – Create your Delicious Menu Section
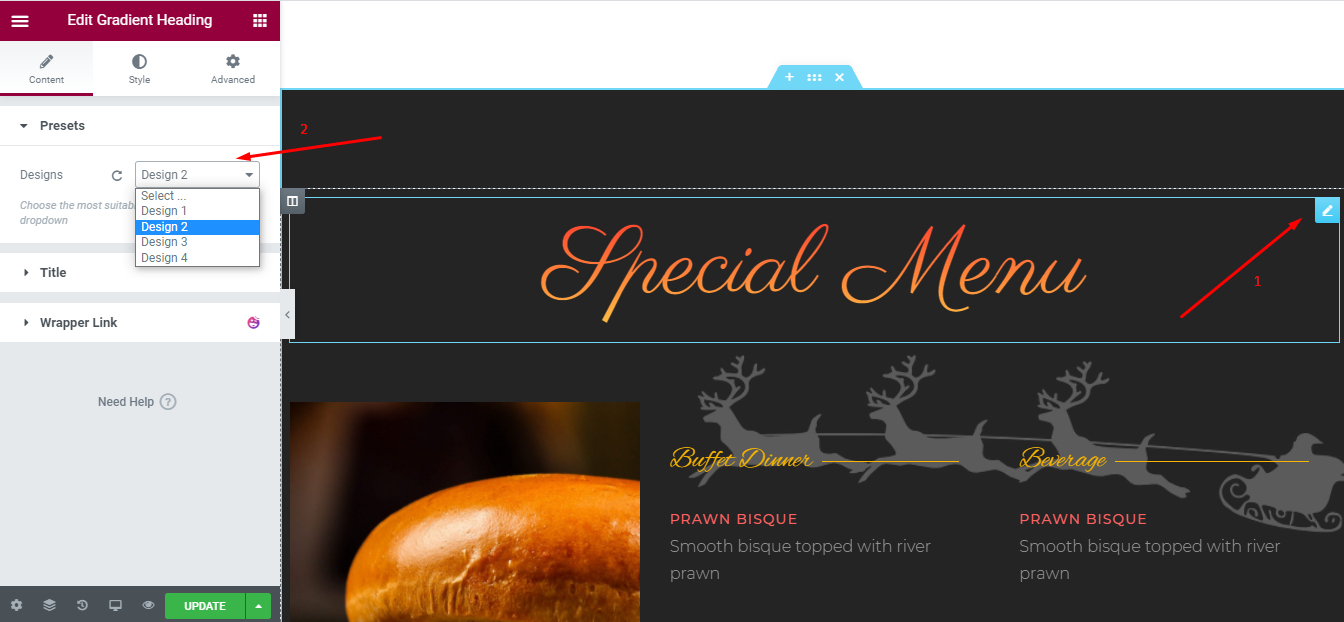
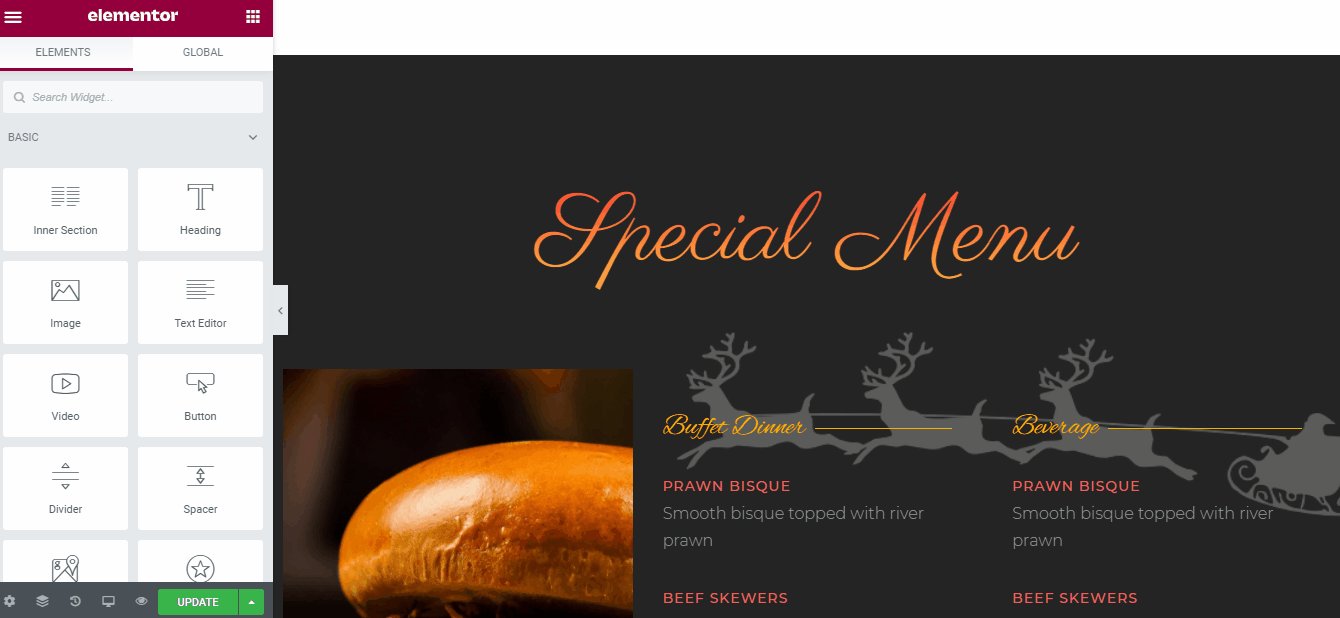
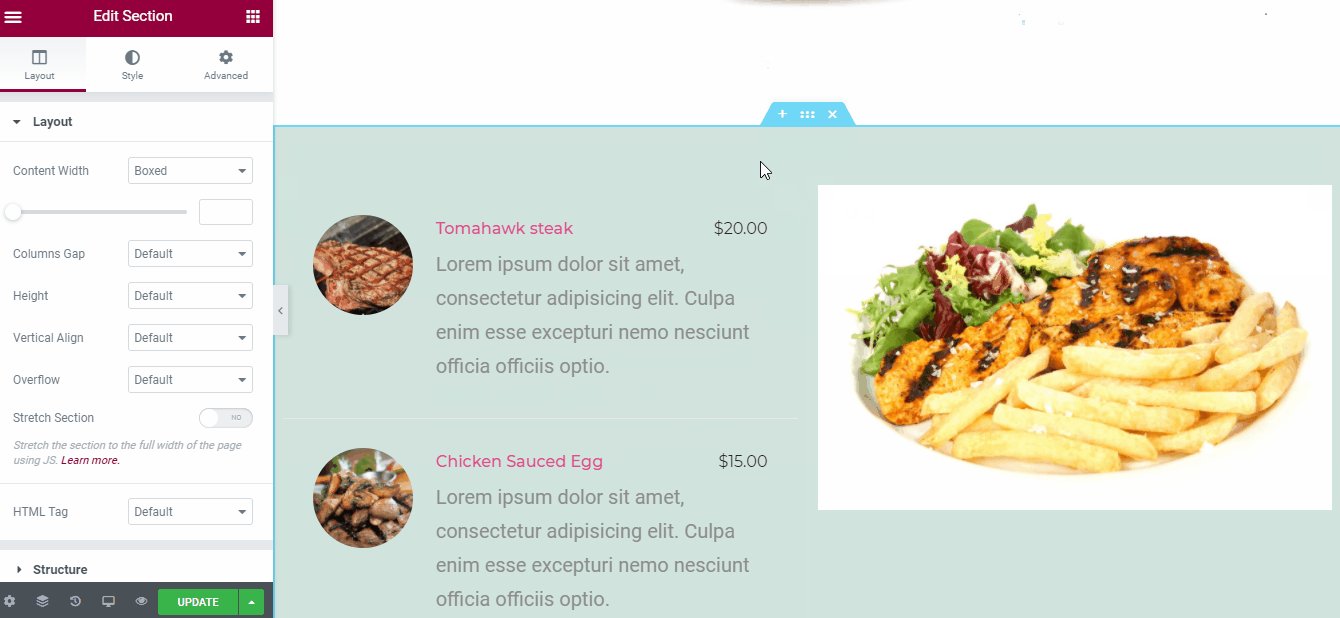
A restaurant page is incomplete without a menu section. As our template already came with a menu section, we will now customize it to our liking.

You can choose from the readymade presets or even customize the font, colors, and sizes, all from the Content and Style tab that you can see from the image above.
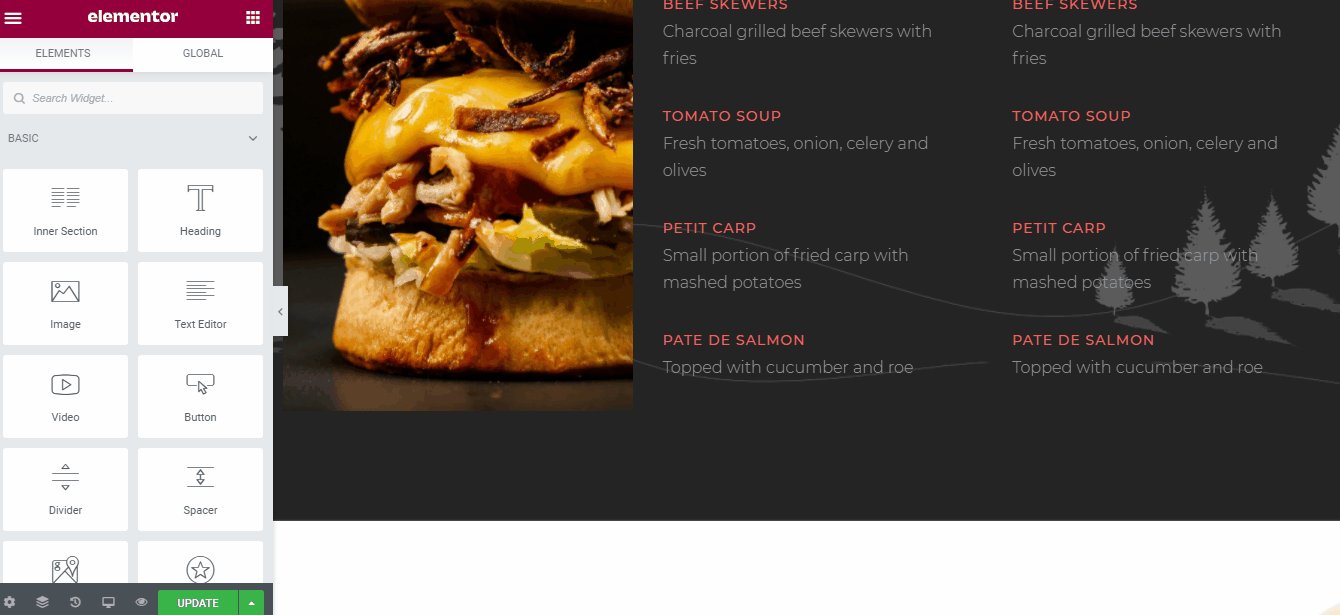
We’ll then add a button at the end of the menu so that the visitor can easily check out the delicious menu that the restaurant has to offer.

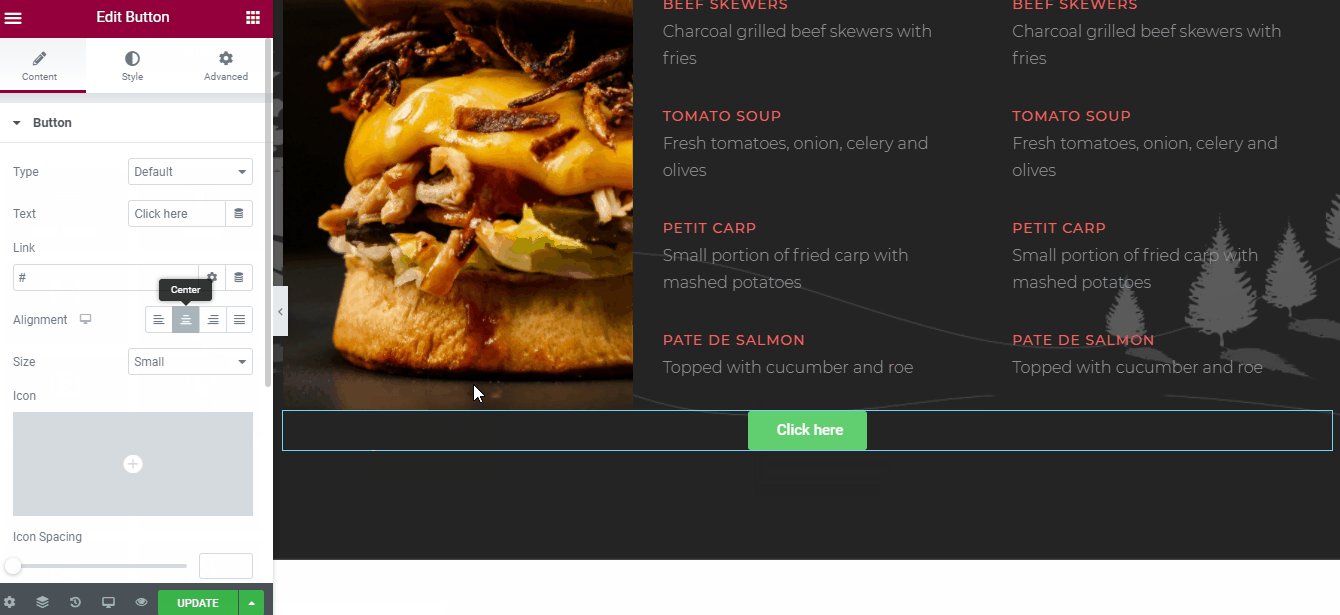
As you can see, we have added a button at the end of the brief menu section so that the user can access the whole menu page. Designing a button is pretty easy, as all you need to do is drag and drop it from the Elementor elements tab and then customize it like the image above.
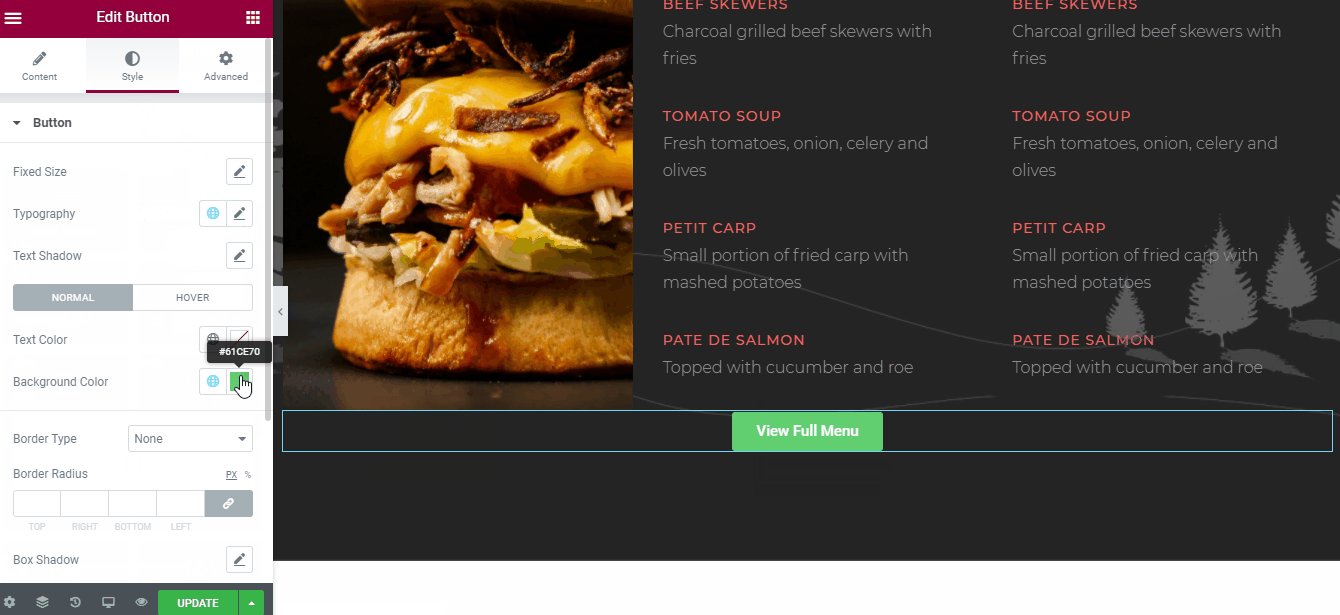
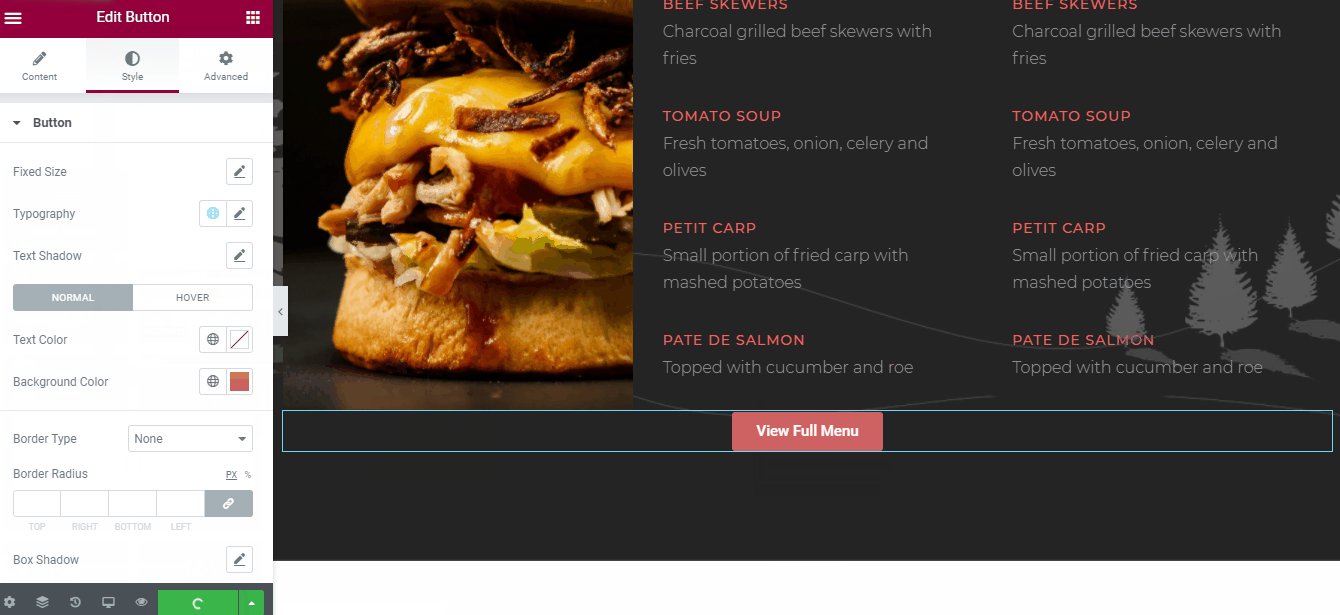
You can change from alignment, text, color, to literally everything. We have ignored the link section as we haven’t created the menu page yet. However, you can add the link to your menu page instead of the # button that appears on ours.
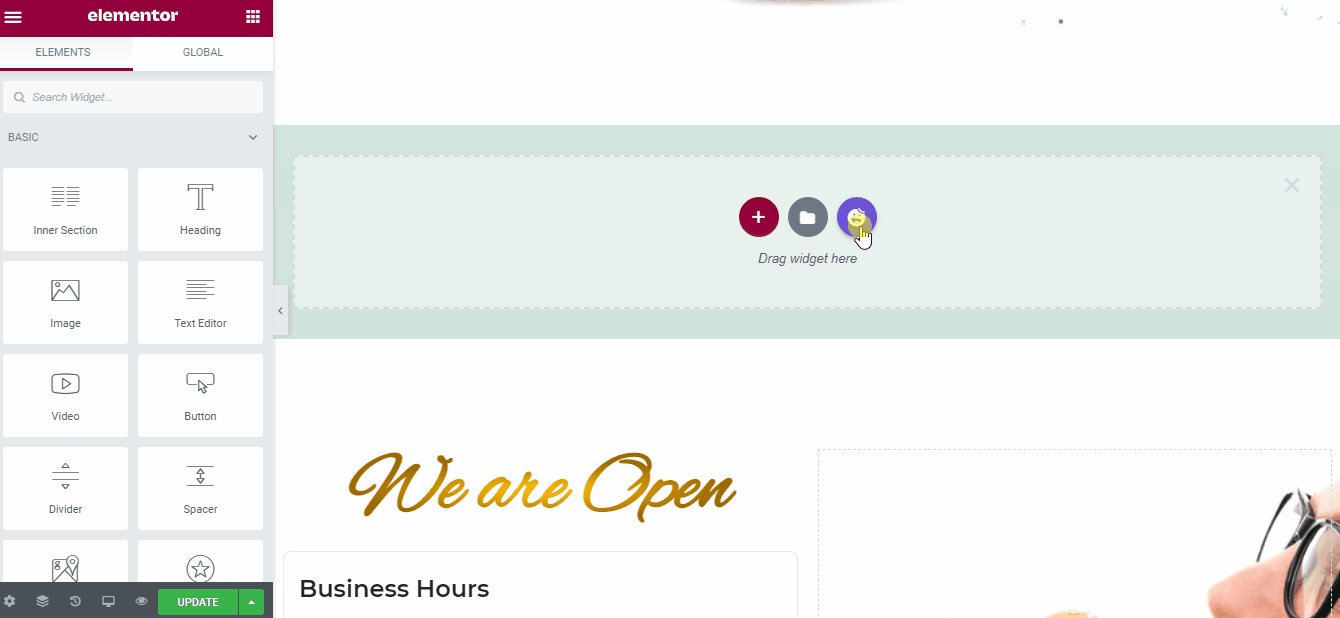
What’s more, you can even add other premade menus, as Happy Addons have a couple of Happy Blocks for the restaurant menu. Below is how you can do that.

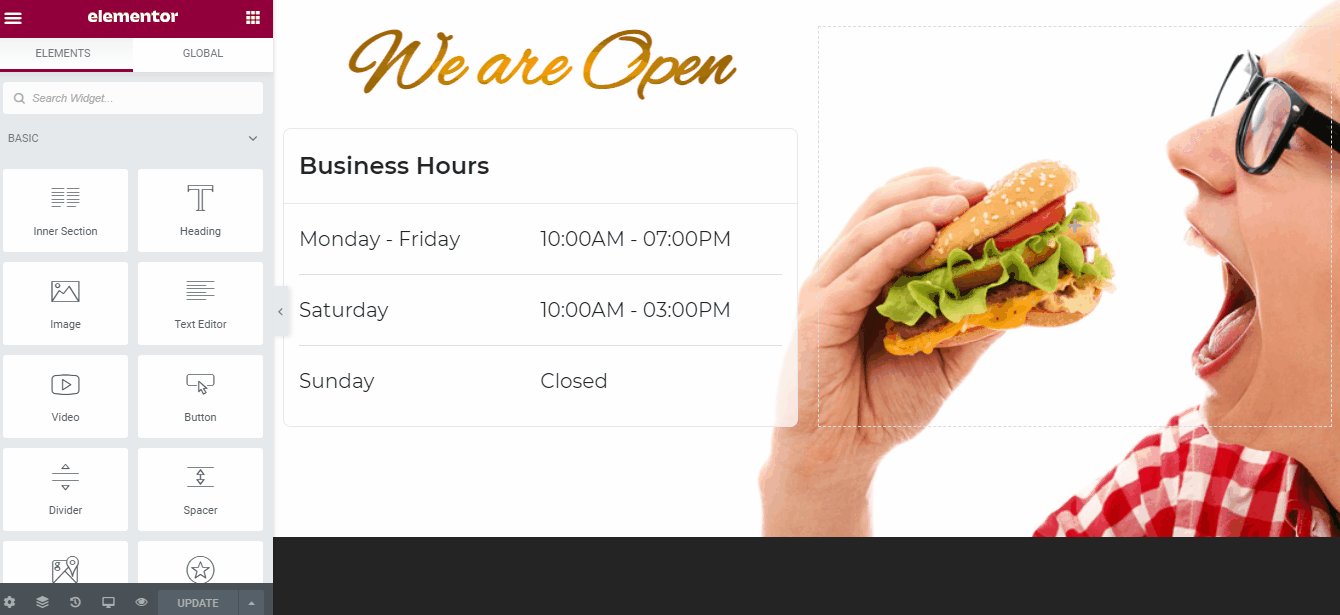
Step 5 – Add the Opening Hours and Reservation Section
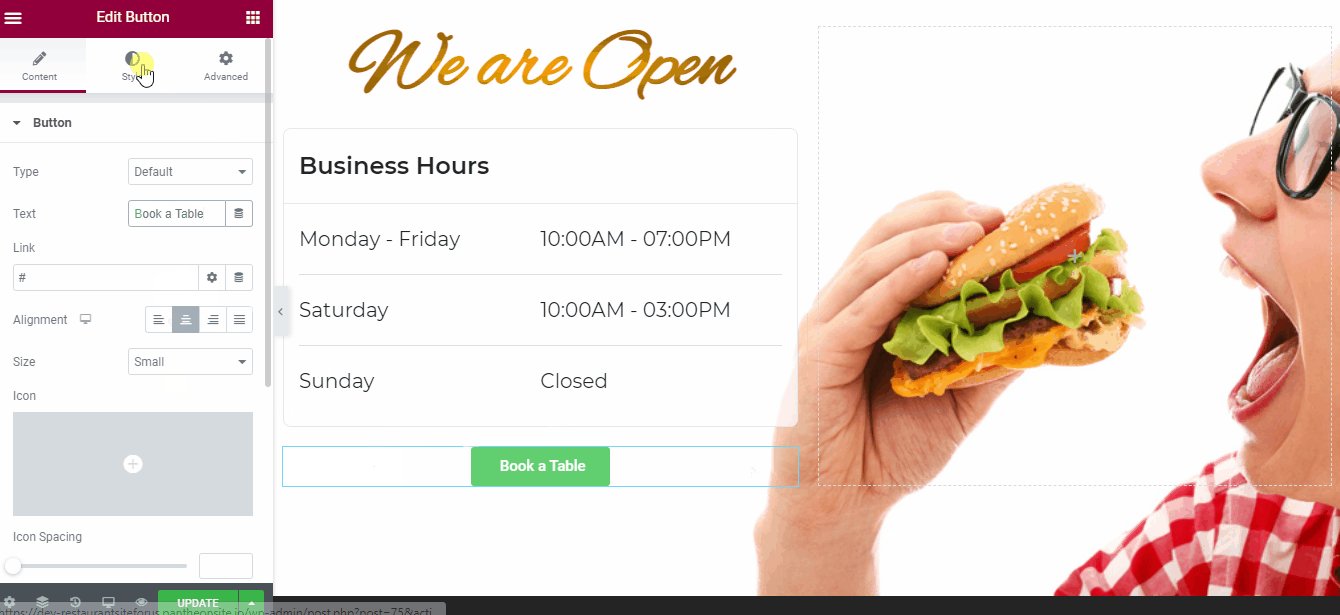
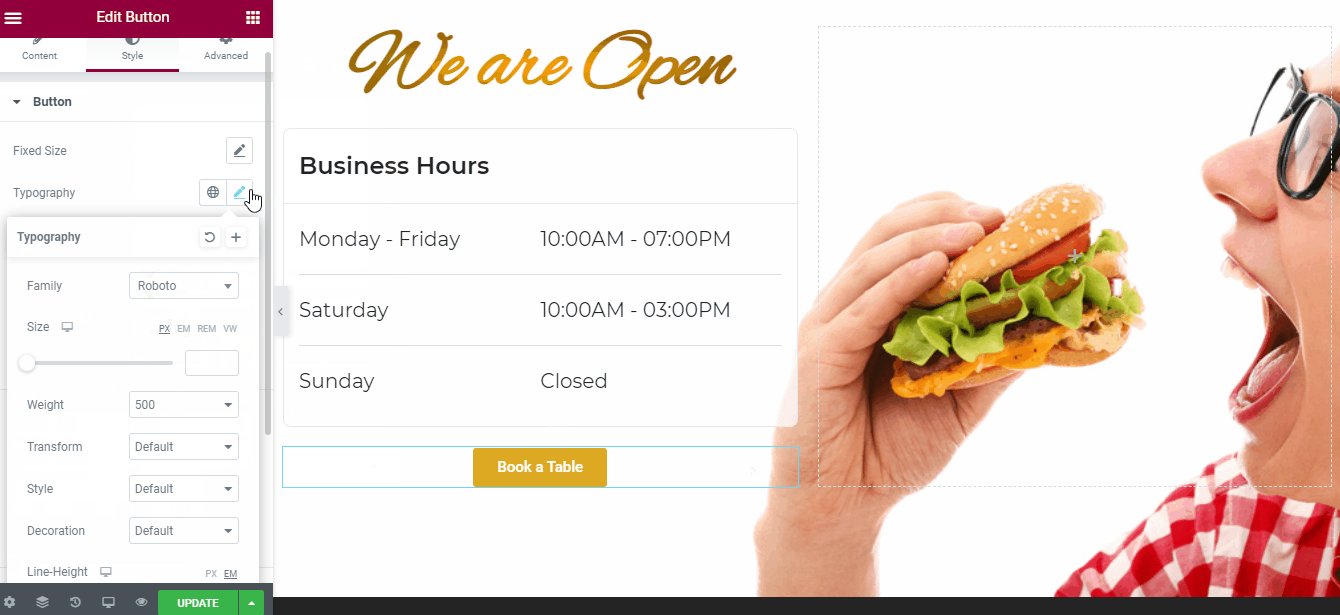
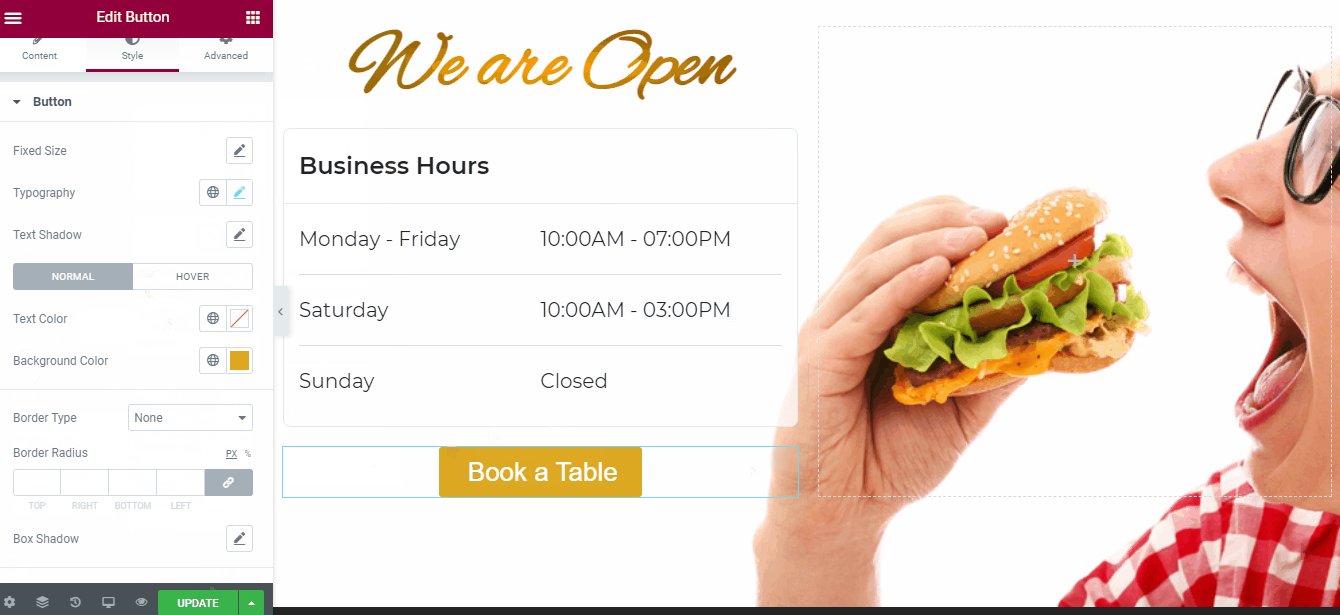
The restaurant opening hour is another important part of a restaurant website. Our Happy Addons template is also equipped with a Business Hours section. We’ll just add a button and link it to the restaurant reservation page, so users can book a table right from the website.

See how easily we have created a nifty little button using Elementor?
Step 6 – Include a Contact Form
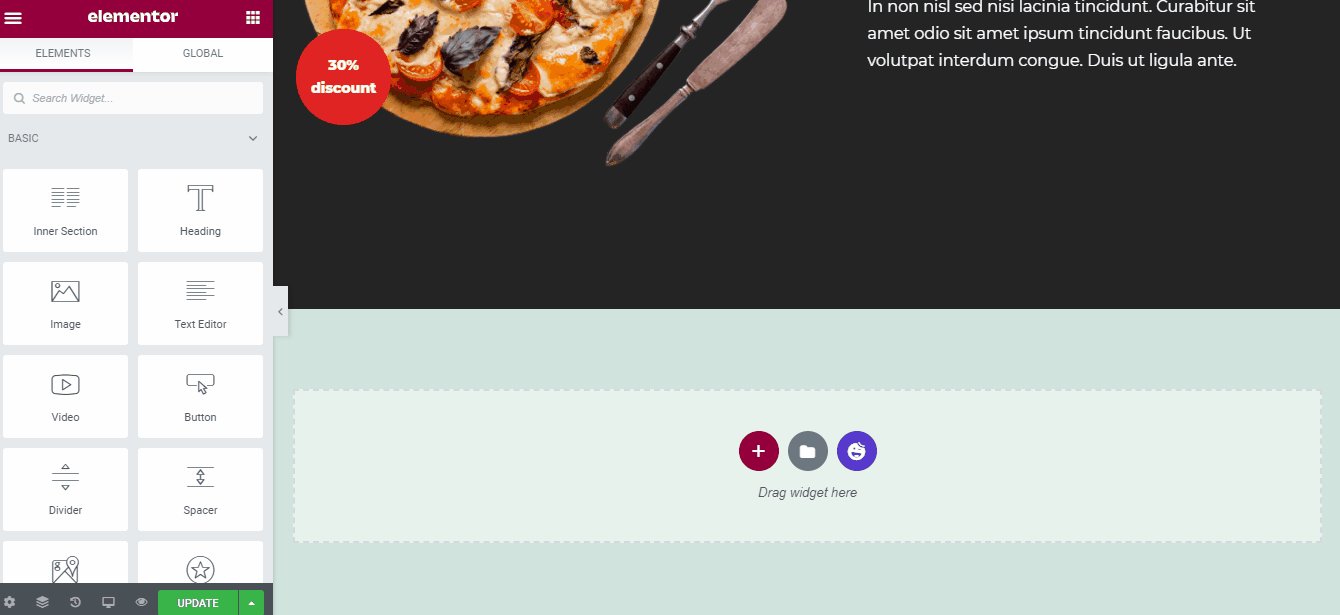
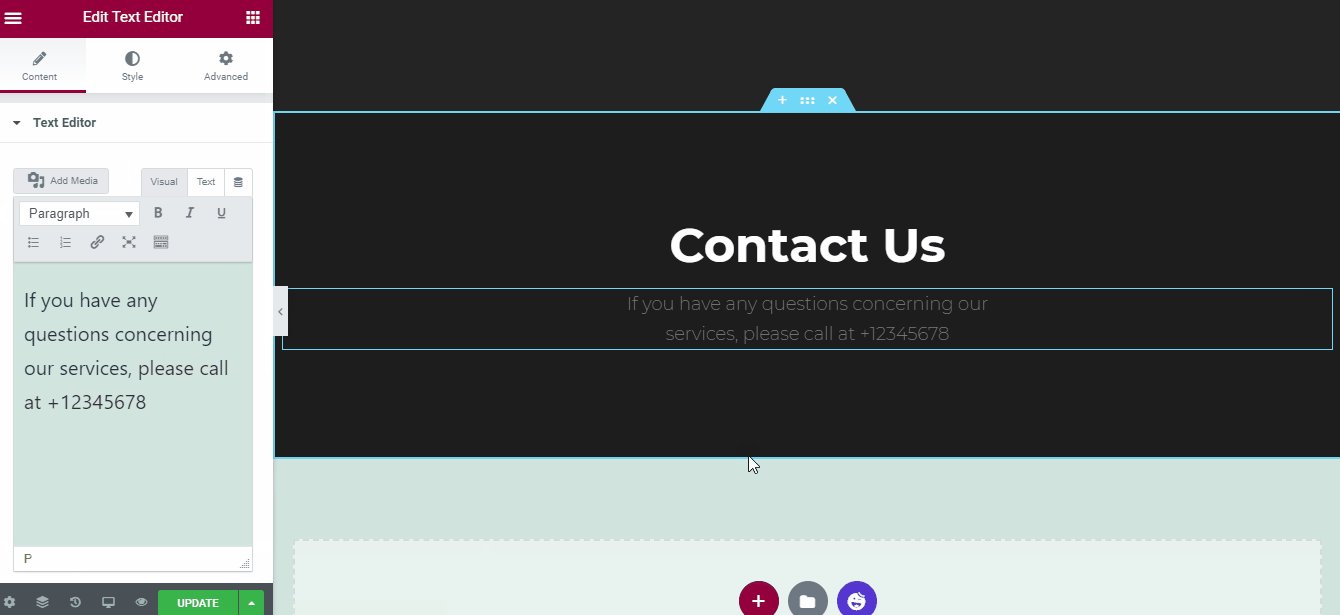
Next up we will create a contact section for our webpage. Here is how we can do this.
To do this, we will use the Happy Addons again, as it has some of the most well-designed blocks.

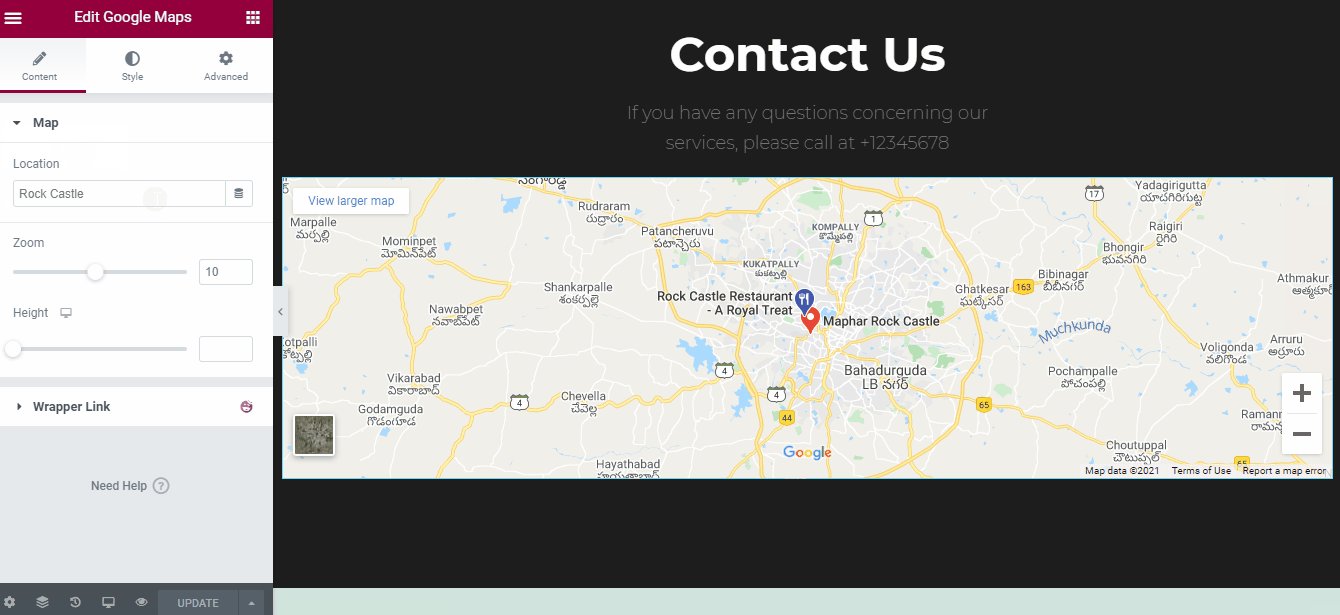
We have not just added a contact section but also a location block from Elementor to pinpoint our restaurant location. It is very easy if you follow the animated image above.
Step 7 – Add a Footer to Your Website
Lastly, we’ll add a footer to our webpage. There are a couple of elegant-looking premade footer sections on Happy Addons templates that you can use. Below we have added a footer template from the Happy Addons collection. We will just customize the pre-made template for our website.

Yes, now our restaurant website is ready to go live. Want to check it out?
Here is how our website turned out –

Nice one, right?
So that’s how easy it is to create a restaurant website using WordPress & Elementor. Dare to try it yourself?
Well, you can easily do that.
And if you fail while doing so, just let us know where you are struggling and we will be more than happy to help you out. But for now, let’s check out some great restaurant website designs that you can take inspiration from.
7 Great Restaurant Website That You Can Take Notes From
If you are now determined to create your restaurant website, our tutorial should get you up and ready within minutes. However, to better customize the website, some great design examples can come in handy to generate ideas.
So here are some great designs that can inspire you to craft a great design for your website. What’s more, all of them are designed using Elementor!
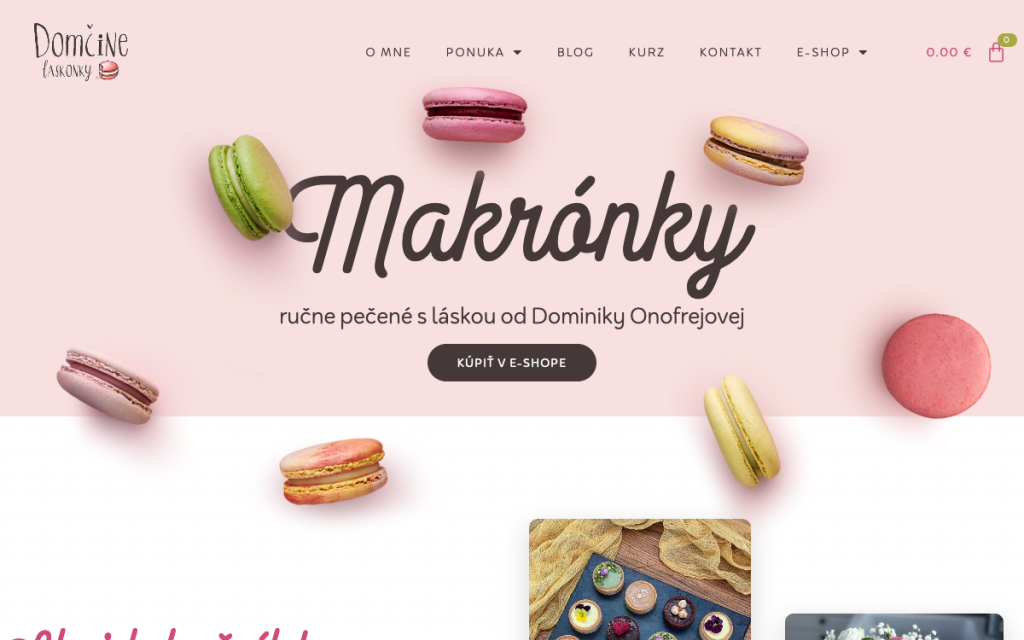
1. Domčine Laskonky

Who said simple designs do not attract people?
This Slovakian confectioner website is an art in itself. The bright colors and crystal clear images of the food can lure anyone to give this restaurant a visit,
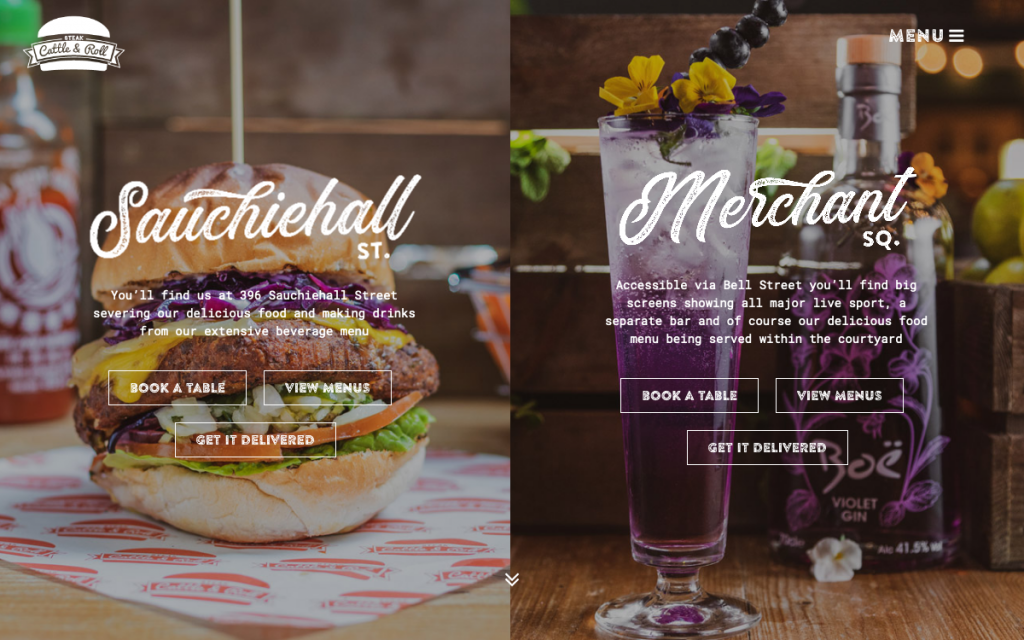
2. Steak Cattle and Roll

Flashy colors, with even more flashy food images. Steak Cattle & Roll is a restaurant that serves American food, and no design can better represent their ambiance than this website.
This website uses Jupiter X theme, customized by Elementor.
3. Art Academy

If you can create a design that stands out, there’s no need to follow the trend.
The website of the Art Academy, an Italian restaurant caught our eyes. The reason for that is not just because it got everything a restaurant website should have, but because of its distinctiveness.
This is also a prime example of how creative of a design you can create with Elementor, without even a single line of coding.
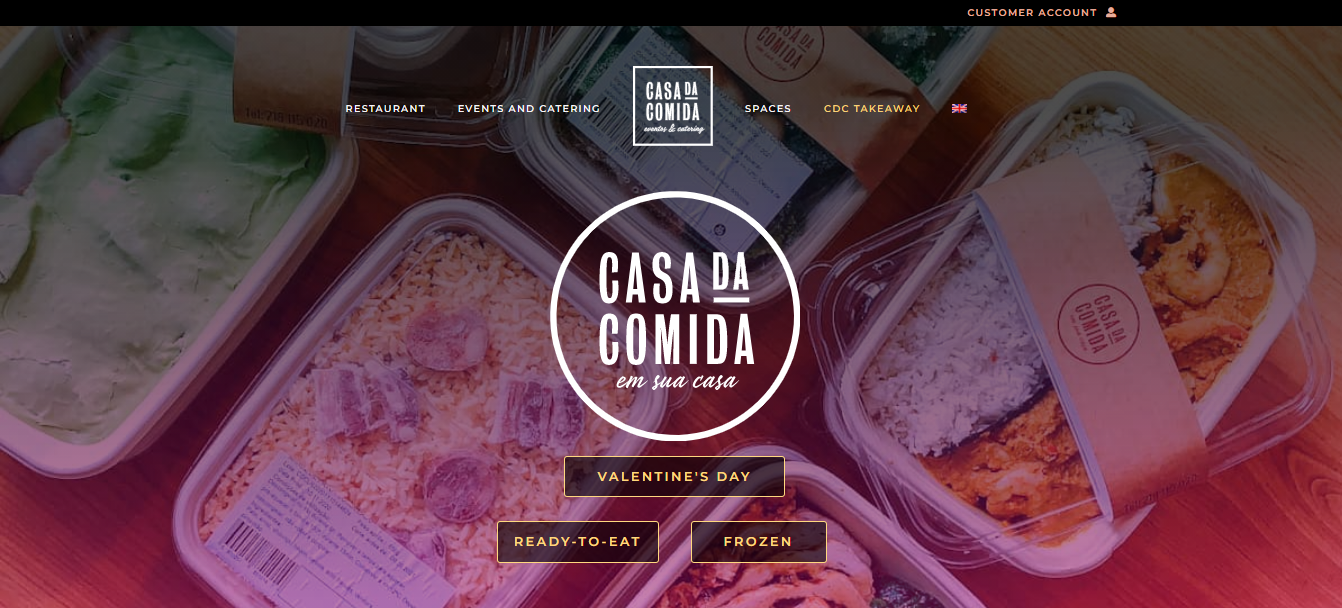
4. Casa Da Comida

If you want to take inspiration, what better than one of the classiest restaurant website we have ever come across.
Casa Da Comida restaurant website design is trendy, and just how a premium restaurant website should look like. This is also a Elementor-designed website if you are wondering.
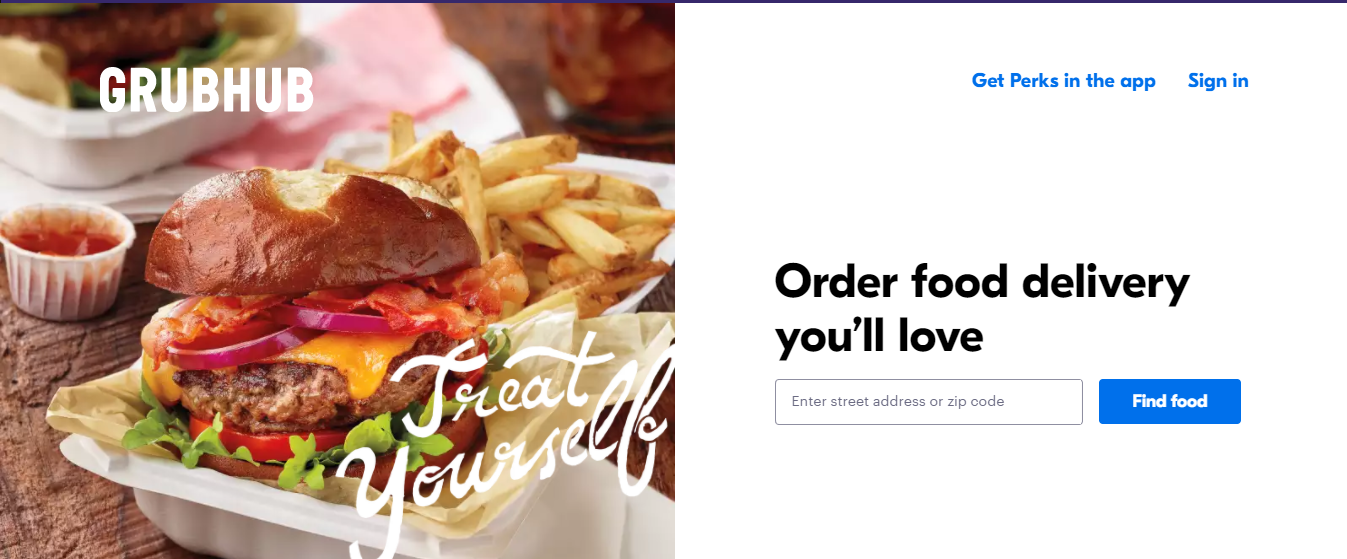
5. Grubhub

Grubhub is not a restaurant website per se, rather it is a food delivery website. But its simple, yet catchy design can be an example of the restaurant website you can build.
Worry not, this website is also designed using Elementor.
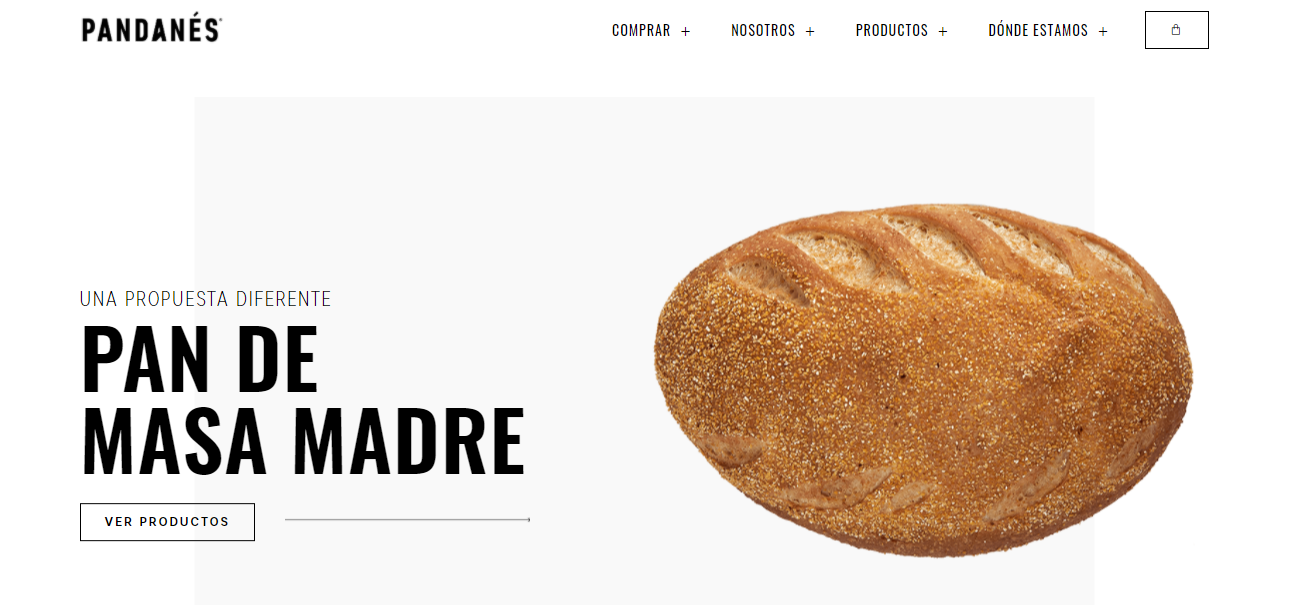
6. Pandanés

Pandanés is an Argentine food chain that aims to revolutionize the idea of bread and make it healthy and nutritious.
Their website is an artsy one, and if your brand identity matches quite like theirs, you can surely get inspired by their elegant design.
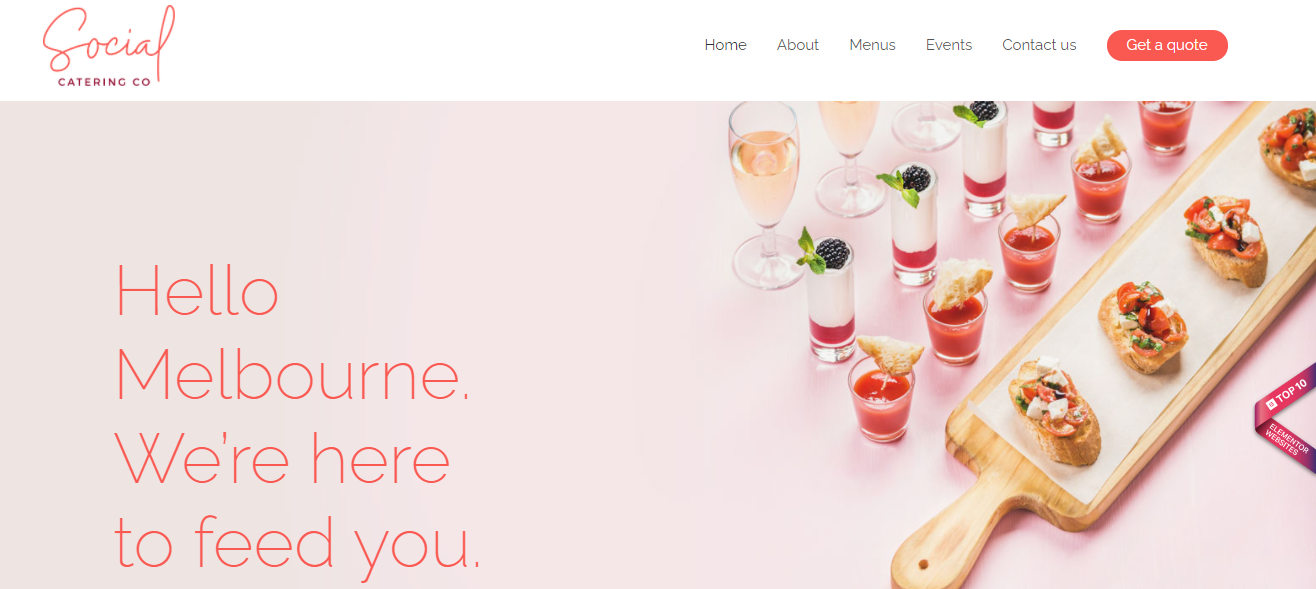
7. Social Catering Co.

Social Catering Co. is another great website that is not exactly a restaurant website but something similar to that. It is an Australia-based catering website that is packed with a vibrant design and smooth transitions.
You can follow their design as an example, as it is also designed using Elementor.
Are You Ready to Create a Restaurant Website for Your Business?
Should your restaurant have a website? Well, this is not a question anymore but a reality that you must abide by. And if you want to build a website for your restaurant, there is no better way than WordPress & Elementor.
In this article, we have shared a 7-step guide on how to create a restaurant website, using which you can easily create a website for your restaurant. The 7 easy steps are –
- Creating a new page
- Choosing a suitable template
- Adding a header
- Creating a menu section
- Adding a reservation or table booking section
- Adding a contact option
- And lastly, inserting a good-looking footer.
However, if you get stuck with what kind of design you want, you can take a look at the design examples that we have shared.
Moreover, you can use Happy Addons to distinguish your website design from others further. So why wait? So, get ready to create a restaurant website for your business today.
Subscribe to Our Newsletter
[yikes-mailchimp form=”1″]