How To Use A Slider Widget Of Happy Elementor Addons
With the Slider Widget of Happy Elementor Addons, you can now create beautiful sliders with great animations and effects. Give your webpage a sleek look using the slider widget.
Using Slider:
You can see the below video to get an insight into how you can use the Slider Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient.
Step 1:
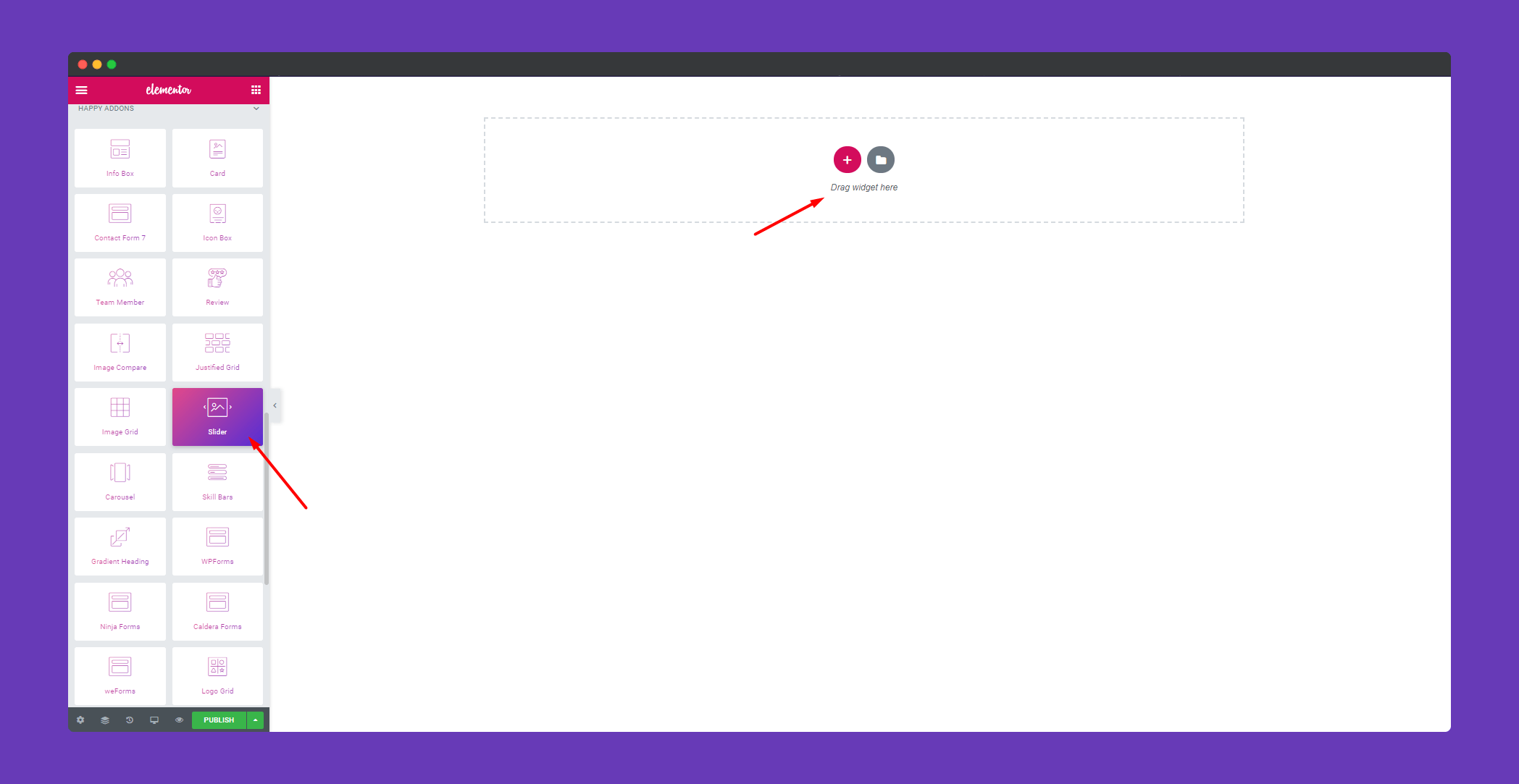
Select the slider widget from the menu on the left-hand side of your screen then drag and drop it in the selected area.

Step 2:
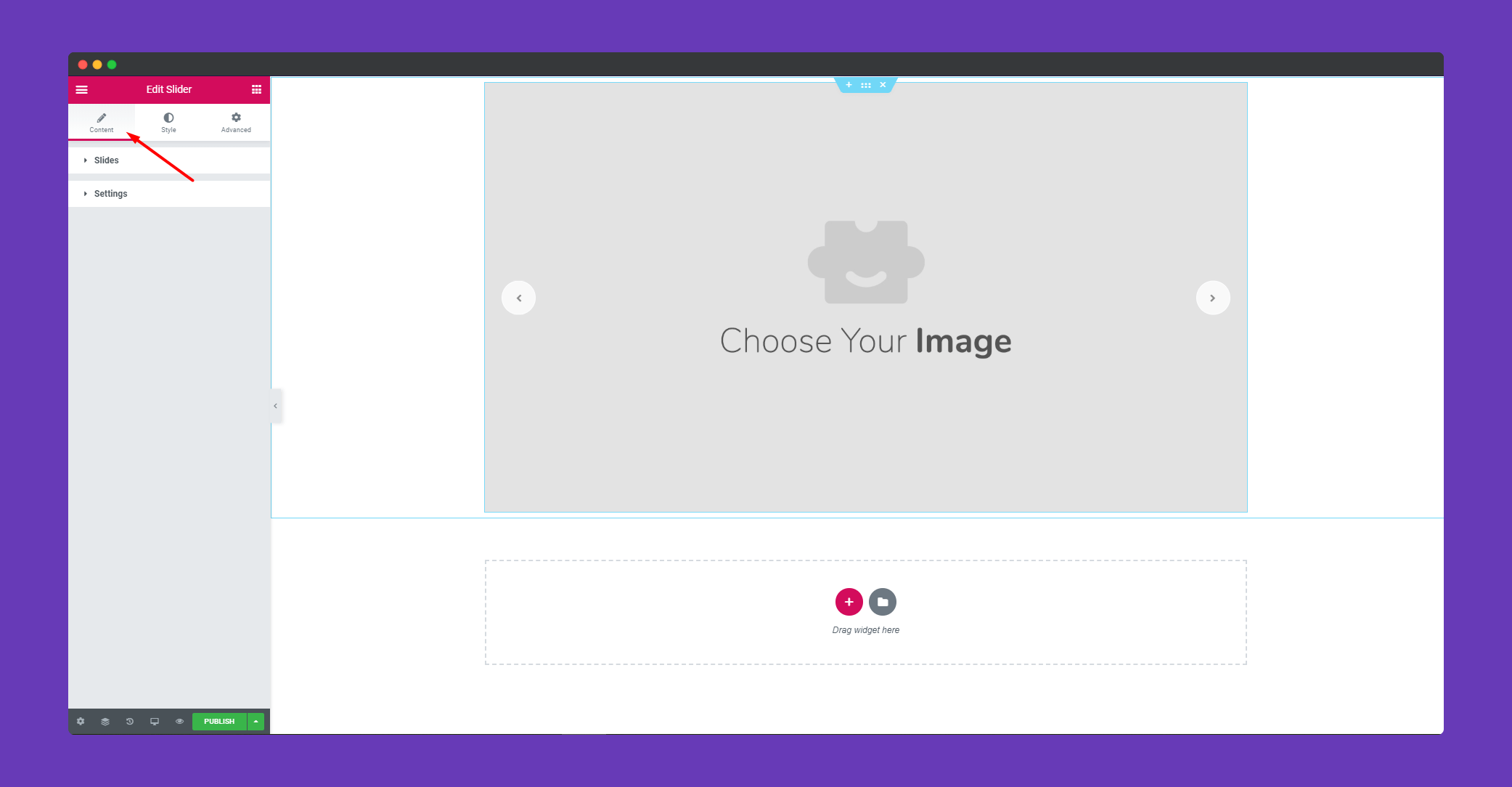
In the ‘Content‘ section, you will get the options ‘Slides‘ and ‘Settings‘. You can edit them from here.

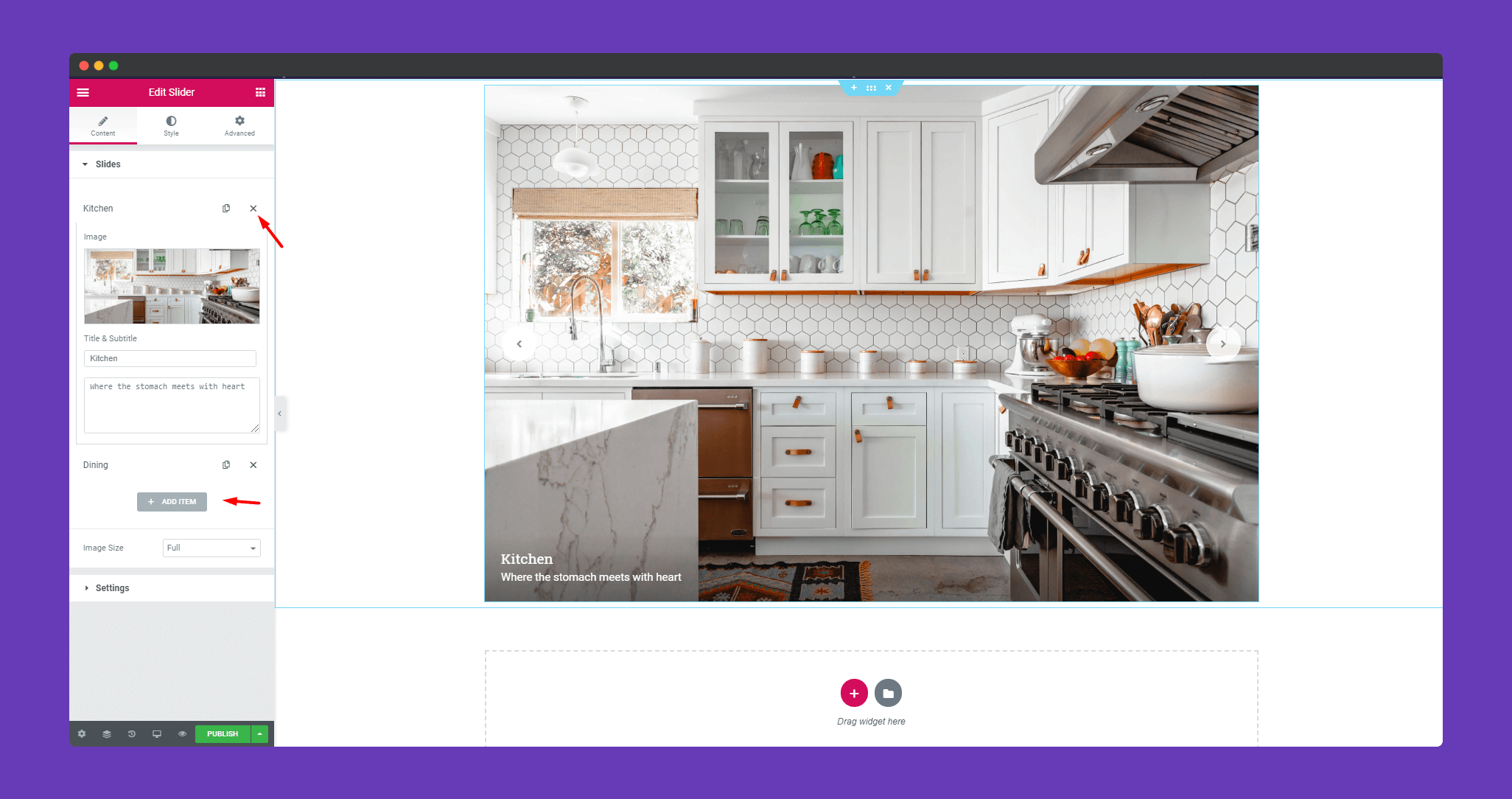
In ‘Slides‘, you can upload the images for your slides, set size for those images. You can add many images as you want using the ‘ADD ITEM’ button. You can delete images using the ‘X‘ button.

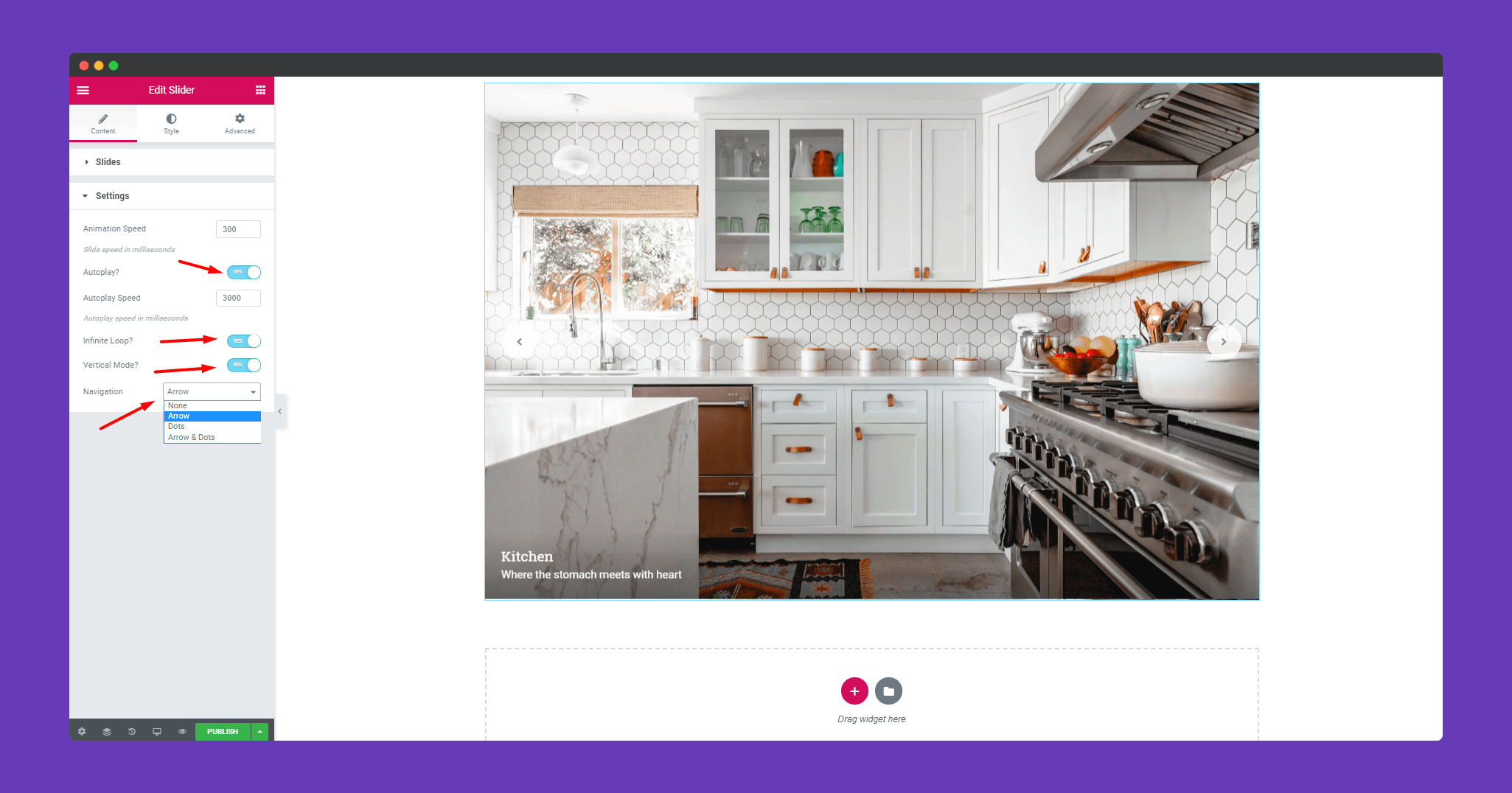
In ‘Setting‘, you can add animation, set how the animation will be. You can set the navigation to arrow, dots and arrow & dots.

Step 3:
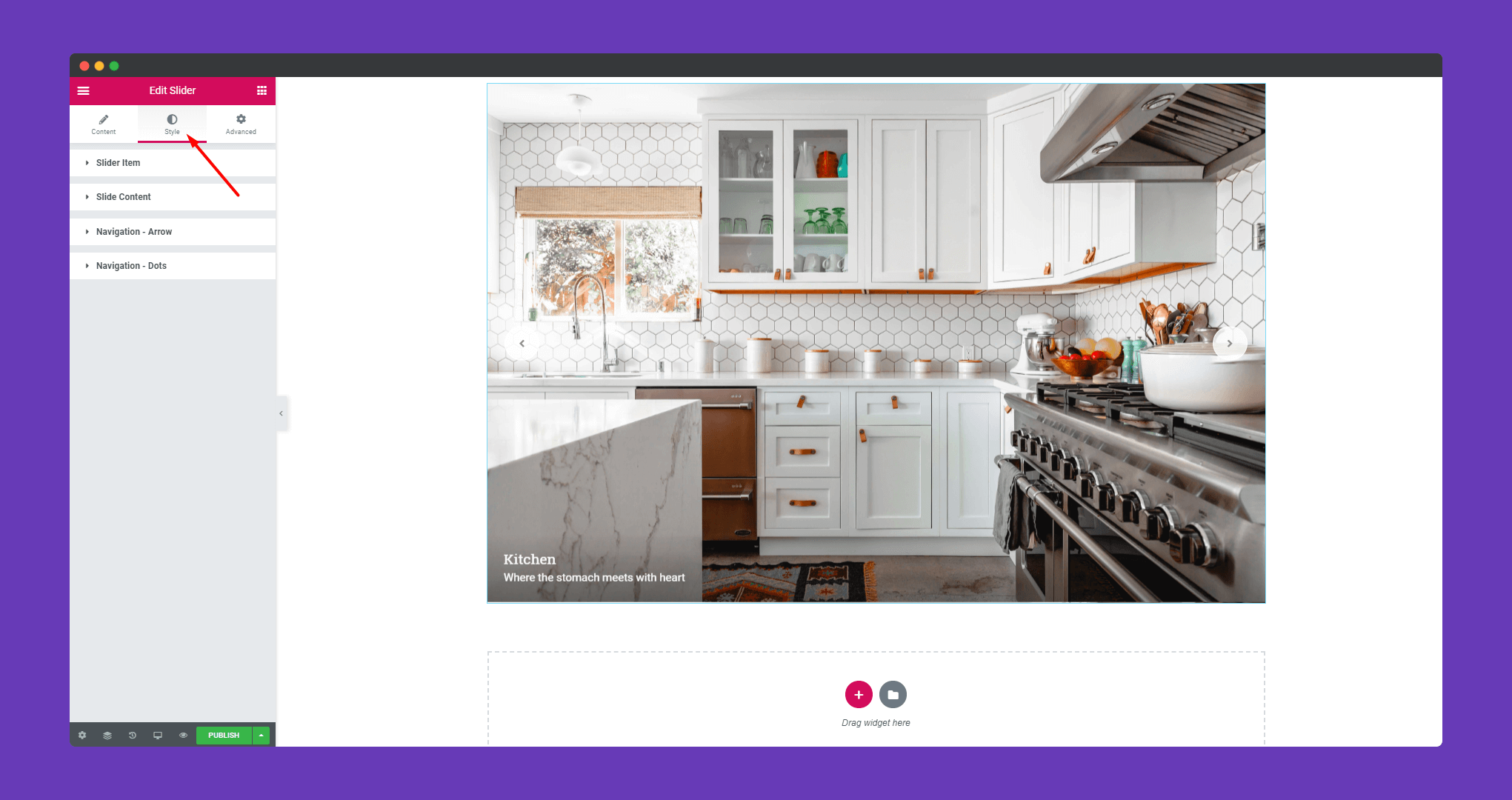
In the ‘ Style‘ section you will find options ‘Slider Item’, ‘Slide Content’,’Navigation-Arrow’, and ‘Navigation-Dots’. You can design them from here.

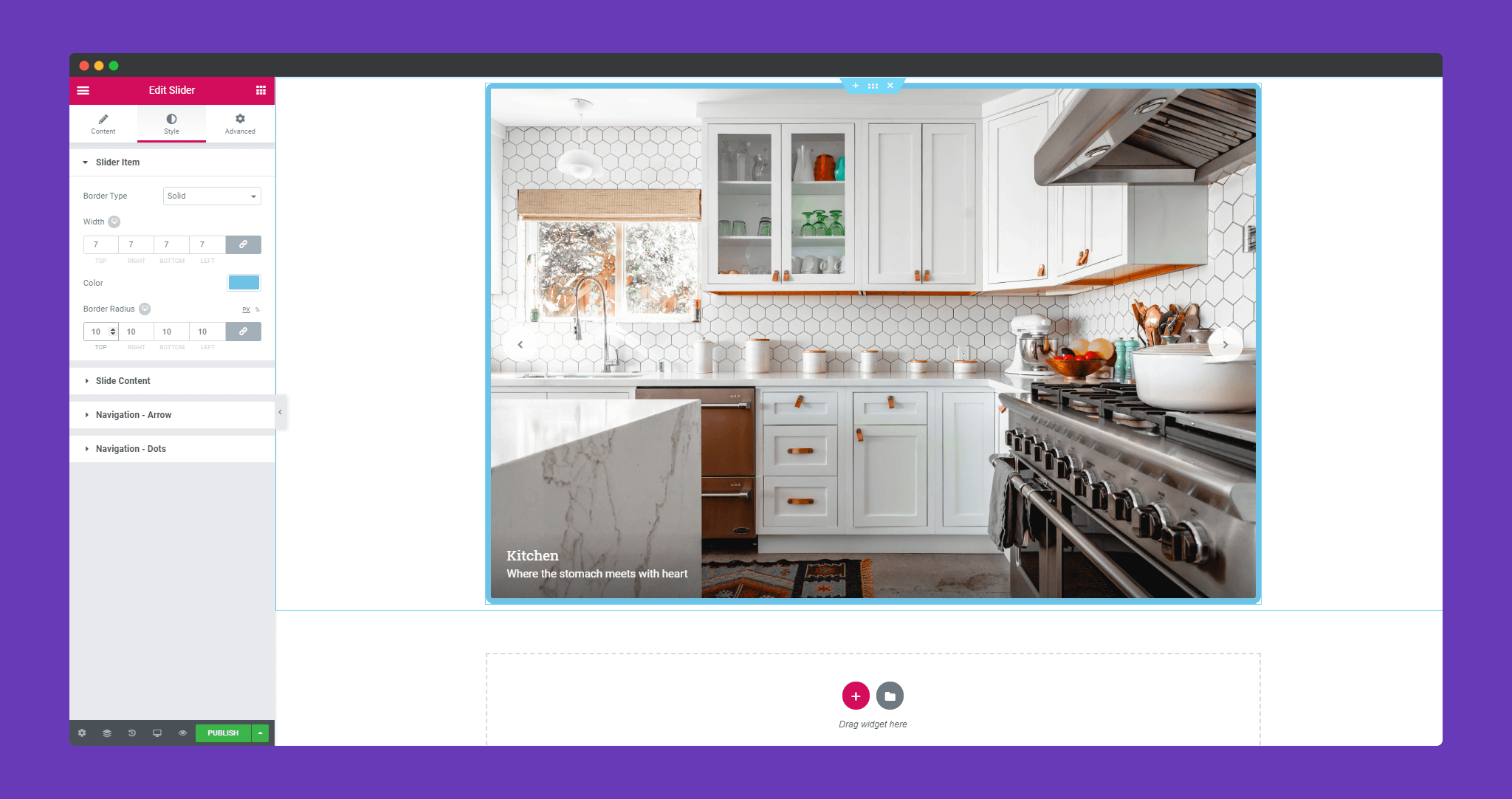
In ‘Slider Item’, you can add a border, width, color, border-radius.

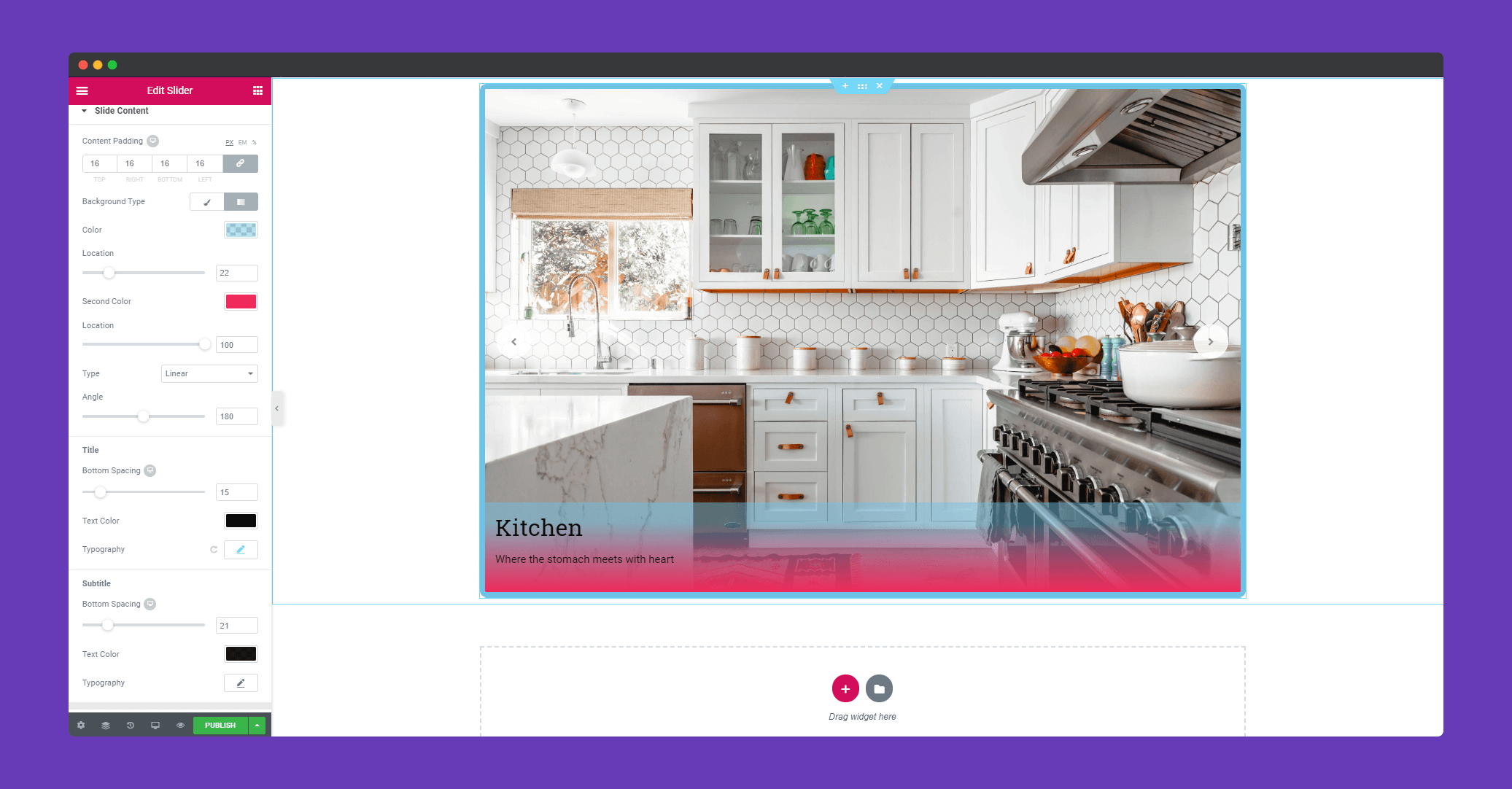
In ‘Slide Content‘, you have many options to design your slide content. You can add padding, color, spacing, typography and many more.

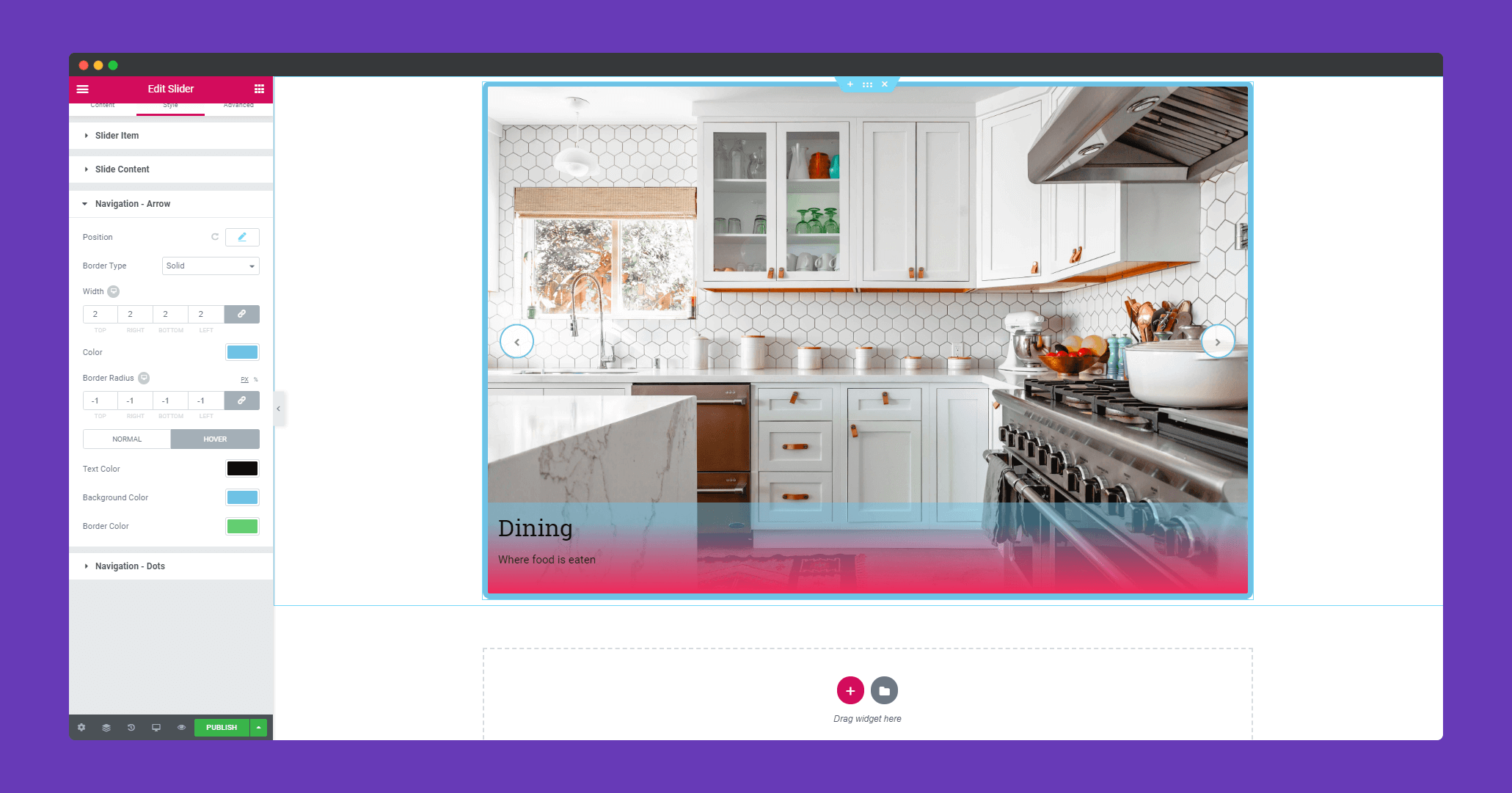
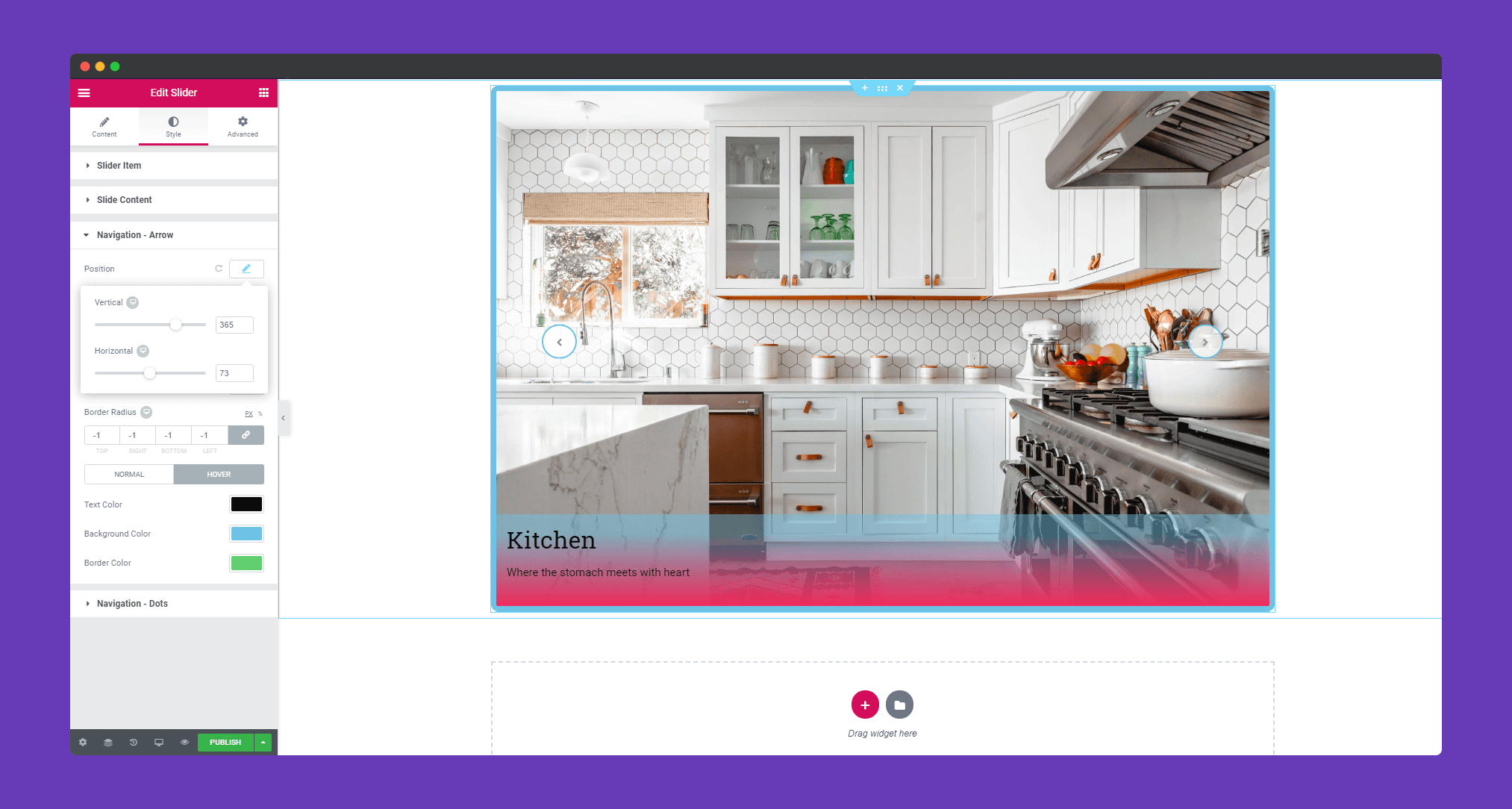
In ‘Navigation-Arrow’, you can set position, border type, color, border-radius, text color, background color and many more.
In Happy Addons, you have the option to position your arrow.

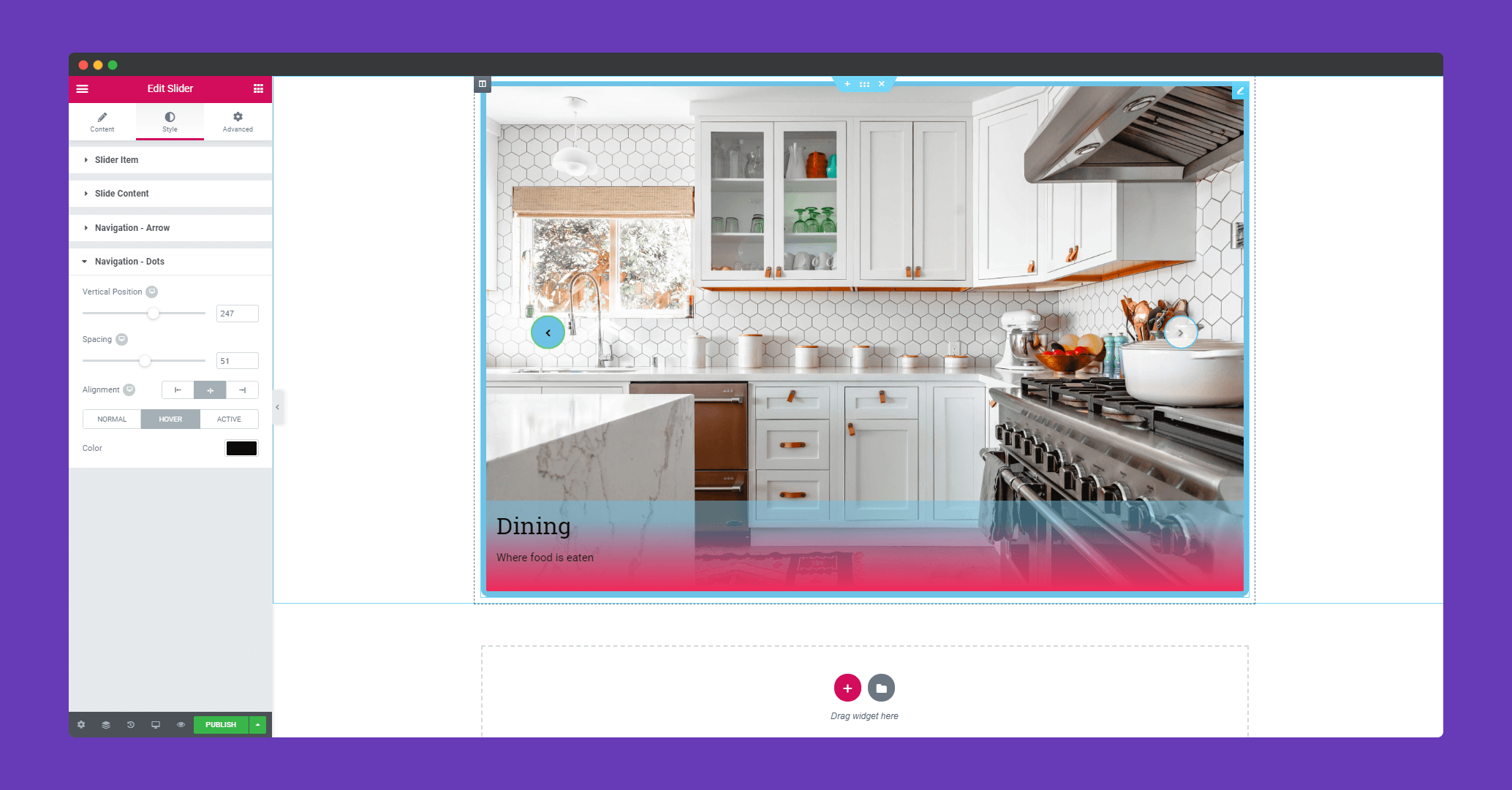
In ‘Navigation-Dots‘, you can set position, space, alignment, color. You can hover effect as well.

Step 4:
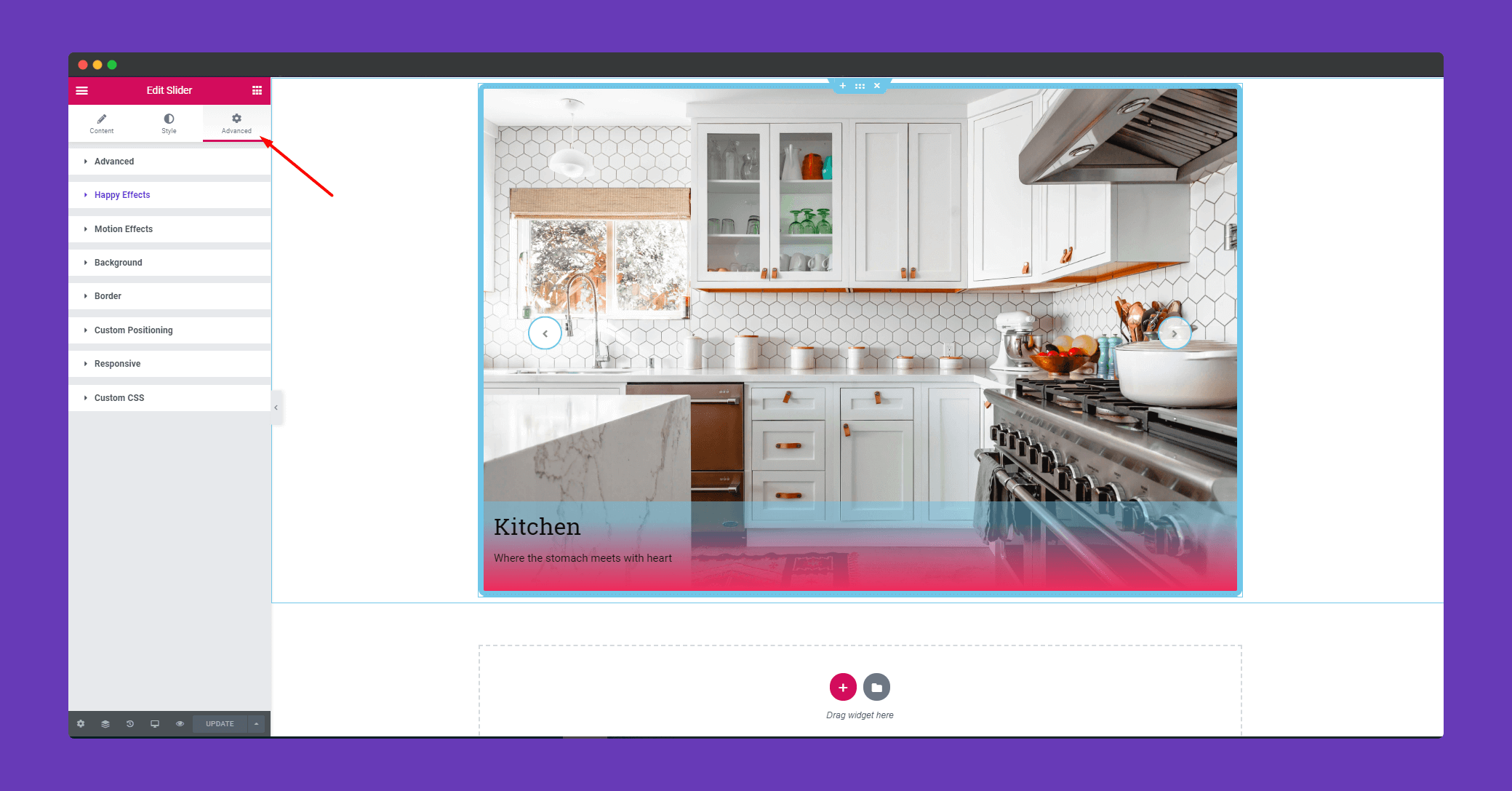
If you want to add motion effects, happy effects, background or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

Finally, after clicking the publish button you can see the beautiful slider on your webpage.

That’s it!.
