If you are worried about fixing the heights of certain widgets of your Elementor website, then the new Equal Height feature of Happy Addons is the solution to that problem.
If you add different length text on your section then you can’t set them equally the same height. It’s really very tough to do in Elementor. But from now on you can do it easily with the help of Happy Addons Equal Height feature.
Let’s see how to set it up.
Using Equal Height Feature
The Equal Height feature works with any kind of widget. So, if you choose a widget from Elementor or Happy Addons, it doesn’t matter. You can still use that feature.
Step 1:
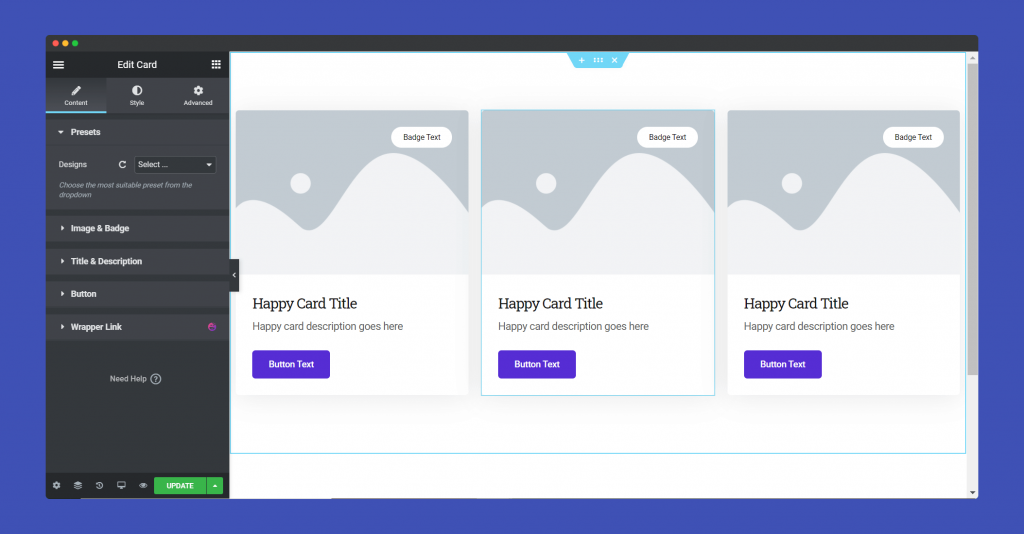
Choose a random widget from the menu bar. In our case, we chose the Card widget of Happy Addons.

Step 2:
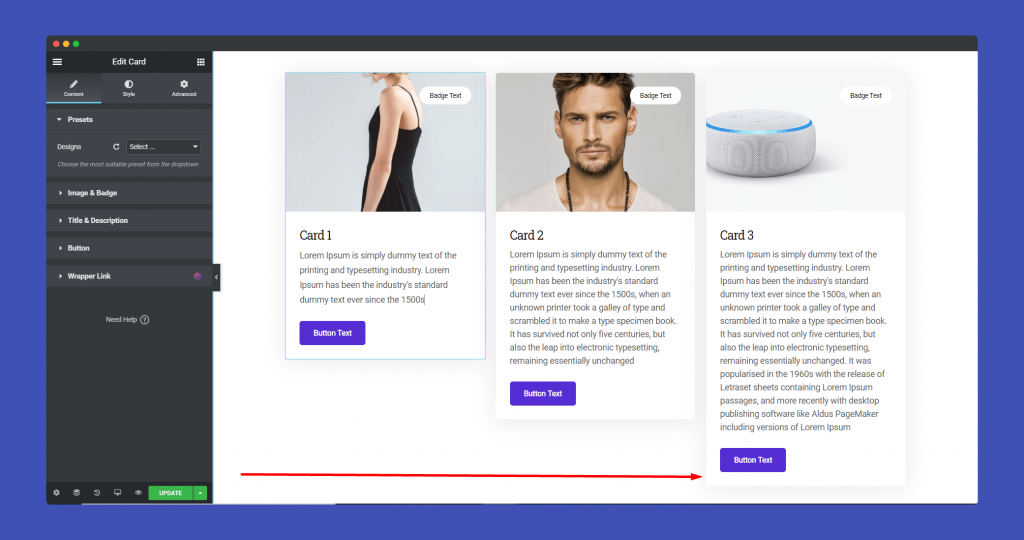
Customize the widget per your requirements. Add texts, images. Make sure to keep the customizations different for every part.
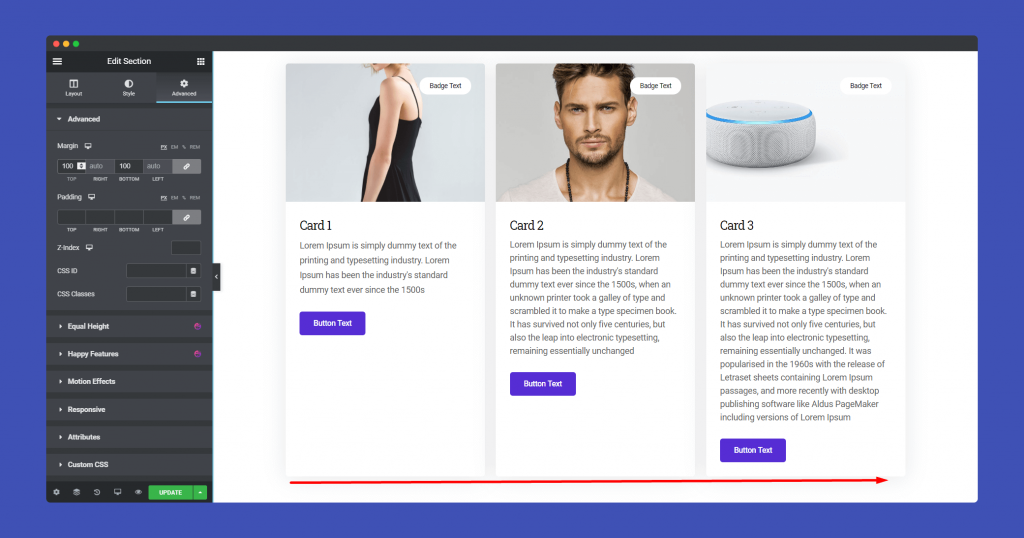
Now, you will notice that the lengths of the widgets are different in the same section.

Step 3:
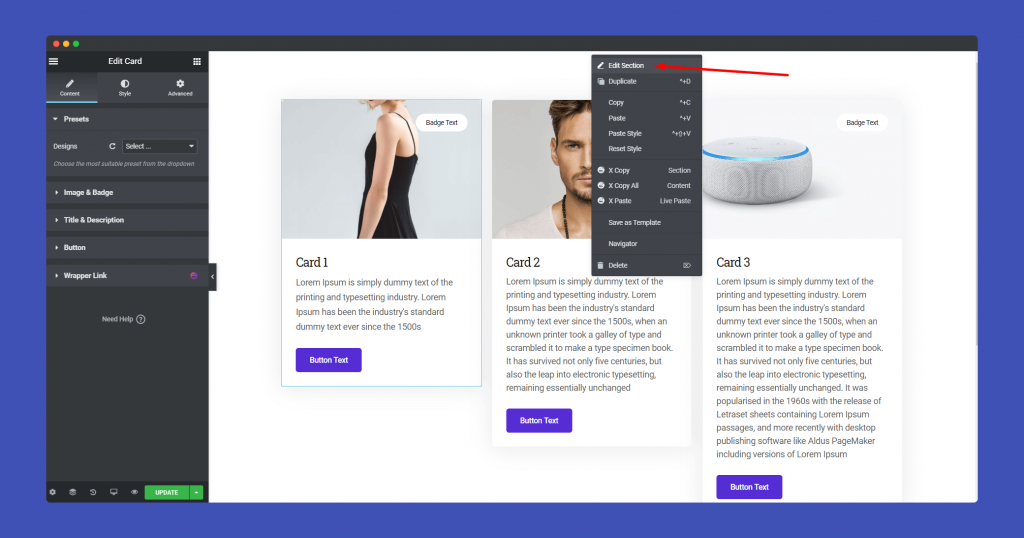
Click on the Edit Section option from the menu bar.

Step 4:
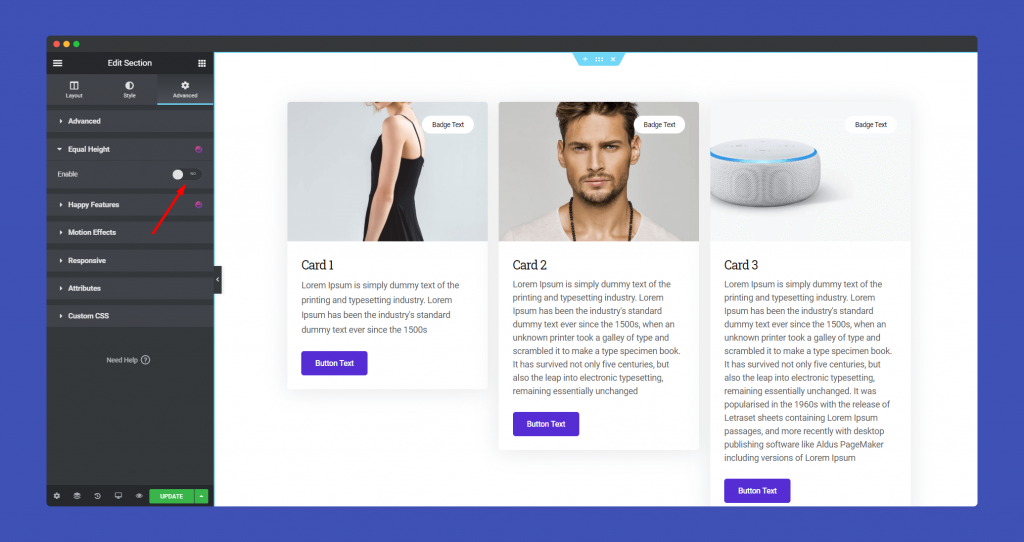
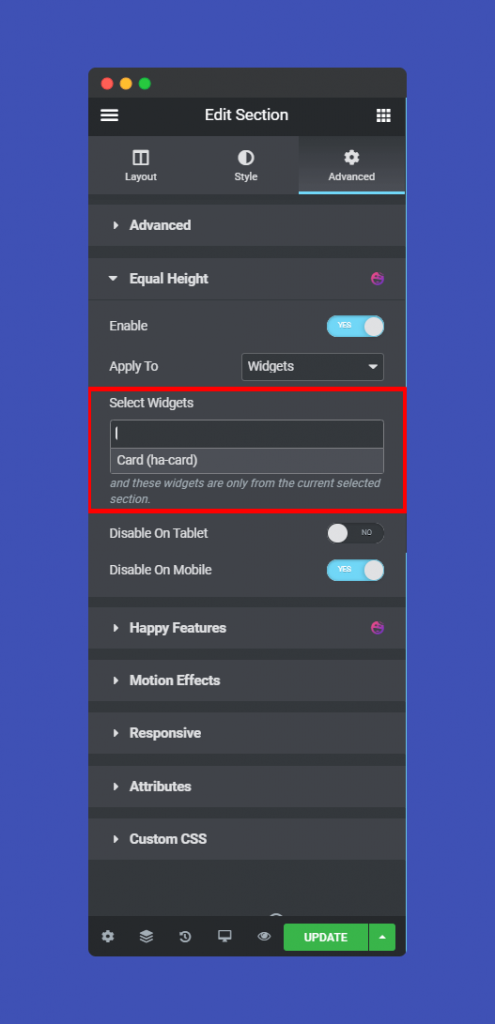
Now, when you go to the Advanced section, you will find the Equal Height option. Enable it.

Step 5:
Choose the widget from the selected section, you can disable the Tablet and Mobile mode.

Step 6:
Now, if you select the margin, you will see that the widgets now have equal heights.
We chose 100px for margins.

Watch the video for get a more clear idea about the feature.
That’s it!
