How To Use An Info Box Widget Of Happy Elementor Addons
With the Info Box Widget of Happy Elementor Addons, you can create beautiful info boxes for your webpage. You can give a sleek look to infoboxes with icons, images, texts, and many more options using the infobox widget of happy elementor addons.
Using Info Box:
You can see the below video to get an insight into how you can use the Info Box Widget to create beautiful designs. Or you can follow the documentation whichever you find convenient
Step 1:
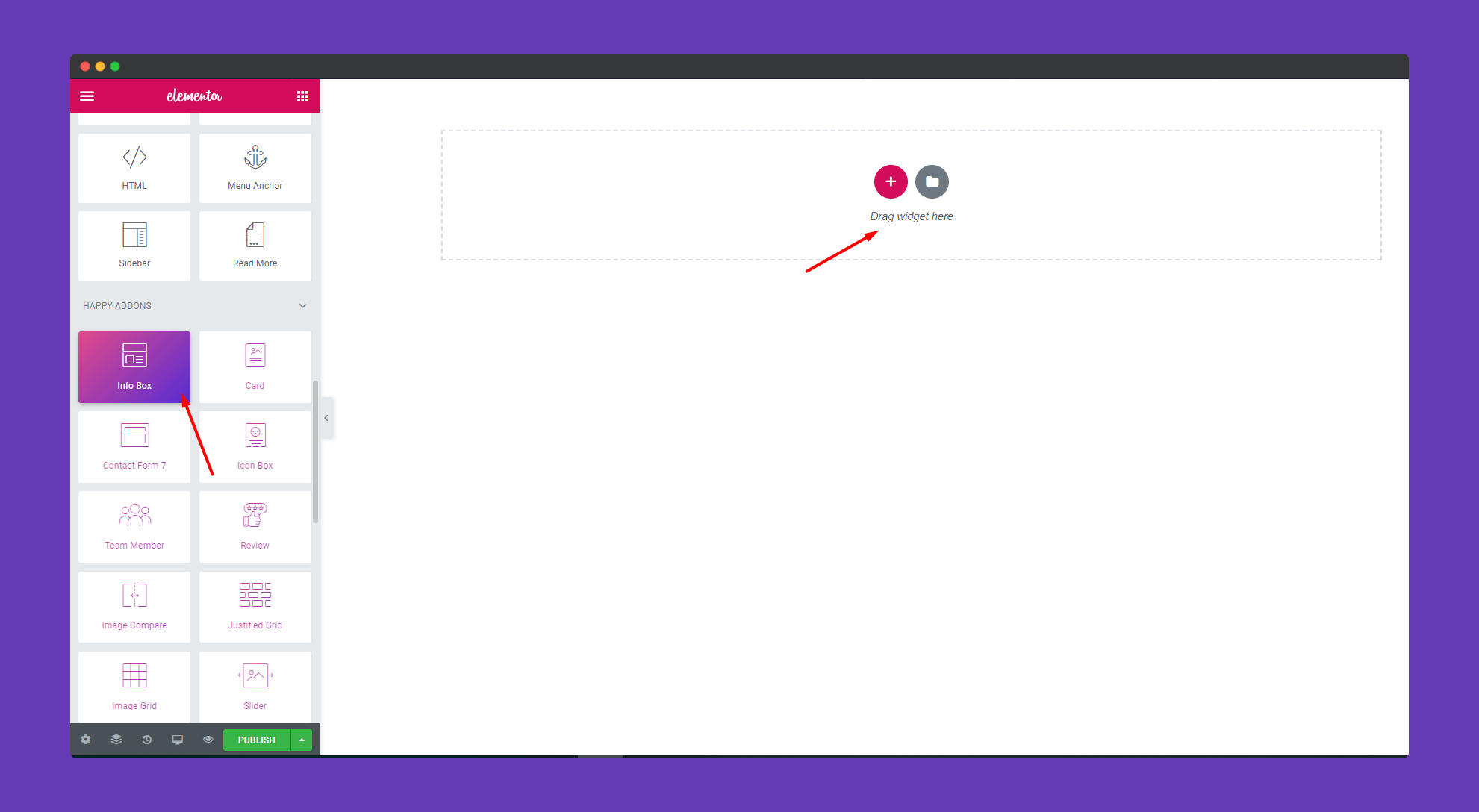
Select the info box widget from the menu bar on the left-hand side of your screen then drag and drop it in the selected area.

Step 2:
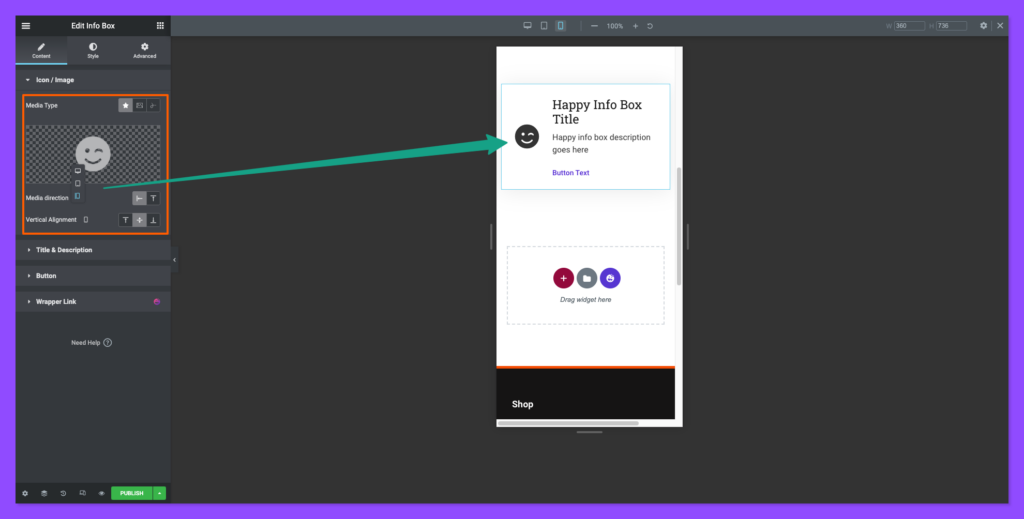
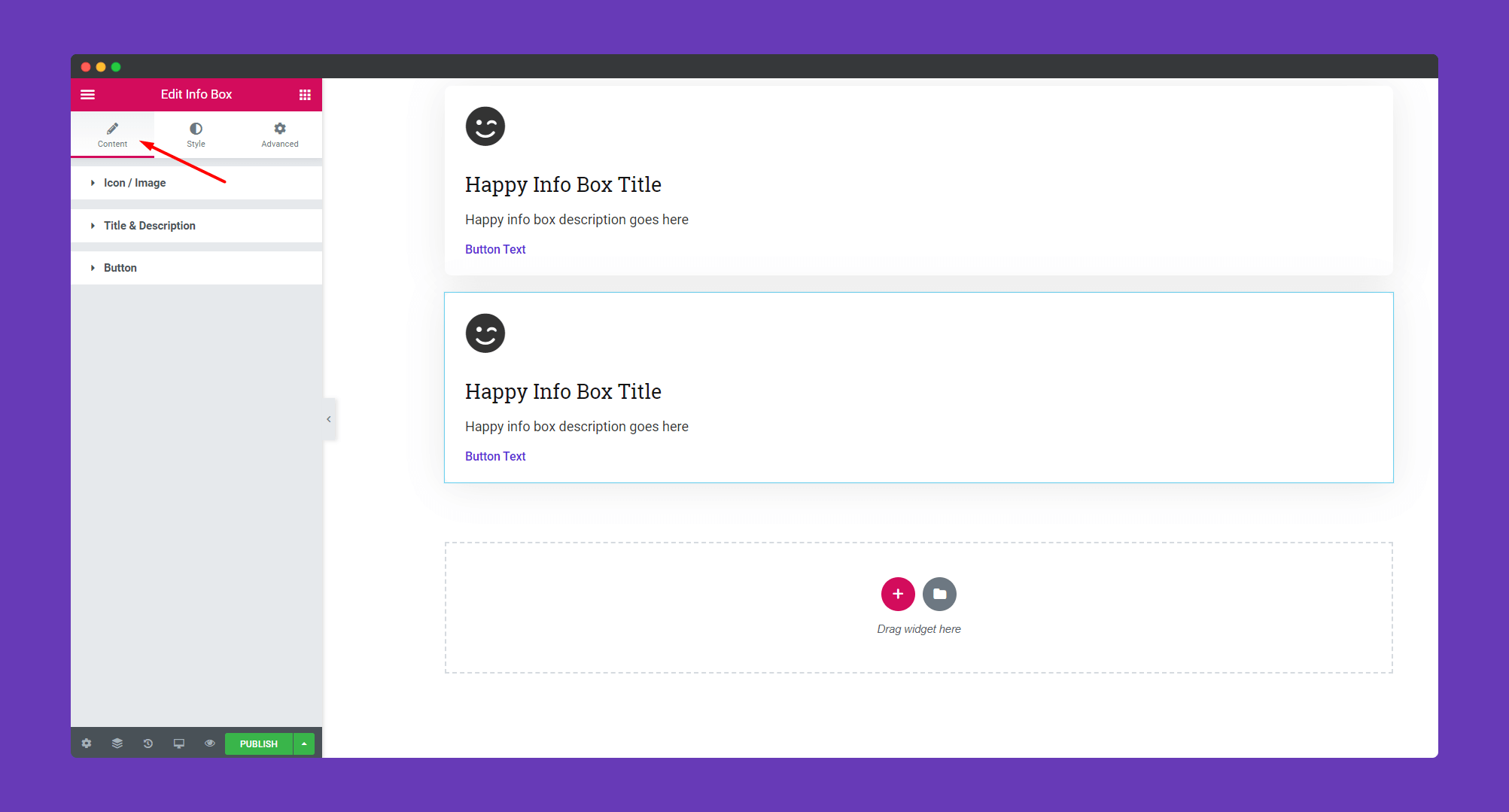
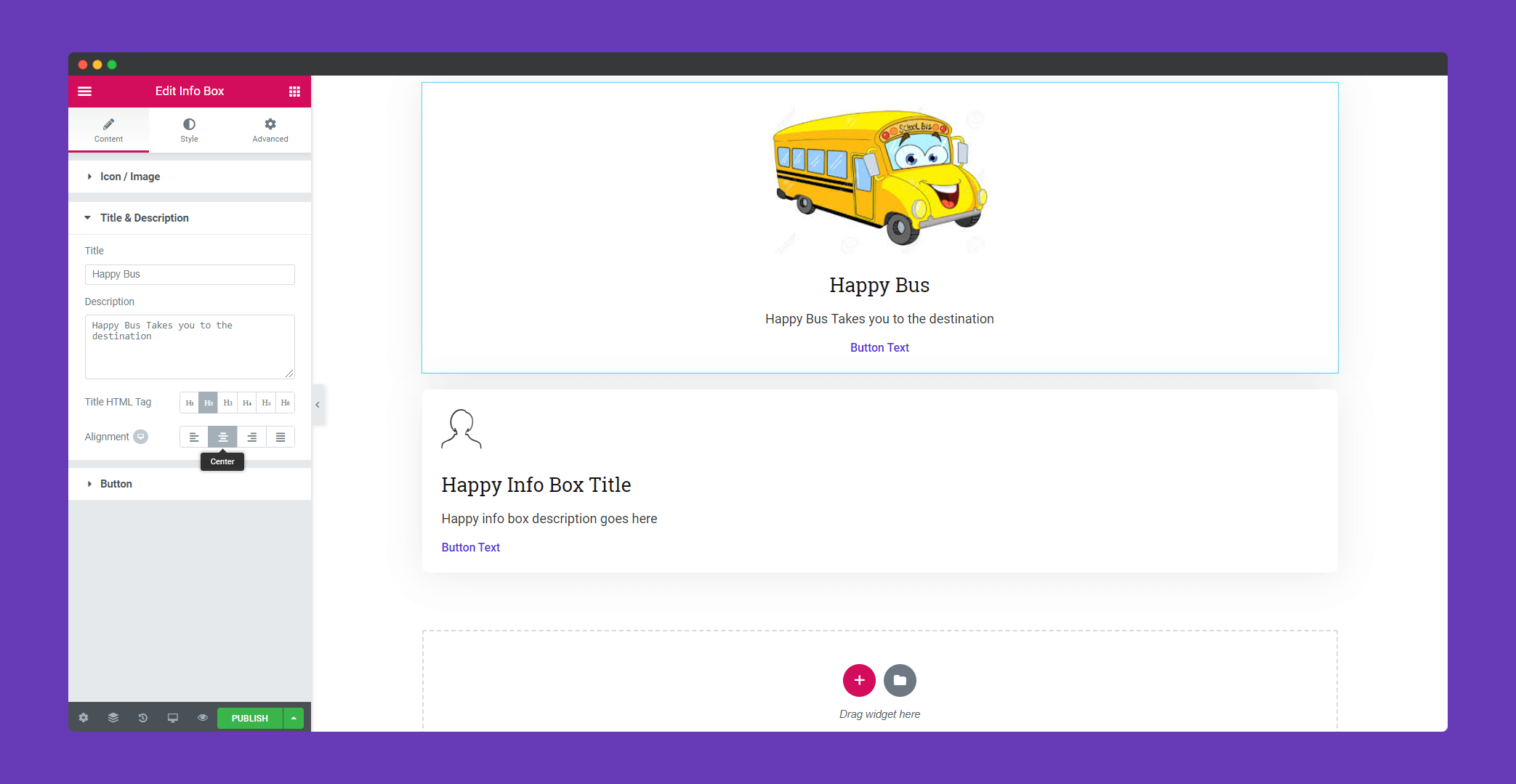
In the ‘Content‘ section you will get options to edit ‘Image/Icon’,’Title & Description’, and ‘Button‘.

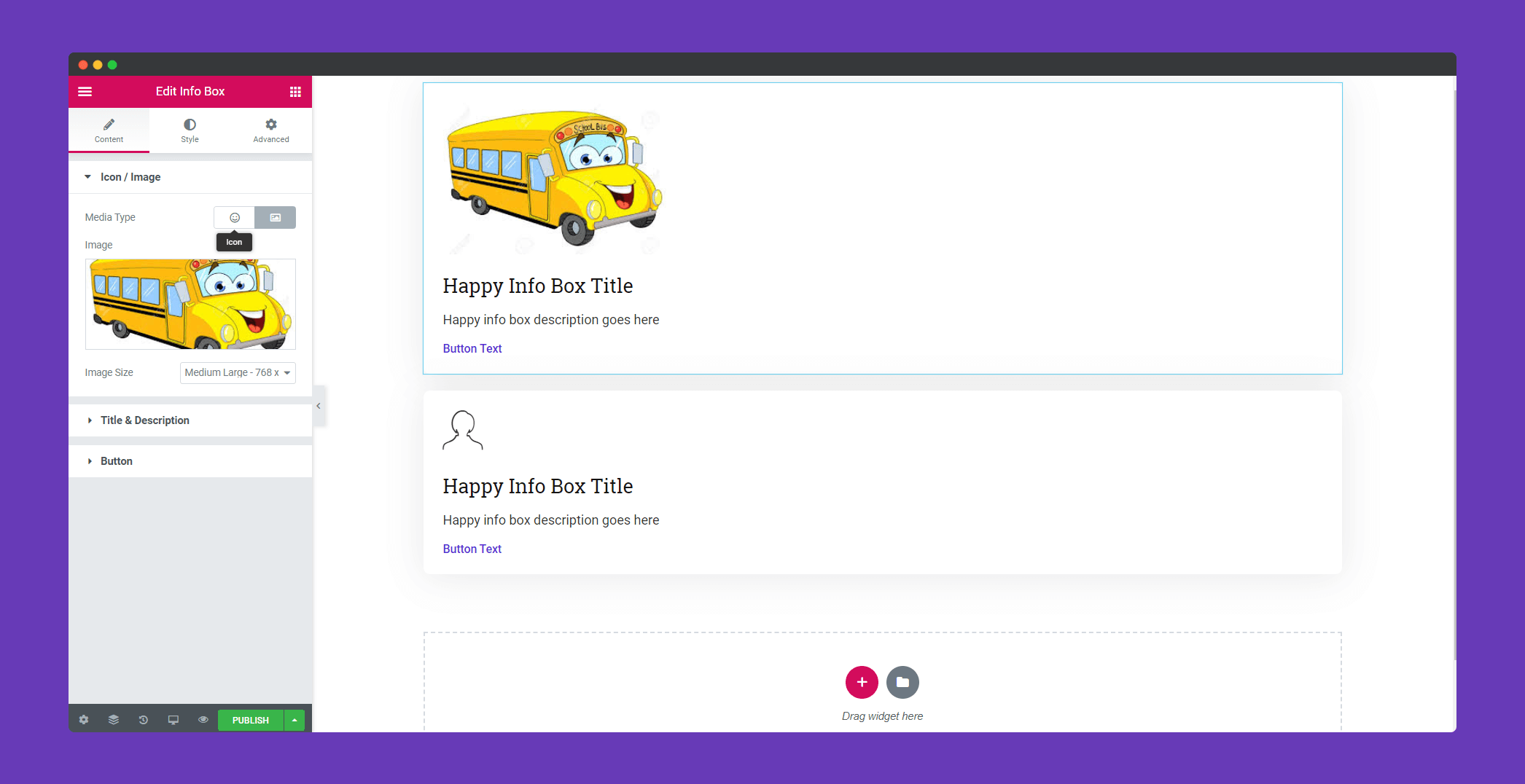
In ‘Icon/Image‘, you can upload either an icon or an image. You can also upload SVG as well.

Give your title and its description in ‘Title & Description‘. You can set the text size and position left, right, center and justify as well.

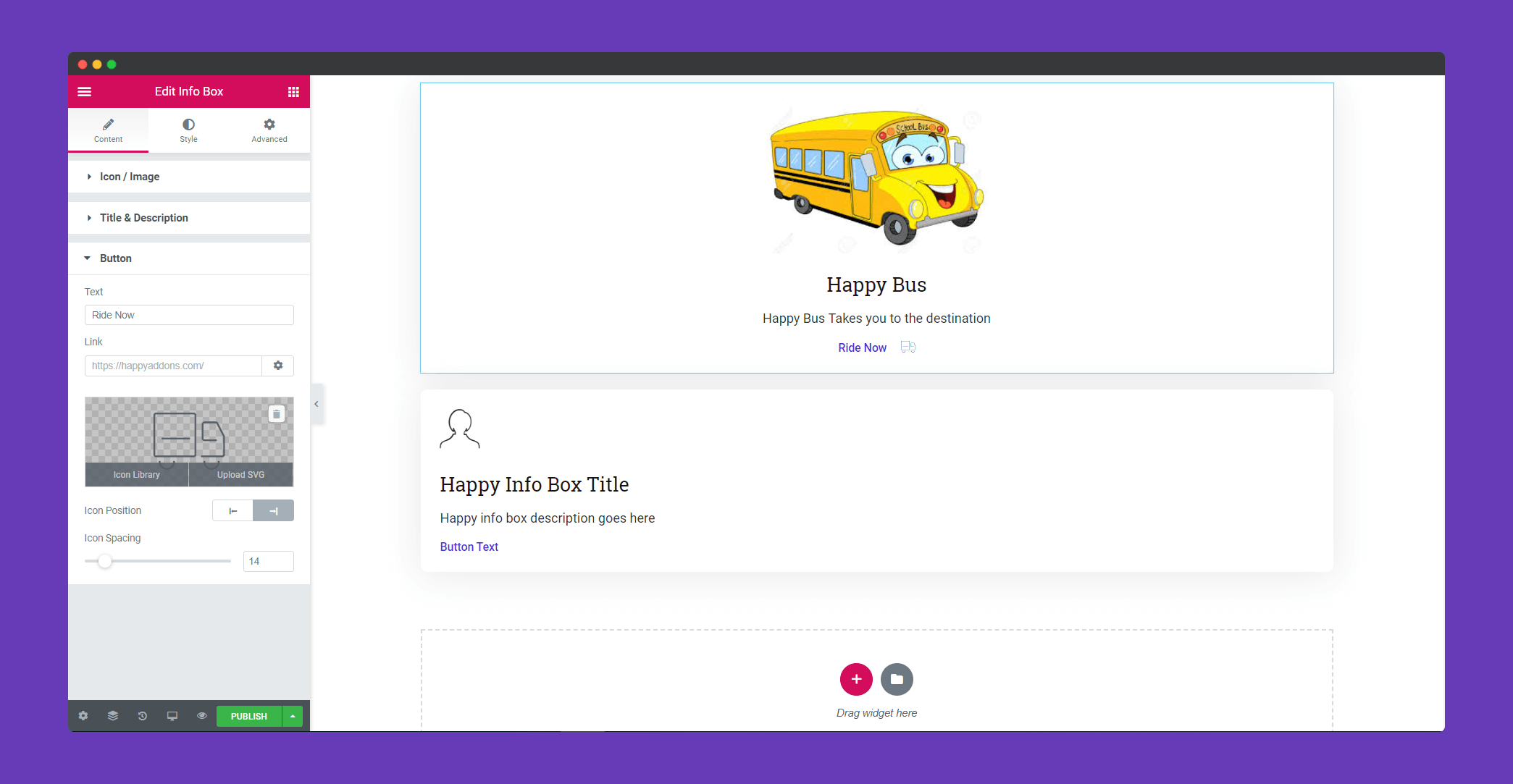
In ‘Button‘, add text, link. If you want you can add an icon or SVG as well to your button and set the position of the icon.

Step 3:
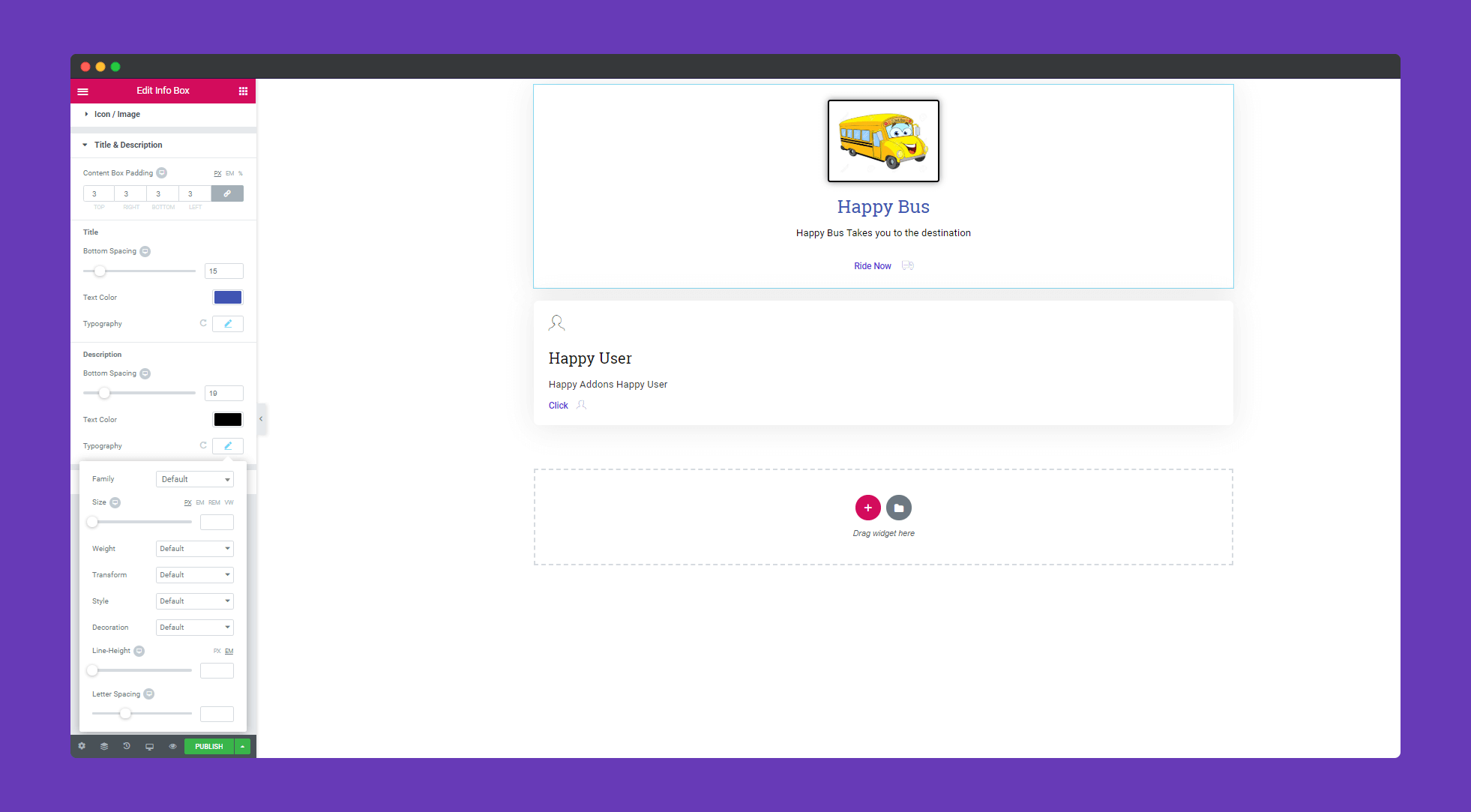
In ‘Style‘ you can design ‘Icon/Image‘, ‘Title & Description‘, and ‘Button‘ as you like.

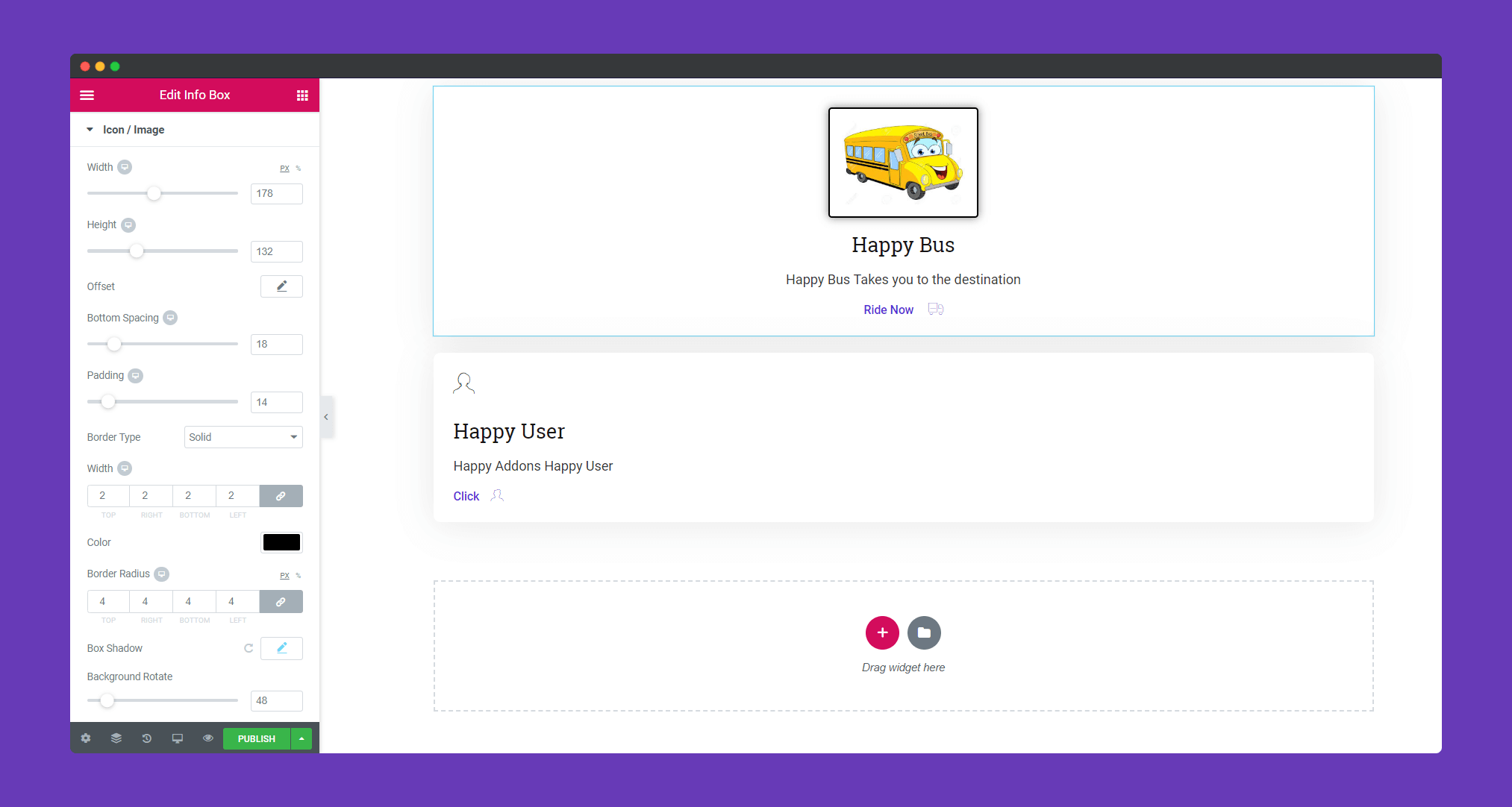
In ‘Icon/Image‘, you can design the icon or image. You can add height, width, offset, padding, border and many more options to design your icon or image.
In ‘Title & Description‘, add padding,text color, type of text using typography. You have enough options to make your title and description perfect to your liking.

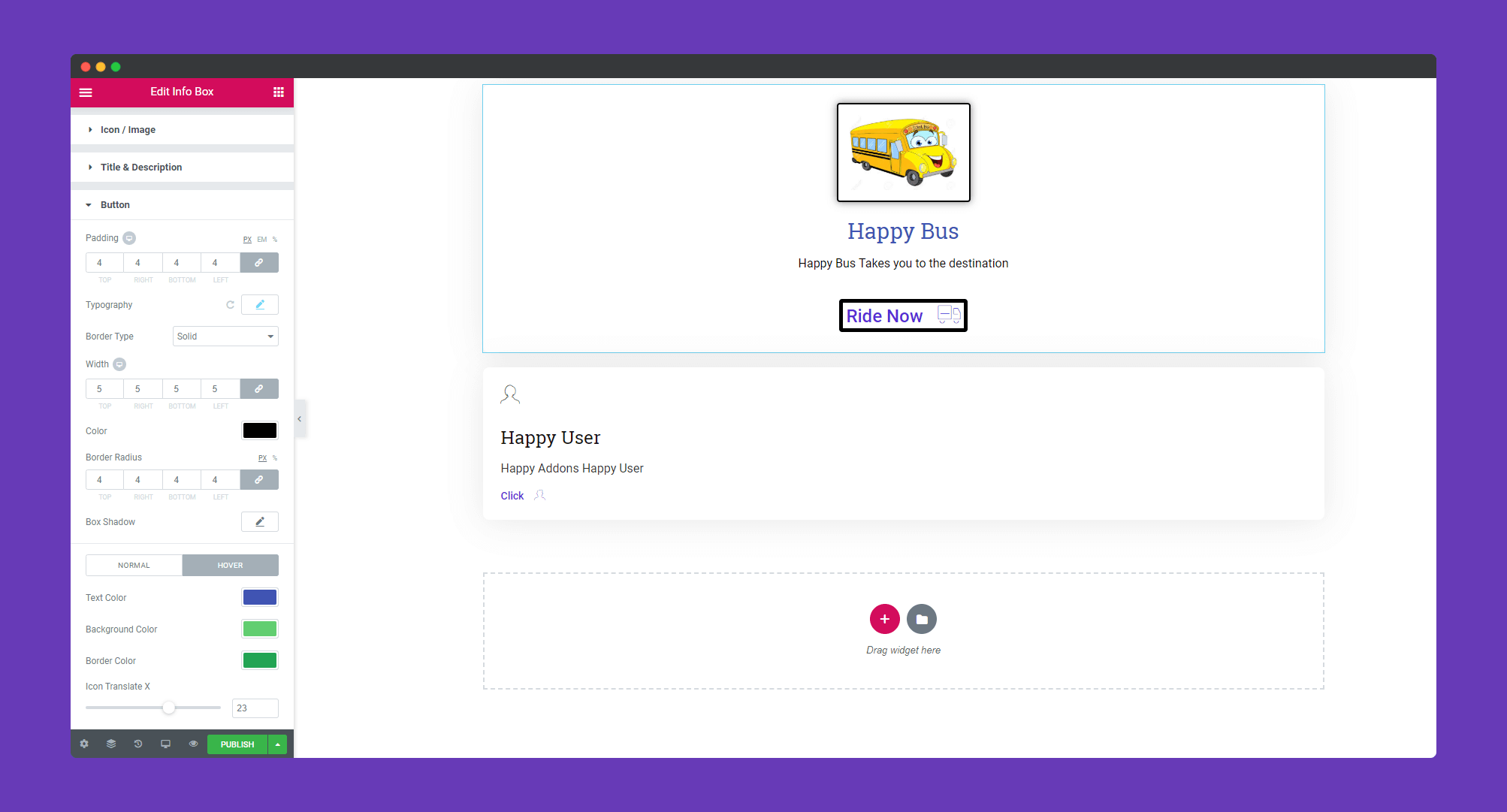
Add padding, text type, border and it’s radius, color, box-shadow. You can add a hover effect to your button as well.

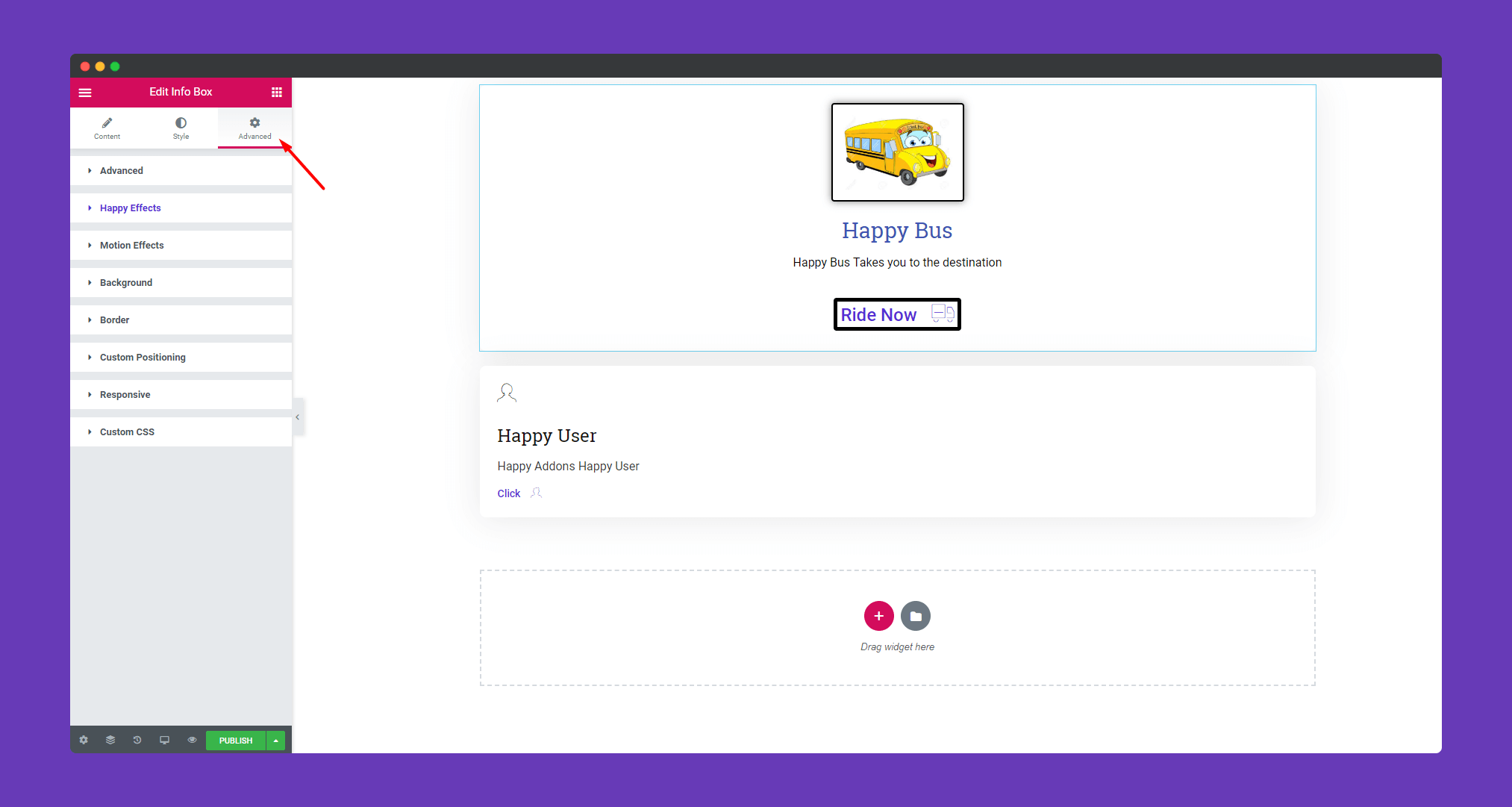
Step 4:
If you want to add motion effects, happy effects, background or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

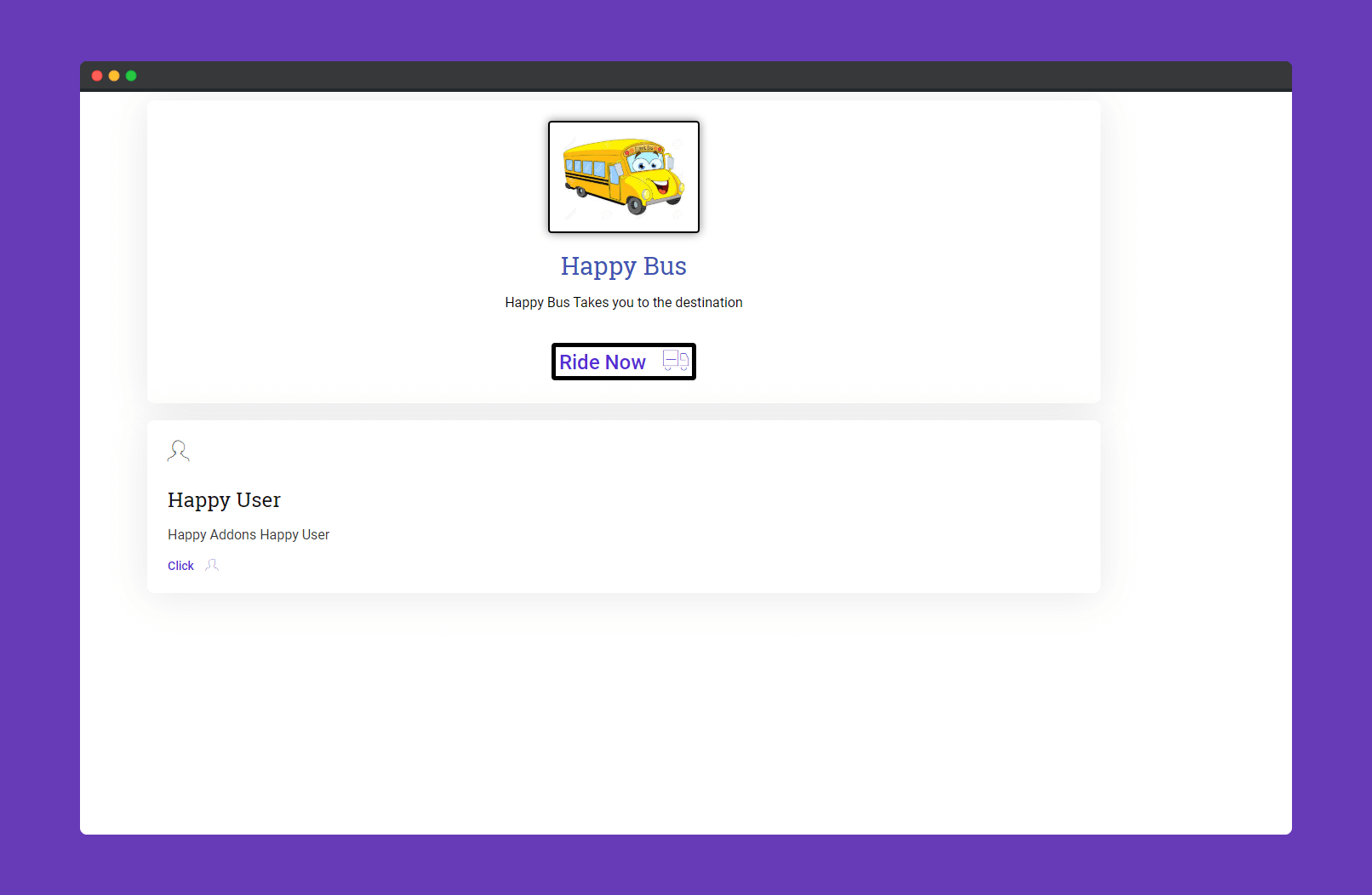
Finally, after clicking the publish button you will see the beautiful info box on your webpage.

That’s it!
Enhancement in Info Box in Version v3.7.1 – 18 October 2022
Now you will get responsive control for the media positions.