The Bar Chart widget of Happy Elementor Addons will help you give a premium look to your website. You can display all the information of your website through this exclusive widget.
Using the Bar Chart:
Let us see the steps on how you can implement the Bar Chart widget of Happy Addons.
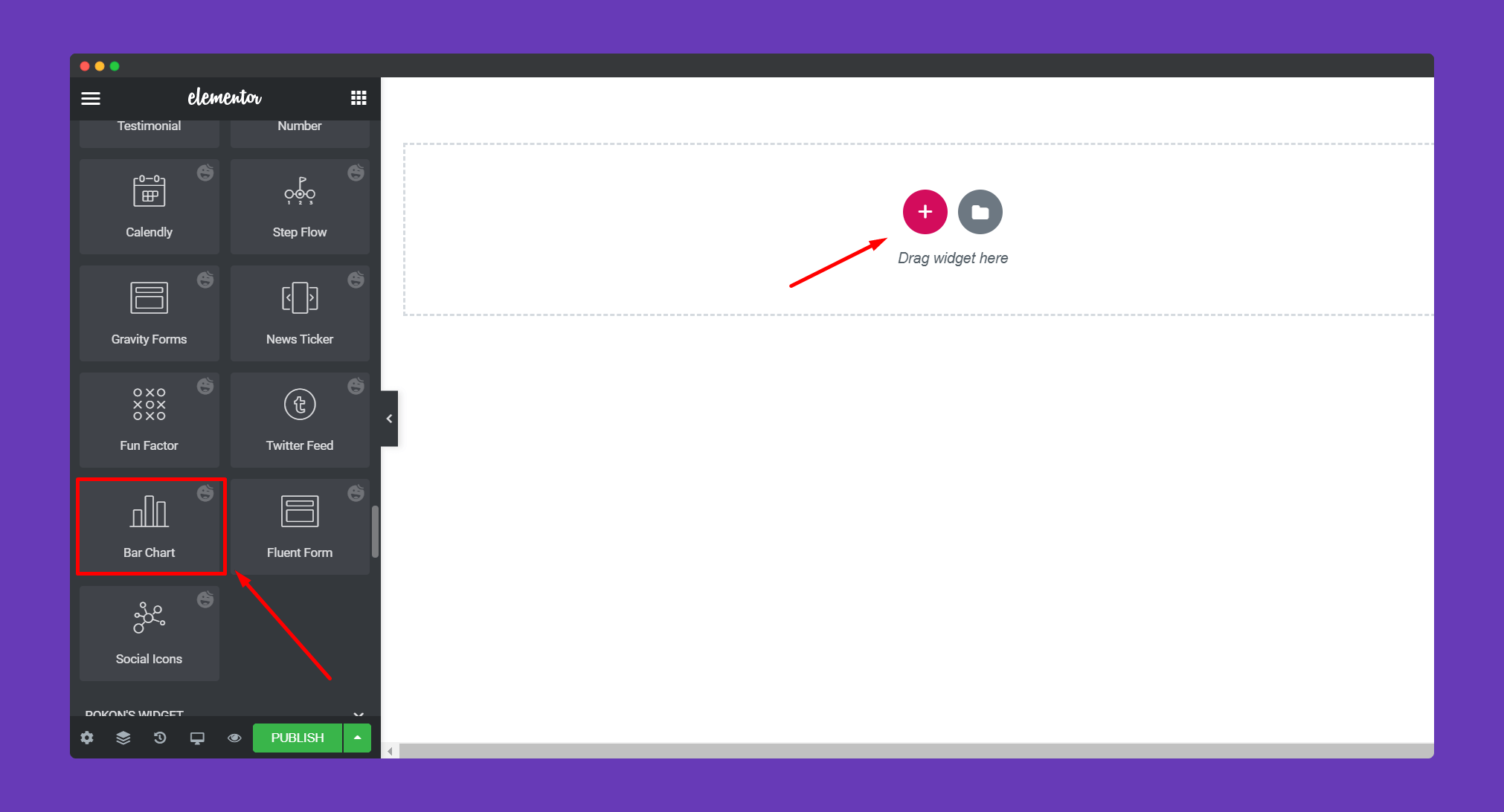
Step 1:
Select the Bar Chart widget from the menu bar on the left-hand side of your screen then drag and drop it in the selected area.

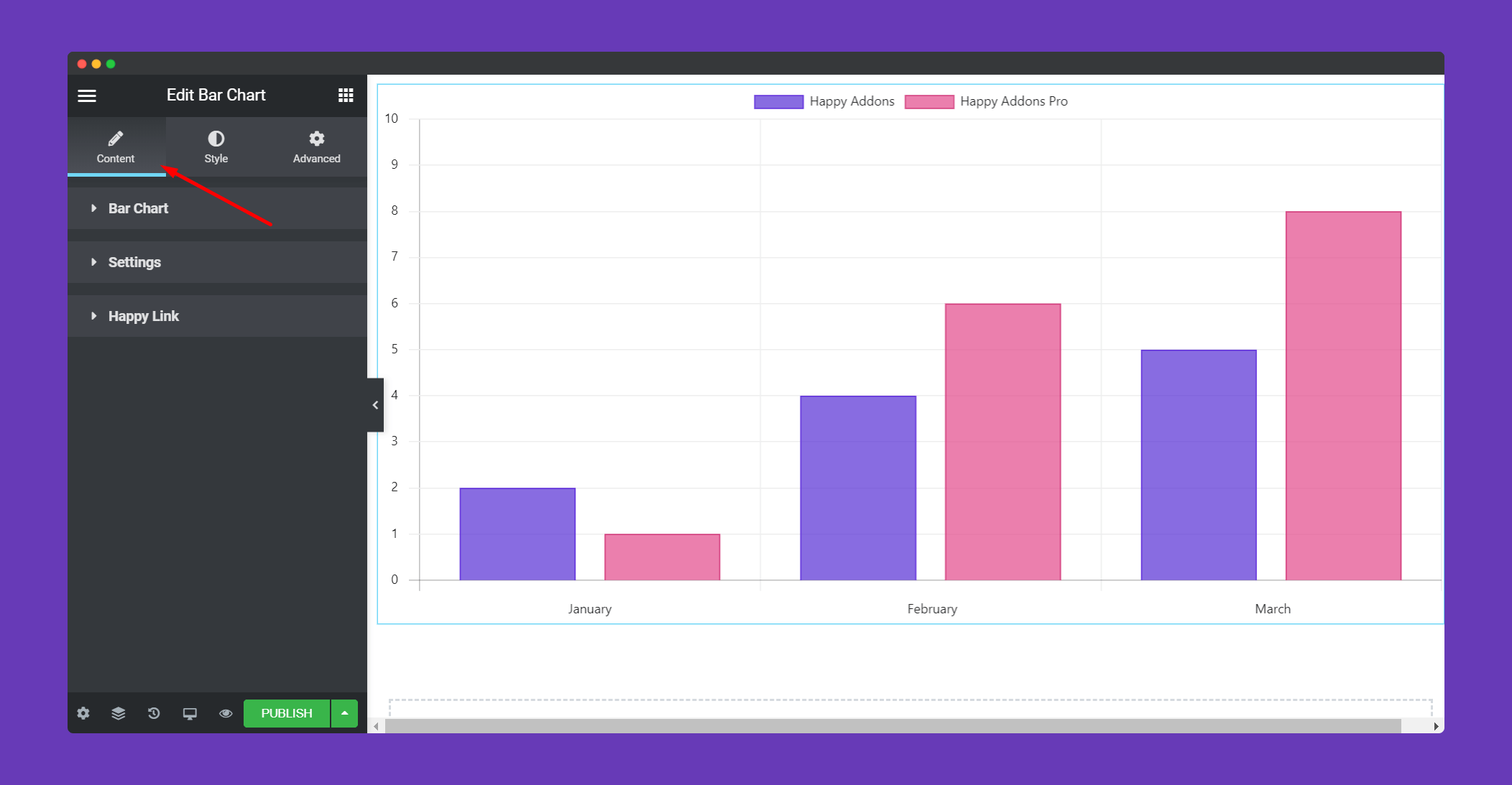
Step 2:
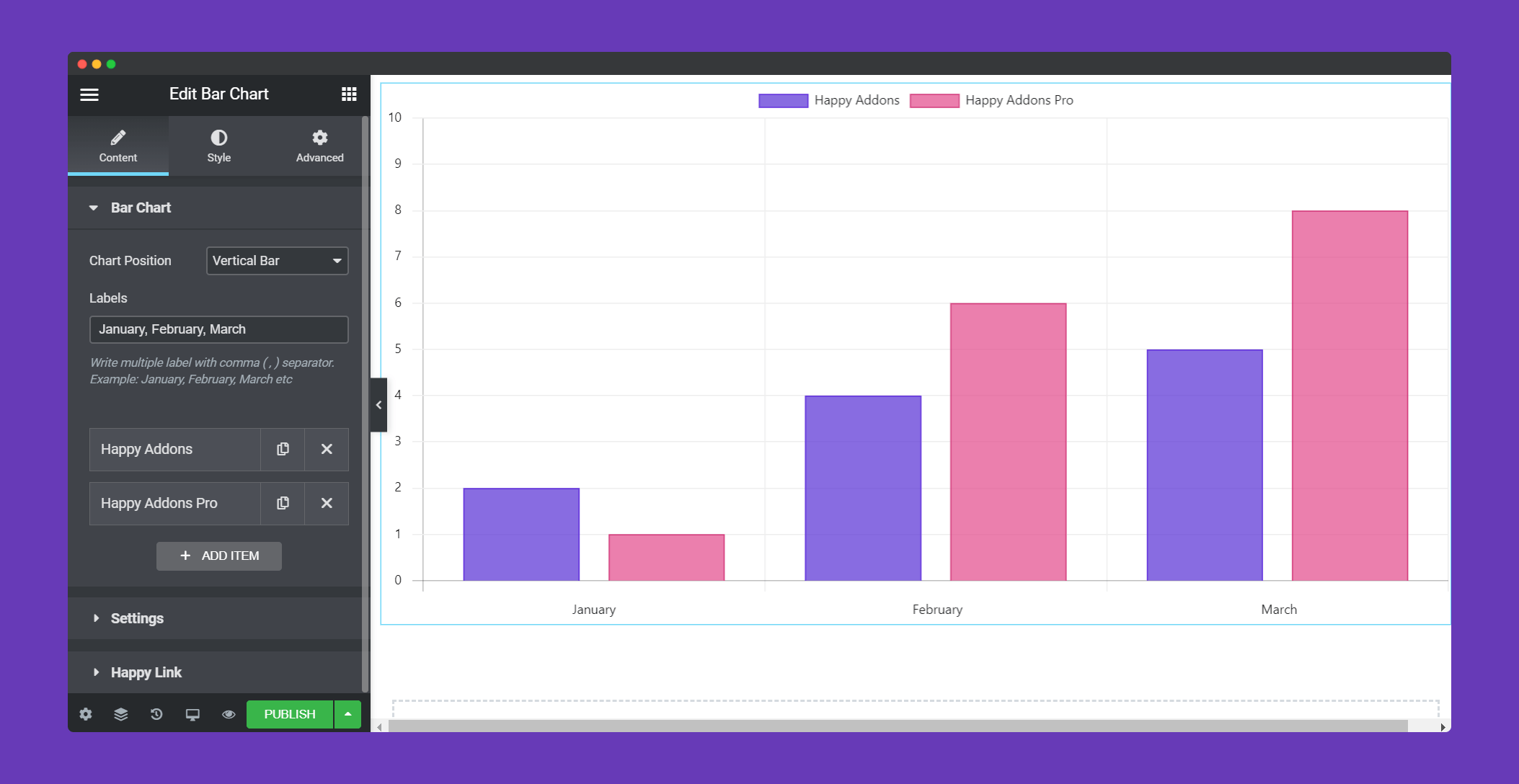
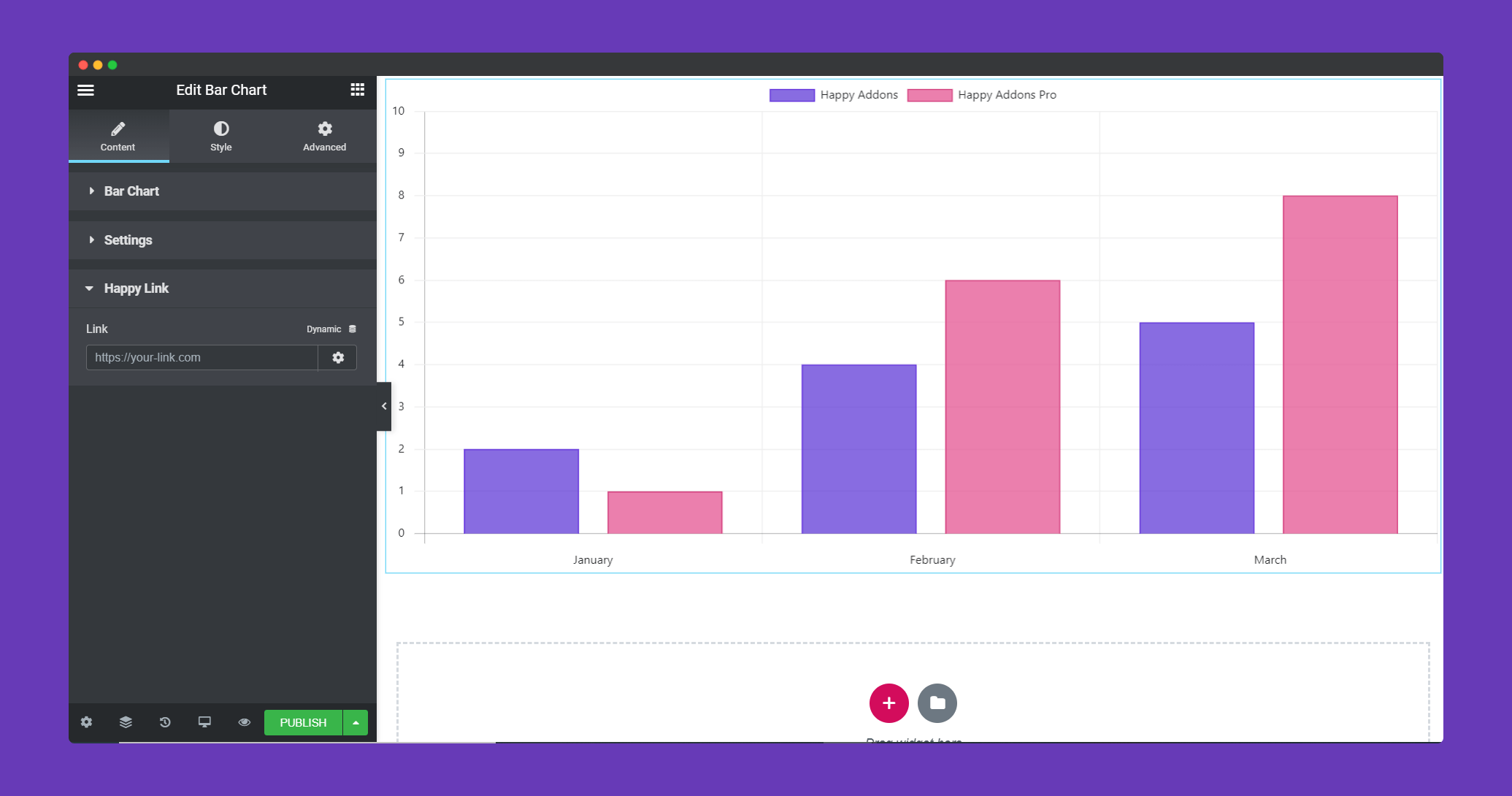
In the ‘Content‘ section, you will options ‘Bar Chart’, ‘Settings’, ‘Happy Link’ You can edit them from here.

In ‘Bar Chart‘, you can edit the position, Labels, Add Item.

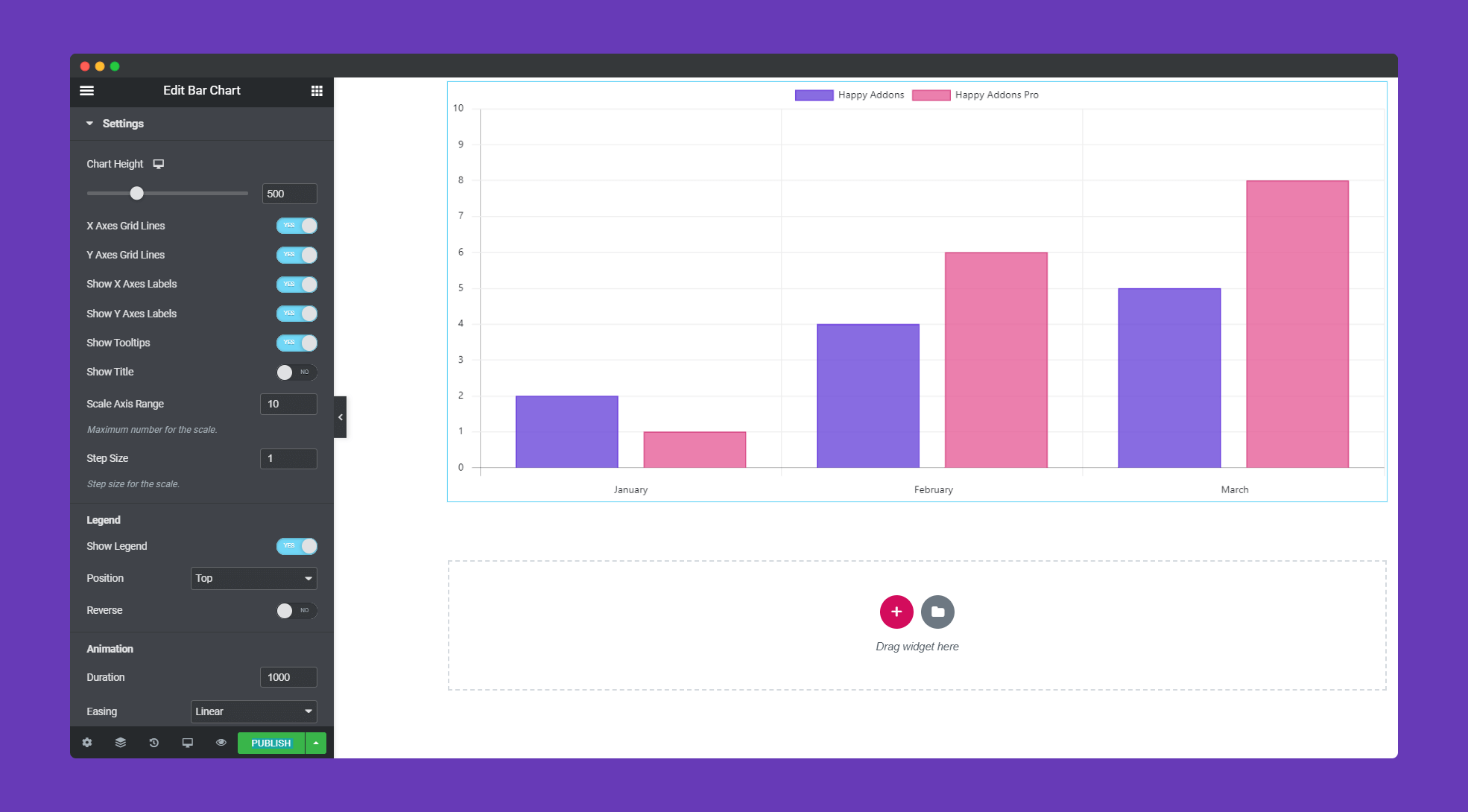
In Settings you can set X-axes lines, Y-axes lines, show tooltip, set the position of Legend and many more.

You can insert any link in the Happy Link section.

Step 3:
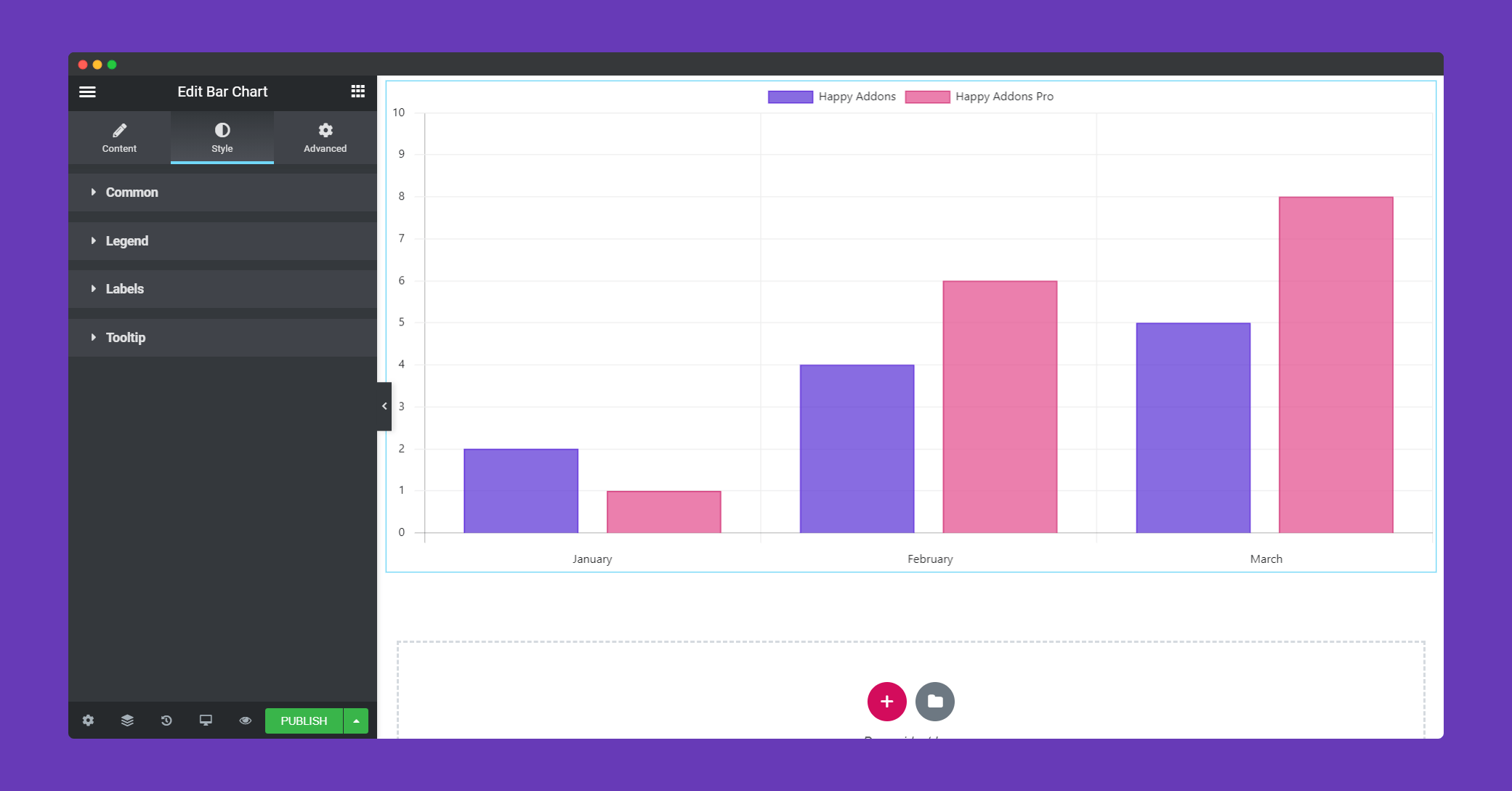
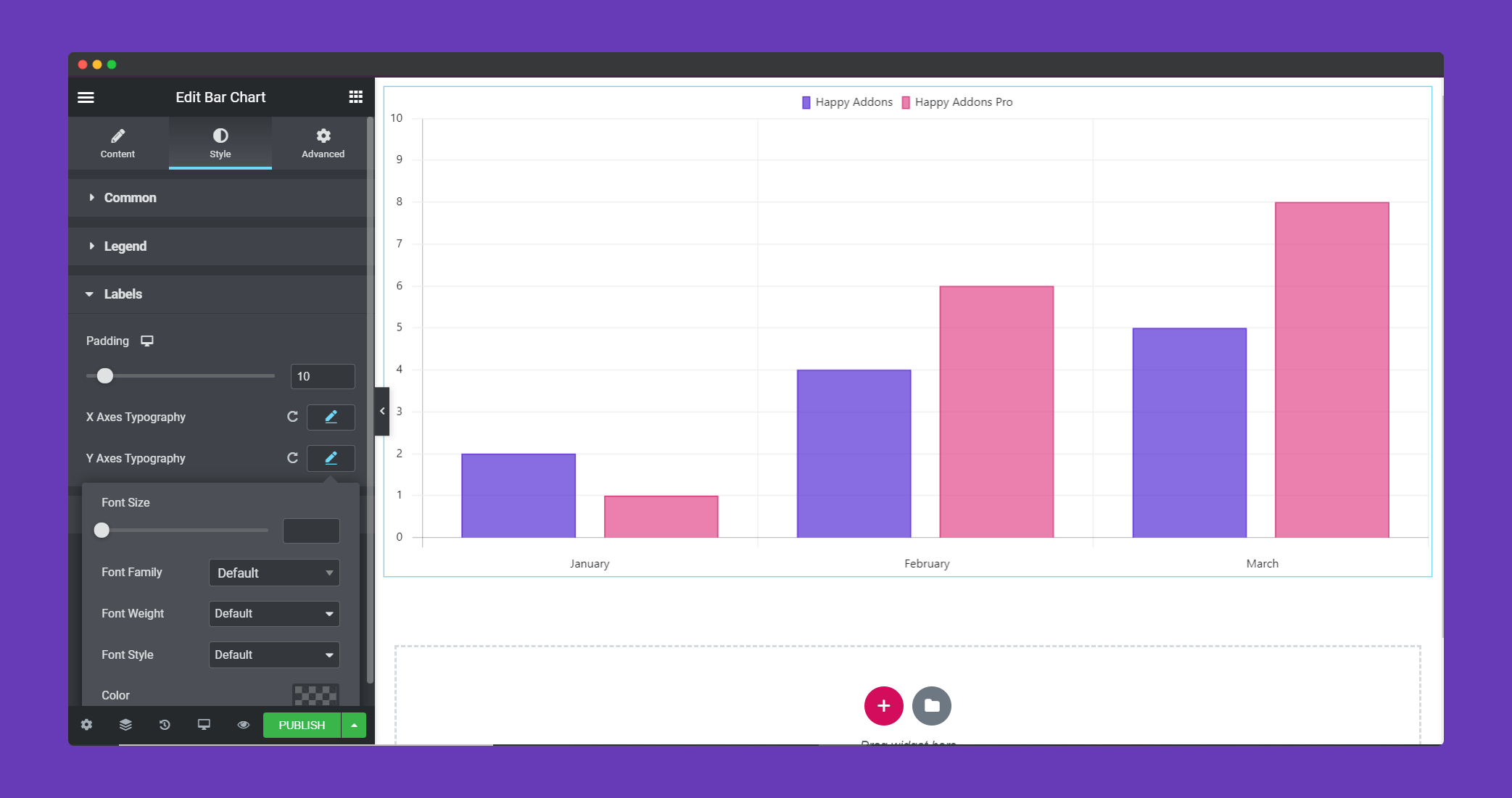
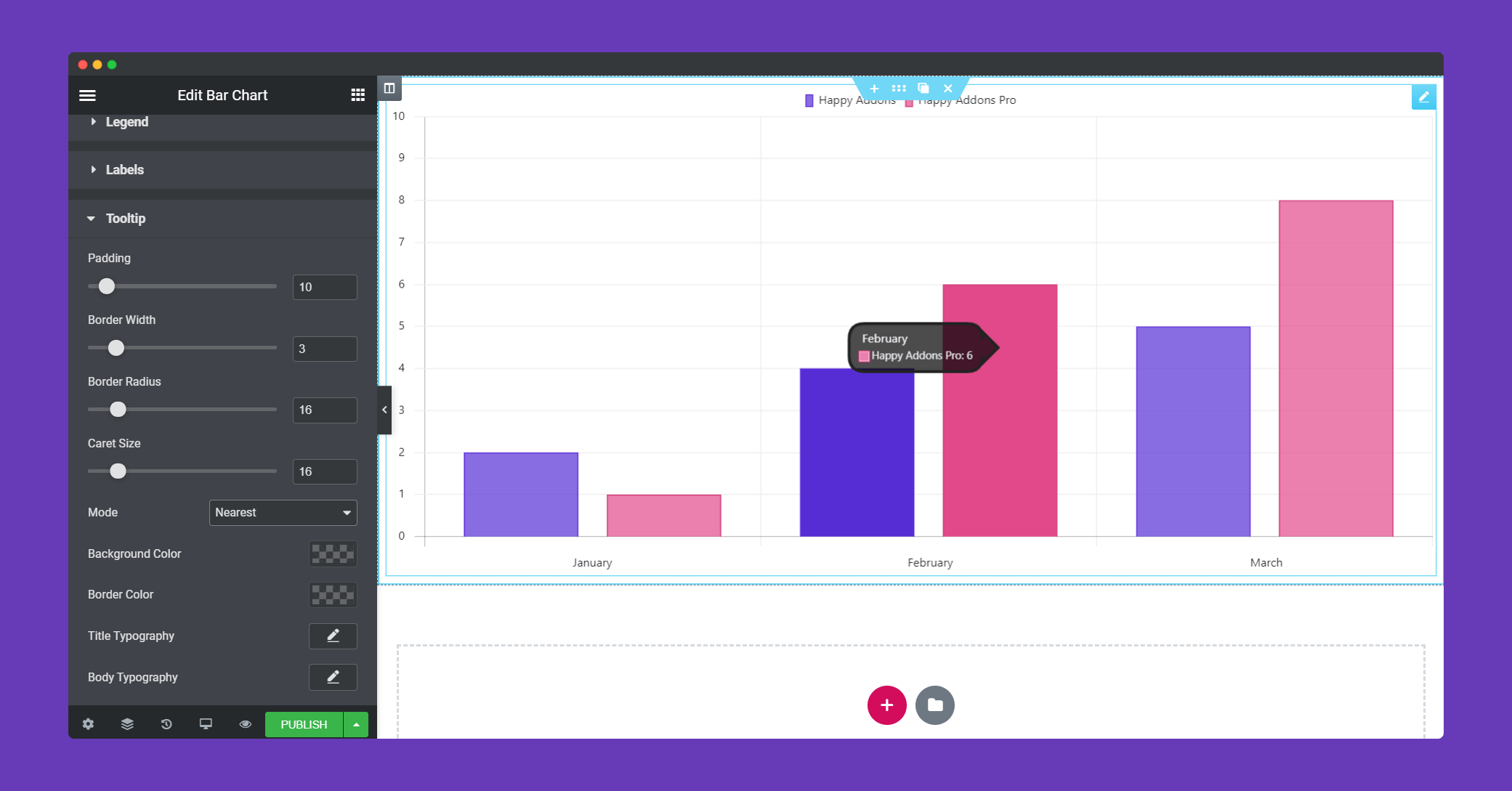
In the ‘Style‘ section you will get options for ‘Common’,’Legend’,’Labels’,’Tooltip’. You can design them from here.

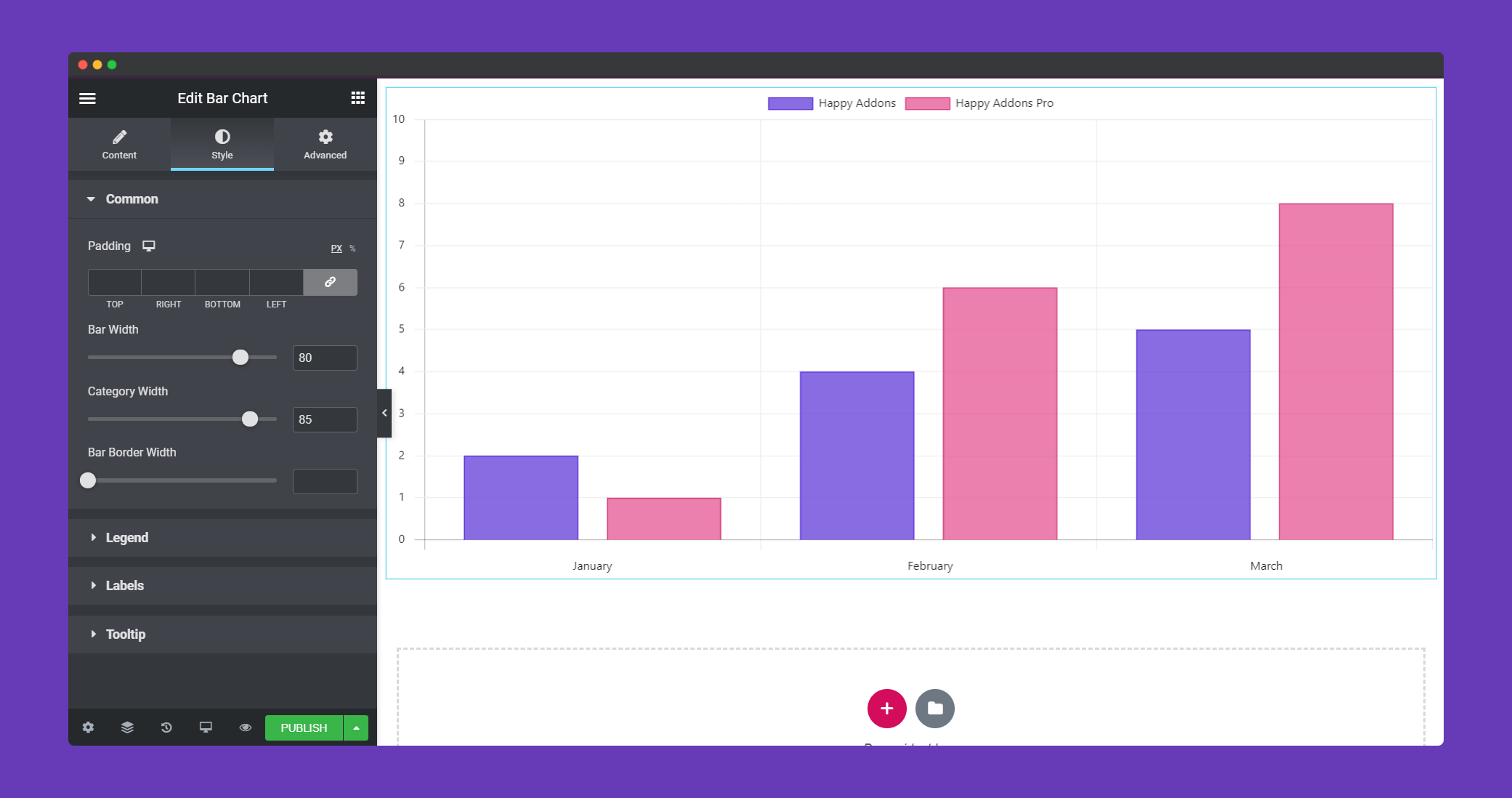
In ‘Common‘, you can add padding, bar-width, category width.

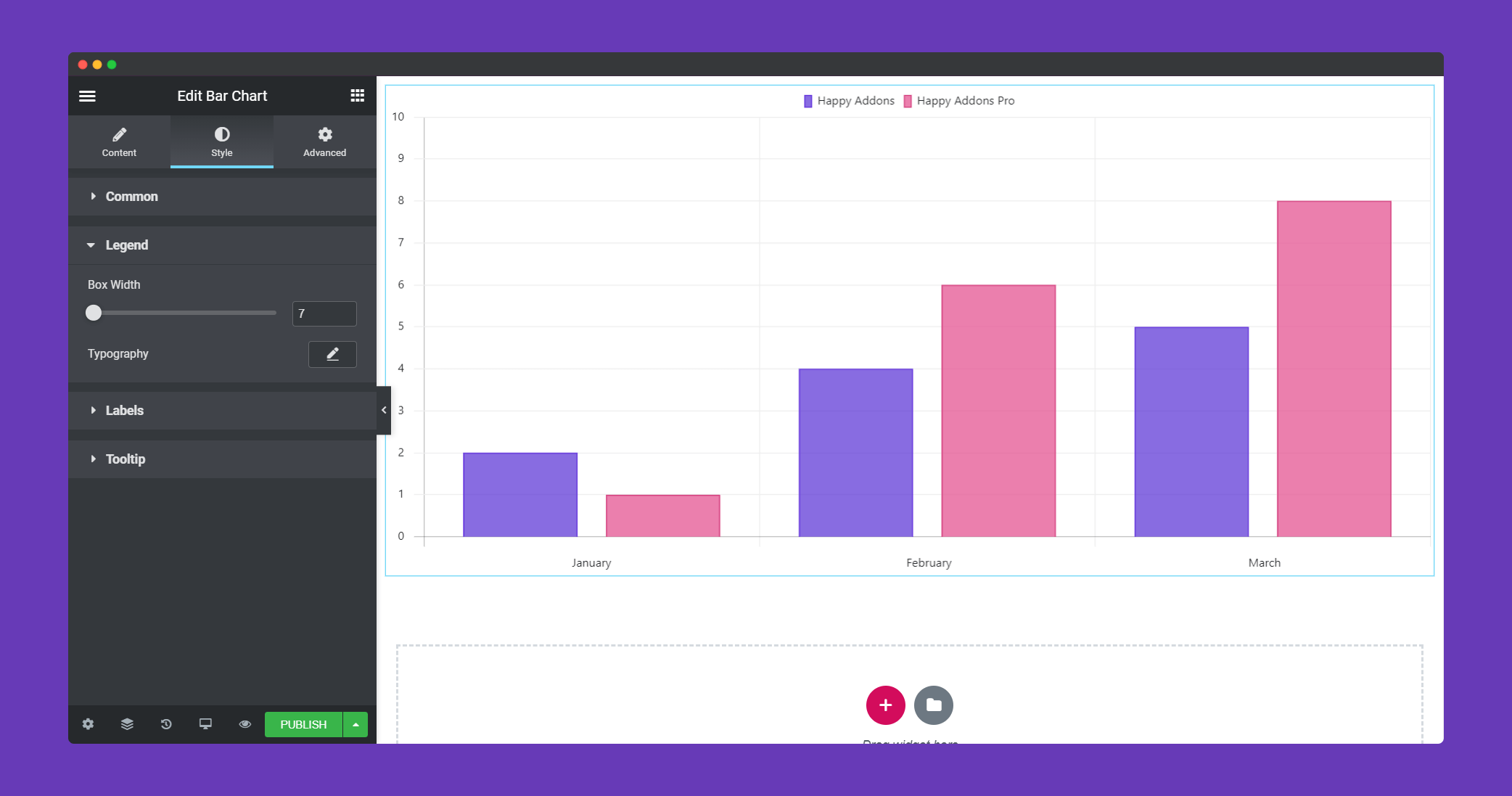
Add box width, typography in the Legend section.

In the Labels section, you can add padding, set X-axes, Y-axes, typography.

You can edit the tooltip by setting the padding, border-width, border-radius, background color, border color, title typography.

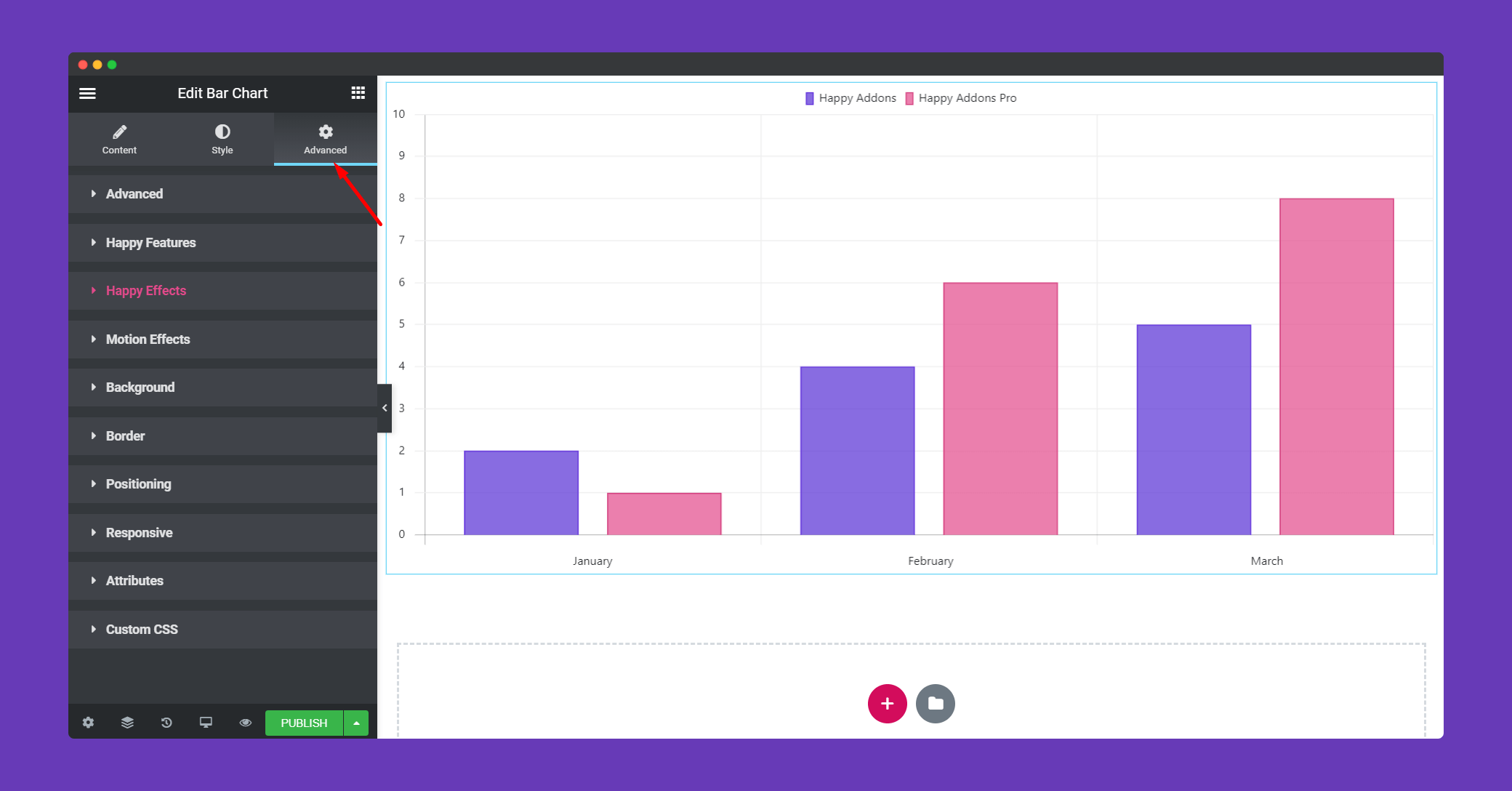
Step 4:
If you want to add motion effects, happy effects, background or make it responsive and more intriguing, click on ‘Advanced‘ to explore those options. the ‘Advanced‘ is a default feature of Elementor. Give a read to this Document to know more about Advanced features and its uses.

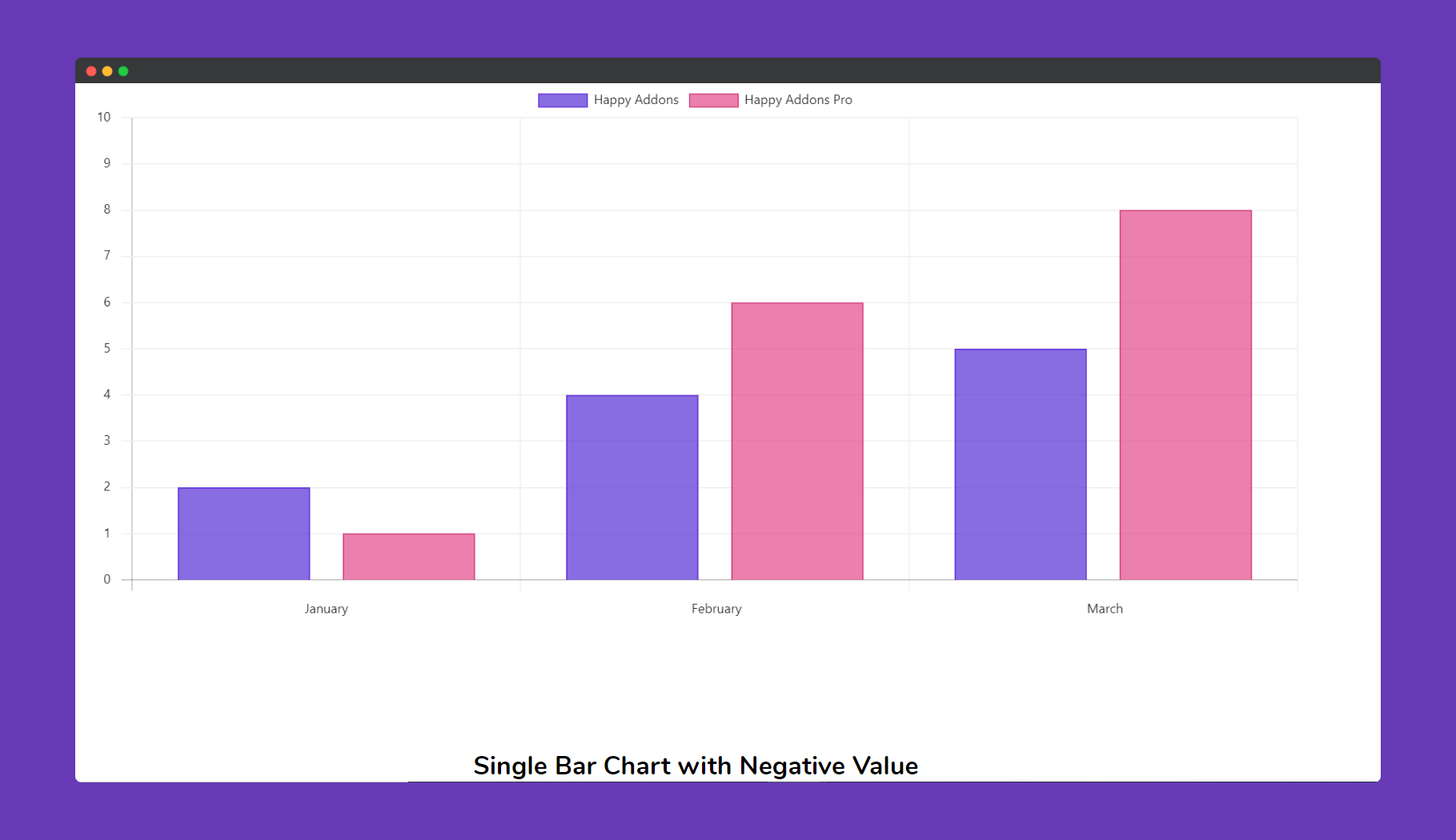
Now you can view the Bar chart widget on your website.

That’s it.
