Happy Mouse Cursor Hover Effect: A unique feature of Elementor is now available in HappyAddons Pro. Now you can add stylish cursor effects to your website to grab visitor attention. With this feature, you can now add these effects –
- Image on cursor
- Color Cursor
- Blur Cursor
- Video on cursor
- Text on cursor
- Also, change the default cursor styles as needed.
Here is the feature overview
Required Plugins
To avail of that feature you will need these plugins to be installed –
- Elementor Free
- HappyAddons Free
How to use the Happy Cursor Effect Feature
The Happy Cursor Effect can be used in two ways. You can use it as a whole page-wise, or you can use it in a specific section, column based on your need.
How to activate the page-wise cursor effect –
To activate the page-wise cursor effect navigate to your the page’s Elementor Page settings panel. From there you will get the Happy Cursor Effect Tab then toggle on the feature you will get the circle styling feature.
Here is the process –
Adding Mix Blend Mode –
Mix blend mode basically shows an altered color automatically while hover over any item. To enable the feature just toggle on the Mix Blend Mode feature from the settings bar.
You can set the mix blend color from the color selection option.
Enable Lazy Move –
If you want to add the lazy mouse effect, you have to set it from the page setting’s cursor hover feature tab.
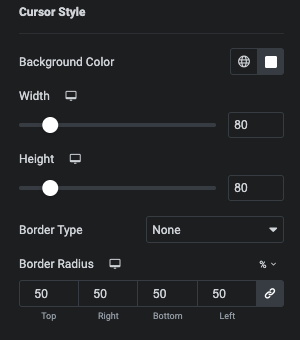
Cursor Styling for Page Styles –
For cursor styling you will get the Background color styling, Box size control, Border Type, and border-radius control.

Adding Cursor Hover Effect on Element Level
While you will add the cursor effect to the elements you will get more flexibility in style and functionality. Here we are showing the setting a different effect on a section. To have that just edit the section. On the layout tab of the elementor widget editing panel, you will see the new option Happy Cursor Hover Effect. Just toggle on the feature. And you will get a bunch of new things here. Let’s see –
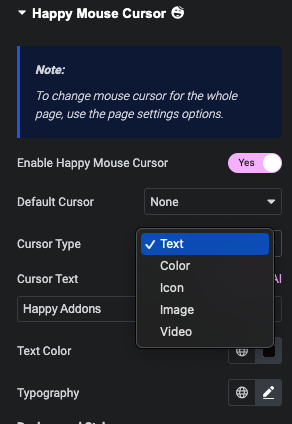
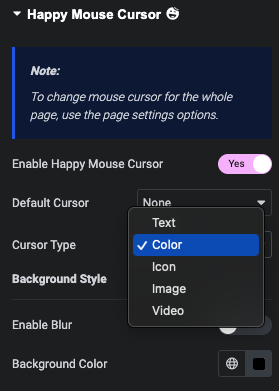
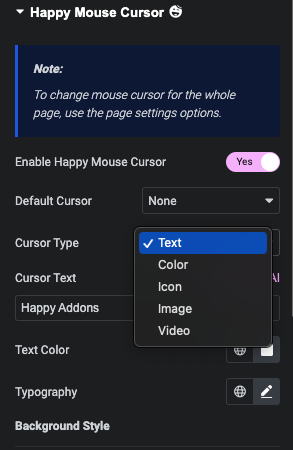
Choosing Cursor Type:
From the left side panel, you will get an option to choose the cursor type. We have added 5 types of cursor types.
- Text
- Color
- Icon
- Image
- Video

Choose your required one. And you will get various styling options based on your selection.
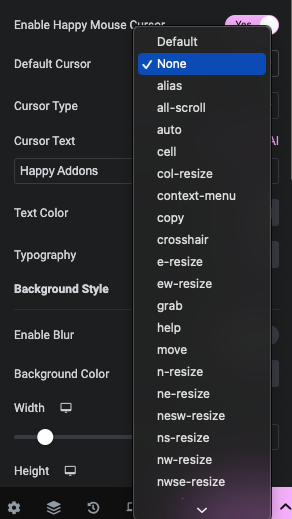
Changing the default mouse cursor style:
We have added the option to change the default behavior of the mouse cursor. From the default cursor settings, you can change the styles as needed.

Here is the process –
Selecting & Styling the Color with Blur Mode Styled Cursor Type:
In this segment we will show how you can customize the color style cursor effect with adding blur effect to the cursor. Choose your desired color from the color picker and also apply blur effect to make the effect extraordinary among all.

Here is the process of how you can achieve it.
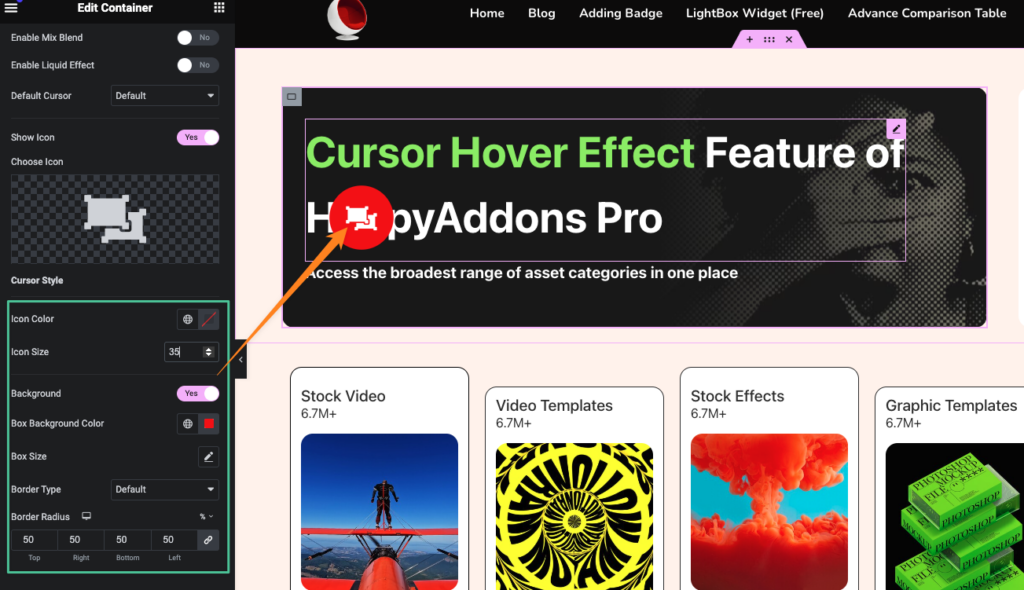
Selecting & Styling the Icon Styled Cursor Type:
In this segment, we will show how you can customize the icon style cursor effect. Choose your desired icon or you can hide the Icon or not. We have added the option too.
You can set the icon color and the icon size here too. Also, you can change the Background color of the icon effect.

We have added option the control the box size’s width and height and the border type, radius to style the icon cursors background effect.
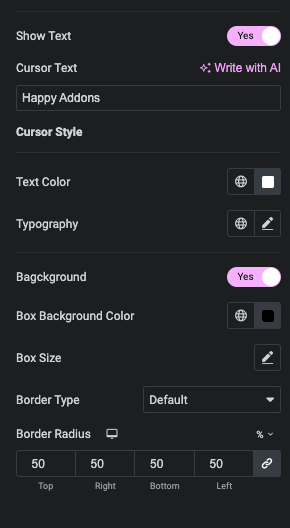
Selecting & Styling the Text Styled Cursor Type:
To enable that cursor type you have to select the text type cursor effect from he drop down. If you enable the cursor text type it will help your user to demostration the webpage.

From the Cursor Text input field you can easily add your text. Also you can change the typography styling, text color and the all the box background styling like the icon styling.

Here is the overview:
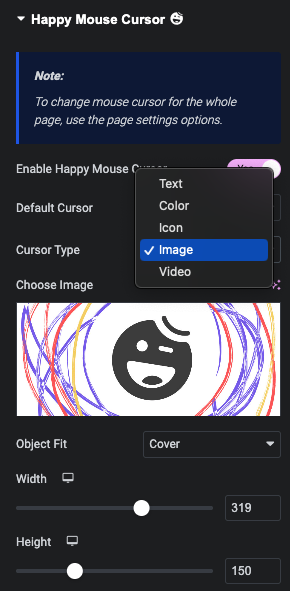
Selecting & Styling the Image Styled Cursor Type:
From the cursor effect dropdown you can choose the image effect type. By selecting you can choose image as hover style as your cursor effect.

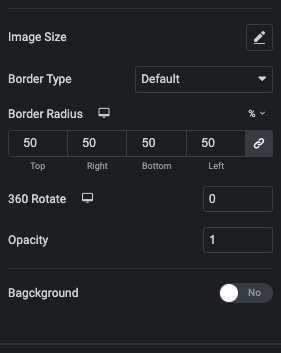
After selecting the image style you will get some new settings like image choosing panel. Image object fit control. And in the Cursor styling tab you will get the image size control, border type and radius control, also we have added the 360 degree rotation option and opecity control to adjust the image effect.

Note: The Background color will not add anything extra here.
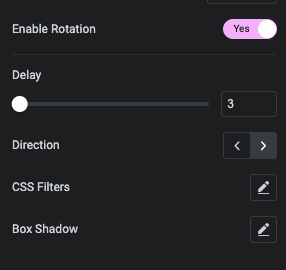
Adding Rotation and CSS filters to the Image
You can rotate the image with delay controls, and rotation direction, also add CSS filters to the image.

Here is the overview:
Selecting & Styling the Video Styled Cursor Type:
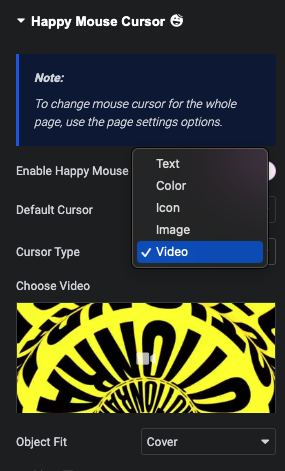
From the drop down you can set the video cursor type. You can easily add video cursor effect to your cursors. It will be helpful for grabbing your visitors attention.

After selecting the video cursor effect you will get the new controls for your video effect. You will get the video choosing panel, and object fit control for your video.

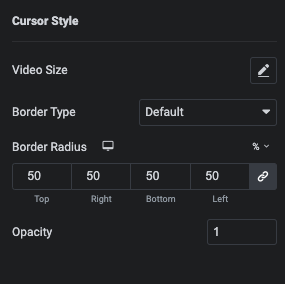
For video cursor styling you will get the video size control, border type and radius control and opacity control to adjust the effect as needed.
Here is the overview:
That’s it.
