Within our Happy Effects, you will get another CSS Transform Feature. It will help you to shape your elements into various forms. Here is a short video tutorial about our CSS Transform feature,
How to Use CSS transform effects?
Now we will show a step to step guideline on how you can utilize our CSS Transform feature.
Step 1
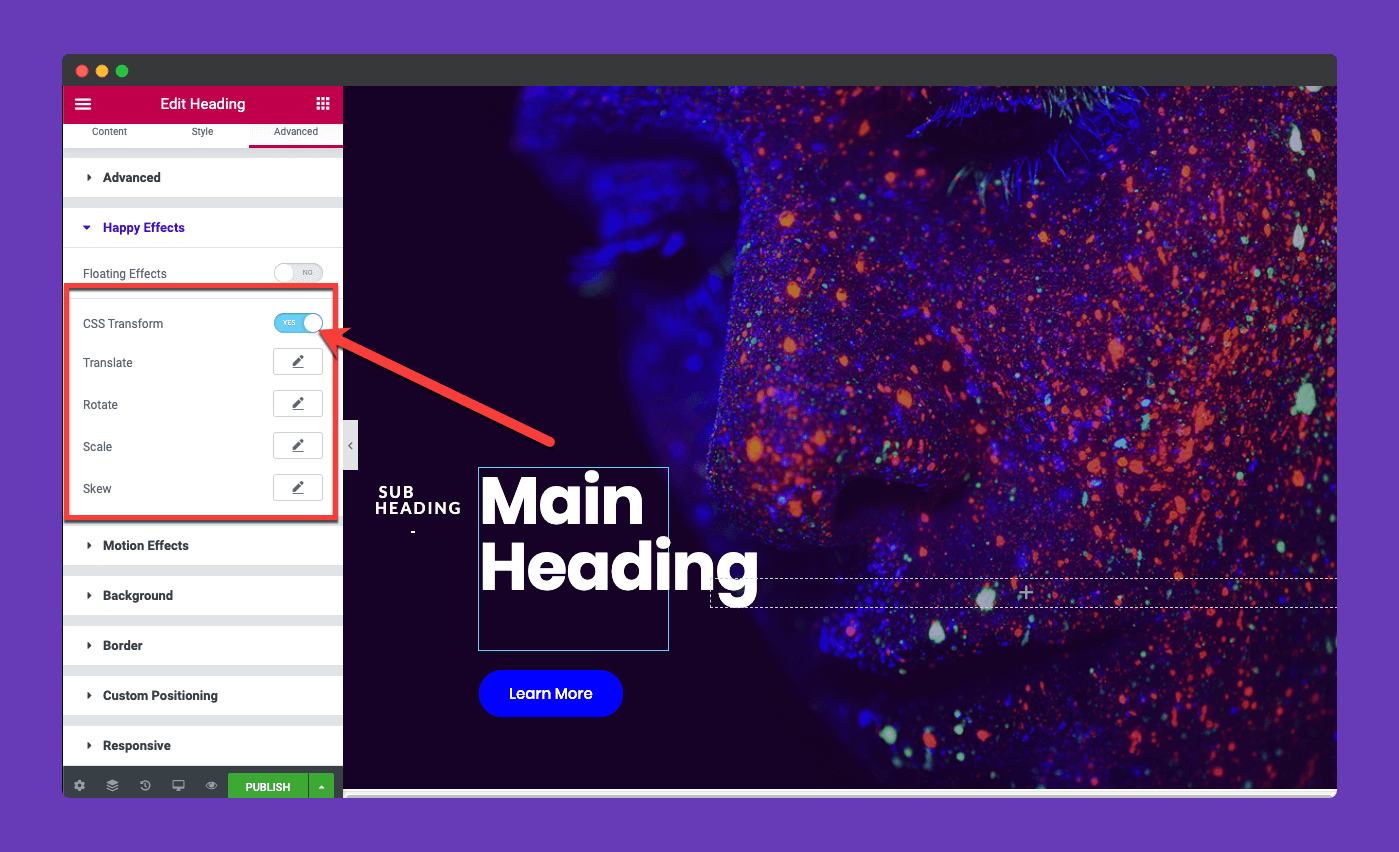
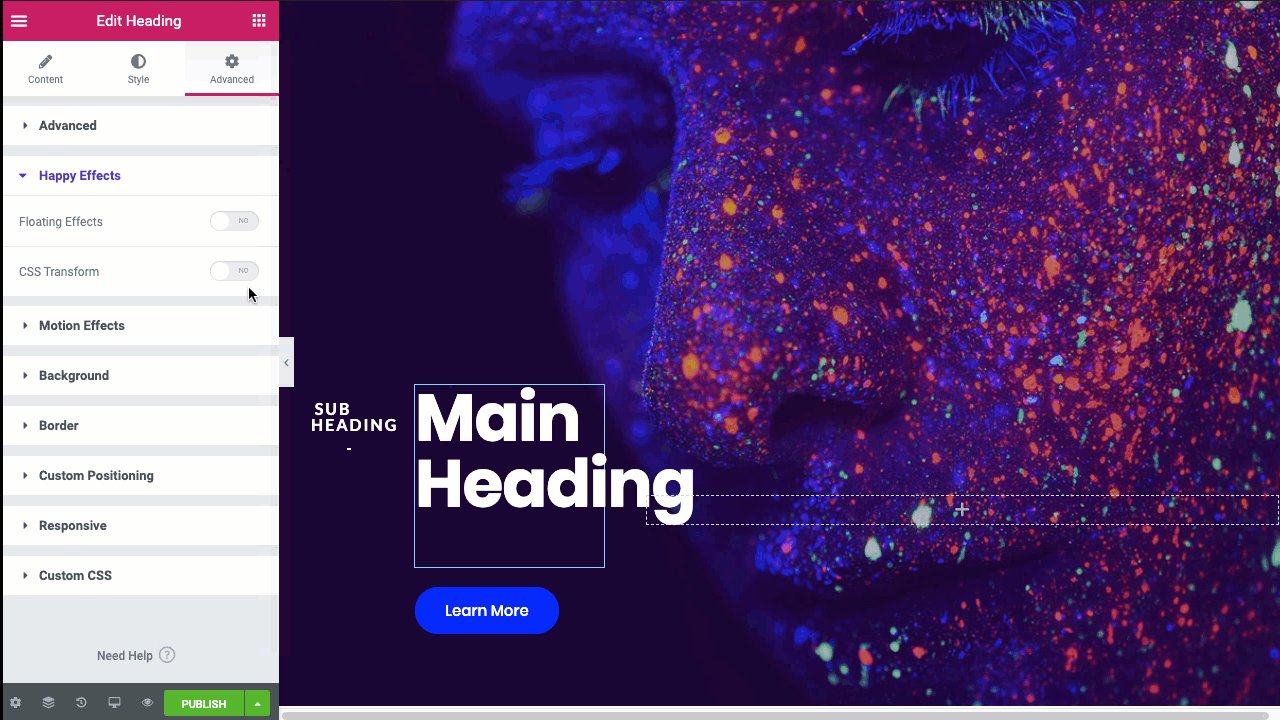
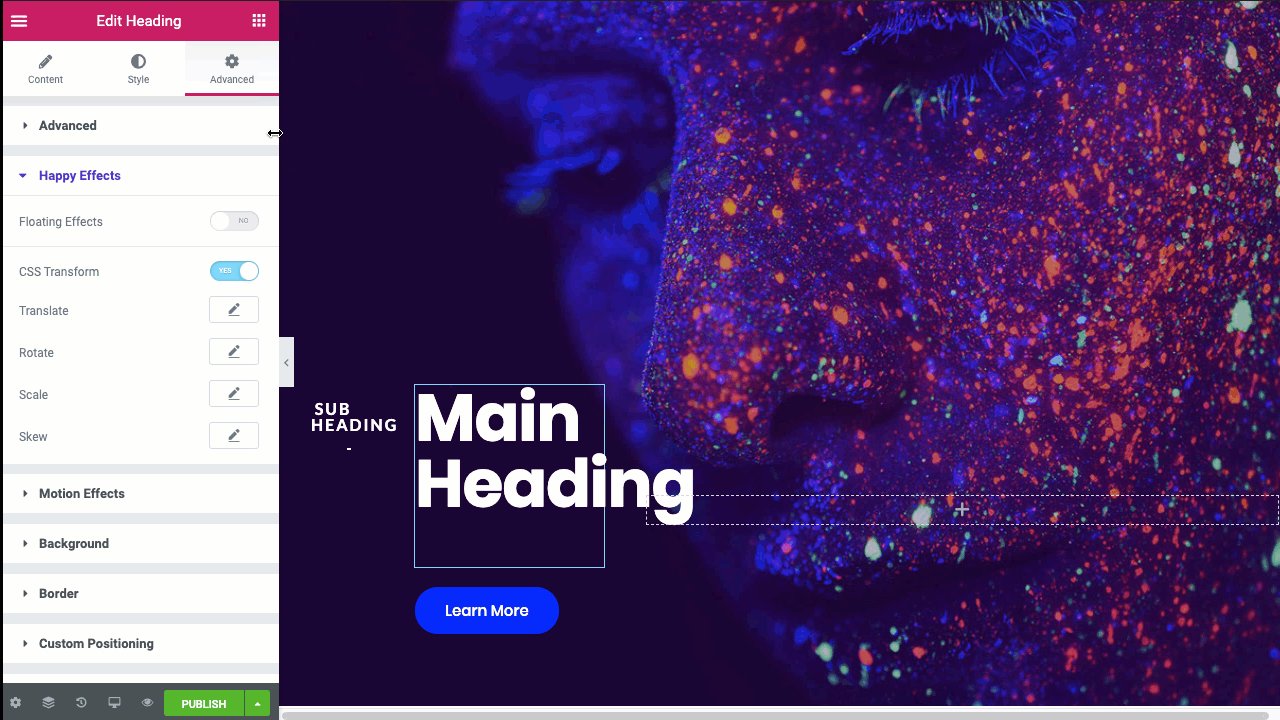
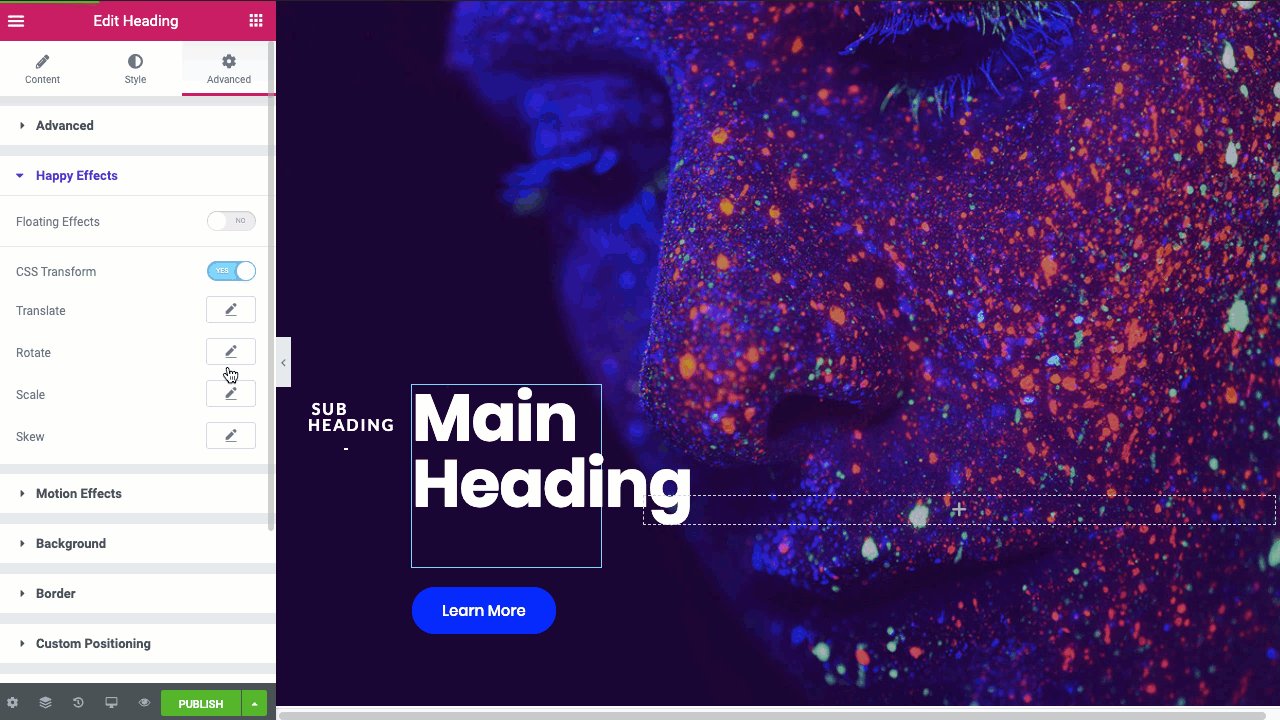
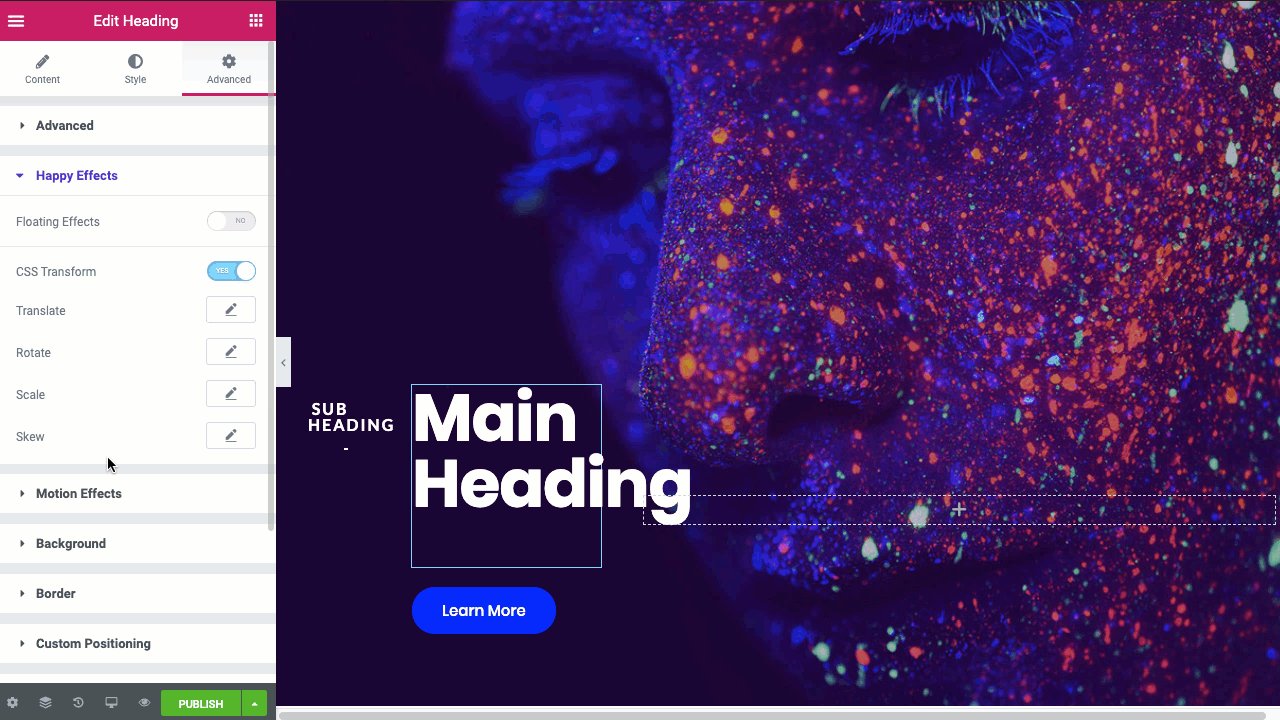
In the Happy Effects menu of the Advanced tab, you will get the CSS Transform Feature. From there you can activate the feature. After activating the feature you will get 4 more options, Translate, Rotate, Scale, and Skew.

These Four features will help you to give a shape of your elements. The meaning of these functions are as follows,
Translate– It’s for changing the position of the element.
Rotate– It will help you to rotate your element within x-axis to y-axis
Scale– It’s for creating a magnifying effect within x-axis to y-axis
Skew– It’s for creating the shape of the elements in different angles.
Step 2
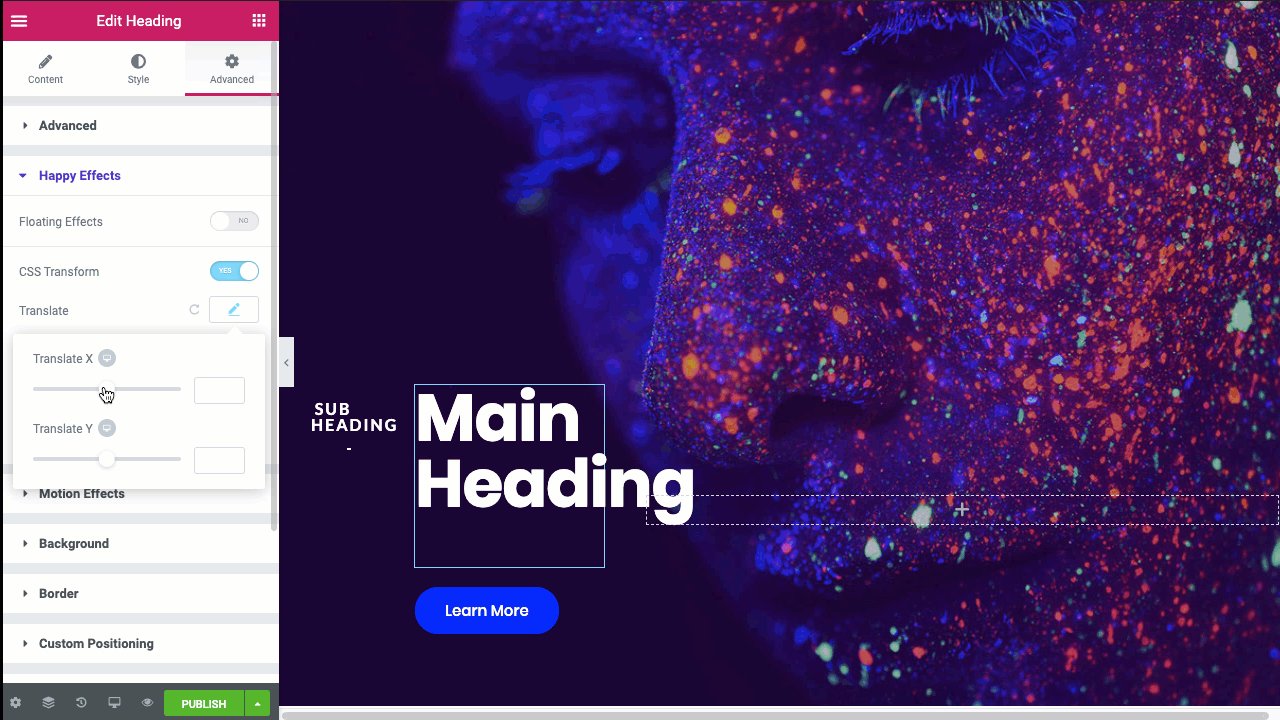
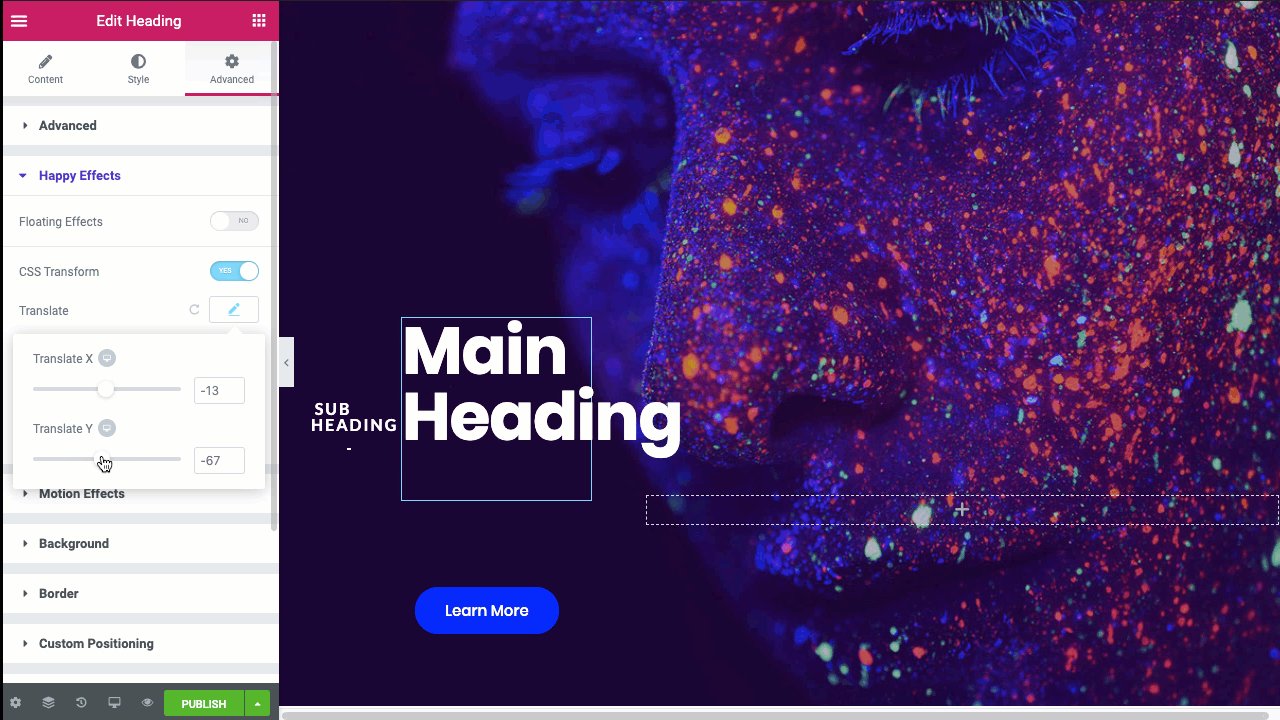
Now we will show how you can use our Translate feature in our CSS Transform effect.
In the Translate feature, you will get two more functions. They are:
- Translate X: You can change the position of your elements within X-Axis
- Translate Y: It will help you to change the position of your elements within the Y-axis.

And there is a reset button for you. You can reset to the default of design by clicking that button.
Step 3
In the Rotate Function, you will get three more features. Rotate X, Rotate Y, and Rotate Z. All of these features will help you to rotate your elements as per your need.

Step 4
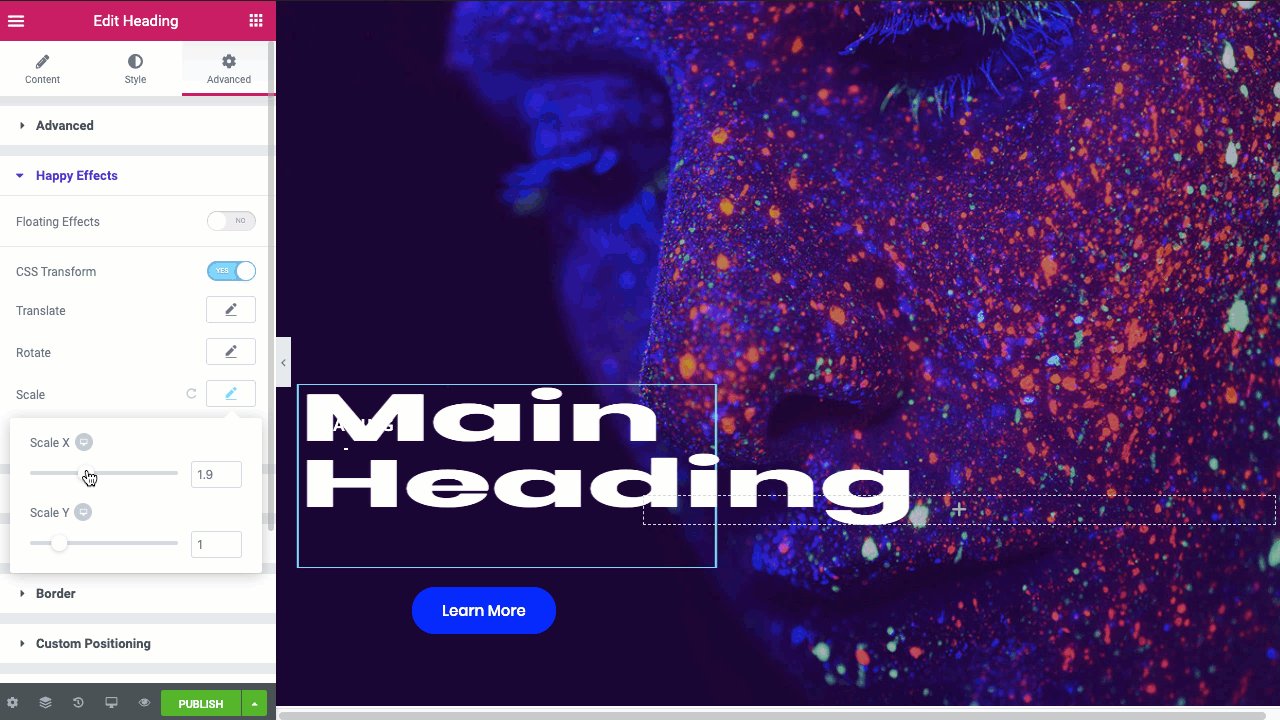
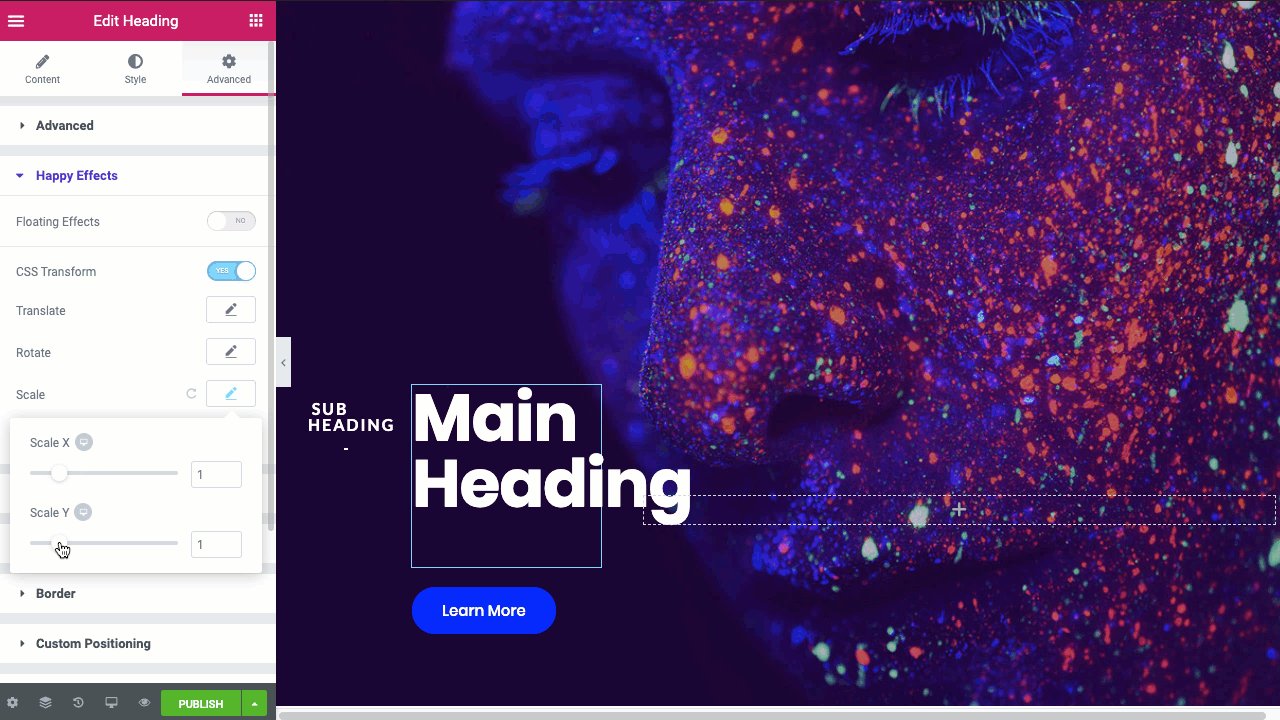
In the Scale Feature, you will get two more options to scale your element. You can magnify your element within X & Y-axis.

Step 5
With the Skew Feature, you can shape your element at any angle.

This is how you can use our CSS Transform Happy Effect Feature.
Check this video tutorial and learn how you can use the Happy Addons’ Floating & CSS Transform effects.
