We the Team Happy Addons has added Happy Templates to our rich feature list. This is a both pro and free feature. So, both users can enjoy this feature. The Happy Templates has some unique collection of templates that will scale up your experience of website creation to the next level.
Using Happy Templates
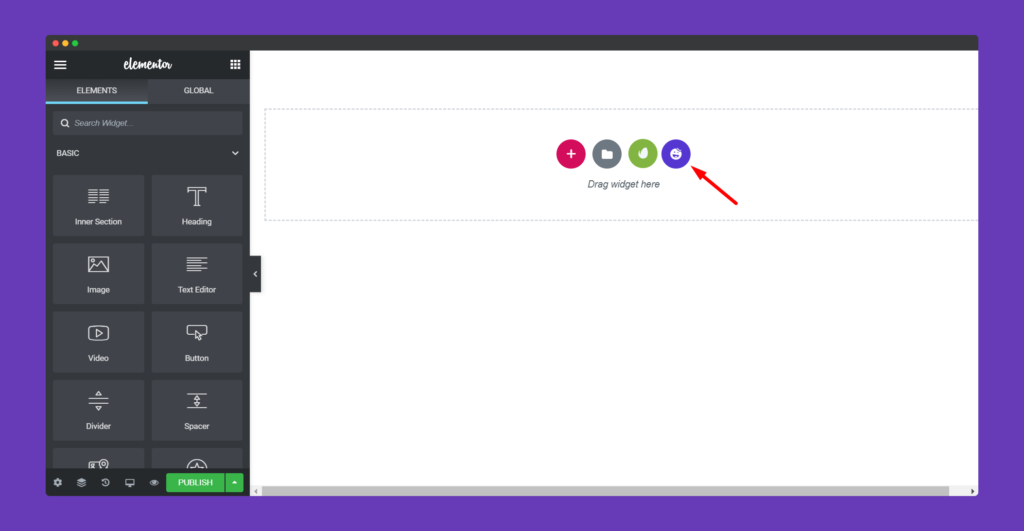
First of all, select the Happy template Icon from the selected area.

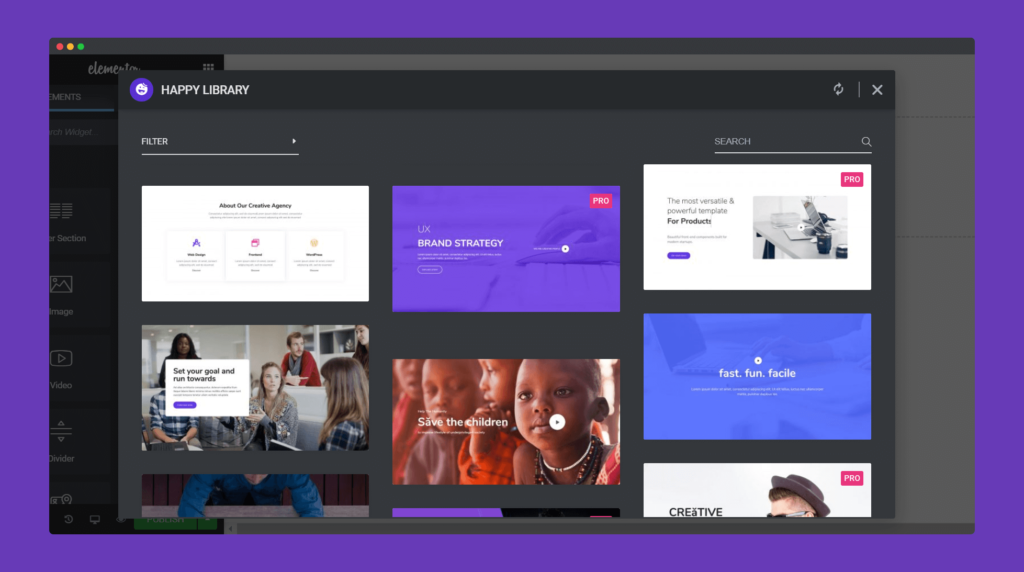
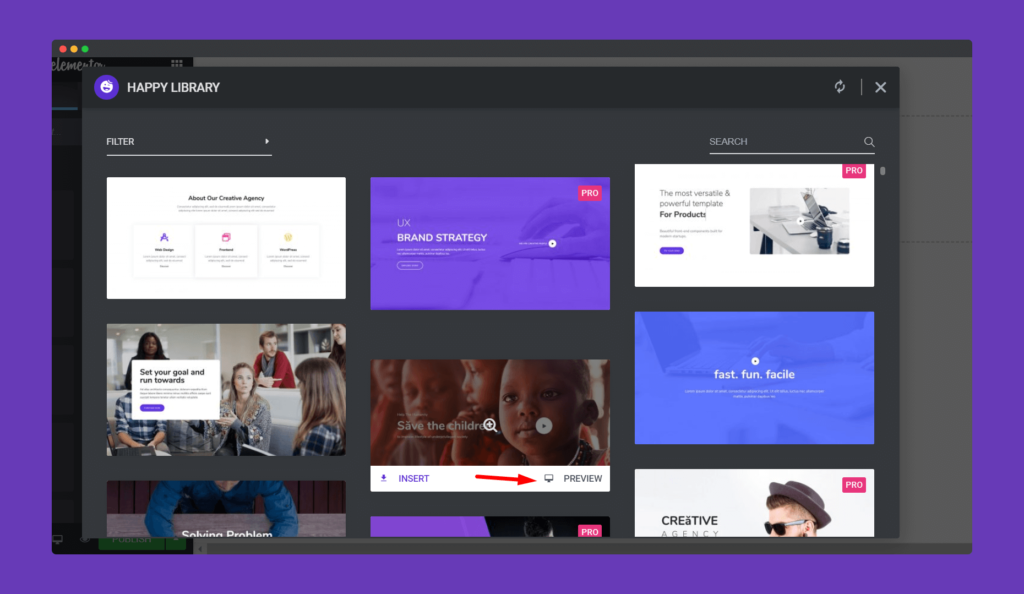
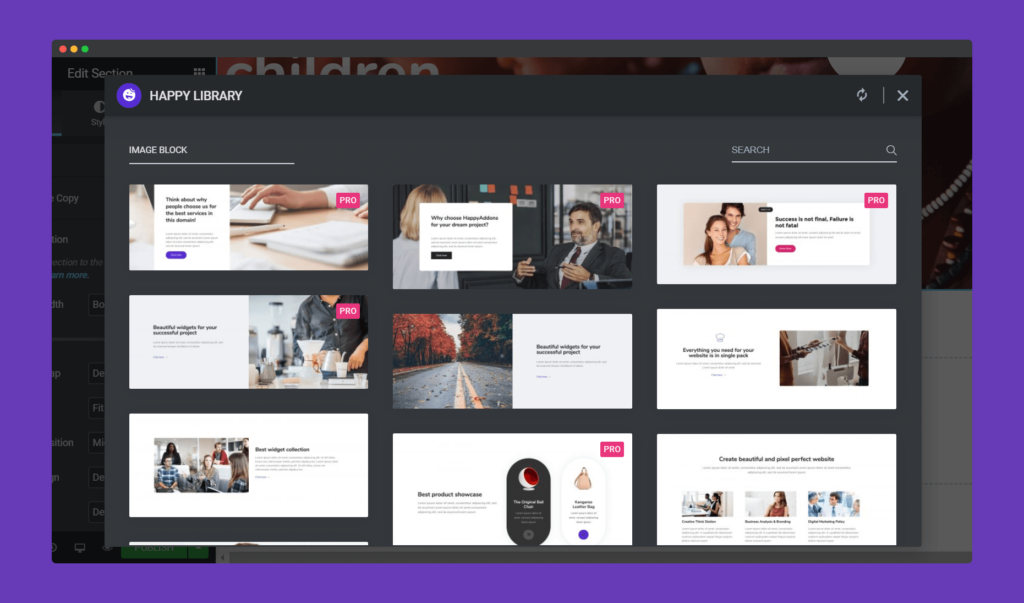
When you click the icon, a modal named Happy Library will open up. There you will be able to see all the collections of the rich templates.

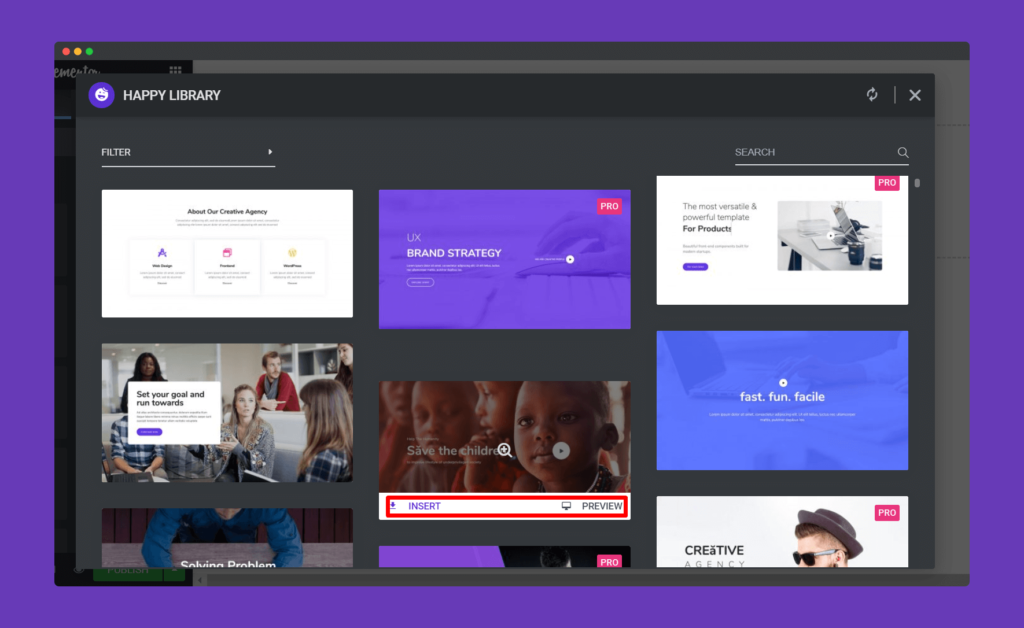
Now there are some extra features added to the Happy Library. As you can see you can Insert directly to the page or have a preview of the template first. But the insert part goes for the free templates only.

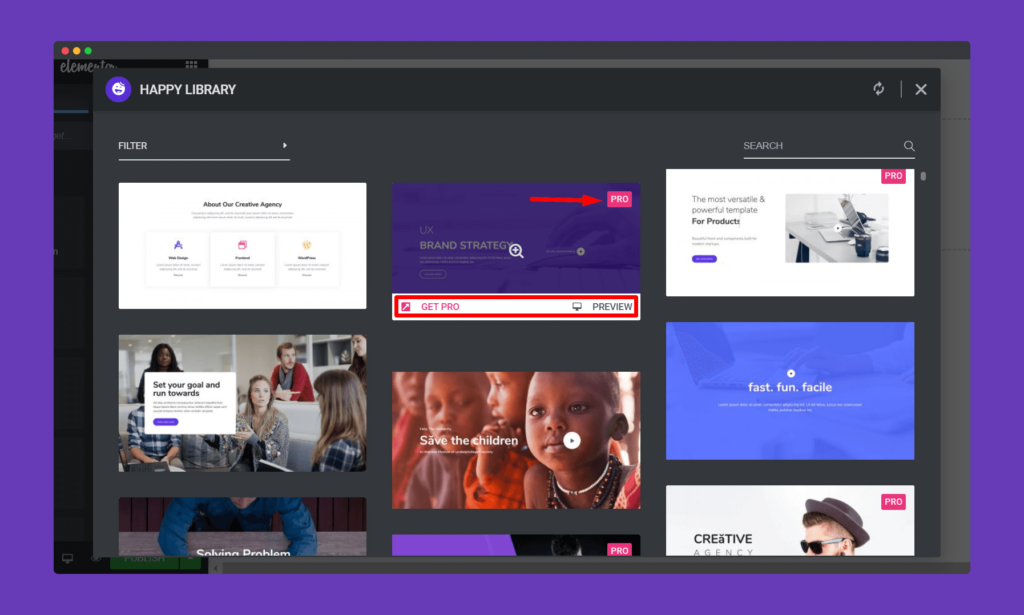
You can easily identify the pro templates. It will be written on the right corner of the template. You need to have the pro version of Happy Elementor Addons to use them.

Preview
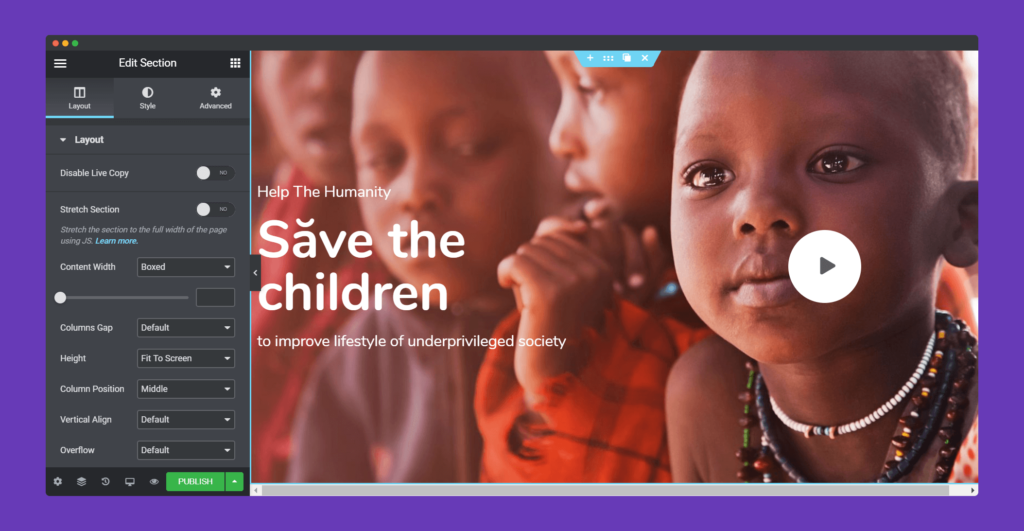
You can preview the Happy templates before inserting them on the page. Click on the Preview option located on the bottom of the template.

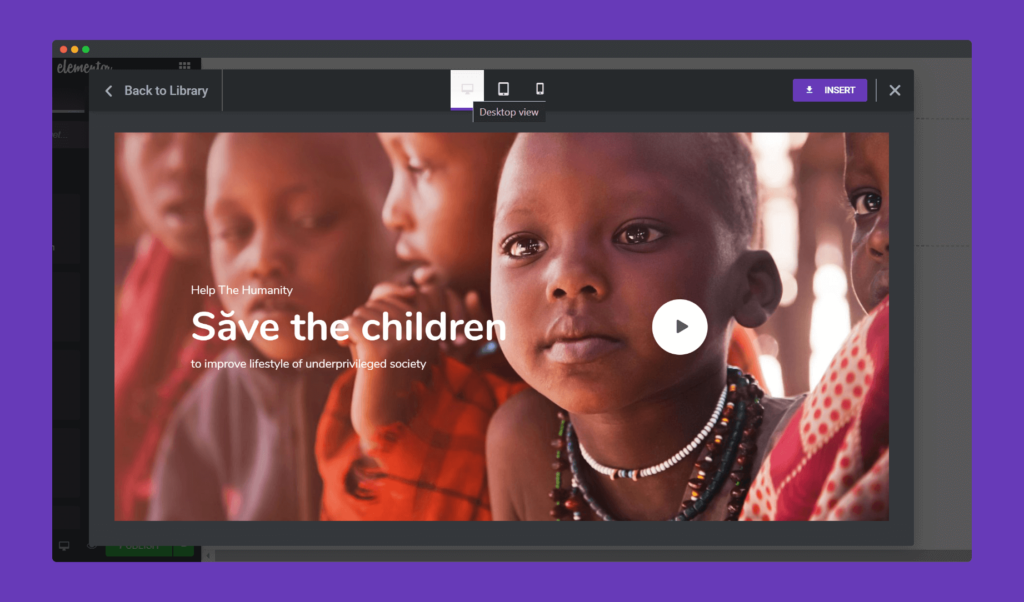
You can view the preview in Desktop View,

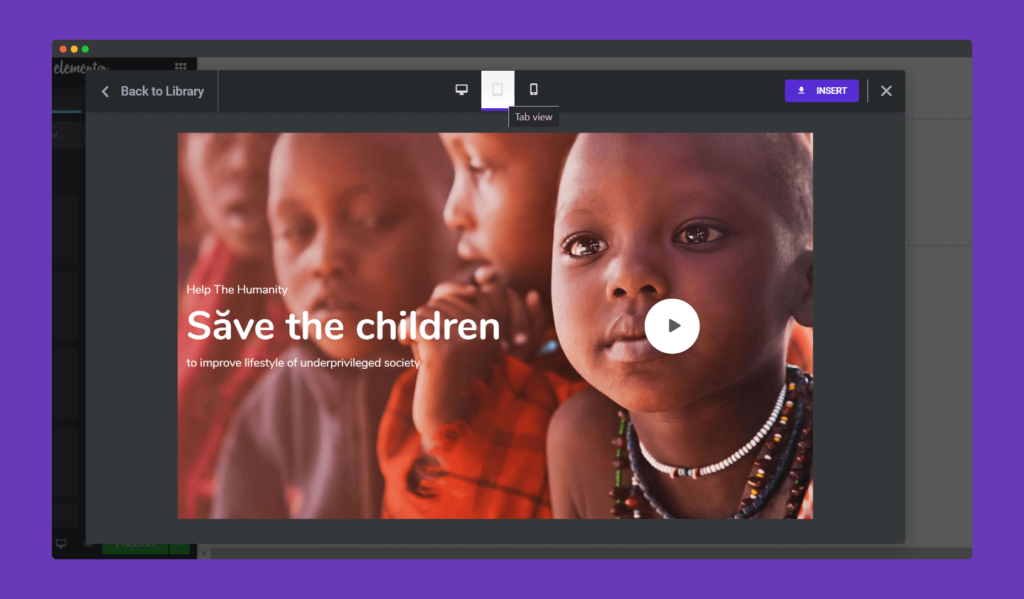
Or Tab View,

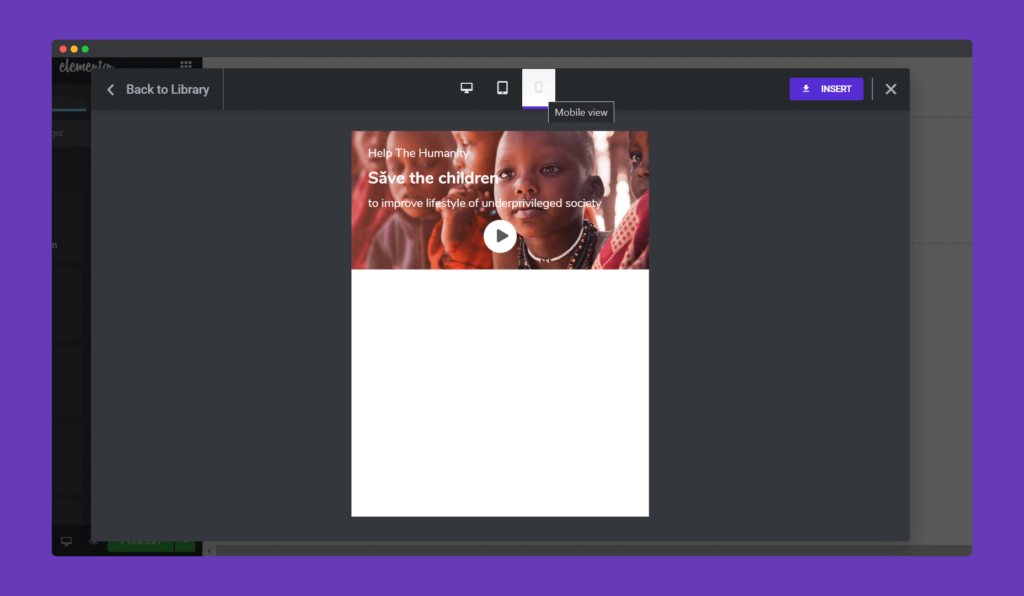
And Mobile View,

Filter
For better search optimization we have added the Filter option. We have divided the templates into various categories. So that you can easily find the best one suited for your work.
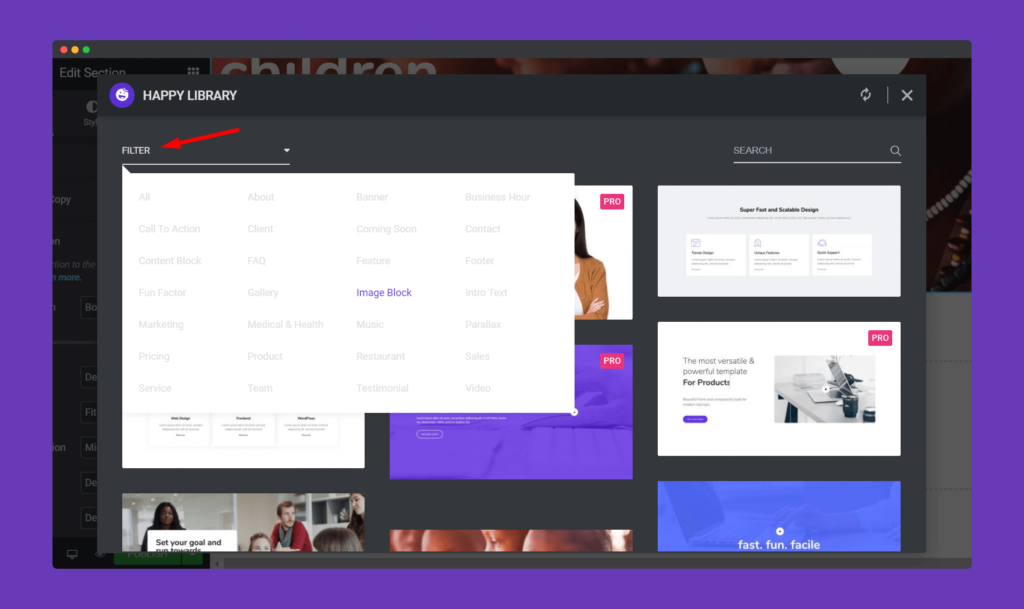
Just click on the Filter option on top left corner of the library modal.

You will get template results based on your Filter option.

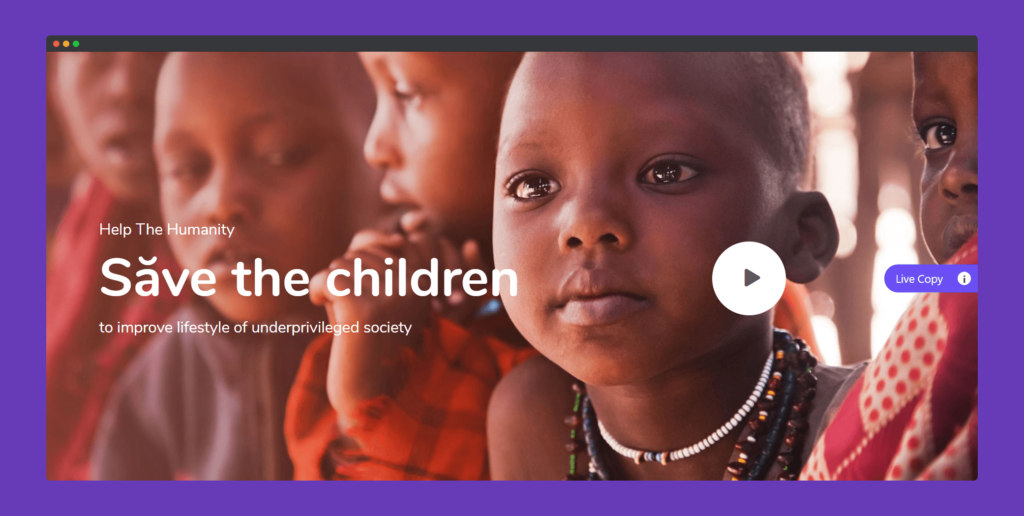
Finally you can click the Insert option to add your favorite Happy Template to the website.

You can see the final view of your website.

That’s it for Happy Templates.
