Scroll-To-Top is a free feature of Happyaddons. It will allow your users to scroll to the top of any web page just by a single click of a button.
How To Use Happyaddons’ Scroll To Top Feature
Make sure you have the plugins below available on your website to enable this feature.
Prerequisites
- Elementor (Free)
- Happyaddons (Free)
Once you have these plugins installed, get started with the following steps!
Step 01: Enable Scroll To Top Feature
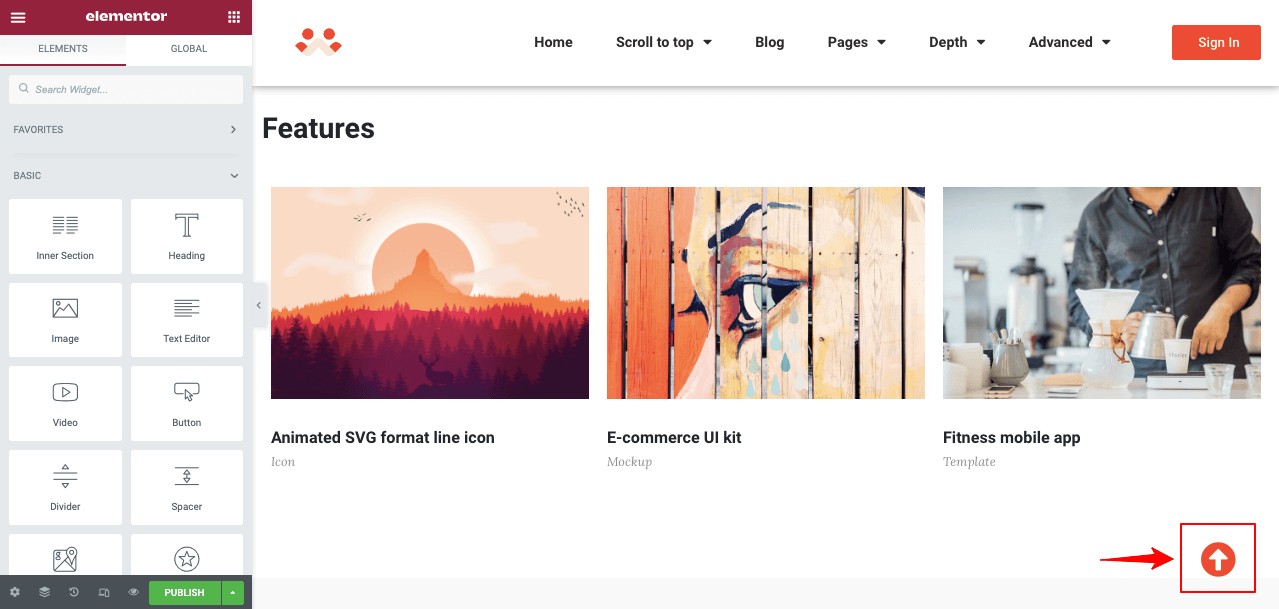
To enable the Scroll-To-Top feature, navigate to Elementor Menu > Site Settings > Scroll To Top. You will get the Scroll-To-Top option there to enable. Toggle on it.
Then, click on the Update button below.
Note: You have to reload your page to see the Scroll-To-Top enabled there.

Step 02: Customize The Scroll-To-Top Button
You will get numerous options there to customize the Scroll-To-Top button.
Let’s have a short brief about these options.
- The Position allows you to alter the position of the Scroll-To-Top button from left to right and right to left.
- Using the Bottom option, you can move this button up or down.
- The Right option allows you to move the button from right to left.
- You can increase or decrease the button’s width by the width option.
- The Height option will let you increase or decrease the height of this button.
- Z Index will allow you to specify the stack order of the Scroll To Top button.
- You can increase or decrease the rigidity of the button color with the Opacity option.
- You can change the icon of your Scroll-To-Top button from the Icon option. Click on the Icon Library. A wide collection of Icons will appear on your screen.
Note: Here again, you have to reload your page once more to see the changes.
- Icon size allows you to increase or decrease the size of the Scroll To Top button icon.
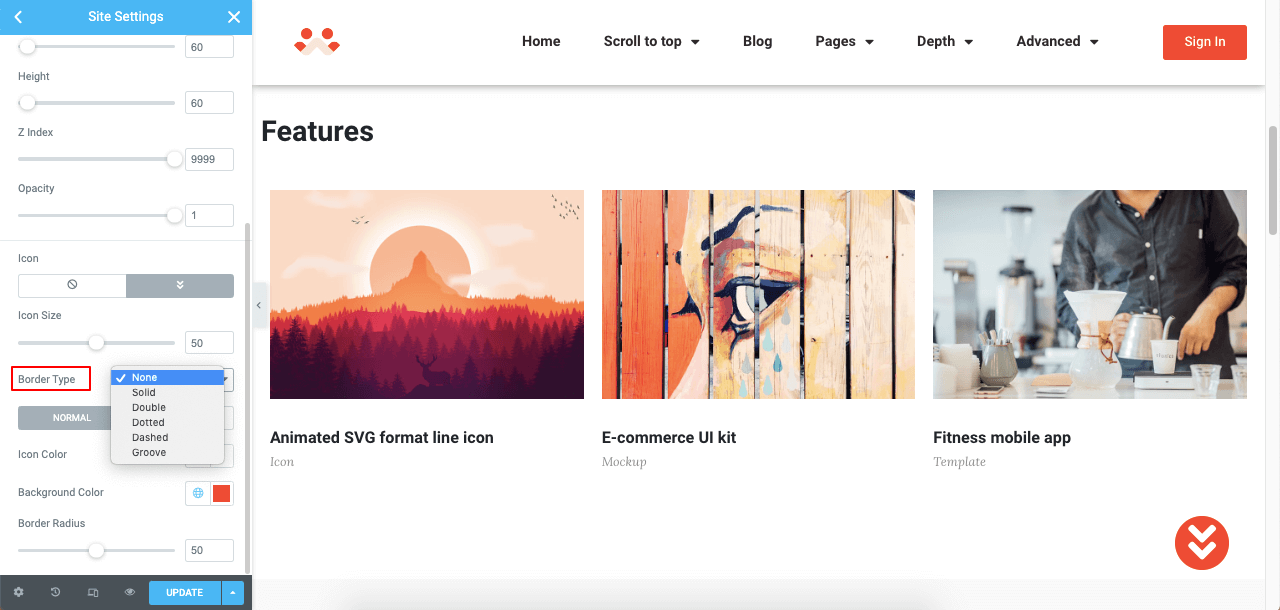
- Using the Border Type, you can give a solid, double, dotted, dash, and groove type appearance to the button.

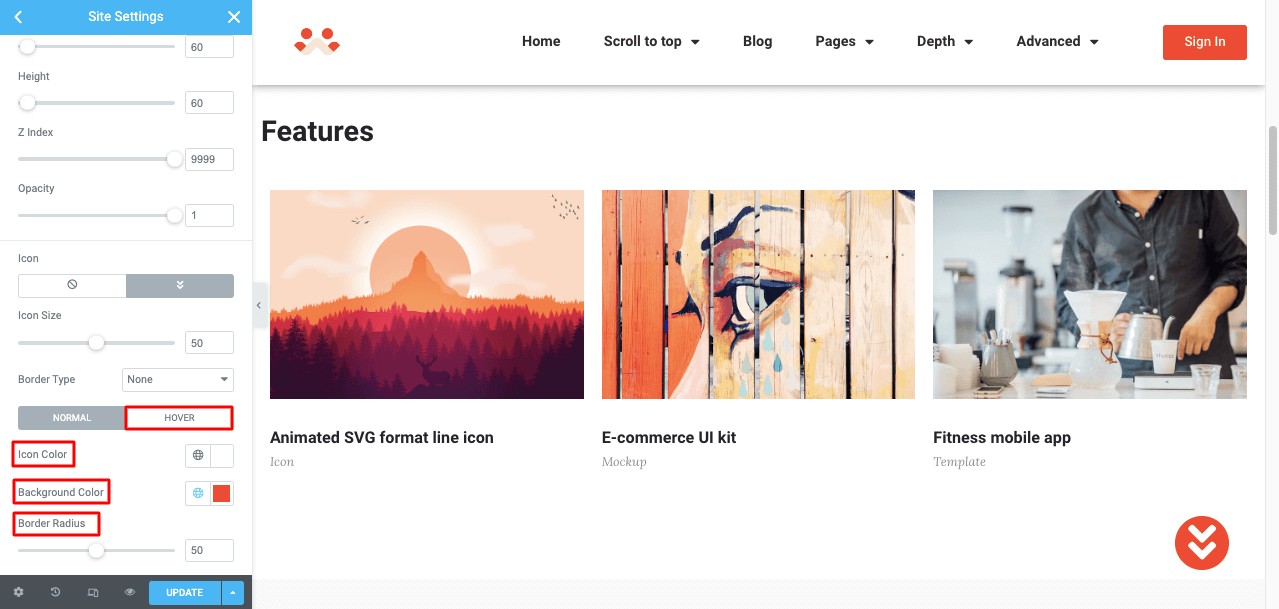
- From the Hover option, you can give the hover effect to your icon.
- Icon color will allow you to change the color of your button icon.
- The background color will let you alter the background of the button icon.
- If you need to modify the radius of your Scroll To Top button, you can do it from the Border Radius option.

Note: Whatever changes you make, never forget to click on the Update button. Otherwise, your changes will not be saved.
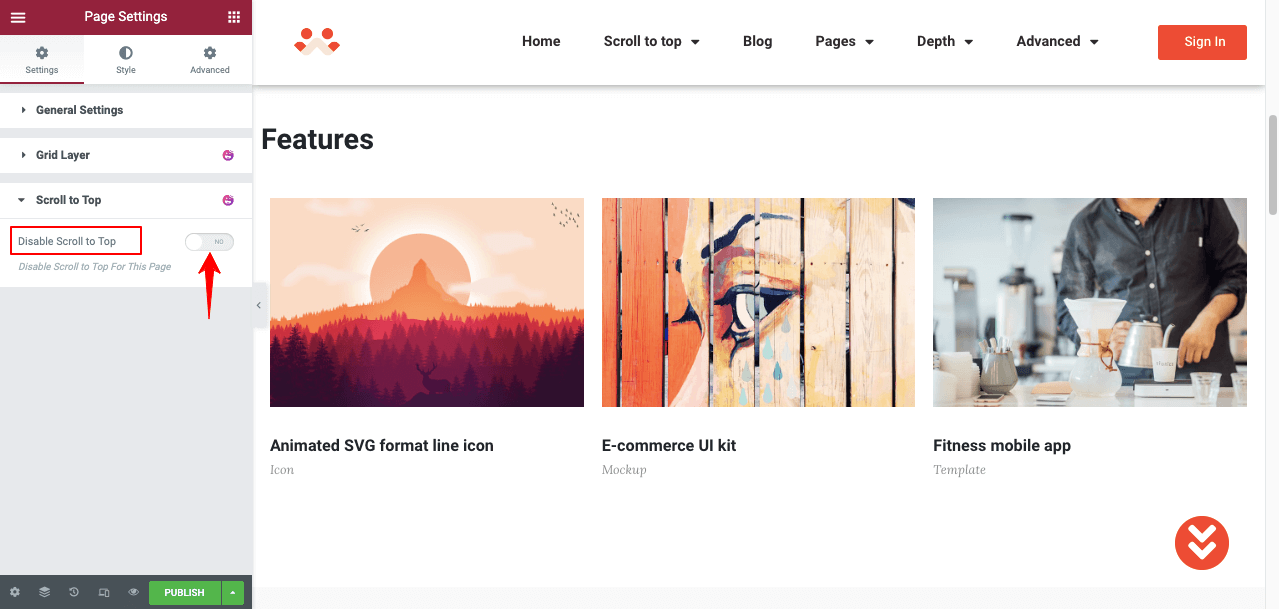
Step 03: Turn Off Scroll To Top Button Only In Particular Page
Scroll To Top is a global feature of Happyaddons. You will see this button on all your web posts and pages once you enable it. However, you can keep it off for specific pages if you want in the following ways.
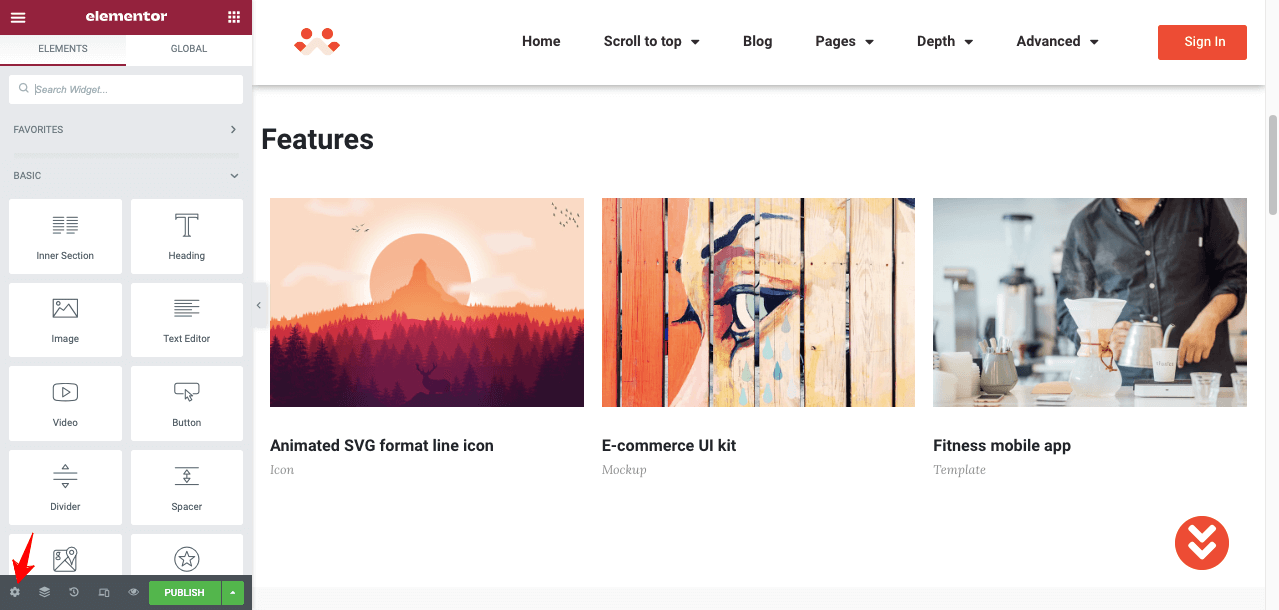
- Click on the Setting Icon from the below-left corner.

- You will get the Scroll To Top option there at the bottom. Click to expand it.
- Toggle on the option to Disable Scroll To Top button.

- You will see the Scroll To Top button is disabled from the page.

This is how you can enable the Scroll To Top button on your website and then disable it on preferred pages.
If you want to see the process of enabling the Scroll To Top button in the video, here is a video tutorial for you.
Enhancement in the Scroll to Top Feature from v3.7.1 – 18 October 2022
Disable the button for individual responsive devices:
You can now choose the display options for devices like Desktops, tablets, and Mobile. You can also hide/show Scroll To Top button for individual devices.
Simply choose the device and toggle the button for enabling or disabling.
Media Type Controlling:
We have included media type control to the Scroll To Top button. We already know we can add icons, images, or text as a media type for the button. The exciting information is that we can now customize these media types per our requirements.
For example:
We can control the size of the icon and images.
Icon Size Controlling:
Image Size Controlling:
Text/Typography Controlling:
We can customize the typography of the button text. You can choose font family, font size(ability to use a different size for responsive devices), weight, font transformation, font style, font decoration, line height, letter spacing, and word spacing.
Now, it’s time to decorate your Scroll-To-Top button as per your creative mind.


