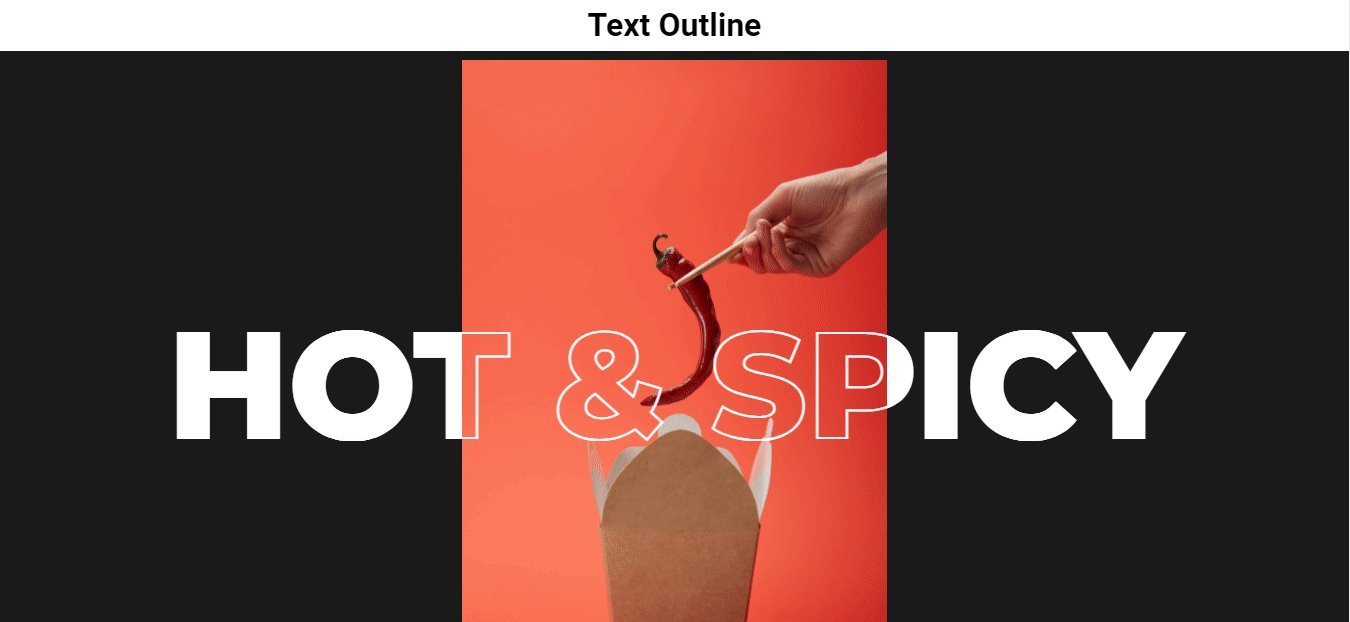
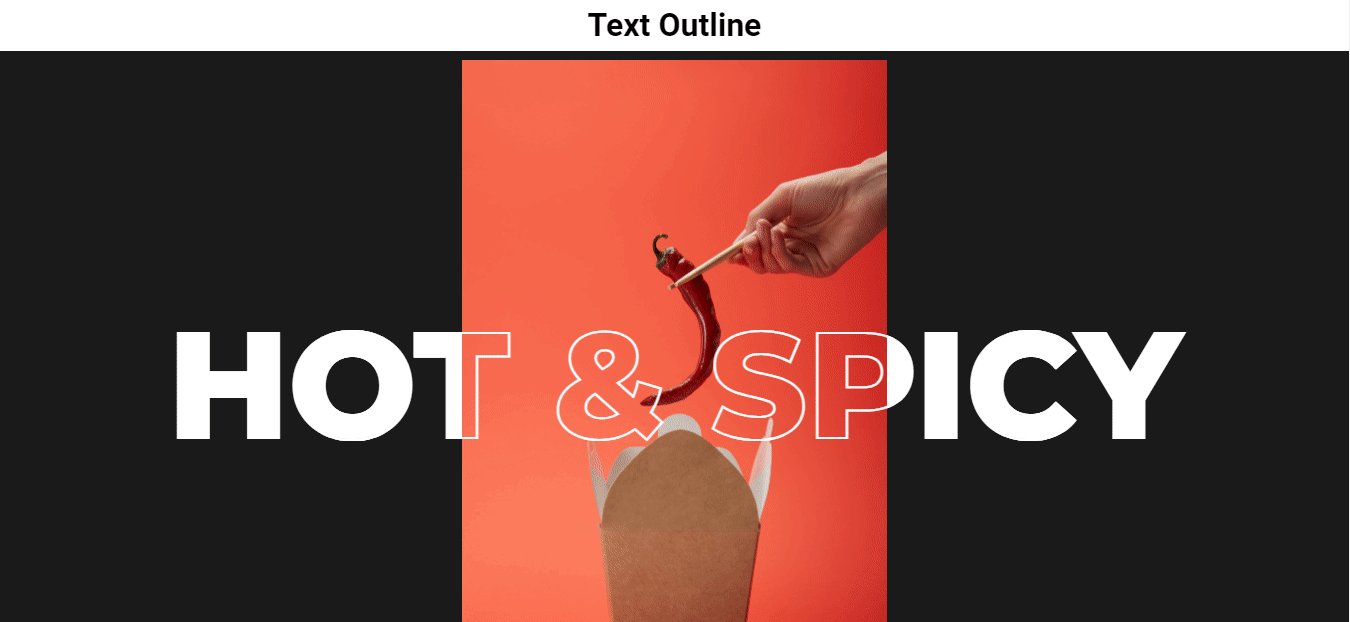
With the new Text Stroke feature of Happy Addons, you can give a stunning look to your Headings, Page, Post titles, etc on your website.
To be particular, you can add these feature with this widgets,
- Heading (Elementor)
- Page Title (Elementor Pro)
- Site Title (Elementor Pro)
- Post Title (Elementor Pro)
- Product Title (Elementor Pro)
- Animated Headline (Elementor Pro)
- Gradient Heading (Happy Addons)
How To Set Up Text Stroke
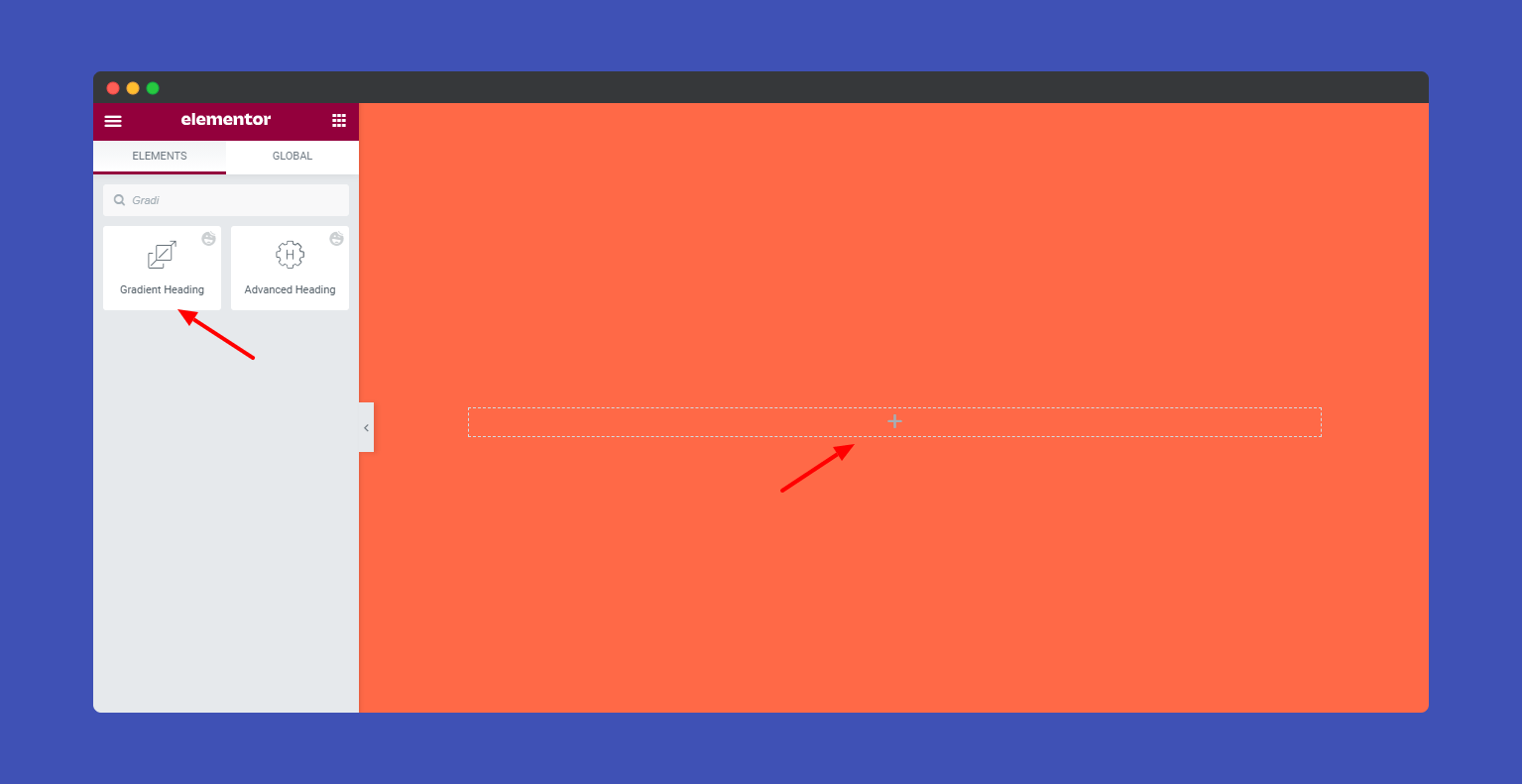
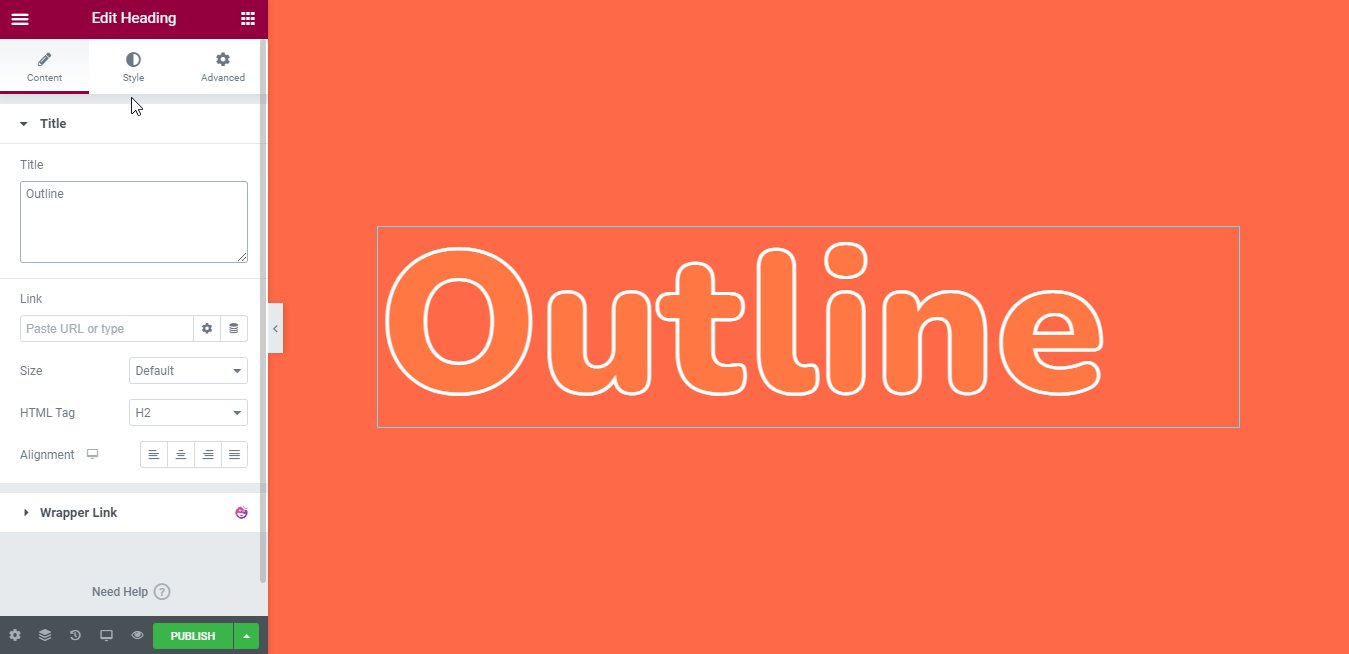
First, you add a Gradient Heading of Happy Addons to your page.

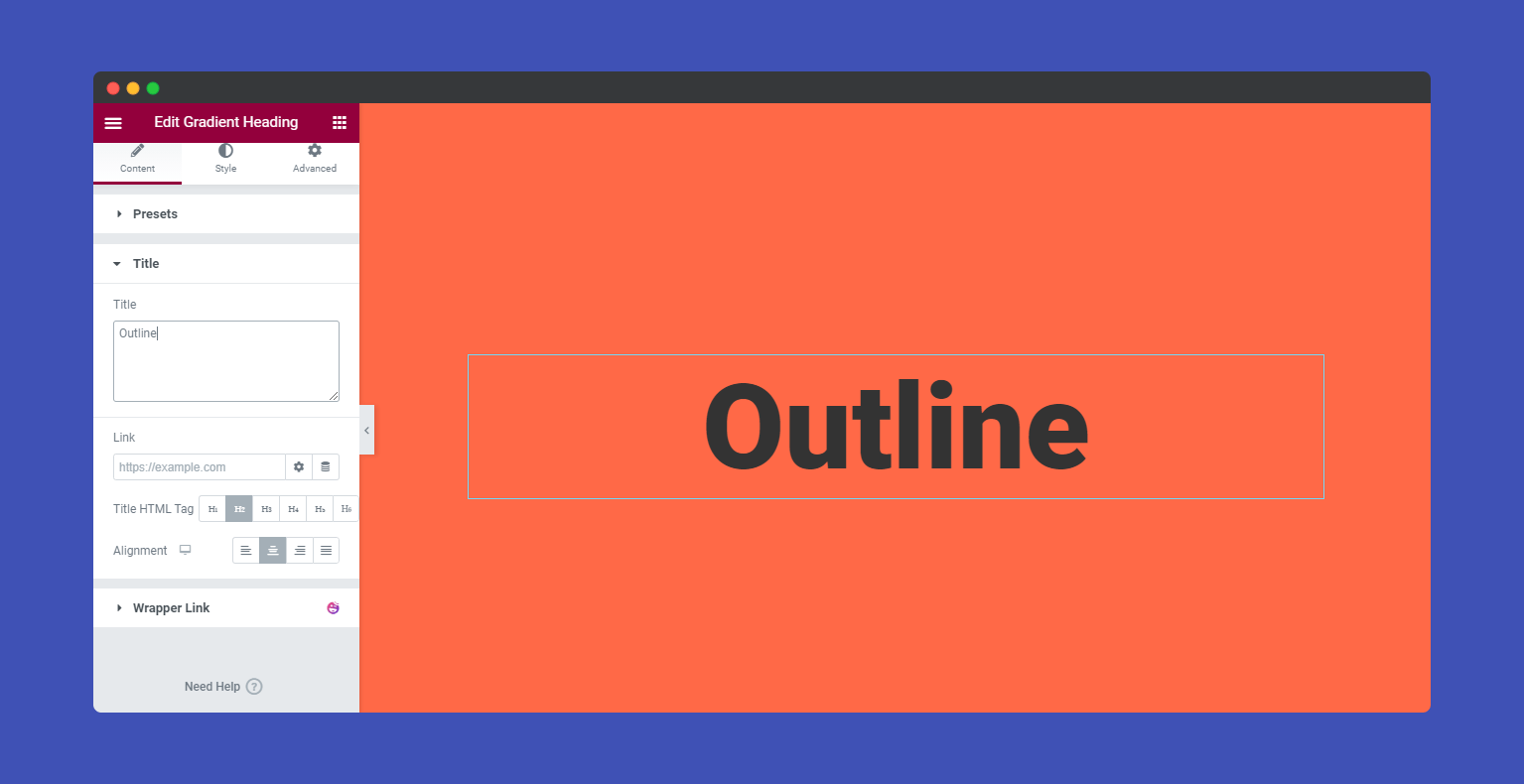
Like before, you can also change your default title styles through the Content–>Title setting.

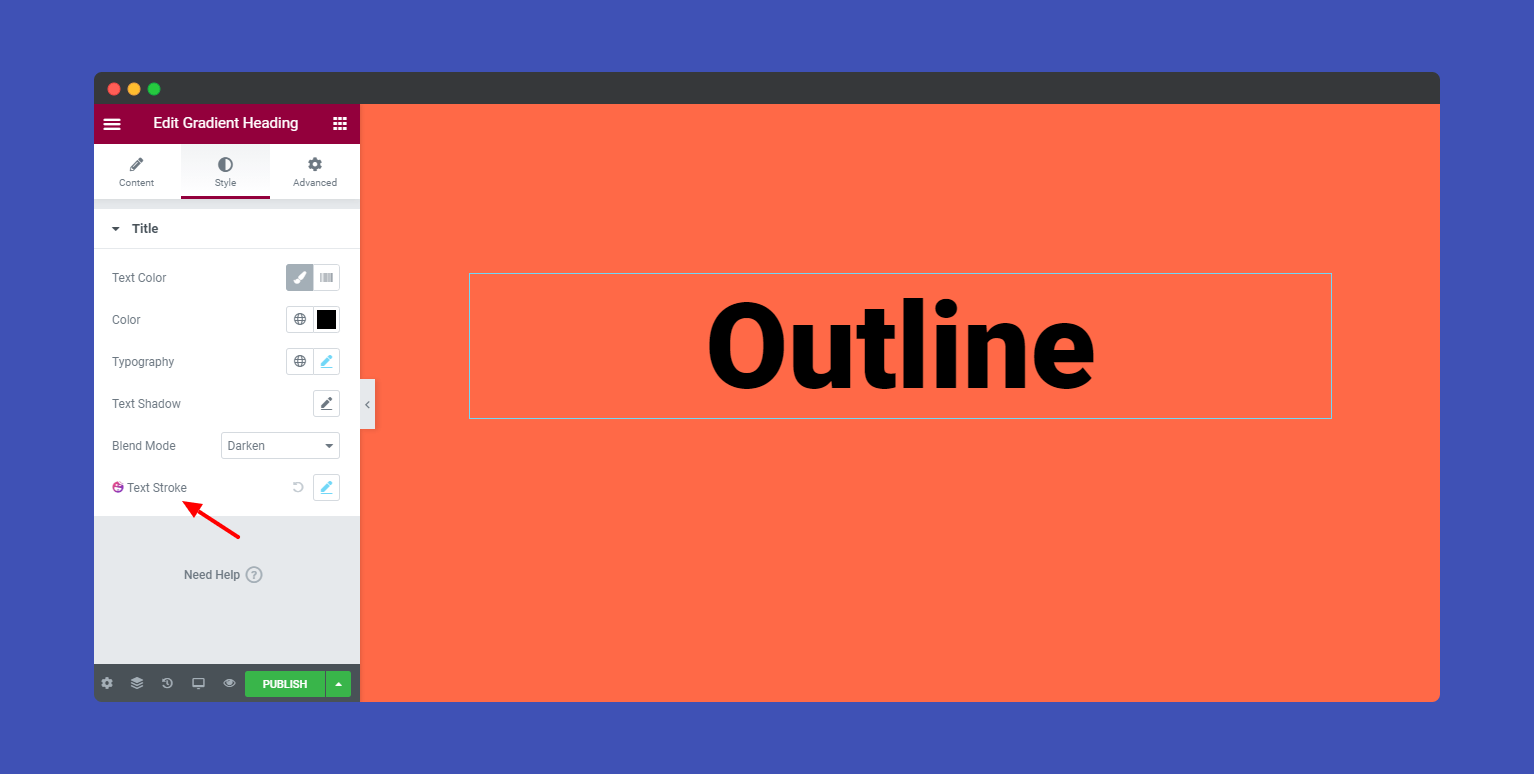
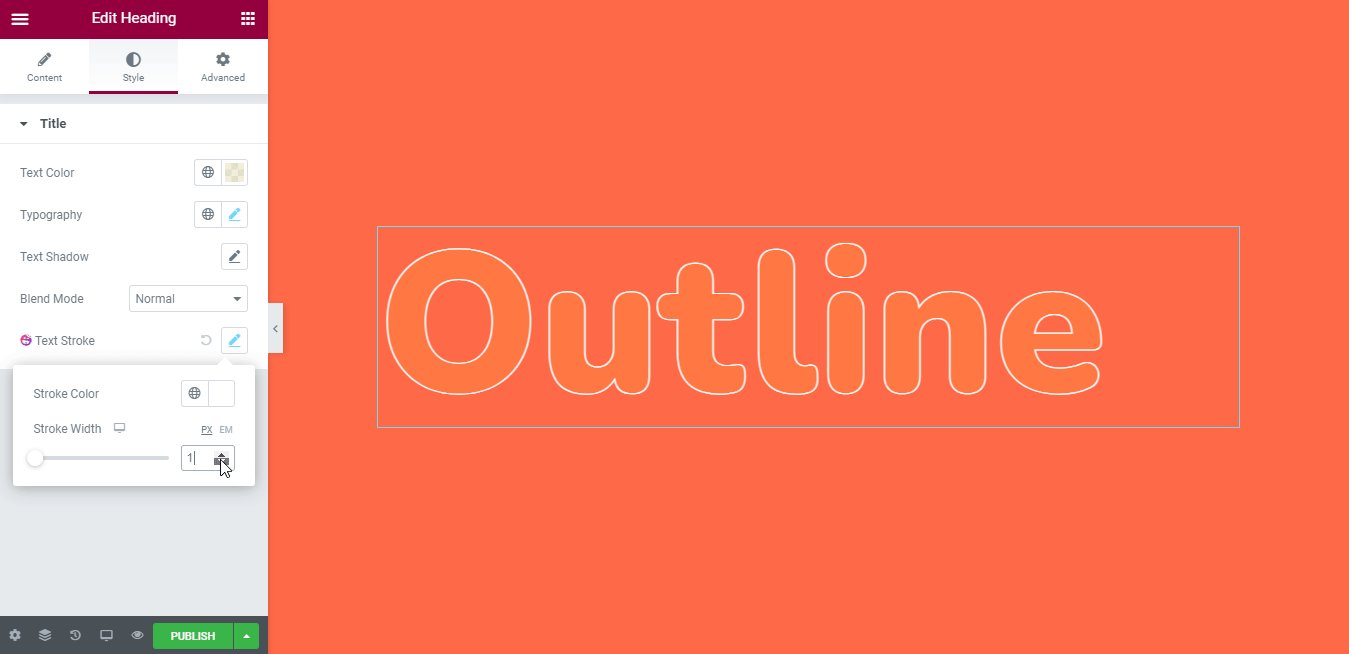
Then, you go to Style–> Text Stroke.

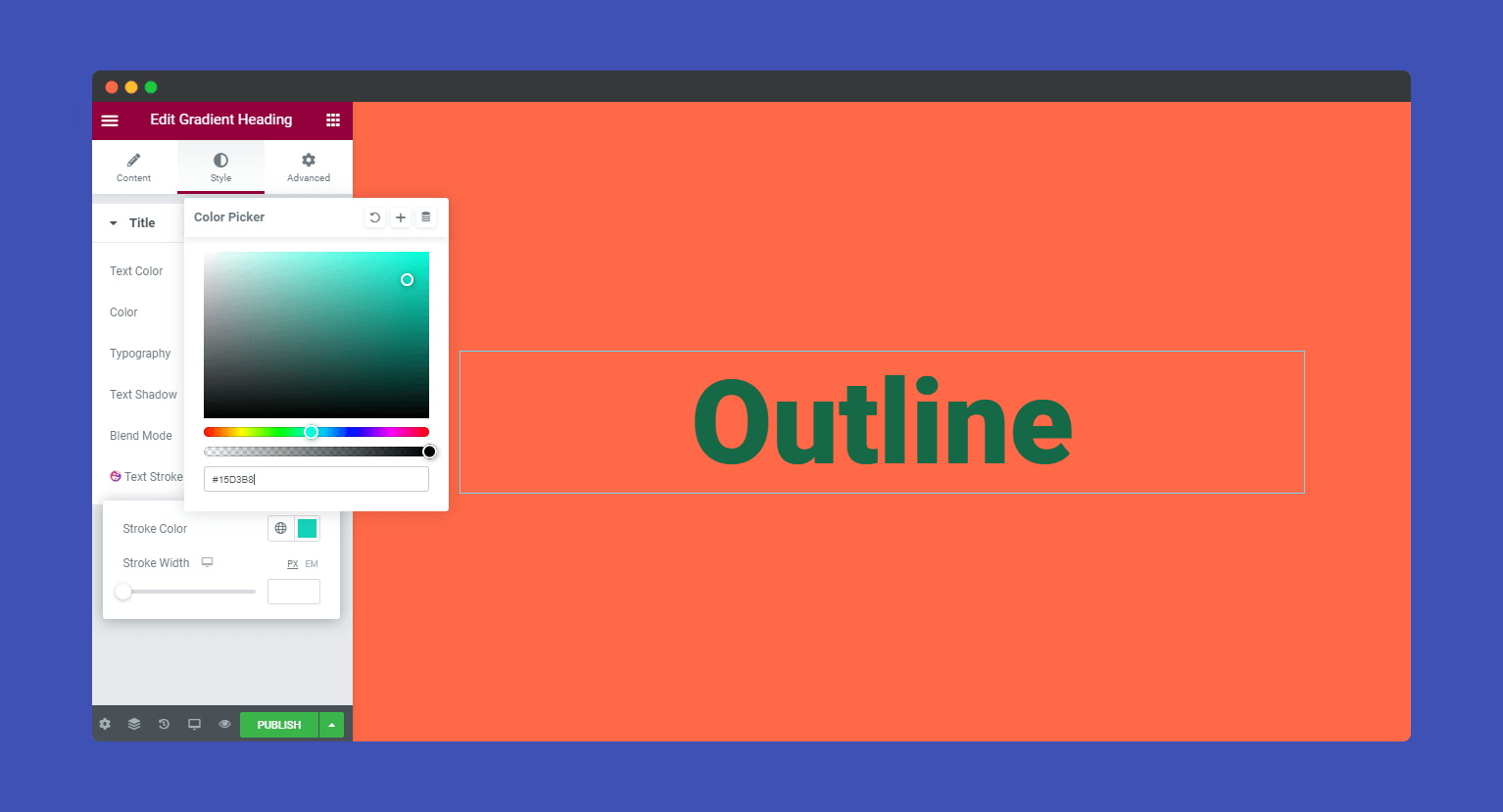
Then change the Stroke Color, if you need.

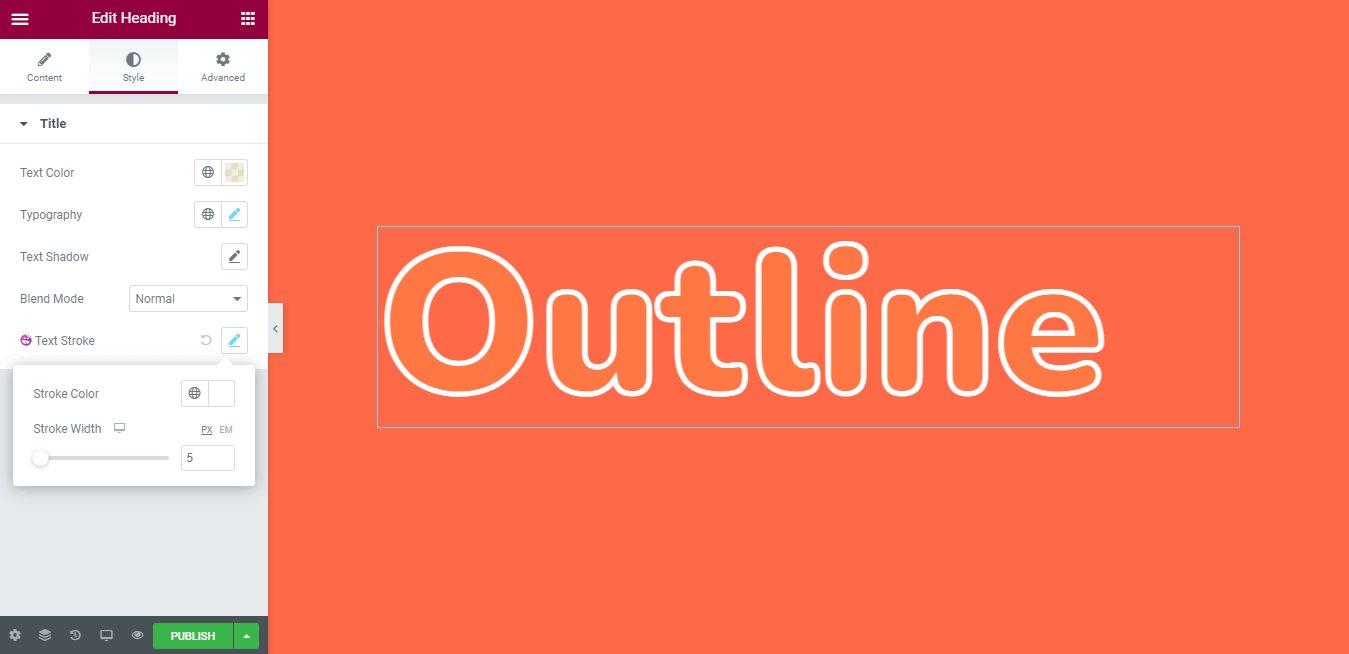
Finally, set the Stroke Width.

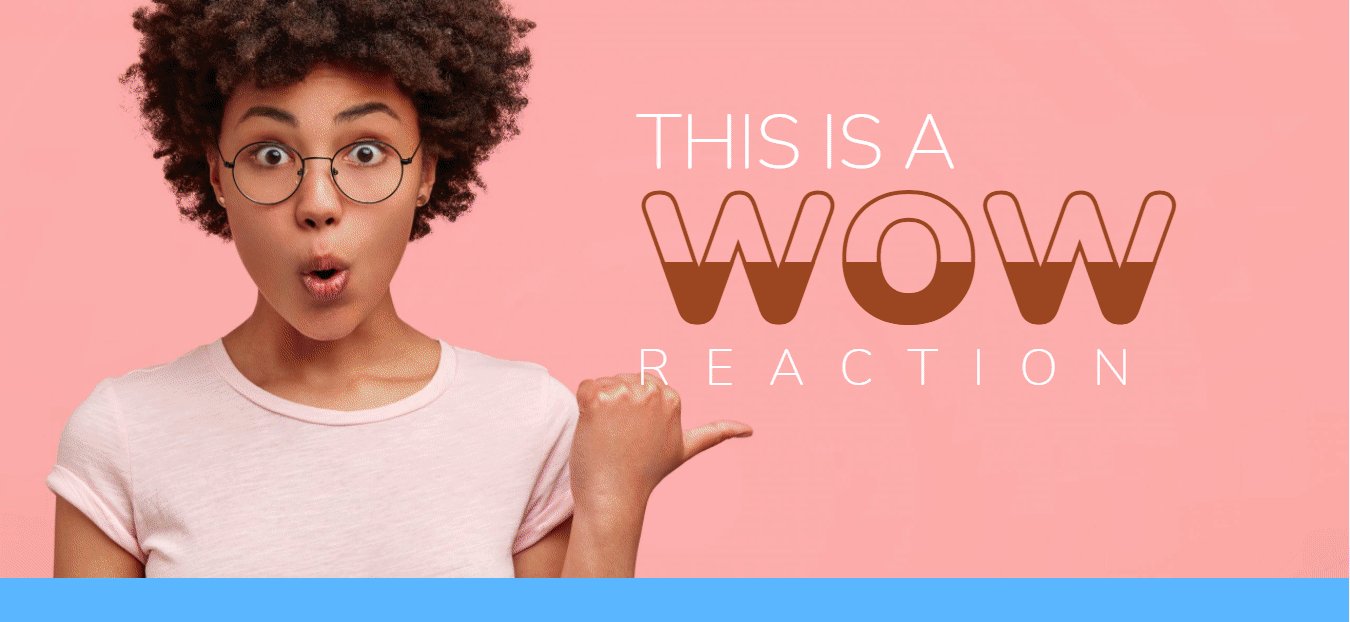
You’ve also designed different Text Stroke with this advanced feature.

That’s it.


